Chapter Four: Collecting Data in Forms
Forms provide a uniquely interactive element in a Web site. Through a form you not only convey content, you also collect content. This content can range from orders for products, feedback on site content, service requests, and subscription list sign-ups to surveys, forum discussions, and opinion polls.
Some form content is managed using scripts that run in the visitor’s browser. Such scripts are referred to as client-side data handling. A jump menu, for example, collects data (the page a visitor to your Web site wants to go to, for example) and acts on that input (by opening a new Web page). The client-side script does that without sending any data to a server. Other forms collect data and send it to a server, where scripts on the server manage the data. These are called server-side forms. Most form data is managed by server-side scripts. One example of a server-side script is a mailing list form. Visitors enter information (at least an email address and maybe more) into a form. That data is then stored in a database on a remote server. It can be accessed to send out mailings.
In short, this chapter explains how to design two kinds of forms:
• Forms that manage data in the browser (client-side)
• Forms that connect to scripts at a server (server-side)
In this chapter, you’ll learn how to connect a form to an existing server script (but not how to program the scripts). I’ve also thrown in some tips on where you can find already-packaged server scripts to handle things like search forms, sign-up mailing lists, and discussion forums.
#24 Creating Jump Menus
One great example of a client-side form is a jump menu from which a visitor selects a page in your Web site from a pop-up menu. A jump menu works because script (in this case, JavaScript) acts on a form and effects an action (in this case, opening a new Web page) based on data the visitor entered into the form (the page the visitor chose from the jump menu). Dreamweaver creates jump menu forms and automatically generates the required JavaScript.
Jump menus are an efficient and attractive way to allow visitors to navigate your site. You can provide a long list of target links in a jump menu without using much valuable space on your Web page.
To create a jump menu, follow these steps:
- With a page open in the Document window, choose Insert > Form > Jump Menu. The Insert Jump Menu dialog opens.
- Use the Text field to name each menu item—enter text that will appear in the jump menu.
- In the “When selected, go to URL” field, either enter a URL for a link or use the Browse button to navigate to and select a file on your site.
- Define additional jump menu options by clicking the plus button in the dialog and entering new text and URLs. Repeat to enter as many jump menu options as you need. Delete an item from the jump menu by selecting it and clicking the minus button.
- To change the order of an item in the jump menu list, select the item and use the Up and Down arrow buttons in the dialog to move the selected item up or down in the list.
- After you define all the links in the jump menu, click OK to generate the menu. Test the menu in a browser (you can’t test it in the Dreamweaver Document window because the jump menu works with JavaScript in a browser).
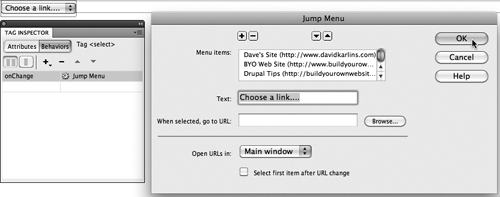
To edit an existing jump menu, you need to open the behavior that Dreamweaver created to control the jump menu. View the Behaviors panel (choose Window > Behaviors). Click the jump menu to select it. As you do, you will see Jump Menu listed in the second column of the Behaviors panel. Double-click it to reopen the Jump Menu dialog and edit the jump menu (Figure 24a).
Figure 24a. Opening the Jump Menu dialog by double-clicking Jump Menu in the Behaviors panel.

The Jump Menu dialog looks just like the Insert Jump Menu dialog, and you can add, remove, or move menu items or change menu options in this dialog.
#25 Generating Forms
Form data is collected using different kinds of form fields. Text is entered into text boxes or text areas. Options can be selected from sets of radio buttons. Data can be uploaded using file fields. Forms are submitted (or cleared) using Submit (or Reset) buttons.
To create a form in an open Web page in Dreamweaver, simply click to place the location of the form and choose Insert > Form > Form. The form displays as a dashed red box. The Properties inspector displays the form name.
Make sure you have clicked inside the form before you add any form fields (Figure 25a).
Figure 25a. A form placed on a page in Dreamweaver.

To activate prompts for accessibility options in forms, choose Edit > Preferences (Windows) or Dreamweaver > Preferences (Mac) and select the Accessibility category. Select the Form objects check box if it is not already selected. With form accessibility options activated, Dreamweaver prompts you with the Input Tag Accessibility Attributes dialog when you insert a form field into a form. The accessibility options allow visitors to fill out the form without using a mouse, or if they are relying on reader software, to have an identifying label read to them.
#26 Inserting Form Fields
Form fields are used within a form to collect data. The main, most widely used field types are text boxes, drop-down menus, sets of radio (option) buttons, and check boxes.
Text fields are used to collect all kinds of information in a form. Email addresses, phone numbers, purchase prices, zip codes, names, and a wide variety of other data can be entered into text fields.
Text fields collect a single line of text. Text areas can collect multiple lines of text. Text areas are used to collect comments, descriptions (like descriptions of problems for online service forms), guestbook entries, and other text that requires more than one line.
To place a text field or a text area in a form, follow these steps:
- With your cursor inside an existing form, choose Insert > Form > Text Field or Insert > Form > Text Area.
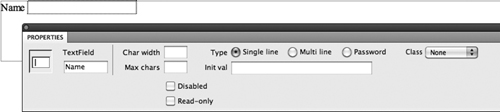
- After you place the text field, you can define the field attributes in the Properties inspector (Figure 26a). In the TextField field, enter a name that will help you remember the content of the field. In the Char width field, enter the number of characters that will display on a single line in a browser as a visitor enters data.
Figure 26a. Defining a one-line text field.

- In the Max chars field, you can enter the maximum number of characters that can be entered into the field.
- In the Init val field, enter text that will appear in the field in a browser before any user interaction. Sometimes (but not always) form designers will include text like “your email goes here” in a field. Visitors then replace that content with their own entry.
- In the Type options, choose Single line for a text field and Multiline for a text area. If you choose Multiline, the Num Lines field appears in the Properties inspector. Enter the number of lines that will display in the form (you cannot define a limit for the number of characters that are entered).
- Enable the Password option only if you wish to display content entered into the field as asterisks.
- You can use the Class pop-up menu to attach a CSS Class style to the field.
Tip
As you define text field or text area attributes in the Properties inspector, they display in the Document window.
You can place any number of check boxes in a form. Check boxes provide two options for visitors: Checked or Unchecked. You can define a default state for a check box as either checked or unchecked.
To place a check box in a form, follow these steps:
- With your cursor inside an existing form, choose Insert > Form > Checkbox.
- After you place the check box, if you did not generate a label, you need to enter some text in the form (normally to the right of the check box) that identifies what is being selected when a visitor selects the check box.
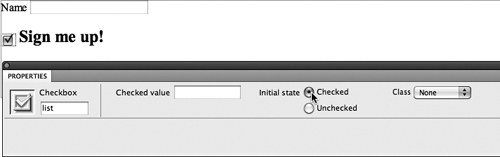
- In the Properties inspector, enter a name for the check box in the Checkbox name field. In the Checked value field, enter a value to go with the check box name. For example, if the check box asks if a user wants to be contacted, the check box name might be “contact” and the checked value might be “yes.”
- Select one of the Initial state options to define whether the default state of the check box is Checked or Unchecked (Figure 26b).
Figure 26b. Defining a check box.

Radio buttons differ from check boxes in that they are always organized in groups. You never have a single radio button—if you are asking a question for which a user can supply no, one, or several answers, use check boxes. The purpose of radio buttons is to compel a user to choose one from a group of options.
To create a radio button group, follow these steps:
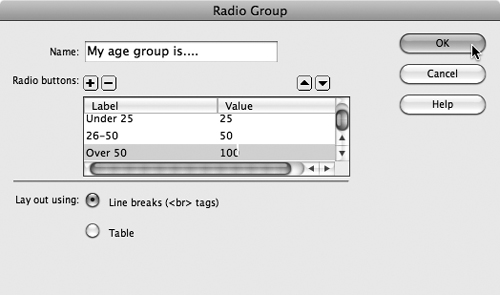
- With your cursor inside an existing form, choose Insert > Form > Radio Group. The Radio Group dialog appears (Figure 26c).
Figure 26c. Defining a group of radio buttons.

- In the Name field, enter a name that indicates to you the nature of the group of options. For example, if you are inquiring as to a type of shipping (Overnight, Two-day, Ground, etc.), you might call your group “Shipping_options.”
- In the Radio buttons area of the dialog, click the Label column. In the first row enter a label that will appear for visitors. Next to that label, in the Value column, enter the data that will be sent with the form. For example, a label might read “Two-day shipping” to make clear to users what they are selecting. But the value sent to your shipping department might be “TD-002”—an internal code that tells those in the department how to handle and bill shipping.
- In the second row, enter another label and value. Use the plus button to add more rows of labels and values and the minus button to delete a selected row. Use the Up and Down arrow buttons to move selected rows up or down in the list of radio buttons.
- In the “Lay out using” area, choose either the Line breaks radio button (for separated rows) or the Table radio button (for rows designed in a table).
- After you define the radio button options, click OK in the dialog to generate the radio button group.
After you generate a radio button group, you can edit (or delete) radio buttons individually. If you want to add a radio button, you can copy and paste an existing one from the group and, in the Properties inspector, change the Checked value (but not the Radio Button) content.
Menus and file fields are two different types of fields that can be placed in forms. Menus allow visitors to choose from a list of items. File fields allow users to upload files when they submit a form. In this how-to, you’ll explore both types of fields. (Consider this two how-tos for the price of one—I had to sneak them both into the same one to keep the book at an even 100 how-tos!)
Menus (sometimes called pop-up menus) allow visitors to choose one option from a pop-up menu. The main difference between menus and list menus is that list menus allow users to select more than one choice from a list, whereas regular menus restrict users to choosing just one item. List menus are usually a confusing way to collect data and are rarely used.
To create a menu, follow these steps:
- With your cursor inside an existing form, choose Insert > Form > Select (List/Menu). You use this menu option to create either a menu or a list menu. Later, you will decide whether to make your menu a list menu or a regular menu.
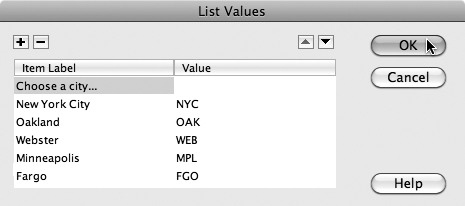
- To create a list for the menu, click the List Values button in the Properties inspector. The List Values dialog appears. In the Item Label column, enter the text that will display in the menu (for example, Alaska). In the Value column, enter the value that will be collected and sent in the form (such as AK). Use the plus button to add new items to the list and the minus button to delete selected items. After you define the list, click OK (Figure 26d).
Figure 26d. Defining list values.

- After you generate a menu (or list), use the Properties inspector to define additional features. If you click the List option button in the Type area of the Properties inspector, you can convert the menu into a list menu. If you choose the List option, you can click the Allow Multiple check box in the Options area of the Properties inspector to allow users to choose more than one option from the menu. List menus can also display more than one option at a time in the drop-down menu.
- You can add, delete, or edit actual menu (or list) items by clicking the List Values button in the Properties inspector. This will open the List Values dialog, where you can edit or change the order of menu (or list) options. You can change the initially selected option in the Properties inspector by clicking an option in the Initially selected area. You can assign a CSS style using the Class pop-up menu.
File field forms allow visitors to attach files from their own computers to the form and send them along with the form. You can allow visitors to attach files to the form submission by inserting a File field in a form. Choose Insert > Form > File Field. You can define character width in the Properties inspector. A Browse button appears next to the field that the user can use to navigate to and select a file to upload.
For form content to be sent to a server, there must be a Submit button in the form. Submit buttons are usually matched with a Reset button. The Reset button clears any data entered into the form and allows the user to start fresh.
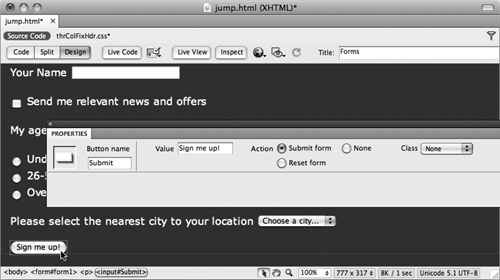
To place a button in a form, choose Insert > Form > Button. Use the Properties inspector to define the button as a Submit or Reset button. In the Action area, choose the Submit form or Reset form radio button (Figure 26e).
Figure 26e. Defining a Submit button.

You can define custom labels for either the Submit or Reset button by entering text in the Value field for either button. Don’t get too fancy; visitors are used to seeing buttons that display something like Submit or Reset. But if you enter different text in the Value field, that text will display in browsers and can be previewed in the Document window.
#27 Testing Input with Validation Scripts
Spry tools in Dreamweaver CS5 make it easy to define forms with attached validation scripts. These scripts test form content before it is submitted to make sure certain rules are met; specifically in the case of the new Spry form fields, they require that a visitor fill in a form field before submitting the form.
For example, if you want to require that visitors fill in the Email Address field in a form before they submit it, you can place a Spry Validation Text Field in your form. The four how-tos in this chapter explain how to use these Spry validation widgets.
All Spry validation widgets generate JavaScript to allow a form field to test input before processing the form. They also generate new CSS files that contain the formatting that defines the color, background color, text format, and so on for the form field and for form field input.
To place a Spry Validation Text Field widget in a form, follow these steps:
- Within a form, select Insert > Spry > Spry Validation Text Field.
- A text field appears in your form. With the new text field selected, the Spry text field options are displayed in the Properties inspector.
- In the Spry Text Field box in the Properties inspector, enter a field name with no spaces or special characters (use alphanumeric characters). The field name is used to process data and is not displayed in a browser.
- By default, the Required check box is selected in the Properties inspector. Leave this check box selected to make the text field a required field.
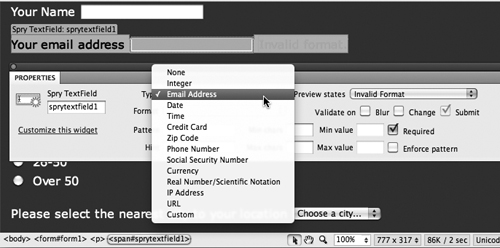
- If you want to test data entered into the text field to meet validation criteria (for instance, the data must be in the form of an email address, a zip code, a URL, or a phone number), select one of those options from the Type pop-up menu in the Properties inspector (Figure 27a).
Figure 27a. Choosing Email Address as the validation type.

- The Enforce Pattern check box makes it impossible for users to enter characters that do not conform to the validation rule. For example, if you define validation rules for a U.S. zip code and a user tries to enter a letter (like A), that character will not appear in the field.
- Use the Hint box in the Properties inspector to provide initial content in the text field (for instance, you might use [email protected] to suggest to users that they need to enter a complete email address).
- Choose when to validate the field entry from the set of Validate on check boxes. Use Blur to validate when a user clicks outside the text field. Select Change to validate as the user changes text inside the text field. Choosing Submit validates when the user clicks the Submit button in the form.
- The Preview States pop-up menu in the Properties inspector just defines what state is displayed in the Document window in Dreamweaver. The state that displays in a browser depends on whether the user conforms to or breaks the validation rules.
You can edit Spry validation rules at any time by selecting the turquoise Spry Text Field label and changing values in the Properties inspector.
Although validation scripts are most widely used for text boxes, they can be defined (in a way similar to the steps I just outlined for text boxes) for other form fields as well.
#28 Connecting a Form to a Server Script
Form actions define how the data in a form is sent to a database on a server. Form actions are defined in the Properties inspector with the form—not any specific form field—selected.
Tip
To select a form, click the dashed red line defining the form border. Or, click the <form> tag in the tag selector area on the bottom of the Document window.
The three important fields in the Properties inspector for a form are the Action, Method, and Enctype fields. What you enter in these fields is determined by how the programmer (who set up the script and database to which the form data is being sent) configured the database and scripts at the server. Normally, Method is usually set to POST but can sometimes be set to GET; this again depends on how data is transferred to the server and is defined by how the server is configured. The Action field contains the URL of the Web page at the server that has the script that will manage the data.
Enctype, short for “encryption type,” is sometimes used to define how characters are interpreted and formatted. Your server administrator will tell you what, if any, enctype coding is required for forms to be processed by your server.
Because form actions are determined by the settings at your server, the information you enter into the Properties inspector is provided by your server administrator. In the case of forms designed to match server scripts, those forms normally come with Action settings defined.
If you want to collect data in a form and have it sent to an email address, you can do this easily without having to work with additional server configuration or scripts. In the Action field, type mailto: < your email address>. From the Method pop-up menu, choose POST. In the Enctype field, type text/plain (Figure 28a).
Figure 28a. Defining an action that will send form content to an email address—in this case, mine!
![]()
Let me give you a recipe for one of the most widely used server-connected forms: a search engine. Follow these steps to place a FreeFind search field on an open Dreamweaver Web page. You can also use them as a model for using similar services.
- Go to www.freefind.com and enter your email address and your site’s URL (at an online server). Click the Instant Signup button. FreeFind emails you a password, a login, and a link to the FreeFind control center. Follow the link, log in, and then click the link for a free search field (or you can choose one of the more elaborate, ad-free pay options).
- Click the Build Index tab in the FreeFind control center, and then click the Index Now link. FreeFind builds a database at the FreeFind server of all the words in your Web site.
- Click the HTML tab and choose one of the four available types of search field forms you can use (the options are Site Search Only, Site and Web Search, Web Search Only, or Text Links).
- Select all the HTML for the search field you selected, and choose Edit > Copy from your browser menu.
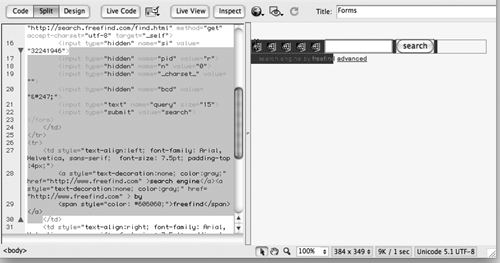
- Back in Dreamweaver, click in the Document window to set the place where the search field will be inserted. Then choose View > Code to switch to Code view. Don’t worry about any of the code you see—your cursor is in the spot you clicked in Design view. Choose Edit > Paste to place the HTML code and switch back to Design view to see the search field (Figure 28b).
Figure 28b. Placing a search field from FreeFind.

Note
The form copied from FreeFind includes hidden fields, which are indicated by icons in the form. These fields have information that directs search queries to the index FreeFind prepares for your particular site.
Test your search field in a browser. The search field form has fields and buttons. You can reformat the fields and buttons using the techniques for defining form and form field attributes we’ve covered. In other words, you can customize the way this form looks—you just can’t delete any of the form fields. Other techniques in this chapter cover how customization works, so you can customize forms you get from CGI hosts.
