1: A Quick Tour of Photoshop Lightroom
Lesson Overview
This lesson will help you understand how Lightroom works and familiarize you with the workspace.
The exercises will guide you through a typical workflow: you’ll import, review, organize, and edit images, and then create your own web gallery to present them.
In the process, you’ll be introduced to the Lightroom workspace modules:
• The Library Module, where you’ll import, review, and organize your images so that you can access them quickly and easily
• The Develop Module, where you can correct, adjust, retouch, and enhance your photos
• The Slideshow Module
• The Print Module
• The Web Module, where you’ll create your own web page
Further lessons in this book provide more in-depth exercises and specific details of the workspace modules, tools and features.
![]() You’ll probably need between one and two hours to complete this lesson.
You’ll probably need between one and two hours to complete this lesson.
In this lesson, you’ll get an overview of how Lightroom works. You’ll familiarize yourself with the workspace, tools, and controls, while you explore the Library, Develop, Slideshow, Print and Web Modules.
Understanding how Lightroom works
Working with Lightroom will be easier and more productive if you have an understanding of how Lightroom differs from other image processing applications in the way it handles digital images.
When you bring a photo into your library, Lightroom does not actually import the image file itself but merely creates a new entry in the library catalog to record the location in which the file is stored. When you add a flag, a keyword, or a rating to the image, or group it in collections with other photographs in your library, those changes and groupings are recorded and added to the entry in the catalog file. Even when you edit the image by cropping, correcting color, or applying effects, the modifications are actually recorded only as instructions in the catalog file. This is called non-destructive editing; Lightroom shows you a preview of the effects of your work, but the original image file remains unaltered. The modifications are applied only when you export or output your image. In this respect, Lightroom works very differently from other image processing applications such as Photoshop or Photoshop Elements, which write changes directly to the source file.
Managing photos in a library
To begin working with your photos you must first bring them into the Lightroom library. You can import files from your computer hard disk, from external storage media, or download them directly from a digital camera or card reader.
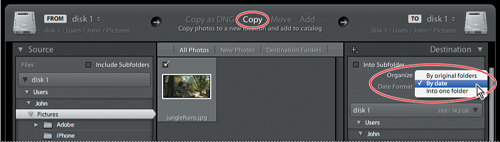
Even during the import process, Lightroom offers you several options to help you manage your files; you can choose to leave them at their current locations, preserving the folder structure to which you are accustomed, copy them to a new location leaving the originals intact, or move them and delete the originals to avoid having two copies of the files. When you copy or move your files, you can choose to replicate the original folder structure in which they are stored, to consolidate them into a single folder, or to sort them into subfolders based on capture date.

You’ll learn more about the import options in Lesson 3, “Importing.” For now, the important thing to remember is that the images in your Lightroom library can be located anywhere on your computer hard disk, or even on external storage media, and that references to their locations are stored in the library catalog file.
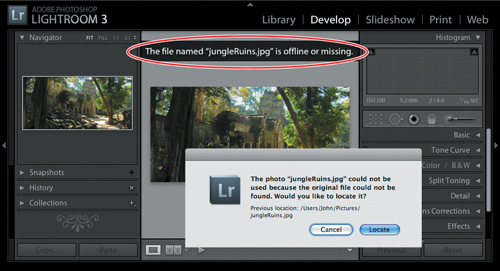
If you wish to rename or move an image file that you’ve already imported into your library, you should only do so from within Lightroom; otherwise, Lightroom will report the renamed or moved file as missing and you’ll be asked to reestablish the link so that the information in the catalog file can be updated.

Non-destructive editing
When you make adjustments or modifications to an image in your library, such as changing the white balance or removing spots, Lightroom stores this editing information only in the library catalog file; the original image file remains unchanged. The library catalog file also stores embedded metadata, and any keywords, flags, color label or rating you may have assigned to an image, together with information about its place in the collections you create to group your photos. Everything you do with an image in Lightroom is recorded in the catalog.
There are many advantages in storing modifications separately from the image data. Did you ever save a document only to realize that you’d just overwritten an important previous version? Or realize too late that you should have cropped an image differently? If you were lucky you may have had a copy of the original file, but you would still have lost any other edits and modifications you had already made.
In Lightroom, non-destructive editing frees you to experiment with adjusting, cropping, or otherwise modifying your images. Crop an image and later change your mind—no problem! You can undo, redo, or tweak any modification that you’ve made without ever losing any information from the original file. Changes will be applied to an image only during output—while it is being exported either as a low resolution JPEG image to be used in a web page, as a preview image to be displayed in the Lightroom workspace, or as part of a print layout. The original image data remains unchanged and only copies created as part of the rendering process will be altered according to the editing instructions captured in the catalog.
![]() Tip: You can specify your favorite external editor in the External Editing preferences. If you have not nominated an external editor, Lightroom will preselect Photoshop or Photoshop Elements by default, if either application is installed on your computer.
Tip: You can specify your favorite external editor in the External Editing preferences. If you have not nominated an external editor, Lightroom will preselect Photoshop or Photoshop Elements by default, if either application is installed on your computer.
Should you wish to edit an image using an external image processing application, you should always launch the process from within Lightroom. In this way, you can be sure that Lightroom will keep track of changes made to the file, and the edited copy will automatically be added to your Lightroom library. For a JPEG, TIFF, or PSD image, Lightroom gives you the option to edit the original file, or a copy—either with or without the adjustments that you’ve already applied in Lightroom. For files in any other file format, you can edit a copy to which your Lightroom adjustments have already been applied.
The Lightroom workspace
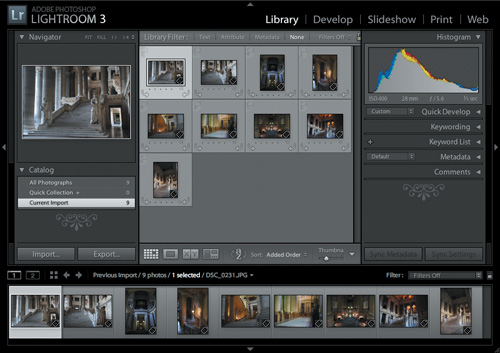
The Lightroom workspace is divided into six main panels. At the center of the workspace is the work area, flanked by the left and right panel groups. Above the work area and the left and right panel groups is the top panel, with an identity plate at the left and the Module Picker to the right. Immediately below the work area is the Toolbar, and below that, across the bottom of the workspace, the Filmstrip.
![]() Note: The illustration at the right shows the Windows version of Lightroom. On Mac OS, the arrangement of the workspace is the same except for minor differences in style between the two operating systems. On Windows, for example, the menu bar is located under the title bar of the application window, whereas on Mac OS the menu bar is anchored at the top of the screen, above the title bar of the application window.
Note: The illustration at the right shows the Windows version of Lightroom. On Mac OS, the arrangement of the workspace is the same except for minor differences in style between the two operating systems. On Windows, for example, the menu bar is located under the title bar of the application window, whereas on Mac OS the menu bar is anchored at the top of the screen, above the title bar of the application window.

Although Lightroom has five distinct workspace modules, the basic arrangement of the panels in each module is identical. Only the contents of the panels change from module to module, to address the specific requirements of each working mode.
The top panel
The top panel displays an identity plate on the left and the Module Picker on the right. The identity plate can be customized to feature your own company name or logo and will be temporarily replaced by a progress bar whenever Lightroom is performing a background process. You’ll use the Module Picker to move between the different workspace modules by clicking their names. The name of the currently active module is always highlighted in the Module Picker.
The work area
At center-stage is the main preview and working area. This is where you select, review, sort, compare, and apply adjustments to your images, and where you preview the work in progress. You can increase the size of the work area by hiding any or all of the surrounding panels. The work area is the only element of the Lightroom workspace that can’t be hidden from view. From module to module, the work area offers different viewing options, allowing you to see either one photo or multiple images at a range of magnification levels, and to preview your slideshows, web galleries, and print layouts.
The left and right panel groups
The content of the side panel groups changes as you switch between the workspace modules. As a general rule, you’ll use panels in the left group to find and select items, and panels in the right group to edit or customize settings for your selection.
In the Library Module for example, you’ll use the panels below the Navigator panel in the left group (Catalog, Folders, Collections, and Publish Services) to locate, select, and group the images you want to work with, and the panels below the Histogram panel in the right panel group (Quick Develop, Keywording, Keyword List, Metadata, and Comments) to apply changes to them. In the Develop Module, you can choose from develop presets on the left, and fine-tune their settings on the right. In the Slideshow, Print and Web Modules, you can select templates on the left, and customize their appearance on the right.
The Toolbar
The tools available in the Toolbar also vary as you move from module to module. You can customize the Toolbar for each module independently to suit your working habits, choosing from a variety of tools and controls for switching viewing modes, setting ratings, flags, or labels, adding text, and navigating through preview pages. You can show or hide individual controls, or hide the Toolbar altogether until you need it. There are also menu commands or keyboard shortcuts for most of the options available in the Toolbar.
The Filmstrip
The Filmstrip always displays the same set of images as the Grid view in the Library module; it can show every image in the library, the contents of a selected folder or collection, or a selection filtered by subject, date, keyword, or a range of other criteria. You can work directly with the thumbnails in the Filmstrip—or the Grid view in the Library module—to assign ratings, flags and color labels, apply metadata and developing presets, and rotate, move, or delete photos.
The Filmstrip keeps the images you’re working with accessible when you’re using a view other than the Grid view in the Library Module, and while you’re working in one of the other modules. Whichever module you’re working in, you can use the Filmstrip to quickly navigate through a selection of images, or to move between different sets of images.
Customizing the workspace
All of the workspace panels are highly customizable. You can expand, collapse, resize, hide, and show panels and groups of panels, either manually or automatically. You can add or remove control elements, change the font size, background color, and more. All of these options will be covered in more detail in Lesson 2, “Introducing the Workspace.”
The Lightroom modules
Lightroom has five workspace modules: Library, Develop, Slideshow, Print, and Web. Each module offers a specialized set of tools and features tailored to the different phases of your workflow: importing, organizing and publishing, adjusting and enhancing, producing presentations, and generating output for print or web.
You can move effortlessly between modules to suit the task at hand. Some operations, such as creating backup copies or exporting images in various file formats, are not tied to any specific module and are always accessible via menu commands.
The Library module
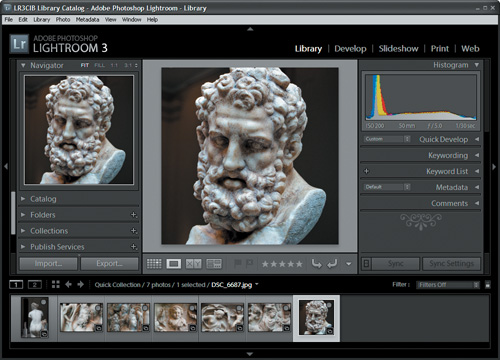
In the Library module you can review and organize the images in your library. The work area offers several different viewing modes so you can browse, inspect, compare, or select images with ease.
![]()
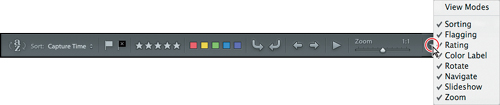
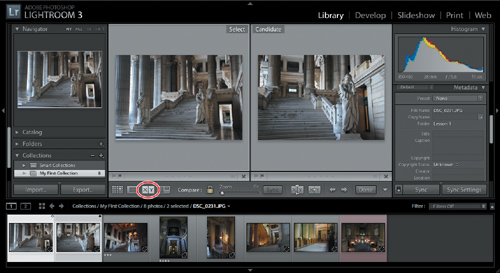
You can move between the different viewing modes either using menu commands or the View Mode buttons at the left of the Toolbar. From left to right, the buttons invoke the Grid, Loupe, Compare, and Survey views.
You can customize the Toolbar for each of the viewing modes independently, choosing features, tools, and controls from the menu at the far right of the Toolbar.

Tools and controls that are currently visible in the Toolbar have a check mark beside their names in the menu. The order of the tools and controls from left to right in the Toolbar corresponds to their order from top to bottom in the menu.
In the Library module, the left panel group consists of the Navigator panel and any combination of the Catalog, Folders, Collections, and Publish Services panels, which help you to find, organize, and share the images in your library. At the top of the group, the Navigator panel is always available but you can show or hide any of the other four panels as you create additional folders and collections and move your photos between them. The right panel group contains the Histogram panel, which can be collapsed but not hidden, and any combination of the Quick Develop, Keywording, Keyword List, Metadata, and Comments panels. Use these five panels to quickly apply developing presets, make color corrections and tonal adjustments, and review or edit any keyword tags, metadata, or published comments that are attached to an image.
To choose which panels are expanded, collapsed, displayed, or hidden in a panel group, right-click (Windows) / Control-click (Mac OS) on any panel header in the group, and choose from the options in the context menu. To choose from options that affect the behaviour of the panel group as a whole, Right-click / Control-click the outside edge of the panel group (beyond the scrollbar).
The buttons below the panel groups give quick access to the Import, Export, Synchronize Settings, and Synchronize Metadata dialog boxes.

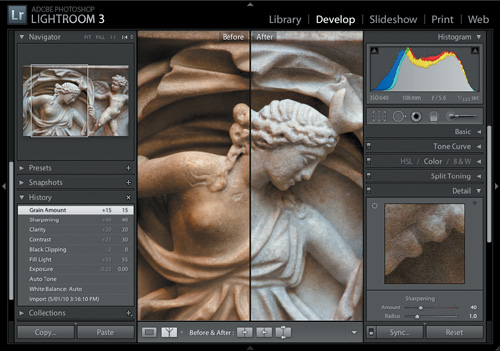
The Develop module
Although the Quick Develop panel in the Library module offers some basic image editing options, you’ll work in the Develop module when you wish to make more detailed adjustments and modifications to your photos. You can correct the color balance or tonal range, crop or straighten an image, remove red eye, and apply selective local adjustments—all non-destructively.
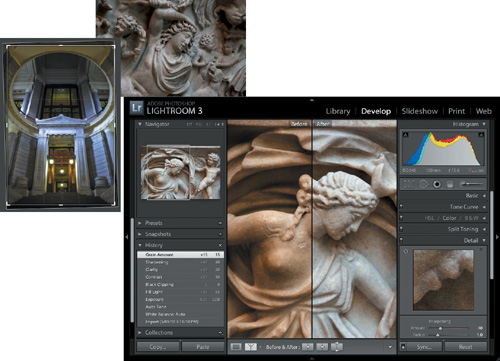
In the Develop module, the work area offers two viewing modes: the Loupe view, which enables you to view an image at different levels of magnification, and the Before/After view (with a variety of layout options), which makes it easy to compare the original and edited versions of the photo. You can move between these viewing modes using the controls at the left of the Toolbar.
The Toolbar can be customized for each viewing mode independently by choosing from a range of controls—Flagging, Rating, Color Label, Navigate, Slideshow, and Zoom—available in the menu at the right of the Toolbar. Some tools are available only in one module, such as the Painter tool, which can be used to apply attributes and settings directly to your images in the Library module. Others appear only in a particular viewing mode, such as the Before & After controls, which let you swap or copy develop settings between the original and edited versions of a photo in the Before/After view of the Develop module.
![]() Tip: You can make more space available for your working view by hiding any panels that you’re not currently using, as has been done with the Filmstrip in the illustration at the right.
Tip: You can make more space available for your working view by hiding any panels that you’re not currently using, as has been done with the Filmstrip in the illustration at the right.

The left panel group contains the Navigator panel, which can be collapsed but not hidden, and any combination of the Presets, Snapshots, History, and Collections panels, which can be shown or hidden to suit the way you prefer to work.
Develop presets are used to apply a series of develop settings with a single click. Lightroom ships with a set of default presets, and also allows you to add your own. Snapshots are development stages that you have chosen to save during the editing process. The History panel enables you to selectively undo or redo changes.
The right panel group always contains the Histogram panel and an array of editing tools—the Crop Overlay, Remove Spots, Remove Red Eye, Graduated Filter, and Adjustment Brush tools—but you can select any combination of the Basic, Tone Curve, Adjustments (HSL / Color / B&W), Split Toning, Detail, Lens Corrections, Effects, and Camera Calibration panels. You can use these panels to fine-tune many aspects of your photos: adjust the tonal balance, create special dual tone effects, correct lens vignetting, or add film grain. The buttons below the panel groups simplify the process of copying and pasting settings between photos, applying previously used settings to an image, and resetting an edited photo to its original state.
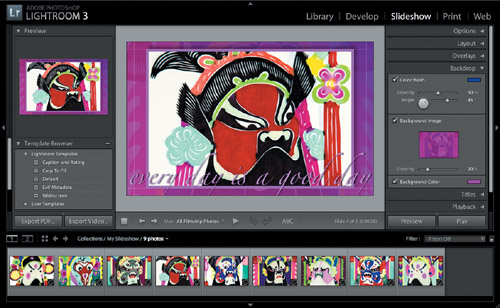
The Slideshow module
In the Slideshow module you can easily create stylish presentations from any image collection in your library. The images in your collection are displayed in the Filmstrip, where you can choose which photos you wish to include in your slide-show, and drag their thumbnails to change the order in which they will appear. The work area shows one image at a time in the Slide Editor view, where you can work on the slides individually, or preview your slideshow as a whole.

The left panel group contains the Preview, Template Browser, and Collections panels. The Collections panel allows you to navigate between your collections or create new ones and the Template Browser offers a list of customizable slide layouts. The right panel group can contain any combination of the Options, Layout, Overlays, Backdrop, Titles, and Playback panels. Use the Options, Layout, Overlays, and Backdrop controls to customize your slides. You can specify the way text or ratings appear, choose a background, or change the layout, and then save your customized settings as a new template. The Titles panel lets you add intro and ending screens, and the Playback panel offers options for adding a soundtrack, and controls for fades and timing. In the Toolbar below the Slide Editor view you’ll find playback controls for the slideshow preview and tools for rotating images and adding text to your slides. Buttons below the left panel group make it simple to export a single slide or the whole presentation in either PDF or video formats.
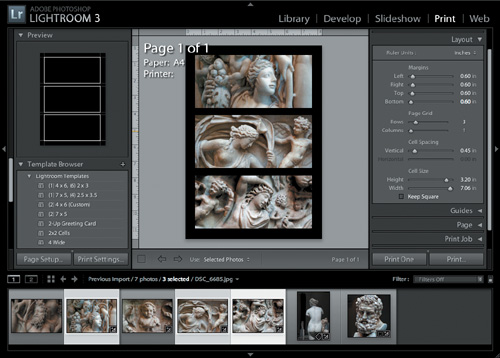
The Print module
The Print module offers a range of preset templates and all the layout tools you’ll need to quickly prepare any selection of images from your library for printing.
The photos in your collection are displayed in the Filmstrip, where you can select the images you want to print. You can drag the thumbnails in the filmstrip to change the placement of your photos in the layout. The work area—the Print Editor view—shows your print layout, which may include only one image, a single image repeated at a variety of sizes, or multiple images.

The left panel group contains the Preview panel, the Template Browser, and the Collections panel. You can use the Collections panel to navigate between your collections or to create new ones, and the Template Browser to choose from a list of customizable print layout templates. The right panel group contains the Layout Style panel and a suite of other panels that varies slightly with your choice of layout style. Use the Image Settings, Layout, Rulers, Grid & Guides, Cells, and Page panels to customize your print layout. If you wish, you can save your settings as a custom template. The Print Job panel has settings for print resolution, color management and other output options. The Toolbar below the Print Editor view contains controls for navigating through multiple-page print previews and buttons below the panel groups provide easy access to page setup and print settings.
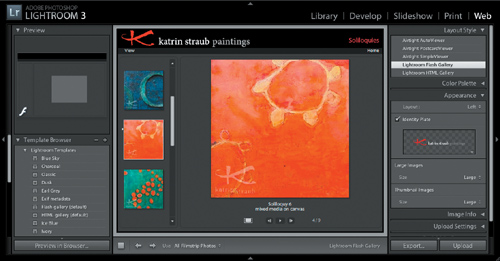
The Web module
In the Web module you can build, preview, and export or upload your own website to showcase your photos. As in the Slideshow and Print modules, you can select and arrange images from your collections using the Filmstrip. The panels in the left panel group are similar to those in the Slideshow and Print modules, providing access to your image collections and a wide range of Web Gallery templates. The work area—the Gallery Editor view—shows a working preview of your web gallery. The panels in the right panel group offer settings and controls that enable you to customize the gallery templates, add text, and manage output. The Toolbar below the Gallery Editor view offers controls for navigating through multiple-page galleries and buttons below the panel groups make it easy to preview your work in a web browser and export or upload your presentation.

A typical workflow
These are the basics of the Lightroom workflow:
• Import digital images into your library.
• Organize and sort your photos using keywords, flags, and ratings, and group them in image collections.
• Adjust, correct, retouch, and apply effects to your images. Optionally, launch an external image editor from within Lightroom for additional pixel-based editing.
• Present your photos in a slide show or web gallery, share them via the Publish Services feature, or output them for print.
• Export pictures and presentations as e-mail attachments, or create backups on CD or DVD-ROM.
Importing photos
You can import photos into your Lightroom library from your hard disk, your camera, a memory card reader, or from external storage media. During the import process you can choose from many options to help you manage and organize your files. For the purposes of this Quick Tour we will ignore most of these advanced options; Lesson 3, “Importing,” will go into more details.
Before you begin, make sure that you have correctly copied the Lessons folder from the CD in the back of this book onto your computer’s hard disk and created the LR3CIB Library Catalog file as detailed in “Copying the Classroom in a Book files” on page 2 and “Creating a catalog file for working with this book” on page 3.
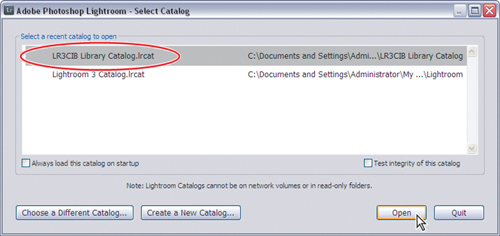
1 Start Lightroom. In the Adobe Photoshop Lightroom - Select Catalog dialog box, make sure the file LR3CIB Library Catalog.lrcat is selected under Select A Recent Catalog To Open, and then click Open.

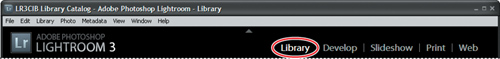
2 Lightroom will open in the screen mode and workspace module that were active when you last quit. If necessary, click Library in the Module Picker to switch to the Library module.
![]() Tip: If you can’t see the Module Picker, choose Window > Panels > Show Module Picker, or press the F5 key. Note that on Mac OS the function keys are assigned to specific operating system functions by default and may not work as expected in Lightroom. If you find this to be the case, either press the fn key (not available on all keyboard layouts) together with the F5 key, or change the keyboard behavior in the system preferences.
Tip: If you can’t see the Module Picker, choose Window > Panels > Show Module Picker, or press the F5 key. Note that on Mac OS the function keys are assigned to specific operating system functions by default and may not work as expected in Lightroom. If you find this to be the case, either press the fn key (not available on all keyboard layouts) together with the F5 key, or change the keyboard behavior in the system preferences.

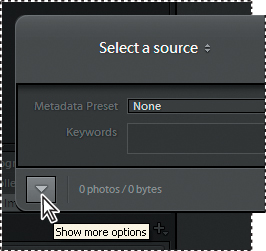
3 Choose File > Import Photos. If the Import dialog box appears in compact mode, click the Show More Options button at the lower left of the dialog box to see all the options in the expanded Import dialog box.

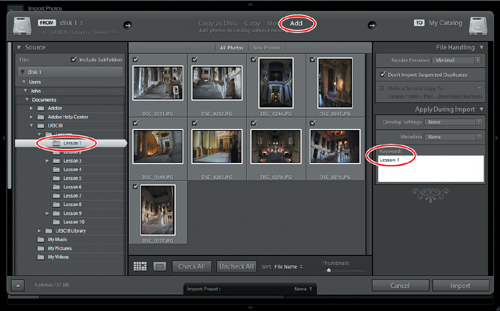
4 Under Source at the left of the expanded Import dialog box, navigate to the Lessons folder that you copied into the LR3CIB folder on your hard disk.
5 Select the Lesson 1 folder. Ensure that all nine images in the Lesson 1 folder are checked for import.
6 In the import options above the thumbnail previews, click Add to add the imported photos to your catalog without moving or copying them. Under File Handling at the right of the expanded Import dialog box, choose Minimal from the Render Previews menu and ensure that the Don’t Import Selected Duplicates option is activated. Under Apply During Import, choose None from both the Develop Settings menu and the Metadata menu and type Lesson 1 in the Keywords text box. Make sure your settings are exactly as shown in the illustration below, and then click Import.

Congratulations! You’ve just imported the first photos into your library. You can see thumbnails of the nine Lesson 1 images in the Grid view of the Library module and in the Filmstrip. You’re now ready to start the exercises in this lesson.
![]() Tip: If you don’t see the Filmstrip across the bottom of the Lightroom workspace, press the F6 key or choose Window > Panels > Show Filmstrip.
Tip: If you don’t see the Filmstrip across the bottom of the Lightroom workspace, press the F6 key or choose Window > Panels > Show Filmstrip.

Reviewing and organizing
When you work with a library containing many images, you need to be able to find exactly what you’re looking for quickly. Lightroom delivers numerous tools to make finding and organizing your files intuitive and enjoyable. You’ve already begun to structure your catalog by applying the keyword tag “Lesson 1” to the images that you imported. Keyword tags enable you to find or group image files based on any description you associate with them, independent of how they are named or where they are stored. You should make it a working habit to go through a few cycles of reviewing and organizing your files each time you import new images. This makes it much easier to retrieve the photos you want when you need to work with them.
Working while watching a slideshow
As a convenient way to review the images you’ve just imported, you can now sit back and enjoy an impromptu slideshow:
1 In the Library module, make sure the Grid view is displaying the thumbnails from the previous import, and then choose Window > Impromptu Slideshow, or press Ctrl+Enter / Command+Return. This will play a slideshow in full-screen mode using the settings current in the Slideshow module. The slideshow will repeat until you return to the Library module by pressing the Esc key.
2 While the slideshow is playing, press the spacebar to pause and resume playback. Press the left arrow key to return to the previous image or the right arrow key to advance to the next image.
Even as the slideshow plays, you can assign star ratings to rank your photos. You can then use a search filter to sort your images on this basis.
3 To quickly assign a rating to the image currently displayed in your slideshow, press a number between 1 (for 1 star) and 5 (for 5 stars) on your keyboard. To remove the rating, press 0. You can attach only one rating to each photo; assigning a new rating will replace the old one.

Rating stars are displayed under the thumbnail images in all of the Library module views and in the Filmstrip, as shown in the illustration at the right.
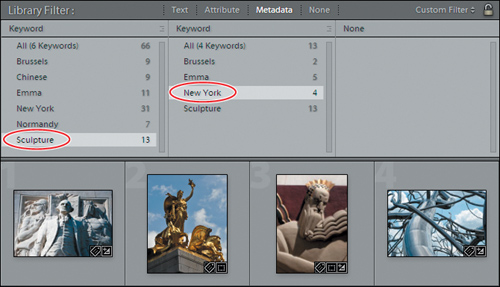
About keyword tags
Keyword tags are labels (such as “Sculpture” or “New York”) that you attach to your images to make them easy to find and organize. There’s no need to painstakingly sort your photos into subject-specific folders or rename files according to their content; simply assign one or more keyword tags to each image and you can easily retrieve it by searching the images in your library with the Metadata and Text filters located in the Filter bar across the top of the work area. You can create keyword tags for photographic categories, people, places, events, colors, or even moods.
Attach multiple keyword tags to a photo to make retrieving it even easier; you could quickly find all the images that you’ve tagged with the keyword Sculpture, and then narrow the search to return only those that are also tagged New York—regardless of how the photos are named or where they are stored.

For more detail on using keyword tags, see Lesson 5, “Organizing and Selecting.”
Another way to mark your images for searching and sorting is to flag them.
4 Press the P key on your keyboard to flag the image currently displayed in your slideshow as a pick (![]() ), press the X key to flag it as a reject (
), press the X key to flag it as a reject (![]() ), or press the U key to remove any flags.
), or press the U key to remove any flags.
You have the option to display flags—along with other information—in the thumbnail image cells in the Library views and in the Filmstrip. Images that are flagged as rejects are grayed out.

Use color labels to mark photos for specific purposes or projects. You might use a red label for images you intend to crop, green for those that need color correction, or blue to identify photos you wish to use in a particular presentation.
![]() Tip: To help you remember the meaning you’ve attached to each color, you can assign your own names to the color labels by choosing Metadata > Color Label Set > Edit. In fact, you can create several presets, each with a different set of names for the color labels, and switch between them as needed. For example, you could customize one set for working in the Library module and another to suit your workflow in the Develop module.
Tip: To help you remember the meaning you’ve attached to each color, you can assign your own names to the color labels by choosing Metadata > Color Label Set > Edit. In fact, you can create several presets, each with a different set of names for the color labels, and switch between them as needed. For example, you could customize one set for working in the Library module and another to suit your workflow in the Develop module.
5 To assign a color label to the image currently displayed in your slideshow, use the number keys. Press 6 on your keyboard to assign a red color label, 7 for yellow, 8 for green, or 9 for blue. There’s no keyboard shortcut to assign a purple color label. To remove a color label simply press the same number again.


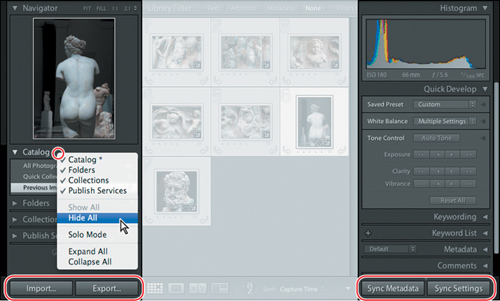
In the Grid View of the Library module and in the Filmstrip, a photo with a color label will be framed in that color when it’s selected, and will be surrounded by a tinted image cell background when it’s not, as shown in the illustration at the right. If you prefer, you can change the view options so that the color label will appear only under the thumbnail image in the Grid view. You’ll learn about customizing view options and more about assigning ratings, flags, and color labels, using both menu commands and the controls in the Toolbar, in Lesson 5, “Organizing and Selecting.”
6 Press the Esc key to stop the slideshow and return to the Grid view in the Library module.
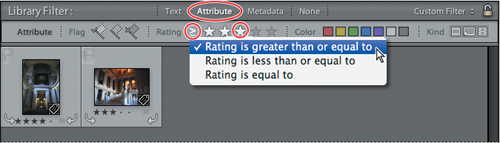
In the Library module, you can user the Filter bar above the thumbnail grid to search your images by text or metadata content, and then refine your search by specifying one or more common attributes—star rating, flag status, color label, and file type—so that only those photos you wish to work with are displayed in the Grid view and the Filmstrip.
![]()
7 If the Filter bar is not already visible above the work area, open it by choosing View > Show Filter Bar. Click the Attribute filter. Click the third star, and choose Rating Is Greater Than Or Equal To from the Rating menu. Lightroom will now display only those photos with at least a 3 star rating.

When you’re working with only a few images, as you are in this lesson, rating, flagging, and filtering seems unnecessary, but as your photo library grows to contain hundreds or even thousands of photos you’ll find these tools invaluable. The objective of this step in your workflow is to organize your images, ready for processing in the Develop, Slideshow, Print, and Web modules.
Creating a collection
Once you’ve reviewed and sorted your library, searched your photos by keywords or text, and filtered out unwanted images using the attributes filters, you can group the remaining photos as a collection, so that you can easily retrieve the same selection at any time without repeating your search. To group your photos in a collection you can choose between several options:
• The Quick Collection: a temporary holding collection in the Catalog panel, where you can assemble a selection of images.
• A “standard” Collection: a permanent grouping of photos that will be listed in the Collections panel.
• A Smart Collection: a selection of images automatically filtered from your library according to whatever criteria you specify.
• A Publish Collection: a selection of images intended for publishing that will be listed in the Publish Services panel. A Publish Collection will keep track of images you’ve published, enabling you to check at a glance whether the versions you’re sharing are up-to-date.
1 If the star rating filter is still active in the Grid view, clear this setting by choosing Library > Filter by Rating > Reset This Filter, or simply click None in the Filter bar above the Grid view to disable all active filters.
![]()
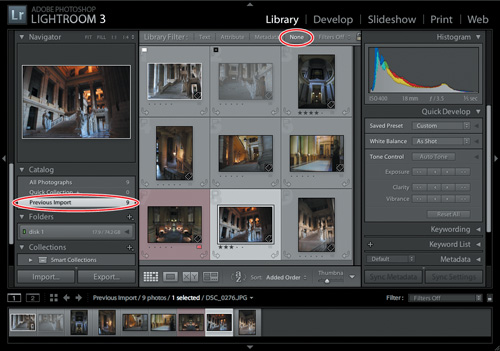
2 Ensure that Previous Import is selected in the Catalog panel; the Grid view and the Filmstrip should display all nine images.

![]() Note: A selected image is highlighted in the Grid view and the Filmstrip by a thin white border (or a colored border if the image has a color label) and a lighter background color. If more than one photo is selected, the active photo is indicated by an even lighter background. Some commands affect only the active photo while others affect all selected photos.
Note: A selected image is highlighted in the Grid view and the Filmstrip by a thin white border (or a colored border if the image has a color label) and a lighter background color. If more than one photo is selected, the active photo is indicated by an even lighter background. Some commands affect only the active photo while others affect all selected photos.
When you select a folder in one of the panels in the left group, the Grid view and the Filmstrip display the images in that folder. Right now, you have the Previous Import folder in the Catalog panel selected. The next time you import photos, the Previous Import folder will contain those new images. In this case, you would still be able to retrieve the current selection of images by choosing the Lesson 1 folder in the Folders panel, but what if you need to retrieve a group of photos that are not all located in the same folder, or if you want only a selection of all the images in one folder? Simply create a collection. You’ll now save the group of 9 images from the Previous Import folder as a new collection. Your new collection will be listed in the Collections panel, so you’ll be able to retrieve your images at any time.
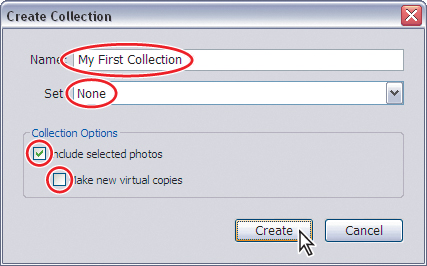
3 Choose Edit > Select All; then choose Library > New Collection. In the Create Collection dialog box, type My First Collection as the collection name. Select None from the Set menu, activate Include Selected Photos, disable Make New Virtual Copies; then click Create.
![]() Tip: Folders in the Collections panel can be nested. For example, you could create a Portfolio folder, and then create subfolders named Portraits, Landscape, Product shots, Black &White, etc. Each time you import an outstanding image, add it to one of these collections to slowly build up your portfolio.
Tip: Folders in the Collections panel can be nested. For example, you could create a Portfolio folder, and then create subfolders named Portraits, Landscape, Product shots, Black &White, etc. Each time you import an outstanding image, add it to one of these collections to slowly build up your portfolio.

Your new collection is now listed in the Collections panel. The listing includes an image count showing that the collection My First Collection contains nine photos.
Rearranging and deleting images in a collection
Once you’ve grouped a selection of images as a collection you can do things with them in the Grid view and the Filmstrip that you couldn’t do before, such as rearranging their order and removing them from the working view without deleting them from the catalog.

1 If your new collection is not already selected in the Collections panel, click to select it now.
Although nothing has changed in the Grid view or the Filmstrip—because for the moment the My First Collection folder contains the same set of images as the Previous Import folder—you’re now working with a collection, where you are free to rearrange the order of your images.
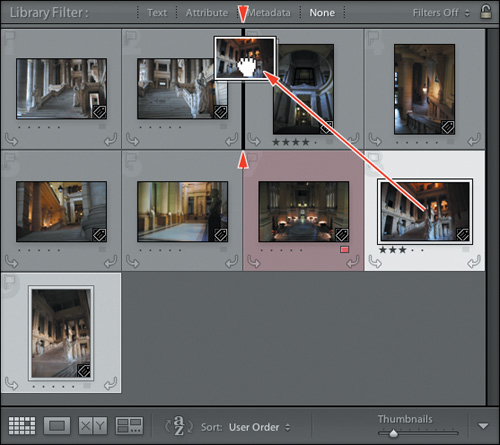
2 Choose Edit > Select None. If necessary, scroll down in the Grid view and Ctrl-click / Command-click to select the last two images. Drag the selected images towards the top of the view. As you drag, the view will automatically scroll up as necessary. Drag your selection between the second and third photos and release the mouse button when the vertical black insertion line appears.
![]() Tip: You need to drag the thumbnail of one of your selected images, rather than the image cell frame.
Tip: You need to drag the thumbnail of one of your selected images, rather than the image cell frame.

The selected photos snap to their new position in the Grid view and the Filmstrip.
3 Choose Edit > Select None. Right-click / Control-click the fourth image in the Grid view and choose Remove From Collection from the context menu.

In the Collections panel (and in the header bar of the Filmstrip) the image count shows that My First Collection now contains only 8 images.
Although you’ve removed a photo from the collection, it hasn’t been deleted from your catalog. The Previous Import folder and the All Photographs folder in the Catalog panel still contain all nine images. A collection contains only references to the files in your catalog; deleting the reference does not affect the file in the catalog.
![]() Tip: Should you wish to edit the same image differently in two collections, you’ll first need to make a virtual copy—an additional catalog entry for the image—for inclusion in the second collection. You’ll learn about this in Lesson 6, “Developing and Editing.”
Tip: Should you wish to edit the same image differently in two collections, you’ll first need to make a virtual copy—an additional catalog entry for the image—for inclusion in the second collection. You’ll learn about this in Lesson 6, “Developing and Editing.”
You can include a single image in any number of collections—each collection will then contain its own reference to the same file. If you apply a modification to a photo in a collection, the modification will be visible in each folder and collection that references the same photo. This is because Lightroom stores only one entry for each image file in its library catalog, and a record of modifications is associated with that entry; any collection including that image links to the same catalog entry, and therefore displays the modified photo. Although the original image file itself remains untouched, its catalog entry has changed to include your modifications. For more information on collections, please refer to “Using collections to organize images” in Lesson 5.
Comparing photos side by side
Often you’ll have two or more similar photos that you’d like to compare side by side. The Library module features a Compare view for exactly this purpose.
1 If you have any images selected in the Grid view, choose Edit > Select None.
2 Click the Compare View (![]() ) button in the Toolbar to switch to the Compare view. Alternately, choose View > Compare, or press C on your keyboard.
) button in the Toolbar to switch to the Compare view. Alternately, choose View > Compare, or press C on your keyboard.
![]() Tip: If you see only part of each image in the Compare view in the work area, choose Fit from the zoom options in the header of the Navigator panel.
Tip: If you see only part of each image in the Compare view in the work area, choose Fit from the zoom options in the header of the Navigator panel.
By default, Lightroom selects the first two images in the collection for comparison.

3 Press the Tab key on your keyboard to quickly hide the side panel groups so that your photos can be displayed at a larger size in the Compare view.
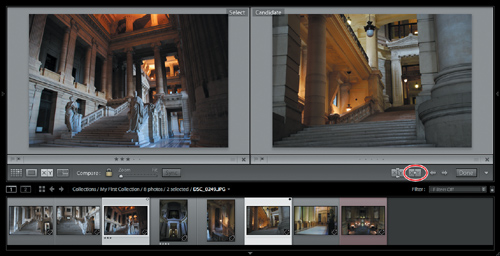
4 Click the Candidate pane at the right to select it, and then press the right arrow key on your keyboard to select the next candidate photo from the Filmstrip.
5 Click the Make Select button (![]() ) in the Toolbar to choose the Candidate photo as the new Select image; then continue to use the arrow keys to compare the new Select photo with other candidates from the collection.
) in the Toolbar to choose the Candidate photo as the new Select image; then continue to use the arrow keys to compare the new Select photo with other candidates from the collection.

6 When you’ve made your choice, click the Done button at the right end of the Toolbar. The Select image will appear in the Loupe view.
7 Press the Tab key on your keyboard to show the hidden side panel groups.
Comparing several photos
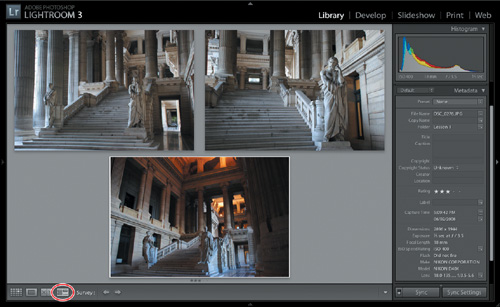
The Survey view lets you compare and select from several photos at the same time; you can narrow your selection one by one, until only the best photo remains.
1 Choose Edit > Select None. In the Filmstrip, Ctrl-click / Command-click three or four images that you’d like to compare, and then click Survey view (![]() ) in the Toolbar. Alternatively, choose View > Survey, or press N on your keyboard.
) in the Toolbar. Alternatively, choose View > Survey, or press N on your keyboard.
![]() Tip: Even while you’re working in the Compare view or the Survey view, you can use menu commands and the controls in the Toolbar to assign star ratings, flags, and color labels to your photos. If necessary, use the Toolbar Content menu to show the controls you need.
Tip: Even while you’re working in the Compare view or the Survey view, you can use menu commands and the controls in the Toolbar to assign star ratings, flags, and color labels to your photos. If necessary, use the Toolbar Content menu to show the controls you need.
The Survey view will display all the selected images; the more images you select the smaller the individual preview images in the Survey view. You can make more room for the images you’re reviewing by hiding the Filmstrip and side panel groups as necessary, though the right panel group can be useful for viewing additional information about the active photo—from a histogram to information in the Metadata panel about what camera, lens, and ISO settings were used. The active image is indicated by a thin white border; to activate a different photo, you can either click its thumbnail in the Filmstrip or click the image directly in the work area.

2 Drag any of the images to reposition it in the Survey view. The other images will automatically be shuffled to accommodate your action.
3 As you move the pointer over each of the images, a Deselect Photo icon (![]() ) appears in the lower right corner. Click this icon to remove a photo from the selection in the Survey view.
) appears in the lower right corner. Click this icon to remove a photo from the selection in the Survey view.
![]() Tip: If you have eliminated a photo accidentally, choose Edit > Undo to return it to the selection, or simply Ctrl-click / Command-click its thumbnail in the Filmstrip. You can easily add a photo to the selection in the Survey view in the same way.
Tip: If you have eliminated a photo accidentally, choose Edit > Undo to return it to the selection, or simply Ctrl-click / Command-click its thumbnail in the Filmstrip. You can easily add a photo to the selection in the Survey view in the same way.

4 Continue to eliminate photos from the Survey view until you’ve narrowed your selection to a single image, and then press E on your keyboard to switch to the Loupe view.
As you eliminate candidates the remaining photos are progressively resized and shuffled to fill the space available in the work area. Eliminating a photo from the Survey view does not remove it from the collection.
Developing and editing
Once you’ve selected the photos you wish to work with, you can make use of the comprehensive set of tools and features in Lightroom to correct and enhance your images. The Quick Develop panel in the right panel group enables you to do some quick, but effective, adjustments without even having to leave the Library module. Additional adjustment tools as well as a more convenient editing environment are available in the Develop module.
Using Quick Develop in the Library module
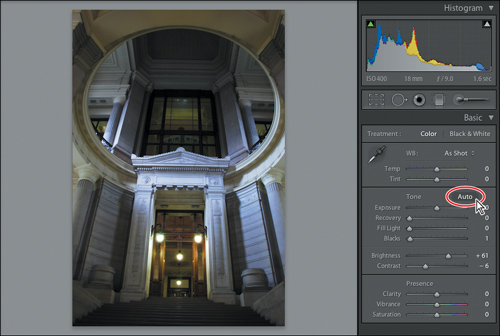
The Quick Develop panel offers simple controls for making basic adjustments to color and tone, and a choice of develop settings presets. In the following example you’ll quickly brighten up an underexposed image using the Auto Tone button.
1 If you are not already in the Loupe view from the previous exercise, press E on your keyboard to switch to it now.
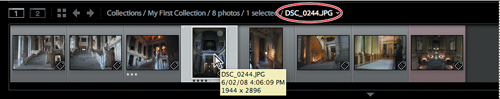
2 If the Filmstrip is not visible, choose Window > Panels > Show Filmstrip. In the Filmstrip, select the file DSC_0244.JPG. You can see the name of the file in the tooltip that appears when you hold the pointer over its thumbnail, and also in the status bar above the Filmstrip when the image is selected.

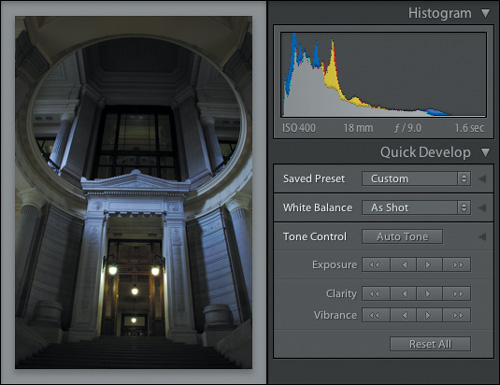
As you can see from both the image preview in the Loupe view, and the Histogram panel (in the right panel group) this photo is much too dark. You’ll fix that in the next few steps.

3 To make more space available for a larger preview of this photo in portrait format, you can hide the Filmstrip by pressing the F6 key or by disabling the menu option Window > Panels > Show Filmstrip.
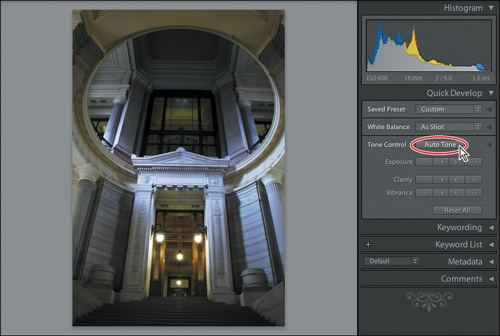
4 In the Quick Develop panel, click the Auto Tone button and you’ll notice an immediate and substantial improvement in the image.

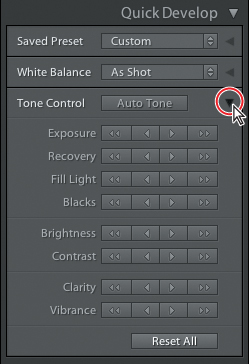
5 Click the triangle to the right of the Auto Tone button to reveal more controls for fine-tuning the tonal balance. Experiment with the settings for Exposure, Recovery, Fill Light, Blacks, Brightness, and Contrast.

6 Click the Reset All button in the lower right corner of the Quick Develop panel to return the image to its original, un-edited state.
Working in the Develop module
The controls in the Quick Develop panel let you change settings but don’t indicate absolute values for the adjustments you make to your images. In our example there is no way to tell which parameters were changed by Auto Tone to improve the photo, or how much they were changed. For that level of control, and a far more comprehensive editing environment, you need to move to the Develop module.
1 Switch to the Develop module now by doing one of the following:
• Click Develop in the Module Picker.
• Choose Window > Develop.
• Press Ctrl+Alt+2 / Command+Option+2.
2 In the Basic panel in the right panel group, click the Auto button in the Tone settings—the equivalent of clicking Auto Tone in the Quick Develop panel.
Notice that for this image clicking Auto Tone increases Brightness significantly, decreases Contrast slightly, and nudges Blacks up by 1 unit. Applying Auto Tone to another photo will produce different adjustment values. Note that once you’ve clicked the Auto button it becomes disabled for this image; the automatic adjustments needed in this photo have already been made.

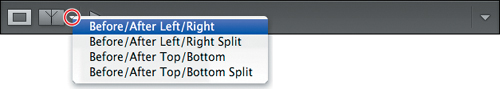
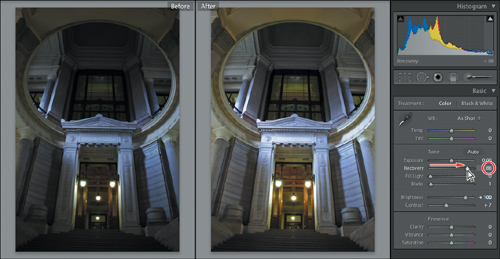
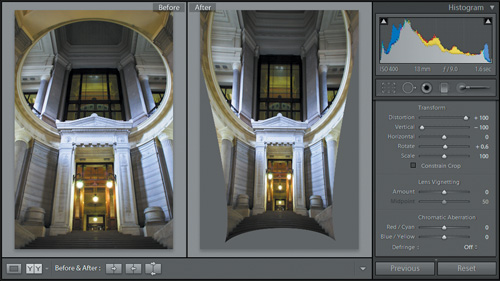
3 In the Toolbar (View > Show Toolbar), make sure the View Modes controls are selected in the Toolbar Content menu. From the menu beside the Before/After button select Before/After Left/Right.

4 Press the F7 key to hide the left panel group and make more space in the work area for the two images side by side.
Auto Tone did a great job of lightening the image, but you can improve it even more by making further adjustments manually.
5 Drag the Brightness slider to about +100, or click the number beside the slider, type 100, and then press Enter on your keyboard. Increase the Contrast to +7.
Your adjustments have improved the image considerably but in some places the white marble of the portal has become too bright and detail has been lost. Using the Recovery slider you can tone down these clipped highlights while only slightly changing the brightness of the image as a whole.
6 Drag the Recovery slider to the right until you see the detail reappear in the marble above the portal. We used a value of 88.

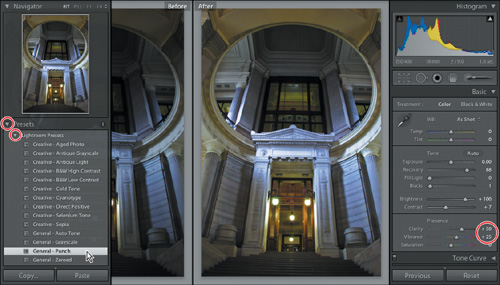
Rather than experimenting with every slider in the right panel group, you can try some of the Develop module presets to quickly apply different combinations of settings and achieve a wide range of effects. You can use the Lightroom develop presets as a starting point, and then create your own.
![]() Tip: If the left panel group doesn’t appear and disappear automatically, press the F7 key to manually show and hide it; you’ll learn how to set the behavior of the panel groups in Lesson 2, “Introducing the Workspace.”
Tip: If the left panel group doesn’t appear and disappear automatically, press the F7 key to manually show and hide it; you’ll learn how to set the behavior of the panel groups in Lesson 2, “Introducing the Workspace.”
7 Move your pointer close to the left edge of the Lightroom window. The left panel group should appear and remain visible until you move the pointer away.
8 If necessary, expand the Presets panel and the Lightroom Presets folder within that panel. Move the pointer slowly down the list of presets in the Lightroom Presets folder. The Navigator panel displays a preview of how each preset would affect your image. Scroll further down the list using the scroll bar at the left. Click General - Punch. The General - Punch preset adds depth and improves the perceived sharpness of the photo by increasing the Clarity and Vibrance values, whilst leaving your Tone settings unchanged.
By comparing the Before and After images, you can see how dramatically you’ve improved the picture with just a few clicks.
There’s much more to learn about the tools and features in the Develop module, but we’ll leave that for later. For now you’ll straighten this slightly tilted photo, and then crop it.
![]() Note: For the purposes of this illustration, the Lightroom Presets menu has been abridged. You’ll actually find many more varied and versatile develop presets listed.
Note: For the purposes of this illustration, the Lightroom Presets menu has been abridged. You’ll actually find many more varied and versatile develop presets listed.
Using the Crop Overlay tool
1 Press D on your keyboard to activate the Loupe view in the Develop module, and then press the F7 key to show the left panel group again.

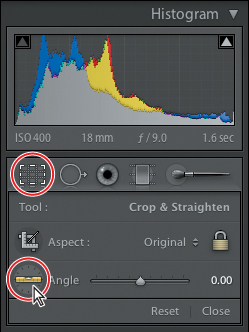
2 Click the Crop Overlay Tool button (![]() ), located below the Histogram in the right panel group. The Crop Overlay Tool enables you to both crop and straighten your image.
), located below the Histogram in the right panel group. The Crop Overlay Tool enables you to both crop and straighten your image.
3 Additional controls are now available below the Crop Overlay Tool button. Click to select the Straighten tool (![]() ). The pointer changes to a cross-hair, and the spirit level icon of the Straighten tool follows your movement across the preview.
). The pointer changes to a cross-hair, and the spirit level icon of the Straighten tool follows your movement across the preview.
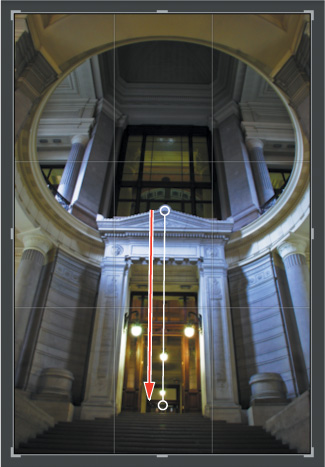
4 Look for a line in the image that should be either true horizontal or vertical. For this image we can use the vertical axis that runs through the center of the portal and the hanging lights.
Starting at the apex of the portal, drag downward with the Straighten tool, aligning the white plumb line with the lights.
Release the mouse button; the image is rotated so that your plumb line becomes vertical, and the Straighten tool returns to its tool well in the Crop Overlay Tool controls.

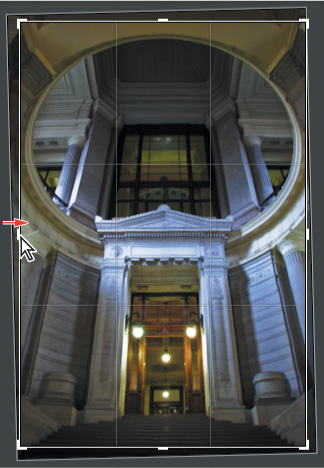
The image is now straight, but it needs to be cropped slightly so that the round opening above the portal is centered in the frame. To crop an image you can either use the Crop Frame tool—located above the Straighten tool—or simply drag the handles of the cropping rectangle already overlaid on your image, as you’ll do next.
![]() Tip: You can crop the image either by dragging any of the six handles on the cropping rectangle, or by dragging the image itself to change its position within the cropping rectangle. To maintain the original aspect ratio of the image when you crop it, make sure that Original is selected from the cropping Aspect menu.
Tip: You can crop the image either by dragging any of the six handles on the cropping rectangle, or by dragging the image itself to change its position within the cropping rectangle. To maintain the original aspect ratio of the image when you crop it, make sure that Original is selected from the cropping Aspect menu.

5 Drag the left handle of the cropping rectangle slightly to the right so that the oval opening in the image sits centered in the picture frame.
6 (Optional) While you’re in the process of cropping your image, press the L key on your keyboard (Window > Lights Out > Lights Dim) to dim everything around the cropping rectangle. Press L again to darken the workspace altogether (Lights Off). Now press L a third time to return to normal Light Mode (Lights On). Choose a different grid overlay from the Tools > Crop Guide Overlay menu, or turn the grid off altogether by choosing Tools > Tool Overlay > Never Show.
7 When you’re done, exit the Crop Overlay mode by clicking the Close button in the lower right corner of the panel with the crop tool controls.
Correcting lens distortion
The combination of perspective and the characteristics of the lens you use to capture a photograph may result in any of several types of distortion in an image.
First we’ll look at keystone distortion, which occurs when an object is photographed from an angle rather than from a straight-on view. You can see keystone distortion in a picture of a tall building taken from ground level—the edges of the building appear closer to each other at the top than they do at the bottom.
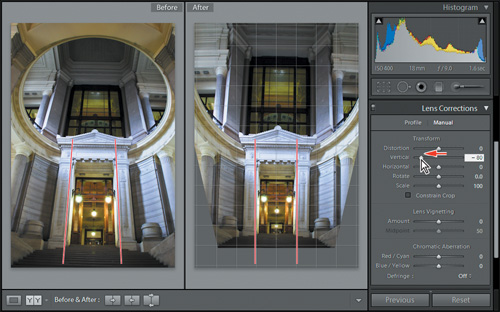
1 Expand the Lens Corrections panel and click Manual at the top of the panel.
2 Drag the Vertical slider to the left to set a value of -80.

This image is a particularly extreme example, but the adjustment we made might be acceptable if you intended to crop the shot to feature the central portal. You can see that the change has given the image a very different feel; all of the distortion sliders can be used not only to “correct” an image, but also to create effects.
3 Undo the last step
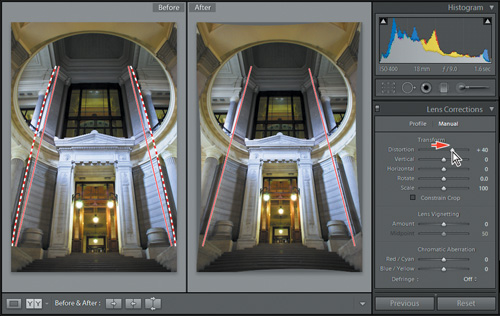
This image also shows barrel distortion—a lens distortion effect that causes straight lines to bow out toward the edges of the image. The opposite of this effect is known as pincushion distortion—where straight lines bend inward.

4 In the Lens Corrections panel, drag the Distortion slider to the extreme left, and then to the right to see the effect on the image. To effectively correct the barrel distortion making the pillars in our image curve outwards, set the value to 40.

The edges of the image are drawn inwards, leaving curved gray areas showing on all four sides. These artifacts can be cropped automatically.
5 Click the checkbox just below the five Transform sliders to activate the Constrain Crop option.
6 Undo the last two steps and experiment with the other four Transform sliders, with and without the Constrain Crop option. Try combinations of settings.

Using Fill Light
In a previous exercise you adjusted the Recovery control to darken highlights. For this exercise you will use the Fill Light feature to lighten areas that are too dark without affecting the rest of the tonal range.
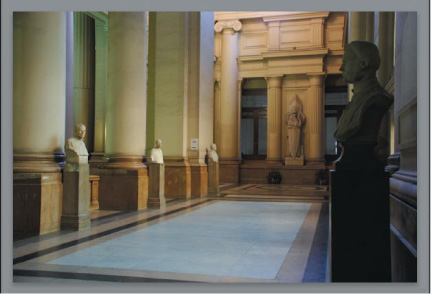
1 If You are still in Before/After view, click the Loupe view button in the Toolbar. Press F6 to show the Filmstrip; then click to select the photo DSC_0265.JPG.

The statue at the right of the image is much too dark—but you may be surprised how much detail is still available in the image data and how easily it can be retrieved and enhanced by yet another powerful Lightroom feature.
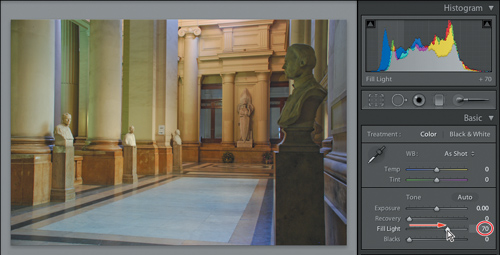
2 Collapse the Lens Corrections panel or scroll upwards in the right panel group to see the Basic panel. In the Basic panel, drag the Fill Light slider to the right until you see the lost detail reappear in the marble on the side of the plinth; we set a value of 70.

Adjusting the Exposure and Blacks settings
Although there is much more detail visible, the photo now appears a little dull overall. In this exercise you’ll improve the tonal range—the spread between dark and light tones—without losing the gains you made in the last exercise.
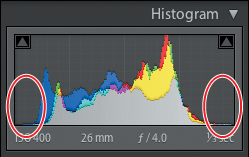
A glance at the histogram at the top of the right panel group make the reason for the “flat” look of the photo quite clear: there is a lack of image data at both ends of the curve.

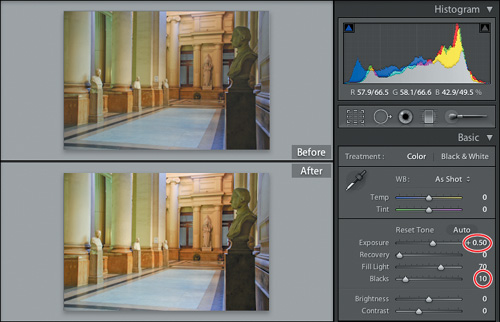
1 In the Basic panel, drag the Exposure slider to the right, or type in the text box, to set a value of 0.5. Note the change in the histogram. Now watch the histogram as you set the Blacks value to 10.
2 In the History panel in the left panel group, right-click / Control-click the entry for the Fill Light adjustment you made in the previous exercise and choose Copy History Step Settings To Before from the context menu. This sets the Fill Light step as the Before image for the Before & After view.
3 From the menu beside the Before/After button in the Toolbar, choose Before/After Top/Bottom to assess the results of the adjustments you have made in this exercise.

![]() Note: You’ll get even better results with the tools in the Develop module when working with Raw images.
Note: You’ll get even better results with the tools in the Develop module when working with Raw images.
This short exercise completes the section of this lesson that deals with the Develop module. Lesson 6, “Developing and Editing,” will cover the Develop module in much more detail.
Sharing your work
Now that you’ve edited and enhanced your photos, the next step is to present them to your client, share them with your friends and family, or display them for the world to see on a photo-sharing website or in your own web gallery. In Lightroom, it takes only seconds to create a sophisticated slideshow, customize a print layout, publish your photos online, or generate a stylish interactive gallery ready to be uploaded directly to your web server from within Lightroom.
In the next exercise, you’ll use the images from your collection to create a web gallery, with just a few clicks. Lesson 7, “Creating Slideshows,” Lesson 8, “Printing Images,” and Lesson 9, “Publishing your Photos” will provide much more detail on the many Lightroom tools and features that make it simple to create stylish presentations, layouts, and galleries to showcase your photos.
Whether you’re working on a slideshow, a print layout, or a web presentation, the workflow follows the same basic steps. You start by creating an image collection; then choose a preset template, customize the settings, preview your work, and generate the appropriate output—whether that’s a printed page, a slideshow in PDF or video format, or an interactive web gallery ready to upload to a server.
Exploring the Web module
You should create a new collection for each presentation. Your layouts and settings will be saved with the collection so you can return at any time to refine or add to your work or to tweak the output settings. For this exercise you’ll use the collection you created earlier in this lesson.
![]() Tip: As you create more collections, you can manage them in the Collections panel. Group related collections—all those assembled for presentations made to a particular client, for example—as nested subfolders.
Tip: As you create more collections, you can manage them in the Collections panel. Group related collections—all those assembled for presentations made to a particular client, for example—as nested subfolders.
1 Click Web in the Module Picker to switch to the Web module.
2 In the left panel group, collapse the Template Browser panel, or scroll down, if necessary, to see the Collections panel. Ensure that the collection My First Collection is selected in the list.

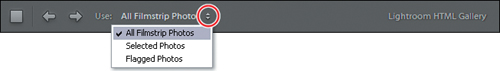
3 From the Use menu in the Toolbar, choose All Filmstrip Photos.

4 Press the F6 key to hide the Filmstrip.
The Gallery Editor view shows a preview of how your images will look in a web gallery. You can now choose a new gallery template, and quickly customize the design and layout.
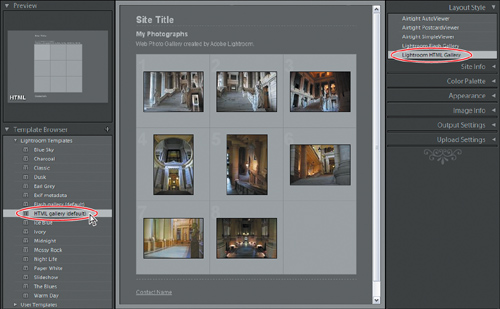
5 In the left panel group, scroll up, if necessary, so that you can see the Template Browser panel. Move the pointer slowly down the list of gallery templates in the Lightroom Templates folder; the Navigator panel displays a preview of each layout. Click a template in the browser to see your photos previewed in that layout in the Gallery Editor view. Choose the template named “HTML gallery (default).” The Layout Style panel in the right panel group reflects your choice.

![]() Note: For the purposes of this illustration, the Lightroom Templates menu has been abridged. You’ll actually find many more varied and versatile web gallery designs listed.
Note: For the purposes of this illustration, the Lightroom Templates menu has been abridged. You’ll actually find many more varied and versatile web gallery designs listed.
6 The preview in the Gallery Editor view functions exactly as your published web gallery will. Click a thumbnail to see a larger version of the image. Click the Previous and Next buttons to navigate through the collection. Click the Index button to return to the first page.
You can customize the text that appears on the HTML pages, and the design of your gallery, using the various panels in the right panel group. You’ll examine these in more detail in Lesson 9, “Publishing your Photos.”
As well as the templates available in the Template Browser, you can also select from website templates developed by Airtight Interactive. These templates are not located in the Template Browser; you’ll find them in the Layout Style panel at the top of the right panel group.
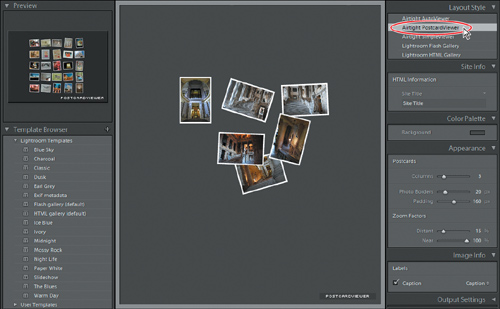
7 In the Layout Style panel, choose the Airtight Postcard Viewer template. An animated intro scatters your images across the screen as if they were postcards.

8 Click a postcard for a closer look. Click again to return to the index page.
Previewing in a browser
Of course, the Airtight galleries work not only in Lightroom but also in your regular web browser.
1 Choose Web > Preview In Browser or click the Preview In Browser button below the left panel group.
Lightroom will generate the necessary files in a temporary location on your hard disk and then launch your default web browser to display the website. While the files are being generated, a progress bar is displayed at the top left of the workspace.
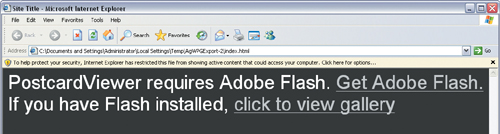
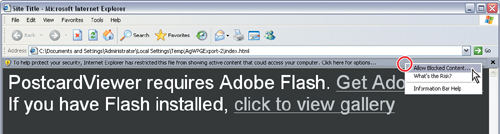
2 The Airtight Postcard Viewer requires that Adobe Flash is installed on your system. If your web browser displays a notification as shown in the illustration at the top of the facing page, do the following:
• If you don’t yet have Adobe Flash, click Get Adobe Flash and follow the installation instructions.
• Click the link Click To View Gallery.
3 Depending on the security settings on your computer, you might also see a notification concerning running scripts or Active X controls. Click that notification, and a menu will appear—choose Allow Blocked Content.

4 Finally, click Yes in the Security Warning dialog box.
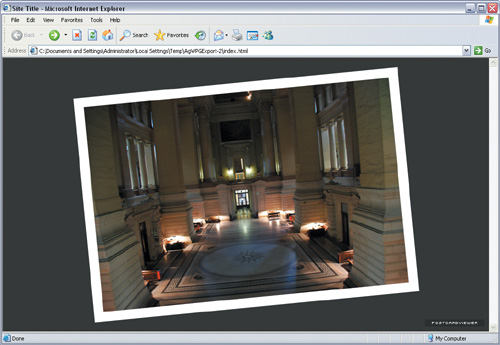
5 Your browser will play the scattering postcards animation, and present your gallery just as you saw it previewed in Lightroom. Click a thumbnail to see an enlarged view. Use the arrow keys on your keyboard to navigate to the previous, or next postcard, or to the picture above or below the current view.

6 Click the zoomed image or press the spacebar on your keyboard to return to the index page. When you’re done previewing your website, close the page in your web browser and return to Lightroom.
7 (Optional) Experiment with customizing the settings for this website using the panels in the right group. In the Site Info panel you can change the title displayed in your browser’s title bar; choose a different background color in the Color Palette panel, change the number of columns for the index page in the Appearance panel, or adjust the size of the large images in the Output Settings panel. Be sure to review your changes not only in the Lightroom preview, but also in your web browser.
The final step is to upload the site to a web server. You can enter the necessary information in the Upload Settings panel, and then upload the site from within Lightroom. For more details, see Lesson 9, “Publishing your Photos on the Web.”
Getting help
Help is available from several sources, each one useful to you in different circumstances:
Help in the application: The complete user documentation for Adobe Photoshop Lightroom is available from the Help menu, in the form of HTML content that displays in the Adobe Community Help application. Even without the Community Help application, this content will display in your default browser. This documentation provides quick access to summarized information on common tasks and concepts, and can be especially useful if you are new to Lightroom or if you are not connected to the Internet.
![]() Note: You don’t need to be connected to the Internet to view Help in Lightroom. However, with an active Internet connection, you can access the most up-to-date information.
Note: You don’t need to be connected to the Internet to view Help in Lightroom. However, with an active Internet connection, you can access the most up-to-date information.
Help on the Web: You can also access the most comprehensive and up-to-date documentation on Lightroom via your default browser, whether Lightroom is currently running or not.
Help PDF: Help is also available as a PDF document, optimized for printing; you can download the document at: www.adobe.com/go/learn_lightroom_helppdf_en.
Navigating Help in the application
1 Choose Help > Lightroom Help, or press the F1 key. Even if you are not currently connected to the Internet, the Adobe Community Help application (or, if the Community Help application is not installed, your default web browser) will open to the front page of Adobe Photoshop Lightroom Help documentation that was installed on your computer with the Lightroom application. To quickly access Help documentation specific to the Lightroom module in which you are currently working, press Ctrl+Alt+/(Windows) / Command+Option+/(Mac OS).
2 Choose a topic from the table of contents. Click the plus sign (+) to the left of any topic heading to see a list of sub-topics.
3 Click a sub-topic to see its content displayed on the right.
If you do have an active Internet connection, the Community Help application gives you access to the most up-to-date information about Lightroom and other Adobe products. You can search and browse Adobe and community content, and comment on or rate any article just as you would in your default browser. Search results will show you not only content from Adobe, but also from the community.
You can also download reference content for use offline, and subscribe to new content updates (which can be downloaded automatically) so that you’ll always have the most up-to-date information.
Adobe content is updated based on community feedback and contributions. You can contribute in several ways: add comments to content or forums—including links to web content, publish your own content using Community Publishing, or contribute Cookbook Recipes. Find out how to contribute at www.adobe.com/community/publishing/download.html.
See http://community.adobe.com/help/profile/faq.html for answers to frequently asked questions about Community Help.
Accessing Help and Support on the Web
You can access Lightroom Help, Support and other useful resources on the Web, even if Lightroom is not currently running.
1 Do one of the following::
• If Lightroom is currently running, choose Help > Lightroom Online.
• If Lightroom is not currently running, point your default web browser to www.adobe.com/support/photoshoplightroom where you can find and browse Lightroom Help and Support content on adobe.com.
2 To search for a particular topic in the Help documentation, enter a search term in the Search text box at the top of the page, and then click Search.
3 If necessary, narrow your search by selecting either Show All Community Content or Show Only Adobe Content on the results page.
Search tips
Adobe Help Search searches the entire Help text for topics that contain all the words typed in the Search box. To improve your search results in Help:
• Make sure that the search terms are spelled correctly.
• If a search term doesn’t yield results, try using a synonym, such as “photo” instead of “picture.”
More resources
On adobe.com, you can also check out these useful links:
Adobe Photoshop Lightroom 3 product home page http://www.adobe.com/products/photoshoplightroom.
Adobe Forums http://forums.adobe.com lets you tap into peer-to-peer discussions, questions and answers on Adobe products.
Adobe TV http://tv.adobe.com is an online video resource for expert instruction and inspiration about Adobe products, including a How To channel to get you started with your product.
Adobe Design Center www.adobe.com/designcenter offers thoughtful articles on design and design issues, a gallery showcasing the work of top-notch designers, tutorials, and more.
Adobe Developer Connection www.adobe.com/devnet is your source for technical articles, code samples, and how-to videos that cover Adobe developer products and technologies.
Resources for educators www.adobe.com/education includes three free curriculums that use an integrated approach to teaching Adobe software and can be used to prepare for the Adobe Certified Associate exams.
Adobe Marketplace & Exchange www.adobe.com/cfusion/exchange is a central resource for finding tools, services, extensions, code samples and more to supplement and extend your Adobe products.
Adobe Labs http://labs.adobe.com gives you access to early builds of cutting-edge technology, as well as forums where you can interact with both the Adobe development teams building that technology and other like-minded members of the community.
Congratulations! You’ve reached the end of the first lesson. You’ve imported images, reviewed and organized your library, edited and enhanced photos, and created a web gallery. The following lessons will cover each of these subjects in far greater detail.
Before you move on to the next lesson, take a minute or two to review the what you’ve learned by working through the questions and answers on the next page.
Review questions
1 What is non-destructive editing?
2 What are the five Lightroom workspace modules and how do they relate to your workflow?
3 How can you increase the viewing area without resizing the application window?
4 What advantage is there to grouping images in a collection, rather than grouping them by a shared keyword tag?
5 Why is it recommended to create a special collection for each slideshow, print, or web project?
Review answers
1 Whatever modifications you make to an image in your library—cropping, rotation, corrections, retouching, or effects—Lightroom records the editing information only in the catalog file. The original image data remains unchanged.
2 The Lightroom workflow begins in the Library module: a hub where you’ll import, organize, sort, and search your photos, manage your growing catalog, and keep track of the images you publish. Move to the Develop module for a comprehensive editing environment with all the tools you need to correct, retouch, and enhance digital images and ready them for output. The Slideshow, Print and Web modules each provide a range of stylish preset templates together with a suite of powerful, intuitive controls to help you customize them so that you can quickly create sophisticated layouts and presentations to share and showcase your work in its best light.
3 You can hide any of the panels and panel groups surrounding the work area. The working view automatically expands into the space available. The work area is the only part of the Lightroom workspace that you cannot hide from view.
4 The difference between grouping images in a collection and applying keyword tags is that, in a collection, you can change the order of the photos displayed in the Grid view and the Filmstrip, and you can remove an image from the group.
5 Layouts and settings applied to your presentation are saved with the collection. You can return to the collection to refine your work, to add to it, or to tweak output settings.