Chapter 5
ShadowBox and Clip Brushes
The digital sculpting tools you’ve encountered so far in this book lend themselves very well to the creation of organic surfaces. Subjects such as creatures, characters, clothing, and natural environments are easily achieved using sculpting brushes, ZSpheres, and ZSketching. ZBrush has long held the reputation of being the best way to create these kinds of organic objects.
ZBrush also has several tools that are designed to expand the power of digital sculpting to hard-surface objects as well. Things like vehicles, buildings, robots, and armor can now be created just as easily as organic surfaces.
This chapter introduces some tools that you can use to sculpt hard-surface objects including the ShadowBox tool, clip brushes, and curve brushes.
This chapter includes the following topics:
- Creating meshes with ShadowBox
- Using radial symmetry in ShadowBox
- Using custom alphas in ShadowBox
- Refining surfaces using clip brushes and ClayPolish
- Using the InsertCube brush to cut into a surface
ShadowBox
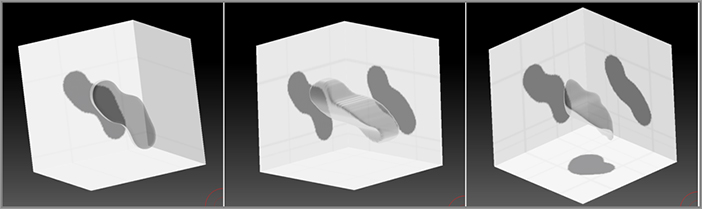
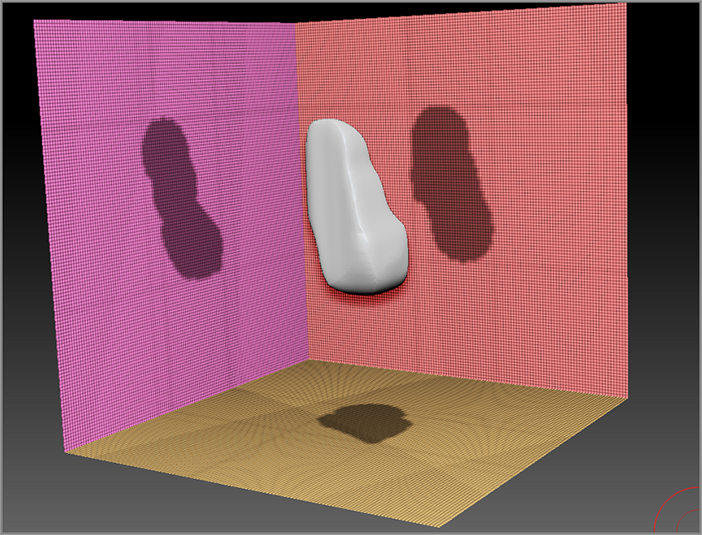
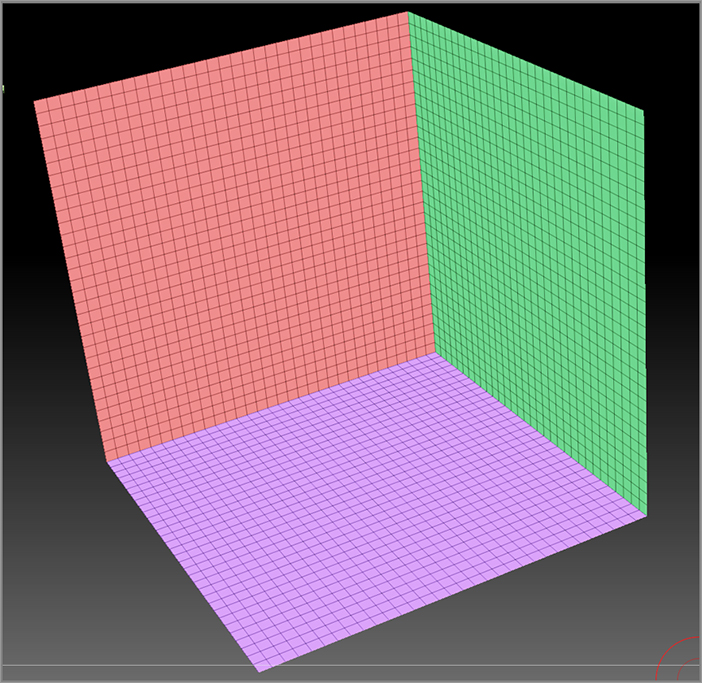
ShadowBox offers a completely different way to create meshes than anything you’ve seen in other 3D modeling packages. The technology is included as a special tool in ZBrush, and you’ll find that once you get the hang of the basic concept, it’s easy to use and a lot of fun. In a nutshell, here’s how ShadowBox works: A mesh is generated at the center of the ShadowBox tool based on the intersection of profiles that you draw on the three sides of the box (see Figure 5-1). You create the silhouettes on the sides of the box using the masking brushes, and as you edit the silhouettes the mesh at the center of the box instantly updates. Once you have the basic shape you want, you can turn ShadowBox off and you’re left with a mesh that you can then refine using the sculpting brushes, Dynamesh, and other techniques. It’s a very fast way to get an idea into three dimensions. Just as with the other ZBrush tools, the approach is artistic and intuitive, and there are only a few technical details that you need to worry about.
Figure 5-1: ShadowBox creates a mesh using silhouettes drawn on each side of a three-sided box.

Creating a ShadowBox
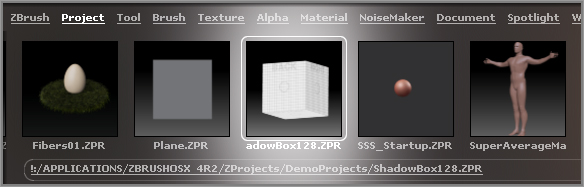
The easiest way to get started with ShadowBox is to open the ShadowBox128.ZPR project found in Light Box.
Figure 5-2: Open the ShadowBox128.ZPR project in the Projects/Demo Projects folder in Light Box.

The project consists of a cube that has three sides visible. This is a ShadowBox tool. You’ll create your surfaces inside the box by drawing masks on the side. It’s kind of weird but also very cool.
When you let go to complete the stroke, you’ll see a flat blob appear at the center of the ShadowBox tool. The profile of the blob matches the shape of the mask painted on the side of the ShadowBox.
Figure 5-3: Paint a mask on each side of the ShadowBox to create a mesh at the center.

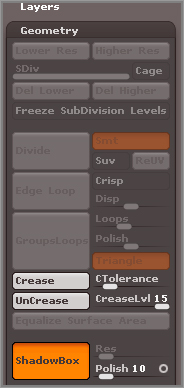
Figure 5-4: Click the ShadowBox button in the Geometry subpalette of the Tool palette.

When you let go, the blob at the center updates. If you rotate the view, you’ll see that from the sides, the profile of the blob matches each of the masks drawn on the sides of the ShadowBox. As you view the blob from a perspective view, you’ll see that the shape of the blob is determined by the combination of the two masks.
Figure 5-5: The resulting mesh created from painting masks in ShadowBox

This is the basic workflow for creating a mesh using ShadowBox. However, you can get much greater control by taking advantage of the various options the mask brush has to offer. In the next sections, you’ll learn how you can adjust the resolution of the mesh and how to use reference images within the ShadowBox tool.
The ShadowBox Tool
ShadowBox is a 3D tool similar to other 3D tools in that many of the options for controlling ShadowBox are found in the Tool palette, specifically in the Geometry subpalette of the Tool palette. You can also append the ShadowBox tool as a subtool to any existing 3D tool. This is a great way to add details to an object.
ShadowBox uses the unified skin method for generating the mesh created by the mask profiles. This means that the mesh is made up of quadrilateral polygons; this type of mesh is similar to the kind of mesh you create when you activate Dynamesh. So how do you set the number of polygons for the ShadowBox mesh? You do this using the Res slider in the SubTool subpalette of the Tool palette. The smoothness of the mesh can be adjusted using the Polish slider. However, you must set these sliders before you create the ShadowBox tool. Here are some tips on how to adjust the resolution of ShadowBox:
The ShadowBox appears again, and the masks are regenerated on each side of the ShadowBox based on the profiles of the selected subtool.
The wireframe appears on each of the sides of the ShadowBox (see Figure 5-6). This gives you an indication of the density of the mesh created by ShadowBox. Also, notice that the ShadowBox tool has been organized into color-coded polygroups so that each side is in its own polygroup.
Figure 5-6: The wireframe display appears as a grid on each of the sides of the ShadowBox tool.

While the ShadowBox button is on, the Res slider is grayed out. In order to change the resolution of ShadowBox you need to leave ShadowBox by turning this button off, adjust the resolution, and turn ShadowBox back on.
Take a look at the controls above the ShadowBox button in the Geometry subpalette of the Tool palette. The Res slider determines the resolution of the mesh, or in other words, the number of polygons that make up the surface of the mesh. The Polish slider determines how smooth the mesh is.
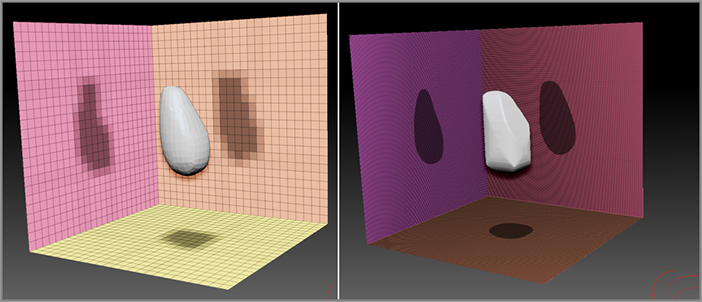
Notice that the squares that make up the wireframe display on the sides of the ShadowBox are larger and that the mesh at the center of the ShadowBox is at a lower resolution (see Figure 5-7, left image). At a setting of 24, each side of ShadowBox is made up of a grid that is 24 × 24 polygons.
Figure 5-7: At a lower Res setting, the grid on the sides of the ShadowBox is larger and the resolution of the mesh is lower (left image). Higher-resolution settings for ShadowBox produce smoother masks and a denser mesh (right image).

This time the grid on each side of the ShadowBox is very dense, and the mesh at the center is at a much higher resolution. Notice that the edges of the masks on each side of the ShadowBox are smoother as well. The quality of the mask is directly related to the resolution of ShadowBox (see Figure 5-7, right image).
There are different approaches to how you use ShadowBox, and depending on how you want to use the mesh generated by ShadowBox, you may want to choose a medium or low resolution or a high resolution.
The purpose of ShadowBox is to allow you to quickly determine the shape of a surface, which you can then subdivide and sculpt with the sculpting brushes. If you plan to subdivide the mesh after you leave ShadowBox, then you may want to choose a low resolution so that you can take advantage of having a range of SDiv levels to work with. But if you plan to convert the mesh into a Dynamesh surface, then you can choose a higher ShadowBox resolution since Dynamesh is going to automatically retopologize the surface anyway. The workflow is very flexible, and how you choose to incorporate ShadowBox into your modeling process is up to you.
Figure 5-8: Setting Polish to 0 creates a blocky-looking mesh.

The Polish slider determines the smoothness of the mesh surface. Without smoothing, the surface will appear very blocky and rough. In some cases, you can use this aspect of ShadowBox as a creative advantage. Using a low or 0 Polish setting with a rectangular mask is a great way to create hard-edged surfaces. Later in this chapter you’ll see how to use rectangular masks in ShadowBox.
You can save the ShadowBox tool for future use, and the settings you have established will be included whenever you load the tool into ZBrush.

Using Reference Images in ShadowBox
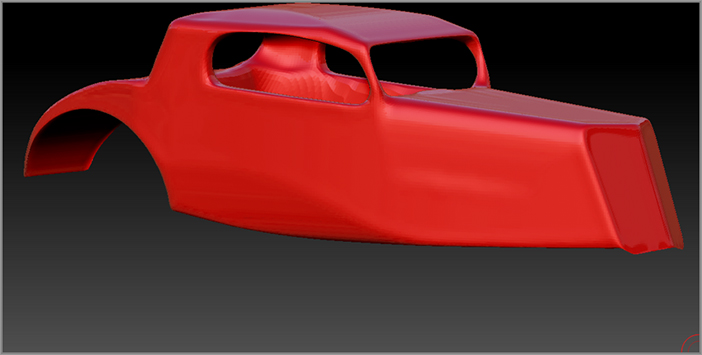
Now that you have the basics of ShadowBox down, let’s look at how you can use ShadowBox to create a sculptable mesh. The goal is to create the body for a hot rod (see Figure 5-9). It’s tempting to jump right in and start roughing out the shape for the body inside ShadowBox, but it might be helpful to first create a guide within ShadowBox that can be used as a reference for the shape of the masks.
Figure 5-9: Image of the hot rod body

The ShadowBox256.ZTL tool has a texture applied to it. This texture is a grid pattern with labels that helps you understand how ShadowBox is arranged while you create your reference images. The grid pattern is aligned so that you can easily find the center of each side of the box. You can see how the grid texture is applied by opening the Texture Map subpalette of the Tool palette (see Figure 5-10).
Figure 5-10: A grid texture is applied to the ShadowBox256.ZTL tool.

Follow these steps to create a hot rod reference image for ShadowBox:
Figure 5-11: Click the MorphUV button in the UV Map subpalette of the Tool palette.

The texture that is applied to ShadowBox is an image file. This image is found in the ZBrush 4R3ZTools folder. The name of the texture file is SBRef.PSD. This image file can be opened in your favorite digital painting program and used to place reference images. Just make sure you save the altered image file under a different name so that you don’t overwrite the existing SBRef.PSD file.
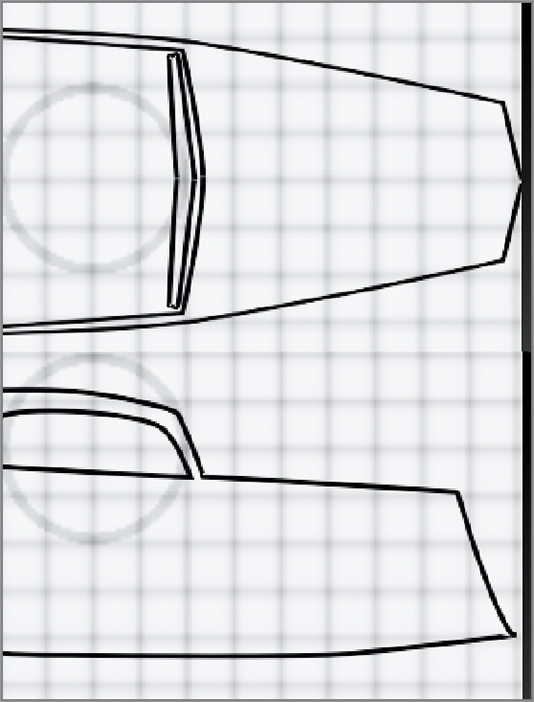
Figure 5-12 shows the reference image I created in Corel Painter. You can create a similar image using Photoshop or your favorite image-editing program. I created very simple silhouettes of the front, side, and top view of the hot rod body.
Figure 5-12: The reference image for the body of the hot rod is painted in Corel Painter.

Now you have a guide for creating the hot rod. You can use the reference I created if you’d like. Copy hotRodRef.BMP from the Chapter 5 folder on the DVD. The next step is to start roughing out the forms of the body by painting masks in ShadowBox.
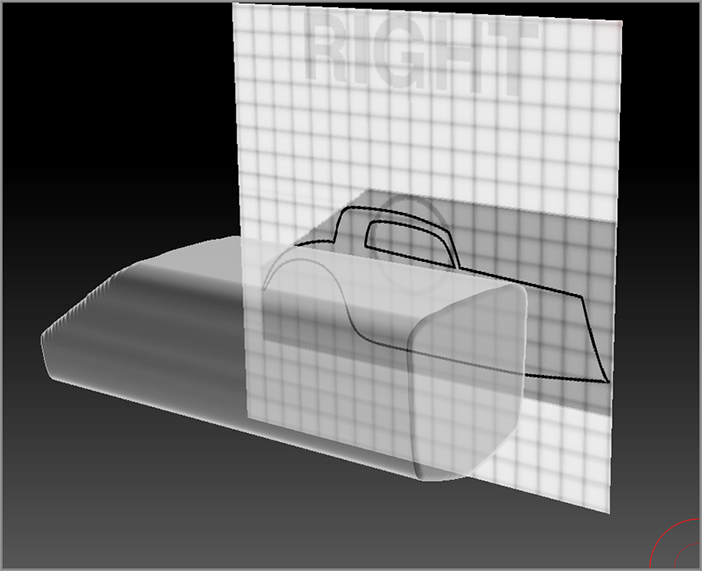
Figure 5-13: Select the imported texture by clicking in the Texture subpalette of the Tool palette (top image). The reference image of the hot rod is applied to the ShadowBox tool (bottom image).


Create the Car Body in ShadowBox
Now you’re ready to start working on the car body. When approaching a shape such as this one, think about how you might carve the body of the car out of a piece of wood. You’ll start by creating an overall block for the car and then whittling down each side using the Mask brushes:
Figure 5-14: Activate Local Symmetry so that the brush tips are aligned symmetrically on either side of the center line of the reference.

Figure 5-15: The MaskRect brush is automatically mapped to the Ctrl key.

Figure 5-16: Turn on Center in the options within the stroke type library.

Figure 5-17: Hold the Ctrl key and drag from the center of the reference to create a rectangular mask that covers the reference image.

Using the MaskCurve Brush
To shape the front view, you can use the MaskCurve brush. The MaskCurve brush uses the Curve stroke type. This means that you use the brush to draw out a curve to define the mask. This can make your masking very precise.
To whittle down the rectangular mesh you created in the previous section, you’ll actually be using the MaskCurve brush to erase parts of the mask drawn on the back of ShadowBox. This means that you’ll hold the Alt key before releasing the masking brush.
Before you try it out, here’s a little background on how the MaskCurve brush works. You’ll draw the curve by holding the Ctrl key and dragging on the canvas. You’ll see a dashed line appear as you drag. The curve starts at the point where you initially touch the canvas, and it will be a straight line as you draw it. One side of the curve is shaded with a gray gradient. This indicates which side of the curve will be masked. If you start the curve and then drag to the right, the shaded area appears on the top; if you start the curve and drag to the left, it appears on the bottom.
To make the line curved rather than straight, you add a point and then continue dragging. The point pins down a section of the curve, and then you can bend the line from there. To add a point to the curve, press the Alt key; to add a sharp corner, press the Alt key twice.
Once you release the mask by lifting the pen from the tablet (or releasing the mouse button if you’re using a mouse), the area on the shaded side of the line becomes masked, and thus a mesh is created. The mask will extend all the way to the edge of the ShadowBox and so will the mesh. The following steps show how you use this technique to shape the front profile of the hot rod:
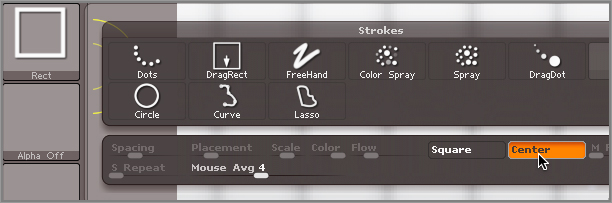
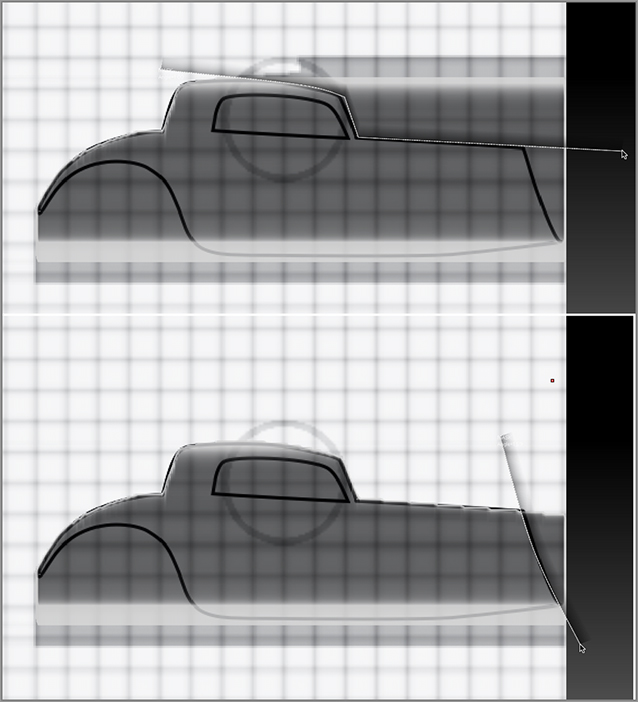
Figure 5-18: Drag the MaskCurve brush out at an angle from left to right (left image). Release the stroke to cut off part of the top of the mask (right image).

Figure 5-19: Use the MaskCurve brush to remove the very top of the mask.

Once you get the hang of refining the shape of the mask using straight lines, you can try using a curved line. To make a bend in the curve, press and release the Alt key while dragging out the curve. To make a sharper corner, press and release the Alt key twice.
Figure 5-20: The MaskCurve brush is used to shape the mask so that it fits the shape shown in the reference image on ShadowBox.

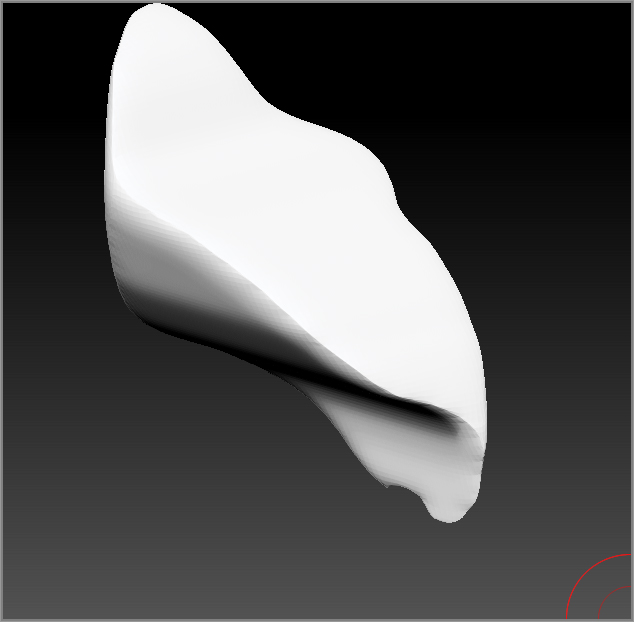
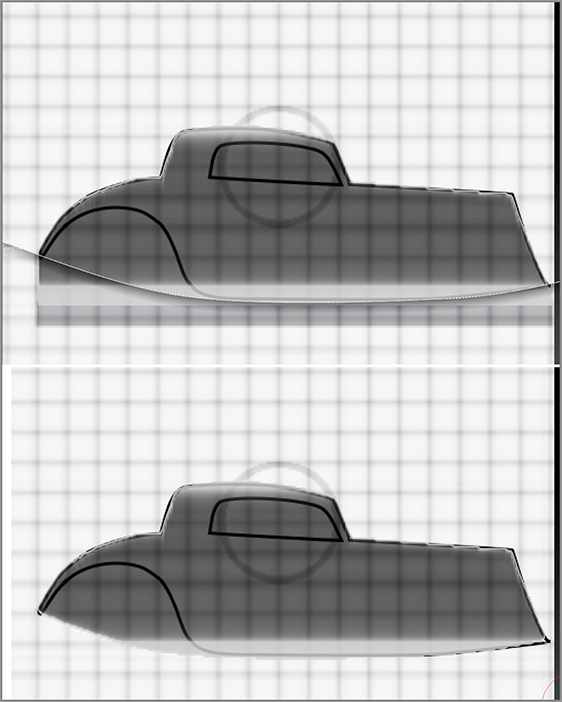
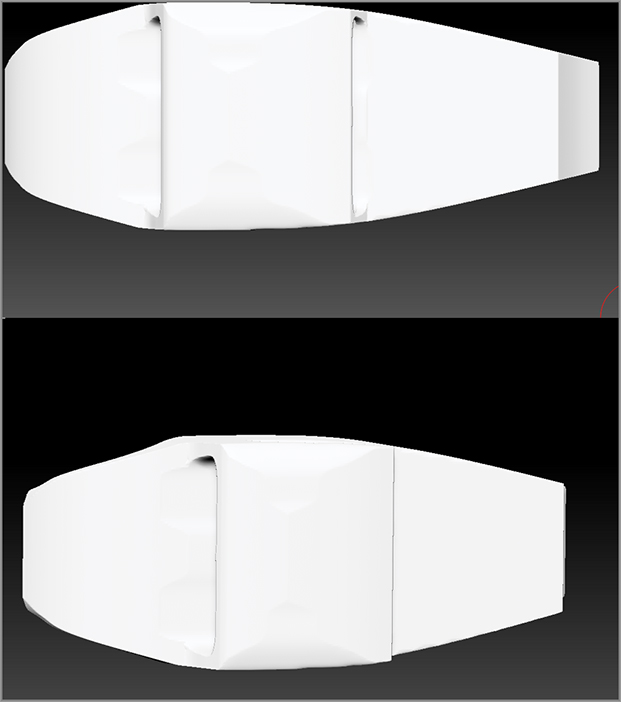
From the Perspective view, the mesh should look like a thick flat plane with angled corners, kind of like a piece of toast (see Figure 5-21). This is easier to see if you turn off the Transp button on the right shelf.
Figure 5-21: From a perspective angle the resulting mesh looks like a slice of toast.

Figure 5-22: Draw a rectangular mask around the overall shape of the car body profile.

It doesn’t matter how tall the mask is, only how long it is. The resulting mesh will use the mask you’ve already created on the back side to constrain the height and width of the mask you create on the right side.


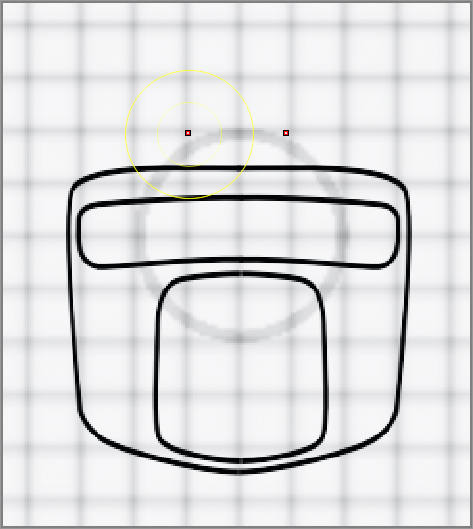
Figure 5-23: Draw the curve to match the shape of the trunk and the back of the car’s top.

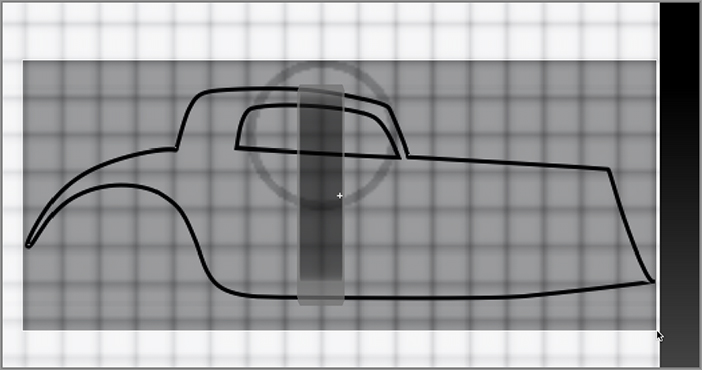
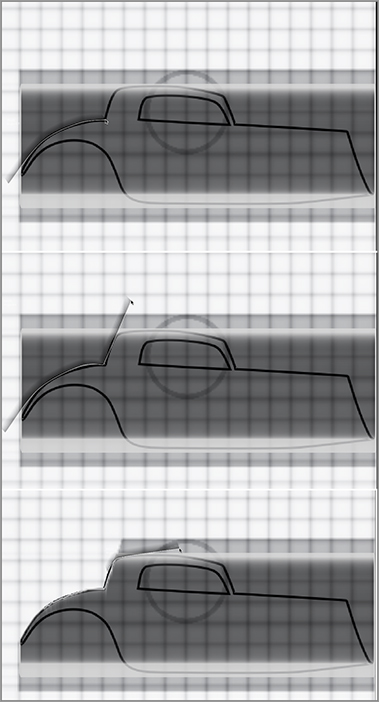
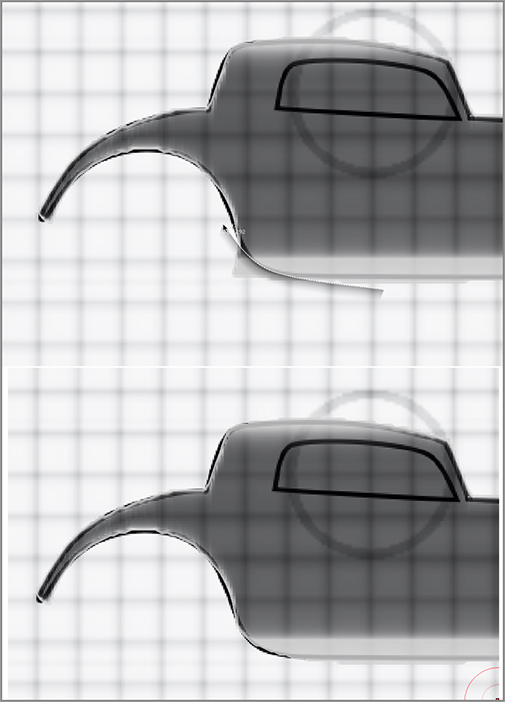
You’ll continue to use the MaskCurve brush to work on the car, but now you’ll add points to the stroke’s curve so you can match the curves of the profile. You’ll start at the back of the car, work your way around the top toward the front, and then work back toward the wheel well. This will take several strokes; it’s not something you can do using a single curve.
To add a point to a curve, press and release the Alt key while dragging the curve out. Keep your curves as simple as possible.
Figure 5-24: The profile of the top of the car is formed by using the MaskCurve brush to cut out parts of the mask.

Now you can create a curve that forms the roof, windshield, and hood (see Figure 5-24).
Figure 5-25: Use the MaskCurve brush to refine the bottom edge of the car.

Using the MaskCircle Brush
The MaskCircle brush simply creates the mask in the shape of an oval. This can be used to cut out the wheel well in the profile of the car. As with the MaskRect brush, you can activate the Center option so that the mask is created from the center of the stroke:
Figure 5-26: Turn on the Square and Center buttons in the stroke type fly-out library for the Mask Circle brush.

Figure 5-27: The MaskCircle brush is used to cut a circular hole for the wheel well.

Figure 5-28: The extra parts of the mask are trimmed away using the MaskCurve brush so that the mask matches the profile.

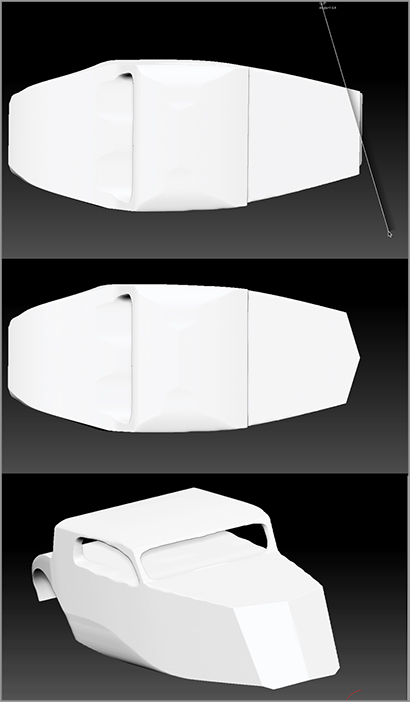
Creating the Top View of the Hot Rod
If you rotate the view of the ShadowBox, the mesh at the center looks a little jagged or “chunky.” That’s okay. As you create the final mask for the top view, you’ll see that the mesh becomes a bit smoother again. Here are the steps:
Figure 5-29: Use the MaskCurve brush to trim the mask from the top view.

Using the MaskLasso Brush to Create Windows
To finish off the basic body of the hot rod, you can cut holes in the top for the windows. Using the MaskCurve brush won’t work because you can’t form a closed loop with the curve. Since the mask is created on one side of the curve, ZBrush won’t understand how to create the mask when you try to make a loop. Instead, you can use the MaskLasso brush:
Figure 5-30: Use the MaskLasso brush to create a window in the side view.

Congratulations! You’ve created your first ShadowBox model. The next step is to use the clip brushes to refine the edges, but before you get to that you can use a few more tricks in ShadowBox to create hubcaps for the wheels.
Figure 5-31: Use the MaskLasso brush to create a window while facing the back plane of the ShadowBox.

Using Radial Symmetry in ShadowBox
ShadowBox is a great way to explore shapes. Once you start to combine techniques, you can create some really interesting things. In this exercise, you’ll look at some approaches for creating stylish hubcaps for the hot rod:
Figure 5-32: Turn on Radial Symmetry on the z-axis and set RadialCount to 5.

Using Radial Symmetry, you can easily find the exact center of the back view of the ShadowBox.
Figure 5-33: Use the five brush points to find the center of the back side of the ShadowBox. Create a circular mask from the center.

Now for the fun part. You can start to experiment with designs using Radial Symmetry. This can get a bit addictive.
Figure 5-34: Circular masks are used to cut holes in the original mask. Using Radial Symmetry, you can easily create a pattern.

Experiment with different variations. You can try turning off the Square option in the stroke type fly-out library and use ovals. Try using the MaskRect brush. Add more or less detail if you want. Figure 5-35 shows a few variations using different masking techniques. Try making freeform shapes using the MaskLasso brush. Remember that you can hold the spacebar to reposition the mask before you release the masking brush.
Figure 5-35: Use a variety of mask brushes and Radial Symmetry to come up with alternate hubcap designs.

Using Alpha Textures within ShadowBox
You can apply alpha textures to the masking brush to create precise designs. These can be the alpha textures that come with ZBrush or even your own custom textures that you can create in paint programs such as Photoshop, Painter, and Illustrator. Follow these steps:
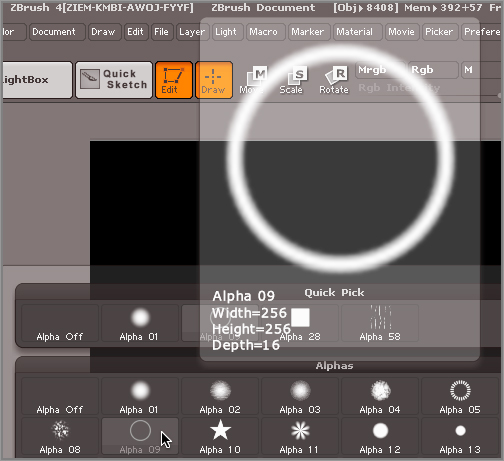
Figure 5-36: Select the MaskRect brush and choose Alpha 09.

Try variations to see what kind of designs you can create with this texture. You can also click the Import button in the Alpha palette to import your own alpha textures, as shown in Figure 5-38. The textures you import must be grayscale textures saved in TIFF, Photoshop, or BMP format.
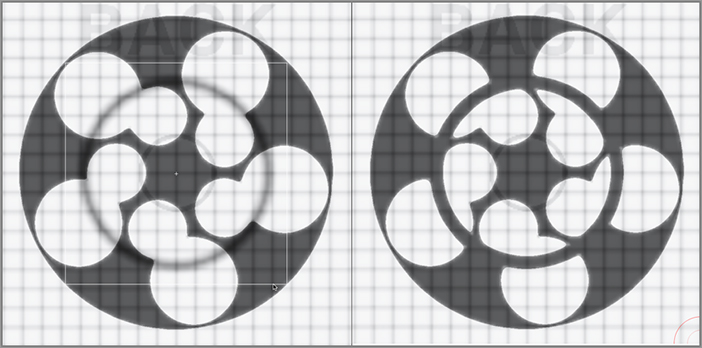
Figure 5-37: Using an alpha texture with the MaskRect brush allows you to add complexity to your hubcap design.

Figure 5-38: You can import custom alpha textures to create even more complex designs.

MatchMaker Brush
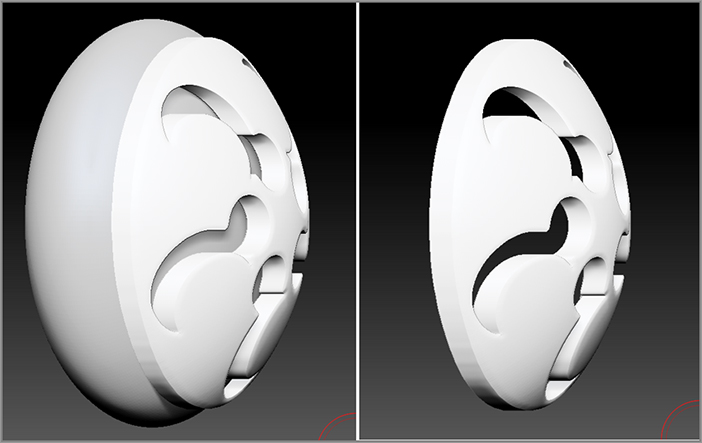
The purpose of the MatchMaker brush is to make one surface conform to another. For example, you can round the shape of the hubcap so that it’s no longer a flat piece by using Match Maker to push the surface against a PolySphere. In this section you’ll do just that. The technique is very easy to use and a lot of fun:
Figure 5-39: The hubcap is now a sculptable mesh.

You’ll need a round surface to act as a template for the MatchMaker brush. A slightly flattened PolySphere should work just fine.
Figure 5-40: The hubcap is out of alignment with the PolySphere tool.

The MatchMaker brush pushes the selected subtool up against the other visible subtools to make the surfaces conform. For it to work properly, there should be no empty space behind the selected subtool, so the PolySphere needs to be scaled up a little so that the edges of the hubcap don’t get distorted (see Figure 5-41).
Figure 5-41: If there is empty space behind the subtool, the Match Maker brush will not function properly.

Figure 5-42: The PolySphere is flattened and moved to the left of the hubcap in the side view. From the front view the hubcap is ready to be pressed against the PolySphere with the MatchMaker brush.

Figure 5-43: The MatchMaker brush is selected in the sculpting brush library.

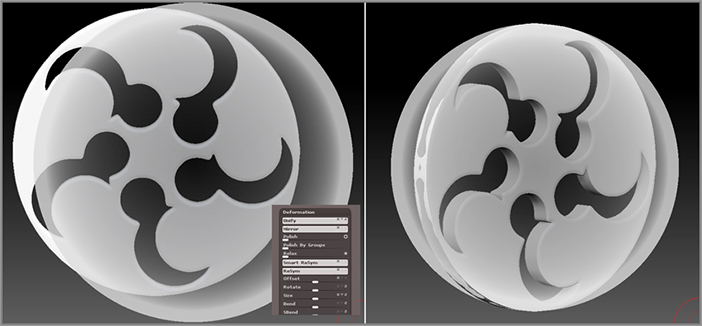
Figure 5-44: The hubcap appears rounded after using the MatchMaker brush.

The MatchMaker brush is extremely useful and versatile. In the Tool section of Light Box, you’ll find several example tools named MatchMaker1.ZTL, MatchMaker2.ZTL, and so on. These have been set up for you to experiment with.
Clip Brushes
The ZBrush clip brushes are particularly well suited for hard-surface modeling, and, among their many possible applications, they do a good job of refining the edges of meshes created in ShadowBox.
Clip brushes use the same stroke types as the masking and selection brushes—namely the rectangular, circle, lasso, and curve stroke types. They are used to slice away parts of the surface, but it is important to understand that they don’t actually delete geometry; rather, they squash the selected polygons so that they conform to the selected shape. Imagine taking a lump of clay and squashing it down on a flat surface; that’s the basic idea behind how clip brushes work. Clip brushes work really well when combined with Dynamesh as a way to create hard-surface objects. After you flatten an edge with a clip brush, you can then “dynamesh” the surface, which will eliminate the “squished” polygons and rebuild the topology of the surface while retaining the hard edges.
In the following exercises, you’ll get a taste for the kinds of things you can do with these brushes, but the creative possibilities stretch far beyond this simple introduction. Let’s start by trying the brushes out on a PolySphere.
Clip Brush Basics
There are a few rules you have to be aware of when using the clip brushes. An understanding of these rules will help you make sense of how the brushes work. Clip brushes are automatically mapped to the Ctrl+Shift hotkey, just like the selection brushes. When you choose ClipCircle, ClipCircleCenter, ClipCurve, or ClipRect, you’ll get a warning that lets you know that these brushes are activated by holding Ctrl+Shift together. Be aware that both the clip brushes and the selection brushes share the Ctrl+Shift hotkeys.
This example demonstrates the basics of using the clip brushes.
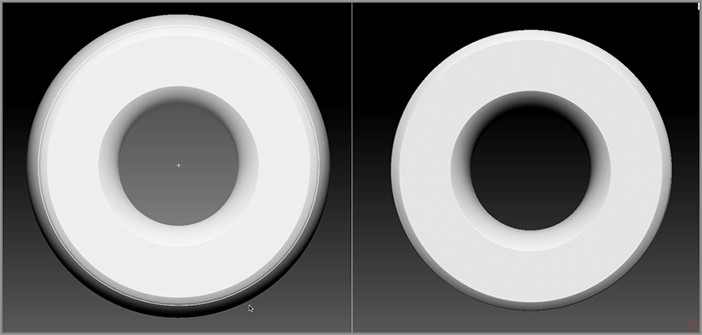
Figure 5-45: The ClipRect brush is assigned to the Ctrl+Shift hotkey combination.

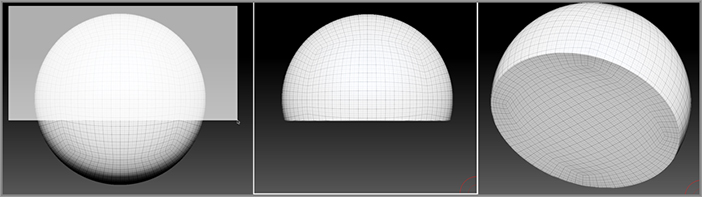
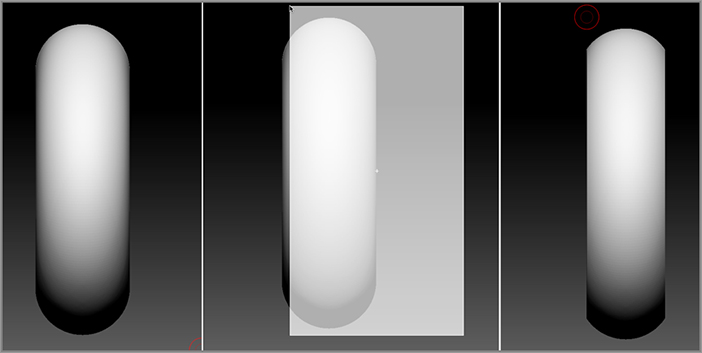
Figure 5-46: The ClipRect brush squashes all the polygons outside the rectangular selection so that they fit within the selection area.

All the polygons outside the selected area are pushed up so that they fit within the rectangular selection.
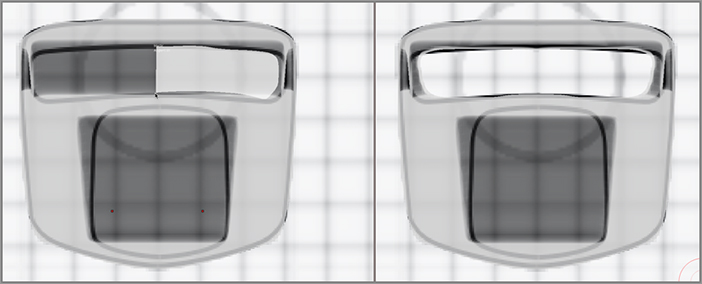
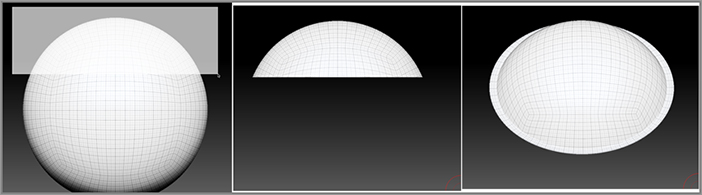
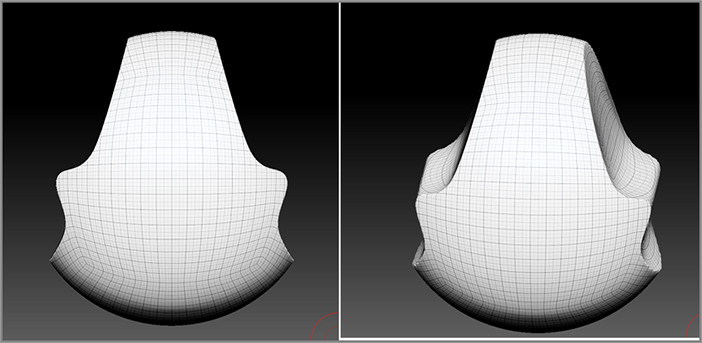
The bottom two-thirds disappear, but notice that when you rotate the view, you can see what appears to be a flattened lip around the edge of the remaining section (see Figure 5-47, right image). This is because the lower two-thirds are pushed straight up to meet the outer edge of the selection rectangle, but they are not pushed inward toward the center. This creates a flattened rim. When using the clip brushes, keep this in mind.
Figure 5-47: The top third is selected using the ClipRect brush, but this leaves a very thin lip around the edges of the selected area.

Holding the Alt key inverts the selection so that polygons within the selected area are pushed out of the selected area. Be careful when using this technique with the ClipRect brush because it usually creates very strange results (see Figure 5-48).
Figure 5-48: Holding the Alt key before releasing the ClipRect brush inverts the clipping action but can cause some odd results.

You can use the Square option in the stroke type fly-out library to make the selected area a perfect square and the Center option so that the selection starts at the center of the stroke rather than at the corner. To turn these on, hold Ctrl+Shift and open the stroke type fly-out library on the right shelf. Click the Square and Circle buttons.
You can reposition the selection area before you release the brush. Just hold the spacebar and drag on the canvas. This allows you to precisely position the clipping area.
Using the ClipCircle Brush
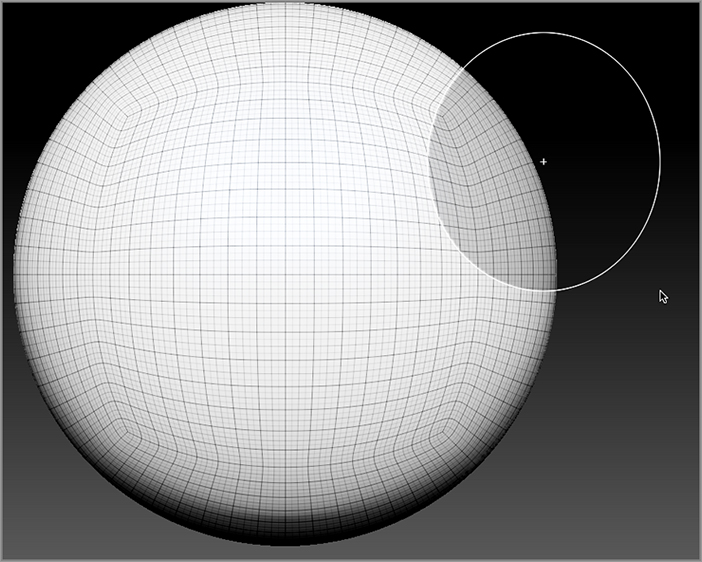
The ClipCircle brush works just like the ClipRect brush except that the selection area is circular:
Just as with the ClipRect brush, the area outside the selection is clipped away. When you rotate the view, you can see how the polygons outside the circular selection are pushed up to match the edges of the circle (see Figure 5-49).
Figure 5-49: The ClipCircle brush clips away everything outside of the circular selection area.

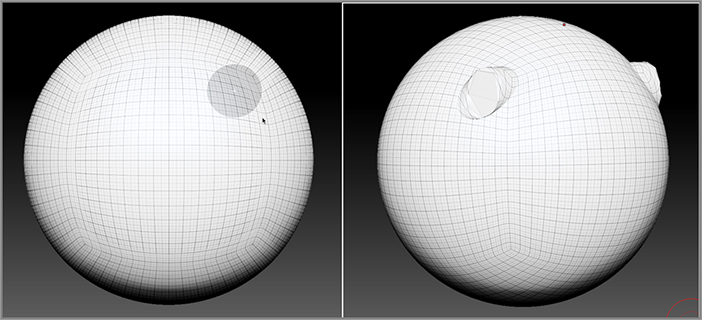
The result is strange but also kind of interesting. The polygons are pushed out of the selected area as much as possible, resulting in a flattened circular plane within the PolySphere. This can be used for interesting details (see Figure 5-50). This kind of detail is perfect for robotic or mechanical details. Notice that the wireframe on the PolySphere shows how this technique distorts the topology of the surface.
Figure 5-50: Hold the Alt key before releasing the ClipCircle brush on a small section of the PolySphere to create interesting details.

The ClipCircleCenter brush is just like the ClipCircle brush except that the Center and Square options in the stroke type fly-out library are already enabled.

Creating a Tire Using Clip Brushes
Now let’s get some practice using these techniques to create a tire for the hot rod. You’ll use the ClipRect and ClipCircle brushes to shape a torus into a tire:
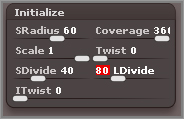
The Ring3D tool is a parametric 3D tool, meaning that it can’t be edited using the sculpting brushes—including the clip brushes. You can convert it into a polymesh object, but first you can establish a few settings just to thicken it up a little.
Figure 5-51: Set SRadius and the divisions in the Initialize palette.

Figure 5-52: The ClipRect brush is used to flatten the sides of the tire.

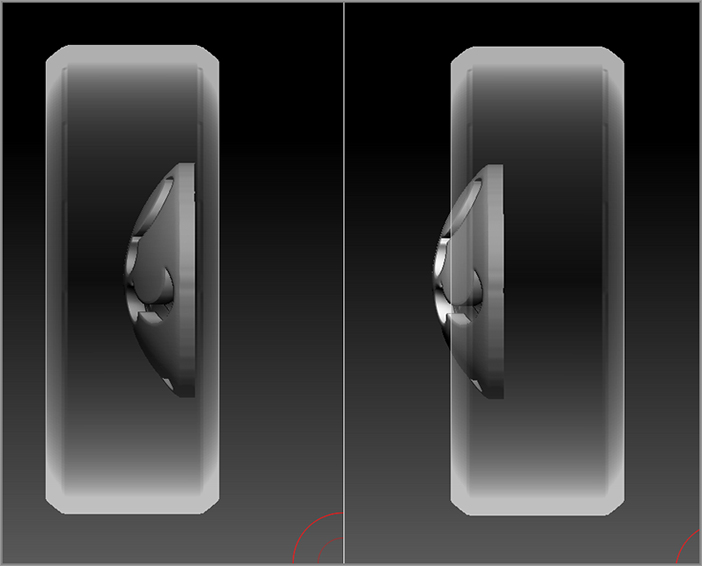
Next you’ll use the ClipCircleCenter brush to flatten the area of the tire tread. However, it can be a little tricky to find the center of the tire since there’s a big hole at the center. Using Radial Symmetry can help with this problem.
Figure 5-53: The edges of the tire are flattened using the ClipCircleCenter brush.

Figure 5-54: The inside edge of the tire is flattened using the ClipCircleCenter brush.

Brush Radius and PolyGroup Clip Brush Options
You can activate two options that affect how the brushes clip the surface: Brush Radius and PolyGroup. The Brush Radius option constrains the size of the clipping based on the current radius of the brush. The PolyGroup option automatically divides the object into polygroups based on the clipped areas. These options are found in the Clip Brush Modifiers subpalette of the Brush palette. In this section you’ll use these options to add a little detail to the hubcap.
Figure 5-55: The hubcap is scaled down to fit within the tire.

Figure 5-56: The hubcap is moved out from inside the tire.

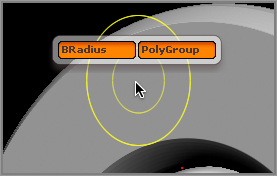
Figure 5-57: Turn on the BRadius and PolyGroup button.

Because the BRadius option is on, the size of the clip is restricted by the Draw Size setting on the top shelf. This is a great technique for creating hard-surface details such as grooves.
Figure 5-58: Create a circular selection with the clip brush. A groove is created in the hubcap because the BRadius option is on.


Using the ClipCurve Brush
The ClipCurve brush uses a curve stroke type and is similar to the MaskCurve brush except that instead of masking an area, it clips it so that all the polygons on the shaded side of the curve are squashed to match the shape of the curve. The ClipCurve brush is great for designing complex surfaces and also works well for refining the meshes you make with ShadowBox.
Let’s take a look at how the ClipCurve brush works by trying it out on a PolySphere:
Figure 5-59: The surface is clipped on the right, the shaded side of the curve.

Figure 5-60: The clipped surface matches the contour of the curve.

There is a limit to the types of curves you can create. A curve that loops around will mangle the surface or create unpredictable results. Remember that all the polygons of the surface are squashed against the form of the curve in a straight line, so if the curve loops around, ZBrush will have a hard time clipping the surface (see Figure 5-61).
Figure 5-61: Complex curves cause unpredictable results when using the clip brush.

It’s also important to pay attention to which side of the curve is shaded. If you drag the curve downward, the shaded side will be on the right; if you drag upward, the shaded side will be on the left. If you drag from right to left, the shaded side will be on top, and from right to left, the shaded side will be on the bottom. The shaded side is the clipping side. Holding the Alt key inverts the function of the brush so that the unshaded side becomes the clipping side. While you are first getting used to the way the brush works, avoid using the Alt key. Once you get the hang of it, you can start experimenting with using the Alt function.
If you need to reposition the curve, hold the spacebar and drag before releasing the brush. This is very helpful because it can be hard to draw the curve exactly where you want it on the first try. Typically you’ll create a curve, then hold the spacebar and reposition the curve, and then let go. After a little practice this becomes somewhat second nature.
Figure 5-62: The surface is clipped symmetrically along the x-axis.

Using Symmetry with the clip brush, you can create some really interesting shapes, but be aware that if you draw a curve that crosses over the center while Symmetry is enabled, you’ll get some strange results because the clipping action of one curve will overlap the area clipped by the symmetry (see Figure 5-63). Try using Radial Symmetry with the curve to create an interesting shape (see Figure 5-64).
Figure 5-63: Curves that overlap the center point of the surface while Symmetry is enabled can cause unpredictable results.

Figure 5-64: Use Radial Symmetry to create interesting shapes.

There is no ClipLasso brush in the Brush palette, but you can use the Lasso stroke type with the clip brushes. To select this stroke type, select one of the clip brushes and then, while holding Ctrl+Shift, open the stroke type fly-out library and choose Lasso.
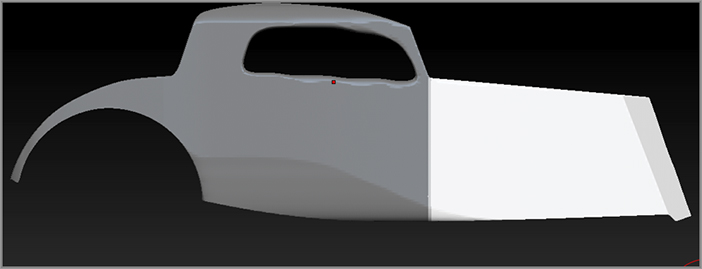
Refining the Car Body Using Clip Brushes
In this section, you’ll get some hands-on experience using the ClipCurve brush to neaten up the edges of the hot rod car body created in ShadowBox. The general idea is to use the brush to refine the edges and prepare the model for detailing with the sculpting brushes. Here are the steps:
Figure 5-65: Draw the clip curve to match the contour of the surface, and then hold the spacebar to position the curve over the surface. Release to create the clip.

Figure 5-66: With the ClipCurve brush, clean up the edges of the car.

If you mess up, just press Ctrl+Z and try again. It usually takes a couple of tries. Even experienced users have to try a few times to get exactly the curve they want. The beauty of computer graphics is that you can undo the action, as opposed to sculpting in the real world where it is possible to permanently ruin your work!
Figure 5-67: Use the ClipCurve brush to refine the wheel well.

Figure 5-68: With the ClipCurve brush, clean up the edges of the car.

Clipping at an Angle
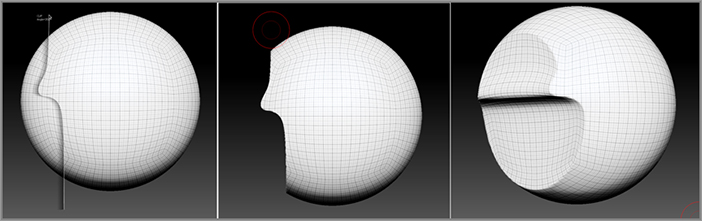
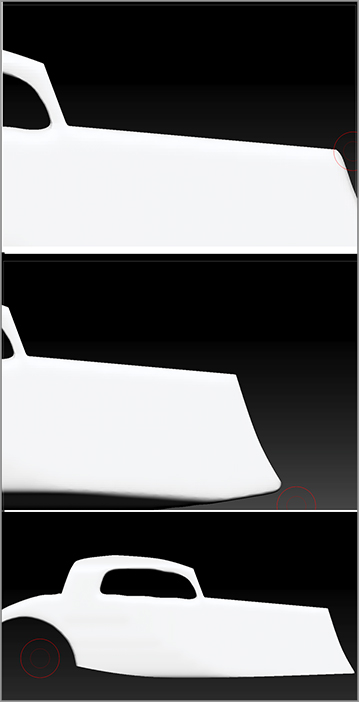
For some parts of the car, you’ll need to rotate your model to an odd angle in order to make a clean, straight cut. For example, in the reference drawings used in ShadowBox, the front of the car is pointed out like a wedge. In the side view, the front slopes down at an angle (see Figure 5-69).
Figure 5-69: From the top view (top image), the front of the car is angled to form a wedge. From the side view (bottom image), the front slopes at an angle.

If you use the ClipCurve brush to cut the wedge from a straight-on, top view, you’ll lose the sloping angle seen from the side. So in this case, to replicate that shape in 3D, you can simply rotate the view of the car to match the sloping angle of the front. It takes a little practice, but after a few tries you’ll get the hang of it. Follow these steps:
Figure 5-70: Rotate the view of the car so that you can see it from the top. Carefully rotate the view so that you’re looking down along the slope of the car’s front.

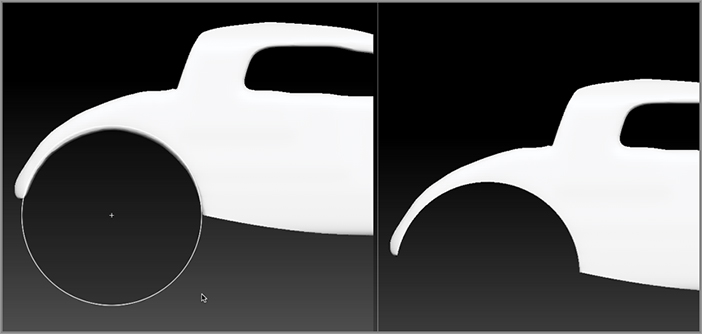
Once you get the hang of this, you can try creating a rounded curve for the edge of the trunk. This is a bit trickier because it requires making a curve line that clips the edge of the hood and goes from the front of the car up to the front plane of the windshield. Before you make the clip, you’ll need to mask out the part of the car behind the windshield so it is not clipped as well.
Figure 5-71: Use the ClipCurve brush to clip the front of the car at an angle.

Figure 5-72: From the side view the car is masked from the windshield to the trunk.

Figure 5-73: The view of the car is rotated so that the car is viewed down the edge of the hood. A clip curve is used to create the rounded edge.

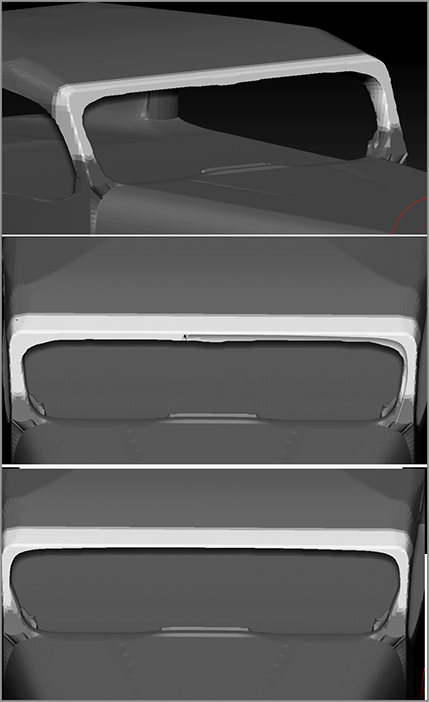
Refining the Windows Using Clip Brushes
The lasts parts of the car body that need some cleaning up are the window openings. This is a little tricky since you can’t create a closed loop with the clip curve. Again, using masks will help a lot (see Figure 5-74):
Figure 5-74: The window edges are refined using masking and the clip brushes.

Figure 5-75: Use the ClipCurve brush to refine the opening for the windshield.

Dynamesh and ClayPolish
At this point the edges should appear more refined, but no doubt the geometry is starting to look mangled. To fix this you can use Dynamesh, which will replace the topology with a unified skin while retaining the shape of the surface. Dynamesh was first introduced in Chapter 3. Follow these steps to “dynamesh” the surface:
Figure 5-76: After you apply Dynamesh, the surface is retopologized.

Figure 5-77: Click the ClayPolish button to sharpen the edges of the surface.

You can turn the Polish option on in the Dynamesh settings. This automatically polishes the surface each time you apply Dynamesh.
Creating a Space for the Interior of the Car
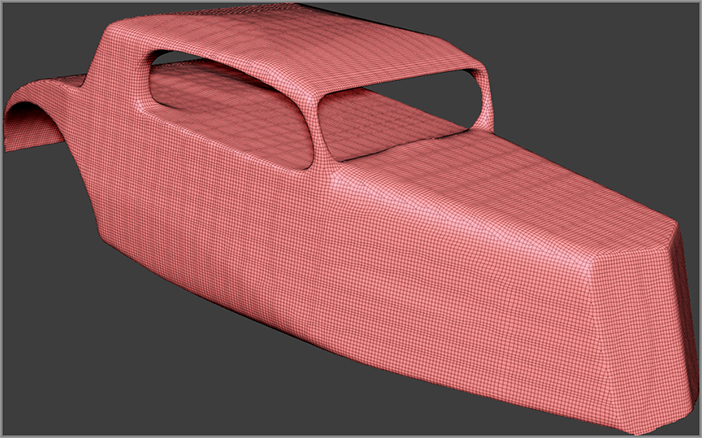
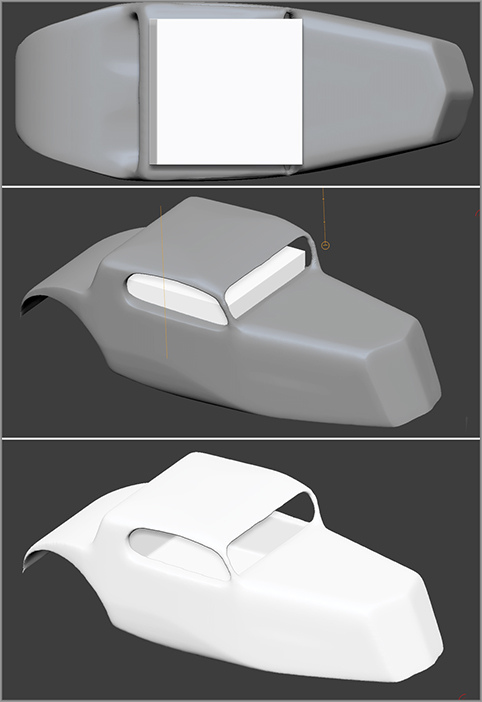
The car model will look a little more convincing with space inside for the driver and passengers. To accomplish this, you can use Dynamesh and the InsertCube brush:
Because you held the Alt key when you inserted the cube instead of combining the cube and the car, the cube is used to cut a hole in the surface when Dynamesh is activated.
You now have the basic shape of the hot rod body, which is ready for sculpting and detailing.
Figure 5-78: Hold the Alt key while drawing a cube using the InsertCube brush. When the surface is “dynameshed” a square space is cut into the surface.

Summary
In this chapter you learned how to use the ShadowBox tool to generate a mesh for a car body. You learned how to create a reference image and apply it to the ShadowBox texture. You learned how to use the masking brushes to create a shape and then the clip brushes to refine the edges. The ClayPolish button was introduced as a way to sharpen the edges. You learned that you could click the Insert Mesh button while holding the Alt key to cut away into the surface of the hot rod to create a passenger area. You also learned how to use Radial Symmetry to create intricate designs with ShadowBox as well as how to use the MatchMaker brush to create the rounded shape of the hubcap.