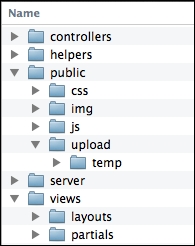
Before you get started writing any code, we want to make sure that you have a project folder set up correctly with the proper folder structure to house all of the various files that you will be creating. Get started by creating a new folder for your project, and name it anything you like. Then, inside that folder, create additional folders to match the following structure:

Each of these folders will contain important modules that we will write throughout the remainder of this chapter and book.
You are going to need a package.json file for this project, and the easiest way to create one of these is by simply executing the following command from the root of the project folder:
$ npm init
Respond to each of the questions as you are prompted, or simply press Enter repeatedly to accept the default values. Now let's install Express via npm:
$ npm install [email protected] --save
This will install the Express framework in the node_modules folder and also add Express to the package.json file in the dependencies section. Note that I forced the version to 3.5.x by including the @ character after express. Since 4.0.0 is available, it would have installed by default, but for our purposes, we want to work with 3.5.x.
Note
When installing modules using npm, the latest version of the module will always be installed by default. Typically, this is fine, but there are times when the newest version might not be compatible with other modules you are using, or it's just too new to be considered ready for production. At the time of writing this book, Express is in the latter category. Version 4 is available, but it is considered not ready for production. Therefore, we need to force our version to 3.5.x.