7: Creating Slideshows
Lesson overview
Now that you know how to import, review, organize, and enhance your photos, it’s time to learn how Lightroom can help you to share them with friends and family or present them to a client. Choose a template as a starting point; then customize the layout, color scheme, and timing. Add backdrops, borders, and text, to create a presentation that will complement your work and captivate your audience.
In this lesson, you’ll create your own slideshow by following these easy steps:
• Adding a text overlay
• Adding music and adjusting the playback settings
• Saving your customized template
• Previewing and playing your slideshow
• Exporting your presentation
• Grouping the images for your slideshow as a collection
• Viewing an impromptu slideshow
• Choosing a slideshow template
• Adjusting the slide layout
• Changing the background color and adding a backdrop image
![]() You’ll probably need between one and two hours to complete this lesson.
You’ll probably need between one and two hours to complete this lesson.
In the Slideshow module you can quickly put together an impressive on-screen presentation complete with stylish graphic eff ects, transitions, text overlays, and even music. Lightroom 3 makes it easier than ever to share your images with family and friends, clients, or the world at large by giving you the option of exporting your slideshow as a video.
Getting started
This lesson assumes that you are already familiar with the Lightroom workspace and with moving between the different modules. If you find that you need more background information as you go, refer to Lightroom Help, or review the previous lessons in this book.
Before you begin, make sure that you have correctly copied the Lessons folder from the CD in the back of this book onto your computer’s hard disk and created the LR3CIB Library Catalog file as detailed in “Copying the Classroom in a Book files” on page 2 and “Creating a catalog file for working with this book” on page 3.
1 Start Lightroom.
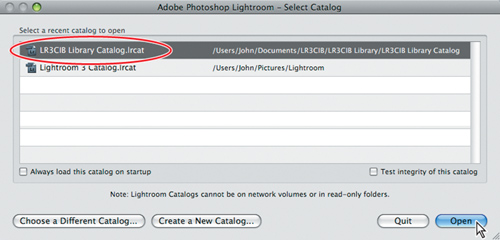
2 In the Adobe Photoshop Lightroom-Select Catalog dialog box, make sure the file LR3CIB Library Catalog.lrcat is selected under Select A Recent Catalog To Open, and then click Open.

3 Lightroom will open in the screen mode and workspace module that were active when you last quit. If necessary, click Library in the Module Picker to switch to the Library module.
![]()
Importing images into the library
The first step is to import the images for this lesson into the Lightroom library.
1 In the Library module, click the Import button below the left panel group.

2 If the Import dialog box appears in compact mode, click the Show More Options button at the lower left of the dialog box to see all the options in the expanded Import dialog box.

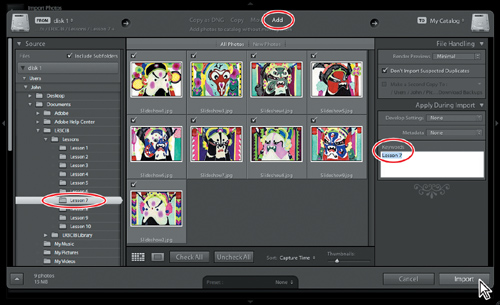
3 Under Source at the left of the expanded Import dialog box, navigate to the Lessons folder you copied into the LR3CIB folder on your hard disk, and then select the Lesson 7 folder. Ensure that all nine images in the Lesson 7 folder are checked for import.
4 In the import options above the thumbnail previews, click Add to add the imported photos to your catalog without moving or copying them.
5 Under File Handling at the right of the expanded Import dialog box, choose Minimal from the Render Previews menu and ensure that the Don’t Import Selected Duplicates option is activated.
6 Under Apply During Import, choose None from both the Develop Settings menu and the Metadata menu and type Lesson 7 in the Keywords text box. Make sure your settings are exactly as shown in the illustration below, and then click Import.

The nine images, featuring details of Chinese papercuts, are imported from the Lesson 7 folder and now appear in both the Grid view of the Library module and in the Filmstrip across the bottom of the Lightroom workspace.
Playing an impromptu slideshow
Even before you leave the Library module you can play an impromptu slideshow, which is a convenient way to see a full-screen preview of the photos you’ve just imported. The Impromptu Slideshow can be launched from any of the Lightroom modules. The slide layout, timing, and transitions for the Impromptu Slideshow will reflect the current settings in the Slideshow module.
1 In the Grid view of the Library module, choose View > Sort > File Name and View > Sort > Ascending.
2 Press Ctrl+A / Command+A or choose Edit > Select All to select all of the images you have just imported.
3 Press Ctrl+Enter / Command+Return to start the impromptu slideshow. Press the Right Arrow key to advance to the next slide or the Left Arrow key to return to the previous slide. Press the spacebar to pause and resume playback. The slideshow will cycle through the images until you either press the Esc key on your keyboard or click the screen to stop playback.
![]() Tip: You can also start the impromptu slideshow from any module by choosing Window > Impromptu Slideshow. In the Library and Develop modules, click the Impromptu Slideshow button in the Toolbar.
Tip: You can also start the impromptu slideshow from any module by choosing Window > Impromptu Slideshow. In the Library and Develop modules, click the Impromptu Slideshow button in the Toolbar.
Setting up a slideshow
It’s a good idea to group the images for your slideshow as a collection so that you can easily retrieve them when you want to work on your presentation, even though they may actually be stored in different folders on your hard disk. For example, you might assemble a collection of images featuring national monuments that includes a photo of the Statue of Liberty from your New York folder and a photo of the Golden Gate Bridge from your San Francisco folder. Once you have grouped the images as a collection you can call up the same selection at a single click. Grouping your images in a collection also has other advantages: you can make consistent adjustments across all the images, rearrange their display order and easily add or remove images from the grouping without deleting them from the catalog.
![]() Tip: Once you have grouped a selection of photos as a collection, you can rearrange their order by simply dragging the thumbnails in the Grid view or the Filmstrip. The new display order will be saved with the collection—together with any settings you apply in the Slideshow, Print, or Web modules.
Tip: Once you have grouped a selection of photos as a collection, you can rearrange their order by simply dragging the thumbnails in the Grid view or the Filmstrip. The new display order will be saved with the collection—together with any settings you apply in the Slideshow, Print, or Web modules.
Creating a new collection
1 Check that all nine images for this lesson are still selected. If not, press Ctrl+A / Command+A or choose Edit > Select All.
2 In the left panel group, click the New Collection button (+) in the header of the Collections panel, and then choose Create Collection from the menu.
3 In the Create Collection dialog box, type My Slideshow in the Name box and choose None from the Set menu. Under Collection Options, activate Include Selected Photos and disable Make New Virtual Copies; then click Create.
4 If it’s not already selected, click your new collection in the Collections panel.
5 Make sure the menu options View > Sort > File Name and View > Sort > Ascending are still activated from the previous exercise.
6 Switch to the Slideshow module by clicking Slideshow in the Module Picker or pressing Ctrl+Alt+3 / Option+Command+3.
The Lightroom Slideshow module
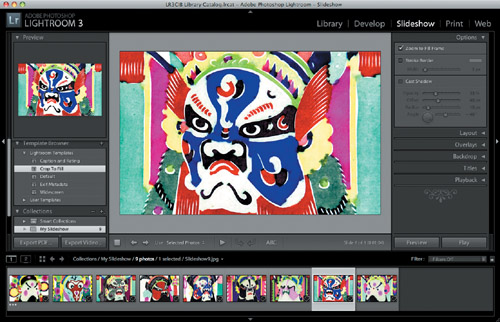
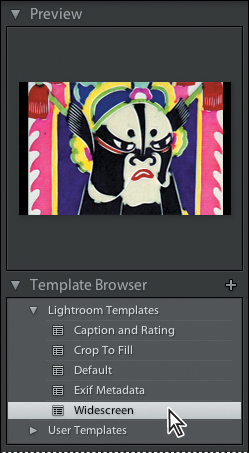
At center stage in the Slideshow module is the Slide Editor view where you can see how your images look in the current layout template and preview your slideshow. Choose a slideshow template from the Template Browser in the left panel group and the Slide Editor view is updated to display the new layout (the illustration below shows the Crop To Fill template). In the Preview panel above the Template Browser you can preview the templates by moving the pointer over the list. The Toolbar just below the Slide Editor view contains controls for navigating the images in your collection, previewing your slideshow, and adding text to your slides.

The settings and controls in the right panel group enable you to customize the slideshow template by tweaking the layout, adding borders, shadows, and overlays, changing the backdrop, adding title screens, and adjusting the playback settings.
Choosing a slideshow template
Each of the Lightroom slideshow templates provides a convenient starting-point for creating your own slide designs.
1 In the Template Browser panel, move the pointer over the list of slideshow templates in the Lightroom Templates folder. The Preview panel shows you how the selected image looks in each template layout. Select a different image in the Filmstrip and preview the templates again.

2 When you’re done previewing the options in the Template Browser, click to select the Widescreen template.
3 Select the first image, Slideshow1.jpg, by clicking it in the Filmstrip. From the Use menu in the Toolbar, choose All Filmstrip Photos.
4 Click the Preview button at the bottom of the right panel group to preview your presentation in the Slide Editor view. When you’re done, click in the Slide Editor view to stop the preview.
Template options for slideshows
As a convenient starting-point for creating your own slide layouts, you can choose from these customizable Lightroom templates:
Caption And Rating This template centers the images on a grey background and displays the star rating and caption metadata for each photo.
Crop To Fill Your photos fill the screen and may be cropped to fit the screen’s aspect ratio, so this is probably not a good option for images in portrait format.
Default This template is similar to the first, except that it incorporates your identity plate and displays the image file name rather than metadata information.
EXIF Metadata The slides are centered on a black background and include star-ratings, EXIF (Exchangeable Image Format) information, and your identity plate.
Widescreen Your images are centered and sized to fit the screen without being cropped: any empty space outside the image is filled with black.
Customizing your slideshow template
For the purposes of this lesson, you won’t be adding an identity plate or metadata information to your slides, so the Widescreen template will serve as a good basis. You’ll customize the template by tweaking the layout, creating a background, and overlaying text, and then liven up the show by adding a soundtrack.
Adjusting the slide layout
Once you’ve chosen a slide template you can use the controls in the right panel group to customize it. For this project you’ll start by modifying the layout, and then change the background to set up the overall look of the design before you make decisions about the style and color of borders and overlaid text. The Layout panel enables you to change the size and position of the photo in the slide layout by setting the margins that define the image cell.

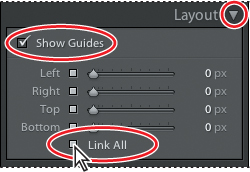
1 If the Layout panel in the right panel group is currently collapsed, expand it by clicking the triangle beside its name. Make sure that the Show Guides and Link All options are activated.
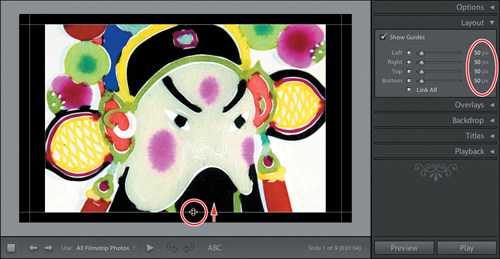
2 Move the pointer over the lower edge of the image in the Slide Editor view. When the pointer changes to a double-arrow cursor, drag the edge of the image upwards. As you drag, grey layout guide lines appear against the black background around the scaled-down image. All four guides move at the same time because the Link All option is activated in the Layout panel. As you drag upwards, watch the linked sliders and numerical values change in the Layout panel and release the mouse button when the values reach 50 px (pixels).

![]() Tip: To adjust the size of the image in the slide layout, you could also drag the sliders in the Layout panel or click the pixel values at the right and type 50. In this case you would only need to drag one slider or enter one value because the settings are linked.
Tip: To adjust the size of the image in the slide layout, you could also drag the sliders in the Layout panel or click the pixel values at the right and type 50. In this case you would only need to drag one slider or enter one value because the settings are linked.
3 Collapse the Layout panel.
Setting the slide background
In the Backdrop panel you can set a flat background color for your slides, apply a graduated color wash, or place a backdrop image. When all of the background options are disabled, the slide background is black by default.
1 Expand the Backdrop panel in the right panel group.
2 Choose Edit > Select None.
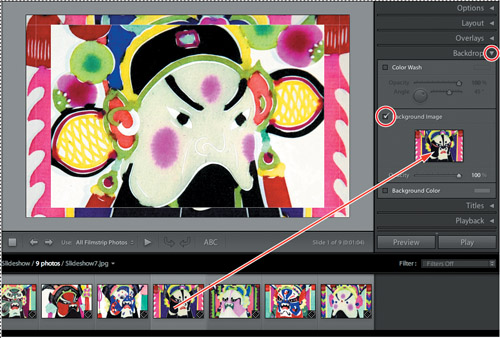
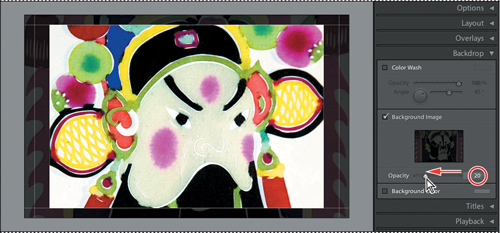
3 In the Backdrop panel, activate the Background Image option, and then drag the image Slideshow7.jpg from the Filmstrip into the Background Image box.

4 Drag the Opacity slider to the left to reduce the value to 20%, or click the Opacity value and type 20. You’ll see the change in the Slide Editor view.

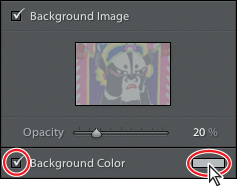
5 Activate the Background Color option, and then click the color swatch beside it. The Color Picker appears.

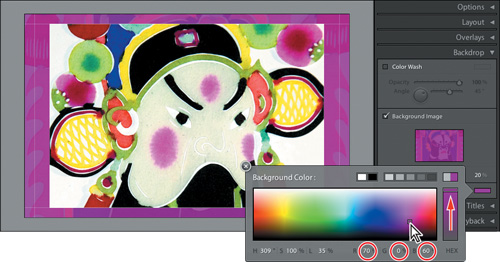
6 Drag the slider at the right of the Color Picker almost to the top, and then click a bright pink in the color field on the left. We chose a color with the RGB values: R:70%, G:0%, B:60%. You can enter these values directly by clicking each number and typing the new value in the text box. If you see a hexadecimal value displayed in the lower right corner of the Color Picker rather than RGB values, click RGB below the color slider.

![]() Tip: A background image can be a stylish and effective device to set an overall theme for your slideshow, particularly when it’s applied at less than full opacity and perhaps overlaid with text.
Tip: A background image can be a stylish and effective device to set an overall theme for your slideshow, particularly when it’s applied at less than full opacity and perhaps overlaid with text.
The color you specified appears in the color box at the top right of the Color Picker, in the Background Color swatch, and in the Background Image preview. The slide is now framed with a captivating pattern that, because it is derived from one of the papercut images, fits well with the rest of the series.
7 Click the Close button in the upper left corner of the Color Picker to close it.
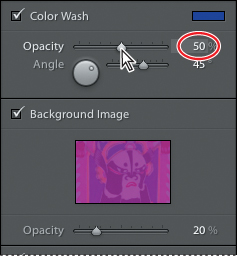
8 Activate the Color Wash option. The Color Wash applies an angled gradient wash over the background color and the background image. The gradient fades from the background color to the color set in the Color Wash swatch.
9 Click the Color Wash swatch to open the Color Picker and set a wash color with the RGB values: R:0%, G:0%, B:60%.

10 Close the Color Picker, and then use the Opacity slider to set the color wash opacity to 50%. Turn the Angle dial or drag the slider to experiment with the angle at which the color wash is applied.
11 Collapse the Backdrop panel.
Adjusting stroke borders and casting shadows
Now that you’ve established the overall layout and color scheme, you can “lift” the image to make it stand out more against the background by adding a stroke border and a drop shadow.

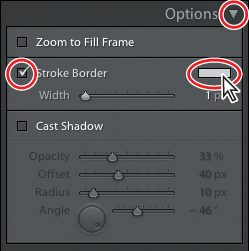
1 In the right panel group, expand the Options panel.
2 Activate the Stroke Border option, and then click the color swatch beside it to open the Color Picker.
3 We’ll stay within our established color scheme, so that the design doesn’t become too busy and compete with our images. Drag the slider at the right of the Color Picker to the top, and then click a bright pink in the large color field on the left. We choose a color with the RGB values: R:80%, G:0%, B:80%.
Click outside the Color Picker to close it.
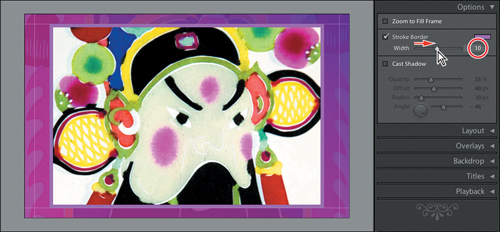
4 Increase the stroke width by dragging the Width slider to set a value of 10 pixels or type 10 in the box beside the slider.

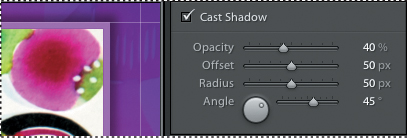
5 Now activate the Cast Shadow option in the Options panel and experiment with the controls. You can adjust the opacity of the shadow, the distance that the shadow is offset from the image, the angle at which the shadow is cast, and the Radius setting, which affects the softness of the shadow’s edge.

6 When you’re finished experimenting, collapse the Options panel.
Adding a text overlay
In the Overlays panel you can add text or an identity plate to your slides and have Lightroom display the rating stars you’ve assigned to your images or the captions that you’ve added to their metadata.
![]() Note: For this exercise, you won’t incorporate an identity plate in your slideshow. For more information on identity plates, refer to Lesson 2, Lesson 9, or the Lightroom Help topic “Add your identity plate to a slideshow.”
Note: For this exercise, you won’t incorporate an identity plate in your slideshow. For more information on identity plates, refer to Lesson 2, Lesson 9, or the Lightroom Help topic “Add your identity plate to a slideshow.”
Our text—a Chinese proverb—will be overlaid on every slide, becoming part of the imagery so that its role is atmospheric and decorative rather than informative.
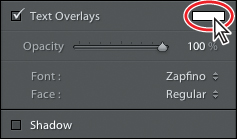
1 Expand the Overlays panel and activate the Text Overlays option.
2 If the Toolbar is not visible just below the Slide Editor view, press the T key. In the Toolbar, click the Add Text To Slide button (ABC); the Custom Text box appears in the Toolbar.
![]()
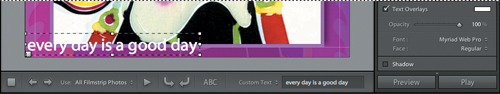
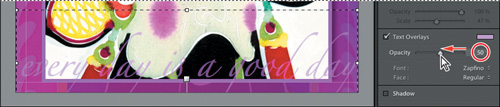
3 Type the Chinese proverb every day is a good day in the Custom Text box.
![]()
4 Press Enter / Return. The text appears in the lower left corner of the Slide Editor view, surrounded by a bounding box. The Text Overlays settings are updated to show the font details (Myriad Web Pro is selected in the illustration below).

5 To choose a different font, click the double triangle beside the font name and choose a script font from the menu. We chose Zapfino, but any other script or calligraphic font such as Monotype Corsiva will suit our design. Zapfino is available only in Regular, so there are no other options available in the Face menu.
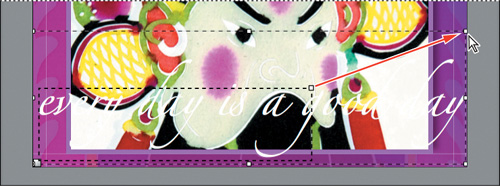
6 Enlarge the text by dragging the upper right handle of the bounding box.
Release the mouse button when the text is the same width as the image.

To achieve the desired effect of ambience and subtlety, we’ll choose a color in the same range of pinks as the background and border.

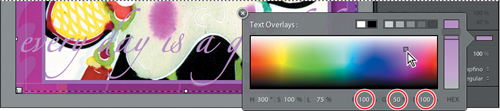
7 In the Overlays panel, click the Text Overlays color swatch to open he Color Picker.
8 In the Color Picker, drag the color slider on the right to the top, and then click a pink in the large color field on the left. We used a color with the RGB values: R: 100%, G: 50%, B: 100%. Click outside the Color Picker to close it.

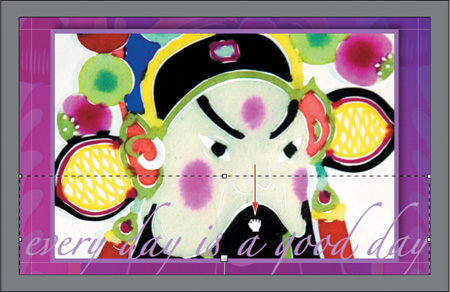
9 Drag the text box to align the base line of the text with the border of the image as shown in the illustration below.

As you drag the text, Lightroom tethers the bounding box either to the nearest of various reference points around the edge of the slide, or to a point on the border of the image itself. To see this in operation, drag the text around the slide, both inside and outside of the image, and watch the white tether-line jump from point to point. When you’re done, return the text to its original position. Throughout a slideshow, the text will maintain the same position either relative to the slide as a whole or to the border of each image regardless of its size or orientation. You can use this feature to ensure that a caption, for instance, will always appear just below the left corner of each image no matter what its orientation while a title that applies to the presentation as a whole will remain in a constant position on the screen.
For the purposes of this exercise, you won’t need to pay attention to this issue as there is no variation in the size or orientation of the images.
10 To integrate the text into the image even more effectively, drag the Opacity slider to 50, or type 50 in the Opacity box.

As a finishing touch you’ll place a shadow behind the type to add depth and create the impression that the letters themselves are cut from paper and overlaid.
![]() Note: The Shadow option is available only on Mac OS.
Note: The Shadow option is available only on Mac OS.
11 On Mac OS, activate the Shadow option below the Text Overlays settings. Drag the sliders or type these values: Opacity: 64, Offset: 20, Radius: 8, Angle: 0.

12 Collapse the Overlays panel and deselect the text box in the Slideshow Editor view.
13 Select the first slide in the Filmstrip and click the Preview button at the bottom of the right panel group to preview your slideshow in the Slideshow Editor view.
When you’re done, press Esc to stop playback.

Using the Text Template Editor
In the Slideshow module, you can use the Text Template Editor to access and edit the information that is stored as metadata in your images and to specify which elements of that information you would like to display as text overlays on each slide.
You can add titles that differ from the original file names, or display captions, capture dates, image sizes, or any of numerous other options. You can save your choices as a text template preset and create presets with different sets of information for different types of presentation.
In the Slideshow module, click the Add Text To Slide button (ABC) in the Toolbar. Type anything at all in the Custom Text box and press Enter / Return. The text appears as an overlay in the Slide Editor. Make sure the text overlay is selected; then click the double triangle beside the Custom Text box in the Toolbar and choose Edit from the menu.

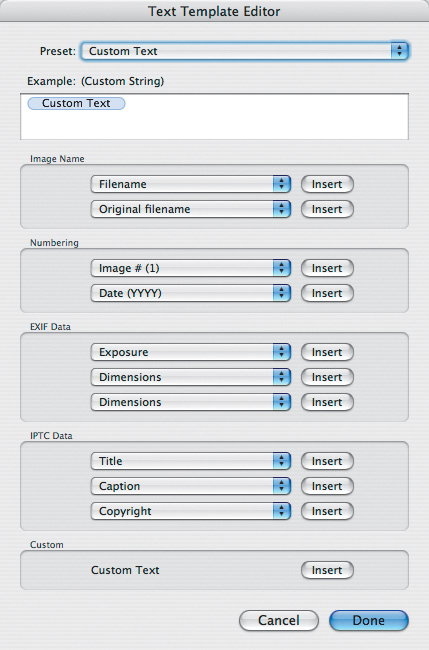
The Text Template Editor appears. In the Example text box, you will see a Custom Text token.
A token is a placeholder for whatever custom text you wish to specify. If you did not specify any other content for the token in the Text Template Editor the token would represent whatever custom text you already entered in the Toolbar.
Click the token to select it and type anything at all in the example box. Click Done and the new custom text replaces the original in the Slide Editor view.
Open the Text Template Editor again by clicking the double triangle beside the Custom Text box in the Toolbar and choosing Edit from the menu. This time you will replace the custom text with another token chosen from the options in the Text Template Editor. Select the custom text in the Example box and delete it. In the Image Name options, click the top Insert button. A Filename token appears in the Example box. Click Done and the file name appears in the Slide Editor view.
Drag the file name overlay to the upper left corner of the slide and click outside the bounding box to deselect it. Click the Add Text To Slide button (ABC) in the Toolbar; then click the double triangle beside the Custom Text box and choose Edit from the menu. The text <empty> appears on the slide as a new text overlay. In the Text Template Editor, select the new Custom Text token in the Example box and choose Image # (01) from the upper menu in the Numbering options. Click Done and the image number (in two-digit format) replaces the text <empty> on the slide in the Slide Editor view.
In this way you can create as many text overlays as you wish and each text overlay can contain more than one token. Change the font, color and other options for your overlays using the Text Overlays controls in the Overlays panel. Resize the text by dragging the handles of the bounding box.
Explore the options in the Text Template Editor:
Preset menu Apply, save, delete, or rename presets, which are saved sets of information tokens customized for different presentation purposes.
Image Name Specify a text string containing the filename, folder name, or a custom name.
Numbering Number the slideshow images and display image capture dates in various formats.
EXIF Data Choose from Exchangeable Image Format data including image dimensions, exposure, flash settings and numerous other options.
IPTC Data Choose from International Press Telecommunications Council data including copyright and creator details and numerous other options.
Custom Add a custom text string.
For more details on using the Text Template Editor please refer to Lightroom Help.
Adjusting the playback settings
In the Playback panel you can add a soundtrack to your presentation, set the duration for slides and transitions, or set the slideshow to display your images in random order. Adding a soundtrack can make your slideshow much more dynamic and compelling, so let’s start with that.
![]() Tip: If you have more than one screen attached to your computer you’ll see the Playback Screen pane in the Playback panel. You can choose which screen will be used when your slideshow is played at full-screen and whether to blank the other screens during playback.
Tip: If you have more than one screen attached to your computer you’ll see the Playback Screen pane in the Playback panel. You can choose which screen will be used when your slideshow is played at full-screen and whether to blank the other screens during playback.
Adding music to your slideshow
You’ll find a sound file named Temple of the Moon.mp3 in your Lesson 7 folder.
This piece of music will underline the Asian feel of the slideshow. However, feel free to choose any other file from your music library that you’d like to audition.
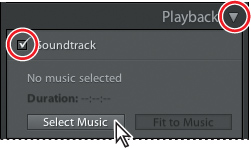
1 Expand the Playback panel in the right panel group, and activate the Soundtrack option.

2 Click the Select Music button; then navigate to your LR3CIB > Lessons > Lesson 7 folder, select the file Temple of the Moon.mp3, and click Choose.
The name of the sound file and its duration are now displayed in the Soundtrack pane of the Playback panel.
3 Click the Preview button at the bottom of the right panel group to preview the slideshow in the Slideshow Editor view. The music adds atmosphere to the slideshow. When you’re done, press Esc to stop playback.
The next step is to fine-tune the timing of the slideshow by setting the duration of slides and fades to the length of the music file.
4 In the Soundtrack pane, click the Fit To Music button, keeping an eye on the default Slides and Fades values in the Slide Duration settings towards the bottom of the Playback panel as you do so.
Lightroom adjusts the Slides and Fades values to fit the duration of the music file.
5 Drag the Fades slider to the left to reduce the duration of the fade transitions by 0.5 seconds, and then click the Fit To Music button once more, keeping an eye on the Slides value in the Slide Duration settings as you do so.
Lightroom automatically re-calculates the duration for which each slide will be shown so that the slideshow still fits to the music file despite the shortened fades.
6 At the bottom of the Playback panel, disable both the Random Order and Repeat options, and then click the Play button at the bottom of the right panel group to see the slideshow in full-screen mode. While the slideshow is playing in full-screen mode, press the spacebar to pause and resume playback, the Right Arrow key to advance to the next slide, the Left Arrow key to return to the previous slide, and the Esc key to end the slideshow.
Saving the customized slideshow template
Having spent so much time customizing your slideshow template, you should now save it to become one more choice in the Template Browser menu.
Saving your customized slideshow template will save you a lot of time later should you wish to reuse this slideshow, extend it, or use the template as a starting-point to create another presentation. By default, your customized template will be listed with the User Templates in the Template Browser panel.
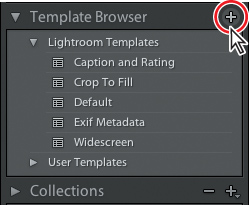
1 With your slideshow still open in the Slideshow module, click the Create New Preset button (+) in the header of the Template Browser panel, or choose Slideshow > New Template.

2 In the New Template dialog box, type My Pink Slideshow as the new template name. Leave the default User Templates folder selected as the destination folder in the Folder menu, and click Create.
![]() Tip: When saving a customized template it’s a good idea to give it a descriptive name. This will make it easier to find as you add more choices to the Template Browser menu.
Tip: When saving a customized template it’s a good idea to give it a descriptive name. This will make it easier to find as you add more choices to the Template Browser menu.

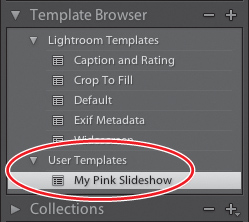
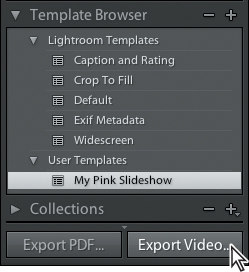
3 Check to see that your new customized template is now listed under User Templates in the Template Browser panel.

Exporting a slideshow
To send your slideshow to a friend or client, play it on another computer, or share it on the Web, you can export it as a PDF file or as a high-quality video file.

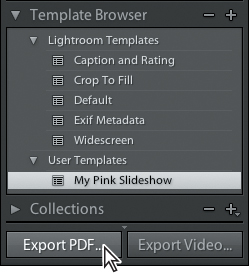
1 In the Slideshow module, click the Export PDF button at the bottom of the left panel group.
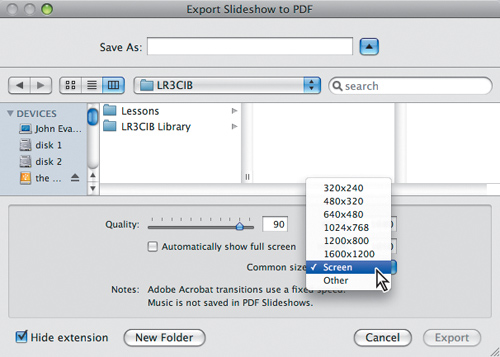
2 Review the options available in the Export Slideshow To PDF dialog box, noting the settings for size and quality, and then click Cancel.

![]() Note: PDF slideshow transitions work when viewed using the free Adobe Reader or Adobe Acrobat. However, slideshows exported to PDF will not include music, randomized playback order, or your customized slide duration settings.
Note: PDF slideshow transitions work when viewed using the free Adobe Reader or Adobe Acrobat. However, slideshows exported to PDF will not include music, randomized playback order, or your customized slide duration settings.
3 In the Slideshow module, click the Export Video button at the bottom of the left panel group.

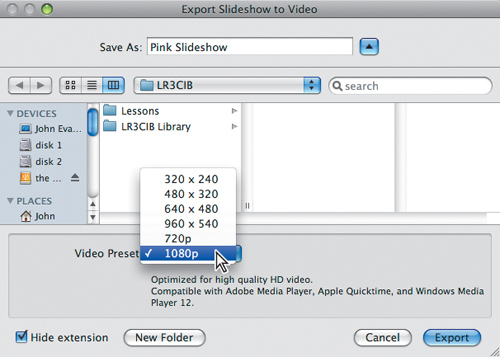
4 Review the Export Slideshow To Video dialog box, noting the range of options available in the Video Preset menu. Select each export option in turn to see a brief description below the Video Preset menu.

Lightroom exports slideshows in the popular H.264 movie format so that you can share your slideshow movies on popular video sharing sites or optimize them for playback on mobile media. Preset size and quality settings range from 320 x 240, optimized for personal media players and email, to 1080p, optimizes for high quality HD video.
5 In the Export Slideshow To Video dialog box, type a name for your exported video and specify a destination folder. Choose an option from the Video Preset menu, and then click Export.
A progress bar in the upper left corner of the workspace shows the status of the export process.
![]()
Modifying and organizing user templates
The Template Browser offers numerous options for organizing your templates and template folders:
Renaming a template or template folder
You cannot rename the Lightroom Templates folder, any of the Lightroom templates, or the default User Templates folder. To rename any of the templates or template folders that you have created, right-click / Control-click the template or folder in the Template Browser and choose Rename from the context menu.
Moving a template
If you wish to move a template into another folder in the Template Browser, simply drag the template to that folder. If you wish to move a template into a new folder, right-click / Control-click the template and choose New Folder from the context menu. The selected template will be moved into the new folder as it is created. If you try to move one of the Lightroom templates, the template will me copied to the new folder but will still remain in the Lightroom Templates folder.
Updating a custom template’s settings
If you wish to modify one of your own custom templates select it in the Template Browser and make your changes using any of the controls in the right panel group. To save your changes, right-click / Control-click the template in the Template Browser and choose Update with Current Settings.
Creating a copy of a template
You may wish to create a copy of a template so that you can safely make modifications without affecting the original. If you wish to create a copy of the currently selected template in an existing template folder, click the Create New Preset button (+) in the Template Browser panel header. In the New Template dialog box, type a name for the copy, choose the destination folder from the Folder menu, and click Create. If you wish to create a copy of the currently selected template in a new folder, click the Create New Preset button (+) in the Template Browser panel header. In the New Template dialog box, type a name for the copy and choose New Folder from the Folder menu. In the New Folder dialog box, type a name for the new folder and click Create. The new folder appears in the Template Browser. Click Create in the New Template dialog box to dismiss it. The copied template will be created in the new folder.
Exporting a custom template
To export your custom slideshow template so that you can use it in Lightroom on another computer, right-click / Control-click the template name in the Template Browser menu and choose Export from the context menu.
Importing a custom template
To import a custom template that has been created in Lightroom on another computer, right-click / Control-click the User Templates header or any of the templates in the User Templates menu and choose Import from the context menu. In the Import Template dialog box, locate the template file and click Import.
To delete a custom template, right-click / Control-click the template name in the Template Browser and choose Delete from the context menu. You can also select the template and click the Remove button at the bottom of the right panel group. You cannot delete the templates in the Lightroom Templates folder.
Creating a new templates folder
To create a new empty folder in the Templates Browser, right-click / Control-click the header of any other folder and choose New Folder from the context menu. You can drag templates into the new folder.
Deleting a templates folder
To delete a template folder, you’ll first need to delete all the templates within that folder—or drag them to another folder. Right-click / Control-click the empty folder, and choose Delete Folder from the context menu or simply select the empty folder and click the Remove button at the bottom of the right panel group.
Well done! You have successfully completed another Lightroom lesson. In this lesson you learned how to view your image collection as an impromptu slideshow and then created your own stylish slideshow presentation.
In the process, you’ve explored the Slideshow module and used the control panels to customize a slideshow template—refining the layout and playback settings and adding a backdrop, text, borders, and a soundtrack.
In the next chapter you’ll find out how to present your work in printed format, but before you move on, take a few moments to reinforce what you’ve learned by reading through the review questions and answers on the next page.
Review questions
1 How do you view an Impromptu Slideshow?
2 Which Lightroom slideshow template would you pick if you wished to display metadata for your images?
3 What options do you have when customizing a slideshow template?
4 What are the four Cast Shadow controls and what are their effects?
Review answers
1 To view an Impromptu Slideshow, press Ctrl+Enter / Command+Return. You can also choose Window > Impromptu Slideshow.
2 The EXIF Metadata template, which centers photos on a black background and displays star ratings and EXIF information for the images, as well as an identity plate.
3 In the right panel group you can modify the slide layout, add borders and text overlays, create shadow effects for images or text, change the background color or add a backdrop image, adjust the durations of slides and fades, and add a soundtrack.
4 The four Cast Shadow controls have the following effects:
• Opacity: Controls the opacity of the shadow ranging from 0% (invisible) to 100% (fully opaque).
• Offset: Affects the distance that the shadow is offset from the slide. As the offset is increased, more shadow becomes visible.
• Radius: Controls how sharp (lower settings) or soft (higher settings) the edges of the shadow appear.
• Angle: Sets the direction of the light source, which affects the angle at which the shadow is cast.

