Mac OS X uses icons — little descriptive pictures — in many places to represent programs and their documents. Mac OS X also allows applications to change their icons while the applications are running. For example, the Mail program uses the icon containing an envelope to represent the application in the Dock and Finder. When Mail is active and you have unread mail messages, the Mail program adds an icon badge to its icon in the Dock to display how many messages are unread. As we’ve seen already, folders and documents also have icons.
Application icons are typically stored
in a file with a .icns
extension. Each such file contains
several images, of various sizes and bit depths, that are used by the
Finder and other applications. A .icns file can
also contain an icon mask that is used for transparency. Because
bitmap images do not scale well, the .icns file
format stores only icons that are 12 x 16, 16 x
16, 32 x 32, 48 x 48, or 128 x 128
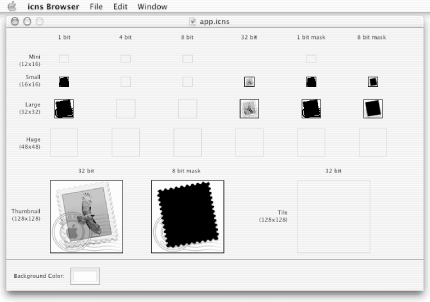
pixels. You can simultaneously view all of the images for a given
file with the icns Browser application, located in the
/Developer/Applications folder.
The Mac OS X Mail application icons are stored in the file
/Applications/Mail.app/Contents/Resources/app.icns.
This file doesn’t normally appear in the Finder
because the Finder hides system details from users. However, you can
see the contents of the
app.icns
file by first choosing
Finder’s Go → Go to Folder command
and then entering
/Applications/Mail.app/Contents/Resources/
inside it. Following that, select the app.icns
file and drag and drop it on the icns Browser application icon in
your Dock to see the window shown in Figure 6-18.
To create a .icns file, use the
developer’s tool called
IconComposer,
which we described briefly in Chapter 2. This
tool’s icon
resides in the /Developer/Applications folder.
Note the screwdriver on IconComposer’s icon, and
contrast it with the icon for icns Browser, which is a viewer, not a
tool. IconComposer does not actually let you edit the icons. Instead,
it allows you to create a .icns file that is
built by importing image files created by other applications. For
example, you might use Stone Design’s Create program
to create a large image, then import this image at several
resolutions into the .icns file.[17]
We’re not very good artists, but we did manage to create the 128 x 128 pixel TIFF image shown here.
The TIFF (Tagged Image File Format) format
is a common bitmap graphics format in Mac OS X. Our image was saved
in a file called calc.tiff. We then launched
IconComposer and dragged the calc.tiff file icon
from the Finder into each of the four icon areas in
IconComposer’s window. (You can also drag in GIF
files, or files of any other image format that Mac OS X recognizes.)
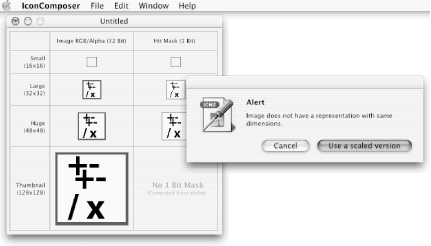
For each image where the resolution didn’t match,
IconComposer warned us of this fact and asked us if we wished to use
a scaled version, as shown in Figure 6-19.
Create an icon for your Calculator application using a graphics application. Store the icon in a file called
calc.tiff. If you don’t have time to create an icon, “borrow” one from an existing application or download one from the Web (be aware of copyright).Launch the IconComposer program from the
/Developer/Applicationsfolder (or your Dock).Drag the
calc.tifficon for your application into each of the icon wells in the IconComposer’s “Untitled” window, as shown in Figure 6-19.Choose IconComposer’s File → Save menu command (or type Command-S) and save the file in your Calculator project folder with the name
AppIcon.icns, as shown in Figure 6-20.
In this example, we use the name
AppIcon.icns
for our application icon. However, you can
use any filename, provided that you tell PB which filename you are
using. We shall see this in Step 10 in the next
section.
[17] For icon design guidelines, we suggest that you consult a book or web site on user interface design. Search the Web for design experts such as Jakob Nielsen and Ben Shneiderman. O’Reilly’s OnLamp online service also has an excellent article on designing icons for Aqua applications (see http://www.onlamp.com/pub/a/mac/2001/05/24/aqua_design.html).