Professor: That’s true .
Maria: What happens with text th at is written outside of any eleme nt?
Professor: Oh yes, that is extremely important. I’m glad you asked. It is strongly
recomme nded that you do not put any plain text directly into the body. It is a good
practice that you mark up every text an d that you mark it up properly. I believe that’s
easier said than done, but as we go along you will get some experience and feeling
about how to get it right. All you have to be careful abou t is to think of the role of
the text you are writing: is it a heading, a paragraph, a caption, a sidenote? When you
decide upon the role o f the text, your n ext step is to pick up an appro priate HTML
element to mark up that text. If none seem s right, then generic <span> and <div>
elements come in handy, but more on these la te r.
Mike: Is HTML case sensitive?
Professor: For the most pa rt, n o. However, ju st to stay on the safe side, I strongly
recomme nd that you only use lower-case letters. If nothing else, it will save you the
trouble of remembering whether case matters or not.
1.6 Homework
Professor: Before we call it a day, let me just give you lots of homework. Note that
it’s not important that you do everything right. The imp ortant thing is that you do it
on your own and that you ask yourselves questions about why things work (or don’t
work) the way they do. Write down any unresolved questions, which we will use in
our next meeting.
I e ncourag e you to search and use, a part from the material we covered today, other
sources as well. That’s important. Because of the constant progress of technology,
you’ll always be searching for new answers. For your convenience, I prepare d some
referenc e material you will find at the end o f this book. However, this is not a complete
referenc e. I have only put into it what I thoug ht would be important f or our course.
So if something is not there, that doesn’t mean it doesn’t exist. For the time being, I
recomme nd that you use the site
www.w3schools.com, wh ic h offers a decent learning
experience for a beginner. One more good thing about this site is that it inclu des lots of
working examples ready for you to play with. When you level up, however, I suggest
that yo u start using other, more profoun d sources to learn from.
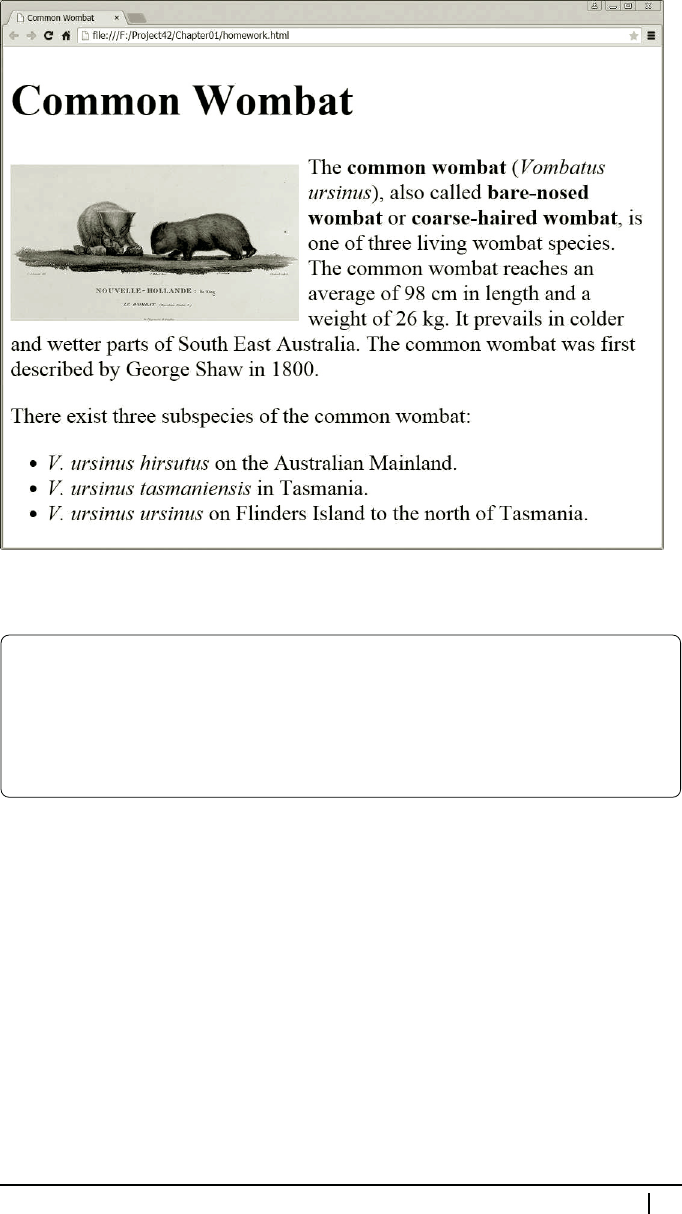
And now the homework. I have prep ared for you a short document on wombats, which
I want you to reproduce as faithfully as you can while using only HTML. If you do n’t
like the picture, you can use another one. Personally, I like this old drawing of the
now-extinct wombats of King Islan d, Tasmania, by Charles-Alexandre Lesueur from
1807.
Here’s how the document should look:
12 Meeting 1. Content and Structure

For some more homework, here is a short list of keywords covering today’s meeting.
Draw a mind map using all the given keywords, adding some more if you feel like it.
In this meeting: element, start tag, end tag, content, inden ta tion, comment, nested
element, DOCTYPE , descendant, par ent, child, markup, empty element, void ele-
ment, attribute, attribute name, attribute value, Boolean attribute, <html>, <head>,
keywords, author information, <meta>, <title> , <body>, <p>, < img>, <h1>,
<br>, alt, src, charse t, lang, block display, inlin e display, blo ck element, in-
line element, spaces, generic elements, semantics
1.6. Homework 13
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
