As one of the new input types, we have the the input type="color" element, which lets you pick a color and the chosen color will have its simple colors representation that we are used to. The color representation has a more popular name of hexadecimal color representation, and in this recipe, we will see a simple example on how to use it by creating a form with color picker:

We will create a simple form where we will have a color picker added in a form that is part of the HTML body:
<form>
<label>
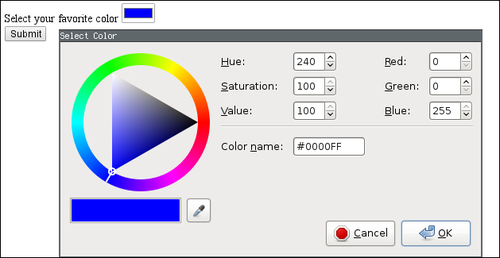
Select your favorite color <input type="color" value="#0000ff">
</label>
<input type="submit" >
</form>The color input type gets picked up and the currently selected color is shown. On clicking the color, we can select a menu directly from the systems color picking control.
Value selected is represented as a simple color string having a # character and six character representation that is a case-insensitive hexadecimal string.
In case this is not supported in the browser, we can have a custom way of handling it. One of the ways to check for the support is to use the modenrizer.js method:
<script src="http://cdnjs.cloudflare.com/ajax/libs/modernizr/2.6.2/modernizr.min.js"></script>
<script type="text/javascript">
if(!Modernizr.inputtypes.color){
//do a different method of color picking
console.log("Browsers has no support for color going with fallback")
}
</script>It allows us to implement a fallback while the other browsers catch up with the implementation.