Chapter 1. Views
A view (an object whose class is UIView or a subclass of UIView) knows how to draw itself into a rectangular area of the interface. Your app has a visible interface thanks to views. Creating and configuring a view can be extremely simple: “Set it and forget it.” For example, you can drag a UIButton into a view in the nib editor, and configure it there; when the app runs, the button appears, and works properly. But you can also manipulate views in powerful ways, in real time. Your code can do some or all of the view’s drawing of itself (Chapter 2); it can make the view appear and disappear, move, resize itself, and display many other physical changes, possibly with animation (Chapter 4).
A view is also a responder (UIView is a subclass of UIResponder). This means that a view is subject to user interactions, such as taps and swipes. Thus, views are the basis not only of the interface that the user sees, but also of the interface that the user touches (Chapter 5). Organizing your views so that the correct view reacts to a given touch allows you to allocate your code neatly and efficiently.
The view hierarchy is the chief mode of view organization. A view can have subviews; a subview has exactly one immediate superview. Thus there is a tree of views. This hierarchy allows views to come and go together. If a view is removed from the interface, its subviews are removed; if a view is hidden (made invisible), its subviews are hidden; if a view is moved, its subviews move with it; and other changes in a view are likewise shared with its subviews. The view hierarchy is also the basis of, though it is not identical to, the responder chain.
A view may come from a nib, or you can create it in code. On balance, neither approach is to be preferred over the other; it depends on your needs and inclinations and on the overall architecture of your app.
The Window
The top of the view hierarchy is the app’s window. It is an instance of UIWindow (or your own subclass thereof), which is a UIView subclass. Your app should have exactly one main window. It is created at launch time and is never destroyed or replaced. It forms the background to, and is the ultimate superview of, all your other visible views. Other views are visible by virtue of being subviews, at some depth, of your app’s window.
Note
If your app can display views on an external screen, you’ll create an additional UIWindow to contain those views; but in this book I’ll assume there is just one screen, the device’s own screen, and just one window.
How does your app, at launch time, come to have a main window, and how does that window come to be populated and displayed? If your app uses a main storyboard, it all happens automatically. Your app consists, ultimately, of a single call to the UIApplicationMain function. (Unlike an Objective-C project, a typical Swift project doesn’t make this call explicitly, in code; it is called for you, behind the scenes.) Here are some of the first things this call does:
-
UIApplicationMaininstantiates UIApplication and retains this instance, to serve as the shared application instance, which your code can later refer to asUIApplication.shared. It then instantiates the app delegate class. (It knows which class is the app delegate because it is marked@UIApplicationMain.) It retains the app delegate instance and assigns it as the application instance’sdelegate. -
UIApplicationMainlooks to see whether your app uses a main storyboard. It knows whether you are using a main storyboard, and what its name is, by looking at the Info.plist key “Main storyboard file base name” (UIMainStoryboardFile). (You can easily edit this key, if necessary, by editing the target and, in the General pane, changing the Main Interface value in the Deployment Info section. By default, a new iOS project has a main storyboard called Main.storyboard, and the Main Interface value isMain. You will rarely have reason to change this.) -
If your app uses a main storyboard,
UIApplicationMaininstantiates UIWindow and assigns the window instance to the app delegate’swindowproperty, which retains it, thus ensuring that the window will persist for the lifetime of the app. It also sizes the window so that it will initially fill the device’s screen. This is ensured by setting the window’s frame to the screen’s bounds. (I’ll explain later in this chapter what “frame” and “bounds” are.) -
If your app uses a main storyboard,
UIApplicationMainturns to the main storyboard and instantiates its initial view controller. (I’ll talk more about this in Chapter 6.) It then assigns this view controller instance to the window’srootViewControllerproperty, which retains it. When a view controller becomes the main window’srootViewController, its main view (itsview) is made the one and only immediate subview of your main window — the main window’s root view. All other views in your main window will be subviews of the root view.Thus, the root view is the highest object in the view hierarchy that the user will usually see. There might be just a chance, under certain circumstances, that the user will catch a glimpse of the window, behind the root view; for this reason, you may want to assign the main window a reasonable
backgroundColor. In general you’ll have no reason to change anything else about the window itself. -
UIApplicationMaincalls the app delegate’sapplication(_:didFinishLaunchingWithOptions:). -
Your app’s interface is not visible until the window, which contains it, is made the app’s key window. Therefore, if your app uses a main storyboard,
UIApplicationMaincalls the window’s instance methodmakeKeyAndVisible.
It is also possible to write an app that lacks a main storyboard. That’s not a common thing to do nowadays, and you would probably have no reason to do it; but nothing prevents you, and I have in fact written some apps that work this way. Such an app simply does in code — typically, in application(_:didFinishLaunchingWithOptions:) — everything that UIApplicationMain does automatically if the app has a main storyboard: instantiate UIWindow and assign it as the app delegate’s window property, instantiate a view controller and assign it as the window’s rootViewController property, and call makeKeyAndVisible to show the window (see Appendix B).
Another variation is to subclass UIWindow. That, too, is uncommon nowadays, though it can be a way of intervening in hit-testing (Chapter 5) or the target–action mechanism (Chapter 12). To make an instance of your UIWindow subclass your app’s main window, you would need to prevent UIApplicationMain from assigning a plain vanilla UIWindow instance as your app delegate’s window. The rule is that, after UIApplicationMain has instantiated the app delegate, it asks the app delegate instance for the value of its window property. If that value is nil, UIApplicationMain instantiates UIWindow and assigns that instance to the app delegate’s window property. If that value is not nil, UIApplicationMain leaves it alone. Therefore, to make your app’s main window be an instance of your UIWindow subclass, all you have to do is assign that instance as the default value for the app delegate’s window property:
@UIApplicationMain
class AppDelegate : UIResponder, UIApplicationDelegate {
var window : UIWindow? = MyWindow()
// ...
}
Once the app is running, there are various ways for your code to refer to the window:
-
If a UIView is in the interface, it automatically has a reference to the window through its own
windowproperty.You can also use a UIView’s
windowproperty as a way of asking whether it is ultimately embedded in the window; if it isn’t, itswindowproperty isnil. A UIView whosewindowproperty isnilcannot be visible to the user. -
The app delegate instance maintains a reference to the window through its
windowproperty. You can get a reference to the app delegate from elsewhere through the shared application’sdelegateproperty, and through it you can refer to the window:let w = UIApplication.shared.delegate!.window!!
If you prefer something less generic (and requiring less extreme unwrapping of Optionals), cast the
delegateexplicitly to your app delegate class:let w = (UIApplication.shared.delegate as! AppDelegate).window!
-
The shared application maintains a reference to the window through its
keyWindowproperty:let w = UIApplication.shared.keyWindow!
That reference, however, is slightly volatile, because the system can create temporary windows and interpose them as the application’s key window.
Experimenting with Views
In the course of this and subsequent chapters, you may want to experiment with views in a project of your own. If you start your project with the Single View app template, it gives you the simplest possible app — a main storyboard containing one scene consisting of one view controller instance containing its own main view. As I described in the preceding section, when the app runs, that view controller will become the app’s main window’s rootViewController, and its main view will become the window’s root view. Thus, if you can get your views to become subviews of that view controller’s main view, they will be present in the app’s interface when it launches.
View controllers aren’t formally explained until Chapter 6, so you’ll just have to believe me when I tell you how to arrange that. In the nib editor, you could drag a view from the Object library into the main view as a subview, and it will be instantiated in the interface when the app runs. However, my initial examples will all create views and add them to the interface in code. So where should that code go? The simplest place is the view controller’s viewDidLoad method, which is provided as a stub by the project template code.
The viewDidLoad method has a reference to the view controller’s main view as self.view. In my code examples, whenever I say self.view, you can assume we’re in a view controller and that self.view is this view controller’s main view. For example:
override func viewDidLoad() {
super.viewDidLoad() // this is template code
let v = UIView(frame:CGRect(x:100, y:100, width:50, height:50))
v.backgroundColor = .red // small red square
self.view.addSubview(v) // add it to main view
}
Try it! Make a new project from the Single View app template, and make the ViewController class’s viewDidLoad look like that. Run the app. You will actually see the small red square in the running app’s interface.
Subview and Superview
Once upon a time, and not so very long ago, a view owned precisely its own rectangular area. No part of any view that was not a subview of this view could appear inside it, because when this view redrew its rectangle, it would erase the overlapping portion of the other view. No part of any subview of this view could appear outside it, because the view took responsibility for its own rectangle and no more.
Those rules, however, were gradually relaxed, and starting in OS X 10.5, Apple introduced an entirely new architecture for view drawing that lifted those restrictions completely. iOS view drawing is based on this revised architecture. In iOS, some or all of a subview can appear outside its superview, and a view can overlap another view and can be drawn partially or totally in front of it without being its subview.
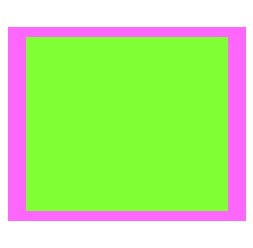
For example, Figure 1-1 shows three overlapping views. All three views have a background color, so each is completely represented by a colored rectangle. You have no way of knowing, from this visual representation, exactly how the views are related within the view hierarchy. In actual fact, View 1 is a sibling view of View 2 (they are both direct subviews of the root view), and View 3 is a subview of View 2.

Figure 1-1. Overlapping views
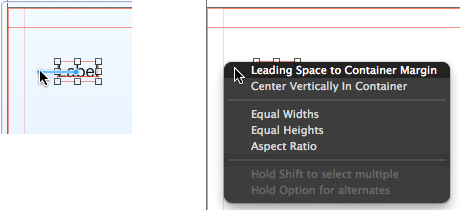
When views are created in the nib, you can examine the view hierarchy in the nib editor’s document outline to learn their actual relationship (Figure 1-2). When views are created in code, you know their hierarchical relationship because you created that hierarchy. But the visible interface doesn’t tell you, because view overlapping is so flexible.

Figure 1-2. A view hierarchy as displayed in the nib editor
Nevertheless, a view’s position within the view hierarchy is extremely significant. For one thing, the view hierarchy dictates the order in which views are drawn. Sibling subviews of the same superview have a definite order: one is drawn before the other, so if they overlap, it will appear to be behind its sibling. Similarly, a superview is drawn before its subviews, so if they overlap it, it will appear to be behind them.
You can see this illustrated in Figure 1-1. View 3 is a subview of View 2 and is drawn on top of it. View 1 is a sibling of View 2, but it is a later sibling, so it is drawn on top of View 2 and on top of View 3. View 1 cannot appear behind View 3 but in front of View 2, because those two views are subview and superview and are drawn together — both are drawn either before or after View 1, depending on the ordering of the siblings.
This layering order can be governed in the nib editor by arranging the views in the document outline. (If you click in the canvas, you may be able to use the menu items of the Editor → Arrange menu instead — Send to Front, Send to Back, Send Forward, Send Backward.) In code, there are methods for arranging the sibling order of views, which we’ll come to in a moment.
Here are some other effects of the view hierarchy:
-
If a view is removed from or moved within its superview, its subviews go with it.
-
A view’s degree of transparency is inherited by its subviews.
-
A view can optionally limit the drawing of its subviews so that any parts of them outside the view are not shown. This is called clipping and is set with the view’s
clipsToBoundsproperty. -
A superview owns its subviews, in the memory-management sense, much as an array owns its elements; it retains them and is responsible for releasing a subview when that subview ceases to be its subview (it is removed from the collection of this view’s subviews) or when it itself goes out of existence.
-
If a view’s size is changed, its subviews can be resized automatically (and I’ll have much more to say about that later in this chapter).
A UIView has a superview property (a UIView) and a subviews property (an array of UIView objects, in back-to-front order), allowing you to trace the view hierarchy in code. There is also a method isDescendant(of:) letting you check whether one view is a subview of another at any depth. If you need a reference to a particular view, you will probably arrange this beforehand as a property, perhaps through an outlet. Alternatively, a view can have a numeric tag (its tag property), and can then be referred to by sending any view higher up the view hierarchy the viewWithTag(_:) message. Seeing that all tags of interest are unique within their region of the hierarchy is up to you.
Manipulating the view hierarchy in code is easy. This is part of what gives iOS apps their dynamic quality, and it compensates for the fact that there is basically just a single window. It is perfectly reasonable for your code to rip an entire hierarchy of views out of the superview and substitute another, right before the user’s very eyes! You can do this directly; you can combine it with animation (Chapter 4); you can govern it through view controllers (Chapter 6).
The method addSubview(_:) makes one view a subview of another; removeFromSuperview takes a subview out of its superview’s view hierarchy. In both cases, if the superview is part of the visible interface, the subview will appear or disappear; and of course this view may itself have subviews that accompany it. Just remember that removing a subview from its superview releases it; if you intend to reuse that subview later on, you will need to retain it first. This is often taken care of by assignment to a property.
Events inform a view of these dynamic changes. To respond to these events requires subclassing. Then you’ll be able to override any of these methods:
-
willRemoveSubview(_:),didAddSubview(_:) -
willMove(toSuperview:),didMoveToSuperview -
willMove(toWindow:),didMoveToWindow
When addSubview(_:) is called, the view is placed last among its superview’s subviews; thus it is drawn last, meaning that it appears frontmost. A view’s subviews are indexed, starting at 0, which is rearmost. There are additional methods for inserting a subview at a given index, or below (behind) or above (in front of) a specific view; for swapping two sibling views by index; and for moving a subview all the way to the front or back among its siblings:
-
insertSubview(at:) -
insertSubview(belowSubview:),insertSubview(aboveSubview:) -
exchangeSubview(at:withSubviewAt:) -
bringSubview(toFront:),sendSubview(toBack:)
Oddly, there is no command for removing all of a view’s subviews at once. However, a view’s subviews array is an immutable copy of the internal list of subviews, so it is legal to cycle through it and remove each subview one at a time:
myView.subviews.forEach {$0.removeFromSuperview()}
Visibility and Opacity
A view can be made invisible by setting its isHidden property to true, and visible again by setting it to false. Hiding a view takes it (and its subviews, of course) out of the visible interface without the overhead of actually removing it from the view hierarchy. A hidden view does not (normally) receive touch events, so to the user it really is as if the view weren’t there. But it is there, so it can still be manipulated in code.
A view can be assigned a background color through its backgroundColor property. A color is a UIColor. A view whose background color is nil (the default) has a transparent background. If such a view does no additional drawing of its own, it will be invisible! Such a view is perfectly reasonable, however; you might create one just so that it can act as a convenient superview to other views, making them behave together.
A view can be made partially or completely transparent through its alpha property: 1.0 means opaque, 0.0 means transparent, and a value may be anywhere between them, inclusive. A view’s alpha property value affects both the apparent transparency of its background color and the apparent transparency of its contents. For example, if a view displays an image and has a background color and its alpha is less than 1, the background color will seep through the image (and whatever is behind the view will seep through both). Moreover, a view’s alpha property affects the apparent transparency of its subviews! If a superview has an alpha of 0.5, none of its subviews can have an apparent opacity of more than 0.5, because whatever alpha value they have will be drawn relative to 0.5. A view that is completely transparent (or very close to it) is like a view whose isHidden is true: it is invisible, along with its subviews, and cannot (normally) be touched.
(Just to make matters more complicated, colors have an alpha value as well. So, for example, a view can have an alpha of 1.0 but still have a transparent background because its backgroundColor has an alpha less than 1.0.)
A view’s isOpaque property, on the other hand, is a horse of a different color; changing it has no effect on the view’s appearance. Rather, this property is a hint to the drawing system. If a view completely fills its bounds with ultimately opaque material and its alpha is 1.0, so that the view has no effective transparency, then it can be drawn more efficiently (with less drag on performance) if you inform the drawing system of this fact by setting its isOpaque to true. Otherwise, you should set its isOpaque to false. The isOpaque value is not changed for you when you set a view’s backgroundColor or alpha! Setting it correctly is entirely up to you; the default, perhaps surprisingly, is true.
Frame
A view’s frame property, a CGRect, is the position of its rectangle within its superview, in the superview’s coordinate system. By default, the superview’s coordinate system will have the origin at its top left, with the x-coordinate growing positively rightward and the y-coordinate growing positively downward.
Setting a view’s frame to a different CGRect value repositions the view, or resizes it, or both. If the view is visible, this change will be visibly reflected in the interface. On the other hand, you can also set a view’s frame when the view is not visible — for example, when you create the view in code. In that case, the frame describes where the view will be positioned within its superview when it is given a superview. UIView’s designated initializer is init(frame:), and you’ll often assign a frame this way, especially because the default frame might otherwise be CGRect.zero, which is rarely what you want.
Note
Forgetting to assign a view a frame when creating it in code, and then wondering why it isn’t appearing when added to a superview, is a common beginner mistake. A view with a zero-size frame is effectively invisible. If a view has a standard size that you want it to adopt, especially in relation to its contents (like a UIButton in relation to its title), an alternative is to call its sizeToFit method.
We are now in a position to generate programmatically the interface displayed in Figure 1-1 (for the CGRect initializer with no argument labels, see Appendix B):
let v1 = UIView(frame:CGRect(113, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView(frame:CGRect(41, 56, 132, 194)) v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) let v3 = UIView(frame:CGRect(43, 197, 160, 230)) v3.backgroundColor = UIColor(red: 1, green: 0, blue: 0, alpha: 1) self.view.addSubview(v1) v1.addSubview(v2) self.view.addSubview(v3)
In that code, we determined the layering order of v1 and v3 (the middle and left views, which are siblings) by the order in which we inserted them into the view hierarchy with addSubview(_:).
Bounds and Center
Suppose we have a superview and a subview, and the subview is to appear inset by 10 points, as in Figure 1-3. CGRect methods like insetBy(dx:dy:) make it easy to derive one rectangle as an inset from another. But what rectangle should we inset from? Not the superview’s frame; the frame represents a view’s position within its superview, and in that superview’s coordinates. What we’re after is a CGRect describing our superview’s rectangle in its own coordinates, because those are the coordinates in which the subview’s frame is to be expressed. The CGRect that describes a view’s rectangle in its own coordinates is the view’s bounds property.

Figure 1-3. A subview inset from its superview
So, the code to generate Figure 1-3 looks like this:
let v1 = UIView(frame:CGRect(113, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView(frame:v1.bounds.insetBy(dx: 10, dy: 10)) v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) self.view.addSubview(v1) v1.addSubview(v2)
You’ll very often use a view’s bounds in this way. When you need coordinates for positioning content inside a view, whether drawing manually or placing a subview, you’ll refer to the view’s bounds.
If you change a view’s bounds size, you change its frame. The change in the view’s frame takes place around its center, which remains unchanged. So, for example:
let v1 = UIView(frame:CGRect(113, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView(frame:v1.bounds.insetBy(dx: 10, dy: 10)) v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) self.view.addSubview(v1) v1.addSubview(v2) v2.bounds.size.height += 20 v2.bounds.size.width += 20
What appears is a single rectangle; the subview completely and exactly covers its superview, its frame being the same as the superview’s bounds. The call to insetBy started with the superview’s bounds and shaved 10 points off the left, right, top, and bottom to set the subview’s frame (Figure 1-3). But then we added 20 points to the subview’s bounds height and width, and thus added 20 points to the subview’s frame height and width as well (Figure 1-4). The subview’s center didn’t move, so we effectively put the 10 points back onto the left, right, top, and bottom of the subview’s frame.

Figure 1-4. A subview exactly covering its superview
If you change a view’s bounds origin, you move the origin of its internal coordinate system. When you create a UIView, its bounds coordinate system’s zero point (0.0,0.0) is at its top left. Because a subview is positioned in its superview with respect to its superview’s coordinate system, a change in the bounds origin of the superview will change the apparent position of a subview. To illustrate, we start once again with our subview inset evenly within its superview, and then change the bounds origin of the superview:
let v1 = UIView(frame:CGRect(113, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView(frame:v1.bounds.insetBy(dx: 10, dy: 10)) v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) self.view.addSubview(v1) v1.addSubview(v2) v1.bounds.origin.x += 10 v1.bounds.origin.y += 10
Nothing happens to the superview’s size or position. But the subview has moved up and to the left so that it is flush with its superview’s top-left corner (Figure 1-5). Basically, what we’ve done is to say to the superview, “Instead of calling the point at your upper left (0.0,0.0), call that point (10.0,10.0).” Because the subview’s frame origin is itself at (10.0,10.0), the subview now touches the superview’s top-left corner. The effect of changing a view’s bounds origin may seem directionally backward — we increased the superview’s origin in the positive direction, but the subview moved in the negative direction — but think of it this way: a view’s bounds origin point coincides with its frame’s top left.

Figure 1-5. The superview’s bounds origin has been shifted
We have seen that changing a view’s bounds size affects its frame size. The converse is also true: changing a view’s frame size affects its bounds size. What is not affected by changing a view’s bounds size is the view’s center. This property, like the frame property, represents a subview’s position within its superview, in the superview’s coordinates; in particular, it is the position within the superview of the subview’s bounds center, the point derived from the bounds like this:
let c = CGPoint(theView.bounds.midX, theView.bounds.midY)
A view’s center is thus a single point establishing the positional relationship between the view’s bounds and its superview’s bounds.
Changing a view’s bounds does not change its center; changing a view’s center does not change its bounds. Thus, a view’s bounds and center are orthogonal (independent), and completely describe the view’s size and its position within its superview. The view’s frame is therefore superfluous! In fact, the frame property is merely a convenient expression of the center and bounds values. In most cases, this won’t matter to you; you’ll use the frame property anyway. When you first create a view from scratch, the designated initializer is init(frame:). You can change the frame, and the bounds size and center will change to match. You can change the bounds size or the center, and the frame will change to match. Nevertheless, the proper and most reliable way to position and size a view within its superview is to use its bounds and center, not its frame; there are some situations in which the frame is meaningless (or will at least behave very oddly), but the bounds and center will always work.
We have seen that every view has its own coordinate system, expressed by its bounds, and that a view’s coordinate system has a clear relationship to its superview’s coordinate system, expressed by its center. This is true of every view in a window, so it is possible to convert between the coordinates of any two views in the same window. Convenience methods are supplied to perform this conversion both for a CGPoint and for a CGRect:
-
convert(_:from:) -
convert(_:to:)
The first parameter is either a CGPoint or a CGRect. The second parameter is a UIView; if the second parameter is nil, it is taken to be the window.
For example, if v1 is the superview of v2, then to center v2 within v1 you could say:
v2.center = v1.convert(v1.center, from:v1.superview)
Warning
When setting a view’s position by setting its center, if the height or width of the view is not an integer (or, on a single-resolution screen, not an even integer), the view can end up misaligned: its point values in one or both dimensions are located between the screen pixels. This can cause the view to be displayed incorrectly; for example, if the view contains text, the text may be blurry. You can detect this situation in the Simulator by checking Debug → Color Misaligned Images. A simple solution is to set the view’s frame to its own integral.
Window Coordinates and Screen Coordinates
The device screen has no frame, but it has bounds. The main window has no superview, but its frame is set with respect to the screen’s bounds:
let w = UIWindow(frame: UIScreen.main.bounds)
In iOS 9 and later, you can omit the frame parameter, as a shortcut; the effect is exactly the same:
let w = UIWindow()
The window thus starts out life filling the screen, and generally continues to fill the screen, and so, for the most part, window coordinates are screen coordinates. (I’ll discuss a possible exception in Chapter 9.)
In iOS 7 and before, the screen’s coordinates were invariant. iOS 8 introduced a major change: when the app rotates to compensate for the rotation of the device, the screen (and with it, the window) is what rotates. Thus there is a transposition of the size components of the screen’s bounds, and a corresponding transposition of the size components of the window’s bounds: in portrait orientation, the size is taller than wide, but in landscape orientation, the size is wider than tall.
The screen therefore reports its coordinates through two different properties; their values are typed as UICoordinateSpace, a protocol (also adopted by UIView) that provides a bounds property:
- UIScreen’s
coordinateSpaceproperty -
This coordinate space rotates. Its
boundsheight and width are transposed when the app rotates to compensate for a change in the orientation of the device; its origin is at the app’s top left. - UIScreen’s
fixedCoordinateSpaceproperty -
This coordinate space is invariant. Its
boundsorigin is at the top left of the physical device, regardless of how the device itself is held. (A good way to think of this is with respect to the Home button, which is at the bottom of the physical device.)
To help you convert between coordinate spaces, UICoordinateSpace provides methods parallel to the coordinate-conversion methods I listed in the previous section:
-
convert(_:from:) -
convert(_:to:)
The first parameter is either a CGPoint or a CGRect. The second parameter is a UICoordinateSpace, which might be a UIView or the UIScreen.
So, for example, suppose we have a UIView v in our interface, and we wish to learn its position in fixed device coordinates. We could do it like this:
let screen = UIScreen.main.fixedCoordinateSpace let r = v.superview!.convert(v.frame, to: screen)
Occasions where you need such information, however, will be rare. Indeed, my experience is that it is rare even to worry about window coordinates. All of your app’s visible action takes place within your root view controller’s main view, and the bounds of that view, which are adjusted for you automatically when the app rotates to compensate for a change in device orientation, are probably the highest coordinate system that will interest you.
Transform
A view’s transform property alters how the view is drawn — it may, for example, change the view’s apparent size and orientation — without affecting its bounds and center. A transformed view continues to behave correctly: a rotated button, for example, is still a button, and can be tapped in its apparent location and orientation.
A transform value is a CGAffineTransform, which is a struct representing six of the nine values of a 3×3 transformation matrix (the other three values are constants, so there’s no need to represent them in the struct). You may have forgotten your high-school linear algebra, so you may not recall what a transformation matrix is. For the details, which are quite simple really, see the “Transforms” chapter of Apple’s Quartz 2D Programming Guide, especially the section called “The Math Behind the Matrices.” But you don’t really need to know those details, because initializers are provided for creating three of the basic types of transform: rotation, scaling, and translation (i.e., changing the view’s apparent position). A fourth basic transform type, skewing or shearing, has no initializer.
By default, a view’s transformation matrix is CGAffineTransform.identity, the identity transform. It has no visible effect, so you’re unaware of it. Any transform that you do apply takes place around the view’s center, which is held constant.
Here’s some code to illustrate use of a transform:
let v1 = UIView(frame:CGRect(113, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView(frame:v1.bounds.insetBy(dx: 10, dy: 10)) v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) self.view.addSubview(v1) v1.addSubview(v2) v1.transform = CGAffineTransform(rotationAngle: 45 * .pi/180) print(v1.frame)
The transform property of the view v1 is set to a rotation transform. The result (Figure 1-6) is that the view appears to be rocked 45 degrees clockwise. (I think in degrees, but Core Graphics thinks in radians, so my code has to convert.) Observe that the view’s center property is unaffected, so that the rotation seems to have occurred around the view’s center. Moreover, the view’s bounds property is unaffected; the internal coordinate system is unchanged, so the subview is drawn in the same place relative to its superview. The view’s frame, however, is now useless, as no mere rectangle can describe the region of the superview apparently occupied by the view; the frame’s actual value, roughly (63.7,92.7,230.5,230.5), describes the minimal bounding rectangle surrounding the view’s apparent position. The rule is that if a view’s transform is not the identity transform, you should not set its frame; also, automatic resizing of a subview, discussed later in this chapter, requires that the superview’s transform be the identity transform.

Figure 1-6. A rotation transform
Suppose, instead of a rotation transform, we apply a scale transform, like this:
v1.transform = CGAffineTransform(scaleX:1.8, y:1)
The bounds property of the view v1 is still unaffected, so the subview is still drawn in the same place relative to its superview; this means that the two views seem to have stretched horizontally together (Figure 1-7). No bounds or centers were harmed by the application of this transform!

Figure 1-7. A scale transform
Methods are provided for transforming an existing transform. This operation is not commutative; that is, order matters. (That high school math is starting to come back to you now, isn’t it?) If you start with a transform that translates a view to the right and then apply a rotation of 45 degrees, the rotated view appears to the right of its original position; on the other hand, if you start with a transform that rotates a view 45 degrees and then apply a translation to the right, the meaning of “right” has changed, so the rotated view appears 45 degrees down from its original position. To demonstrate the difference, I’ll start with a subview that exactly overlaps its superview:
let v1 = UIView(frame:CGRect(20, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView(frame:v1.bounds) v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) self.view.addSubview(v1) v1.addSubview(v2)
Then I’ll apply two successive transforms to the subview, leaving the superview to show where the subview was originally. In this example, I translate and then rotate (Figure 1-8):
v2.transform =
CGAffineTransform(translationX:100, y:0).rotated(by: 45 * .pi/180)

Figure 1-8. Translation, then rotation
In this example, I rotate and then translate (Figure 1-9):
v2.transform =
CGAffineTransform(rotationAngle: 45 * .pi/180).translatedBy(x: 100, y: 0)

Figure 1-9. Rotation, then translation
The concatenating method concatenates two transform matrices using matrix multiplication. Again, this operation is not commutative. The order is the opposite of the order when chaining transforms. Thus, this gives the same result as the previous example (Figure 1-9):
let r = CGAffineTransform(rotationAngle: 45 * .pi/180) let t = CGAffineTransform(translationX:100, y:0) v2.transform = t.concatenating(r) // not r.concatenating(t)
To remove a transform from a combination of transforms, apply its inverse. The inverted method lets you obtain the inverse of a given affine transform. Again, order matters. In this example, I rotate the subview and shift it to its “right,” and then remove the rotation (Figure 1-10):
let r = CGAffineTransform(rotationAngle: 45 * .pi/180) let t = CGAffineTransform(translationX:100, y:0) v2.transform = t.concatenating(r) v2.transform = r.inverted().concatenating(v2.transform)

Figure 1-10. Rotation, then translation, then inversion of the rotation
Finally, as there is no initializer for creating a skew (shear) transform, I’ll illustrate by creating one manually, without further explanation (Figure 1-11):
v1.transform = CGAffineTransform(a:1, b:0, c:-0.2, d:1, tx:0, ty:0)

Figure 1-11. Skew (shear)
Transforms are useful particularly as temporary visual indicators. For example, you might call attention to a view by applying a transform that scales it up slightly, and then applying the identity transform to restore it to its original size, and animating those changes (Chapter 4).
App Rotation
In iOS 7 and before, the transform property lay at the heart of an iOS app’s ability to rotate its interface: the window’s frame and bounds were invariant, locked to the screen, and an app’s interface rotated to compensate for a change in device orientation by applying a rotation transform to the root view, so that its origin moved to what the user now saw as the top left of the view.
In iOS 8 and later, as I’ve already mentioned, this is no longer the case. The screen’s coordinate space is effectively rotated, but a coordinate space doesn’t have a transform property, so the rotation transform applied to that coordinate space is fictitious: you can work out what has happened, if you really want to, by comparing the screen’s coordinateSpace with its fixedCoordinateSpace, but none of the views in the story — neither the window, nor the root view, nor any of its subviews — receives a rotation transform when the app’s interface rotates.
Instead, you are expected to concentrate on the dimensions of the window, the root view, and so forth. This might mean their absolute dimensions, but it will often mean their dimensions as embodied in a set of size classes which are vended by a view’s traitCollection property as a UITraitCollection object. I’ll discuss trait collections and size classes further in the next section.
You can thus treat app rotation as effectively nothing more than a change in the interface’s proportions: when the app rotates, the long dimension (of the root view, the window, and the screen’s coordinate space bounds) becomes its short dimension and vice versa. This, after all, is what your interface needs to take into account in order to keep working when the app rotates.
Consider, for example, a subview of the root view, located at the bottom right of the screen when the device is in portrait orientation. If the root view’s bounds width and bounds height are effectively transposed, then that poor old subview will now be outside the bounds height, and therefore off the screen — unless your app responds in some way to this change to reposition it. Such a response is called layout, a subject that will occupy most of the rest of this chapter. The point, however, is that what you’re responding to is just a change in the window’s proportions; the fact that this change stems from rotation of the app’s interface is all but irrelevant.
Trait Collections and Size Classes
Every view in the interface, from the window on down, as well as any view controller whose view is part of the interface, inherits from the environment the value of its traitCollection property, which it has by virtue of implementing the UITraitEnvironment protocol. The traitCollection is a UITraitCollection, a value class. UITraitCollection was introduced in iOS 8; it has grown since then, and in iOS 10 is freighted with a considerable number of properties describing the environment. In addition to its displayScale (the screen resolution) and userInterfaceIdiom (the general device type, iPhone or iPad), a trait collection now also reports such things as the device’s force touch capability and display gamut. But just two properties in particular concern us with regard to views in general:
horizontalSizeClassverticalSizeClass-
A UIUserInterfaceSizeClass value, either
.regularor.compact.
These are called size classes. The size classes, in combination, have the following meanings when (as will usually be the case) your app occupies the entire screen:
- Both the horizontal and vertical size classes are
.regular -
We’re running on an iPad.
- The horizontal size class is
.compactand the vertical size class is.regular -
We’re running on an iPhone with the app in portrait orientation.
- The horizontal size class is
.regularand the vertical size class is.compact -
We’re running on an iPhone 6 Plus with the app in landscape orientation.
- Both the horizontal and vertical size classes are
.compact -
We’re running on an iPhone (except an iPhone 6 Plus) with the app in landscape orientation.
(What do I mean by “when your app occupies the entire screen”? Well, we might be running on an iPad in a splitscreen iPad multitasking configuration; I’ll discuss that in Chapter 9.)
The size class trait collection properties can change while the app is running. In particular, the size classes on an iPhone reflect the orientation of the app — which can change as the app rotates in response to a change in the orientation of the device.
Therefore, both at app launch time and if the trait collection changes while the app is running, the traitCollectionDidChange(_:) message is propagated down the hierarchy of UITraitEnvironments (meaning primarily, for our purposes, view controllers and views); the old trait collection (if any) is provided as the parameter, and the new trait collection can be retrieved as self.traitCollection.
It is also possible to create a trait collection yourself. (It may not be immediately obvious why this would be a useful thing to do; I’ll give an example in the next chapter.) Oddly, however, you can’t set any trait collection properties directly; instead, you form a trait collection through an initializer that determines just one property, and if you want to add further property settings, you have to combine trait collections by calling init(traitsFrom:) with an array of trait collections. For example:
let tcdisp = UITraitCollection(displayScale: UIScreen.main.scale) let tcphone = UITraitCollection(userInterfaceIdiom: .phone) let tcreg = UITraitCollection(verticalSizeClass: .regular) let tc1 = UITraitCollection(traitsFrom: [tcdisp, tcphone, tcreg])
When combining trait collections with init(traitsFrom:), an ordered intersection is performed. If two trait collections are combined, and one sets a property and the other doesn’t (the property isn’t set or its value isn’t yet known), the one that sets the property wins; if they both set the same property, the winner is the trait collection that appears later in the array.
Similarly, if you create a trait collection and you don’t specify a property, this means that the value for that property is to be inherited if the trait collection finds itself in the inheritance hierarchy.
To compare trait collections, call containsTraits(in:). This returns true if the value of every specified property of the parameter trait collection matches that of this trait collection.
Tip
You cannot insert a trait collection directly into the inheritance hierarchy simply by setting a view’s trait collection; traitCollection isn’t a settable property. Instead, you’ll use a special overrideTraitCollection property or method; I’ll give an example in Chapter 6.
Layout
We have seen that a subview moves when its superview’s bounds origin is changed. But what happens to a subview when its superview’s bounds (or frame) size is changed?
Of its own accord, nothing happens. The subview’s bounds and center haven’t changed, and the superview’s bounds origin hasn’t moved, so the subview stays in the same position relative to the top left of its superview. In real life, however, that often won’t be what you want. You’ll want subviews to be resized and repositioned when their superview’s bounds size is changed. This is called layout.
Here are some ways in which a superview might be resized dynamically:
-
Your app might compensate for the user rotating the device 90 degrees by rotating itself so that its top moves to the new top of the screen, matching its new orientation — and, as a consequence, transposing the width and height values of its bounds.
-
An iPhone app might launch on screens with different aspect ratios: for example, the screen of the iPhone 4s is relatively shorter than the screen of later iPhone models, and the app’s interface may need to adapt to this difference.
-
A universal app might launch on an iPad or on an iPhone. The app’s interface may need to adapt to the size of the screen on which it finds itself running.
-
A view instantiated from a nib, such as a view controller’s main view or a table view cell, might be resized to fit the interface into which it is placed.
-
A view might respond to a change in its surrounding views. For example, when a navigation bar is shown or hidden dynamically, the remaining interface might shrink or grow to compensate, filling the available space.
-
The user might alter the width of your app’s window on an iPad, as part of the iPad multitasking interface.
In any of those situations, and others, layout will probably be needed.
Layout is performed in three primary ways:
- Manual layout
-
The superview is sent the
layoutSubviewsmessage whenever it is resized; so, to lay out subviews manually, provide your own subclass and overridelayoutSubviews. Clearly this could turn out to be a lot of work, but it means you can do anything you like. - Autoresizing
-
Autoresizing is the oldest way of performing layout automatically. When its superview is resized, a subview will respond in accordance with the rules prescribed by its own
autoresizingMaskproperty value. - Autolayout
-
Autolayout, added in iOS 6, depends on the constraints of views. A constraint (an instance of NSLayoutConstraint) is a full-fledged object with numeric values describing some aspect of the size or position of a view, often in terms of some other view; it is much more sophisticated, descriptive, and powerful than the
autoresizingMask. Multiple constraints can apply to an individual view, and they can describe a relationship between any two views (not just a subview and its superview). Autolayout is implemented behind the scenes inlayoutSubviews; in effect, constraints allow you to write sophisticatedlayoutSubviewsfunctionality without code.
Your layout strategy can involve any combination of these. The need for manual layout is rare, but it’s there if you need it. Autoresizing is used automatically unless you deliberately turn it off by setting a superview’s autoresizesSubviews property to false, or unless a view uses autolayout instead. Autolayout is an opt-in technology, and can be used for whatever areas of your interface you find appropriate; a view that uses autolayout can live side by side with a view that uses autoresizing.
One of the chief places where you opt in to autolayout is the nib file. All new .storyboard and .xib files do opt in — they have autolayout turned on, by default. To see this, select the file in the Project navigator, show the File inspector, and examine the “Use Auto Layout” checkbox. On the other hand, a view that your code creates and adds to the interface, by default, uses autoresizing, not autolayout.
Autoresizing
Autoresizing is a matter of conceptually assigning a subview “springs and struts.” A spring can stretch; a strut can’t. Springs and struts can be assigned internally or externally, horizontally or vertically. Thus you can specify (using internal springs and struts) whether and how the view can be resized, and (using external springs and struts) whether and how the view can be repositioned. For example:
-
Imagine a subview that is centered in its superview and is to stay centered, but is to resize itself as the superview is resized. It would have struts externally and springs internally.
-
Imagine a subview that is centered in its superview and is to stay centered, and is not to resize itself as the superview is resized. It would have springs externally and struts internally.
-
Imagine an OK button that is to stay in the lower right of its superview. It would have struts internally, struts externally to its right and bottom, and springs externally to its top and left.
-
Imagine a text field that is to stay at the top of its superview. It is to widen as the superview widens. It would have struts externally, but a spring to its bottom; internally it would have a vertical strut and a horizontal spring.
In code, a combination of springs and struts is set through a view’s autoresizingMask property, which is a bitmask so that you can combine options. The options (UIViewAutoresizing) represent springs; whatever isn’t specified is a strut. The default is the empty set, apparently meaning all struts — but of course it can’t really be all struts, because if the superview is resized, something needs to change; in reality, an empty autoresizingMask is the same as .flexibleRightMargin together with .flexibleBottomMargin.
Note
In debugging, when you log a UIView to the console, its autoresizingMask is reported using the word “autoresize” and a list of the springs. The margins are LM, RM, TM, and BM; the internal dimensions are W and H. For example, autoresize = LM+TM means that what’s flexible is the left and top margins; autoresize = W+BM means that what’s flexible is the width and the bottom margin.
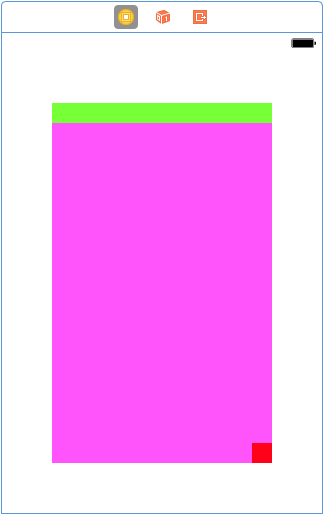
To demonstrate autoresizing, I’ll start with a view and two subviews, one stretched across the top, the other confined to the lower right (Figure 1-12):
let v1 = UIView(frame:CGRect(100, 111, 132, 194))
v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1)
let v2 = UIView(frame:CGRect(0, 0, 132, 10))
v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1)
let v3 = UIView(frame:CGRect(
v1.bounds.width-20, v1.bounds.height-20, 20, 20))
v3.backgroundColor = UIColor(red: 1, green: 0, blue: 0, alpha: 1)
self.view.addSubview(v1)
v1.addSubview(v2)
v1.addSubview(v3)

Figure 1-12. Before autoresizing
To that example, I’ll add code applying springs and struts to the two subviews to make them behave like the text field and the OK button I was hypothesizing earlier:
v2.autoresizingMask = .flexibleWidth v3.autoresizingMask = [.flexibleTopMargin, .flexibleLeftMargin]
Now I’ll resize the superview, thus bringing autoresizing into play; as you can see (Figure 1-13), the subviews remain pinned in their correct relative positions:
v1.bounds.size.width += 40 v1.bounds.size.height -= 50

Figure 1-13. After autoresizing
That example shows exactly what autoresizing is about, but it’s a little artificial; in real life, the superview is more likely to be resized, not because you resize it in code, but because of automatic behavior, such as compensatory resizing of the interface when the device is rotated. To see this, you might initially configure v1 like this:
v1.frame = self.view.bounds v1.autoresizingMask = [.flexibleHeight, .flexibleWidth]
Now run the app and rotate the device (in the Simulator, repeatedly choose Hardware → Rotate Left). The view v1 now fills the screen as the interface rotates, and its subviews stay pinned in their correct relative positions.
If autoresizing isn’t sophisticated enough to achieve what you want, you have two choices:
-
Combine it with manual layout in
layoutSubviews. Autoresizing happens beforelayoutSubviewsis called, so yourlayoutSubviewscode is free to come marching in and tidy up whatever autoresizing didn’t get quite right. -
Use autolayout. This is actually the same solution, because autolayout is in fact a way of injecting functionality into
layoutSubviews. But using autolayout is a lot easier than writing your ownlayoutSubviewscode!
Keep in mind that autoresizing and autolayout are not mutually exclusive. You can use them in different areas of the same interface. New in Xcode 8, you can even configure them both in the nib editor for different subviews of the same view.
Autolayout
Autolayout is an opt-in technology, at the level of each individual view. One sibling view can use autolayout while another sibling view does not, and a superview can use autolayout while some or all of its subviews do not.
However, autolayout is implemented through the superview chain, so if a view uses autolayout, then automatically so do all its superviews; and if (as will almost certainly be the case) one of those views is the main view of a view controller, that view controller receives autolayout-related events.
But how does a view opt in to using autolayout? Simply put, it’s by becoming involved with a constraint. Constraints are your way of telling the autolayout engine that you want it to perform layout on this view and how you want the view laid out. So now you need to know what a constraint is. That’s the subject of the next section.
Constraints
An autolayout constraint, or simply constraint, is an NSLayoutConstraint instance, and describes either the absolute width or height of a view or a relationship between an attribute of one view and an attribute of another view. In the latter case, the attributes don’t have to be the same attribute, and the two views don’t have to be siblings (subviews of the same superview) or parent and child (superview and subview) — the only requirement is that they share a common ancestor (a superview somewhere up the view hierarchy).
Here are the chief properties of an NSLayoutConstraint:
firstItem,firstAttribute,secondItem,secondAttribute-
The two views and their respective attributes (NSLayoutAttribute) involved in this constraint. If the constraint is describing a view’s absolute height or width, the second view will be
niland the second attribute will be.notAnAttribute. Aside from that, the possible NSLayoutAttribute values are:-
.width,.height -
.top,.bottom -
.left,.right,.leading,.trailing -
.centerX,.centerY -
.firstBaseline,.lastBaseline
.firstBaselineapplies primarily to multiline labels, and is some distance down from the top of the label (Chapter 10);.lastBaselineis some distance up from the bottom of the label.The meanings of the other attributes are intuitively obvious, except that you might wonder what
.leadingand.trailingmean: they are the international equivalent of.leftand.right, automatically reversing their meaning on systems for which your app is localized and whose language is written right-to-left. Starting in iOS 9, the entire interface is automatically reversed on such systems — but that will work properly only if you’ve used.leadingand.trailingconstraints throughout. -
multiplier,constant-
These numbers will be applied to the second attribute’s value to determine the first attribute’s value. The
multiplieris multiplied by the second attribute’s value; theconstantis added to that product. The first attribute is set to the result. (The name constant is a very poor choice, as this value isn’t constant; have the Apple folks never heard the term addend?) Basically, you’re writing an equation a1 = ma2 + c, where a1 and a2 are the two attributes, and m and c are the multiplier and the constant. Thus, in the degenerate case where the first attribute’s value is to equal the second attribute’s value, the multiplier will be 1 and the constant will be 0. If you’re describing a view’s width or height absolutely, the multiplier will be 1 and the constant will be the width or height value. relation-
An NSLayoutRelation stating how the two attribute values are to be related to one another, as modified by the
multiplierand theconstant. This is the operator that goes in the spot where I put the equal sign in the equation in the preceding paragraph. It might be an equal sign (.equal), but inequalities are also permitted (.lessThanOrEqual,.greaterThanOrEqual). priority-
Priority values range from 1000 (required) down to 1, and certain standard behaviors have standard priorities. Constraints can have different priorities, determining the order in which they are applied.
A constraint belongs to a view. A view can have many constraints: a UIView has a constraints property, along with these instance methods:
-
addConstraint(_:),addConstraints(_:) -
removeConstraint(_:),removeConstraints(_:)
The question then is which view a given constraint will belong to. The answer is: the view that is closest up the view hierarchy from both views involved in the constraint. If possible, it should be one of those views. Thus, for example, if the constraint dictates a view’s absolute width, it belongs to that view; if it sets the top of a view in relation to the top of its superview, it belongs to that superview; if it aligns the tops of two sibling views, it belongs to their common superview.
Starting in iOS 8, instead of adding a constraint to a particular view explicitly, you can activate the constraint using the NSLayoutConstraint class method activate(_:), which takes an array of constraints. The activated constraints are added to the correct view automatically, relieving the programmer from having to determine what view that would be. There is also a method deactivate(_:) which removes constraints from their view. And a constraint has an isActive property; you can set it to activate or deactivate a single constraint, plus it tells you whether a given constraint is part of the interface at this moment.
NSLayoutConstraint properties are read-only, except for priority, constant, and isActive. If you want to change anything else about an existing constraint, you must remove the constraint and add a new one.
Warning
Once you are using explicit constraints to position and size a view, do not set its frame (or bounds and center) subsequently; use constraints alone. Otherwise, when layoutSubviews is called, the view will jump back to where its constraints position it. (However, you may — in fact, you probably must — set a view’s frame from within an implementation of layoutSubviews.)
Autoresizing Constraints
The mechanism whereby individual views can opt in to autolayout can suddenly involve other views in autolayout, even though those other views were not using autolayout previously. Therefore, there needs to be a way, when such a view becomes involved in autolayout, to use constraints to determine that view’s position and size identically to how its frame and its autoresizingMask were determining them. The autolayout engine takes care of this for you: it reads the view’s frame and autoresizingMask settings and translates them into implicit constraints (of class NSAutoresizingMaskLayoutConstraint).
The autolayout engine treats a view in this special way only if it has its translatesAutoresizingMaskIntoConstraints property set to true. That is, in fact, the default if the view came into existence in code, or by instantiation from a nib where “Use Auto Layout” is not checked. The assumption is that if a view came into existence in either of those ways, you want its frame and autoresizingMask to dictate its layout; thus, they need to act as its constraints if it becomes involved in autolayout.
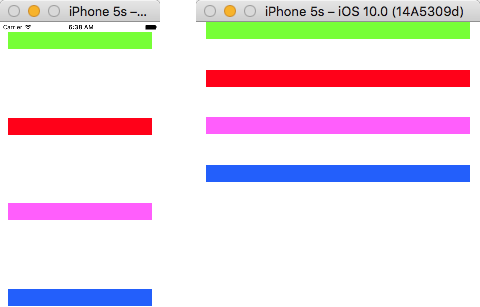
I’ll construct an example in two stages. In the first stage, I add to my interface, in code, a UILabel that doesn’t use autolayout. I’ll decide that this view’s position is to be near the top right of the screen. Suppose the main view, which is the label’s superview, is 375 points wide. Then this label’s frame might be (313,20,42,22), and its autoresizingMask needs to be [.flexibleLeftMargin, .flexibleBottomMargin]:
let lab1 = UILabel(frame:CGRect(313,20,42,22)) lab1.autoresizingMask = [.flexibleLeftMargin, .flexibleBottomMargin] lab1.text = "Hello" self.view.addSubview(lab1)
If we now rotate the device (or simulator), and the app rotates to compensate, the label stays correctly positioned in the top right corner by autoresizing.
Now, however, I’ll add another label that does use autolayout — and in particular, I’ll attach it by a constraint to the first label (the meaning of this code will be made clear in subsequent sections; just accept it for now):
let lab2 = UILabel()
lab2.translatesAutoresizingMaskIntoConstraints = false
lab2.text = "Howdy"
self.view.addSubview(lab2)
NSLayoutConstraint.activate([
lab2.topAnchor.constraint(equalTo: lab1.bottomAnchor, constant: 20),
lab2.trailingAnchor.constraint(
equalTo: self.view.trailingAnchor, constant: -20)
])
This causes the first label to be involved in autolayout. We created this label in code, and a view created in code has its translatesAutoresizingMaskIntoConstraints property set to true. Therefore, the first label magically acquires four automatically generated implicit constraints of class NSAutoresizingMaskLayoutConstraint, such as to give the label the same size and position, and the same behavior when its superview is resized, that it had when it was configured by its frame and autoresizingMask: it gets a width constraint and a height constraint that determine its size, along with center constraints that position it relative to the top and right of its superview.
Warning
If you create a view in code and forget to set its translatesAutoresizingMaskIntoConstraints property to false, and if you then position or size that view with constraints, it is very likely that you’ll end up with a conflict between these constraints and the automatically generated NSAutoresizingMaskLayoutConstraints, as I’ll explain a little later. (To be honest, what usually happens to me is that I do forget, and am reminded only when I do get a conflict between constraints.)
Creating Constraints in Code
We are now ready to write some code involving constraints! I’ll start by using the NSLayoutConstraint initializer:
-
init(item:attribute:relatedBy:toItem:attribute:multiplier:constant:)
This initializer sets every property of the constraint, as I described them a moment ago (except the priority, which defaults to 1000 and can be set later if necessary).
I’ll generate the same views and subviews and layout behavior as in
Figures 1-12 and 1-13,
but using constraints. First, I’ll create the views and add them to the interface. Observe that I don’t bother to assign the subviews v2 and v3 explicit frames as I create them, because constraints will take care of positioning them, and that I remember (for once) to set their translatesAutoresizingMaskIntoConstraints properties to false:
let v1 = UIView(frame:CGRect(100, 111, 132, 194)) v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1) let v2 = UIView() v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1) let v3 = UIView() v3.backgroundColor = UIColor(red: 1, green: 0, blue: 0, alpha: 1) self.view.addSubview(v1) v1.addSubview(v2) v1.addSubview(v3) v2.translatesAutoresizingMaskIntoConstraints = false v3.translatesAutoresizingMaskIntoConstraints = false
Now here come the constraints:
v1.addConstraint(
NSLayoutConstraint(item: v2,
attribute: .leading,
relatedBy: .equal,
toItem: v1,
attribute: .leading,
multiplier: 1, constant: 0)
)
v1.addConstraint(
NSLayoutConstraint(item: v2,
attribute: .trailing,
relatedBy: .equal,
toItem: v1,
attribute: .trailing,
multiplier: 1, constant: 0)
)
v1.addConstraint(
NSLayoutConstraint(item: v2,
attribute: .top,
relatedBy: .equal,
toItem: v1,
attribute: .top,
multiplier: 1, constant: 0)
)
v2.addConstraint(
NSLayoutConstraint(item: v2,
attribute: .height,
relatedBy: .equal,
toItem: nil,
attribute: .notAnAttribute,
multiplier: 1, constant: 10)
)
v3.addConstraint(
NSLayoutConstraint(item: v3,
attribute: .width,
relatedBy: .equal,
toItem: nil,
attribute: .notAnAttribute,
multiplier: 1, constant: 20)
)
v3.addConstraint(
NSLayoutConstraint(item: v3,
attribute: .height,
relatedBy: .equal,
toItem: nil,
attribute: .notAnAttribute,
multiplier: 1, constant: 20)
)
v1.addConstraint(
NSLayoutConstraint(item: v3,
attribute: .trailing,
relatedBy: .equal,
toItem: v1,
attribute: .trailing,
multiplier: 1, constant: 0)
)
v1.addConstraint(
NSLayoutConstraint(item: v3,
attribute: .bottom,
relatedBy: .equal,
toItem: v1,
attribute: .bottom,
multiplier: 1, constant: 0)
)
Now, I know what you’re thinking. You’re thinking: “What are you, nuts? That is a boatload of code!” (Except that you probably used another four-letter word instead of “boat.”) But that’s something of an illusion. I’d argue that what we’re doing here is actually simpler than the code with which we created Figure 1-12 using explicit frames and autoresizing.
After all, we merely create eight constraints in eight simple commands. (I’ve broken each command into multiple lines, but that’s just a matter of formatting.) They’re verbose, but they are the same command repeated with different parameters, so creating them is just a matter of copy-and-paste. Moreover, our eight constraints determine the position, size, and layout behavior of our two subviews, so we’re getting a lot of bang for our buck.
Even more telling, these constraints are a far clearer expression of what’s supposed to happen than setting a frame and autoresizingMask. The position of our subviews is described once and for all, both as they will initially appear and as they will appear if their superview is resized. And it is described meaningfully; we don’t have to use arbitrary math. Recall what we had to say before:
let v3 = UIView(frame:CGRect(
v1.bounds.width-20, v1.bounds.height-20, 20, 20))
That business of subtracting the view’s height and width from its superview’s bounds height and width in order to position the view is confusing and error-prone. With constraints, we can speak the truth directly; our constraints say, plainly and simply, “v3 is 20 points wide and 20 points high and flush with the bottom-right corner of v1.”
In addition, of course, constraints can express things that autoresizing can’t. For example, instead of applying an absolute height to v2, we could require that its height be exactly one-tenth of v1’s height, regardless of how v1 is resized. To do that without autolayout, you’d have to implement layoutSubviews and enforce it manually, in code.
Anchor notation
You will be happy to hear, however, that this is the last time I’m going to use the NSLayoutConstraint(item:...) initializer. Starting in iOS 9, there’s a way to do everything I just did, making exactly the same eight constraints and adding them to the same views, using a much more compact notation. The old notation has the virtue of singularity: one NSLayoutConstraint initializer method can create any constraint. The new notation takes the opposite approach: it concentrates on brevity but sacrifices singularity. To do so, instead of focusing on the constraint, it focuses on the attributes to which the constraint relates. These attributes are expressed as anchor properties of a UIView:
-
widthAnchor,heightAnchor -
topAnchor,bottomAnchor -
leftAnchor,rightAnchor,leadingAnchor,trailingAnchor -
centerXAnchor,centerYAnchor -
firstBaselineAnchor,lastBaselineAnchor
The anchor values are all NSLayoutAnchor instances (some are instances of NSLayoutAnchor subclasses). The constraint-forming methods are then NSLayoutAnchor instance methods, and there are a lot of legal combinations, with your choice depending on how much information you need to express. You can provide another anchor, another anchor and a constant, another anchor and a multiplier, another anchor and both a constant and a multiplier, or a constant alone (for an absolute width or height constraint). If the constant is omitted, it is 0; if the multiplier is omitted, it is 1. And in every case, there are three possible relations:
-
constraint(equalTo:) -
constraint(greaterThanOrEqualTo:) -
constraint(lessThanOrEqualTo:) -
constraint(equalTo:constant:) -
constraint(greaterThanOrEqualTo:constant:) -
constraint(lessThanOrEqualTo:constant:) -
constraint(equalTo:multiplier:) -
constraint(greaterThanOrEqualTo:multiplier:) -
constraint(lessThanOrEqualTo:multiplier:) -
constraint(equalTo:multiplier:constant:) -
constraint(greaterThanOrEqualTo:multiplier:constant:) -
constraint(lessThanOrEqualTo:multiplier:constant:) -
constraint(equalToConstant:) -
constraint(greaterThanOrEqualToConstant:) -
constraint(lessThanOrEqualToConstant:)
All of that may sound very elaborate when I describe it, but when you see it in action, you will appreciate immediately the benefit of this compact notation: it’s easy to write (especially thanks to Xcode’s code completion), easy to read, and easy to maintain. The anchor notation is particularly convenient in connection with activate(_:), as we don’t have to worry about specifying what view each constraint should be added to:
NSLayoutConstraint.activate([
v2.leadingAnchor.constraint(equalTo:v1.leadingAnchor),
v2.trailingAnchor.constraint(equalTo:v1.trailingAnchor),
v2.topAnchor.constraint(equalTo:v1.topAnchor),
v2.heightAnchor.constraint(equalToConstant:10),
v3.widthAnchor.constraint(equalToConstant:20),
v3.heightAnchor.constraint(equalToConstant:20),
v3.trailingAnchor.constraint(equalTo:v1.trailingAnchor),
v3.bottomAnchor.constraint(equalTo:v1.bottomAnchor)
])
That’s eight constraints in eight lines of code — plus the surrounding activate call to put those constraints into our interface. It isn’t strictly necessary to activate all one’s constraints at once, but it’s best to try to do so.
Tip
New in iOS 10, if you need to analyze an existing constraint in code, you can read its firstAnchor and secondAnchor properties rather then the more cumbersome firstItem, firstAttribute, secondItem, and secondAttribute.
Visual format notation
Another way to abbreviate your creation of constraints is to use a text-based shorthand called a visual format. This has the advantage of allowing you to describe multiple constraints simultaneously, and is appropriate particularly when you’re arranging a series of views horizontally or vertically. I’ll start with a simple example:
"V:|[v2(10)]"
In that expression, V: means that the vertical dimension is under discussion; the alternative is H:, which is also the default (so it is permitted to specify no dimension). A view’s name appears in square brackets, and a pipe (|) signifies the superview, so we’re portraying v2’s
top edge as butting up against its superview’s top edge. Numeric dimensions appear in parentheses, and a numeric dimension accompanying a view’s name sets that dimension of that view, so we’re also setting v2’s height to 10.
To use a visual format, you have to provide a dictionary that maps the string name of each view that the visual format string mentions to the actual view. For example, the dictionary accompanying the preceding expression might be ["v2":v2]. So here’s another way of expressing of the preceding code example, using the visual format shorthand throughout:
let d = ["v2":v2,"v3":v3]
NSLayoutConstraint.activate([
NSLayoutConstraint.constraints(withVisualFormat:
"H:|[v2]|", metrics: nil, views: d),
NSLayoutConstraint.constraints(withVisualFormat:
"V:|[v2(10)]", metrics: nil, views: d),
NSLayoutConstraint.constraints(withVisualFormat:
"H:[v3(20)]|", metrics: nil, views: d),
NSLayoutConstraint.constraints(withVisualFormat:
"V:[v3(20)]|", metrics: nil, views: d)
].flatMap{$0})
That example creates the same constraints as the previous example, but in four commands instead of eight. (The constraints(withVisualFormat:...) class method yields an array of constraints, so my literal array is an array of arrays of constraints. But activate(_:) expects an array of constraints, so I flatten my literal array.)
The visual format syntax shows itself to best advantage when multiple views are laid out in relation to one another along the same dimension; in that situation, you get a lot of bang for your buck (many constraints generated by one visual format string). The syntax, however, is somewhat limited in what constraints it can readily express; it conceals the number and exact nature of the constraints that it produces; and personally I find it easier to make a mistake with the visual format syntax than with the explicit expression of each individual constraint. Still, you’ll want to become familiar with the visual format syntax, not least because console messages describing a constraint sometimes use it.
Here are some further things to know when generating constraints with the visual format syntax:
-
The
metrics:parameter is a dictionary with numeric values. This lets you use a name in the visual format string where a numeric value needs to go. -
The
options:parameter (omitted in the preceding example) is a bitmask (NSLayoutFormatOptions) chiefly letting you do things like add alignments. The alignments you specify are applied to all the views mentioned in the visual format string. -
To specify the distance between two successive views, use hyphens surrounding the numeric value, like this:
"[v1]-20-[v2]". The numeric value may optionally be surrounded by parentheses. -
A numeric value in parentheses may be preceded by an equality or inequality operator, and may be followed by an at sign with a priority. Multiple numeric values, separated by comma, may appear in parentheses together. For example:
"[v1(>=20@400,<=30)]".
For formal details of the visual format syntax, see the “Visual Format Syntax” chapter of Apple’s Auto Layout Guide.
Tip
In Objective-C, you can form a dictionary for mapping view names to view references more or less automatically, thanks to the NSDictionaryOfVariableBindings macro; for example, NSDictionaryOfVariableBindings(v2,v3) yields the Objective-C equivalent of the dictionary ["v2":v2,"v3":v3] that we formed manually in the preceding code. But Swift lacks macros; there’s no preprocessor, so the textual transformation needed to generate a literal dictionary from a literal list of view variable names is impossible. For an alternative, see the dictionaryOfNames utility function in Appendix B.
Constraints as Objects
The examples so far have involved creating constraints and adding them directly to the interface — and then forgetting about them. But it is frequently useful to form constraints and keep them on hand for future use, typically in a property. A common use case is where you intend, at some future time, to change the interface in some radical way, such as by inserting or removing a view; you’ll probably find it convenient to keep multiple sets of constraints on hand, each set being appropriate to a particular configuration of the interface. It is then trivial to swap constraints out of and into the interface along with views that they affect.
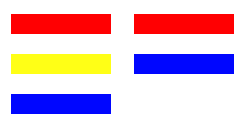
In this example, we create within our main view (self.view) three views, v1, v2, and v3, which are red, yellow, and blue rectangles respectively. For some reason, we will later want to remove the yellow view (v2) dynamically as the app runs, moving the blue view to where the yellow view was; and then, still later, we will want to insert the yellow view once again (Figure 1-14). So we have two alternating view configurations.
To prepare for this, we create two sets of constraints, one describing the positions of v1, v2, and v3 when all three are present, the other describing the positions of v1 and v3 when v2 is absent. For purposes of maintaining these sets of constraints, we have already prepared two properties, constraintsWith and constraintsWithout, initialized as empty arrays of NSLayoutConstraint. We will also need a strong reference to v2, so that it doesn’t vanish when we remove it from the interface:
var v2 : UIView! var constraintsWith = [NSLayoutConstraint]() var constraintsWithout = [NSLayoutConstraint]()
Here’s the code for creating the views:
let v1 = UIView() v1.backgroundColor = .red v1.translatesAutoresizingMaskIntoConstraints = false let v2 = UIView() v2.backgroundColor = .yellow v2.translatesAutoresizingMaskIntoConstraints = false let v3 = UIView() v3.backgroundColor = .blue v3.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(v1) self.view.addSubview(v2) self.view.addSubview(v3) self.v2 = v2 // retain
Now we create the constraints and form them into two groups:
// construct constraints
let c1 = NSLayoutConstraint.constraints(withVisualFormat:
"H:|-(20)-[v(100)]", metrics: nil, views: ["v":v1])
let c2 = NSLayoutConstraint.constraints(withVisualFormat:
"H:|-(20)-[v(100)]", metrics: nil, views: ["v":v2])
let c3 = NSLayoutConstraint.constraints(withVisualFormat:
"H:|-(20)-[v(100)]", metrics: nil, views: ["v":v3])
let c4 = NSLayoutConstraint.constraints(withVisualFormat:
"V:|-(100)-[v(20)]", metrics: nil, views: ["v":v1])
let c5with = NSLayoutConstraint.constraints(withVisualFormat:
"V:[v1]-(20)-[v2(20)]-(20)-[v3(20)]", metrics: nil,
views: ["v1":v1, "v2":v2, "v3":v3])
let c5without = NSLayoutConstraint.constraints(withVisualFormat:
"V:[v1]-(20)-[v3(20)]", metrics: nil, views: ["v1":v1, "v3":v3])
// first set of constraints
self.constraintsWith.append(contentsOf:c1)
self.constraintsWith.append(contentsOf:c2)
self.constraintsWith.append(contentsOf:c3)
self.constraintsWith.append(contentsOf:c4)
self.constraintsWith.append(contentsOf:c5with)
// second set of constraints
self.constraintsWithout.append(contentsOf:c1)
self.constraintsWithout.append(contentsOf:c3)
self.constraintsWithout.append(contentsOf:c4)
self.constraintsWithout.append(contentsOf:c5without)
Finally, we apply our constraints. We start with v2 present, so it is the first set of constraints that we initially make active:
// apply first set NSLayoutConstraint.activate(self.constraintsWith)

Figure 1-14. Alternate sets of views and constraints
All that preparation may seem extraordinarily elaborate, but the result is that when the time comes to swap v2 out of or into the interface, swapping the appropriate constraints is trivial:
if self.v2.superview != nil {
self.v2.removeFromSuperview()
NSLayoutConstraint.deactivate(self.constraintsWith)
NSLayoutConstraint.activate(self.constraintsWithout)
} else {
self.view.addSubview(v2)
NSLayoutConstraint.deactivate(self.constraintsWithout)
NSLayoutConstraint.activate(self.constraintsWith)
}
Guides and Margins
So far, I’ve been assuming that the anchor points of your constraints represent the edges and centers of views. For example:
let c = v2.leadingAnchor.constraint(equalTo:v1.leadingAnchor)
Sometimes, however, you want a view to vend some other anchor, a kind of secondary anchor, to which another view can be constrained. This notion of a secondary anchor has evolved by accretion over the past several iterations of iOS, so that now it is expressed in several different ways.
View controller layout guides
Consider, to begin with, the business of pinning your subviews to the bottom and (especially) the top of a view controller’s main view. The top and bottom of the interface are often occupied by a bar (status bar, navigation bar, toolbar, tab bar — see Chapter 12). Your layout of subviews will typically occupy the region between these bars. Since iOS 7, however, the main view can extend vertically to the edges of the window behind those bars. Moreover, such bars can come and go dynamically, and can change their heights; for example, since iOS 8 the default behavior has been for the status bar to vanish when an iPhone app is in landscape orientation, and a navigation bar is taller when an iPhone app is in portrait orientation than when the same app is in landscape orientation.
Therefore, you need something else, other than the literal top and bottom of a view controller’s main view, to which to anchor the vertical constraints that position its subviews — something that will move vertically to reflect the current location of the bars. Otherwise, an interface that looks right under some circumstances will look wrong in others.
For example, consider a view whose top is literally constrained to the top of the view controller’s main view, which is its superview:
let arr = NSLayoutConstraint.constraints(withVisualFormat:
"V:|-0-[v]", metrics: nil, views: ["v":v])
When the app is in landscape orientation, with the status bar removed by default, this view will be right up against the top of the screen, which is fine. But in portrait orientation, this view will still be right up against the top of the screen — which looks bad because the status bar reappears and overlaps it.
To solve this problem, UIViewController supplies and maintains two invisible views, the top layout guide and the bottom layout guide, which it injects as subviews into the view hierarchy of its main view. Your topmost and bottommost vertical constraints will usually not be between a subview and the top or bottom of the main view, but between a subview and the bottom of the top layout guide, or a subview and the top of the bottom layout guide. The bottom of the top layout guide matches the bottom of the lowest top bar, or the top of the main view if there is no top bar; the top of the bottom layout guide matches the top of the bottom bar, or the bottom of the main view if there is no bottom bar. Most important, these layout guides change their size as the situation changes — the top or bottom bar changes its height, or vanishes entirely — and so your views constrained to them move to track the edges of the main view’s visible area.
You can access these layout guides programmatically through the UIViewController properties topLayoutGuide and bottomLayoutGuide. For example (this code is in a view controller, so the top layout guide is self.topLayoutGuide):
let arr = NSLayoutConstraint.constraints(withVisualFormat:
"V:[tlg]-0-[v]", metrics: nil,
views: ["tlg":self.topLayoutGuide, "v":v])
Starting in iOS 9, the topLayoutGuide has a bottomAnchor and the bottomLayoutGuide has a topAnchor:
let tlg = self.topLayoutGuide let c = v.topAnchor.constraint(equalTo:tlg.bottomAnchor)
Margins
In iOS 8, views acquired margins. These are things you can constrain to that are inset from the edge of a UIView. The main idea, clearly, is that you might want subviews to keep a minimum standard distance from the edge of the superview. Thus, a UIView has a layoutMargins property which is a UIEdgeInsets, a struct consisting of four floats representing inset values starting at the top and proceeding counterclockwise — top, left, bottom, right. The default for a view controller’s main view is a top and bottom margin of 0 and a right and left margin of 16 on a smaller device, 20 on a larger device; for any other view, it’s 8 for all four margins.
You are allowed to change a view’s layoutMargins. If you do this when some other view is already constrained to that margin, the other view will move. However, you cannot change the layout margins of a view controller’s main view (there is no penalty for trying, but nothing happens).
A visual format string that pins a subview’s edge to its superview’s edge, expressed as a pipe character (|), using a single hyphen with no explicit distance value, is interpreted as a constraint to the superview’s margin. Thus, for example, here’s a view that’s butting up against its superview’s left margin:
let arr = NSLayoutConstraint.constraints(withVisualFormat:
"H:|-[v]", metrics: nil, views: ["v":v])
As an NSLayoutAttribute value, a view’s margin is expressed as one of the following:
-
.topMargin,.bottomMargin -
.leftMargin,.rightMargin,.leadingMargin,.trailingMargin -
.centerXWithinMargins,.centerYWithinMargins
So here’s another way to form the same constraint, with a view placed against its superview’s left margin:
let c = NSLayoutConstraint(item: v,
attribute: .leading,
relatedBy: .equal,
toItem: self.view,
attribute: .leadingMargin,
multiplier: 1, constant: 0)
In the compact anchor notation, use the view’s layoutMarginsGuide property (starting in iOS 9). It is a UILayoutGuide object (another iOS 9 innovation), which itself has anchors just like a UIView. So here’s the same constraint once more:
let c = v.leadingAnchor.constraint(equalTo:
self.view.layoutMarginsGuide.leadingAnchor)
An additional UIView property, preservesSuperviewLayoutMargins, if true, causes a view to adopt as its layoutMargins the intersection of its own and its superview’s layoutMargins. To put it another way, the superview’s layoutMargins are allowed to supervene if the subview overlaps them. For example, suppose the view v has default layout margins {8,8,8,8}. And suppose its superview, self.view, is the view controller’s main view, which has the default layout margins {0,16,0,16}. And suppose v is constrained exactly to the literal edges of its superview self.view — it covers it completely. Then if v’s preservesSuperviewLayoutMargins is true, its effective layout margins are {8,16,8,16}.
iOS 9 introduced a second set of margins, a UIView’s readableContentGuide (a UILayoutGuide), which you cannot change. The idea is that a subview consisting of text should not be allowed to grow as wide as an iPad in landscape, because that’s too wide to read easily. By constraining such a subview horizontally to its superview’s readableContentGuide, you ensure that that won’t happen.
View layout guides
Finally, you can add your own custom UILayoutGuide objects to a view (starting in iOS 9). They constitute a view’s layoutGuides array, and are managed by calling addLayoutGuide(_:) or removeLayoutGuide(_:). Such custom layout guide objects must be configured entirely using constraints. A UILayoutGuide has anchors, but that’s effectively all it has. Thus, it can participate in layout as if it were a subview, but it is not a subview, and therefore it avoids all the overhead and complexity that a UIView would have.
Why is that useful? Well, consider the question of how to distribute views equally within their superview. This is easy to arrange initially, but it is not obvious how to design evenly spaced views that will remain evenly spaced when their superview is resized. The problem is that constraints describe relationships between views, not between constraints; there is no way to constrain the spacing constraints between views to remain equal to one another automatically as the superview is resized.
You can, on the other hand, constrain the heights or widths of views to remain equal to one another. The traditional solution, therefore, has been to resort to spacer views with their isHidden set to true. But spacer views are views; hidden or not, they add overhead with respect to drawing, memory, touch detection, and more. Custom UILayoutGuides solve the problem; they can serve the same purpose as spacer views, but they are not views.
Suppose, for example, that I have four views that are to remain equally distributed vertically. I constrain their left and right edges, their heights, and the top of the first view and the bottom of the last view. This leaves open the question of how we will determine the vertical position of the two middle views; they must move in such a way that they are always equidistant from their vertical neighbors (Figure 1-15).

Figure 1-15. Equal distribution
To solve the problem, I introduce three UILayoutGuide objects between my real views. A custom UILayoutGuide object is added to a UIView, so I’ll add mine to the superview of my four real views:
let guides = [UILayoutGuide(), UILayoutGuide(), UILayoutGuide()]
for guide in guides {
self.view.addLayoutGuide(guide)
}
I then involve my three layout guides in the layout. Remember, they must be configured entirely using constraints (the three layout guides are referenced through my guides array, and the four views are referenced through another array, views):
NSLayoutConstraint.activate([
// guide left is arbitrary, let's say superview margin  guides[0].leadingAnchor.constraint(equalTo:self.view.leadingAnchor),
guides[1].leadingAnchor.constraint(equalTo:self.view.leadingAnchor),
guides[2].leadingAnchor.constraint(equalTo:self.view.leadingAnchor),
// guide widths are arbitrary, let's say 10
guides[0].widthAnchor.constraint(equalToConstant:10),
guides[1].widthAnchor.constraint(equalToConstant:10),
guides[2].widthAnchor.constraint(equalToConstant:10),
// bottom of each view is top of following guide
guides[0].leadingAnchor.constraint(equalTo:self.view.leadingAnchor),
guides[1].leadingAnchor.constraint(equalTo:self.view.leadingAnchor),
guides[2].leadingAnchor.constraint(equalTo:self.view.leadingAnchor),
// guide widths are arbitrary, let's say 10
guides[0].widthAnchor.constraint(equalToConstant:10),
guides[1].widthAnchor.constraint(equalToConstant:10),
guides[2].widthAnchor.constraint(equalToConstant:10),
// bottom of each view is top of following guide  views[0].bottomAnchor.constraint(equalTo:guides[0].topAnchor),
views[1].bottomAnchor.constraint(equalTo:guides[1].topAnchor),
views[2].bottomAnchor.constraint(equalTo:guides[2].topAnchor),
// top of each view is bottom of preceding guide
views[1].topAnchor.constraint(equalTo:guides[0].bottomAnchor),
views[2].topAnchor.constraint(equalTo:guides[1].bottomAnchor),
views[3].topAnchor.constraint(equalTo:guides[2].bottomAnchor),
// guide heights are equal!
views[0].bottomAnchor.constraint(equalTo:guides[0].topAnchor),
views[1].bottomAnchor.constraint(equalTo:guides[1].topAnchor),
views[2].bottomAnchor.constraint(equalTo:guides[2].topAnchor),
// top of each view is bottom of preceding guide
views[1].topAnchor.constraint(equalTo:guides[0].bottomAnchor),
views[2].topAnchor.constraint(equalTo:guides[1].bottomAnchor),
views[3].topAnchor.constraint(equalTo:guides[2].bottomAnchor),
// guide heights are equal!  guides[1].heightAnchor.constraint(equalTo:guides[0].heightAnchor),
guides[2].heightAnchor.constraint(equalTo:guides[0].heightAnchor),
])
guides[1].heightAnchor.constraint(equalTo:guides[0].heightAnchor),
guides[2].heightAnchor.constraint(equalTo:guides[0].heightAnchor),
])

I constrain the leading edges of the layout guides (arbitrarily, to the leading edge of their superview) and their widths (arbitrarily).

I constrain each layout guide to the bottom of the view above it and the top of the view below it.

Finally, our whole purpose is to distribute our views equally, so the heights of our layout guides must be equal to one another.
In that code, I clearly could have (and should have) generated each group of constraints as a loop, thus making this approach suitable for any number of distributed views; I have deliberately unrolled those loops for the sake of the example.
Tip
In real life, you are unlikely to use this technique directly, because you will use a UIStackView instead, and let the UIStackView generate all of that code — as I will explain a little later.
Intrinsic Content Size and Alignment Rects
Some built-in interface objects, when using autolayout, have an inherent size in one or both dimensions. For example:
-
A UIButton, by default, has a standard height, and its width is determined by its title.
-
A UIImageView, by default, adopts the size of the image it is displaying.
-
A UILabel, by default, if it consists of multiple lines and if its width is constrained, adopts a height sufficient to display all of its text.
This inherent size is the object’s intrinsic content size. The intrinsic content size is used to generate constraints implicitly (of class NSContentSizeLayoutConstraint).
A change in the characteristics or content of a built-in interface object — a button’s title, an image view’s image, a label’s text or font, and so forth — may thus cause its intrinsic content size to change. This, in turn, may alter your layout. You will want to configure your autolayout constraints so that your interface responds gracefully to such changes.
You do not have to supply explicit constraints configuring a dimension of a view whose intrinsic content size configures that dimension. But you might! And when you do, the tendency of an interface object to size itself to its intrinsic content size must not be allowed to conflict with its tendency to obey your explicit constraints. Therefore the constraints generated from a view’s intrinsic content size have a lowered priority, and come into force only if no constraint of a higher priority prevents them. The following methods allow you to access these priorities (the parameter is a UILayoutConstraintAxis, either .horizontal or .vertical):
contentHuggingPriority(for:)-
A view’s resistance to growing larger than its intrinsic size in this dimension. In effect, there is an inequality constraint saying that the view’s size in this dimension should be less than or equal to its intrinsic size. The default priority is usually 250 (the same as
UILayoutPriorityDefaultLow), though some interface classes will default to 251 if initialized in a nib. contentCompressionResistancePriority(for:)-
A view’s resistance to shrinking smaller than its intrinsic size in this dimension. In effect, there is an inequality constraint saying that the view’s size in this dimension should be greater than or equal to its intrinsic size. The default priority is usually 750 (the same as
UILayoutPriorityDefaultHigh).
Those methods are getters; there are corresponding setters. Situations where you would need to change the priorities of these tendencies are few, but they do exist. For example, here are the visual formats configuring two horizontally adjacent labels (lab1 and lab2) pinned to the superview and to one another:
"V:|-20-[lab1]" "V:|-20-[lab2]" "H:|-20-[lab1]" "H:[lab2]-20-|" "H:[lab1(>=100)]-(>=20)-[lab2(>=100)]"
The inequalities ensure that as the superview becomes narrower or the text of the labels becomes longer, a reasonable amount of text will remain visible in both labels. At the same time, one label will be squeezed down to 100 points width, while the other label will be allowed to grow to fill the remaining horizontal space. The question is: which label is which? You need to answer that question. To do so, it suffices to raise the compression resistance priority of one of the labels by a single point above that of the other:
let p = lab2.contentCompressionResistancePriority(for: .horizontal) lab1.setContentCompressionResistancePriority(p+1, for: .horizontal)
You can supply an intrinsic size in your own custom UIView subclass by overriding intrinsicContentSize. Obviously you should do this only if your view’s size depends on its contents. If you need the runtime to ask for your intrinsicContentSize again, because that size has changed and the view needs to be laid out afresh, it’s up to you to call your view’s invalidateIntrinsicContentSize method.
Another question with which your custom UIView subclass might be concerned is what it should mean for another view to be aligned with it. It might mean aligned with your view’s frame edges, but then again it might not. A possible example is a view that draws, internally, a rectangle with a shadow; you probably want to align things with that drawn rectangle, not with the outside of the shadow. To determine this, you can override your view’s alignmentRectInsets property (or, more elaborately, its alignmentRect(forFrame:) and frame(forAlignmentRect:) methods).
Warning
Be careful with changing a view’s alignmentRectInsets, as you are effectively changing where the view’s edges are for purposes of all constraints involving those edges. For example, if a view’s alignment rect has a left inset of 30, then all constraints involving that view’s .leading attribute or leadingAnchor are reckoned from that inset.
By the same token, you may want to be able to align your custom UIView with another view by their baselines. The assumption here is that your view has a subview containing text and, therefore, possessing a baseline. Your custom view will return that subview in its implementation of forFirstBaselineLayout or forLastBaselineLayout.
Stack Views
A stack view (UIStackView), introduced in iOS 9, is a view whose primary task is to generate constraints for some or all of its subviews. These are its arranged subviews. In particular, a stack view solves the problem of providing constraints when subviews are to be configured linearly in a horizontal row or a vertical column. In practice, it turns out that the vast majority of complex layouts can be expressed as an arrangement, possibly nested, of simple rows and columns of subviews. Thus, you are likely to resort to stack views to make your layout easier to construct and maintain.
You can supply a stack view with arranged subviews by calling its initializer init(arrangedSubviews:). The arranged subviews become the stack view’s arrangedSubviews read-only property. You can also manage the arranged subviews with these methods:
-
addArrangedSubview(_:) -
insertArrangedSubview(_:at:) -
removeArrangedSubview(_:)
The arrangedSubviews array is different from, but is a subset of, the stack view’s subviews. It’s fine for the stack view to have subviews that are not arranged (and which you’ll have to provide with constraints yourself), but if you set a view as an arranged subview and it is not already a subview, the stack view will adopt it as a subview at that moment.
The order of the arrangedSubviews is independent of the order of the subviews; the subviews order, you remember, determines the order in which the subviews are drawn, but the arrangedSubviews order determines how the stack view will position those subviews.
Warning
Do not manually add constraints to an arranged subview! Adding those constraints is precisely the job of the stack view. Your constraints will conflict with the constraints created by the stack view.
Using its properties, you configure the stack view to tell it how it should arrange its arranged subviews:
axis-
Which way should the arranged subviews be arranged? Your choices are:
-
.horizontal -
.vertical
-
distribution-
How should the arranged subviews be positioned along the
axis? Your choices are:-
.fill -
.fillEqually -
.fillProportionally -
.equalSpacing -
.equalCentering
Except for
.fillEqually, the exact interpretation of your instructions may depend upon the intrinsic content sizes of the views. For example,.fillProportionallyfills the fullaxisdimension, sizing the views in proportion to their intrinsic content sizes in this dimension. The stack view’sspacingproperty determines the spacing (or minimum spacing) between the views. -
alignment-
This describes how the arranged subviews should be laid out with respect to the other dimension. Your choices are:
-
.fill -
.leading(or.top) -
.center -
.trailing(or.bottom) -
.firstBaselineor.lastBaseline(if theaxisis.horizontal)
Again, except in the case of
.fill, the interpretation here will depend upon the views having intrinsic content size (or baselines). If theaxisis.vertical, you can still involve the subviews’ baselines in their spacing by setting the stack view’sisBaselineRelativeArrangementtotrue. -
isLayoutMarginsRelativeArrangement-
If
true, the stack view’s internallayoutMarginsare involved in the constraints of its arranged subviews. Iffalse(the default), the stack view’s literal edges are used.
Finally, although the stack view will constrain the arranged views, you must constrain the stack view itself (unless the stack view is itself an arranged view of a containing stack view).
To illustrate, I’ll rewrite the equal distribution code from earlier in this chapter (Figure 1-15). I have four views, with height constraints. I want to distribute them vertically in my main view. This time, I’ll have a stack view do all the work for me:
// give the stack view arranged subviews
let sv = UIStackView(arrangedSubviews: views)
// configure the stack view
sv.axis = .vertical
sv.alignment = .fill
sv.distribution = .equalSpacing
// constrain the stack view
sv.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(sv)
let marg = self.view.layoutMarginsGuide
NSLayoutConstraint.activate([
sv.topAnchor.constraint(equalTo:self.topLayoutGuide.bottomAnchor),
sv.leadingAnchor.constraint(equalTo:marg.leadingAnchor),
sv.trailingAnchor.constraint(equalTo:marg.trailingAnchor),
sv.bottomAnchor.constraint(equalTo:self.view.bottomAnchor),
])
Inspecting the resulting constraints, you can see that the stack view is doing for us effectively just what we did earlier (generating UILayoutGuide objects and using them as spacers). But letting the stack view do it is a lot easier!
Another nice feature of UIStackView is that it responds intelligently to changes. For example, if we were to make one of our arranged subviews invisible (set its isHidden to true), the stack view would respond by distributing the remaining subviews evenly, as if the hidden subview didn’t exist. Similarly, we can change properties of the stack view itself in real time.
Internationalization
Starting in iOS 9, the entire interface and its behavior are reversed when the app runs on a system for which the app is localized and whose language is right-to-left. Wherever you use leading and trailing constraints instead of left and right constraints, or if your constraints are generated by stack views or are constructed using the visual format language, your app’s layout will participate in this reversal more or less automatically.
There may, however, be exceptions. Apple gives the example of a horizontal row of transport controls that mimic the buttons on a CD player: you wouldn’t want the Rewind button and the Fast Forward button to be reversed just because the user’s language reads right-to-left. Therefore, a UIView is endowed with a semanticContentAttribute property stating whether it should be flipped; the default is .unspecified, but a value of .playback or .spatial will prevent flipping, and you can also force an absolute direction with .forceLeftToRight or .forceRightToLeft. This property can also be set in the nib editor (Semantic pop-up menu in the Attributes inspector).
New in iOS 10, interface directionality is a trait, a trait collection’s .layoutDirection; and a UIView has an effectiveUserInterfaceLayoutDirection property that reports the direction that it will use to lay out its contents, and which you can consult if you are constructing a view’s subviews in code.
Tip
You can test your app’s right-to-left behavior easily by changing the scheme’s Run option Application Language to Right to Left Pseudolanguage.
Mistakes with Constraints
Creating constraints manually, as I’ve been doing so far in this chapter, is an invitation to make a mistake. Your totality of constraints constitute instructions for view layout, and it is all too easy, as soon as more than one or two views are involved, to generate faulty instructions. You can (and will) make two major kinds of mistake with constraints:
- Conflict
-
You have applied constraints that can’t be satisfied simultaneously. This will be reported in the console (at great length).
- Underdetermination (ambiguity)
-
A view uses autolayout, but you haven’t supplied sufficient information to determine its size and position. This is a far more insidious problem, because nothing bad may seem to happen. If you’re lucky, the view will at least fail to appear, or will appear in an undesirable place, alerting you to the problem.
Only required constraints (priority 1000) can contribute to a conflict, as the runtime is free to ignore lower-priority constraints that it can’t satisfy. Constraints with different priorities do not conflict with one another. Nonrequired constraints with the same priority can contribute to ambiguity.
Under normal circumstances, layout isn’t performed until your code finishes running — and even then only if needed. Ambiguous layout isn’t ambiguous until layout actually takes place; it is perfectly reasonable to cause an ambiguous layout temporarily, provided you resolve the ambiguity before layoutSubviews is called. On the other hand, a conflicting constraint conflicts the instant it is added.
Let’s start by generating a conflict. In this example, we return to our small red square in the lower right corner of a big purple square (Figure 1-12) and append a contradictory constraint:
let d = ["v2":v2,"v3":v3]
NSLayoutConstraint.activate([
NSLayoutConstraint.constraints(withVisualFormat:
"H:|[v2]|", metrics: nil, views: d),
NSLayoutConstraint.constraints(withVisualFormat:
"V:|[v2(10)]", metrics: nil, views: d),
NSLayoutConstraint.constraints(withVisualFormat:
"H:[v3(20)]|", metrics: nil, views: d),
NSLayoutConstraint.constraints(withVisualFormat:
"V:[v3(20)]|", metrics: nil, views: d),
NSLayoutConstraint.constraints(withVisualFormat:
"V:[v3(10)]|", metrics: nil, views: d) // *
].flatMap{$0})
The height of v3 can’t be both 10 and 20. The runtime reports the conflict, and tells you which constraints are causing it:
Unable to simultaneously satisfy constraints. Probably at least one of the constraints in the following list is one you don't want... <NSLayoutConstraint:0x60008b6d0 UIView:0x7ff45e803.height == + 20 (active)>, <NSLayoutConstraint:0x60008bae0 UIView:0x7ff45e803.height == + 10 (active)>
Tip
You can assign a constraint (or a UILayoutGuide) an identifier string; this can make it easier to determine which constraint in a conflict report is which.
Now we’ll generate an ambiguity. Here, we neglect to give our small red square a height:
let d = ["v2":v2,"v3":v3]
NSLayoutConstraint.activate([
NSLayoutConstraint.constraints(withVisualFormat:
"H:|[v2]|", metrics: nil, views: d),
NSLayoutConstraint.constraints(withVisualFormat:
"V:|[v2(10)]", metrics: nil, views: d),
NSLayoutConstraint.constraints(withVisualFormat:
"H:[v3(20)]|", metrics: nil, views: d)
].flatMap{$0})
No console message alerts us to our mistake. Fortunately, however, v3 fails to appear in the interface, so we know something’s wrong. If your views fail to appear, suspect ambiguity. In a less fortunate case, the view might appear, but (if we’re lucky) in the wrong place. In a truly unfortunate case, the view might appear in the right place, but not consistently.
Suspecting ambiguity is one thing; tracking it down and proving it is another. New in Xcode 8, view debugging will report ambiguity instantly (Figure 1-16). With the app running, choose Debug → View Debugging → Capture View Hierarchy, or click the Debug View Hierarchy button in the debug toolbar. The exclamation mark in the Debug navigator, at the left, is telling us that this view (which does not appear in the canvas) has ambiguous layout; moreover, the Issue navigator, in the Runtime pane, tells us more explicitly, in words: “Height and vertical position are ambiguous for UIView.”

Figure 1-16. View debugging
Another useful trick is to pause in the debugger and give the following mystical command in the console:
(lldb) expr -l objc++ -O -- [[UIWindow keyWindow] _autolayoutTrace]
The result is a graphical tree describing the view hierarchy and marking any ambiguously laid out views:
UIWindow:0x7fe8d0d9dbd0 | •UIView:0x7fe8d0c2bf00 | | +UIView:0x7fe8d0c2c290 | | | *UIView:0x7fe8d0c2c7e0 | | | *UIView:0x7fe8d0c2c9e0- AMBIGUOUS LAYOUT
UIView also has a hasAmbiguousLayout property; I find it useful to set up a utility method that lets me check a view and all its subviews at any depth for ambiguity:
extension NSLayoutConstraint {
class func reportAmbiguity (_ v:UIView?) {
var v = v
if v == nil {
v = UIApplication.shared.keyWindow
}
for vv in v!.subviews {
print("(vv) (vv.hasAmbiguousLayout)")
if vv.subviews.count > 0 {
self.reportAmbiguity(vv)
}
}
}
}
You can call that method in your code, or while paused in the debugger:
(lldb) expr NSLayoutConstraint.reportAmbiguity(nil)
To get a full list of the constraints responsible for positioning a particular view within its superview, log the results of calling the UIView instance method constraintsAffectingLayout(for:). The parameter is an axis (UILayoutConstraintAxis), either .horizontal or .vertical. These constraints do not necessarily belong to this view (and the output doesn’t tell you what view they do belong to). If a view doesn’t participate in autolayout, the result will be an empty array. Again, a utility method can come in handy:
extension NSLayoutConstraint {
class func listConstraints (_ v:UIView?) {
var v = v
if v == nil {
v = UIApplication.shared.keyWindow
}
for vv in v!.subviews {
let arr1 = vv.constraintsAffectingLayout(for:.horizontal)
let arr2 = vv.constraintsAffectingLayout(for:.vertical)
NSLog("
%@
H: %@
V:%@", vv, arr1, arr2);
if vv.subviews.count > 0 {
self.listConstraints(vv)
}
}
}
}
And here’s how to call it from the debugger:
(lldb) expr NSLayoutConstraint.listConstraints(nil)
(New in iOS 10, UILayoutGuide has hasAmbiguousLayout and constraintsAffectingLayout(for:) as well.)
Tip
Instruments includes the Cocoa Layout template, which tracks changes to your constraints over time and can help you work out how and when things went awry.
Given the notions of conflict and ambiguity, it is easier to understand what priorities are for. Imagine that all constraints have been placed in boxes, where each box is a priority value, in descending order. Now pretend that we are the runtime, performing layout in obedience to these constraints. How do we proceed?
The first box (1000) contains all the required constraints, so we obey them first. (If they conflict, that’s bad, and we report this in the log.) If there still isn’t enough information to perform unambiguous layout given the required priorities alone, we pull the constraints out of the next box and try to obey them. If we can, consistently with what we’ve already done, fine; if we can’t, or if ambiguity remains, we look in the next box — and so on. For a box after the first, we don’t care about obeying exactly the constraints it contains; if an ambiguity remains, we can use a lower-priority constraint value to give us something to aim at, resolving the ambiguity, without fully obeying the lower-priority constraint’s desires. For example, an inequality is an ambiguity, because an infinite number of values will satisfy it; a lower-priority equality can tell us what value to prefer, resolving the ambiguity, but there’s no conflict even if we can’t fully achieve that preferred value.
Configuring Layout in the Nib
The focus of the discussion so far has been on configuring layout in code. This, however, will often be unnecessary; instead, you’ll set up your layout in the nib, using the nib editor. It would not be strictly true to say that you can do absolutely anything in the nib that you could do in code, but the nib editor is certainly a remarkably powerful way of configuring layout (and where it falls short, you can always supplement it with some code in addition).
In the File inspector when a .storyboard or .xib file is selected, you can make two major choices related to layout, by way of checkboxes. The default is that both these checkboxes are checked, and I recommend that you leave them that way:
- Use Auto Layout
-
If “Use Auto Layout” is unchecked, no constraints can be created in the nib editor: layout for your views must be configured entirely using autoresizing. In Xcode 8, there is very little reason to uncheck “Use Auto Layout.” Unlike Xcode 7 and before, Xcode 8 lets you configure a view’s layout with autoresizing even if “Use Auto Layout” is checked. Unless you need to edit this project in Xcode 7, you should probably leave “Use Auto Layout” checked (the default).
- Use Trait Variations
-
If “Use Trait Variations” is checked, various settings in the nib editor, such as the value of a constraint’s
constant, can be made to depend upon the environment’s size classes at runtime (“Trait Collections and Size Classes”); moreover, the modern repertoire of segues, such as popover and detail segues, springs to life. Unless you need to edit this project in Xcode 6, you should probably leave “Use Trait Variations” checked (the default).
Autoresizing in the Nib
When you drag a view from the Object library into the canvas, it uses autoresizing by default, and will continue to do so unless you involve it in autolayout by adding a constraint that affects it.
Tip
This is new in Xcode 8. Previously, it was the “Use Auto Layout” checkbox that determined whether views used autoresizing or autolayout.
When editing a view that uses autoresizing, you can assign it springs and struts in the Size inspector. A solid line externally represents a strut; a solid line internally represents a spring. A helpful animation shows you the effect on your view’s position and size as its superview is resized.
Creating a Constraint
The nib editor provides two primary ways to create a constraint:
- Control-drag
-
Control-drag from one view to another. A HUD (heads-up display) appears, listing constraints that you can create (Figure 1-17). Either view can be in the canvas or in the document outline. To create an internal width or height constraint, control-drag from a view to itself!
When you control-drag within the canvas, the direction of the drag is used to winnow the options presented in the HUD; for example, if you control-drag horizontally within a view in the canvas, the HUD lists Width but not Height.
While viewing the HUD, you might want to toggle the Option key to see some alternatives; for example, this might make the difference between an edge-based constraint and a margin-based constraint. Holding the Shift key lets you create multiple constraints simultaneously.
Warning
Accidentally creating a margin-based constraint when you wanted an edge-based constraint is a common beginner mistake, and an easy trap to fall into.

Figure 1-17. Creating a constraint by control-dragging
- Layout bar buttons
-
Click the Align or Add New Constraints button at the right end of the layout bar below the canvas.
These buttons in the layout bar are very powerful! They present little popover dialogs where you can choose multiple constraints to create (possibly for multiple views, if that’s what you’ve selected beforehand) and provide them with numeric values (Figure 1-18). The popover dialog from the Add New Constraints button in the layout bar has a “Constrain to margins” checkbox, so you can choose between margin-based and edge-based constraints.
Constraints are not actually added until you click Add Constraints at the bottom. Before clicking Add Constraints, think about the Update Frames pop-up menu; if you don’t update frames, the views may end up being drawn in the canvas differently from how the constraints describe them (a Misplaced Views issue).

Figure 1-18. Creating constraints from the layout bar
To set a view’s layout margins explicitly, switch to the Size inspector and change the Layout Margins pop-up menu to Explicit. To make a view’s layout margins behave as readableContentGuide margins, check Follow Readable Width.
If you create constraints and then move or resize a view affected by those constraints, the constraints are not automatically changed. This means that the constraints no longer match the way the view is portrayed; if the constraints were to position the view, they wouldn’t put it where you’ve put it. The nib editor will alert you to this situation (a Misplaced Views issue), and can readily resolve it for you, but it won’t do so unless you explicitly ask it to.
Viewing and Editing Constraints
Constraints in the nib are full-fledged objects. They can be selected, edited, and deleted. Moreover, you can create an outlet to a constraint (and there are reasons why you might want to do so).
Constraints in the nib are visible in three places (Figure 1-19):

Figure 1-19. A view’s constraints displayed in the nib
- In the document outline
-
Constraints are listed in a special category, “Constraints,” under the view to which they belong. (You’ll have a much easier time distinguishing these constraints if you give your views meaningful labels!)
- In the canvas
-
Constraints appear graphically as dimension lines when you select a view that they affect.
- In the Size inspector
-
When a view affected by constraints is selected, the Size inspector lists those constraints, and a Constraints grid displays the view’s constraints graphically.
When you select a constraint in the document outline or the canvas, you can view and edit its values in the Attributes or Size inspector. The inspector gives you access to almost all of a constraint’s features: both anchors involved in the constraint, the relation, the constant and multiplier, and the priority. You can also set the identifier here (useful when debugging, as I mentioned earlier).
When editing a constraint in the Attributes or Size inspector, the First Item and Second Item pop-up menus have a “Relative to margin” option. Check or uncheck this to toggle between an edge-based and a margin-based constraint. (Thus, even if you accidentally chose the wrong option when creating the constraint, you can fix it here.)
Tip
It is possible to create a constraint in the nib editor between a subview and the literal top or bottom of a view controller’s main view — but it’s a little tricky. When Control-dragging from a subview to the main view, the default is a constraint to the top layout guide or the bottom layout guide, but holding Option lets you make a constraint to the margin. You can then edit the resulting constraint to switch off “Relative to margin.”
For simple editing of a constraint’s constant, relation, and priority, double-click the constraint in the canvas to summon a little popover dialog. When a constraint is listed in a view’s Size inspector, double-click it to edit it in its own inspector, or click its Edit button to summon the little popover dialog.
A view’s Size inspector also provides access to its content hugging and content compression resistance priority settings. Beneath these, there’s an Intrinsic Size pop-up menu. The idea here is that your custom view might have an intrinsic size, but the nib editor doesn’t know this, so it will report an ambiguity when you fail to provide (say) a width constraint that you know isn’t actually needed; choose Placeholder to supply an intrinsic size and relieve the nib editor’s worries.
In a constraint’s Attributes or Size inspector, there is a Placeholder checkbox (“Remove at build time”). If you check this checkbox, the constraint you’re editing won’t be instantiated when the nib is loaded: in effect, you are deliberately generating ambiguous layout when the views and constraints are instantiated from the nib. You might do this because you want to simulate your layout in the nib editor, but you intend to provide a different constraint in code. This might be because you weren’t quite able to describe this constraint in the nib, or because it depends upon circumstances that won’t be known until runtime.
Problems with Constraints
I’ve already said that generating constraints manually, in code, is error-prone. But it isn’t error-prone in the nib editor! The nib editor knows whether it contains problematic constraints. If a view is affected by any constraints, the Xcode nib editor will permit them to be ambiguous or conflicting, but it will also complain helpfully. You should pay attention to such complaints! The nib editor will bring the situation to your attention in various places:
- Canvas
-
Constraints drawn in the canvas when you select a view that they affect use color coding to express their status:
- Satisfactory constraints
-
Drawn in blue.
- Problematic constraints
-
Drawn in red.
- Misplacement constraints
-
Drawn in orange; these constraints are valid, but they are inconsistent with the frame you have imposed upon the view. I’ll discuss misplaced views in the next paragraph.
- Document outline
-
If there are layout issues, the document outline displays a right arrow in a red or orange circle. Click it to see a detailed list of the issues (Figure 1-20). Hover the mouse over a title to see an Info button which you can click to learn more about the nature of this issue. The icons at the right are buttons: click one for a list of things the nib editor is offering to do to fix the issue for you. The chief issues are:
- Conflicting Constraints
-
A conflict between constraints.
- Missing Constraints
-
Ambiguous layout.
- Misplaced Views
-
If you manually change the frame of a view that is affected by constraints (including its intrinsic size), then the canvas may be displaying that view differently from how it would really appear if the current constraints were obeyed. A Misplaced Views situation is also described in the canvas:
-
The constraints in the canvas, drawn in orange, display the numeric difference between their values and the view’s frame.
-
A dotted outline in the canvas may show where the view would be drawn if the existing constraints were obeyed.
-

Figure 1-20. Layout issues in the document outline
The Resolve Auto Layout Issues button in the layout bar (or the Editor → Resolve Auto Layout Issues hierarchical menu) proposes five large-scale moves involving all the constraints affecting either selected views or all views:
- Update Frames
-
Changes the way the view is drawn in the canvas, to show how it would really appear in the running app under the constraints as they stand. Be careful: if constraints are ambiguous, this can cause a view to disappear.
Alternatively, if you have resized a view with intrinsic size constraints, such as a button or a label, and you want it to resume the size it would have according to those intrinsic size constraints, select the view and choose Editor → Size to Fit Content.
- Update Constraints
-
Choose this menu item to change numerically all the existing constraints affecting a view to match the way the canvas is currently drawing the view’s frame.
- Add Missing Constraints
-
Create new constraints so that the view has sufficient constraints to describe its frame unambiguously. The added constraints correspond to the way the canvas is currently drawing the view’s frame.
Warning
Not everything that the Add Missing Constraints command does may be what you ultimately want; you should regard it as a starting point. After all, the nib editor can’t read your mind! For example, it doesn’t know whether you think a certain view’s width should be determined by an internal width constraint or by pinning it to the left and right of its superview; and it may generate alignment constraints with other views that you never intended.
- Reset to Suggested Constraints
-
This is as if you chose Clear Constraints followed by Add Missing Constraints: it removes all constraints affecting the view, and replaces them with a complete set of automatically generated constraints describing the way the canvas is currently drawing the view’s frame.
- Clear Constraints
Tip
New in Xcode 8, you can turn off ambiguity checking for a particular view; use the Ambiguity pop-up menu in the view’s Size inspector. This means you can omit a needed constraint and not be notified by the nib editor that there’s a problem. You will need to generate the missing constraint in code, obviously, or you’ll have ambiguous layout.
Varying the Screen Size
The purpose of constraints will usually be to design a layout that responds to the possibility of the app launching on devices of different sizes, and perhaps subsequently being rotated. Imagining how this is going to work in real life is not always easy, and you may doubt that you are getting the constraints right as you configure them in the nib editor. Have no fear: Xcode 8 is here to help.
New in Xcode 8, there’s a View As button at the lower left of the canvas. Click it to reveal (if they are not already showing) buttons representing a variety of device types and orientations. Click a button, and the canvas’s main views are resized accordingly.
When that happens, the layout dictated by your constraints is obeyed immediately. Thus, you can try out the effect of your constraints under different screen sizes right there in the canvas.
Conditional Interface Design
The View As button at the lower left of the canvas states the size classes for the currently chosen device and orientation, using a notation like this: wR hC. That means: “width: .regular; height: .compact.” The “width” setting corresponds to the trait collection’s .horizontalSizeClass; the “height” corresponds to the .verticalSizeClass.
The reason you’re being given this information is that you might want the configuration of your constraints and views in the nib editor to be conditional upon the size classes that are in effect at runtime. You can arrange in the nib for your app’s interface to detect the traitCollectionDidChange notification and respond to it. Thus, for example:
-
You can design directly into your interface a complex rearrangement of the interface when an iPhone app rotates to compensate for a change in device orientation.
-
A single .storyboard or .xib file can be used to design the interface of a universal app, even though the iPad interface and the iPhone interface may be quite different from one another.
The idea when constructing a conditional interface is that you design first for the most general case. When you’ve done that, and when you want to do something different for a particular size class situation, you’ll describe that difference in the Attributes or Size inspector, or design that difference in the canvas:
- In the Attributes or Size inspector
-
Look for a Plus symbol to the left of a value in the Attributes or Size inspector. This is a value that you can vary conditionally, depending on the environment’s size class at runtime. The Plus symbol is button! Click it to see a popover from which you can choose a specialized size class combination. When you do, that value now appears twice: once for the general case, and once for the specialized case which is marked using
wR hCnotation. You can now provide different values for those two cases. - In the canvas
-
Click the Vary for Traits button, to the right of the device types buttons. Two checkboxes appear, allowing you to specify that you want to match the width or height size class (or both) of the current size class. Any designing you now do in the canvas will be applied only to that width or height size class (or both), modifying the Attributes or Size inspector accordingly.
For example, suppose your interface has a button pinned by its top and left to the top left of its superview. And suppose that, on iPad devices only, you want this button to be pinned to the top right of its superview. (That’s improbable in real life, but it will make for a dramatic example!) That means the leading constraint will exist only on iPhone devices, to be replaced by a trailing constraint on iPad devices. The simplest way to configure this is to use the Vary for Traits button, as follows:
-
Among the device type buttons, click one of the iPad buttons (furthest to the left). The size classes are now listed as
wR hR. -
Click Vary for Traits. In the little popover that appears, check both boxes: we want the change we are about to make to apply only when both the width size class and the height size class match our current size class (they should both be
.regular). The layout bar becomes blue, to signify that we are operating in a special conditional design mode. -
Make the desired change: Select the button in the interface; select the left constraint; delete the left constraint; slide the button to the right of the interface; Control-drag from the button to the right and create a new trailing constraint. (Also, we don’t want the top constraint to be different, so move the button up or down until the orange Misplaced Views warning symbol goes away.)
-
Click Done Varying. The layout bar ceases to be blue.
We’ve created a conditional constraint. To see that this is so:
-
Click an iPhone device button and then click an iPad device button. As you do, the button in the interface jumps between the left and right sides of the interface. Its position depends upon the device type!
-
With an iPad device button selected, select the trailing constraint and look in the Attributes or Size inspector. It has two Installed checkboxes! It is not installed in the general case (with no size class marking): it is installed for
wR hR. That is exactly what we want. If you click an iPhone device button and select the leading constraint and look in the Attributes or Size inspector, you’ll see that it is precisely the reverse: it is installed in the general case but not forwR hR. (It is also installed forwC hC; this extra Installed checkbox is probably unnecessary, and you could delete it by clicking the X button at its left, but it does no harm to leave it there.)
Tip
In the document outline, a constraint or view that is not installed for the current set of size classes has a faded icon.
Now let’s talk about a case where you would work entirely in the Attributes inspector. Let’s suppose we want our button to have a yellow background on iPad only. (Again, this is improbable but dramatic.) You would configure this directly in the Attributes inspector, as follows:
-
Among the device type buttons, click one of the iPad buttons (furthest to the left). The size classes are now listed as
wR hR. -
Select the button in the interface. Switch to the Attributes inspector, and locate the Background pop-up menu in the View section of the inspector.
-
Click the Plus button to bring up a popover with pop-up menus for specifying size classes. It appears initially with Width and Height both set to Regular — matching the current device type. That is exactly what we want, so click Add Variation.
-
A second Background pop-up menu has appeared, marked
wR hR. Change it to yellow (or any desired color). The button now has a colored background on iPad but not on iPhone.
Now that you know what the Plus button means, look over the Attributes and Size inspectors. Anything with a Plus button can be varied in accordance with the size class environment. For example, a button’s text can be a different font and size; this makes sense because you might want the text to be larger on an iPad.
Nib Editor View Features
This section summarizes some miscellaneous view-related features of the Xcode nib editor that are worth knowing about.
View Debugger
To enter the view debugger, choose Debug → View Debugging → Capture View Hierarchy, or click the Debug View Hierarchy button in the debug bar. The result is that your app’s current view hierarchy is analyzed and displayed (Figure 1-21):

Figure 1-21. View debugging (again)
-
On the left, in the Debug navigator, the views and their constraints are listed hierarchically.
-
At the top, the jump bar shows the same hierarchy in a different way, and helps you navigate it.
-
In the center, in the canvas, the views and their constraints are displayed graphically. The window starts out facing front, much as if you were looking at the screen with the app running; but if you swipe sideways a little in the canvas, the window rotates and its subviews are displayed in front of it, in layers. You can adjust your perspective in various ways; for example:
-
The slider at the lower left changes the distance between the layers.
-
The double-slider at the lower right lets you eliminate the display of views from the front or back of the layering order (or both).
-
You can double-click a view to focus on it, eliminating its superviews from the display. Double-click outside the view to exit focus mode.
-
You can switch to wireframe mode.
-
You can display constraints for the currently selected view.
-
-
On the right, the Object inspector and the Size inspector tell you details about the currently selected object (view or constraint).
When a view is selected in the Debug navigator or in the canvas, the Size inspector lists its bounds and all the constraints that determine those bounds. This, along with the layered graphical display of your views and constraints in the canvas, is very likely to help you penetrate to the cause of any constraint-related difficulties.
Previewing Your Interface
When you’re displaying the nib editor in Xcode, show the assistant pane. Its Tracking menu (the first component in its jump bar) includes the Preview option. Choose it to see a preview of the currently selected view controller’s view (or, in a .xib file, the top-level view). The Plus button at the lower left lets you add previews for different devices and device sizes; you can thus compare your interface on different devices simultaneously. At the bottom of each preview, a Rotate button lets you toggle its orientation.
The previews take account of constraints and conditional interface.
At the lower right, a language pop-up menu lets you switch your app’s text (buttons and labels) to another language for which you have localized your app, or to an artificial “double-length” language.
Designable Views and Inspectable Properties
Your view can be drawn correctly in the nib editor canvas and preview even if it is configured in code. To take advantage of this feature, you need a UIView subclass declared @IBDesignable:
@IBDesignable class MyView: UIView {
// ... your code goes here ...
}
If an instance of this UIView subclass appears in the nib editor, then its self-configuration methods, such as init(frame:) and willMove(toSuperview:), will be compiled and run as the nib editor prepares to portray your view. For example, if your view’s init(frame:) method adds a subview to this view, then the nib editor will show that subview, even though the subview is instantiated and configured in code, not in the nib editor.
In addition, your view can implement prepareForInterfaceBuilder to perform visual configurations aimed specifically at how it will be portrayed in the nib editor. The idea is that you can portray in the nib editor a feature that your view will adopt later in the life of the app. For example, if your view contains a UILabel that is created and configured empty but will eventually contain text, you could implement prepareForInterfaceBuilder to give the label some sample text to be displayed in the nib editor.
In Figure 1-22, the nib editor displays a view controller’s main view containing a MyView instance; the green and red subviews come from MyView’s initializer, and the purple background is added in prepareForInterfaceBuilder:

Figure 1-22. A designable view
@IBDesignable class MyView: UIView {
override func willMove(toSuperview newSuperview: UIView!) {
self.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1)
let v2 = UIView()
self.addSubview(v2)
// ... and so on ...
}
override func prepareForInterfaceBuilder() {
self.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1)
}
}
In addition, you can configure custom view properties directly in the nib editor. If your UIView subclass has a property whose value type is understood by the nib editor, and if this property is declared @IBInspectable, then if an instance of this UIView subclass appears in the nib, that property will get a field of its own at the top of the view’s Attributes inspector. Thus, when a custom UIView subclass is to be instantiated from the nib, its custom properties can be set in the nib editor rather than having to be set in code. (This feature is actually a convenient equivalent of setting a nib object’s User Defined Runtime Attributes in the Identity inspector.)
Inspectable property types are: Bool, number, String, CGRect, CGPoint, CGSize, UIColor, or UIImage — or an Optional wrapping any of these. You can assign a default value in code; the Attributes inspector won’t portray this value as the default, but you can tell it to use the default by leaving the field empty (or, if you’ve entered a value, by deleting that value).
@IBDesignable and @IBInspectable are unrelated, but the former is aware of the latter. Thus, you can use an inspectable property to change the nib editor’s display of your interface.
In this example, we use @IBDesignable and @IBInspectable to work around an annoying limitation of the nib editor. A UIView can draw its own border automatically, by setting its layer’s borderWidth (Chapter 3). But this can be configured only in code. There’s nothing in a view’s Attributes inspector that lets you set a layer’s borderWidth, and special layer configurations are not normally portrayed in the canvas. @IBDesignable and @IBInspectable to the rescue:
@IBDesignable class MyButton : UIButton {
@IBInspectable var borderWidth : Int {
set {
self.layer.borderWidth = CGFloat(newValue)
}
get {
return Int(self.layer.borderWidth)
}
}
}
The result is that, in nib editor, our button’s Attributes inspector has a Border Width custom property, and when we change the Border Width property setting, the button is redrawn with that border width (Figure 1-23). Moreover, we are setting this property in the nib, so when the app runs and the nib loads, the button really does have that border width in the running app.

Figure 1-23. A designable view with an inspectable property
Layout Events
This section summarizes the chief UIView events related to layout. These are events that you can receive and respond to by overriding them in your UIView subclass. You might want to do this in situations where layout is complex — for example, when you need to supplement autoresizing or autolayout with manual layout in code, or when your layout configuration needs to change in response to changing conditions.
Note
These UIView events are not the same as the layout-related events you can receive and respond to in a UIViewController. I’ll discuss those in Chapter 6.
updateConstraints-
If your interface involves autolayout and constraints, then
updateConstraintsis propagated up the hierarchy, starting at the deepest subview, when the runtime thinks your code might need an opportunity to configure your constraints. For example, this happens at launch time. It also happens the first time the app rotates, but only for the view at the top of the hierarchy (if the constraints of other views have not changed).You might override
updateConstraintsin a UIView subclass if your subclass is capable of altering its own constraints and you need a signal that now is the time to do so. You must finish up by callingsuperor the app will crash (with a helpful error message).You should never call
updateConstraintsdirectly. To trigger an immediate call toupdateConstraints, send a view theupdateConstraintsIfNeededmessage. To forceupdateConstraintsto be sent to a particular view, send it thesetNeedsUpdateConstraintsmessage.
Tip
If a view isn’t involved with constraints, updateConstraints may not be called for it. Thus, if you wanted to add constraints to this view in its updateConstraints at launch time, you are thwarted. To get updateConstraints to be called for this view at launch time, override the class method requiresConstraintBasedLayout to return true.
traitCollectionDidChange(_:)-
At launch time, and if the environment’s trait collection changes thereafter, the
traitCollectionDidChange(_:)message is propagated down the hierarchy of UITraitEnvironments.Thus, if your interface needs to respond to a change in the trait collection — by changing constraints, adding or removing subviews, or what have you — an override of
traitCollectionDidChangeis the place to do it. For example, earlier in this chapter I showed some code for swapping a view into or out of the interface together with the entire set of constraints laying out that interface. But I left open the matter of the conditions under which we wanted such swapping to occur;traitCollectionDidChangemight be an appropriate moment. A typical implementation would examine the new trait collection and respond depending on its horizontal or vertical size class.
Warning
The incoming parameter in traitCollectionDidChange(_:) is the old trait collection. To get the new trait collection, ask for self.traitCollection.
layoutSubviews-
The
layoutSubviewsmessage is the moment when layout itself takes place. It is propagated down the hierarchy, starting at the top (typically the root view) and working down to the deepest subview. Layout can be triggered even if the trait collection didn’t change; for example, perhaps a constraint was changed, or the text of a label was changed, or a superview’s size changed.You can override
layoutSubviewsin a UIView subclass in order to take a hand in the layout process. If you’re not using autolayout,layoutSubviewsdoes nothing by default;layoutSubviewsis your opportunity to perform manual layout after autoresizing has taken place. If you are using autolayout, you must callsuperor the app will crash (with a helpful error message).You should never call
layoutSubviewsdirectly; to trigger an immediate call tolayoutSubviews, send a view thelayoutIfNeededmessage (which may cause layout of the entire view tree, not only below but also above this view), or sendsetNeedsLayoutto trigger a call tolayoutSubviewslater on, after your code finishes running, when layout would normally take place.
When you’re using autolayout, what happens in layoutSubviews? The runtime examines all the constraints affecting this view’s subviews, works out values for their center and bounds, and assigns those views those center and bounds values. In other words, layoutSubviews performs manual layout! The constraints are merely instructions attached to the views; layoutSubviews reads them and responds accordingly, sizing and positioning views in the good old-fashioned way, by setting their frames, bounds, and centers.
Knowing this, you might override layoutSubviews when you’re using autolayout, in order to tweak the outcome. A typical structure is: first you call super, causing all the subviews to adopt their new frames; then you examine those frames; if you don’t like the outcome, you can change things; and finally you call super again, to get a new layout outcome. As I mentioned earlier, setting a view’s frame (or bounds or center) explicitly in layoutSubviews is perfectly fine, even if this view uses autolayout; that, after all, is what the autolayout engine itself is doing. Keep in mind, however, that you must cooperate with the autolayout engine. Do not call setNeedsUpdateConstraints — that moment has passed — and do not stray beyond the subviews of this view. (Disobeying those rules can cause your app to hang.)
It is also possible to simulate layout of a view in accordance with its constraints and those of its subviews. This is useful for discovering ahead of time what a view’s size would be if layout were performed at this moment. Send the view the systemLayoutSizeFitting(_:) message. The system will attempt to reach or at least approach the size you specify, at a very low priority; mostly likely you’ll specify either UILayoutFittingCompressedSize or UILayoutFittingExpandedSize, depending on whether what you’re after is the smallest or largest size the view can legally attain. I’ll show an example in Chapter 7.
