Cascade Style Sheet (CSS) defines how HTML elements are to be displayed. Metro UI CSS (https://metroui.org.ua/) is a cascade style sheet that can be used to apply Windows 8-like style to your HTML elements.
The following Arduino sketch applies Windows 8-like style to the radio button group:
- Open your Arduino IDE and paste the code from the sketch named
B04844_01_05.inofrom the code folder of this chapter. - Between the
<head></head>tags we have first included the JQuery library which consists of a rich set of JavaScript functions:client.println("<script src="https://metroui.org.ua/js/jquery-2.1.3.min.js"></script>"); - Then, we have included
metro.jsandmetro.cssfrom the https://metroui.org.ua website:client.println("<script src="https://metroui.org.ua/js/metro.js"></script>"); client.println("<link rel="stylesheet" href="https://metroui.org.ua/css/metro.css">");
Upload the sketch on your Arduino board and play with the new look and feel. You can modify the other HTML elements and even use the radio buttons by referring to the MetroUI CSS website documentation at https://metroui.org.ua/.

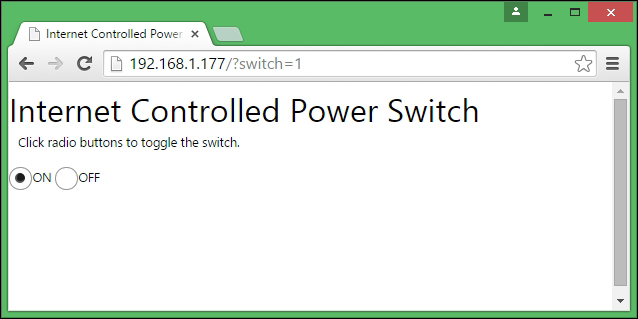
MetroUI CSS style applied to radio buttons
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.