Comparing Web design options
Knowing about browser differences
Developing a Web site
Customizing your workspace
In the early days, Web design was relatively easy — and vanilla boring. You could combine images and text, but that's about it; no complex layouts, no fancy fonts, and certainly no multimedia or animation.
Over the years, Web design has evolved into an increasingly complex field, and Dreamweaver has evolved with it, adding new features that go way beyond the basics of combining a few words and images.
When I first started learning to create Web sites in the mid 1990s, it was easy to learn and easy to teach others how to do it. More than ten years and a dozen books later, it's a lot more complex, and I've come to realize that one of the first things you have to understand about Web design is that there isn't just one way to create a Web site anymore.
Today, you can learn how to design simple Web sites with HTML (HyperText Markup Language) in a matter of hours or you can spend years developing the advanced programming skills it takes to create complex Web sites like the ones you see at Amazon.com or MSNBC.
For everything in between, Dreamweaver is the clear choice among professional Web designers as well as among a growing number of people who want to build sites for their hobbies, clubs, families, and small businesses.
Before I dive into the details of creating a Web page in Dreamweaver, I think it's helpful to start by introducing the many ways you can create a Web site. The more you understand about the various approaches to Web design, the better you can appreciate your options.
In a nutshell, building a Web site involves creating individual pages and linking them to other pages. You need to have a home page, the first page visitors see when they arrive at your Web address, (also known as your URL), and that page needs to bring them into the rest of the pages of the site, usually with links to each of the main sections of the site. Those pages, in turn, link to subsections that can then lead to deeper subsections.
A big part of planning a Web site is determining how to divide the pages of your site into sections and how those sections should link to one another. Dreamweaver makes creating pages and setting links easy, but how you organize the pages is up to you.
Tip
If you're new to this, you may think you don't need to worry much about how your Web site will grow and develop. Think again. All good Web sites grow, and the bigger they get, the harder they are to manage. Planning the path of growth for your Web site before you begin can make a tremendous difference later. Neglecting to think about growth is probably one of the most common mistakes among new designers. This becomes even more serious when more than one person is working on the same site. Without a clearly established site organization and some common conventions for tasks like naming files, confusion reigns.
Managing the structure of a Web site has two sides: the side that users see, which depends on how you set up links, and the side that's behind-the-scenes, which depends on how you organize files and folders.
The side that the user sees is all about navigation. When users arrive at your home page, where do you direct them? How do they move from one page to another in your site? A good Web site is designed so that users navigate easily and intuitively and can make a beeline to the information most relevant to them. As you plan, make sure that users can
Access key information easily from more than one place in the site
Move back and forth easily between pages and sections
Return to main pages and subsections in one step
Setting links is easy in Dreamweaver; the challenge is to make sure that those links are easy for visitors to follow. One of the best ways to ensure that visitors can easily move around your site is to create a navigation or menu bar to include links to the main pages of your site on every page of your site. You find instructions in Chapter 6 for creating a menu bar with CSS. In Chapter 13, you find out how to use Dreamweaver's Spry features to create a drop-down list using AJAX. And in Chapter 9, you find instructions for using Dreamweaver's template and library features, which make including menus on your pages faster and easier to update.
The second side to managing your Web site structure happens behind the scenes (where your users can't see the information, but you want some kind of organizational system to remember what's what). You'll have files for all the images, HTML pages, animations, sound files, and anything else you put in your Web site. Before you begin building your site with Dreamweaver, think about how to keep track of all these files. At minimum, consider the following:
A file naming system: For example, naming image files consistently can make them easier to find if you need to edit them later. Similarly, giving the pages the same name for the main sections of your site that you use in the text of the links on your pages, can make it easier to set the links.
A folder structure: When your Web site grows past a handful of pages, organizing them in separate folders or directories can help you keep track. Fortunately, Dreamweaver makes this easy by providing a Files panel where you can see all the files of your site and even move and rename files and folders. (You find detailed instructions for organizing the files and folders in a Web site in Chapters 2 and 4.)
Hypertext Markup Language (HTML) is the formatting language used to create Web pages. When you open a Web page in a Web browser, the HTML code tells the Web browser how to display the text, images, and other content on the page. By default, Dreamweaver CS4 writes XHTML instead of HTML because XHTML is a stricter version of HTML that's designed to comply with contemporary Web standards. Among the requirements, XHTML must be written in lowercase letters.
The basic unit of XHTML is a tag. You can recognize XHTML tags by their angle brackets. You can format text and other elements on your page by placing them inside the XHTML tags. When you use the formatting tools in Dreamweaver, the program automatically inserts tags in the code. You can view the code behind any Web page by choosing View
Although at first glance, the code can look like hieroglyphics, basic HTML is not that complex. Most XHTML tags work in pairs and include an open tag as well as a close tag that surround content. For example, the <b> tag tells a browser to begin making text bold and the closing </b> tag tells the browser to end the bold formatting. Other tags can stand alone, such as the <br /> tag, which adds a line break. XHTML tags must have a closing tag, even if there's only one tag, and closing tags always contain a forward slash (/). As a result, the line break tag in XHTML looks like this: <br />.
<h1>Format headlines with heading tags like this</h1> <p>Paragraph tags add a line break and a line space between elements. <b>This tag makes text bold.</b> This text will not be bold.</p>
One of the great advantages of using Dreamweaver is that you can specify formatting by clicking buttons or using menu commands, and Dreamweaver takes care of writing the underlying XHTML code for you.
In the old days, many Web designers created sites entirely in HMTL, using tags such as HTML tables to create page layouts. These days, the best Web designs are created by combining HTML tags, such as the Heading tags, which include <h1> through <h6>, the <div> tag, which divides sections of a page, and many other tags, with CSS rules, covered in the next section.
Throughout this book, you find chapters covering a variety of aspects of Web design, from the basics of creating a page and adding images and links to more complex concepts such as Cascading Style Sheets (CSS) and one of the newest options in Web design AJAX (Asynchronous JavaScript and XML). You can even use these different technologies in combination. The next few sections are designed to help you understand the differences in the many approaches to creating page designs to help you decide which one is best for your Web site, whether you're building a new site or updating an existing one.
A Web site designed with CSS separates content from design. Keeping the content of a site (such as the text and images) separate from the instructions that tell a browser how the page should look has many benefits:
CSS simplifies design changes. For example, instead of formatting every headline in your site as 24-point Arial bold, you can create a style for the
<h1>tag and use that tag to format all your headlines. Then if you decide later that you want all your headlines to use the Garamond font instead of Arial, change the style for the<h1>tag only once in the style sheet and it's automatically applied everywhere you've used that style.CSS enables you to create different style sheets for different audiences and devices. In the future, this is likely to become even more important as a growing number of people view Web pages on everything from giant, flat-screen monitors to tiny, cell-phone screens.
As you get more advanced with CSS, you can create multiple style sheets for the same Web page. For example, you can create one that's ideally suited to a small screen like the one shown in Figure 1-1, another one that works best when the page is printed, and yet another designed with a larger font size for anyone who may have trouble reading the small print that is so common on Web pages.
In Figure 1-1, you see one of the coolest preview features in Dreamweaver — Device Central — where you can preview your page designs in a variety of cell phone models to see just how different they can look when displayed on these small screens.
Using CSS makes your site comply with the current standards. Today, the W3C, which sets standards for the Internet, recommends CSS because the best CSS designs are accessible, flexible, and adaptable. Following standards has become increasingly important as Web design has become more complex over the years.
Web sites designed in CSS are accessible to more visitors. When Web designers talk about accessibility, they mean creating a site that can be accessed by anyone who might ever visit your pages — that includes people with limited vision who use special browsers (often called screen readers) that read Web pages aloud, as well as many others who use specialized browsers for a variety of other reasons.
If you work for a university, a nonprofit, a government agency, or a similar organization, you may be required to create accessible designs. Even if you're not required to use CSS or to design for accessibility, it's still good practice. That's why Dreamweaver includes so many CSS features and a collection of predesigned CSS layouts like the one I used to create the site design shown in Figure 1-2. You find instructions for creating CSS layouts like this one in Chapter 6.
Although CSS is by far the best option for creating Web designs today, many sites on the Web were created with tables to control the layout, like the one shown in Figure 1-3. Old-school sites like this one were created with the HTML table tag. To help you appreciate how this page was created, I altered the original design to display the table borders, although most designers turn off table borders when using Tables to create layouts like this.

Figure 1-3. In the old days, the only way you could create a 2-column Web design was by using an HTML table like the one shown here to control the placement of text and images.
Because you can merge and split table cells, you can use them to control the layout of a page, positioning text and images more or less where you want them. If you set the table border to 0 (instead of 2 as I did here to show you the borders), you can hide the table so that it doesn't interfere with the design.
Although I recommend that you redesign sites like the one shown in Figure 1-3 with CSS and <div> tags (covered in Chapter 6), I do understand that some designers still find it easier to create layouts with tables, and not everyone has time to redesign existing Web sites.
Note
Tables are still considered the best way to format tabular data like the columns and rows that might make up a list of winners from the chocolate game with their photos, and scores. In Chapter 7, you find an introduction to Dreamweaver's Table features and tips for creating accessible table designs by including the table header tag in all your tables. You can even combine CSS with tables to create more streamlined designs.
In Chapter 8, you find instructions for creating Web sites that use frames, like the Flamingo site shown in Figure 1-4. Among Web designers, frames are a little like the plastic Pink Flamingos stuck in the front yards of so many homes in South Florida; some people love how kitsch they are, others just think they're tacky. Although frames still have a place on the Web, many designers don't like them because they can make navigation confusing for visitors and make it difficult to link to pages within a site.
If you want to create pages like the one in Figure 1-4 that display multiple Web pages in one browser window, you'll find everything you need in Chapter 8.
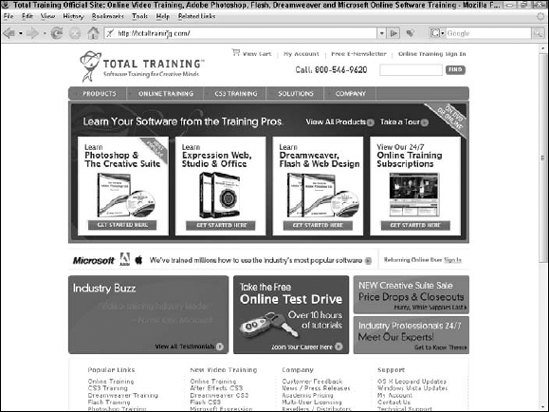
When you use Dreamweaver's most advanced features, you can create Web sites (like the one shown in Figure 1-5) that connect to a database and display content dynamically on a Web page.
What's happening behind the scenes of a site like the one at www.TotalTraining.com gets complicated fast, but one of the advantages of using this kind of technology is that you can create a Web page like the one in Figure 1-5 that displays a collection of products and then display product information for each product individually, drawing the product photos and other details from a database as a user requests the information. When a site grows bigger than about 100 pages, graduating to a database-driven model like this is far more efficient than creating individual static pages for every product description or other content in your site. Dreamweaver supports many technologies for this kind of site development, including PHP, JSP, ASP.NET, and ASP.
In addition to drawing content from a database, you can also create interactive features that display content created by visitors to your site, such as an online discussion board or any other system that collects data in one page and then uses that data to determine what's displayed on another page.
That's how the most advanced sites on the Web do things like remind you of the last book you searched for or keep track of your order as you select products in an online shopping cart. Although I can't cover all these advanced features in this book, you find an introduction to creating database-driven Web sites in Chapters 14 and 15.
One other thing I feel compelled to mention at this point is that most of the big, complicated Web sites in the world were created by a team of developers, not just one person. In the case of the Total Training site, a great team of people was involved in the many elements of the site, from the design, to the videos, to the programming. If you're working with a team of developers, you may appreciate Dreamweaver's site management features, such as the ability to check pages in and out so that no one overwrites anyone else's work. You find information about these features in Chapter 4.
Before you start creating Web pages, know that no matter how carefully you create your designs, your pages will never look exactly the same to every possible visitor to your site. That's because one of the greatest advantages of the Web is also one of the biggest challenges. HTML was created to share information in a way that could be displayed on every computer on the planet. Unfortunately, not all those computers use the same browsers, the same fonts, or the same-sized monitors. On top of that, a lot of older Web browsers are still in use out there, and they can't display the latest Web features. Even all the newer browsers don't display the latest Web design options the same way.
Note
Because of these browser differences, you have more design control today than ever before and the capability to create more interesting Web sites, but you also have more challenges if you want your pages to look good to everyone who might visit your site. My best advice is to test, test, test, and then ask your friends to test your pages some more. If you want to play it safe, the simpler your page design, the more likely it will look the same, or at least similar, to all your visitors.
If you want to create more interesting designs and you want to reach the broadest possible audience, pay special attention to Dreamweaver's browser preview and compatibility features and be prepared to look for more advanced books and training programs when you finish with this book. Entire books and Web sites are dedicated to creating highly complex CSS layouts that display well on a variety of computers and browsers.
In Chapter 4, you find more information about Web browser differences, as well as Dreamweaver's testing and compatibility features, which can help ensure your pages work well for a broad audience.
Dreamweaver can seem a bit overwhelming at first — it has so many features, spread among so many panels, toolbars, and dialog boxes that you can easily get lost. If you prefer to understand by poking around, have at it (and feel free to skip ahead to Chapter 2, where you start building your first Web page right away). If you want a tour before you get started, the last few sections of this chapter introduce you to the interface and are designed to give you a quick overview of the features in this powerful program.
Here's a bird's-eye view of getting started in the Dreamweaver interface:
When you launch Dreamweaver, the Welcome screen appears in the main area of the program (and reappears anytime you don't have a file open, unless you close it by selecting the Don't Show Again option).
From the Welcome screen, you can choose to create a new page from one of the many Dreamweaver predesigned sample files, or you can create a new blank page by selecting HTML from the Create New options in the middle column.
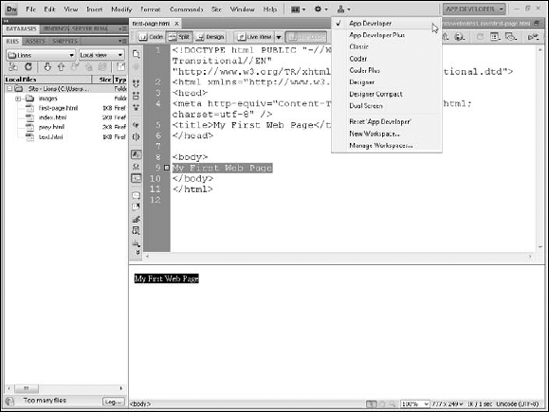
When you select HTML and you choose None from the Layout list, Dreamweaver creates a new blank HTML page in the main workspace, as shown in Figure 1-6.
The workspace consists of a Document window, which displays the page you're working on and is where you add text, images, and other elements that will appear on your Web pages. The Document window is surrounded by a collection of panels, toolbars, and menus that provide easy access to Dreamweaver's many features. More detailed descriptions of each of these follows.

Figure 1-6. When you use split view, you can select text in design view, and Dreamweaver automatically highlights the corresponding code in code view.
Dreamweaver CS4 has eight preset workspace layouts to choose from. These layouts arrange the many toolbars, panels, and other features in popular configurations. You can change layouts by choosing Window
As the names imply, the Designer layouts were created for people who have a design background, whereas the App and Coder layouts were created for programmers who are likely to prefer working in the code view more than in design view.
In addition to the preset workspace layouts, you can create your own by opening, closing, or moving any of the panels, inspectors, or other features, as described in the following sections. You can even save your own layouts by choosing Window
Tip
Create a collection of workspace layouts optimized for common tasks, such as creating and applying CSS, or working with database content, and save them so that you can easily arrange the program to best suit your preferences.
Like most programs you've used, the menu at the top of the screen provides easy access to most program features, including the options you find in the Insert bar, Property inspector, and panels, as well as a few others that are available only from the menu.
Across the top of the workspace, just under the menu bar and above the workspace, is the Document toolbar, as shown in Figure 1-6. Here you find the Code, Split, and Design view buttons, which make it easy to change from displaying only the code or design in the workspace, or both the code and the design (using split view, which is shown in Figure 1-6). You also find the Live View button, which provides a preview of the page, complete with working links and dynamic content so that the page works in Dreamweaver much as it would when previewed in a Web browser. The Title field displays the page title, which is the text that appears at the top of a browser window when a page is displayed. This is also the text that's saved when a visitor bookmarks a page. Other features in the toolbar, include the Preview in Browser button, which launches the page in a Web browser; the View Options button, which provides access to additional display features, such as the ruler and guides; and the Visual Aids button, which makes it easy to turn on special display features, such as CSS Layout Outlines, which add a thin, dotted line around otherwise invisible elements, such as <div> tags.
The big, open section in the main area of the workspace is the Document window, which is where you work on new and existing pages. If you use the Designer workspace layout, as shown in Figure 1-6, the Document window is displayed in split view, showing the code at the top of the window and the design at the bottom. If you want to hide the code, which makes it easier to focus on your designs, click the Design view button in the Document toolbar. Click the Code view button to see only the HTML code and click Split view button to divide the window.
The docking panels are located to the right of the work area when you choose any of the designer layouts, such as the one shown in Figure 1-6, or on the left when you choose any of the developer layouts, such as the one shown in Figure 1-7.
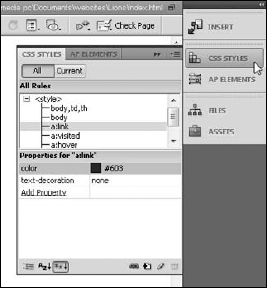
The docking panels display a variety of important features in Dreamweaver, including the Insert panel (described in detail in the following section), the Files panel, which displays all the files and folders in a site, and the CSS Styles panel, which displays a list of all the Cascading Style Sheets available to the document.
To open and close panels, click the gray bar at the top of any panel next to the panel's name or double-click the name in the tab at the top of the panel.
To move panels anywhere on the screen, click the dark gray bar at the top of the panel and drag it to the desired location.
To display more panels, select the panel name from the Window menu.
To expand or collapse all the visible panels at once, click the double arrow at the top-right corner of the top most panel.
To expand or collapse a single panel when the panel collection is collapsed, click the name of the panel, as shown in Figure 1-8.
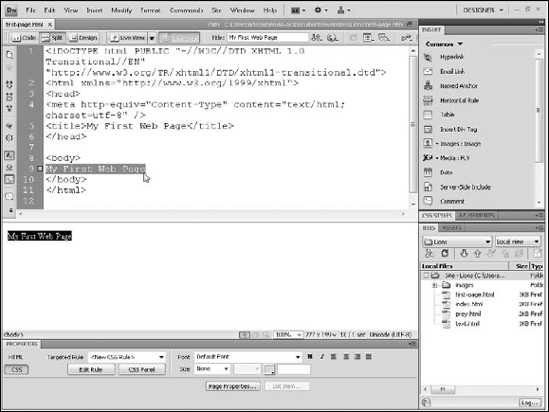
The Insert panel, located at the top of the panel section, includes seven subcategories, each with a different set of icons representing common features. Click the small arrow to the right of the name to access the drop-down list and switch from the buttons of one subcategory to the buttons for another. The options are
Common Insert panel: Displays icons for many of the most common features, including links, tables, and images.
Layout Insert panel: Displays div, table, and frame options essential for creating page layouts.
Forms Insert panel: Features the most common form elements, such as radio buttons and boxes.
Data Insert panel: Displays options for building dynamic Web pages powered by database material.
Spry Insert panel: Features a collection of widgets that combines HTML, CSS, and JavaScript to create interactive page elements, such as drop-down lists and collapsible panels.
InContext Editing Insert panel: Displays features that are handy for creating Repeating and Editable Regions, as well as managing CSS classes, when working with dynamic content.
Text Insert panel: Displays common text-formatting features, including paragraphs, breaks, and lists.
Favorites Insert panel: Enables you to right-click (Windows) or Control-click (Mac) to add any of the icons from any of the other Insert bar options to create your own collection of favorite features.
At the end of the drop-down list are the two options that control the display of the list of options in the Insert panels. Color Icons restores the color to the icons. Hide Labels/Show Labels enables you to display the names of the Insert panel features next to each icon, or to remove the names.
The Property inspector is docked at the bottom of the workspace in Dreamweaver. If you prefer, you can click the gray bar at the top of the inspector and drag it to detach it so that it floats in the workspace. You can move the inspector anywhere on the screen or you can drag it into the panel group and dock it there. When you dock the inspector with the other panels, you can expand and collapse it just as you would any other panels. To restore the inspector to its original location, choose Window
The Property inspector displays the properties, or options, for any selected element on a page, and it changes based on what's selected. For example, if you click an image, the Property inspector displays image properties. If you click a Flash file, the Property inspector displays Flash properties.
In Dreamweaver CS4, Adobe split the Property inspector into two sections for many elements, one for HTML features and the other for CSS. Use the CSS and HTML buttons on the left side of the Property inspector, as shown in Figure 1-9, to switch from one to the other. (You find detailed instructions for how to use these two modes of the Property inspector in Chapters 5 and 6.)
Tip
At the bottom-right corner of the Property inspector, you see a small arrow. Click this arrow to reduce the inspector. Click it again to expand the inspector to reveal additional attributes that let you control more advanced features, such as the image map options when a graphic is selected. Click the gray bar at the top of the inspector to close and open the inspector.
The status bar is located at the bottom of the Document window and just above the Property inspector, as shown in Figure 1-9. The status bar includes access to a number of features that control the display of a page in Dreamweaver's workspace, such as the magnifying glass, which enlarges the view of the open page.
On the far left of the status bar, as shown in the top of Figure 1-9, you find the tag selector, which displays the HTML tags and CSS rules that apply to any selected element on the page. In Figure 1-9, the cursor is inside a text block that's formatted with the <h1> tag, which is inside a <div> tag with a #container ID, which is inside the <body> tag. Clicking any tag in the tag selector selects the tag and all its contents in the workspace. Right-clicking (Control-clicking on a Mac) a tag opens a pop-up menu with formatting options that make it easy to add or remove tags and CSS rules.
Toward the middle of the status bar, you find the select tool, hand tool, zoom tool, and magnification pop-up menu, which you can use to move, enlarge, or reduce the display of a page in the workspace.
On the far right side of the status bar is the download size/download time tool, which displays the total size of the Web page, including all images and other elements on the page and the estimated time it will take the page to download, based on the connection speed specified in Dreamweaver's preferences. By default, the connection speed is set to estimate the download time of a page over a 56K modem, but you can change it to a faster or slower speed by changing the preferences, as shown in the following section.
The more you use Dreamweaver, the more you're likely to appreciate the capability to customize its features. Remember that you can always change the workspace to better suit the way you like to work, and you can easily alter Dreamweaver's preference settings using the Preferences dialog box.
To open the Preferences dialog box, choose Edit