Chapter 12. Audio and Video
Audio and video share the same fundamental challenge as all nontext content: Some users will be unable to access the information since it’s available through only one sense: either vision or hearing. Audio can only be heard; video can only be seen. On the other hand, text is versatile because—thanks to text-to-speech technology—it can be both seen and heard. Consequently, the primary task of delivering accessible media is to provide a text equivalent for both visual and audible components.
Audio and video also present technical challenges. The technical requirements for network delivery of them are high—too high for some users. Users with slow Internet access may not be able to receive the large amount of data required for media. Furthermore, because digital media files are so large, Web video and audio are by necessity greatly compressed and require a fast computer processor to decompress and play. Older computers may not have the cycles needed to play media files, and some devices, such as PDAs and cell phones, may not support media playback. Finally, support for media formats is not built into browser software, which means users must install special software for playback. Users who cannot access media for technical reasons benefit from text equivalents.
For those who can access audio and video, playback must be accessible and consistent with user expectations. Users must be in control of media elements, making decisions about when to load media, when to play, and so on. For users who rely on keyboard access, media controls—play, pause, and volume—must be accessible from the keyboard.
12.1. Basic Principles
12.1.1. Provide text for audio content
Audible content is inaccessible to users who are deaf or hard of hearing. Other users may be unable to access audio for environmental reasons—for example, because they are accessing the Web in a public space, or using a device such as a handheld or cell phone that does not support audio output. To make audio accessible, the equivalent content must be available as text.
Audio content comes in various forms—from music to sound to spoken narration and dialogue. While words cannot represent music or sound, words can describe them. Captions, for example, often describe sounds such as glass breaking or a car door slamming. On the other hand, spoken audio can be effectively represented as text. For example, a text transcript of a lecture or speech has the equivalent information contained in the audio presentation. When providing access to spoken audio, provide a text version along with the audio file. With both the audio file and transcript readily available, users can choose to read, listen, or both (Figure 12.1).

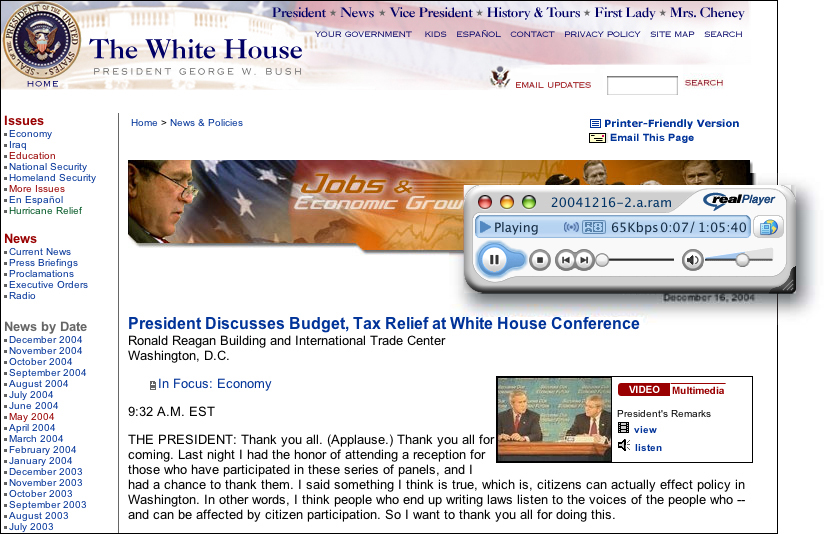
FIGURE 12.1 The White House site contains an extensive collection of speech transcripts, some with accompanying audio files and some with video. When spoken information is presented with a transcript, users can access the information by listening, reading, or both.
When audio is part of a video presentation, a text transcript alone will not suffice. Users who cannot hear need access to the information contained in the audio while viewing the video. In this case, synchronize the text with the video by using captions (Figure 12.2).

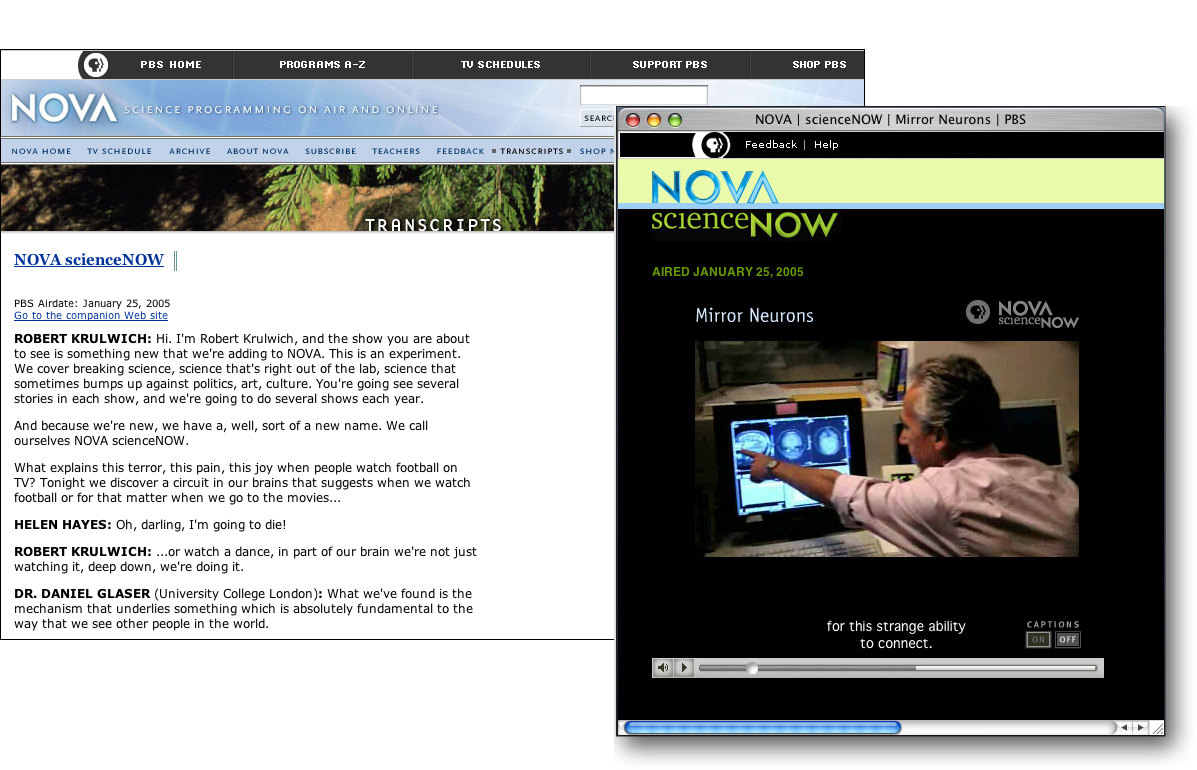
FIGURE 12.2 The Nova site is exemplary in providing captioned videos. Here, users can choose to view the video with or without captions. Users can also access the audio portion of the video via a text transcript.
When providing access to audio via synchronized captions, a separate page containing the text transcript may be useful to users who cannot access the video—for example, because they do not have the correct plugin or are connecting to the Internet using a slow modem. Also, some users may prefer to access the transcript alone, perhaps for printing and review. Additionally, a text transcript improves search engine indexing.
In a nutshell. Some users cannot access audio. Supply a text transcript of audio content; when audio is part of video, also synchronize the transcript as captions.
12.1.2. Provide descriptions for video content
Video presents the same access challenge as images: how to make visual information accessible to nonvisual users. As with images, the solution is to supply an alternate description. The difficulty in describing video is that there are many, many images to describe. If one picture is worth a thousand words, how many words are needed to describe a 3-minute video!
Fortunately, video usually comes with an audio track that provides information about what is happening on screen. Indeed, for much video, listening alone is likely to provide more information than watching without audio. In addition, descriptions can be used to “fill in the blanks,” providing pertinent information contained in the video for nonvisual users. Descriptions are supplied during the pauses in the audio portion of a video, either through recorded audio or text that can be read by software. Accessible video contains synchronized captions for nonhearing users and synchronized descriptions for nonvisual users (Figure 12.3).

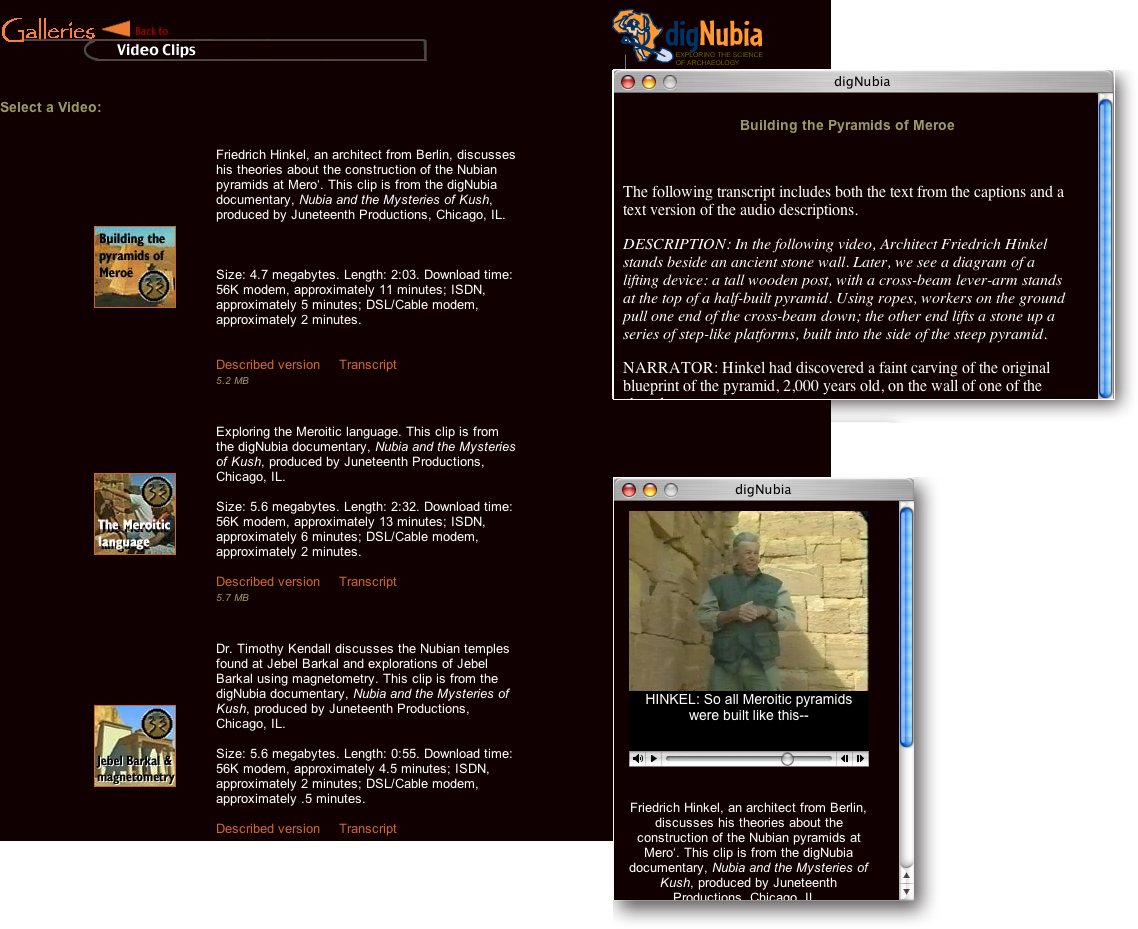
FIGURE 12.3 Along with captioned audio, video on the Dignubia site also contains audio describing important visual details to nonvisual users. The transcript contains a transcription of both the audio and the audio descriptions.
As with text transcripts for audio, providing descriptions separate from the video is a good way to provide the information to users who cannot access the video. A single text file containing both the video descriptions and the audio transcript will provide users who cannot access the video much of the necessary information (Figure 12.3).
In a nutshell. Some users cannot access video. Use synchronized descriptions to provide pertinent details about video, along with a separate file containing text descriptions and the audio transcript for users who cannot access video files.
12.1.3. Provide alternate formats for media-based content
Access to audio and video content places significant demands on the user. First, users must be able to see and hear. From a technology standpoint, digital media require much more data than text or images. Users with slow Internet access will have difficultly downloading all the bits associated with media files. Additionally, digital media must be greatly compressed to make files small enough for network delivery. Users with older computers may not have the processor power needed for decompression and playback. Moreover, audio and video come in different formats, all of which require a plugin for access. Whenever access to content requires a special software installation, universal usability is compromised, because many factors can interfere with a successful installation.
As discussed throughout this book, the best format for providing universal access to content is text. For nontext formats—such as images, audio, and video—alternate access can be provided using text. A transcript and captions can provide access for users who cannot hear the audio. A description of the video content can provide access to users who cannot see the video. In addition, text can provide access to users stymied by technical limitations. A page containing the text transcript and relevant still frames is a useful and reliable alternative to a video presentation since access does not require special software or a high-speed network connection.
When providing video and audio, allow users to choose from low, medium, and high bandwidth versions of the media file—particularly when offering video, which is far more bandwidth-intensive than audio. Also consider providing the content in different formats, such as QuickTime, Real, or MPEG-4, and allow users to choose their preferred format (Figure 12.4).

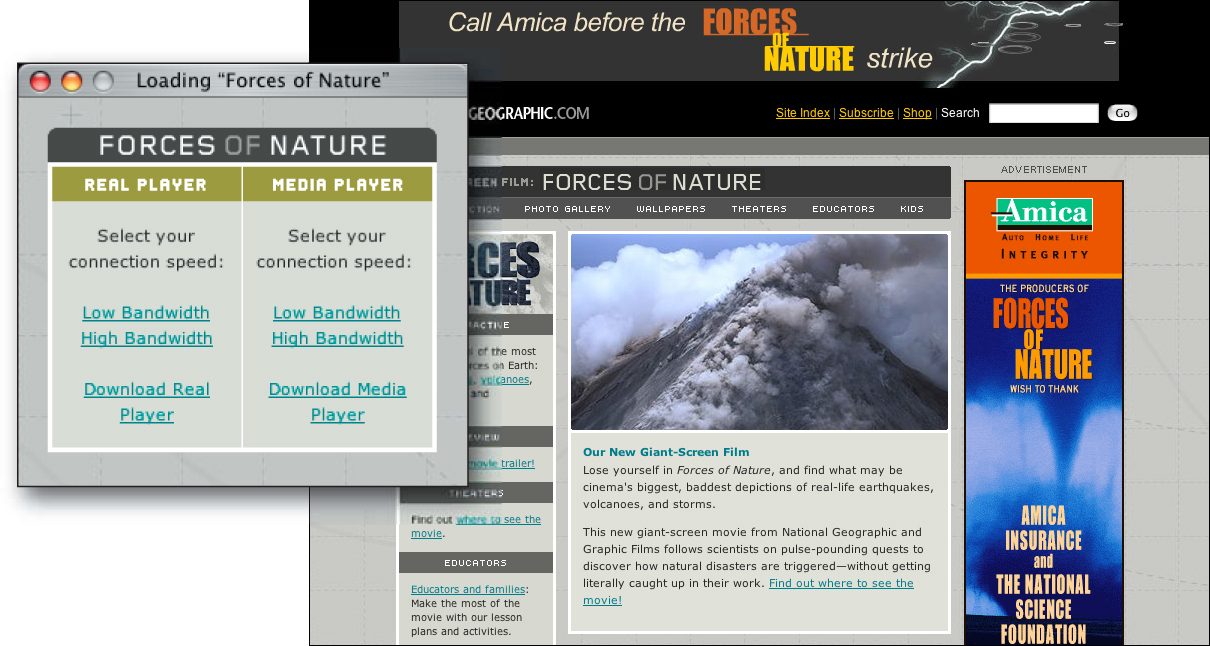
FIGURE 12.4 National Geographic allows users to choose between media formats—Real Player and Media Player—and also between low- and high-bandwidth versions.
In a nutshell. Many factors can impede access to media, including physical or technical limitations. When providing content using audio and video, supply alternatives so users can choose the version that best suits their needs and preferences.
12.1.4. Make media keyboard accessible
For universal usability, all actionable elements on a Web page must be accessible from the keyboard. Keyboard accessibility ensures that pages are operable for nonvisual users and for visual users who cannot or prefer not to use a pointing device, such as a mouse. Media elements normally have elements of interaction. At minimum, media playback is controllable though play and pause buttons. Some media formats allow designers to build in extensive interactivity. For example, QuickTime provides an extensive set of tools for adding interactivity to a media presentation.
In order to support keyboard access, all interactivity must support the basic select and activate functions required for keyboard access. Keyboard users select elements by using the tab or arrow keys and, when desired, click the enter key to activate the element and trigger its associated function. For media playback, keyboard users must have the ability to select and then activate the play and pause buttons. Volume control is another important playback function; keyboard users must be able to select the volume control and adjust the volume using the arrow keys.
Support for keyboard control varies across browsers and media formats. The controls offered with embedded media—that is, audio or video that is embedded within a Web page—may be less accessible than those offered by the media player software. When offering access to embedded media content, consider also offering the option to play the media file in the corresponding media player as the player may have better keyboard support (Figure 12.5, previous page).

FIGURE 12.5 In general, player applications, such as QuickTime Player, are more fully featured than the simple controller bar that displays with media that is embedded on a Web page, and are easier to control from the keyboard.
In a nutshell. Some users navigate the Web using the keyboard. Make sure media controls—such as play and pause—respond to keyboard commands, so users who rely on keyboard navigation can control media playback.
12.1.5. Allow users to control media playback
User control is an important aspect of universal usability. Users must be able to control their environment and to make decisions about what happens on a Web page, and when. This holds true for audio and video content. Given the demands that these elements place on users, audio and video should not appear within the content of a standard Web page. Loading an audio or video file should happen only when the user elects to access the file by clicking on a link. As discussed above, access to video and audio should come with multiple options so users can choose the size and format that best suit their needs.
In addition to controlling when to load media files, users must be in control of media playback. Web pages containing audio and video that is set to play automatically can cause usability problems. For example, some Web pages contain background music that plays automatically when the page is loaded. Imagine accessing a page with background music in a public setting, such as the library, or trying to make sense of it using a screen reader. Without a way to control playback—to pause or control the volume setting—users may be forced to leave the page to regain control of their environment. As with the choice to load media elements, the choice to play audio or video should always be user-driven. Present media elements with playback controls (Figure 12.6). Do not automatically play media; instead, wait for the user to activate the play button.

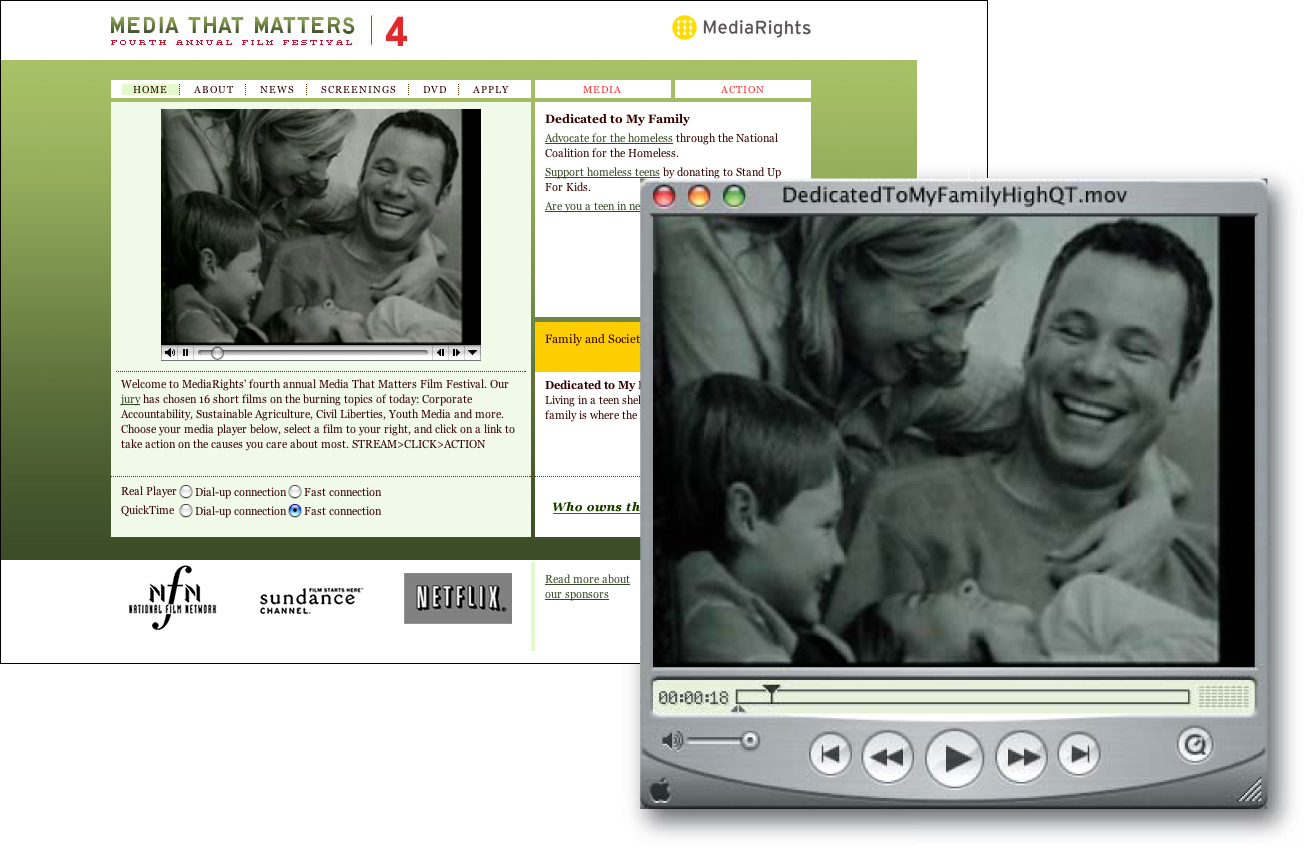
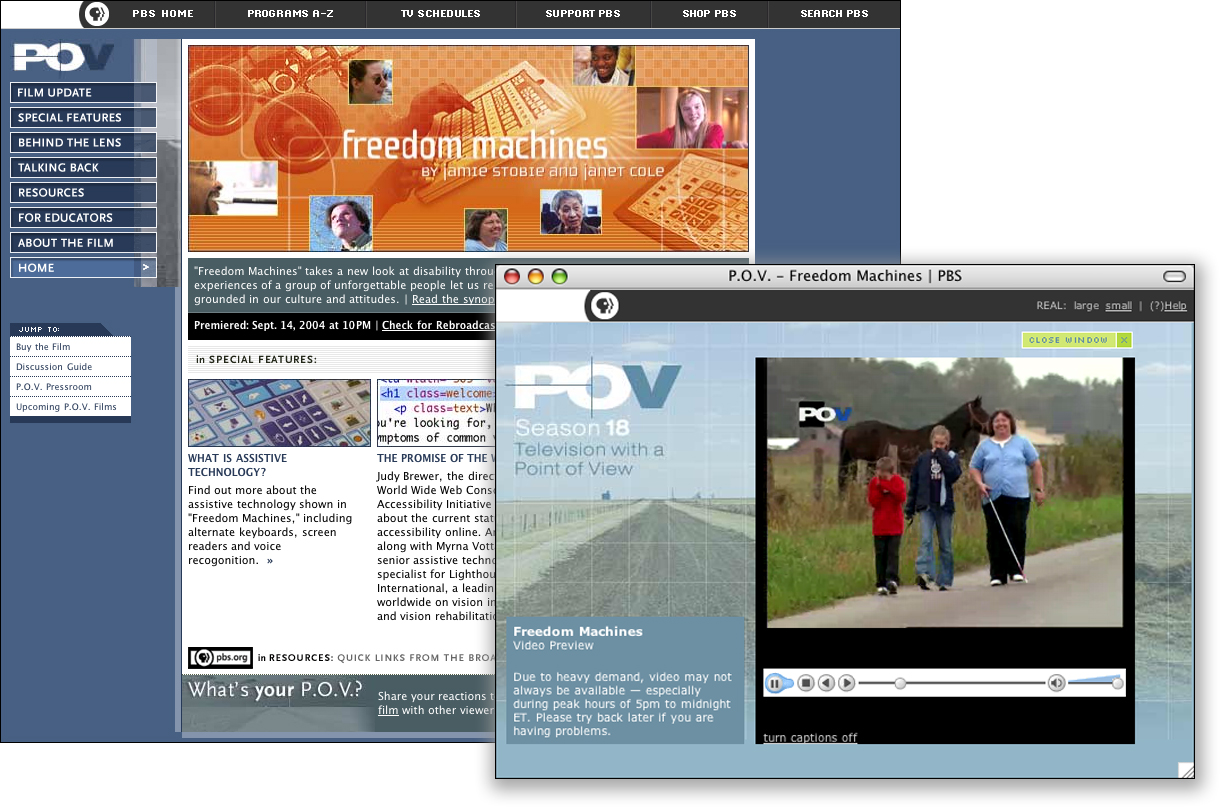
FIGURE 12.6 Media must always display with controls that allow users to control media playback. Here, the Real interface used on the POV site allows users to control playback, volume, and toggle captions display.
In a nutshell. Users should decide when to access media. Make loading and playback of media an explicit user choice, and provide controls for playing, pausing, and controlling volume.
