Switching from a horizontal drop-down menu to a vertical fly-out menu couldn't be easier. We'll use the same HTML markup and our JavaScript code will stay the same. The only change we'll need to make is to add some new CSS to make our menu display vertically instead of horizontally. We can keep working with the same files we used in the last example.
- In the
cssfolder of the Superfish download, you'll find a file namedsuperfish-vertical.css. Copy that file to your ownstylesfolder. In theheadsection of the HTML file, we'll attach the new CSS file. Betweensuperfish.cssandstyles.css, add the new CSS file:<link rel="stylesheet" href="styles/superfish.css"/> <link rel="stylesheet" href="styles/superfish-vertical.css"/> <link rel="stylesheet" href="styles/styles.css"/>
- Now, in the HTML we'll add an
sf-verticalclass to the list that contains our menu.<ul id="sfNav" class="sf-menu sf-vertical">
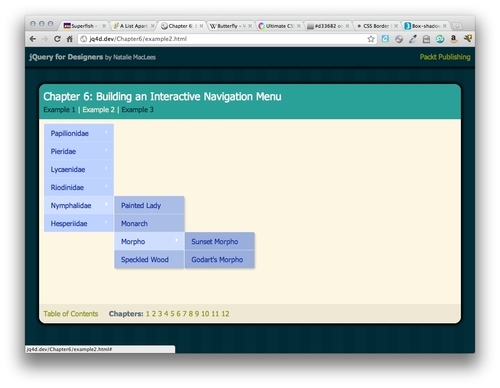
- Now when you refresh the page in a browser, you'll see the menu displayed vertically with fly-outs:

What just happened?
The only difference between the horizontal drop-down menu and the vertical fly-out menu is the CSS and a class name added to the menu container. By simply adding a new CSS file and a new CSS class, it's possible to create a vertical fly-out menu instead of a horizontal drop-down menu.
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
