The next new concept we will bring to our model would be the read model. Read model is something that our users look at before asking the system to do something. It could be any screen in our application, would it be a form, a dashboard or some report. Any such screen contains a set of elements with the limited number of element types. Usually, we can classify elements to:
- The information shown as text and images
- Form elements like input boxes, check boxes, radio buttons and so on
- Action buttons
- Navigation
When navigation elements naturally move users from one screen to another, action buttons are used to send commands to the system. Informational elements and form elements are something that our users look before deciding what to do. What is shown inside these elements is defined by read-models. For the purpose of modelling, we could assume that our read models are screens in the system, so we can identify what information we need to combine and show to the user.
To demonstrate this, let’s look at the following example:

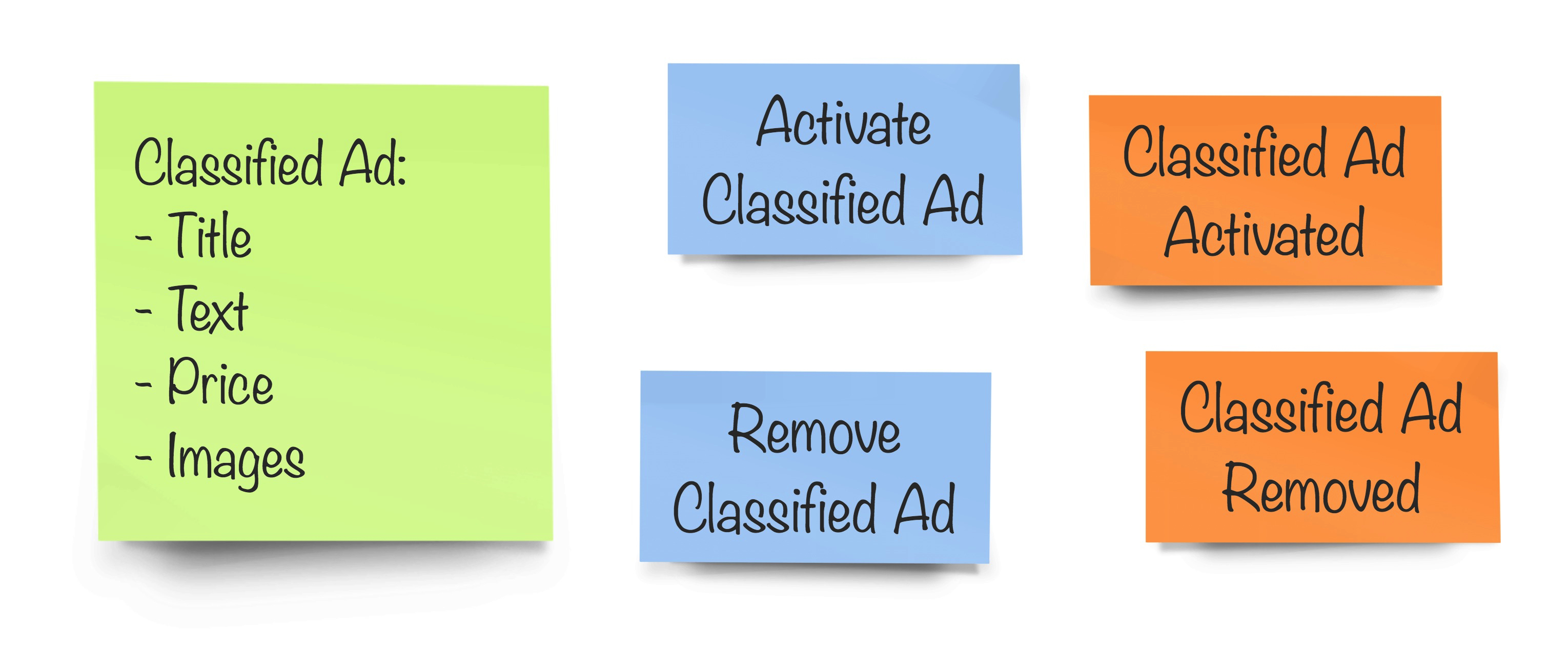
So the green sticky note here represents the read model for a classified ad. From there, the user can do specific actions: publish the ad or remove it. Executing one of these commands will result in an event being published by the domain model.
