In This Chapter
Adjusting opacity
Applying blend modes for effects
Setting the blend options
In this chapter, we show you how to have a little fun and get those creative juices flowing. This chapter, along with Chapters 1 and 3 in Book VII, gives you a few ways to tweak the layers you've so diligently created. Maybe you want to make one of your layers semitransparent so that you can see the layer beneath it; or you might want to try blending the colors between a couple layers in a way that's slightly offbeat. Look no further.
Take these techniques as far as you want. And remember, there's no substitute for good, old experimentation. Before you jump into these techniques, it helps to have a handle on the methods of layer creation and management that we explain in Book VI, Chapters 1 and 2.

By far one of the easiest ways to make your image look interesting is to have one image ghosted over another, as shown in Figure 3-1. Creating this effect is an easy task with the Opacity option in the Layers panel. You adjust the opacity by selecting your desired layer in the Layers panel. Then, either access the slider by clicking the right-pointing arrow or enter a percentage value in the Opacity text box.
The Opacity setting allows you to mix the active layer with the layers below it in varying percentages from 100% (completely opaque) to 0% (completely transparent). Remember that you can adjust the opacity only on a layer, not a background.
Tip
You can also change the Opacity percentage by using keyboard shortcuts. With any tool active, except a painting or editing tool, press a number key. Press 5 for 50%, 25 for 25%. If you're entering a two-digit value, just be sure you type the numbers quickly, or else Elements interprets the numbers as two different values. You get the picture. Note that for the default of 100%, you must press 0.
Elements sports an impressive 25 blend modes. Blend modes affect how colors interact between layers and how colors interact when you apply paint to a layer. Blend modes can produce a multitude of interesting, sometimes even bizarre, effects. What's more, you can easily apply, edit, or discard blend modes without modifying your image pixels one iota.
The blend modes are located on a drop-down list at the top of your Layers panel in Full Edit mode. The best way to get a feel for the effect of blend modes is not to memorize the descriptions we give you in the following sections. Instead, grab an image with some layers and apply each of the blend modes to one or more of the layers to see what happens. In fact, try a few different images because the effects may be subtle or intense, depending on the colors in the image. Throw in some different opacity percentages, and you're on your way to endless hours of creative fun.
Note
You'll find these modes called blend modes, painting modes, brush modes, layer modes, calculations, or just plain modes. They're usually referred to as blend modes or layer modes when used with layers and painting modes, and brush modes when used in conjunction with a painting or editing tool.
The Normal blend mode doesn't require an explanation. It's the one you probably use the most. Dissolve is the next one on the list and, ironically, is probably the one you use the least. See both at work in Figure 3-2.
Normal: The default mode displays each pixel unadjusted.
Dissolve: This mode can be seen only on a layer with an opacity setting of less than 100%. The lower the opacity, the more intense the effect. Dissolve allows some pixels from lower layers, which are randomized, to show through the target (selected) layer.
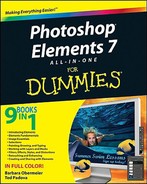
Overall, the blend modes we cover in this section all produce effects that darken your image, as shown in Figure 3-3.
Tip
Here is one of our favorite uses for the Darken blend mode. Scan a handwritten letter or sheet of music and layer it over an image. Apply the Darken blend mode to the letter or sheet music layer. The white areas of the paper become transparent, and only the letters or musical notes display, creating a nice composite image.

Figure 19.2. The Dissolve blend mode enables pixels from one layer to peek randomly through another layer.
Darken: Turns lighter pixels transparent if the pixels on the target layer are lighter than those on layers below. If the pixels are darker, they're unchanged.
Multiply: Burns the target layer onto the layers underneath, thereby darkening all colors where they mix. With layers, it is comparable to sticking two slides in the same slot in a slide projector. When you're painting with the Brush or Pencil tool, each stroke creates a darker color, as though you're drawing with markers.
Color Burn: Darkens the layers underneath the target layer and burns them with color, creating an increased contrast effect, like applying a dark dye to your image. Blending with white pixels has no effect.
Linear Burn: Darkens the layers underneath the target layer by decreasing the brightness. This effect is similar to Multiply but often makes portions of your image black. Blending with white has no effect.
Darker Color: When blending two layers, the darker color of the two colors is visible.
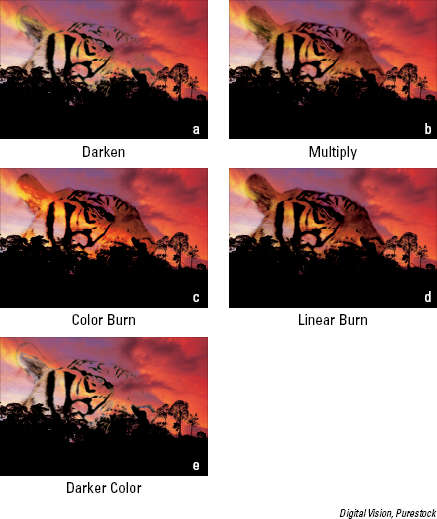
If you have blend modes that darken, well, having modes that lighten just makes good sense. So, if you have the need to throw some digital bleach on your brightly colored pixels, try out a couple of these blend modes, as shown in Figure 3-4.
Lighten: Turns darker pixels transparent if the pixels on the target layer are darker than those on layers below. If the pixels are lighter, they're unchanged. This effect is the opposite of Darken.
Screen: Lightens the target layer where it mixes with the layers underneath. Blending with black has no effect. Like putting two slides in different projectors and pointing them at the same screen. This effect is the opposite of Multiply.
Color Dodge: Lightens the pixels in the layers underneath the target layer and infuses them with colors from the top layer. Blending with black with has effect. This effect is similar to applying a bleach to your image.
Linear Dodge: Lightens the layers underneath the target layer by increasing the brightness. This effect is similar to Screen but often makes parts of your image pure white. Blending with black pixels has no effect.
Lighter Color: When blending two layers, the lighter color of the two colors is visible.
This group of blend modes plays with the lighting in your layers. Some of these blend modes, such as Pin Light, are reserved for the occasional wacky special effect. See the blend modes in action in Figure 3-5:
Overlay: Multiplies the dark pixels in the target layer and screens the light pixels in the underlying layers. Enhances the contrast and saturation of colors.
Soft Light: Darkens the dark pixels (greater than 50% gray) and lightens the light pixels (less than 50% gray). Blending with black or white results in darker or lighter pixels, but doesn't make parts of your image pure black or pure white. Similar to Overlay, but softer and subtler. The effect is like shining a soft spotlight on the image.
Hard Light: This mode multiplies the dark pixels (greater than 50% gray) and screens the light pixels (less than 50% gray). Can be used to add highlights and shadows to an image. Blending with black or white gives you black and white. The effect is similar to shining a bright, hard spotlight on the image.
Vivid Light: If the pixels on the top layer are darker than 50% gray, this mode darkens the colors by increasing the contrast. If the pixels on the top layer are lighter than 50% gray, the mode lightens the colors by decreasing the contrast. A combination of Color Burn and Color Dodge.
Linear Light: If the pixels on the top layer are darker than 50% gray, the mode darkens the colors by decreasing the brightness. If the pixels on the top layer are lighter than 50% gray, the mode lightens the colors by increasing the brightness. A combination of Linear Burn and Linear Dodge.
Pin Light: Replaces the colors of pixels, depending on the colors in the top layer. If the pixels on the top layer are darker than 50% gray, the mode replaces the pixels that are darker than those on the top layer and doesn't change pixels that are lighter. If the pixels on the top layer are lighter than 50% gray, the mode replaces the pixels that are lighter than those pixels on the top layer and doesn't change pixels that are darker. A combination of Darken and Lighten; useful for special effects.
Hard Mix: Similar to Vivid Light, but reduces the colors to a total of eight — cyan, magenta, yellow, black, red, green, blue, and white. Although the results depend on the mix of existing colors on the top and bottom layers, this mode usually creates a highly posterized (a cartoon or flat illustration) effect.
If the blend modes discussed in the preceding sections are a little too sedate for you, you may want to experiment with the inverters — Difference and Exclusion. These blend modes invert your colors and can produce some interesting special effects, as shown in Figure 3-6.
Difference: Produces a negative, or inverted, effect according to the brightness values on the top layers. If the pixels on the top layer are black, no change occurs in the underlying layers. If the pixels on the top layer are white, the mode inverts the colors of the underlying layers. Can produce some intense effects.
Exclusion: Like Difference, but with less contrast and saturation. If the pixels on the top layer are black, no change occurs in the underlying layers. If the pixels on the top layer are white, this mode inverts the colors of the underlying layers. Medium colors blend to create shades of gray.
These blend modes use the HSL (Hue, Saturation, Lightness) color model to mix colors, as shown in Figure 3-7.
Hue: Blends the luminance (brightness) and saturation (intensity of the color) of the underlying layers with the hue (color) of the top layer.
Saturation: Blends the luminance and hue of the underlying layers with the saturation of the top layer.
Color: Blends the luminance of the underlying layers with the saturation and hue of the top layer. This mode enables you to paint color while preserving the shadows, highlights, and details of the underlying layers.
Tip
Our favorite blend mode in this group is Color, which allows you to apply color to images without obscuring the tonality. The Color mode is great for "hand painting" grayscale images. If you've ever admired those hand-tinted black-and-white photos used in greeting cards and posters, you can create the same effect fairly easily. First, make sure that your black-and-white image is in RGB (red, green, blue) mode so that it can accept color. Create a new layer on the Layers panel and set it to the Color blend mode. Grab the Brush tool (with a soft-edged tip), choose your desired color, and paint over your image. Adjust your opacity to less than 100% to create a softer effect. See details on this technique in Book V, Chapter 1.
uminosity: The opposite of Color, this mode blends the hue and saturation of the underlying layers with the luminance of the top layer. This mode also preserves the shadows, highlights, and details from the top layer and mixes them with the colors of the underlying layers.