5. Installing WordPress Themes
In This Chapter
Depending on your perspective, either WordPress themes are second only to plugins as the most awesome feature of WordPress, or vice versa. Regardless of whether themes rank number one or two in your mind, WordPress themes are awesome. Why? Frankly because of the near limitless design options that are available to you—including thousands of amazing themes available for free through WordPress.org. In just a few minutes, you can install a new theme, check it out, see how it looks on your site, activate it, and your website can have a completely new look in seconds. Don’t like the theme? Find another, activate the new one, and, ta-da!, another new look! I’ve worked with a lot of different blog engines and CMS systems over the years, and I think WordPress has absolutely the easiest theme and template system going.
Like plugins, the best (free) themes are found on WordPress.org (wordpress.org/themes/), and this is also the only place you should download free themes from. There are commercial/paid themes—I use them all the time—and there are many great theme foundries out there that I can recommend—and WordPress.org has even more. We’ll cover paid themes at the end of the chapter. This chapter is structured very much like Chapter 4, “Installing WordPress Plugins.” In fact, I could almost give you just a few basic tips and send you on your way because the general process for finding and installing themes in WordPress is the same as for installing plugins. In this chapter on themes, we’ll cover finding and choosing the right themes to try out for your blog and how to install them. In Chapter 6, “Setting Up Your WordPress Site Right the First Time,” I’ll cover how themes work, and in Chapter 7, “Setting Up Your WordPress Site the Right Way: SEO, Social Media, and More,” you learn how to set up a theme. We’ll also talk about themes in Chapter 10, “Tweaking, Tuning, and Customizing Your WordPress Site,” Chapter 11, “Using WordPress: Content,” and Chapter 14, “All About WordPress.com.” Let’s start things off with how to find themes.
Choosing the Right WordPress Theme for Your Website
It’s fair to say with more than 2,000 themes in the WordPress.org theme repository as of the writing of this book, there is probably a theme in there that will suit any WordPress user to start with. This doesn’t even get into the hundreds of themes you can buy from reputable theme foundries. That’s a lot of choice. How do you start? What’s the right way to vet themes? The answer is pretty simple—just start looking.
 NOTE
NOTE
As with plugins, there are paid and volunteer staff who thoroughly check every single theme that is submitted to the WordPress theme repository. These dedicated people make sure that the themes aren’t just coded to rigorous standards, but they are also safe. So, like plugins, don’t download free themes anywhere else than from WordPress.org.
When I’m working on a new site, the first thing I do is think about what kind of style I’d like site to have and what features I might need. Do I want minimalist or offbeat or colorful? Do I need a portfolio feature? Do I need a customizable home page? Starting off with an idea of both form and function helps me pick and choose what themes will make the first cut and which ones aren’t even in contention. Usually I have other sites in mind when I’m starting a new site (or a site redesign), sites I’d like to emulate stylewise; in fact, I’ll share a trick for figuring out not only which of your favorite websites are running WordPress but also what theme they are using. It might seem strange that after talking about style and features, the first thing I narrow down in my field of choice is color. However, I find that starting with color is a good start because finding the perfect theme with all the right features and a killer style isn’t helpful when it uses all the wrong colors. Yes, in the end, you should decide on things like number of columns, SEO features, and design, but I’ve found that people gravitate to color first. If you really don’t like the color green, then no theme, no matter how awesomely built it might be, will never be the right one for you if it has a green color scheme.
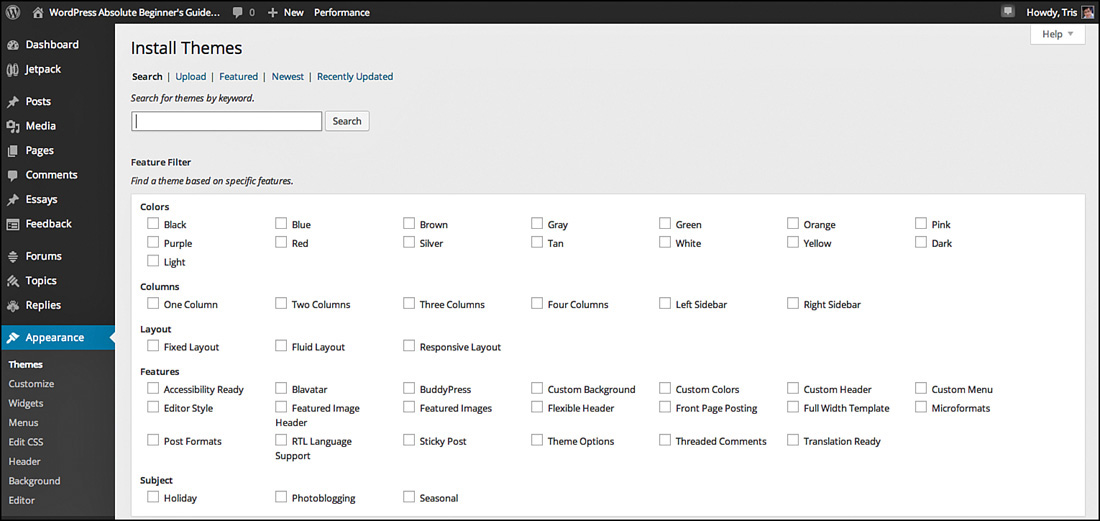
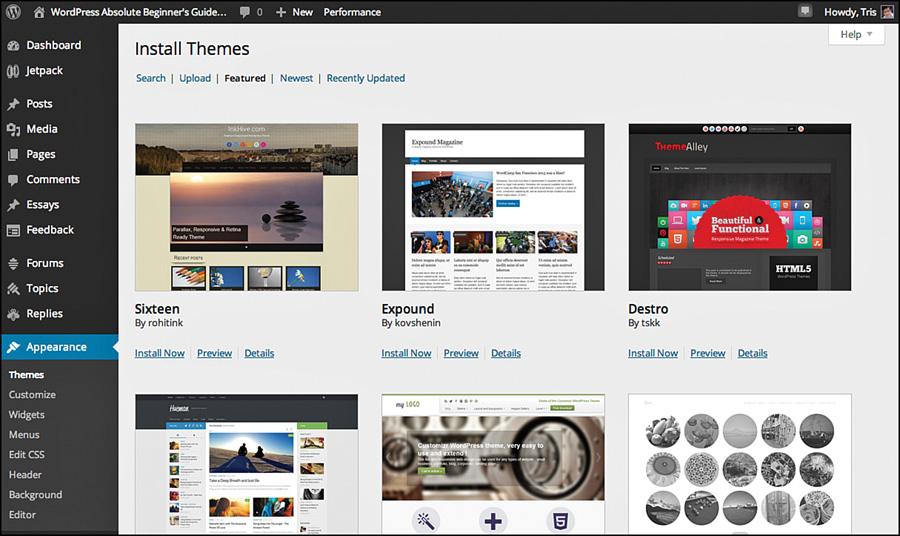
You can start looking for themes right from your WordPress dashboard. Just click on Appearance from the sidebar, then click Add New at the top. What you see first is the theme feature filter/search (Figure 5.1), but you can jump right into the thick of things by clicking the Featured link, which will show you some themes that the folks at WordPress.org think are pretty cool (Figure 5.2). If you want to get back to the Feature Filter/Search screen, just click Search at the top of the screen.
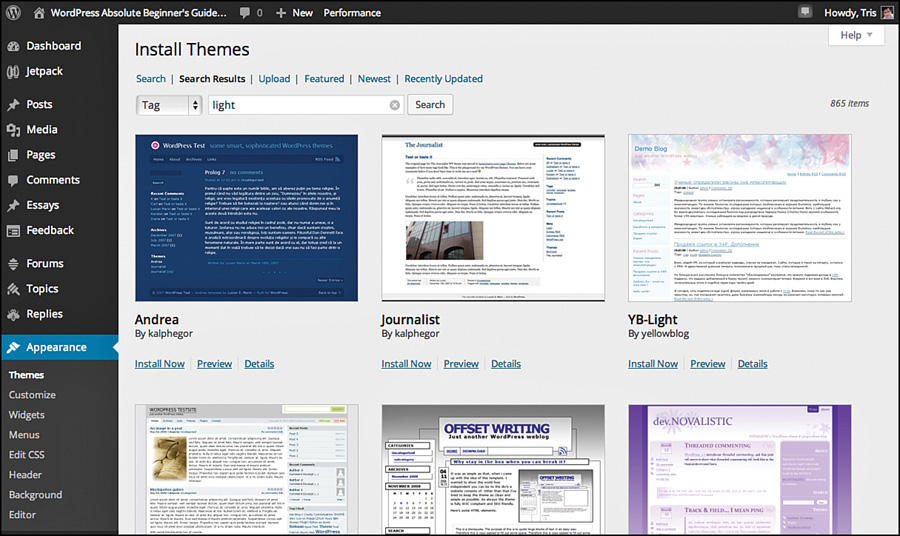
Although some of the featured themes are awesome—and we’ll hit a few of those later as install examples—let’s come back to the feature filter and start looking for our theme. First, let’s start with a color. I’m going to check off Light (I know Light isn’t a color, but it’s a great option for finding themes in a range of colors) and click Find Themes. Figure 5.3 shows what I got for results.
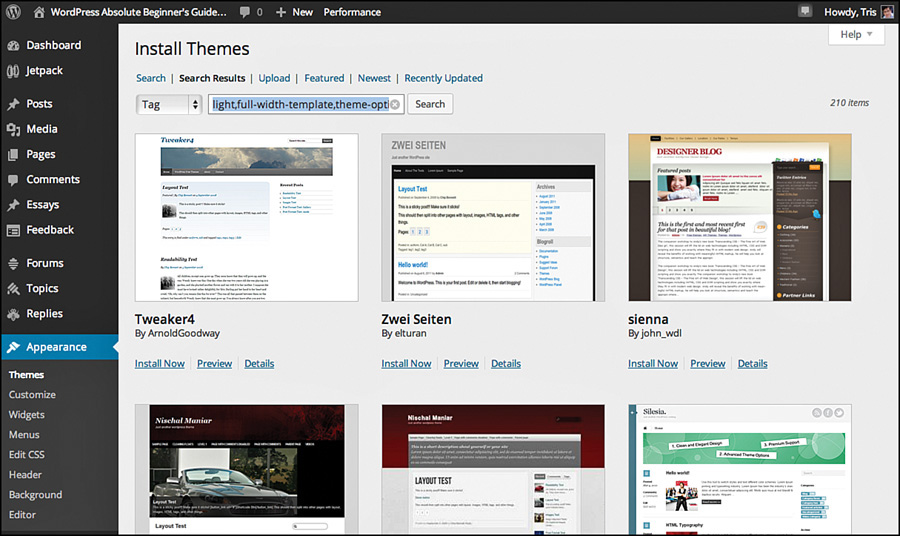
This is great, but I’d like to narrow things down a bit. So clicking Search again, I return to the feature filter and check off Light for color and then check off Full-Width-Template and Theme-Options under features. This is what I get (Figure 5.4).
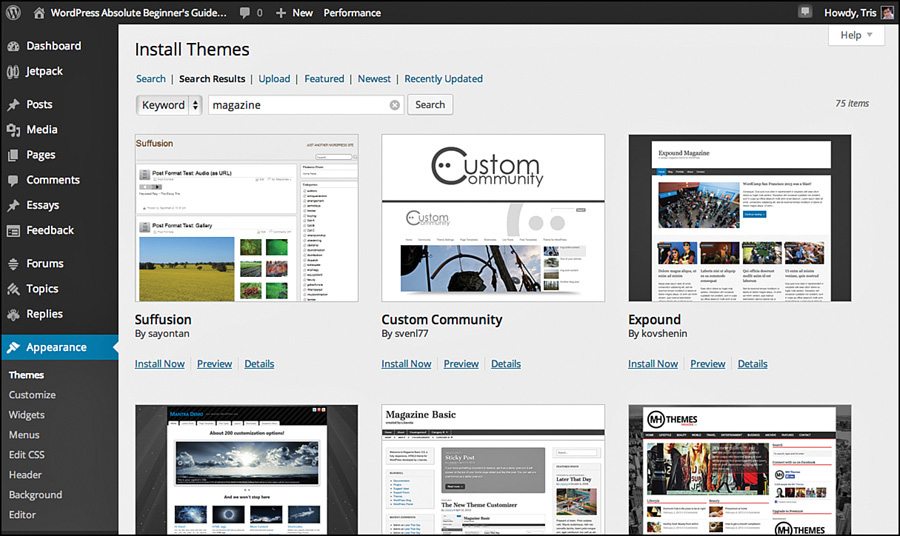
If you’re looking for something very specific, you can use the search box and enter some keywords (Figure 5.5), such as “magazine.”
At this point, I’d pick about five themes that I think look good and have the features I need. I also make sure that all of the themes in contention have been updated in the past year or so—each new WordPress version includes more features and enhancements just for theme developers and designers, and you need to be sure that your theme is up to snuff. Like plugins, you are probably wondering if the ratings or downloads matter when picking a theme. The answer is the same for themes as it was for plugins. Look at the information and judge if this five-star theme with a few hundred downloads is a brand-new theme from a respected theme designer or some one-off project from a kid in design school (not that those aren’t good). I go for downloads almost every time. Ratings are a good indicator, but having 10 ratings and the average 4.5 stars suggests to me that the designer’s friends did most of the rating. Downloads show how often people have picked a theme given all the other options. A metric that would be great, but very hard to actually pull off, would be how many blogs have the theme active (not installed, active. I have lots of themes installed at any given time that aren’t active). That would get a little dicey to gather and figure out, but suffice it to say if there are tens of thousands (or more) downloads, that’s a good indicator that the theme has some legs.
Themes are one of those things, like plugins, that you don’t really know how good it is until you install it and use it. Yes, you can click the Preview button on the theme’s information page, but that view gives you only a partial look into how the theme works. I’ve lost count of the number of times I’ve downloaded a theme with high hopes only to find that the content column is narrower than I like (I like 500 pixels wide or wider) or that some of my plugins or widgets look strange on it. This is why I pick several themes that I think I like and try them. That said, after years and years of using WordPress, I have a few “go-to” themes and theme designers I often start out with. Sure, I’m always on the lookout for new, cool themes, but I tend to stick from theme designers I already know and trust.
One of the challenges you’re going to face is that if this is a new blog, you don’t have a lot of content to test the theme against. There is an easy solution for this—demo content. Many of the commercial themes I buy include demo content you can import, but if the theme you have doesn’t come with demo content to import, what do you do? Easy—just download some! The official WordPress theme testing demo content is here, http://codex.wordpress.org/Theme_Unit_Test, but I’ll warn you now—there is a lot of content there. Far, far more than you might need to just get a sense of a theme. Other free WordPress content sites have come and gone, so in the end you might just have to do what a lot of people do—create a lot of placeholder content in the interim.
I’ll cover how to import content in Chapter 10; go there now and come back if you like. It’s important that while testing themes, you have some content to work with to help you see how all the different types of content look and work in the theme (even the default ones). You should also plan on spending a little time working with each theme, configuring it, testing the features that you need before you decide on the theme you’re going to go with. There are no shortcuts for this. You just have to tweak and fiddle with it until you’re satisfied that the theme will probably work. I’ll be covering all the basics of using themes in Chapters 9 to 11, so after you have picked a few themes (and installed them), those three chapters will help you learn how to quickly configure and test your themes.
Installing Themes on Your Blog
By now you’ve installed a few plugins, so you have everything you need to know about installing themes. Not only can you install them manually the same way (except themes go into the themes folder, not plugins), but you can install them through the Dashboard the same way. There is a theme browser that connects to the WordPress.org repository to install directly as well as being able to upload a ZIP archive to install if you downloaded a theme already.
Just like with plugins, after you have the theme uploaded and installed, you need to activate it. Clicking the Appearance button will give you a list of the themes you have installed. Now, you can activate the theme with one click, but if you’re trying out a theme for the first time, click Preview first. Sometimes all I need to see is the Preview (which shows you what your blog will look like with the theme, using all your content and widgets) to decide that the theme won’t be a keeper. If, on the other hand, you’re happy with what you see, click Activate Theme and check out your new look!
Unlike plugins, you can have only one theme active at a time (not including mobile themes, which I’ll talk about in Chapter 14), and although turning themes on and off is easy, you’ll often need to do a little reconfiguration each time you switch. I’ll talk more about how this works in Chapters 9 and 10. Let’s get right into installing themes with the Easy Install.
Easy Install
I think using easy install for themes is much more fun and satisfying than installing plugins. There is something about clicking a few times and giving your website a brand-new look that is just amazing to me. So, what makes this install so easy? Let me show you.
First, it starts with picking the themes you’re interested in. In truth, you’re probably going to go from picking to installing in one fell swoop. Figure 5.5 showed the search results for “magazine” themes, so let’s start there. The actual results you see when you do this now is almost surely going to be different from what I’m seeing now, but that’s okay—the names might be different, but the steps are the same.
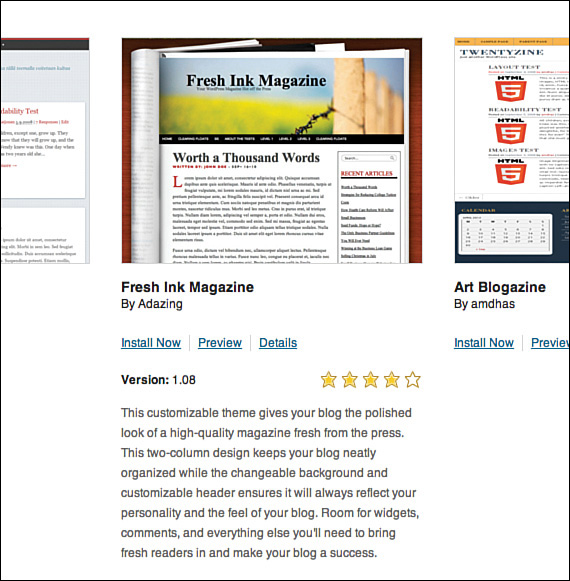
First (if you’re not already in the Appearance section), click Appearance from the Dashboard menu. At the top you’ll see the Install tab; click it. Again, we’re going to enter “magazine” into the search box. If you want to use the feature filter or browse through the featured or newest themes, that is fine. When I did my search for “magazine,” a theme called Fresh Ink Magazine caught my eye, so I clicked Details below it (Figure 5.6).
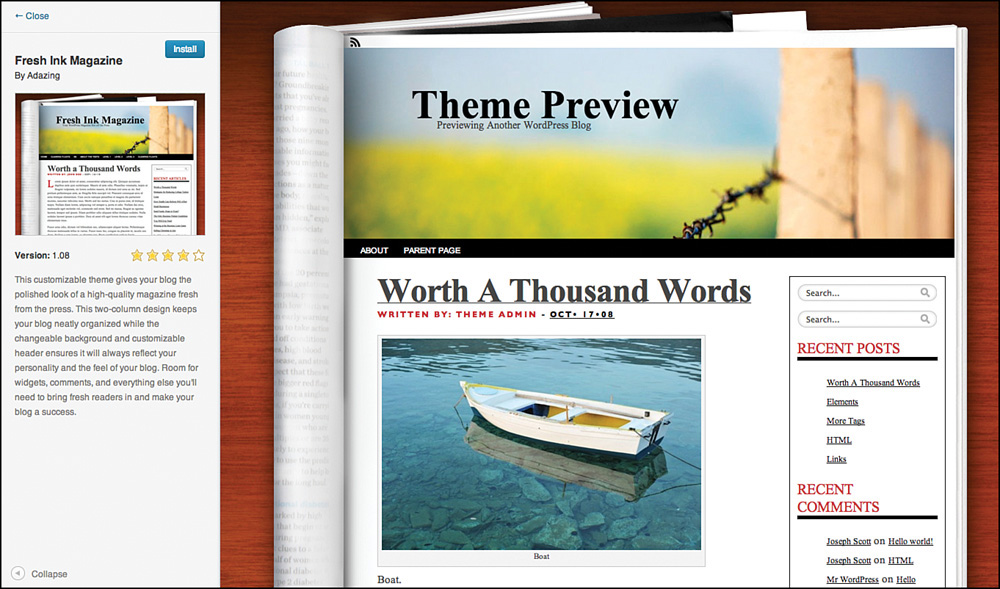
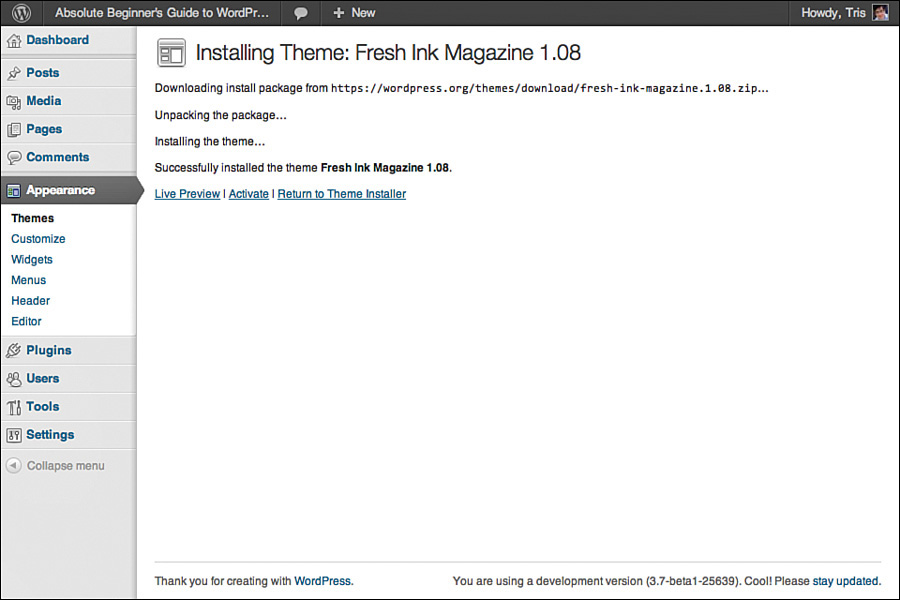
When I click the Preview link, what you see in Figure 5.7 comes up. You’ll notice that in both Figures 5.6 and 5.7, there is a link or button called Install. Clicking that at any point in the process will do the same thing—install the theme on your website. Let’s do that now from the Preview window. The result, just like when we did the easy install for plugins, is in Figure 5.8.
At this point, you can click Live Theme Preview to see what the theme will look like on your site before activating it. You can activate the theme right away, or you can return to the theme installer. Because we have the two-step install to do next, we’re going to click Return to Theme Installer. As you have figured out by now, that was easy. Let’s move onto the two-step install now.
Two-Step Install
Just like the two-step install for plugins, the two-step install involves downloading the .zip file for a theme and uploading it to your website. Let’s head over to wordpress.org/themes/ and find something to download. The Theme Directory lists the featured themes first; scrolling down, I found one called Customizr that I thought looked interesting (Figure 5.9). You’ll notice that if you’re immediately enamored by the theme, you can download it right from this page, but we’re going to check out the theme first.
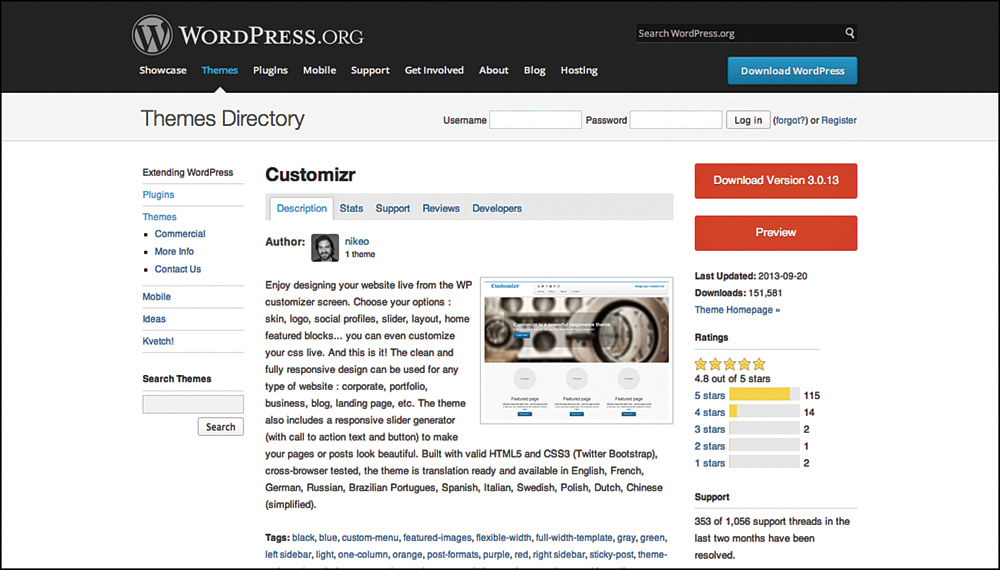
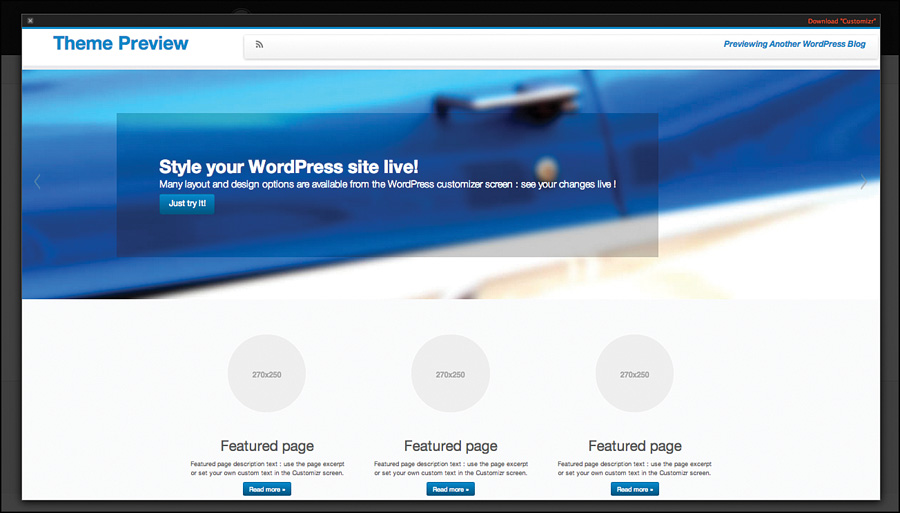
On the page for Customizr (Figure 5.10) (http://wordpress.org/themes/customizr if you’re interested), you can read more about the theme, and if you click the Preview button, you can see what the theme looks like with the standard WordPress demo content (Figure 5.11).
Again, you see the download link in the upper-right corner. If the theme looks perfect, you can click that and the download the .zip file. I closed the Preview window by clicking the little x in the upper-left corner, and then I downloaded the .zip file from the link you saw in Figure 5.10. Now we’re ready to install it.
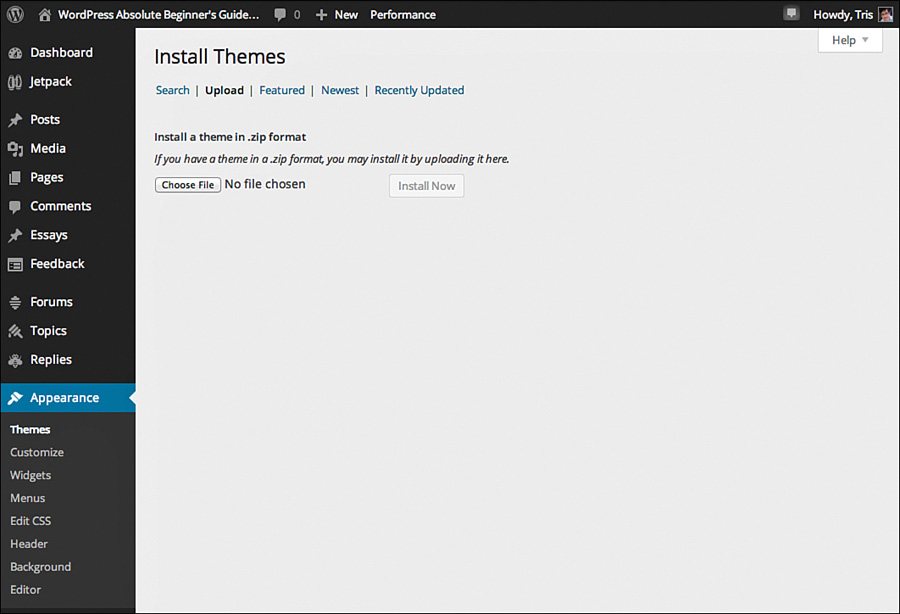
Go back to your site’s Dashboard and go to Appearance and click “Add New” again. Just like installing plugins, click the Upload link. You should see something like Figure 5.12.
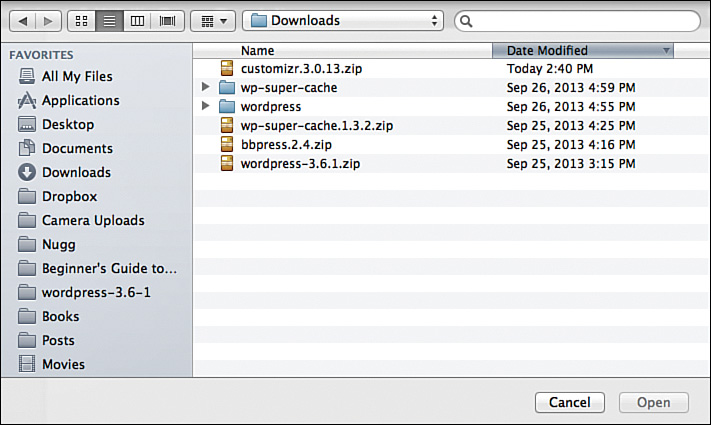
Clicking the Choose File button gives you the same file browser as you saw with plugins (Figure 5.13).
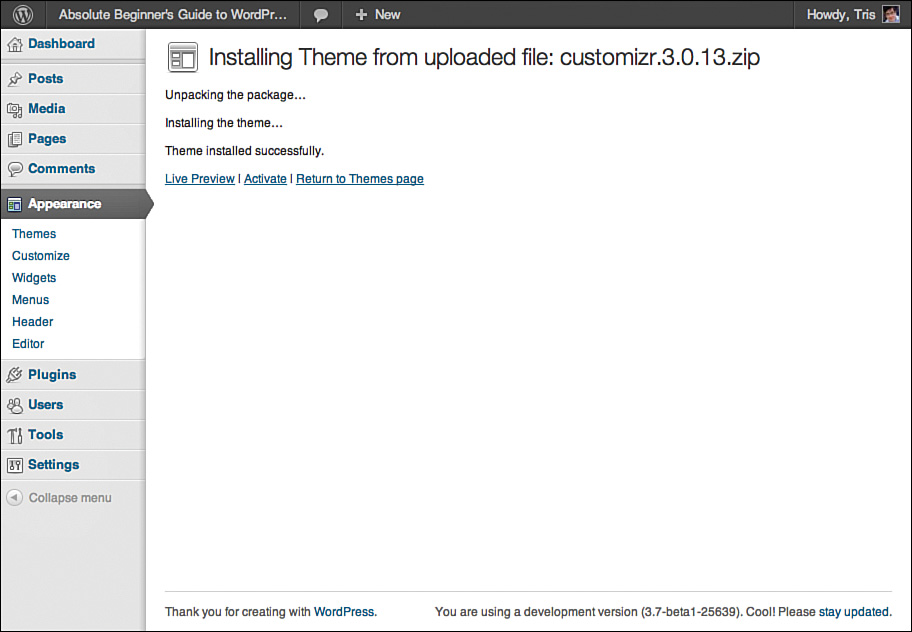
After you click OK and then upload, again just like with plugins, you’ll see that the theme has been uploaded, installed, and is ready to be previewed or activated (Figure 5.14).
That’s all there is to it! By this time, I’m sure you’ve figured out how the manual install is going to go, but I’ll walk you through it regardless.
Manual Install
I’ve gone back to WordPress.org/themes and picked another of the featured themes to use as the example for the manual install. I’ve picked one of my favorite themes I use in demos and classes—Responsive (http://wordpress.org/themes/responsive), shown in Figure 5.15—and downloaded it to my drive and unzipped it (Figure 5.16).
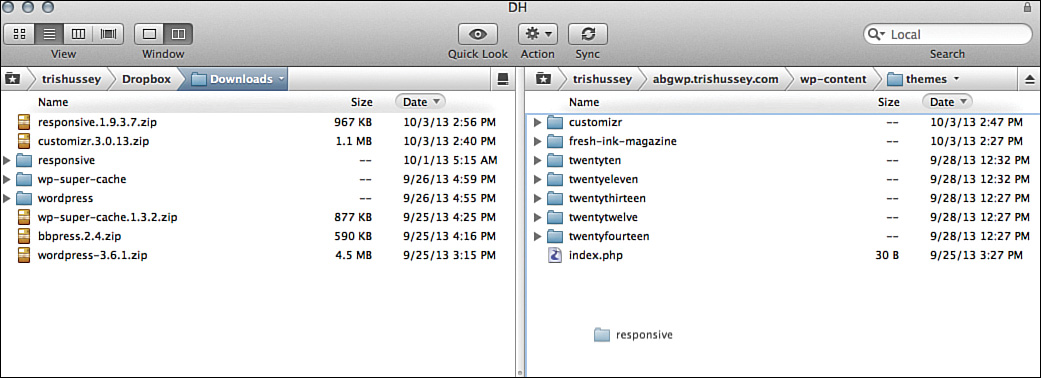
Now I just launch Transmit (my FTP application); this time I browsed for the file in the left pane to find where the file is on my computer and then dragged it over to wp-content/themes/ (Figure 5.17).
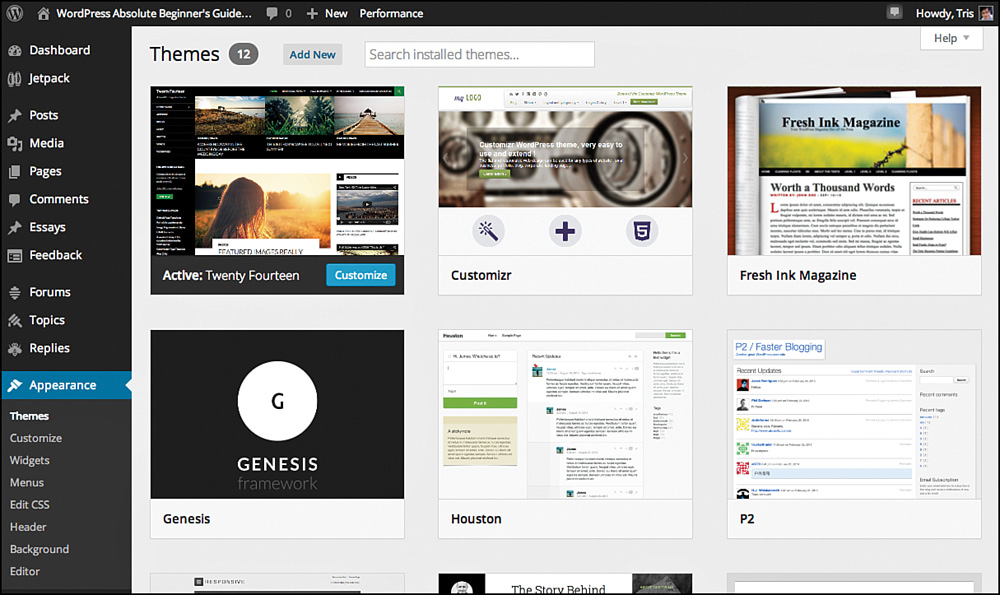
In a couple minutes, the theme was uploaded, and in Figure 5.18, you can see all the themes that I’ve installed this chapter (as well as the ones that came preinstalled with WordPress).
That’s it for installing themes. Like plugins, if for some reason installing themes the easy or two-step method doesn’t work, the manual method will always work. If you ever get started with developing and customizing themes (more than what I’ll be covering in this book), you’ll get used to using FTP to upload new themes, parts of themes, and generally moving files around. For now, however, that’s it. We’re done installing themes.
Recommended Starter Themes
Although we’ve spent this entire chapter talking about looking for and installing themes, in truth we didn’t need them for you to get a lot out of WordPress or create a really great site. The default themes installed with WordPress are great (Twenty Eleven is my personal favorite). For the next several chapters, we’re going to be using Twenty Thirteen as the test bed for customizations, tweaks, and tuning. Twenty Thirteen is a great responsive theme (we’ll talk about what responsive themes are in Chapter 9, “How WordPress Themes Work”), and if you’re going to focus on blogging, Twenty Thirteen and its successor Twenty Fourteen are great choices. Both of those themes were designed with a focus on being “blog style” themes. If you plan on using WordPress to create a “website” (in the traditional sense), all the default themes work, but other themes are better suited to that purpose. Twenty Twelve, in fact, was designed to be used to build a “regular” website around. By regular website, I mean one that doesn’t have a blog front and center as the content of the homepage. We’ll dig into this in Chapter 17, “Advanced WordPress Settings and Uses.”
Commercial/Premium Themes
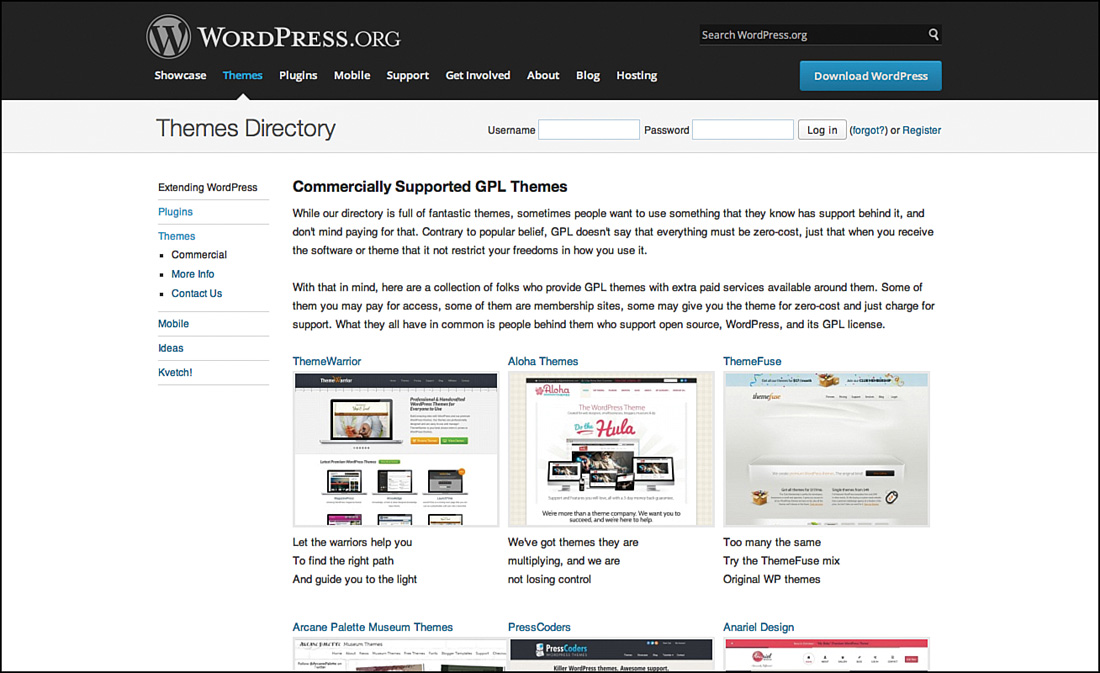
Just like plugins, maybe even more so, people always want to know if commercial or premium themes are worth it. I have one simple answer for you: on the whole, yes. WordPress.org has a list of recommended, commercial theme foundries—http://wordpress.org/themes/commercial/ (Figure 5.19)—that you can check out for yourself. I’ve used themes from StudioPress, Woo Themes, Graph Paper Press, and Press75 and have been very happy with the themes I’ve built using those themes.
Those are just four of many, many foundries, so how do you choose? Here are my tips:
• Look at the various foundries and see what you like. No sense in using a foundry that I’m recommending if you don’t like any of the themes there.
• What do you get for your money? Premium themes cost money, so see what you’re getting for your dollars. Lifetime upgrades? Free support? Access to other resources?
• How many sites can you use the theme on? This is more for people who are developing lots of sites on WordPress, but it’s a good idea to check to see if you can use the same theme on more than one website.
• Can you return it? This is the big one for me; if I don’t like a theme (or plugin), I want to be able to get my money back. Because there is no way to “try out” a premium theme, you have to gauge if the theme will work from the descriptions, previews, and other information on the website. Being able to get your money back is important—actually essential—for me to use a theme foundry.
There are great commercial foundries and bad ones, which is why I have to hedge and say that on the whole, yes, commercial themes are worth it. I have, unfortunately, had to help clients who bought pretty bad themes that were really difficult to work with and customize. However, the majority of my experiences have been excellent. The quality of the premium themes (and some of the extra features they are coded with) have made my life a lot easier and my websites cooler.
Advanced Tip: How Do I Find What Theme a Website Is Using?
What if you find a site that looks awesome and you’d like to know what theme it uses so that maybe you can use it, too? Can you do that? You certainly can! This isn’t downloading a copy of their theme for you to use. That is actually very hard to do without the site owner’s permission. You probably wouldn’t want to do that anyway. The theme could have been modified a lot from the original to tailor it to the owner’s needs or the owner could have spent good money developing or buying the theme (so your taking it would be like stealing). What I’m talking about here is looking at the source code of the website to peek behind the curtain.
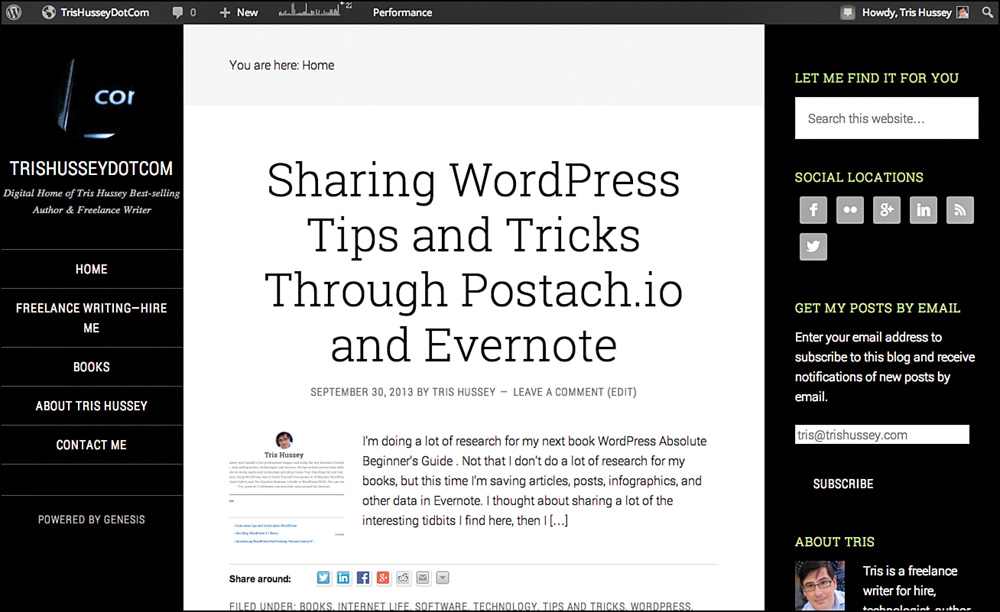
We’ll use my website as the example. I’m using Google Chrome for Mac as my browser, but all browsers on Mac and Windows can do this trick (it’s nearly as old as the web itself and it’s actually how most of us learned how to make websites ourselves). First, here is my website (Figure 5.20).
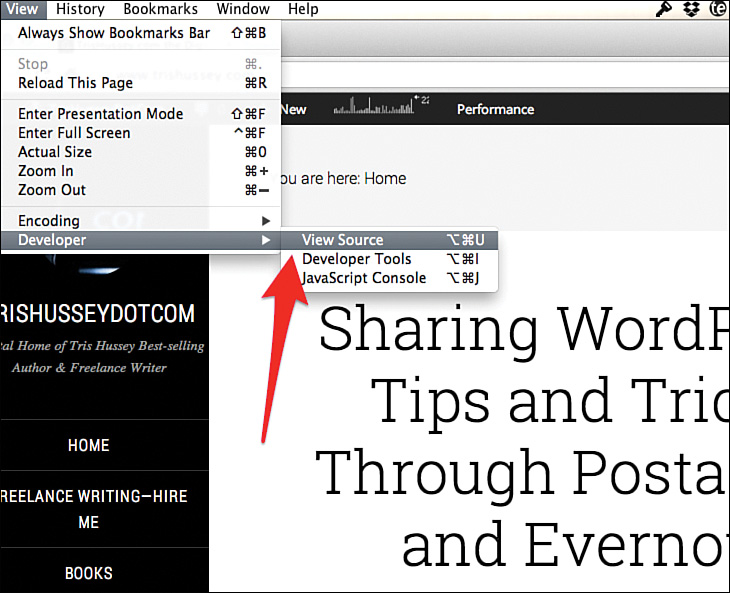
In Chrome, what I’m looking for is under the View menu. Click Developer, View Source (Figure 5.21).
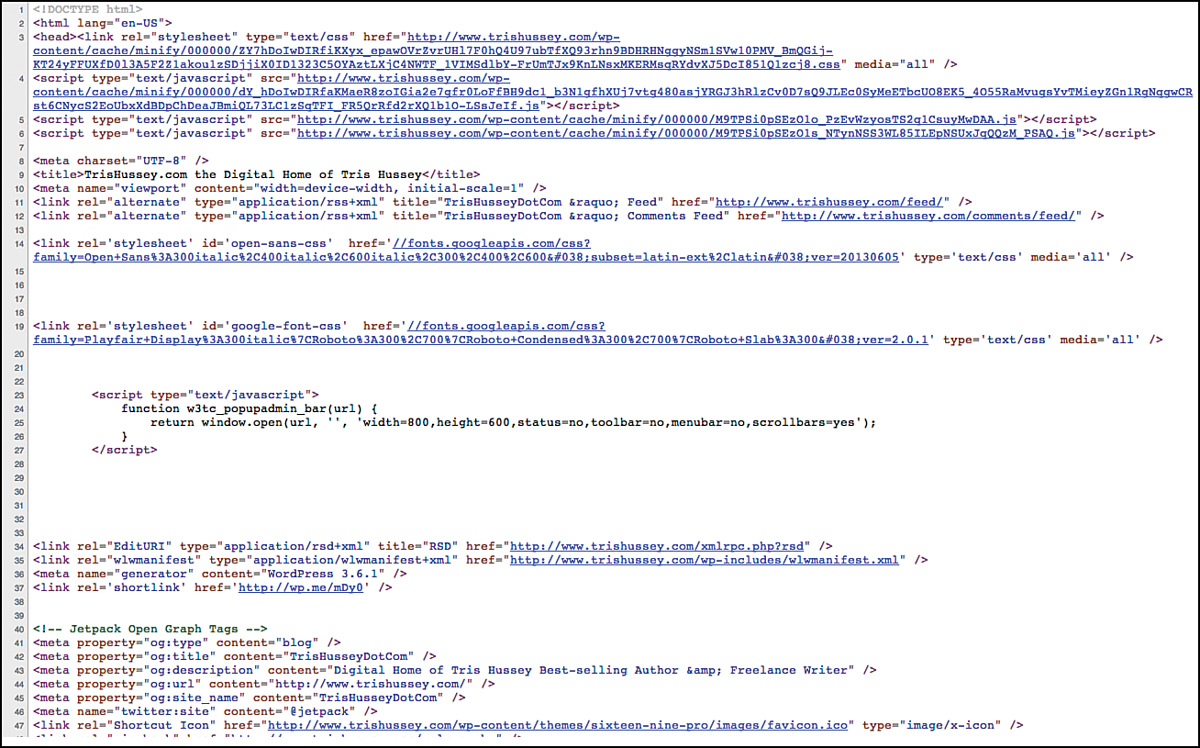
Check the Help menu in your browser for information on finding the View Source command. When you view the source of my site, you’ll see something like Figure 5.22.
The trick is to look for the subtle indicators that a website is using WordPress and then where you might be able to discern what the theme is. The easy one for my site is that if you look closely, you’ll find this line:
<meta name="generator" content="WordPress 3.6.1" />
That’s a dead giveaway for WordPress. A lot of websites pull this out because it can tip your hand to hackers if your version of WordPress is out of date. Regardless, you can also look for things like /wp-content/plugins (or wp-content anything) to see if the website is running WordPress. For the theme, you’ll need to look for something like this:
href="http://www.trishussey.com/wp-content/themes/sixteen-nine-pro/
This line tells you that my theme is called Sixteen Nine Pro. You can speed this up (and not strain your eyes) by using the find command (usually command or control-F) to look for /wp-content/themes/ on the page. Now that you know the theme, what’s next? A quick search for that name in Google gives you the information (Figure 5.23).
If the search turns up more than just WordPress themes, add “WordPress theme” to the search. There you go—now you know that I’m running the StudioPress theme Sixteen Nine Pro (which is here, by the way: http://my.studiopress.com/themes/sixteen-nine/). Now you know how to see if a website is running WordPress and how to figure out what theme the site is using.
Conclusion
As you learned in the preceding chapter on installing plugins, most of the work, time, and energy you spend on themes is going to be looking for them and configuring them. Installing themes is easy and fast. Just remember: Download free themes only from WordPress.org, and buy themes from reputable and recommended foundries, and you’ll be in good shape.
In Chapters 9 and 10, we’ll be covering how themes work and how to use the various theme options to make even the default WordPress themes more of your own. Before we get there, though, let’s get your website set up right—the first time.