14. Producing and Printing Consistent Color
Lesson overview
In this lesson, you’ll learn how to do the following:
Understand how images are prepared for printing on presses.
Closely examine an image before final output.
Define RGB, grayscale, and CMYK color spaces for displaying, editing, and printing images.
Proof an image for printing.
Prepare an image for printing on a PostScript CMYK printer.
Save an image as a Photoshop PDF file.
Create and print a four-color separation.

This lesson will take less than an hour to complete. To get the lesson files used in this chapter, download them from the web page for this book at adobepress.com/PhotoshopCIB2023. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.
As you work on this lesson, you’ll preserve the start files. If you need to restore the start files, download them from your Account page.

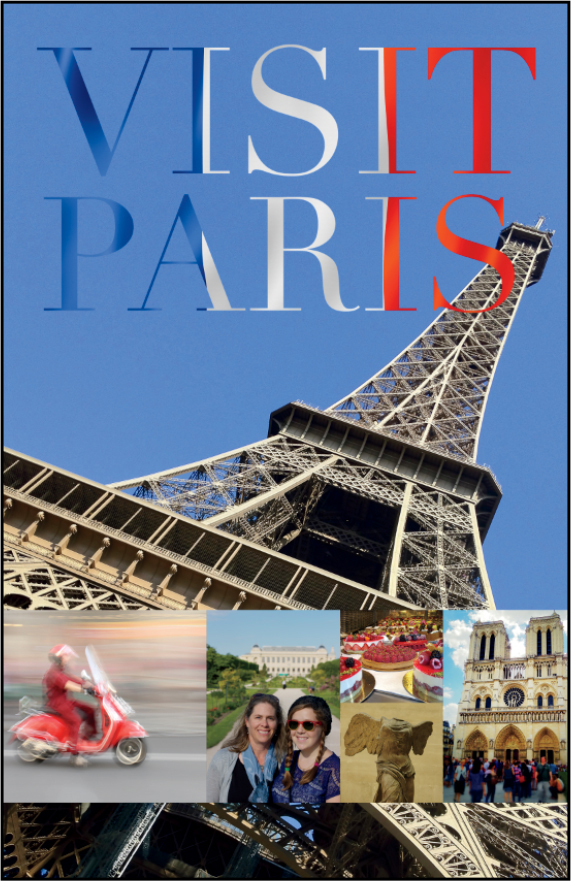
PROJECT: TRAVEL POSTER
To produce consistent color, you define the color space in which to edit and display RGB images and the color space in which to edit, display, and proof CMYK images. This helps ensure a close match between onscreen and printed colors.
Preparing files for printing
After you’ve edited an image, you probably want to share or publish it in some way. Ideally, you’ve been editing with the final output in mind, and you’ve managed file resolution, colors, file size, and other aspects of the image accordingly. But as you prepare to output the file, you have another opportunity to make sure your image will look its best.
![]() Note
Note
One exercise in this lesson requires that your computer be connected to a printer that supports Adobe PostScript. If you don’t have access to one, you can do most of the exercises. PostScript is not required to print photo-quality images. PostScript is more commonly used in prepress workflows (preparing jobs for printing on a press).
If you plan to print the image—whether you’ll print it to your own printer or send it to a service provider for professional printing—you should perform the following tasks for the best results. (Many of these tasks are described in more detail later in this lesson.)
-
Determine the final destination. Whether you’re printing the file yourself or sending it away, identify whether it will be printed to a PostScript desktop printer or platesetter, an inkjet printer, an offset press, or some other device. If you’re going to send your work to a print service provider, ask what format they prefer. In many cases, they may request a file exported to a specific PDF standard or preset.
-
Verify that the image resolution is appropriate. For professional printing, a good starting point is 300 ppi. The optimal resolution can depend on factors such as the halftone screen of a press or the grade of paper. To determine the best print resolution for your project, consult your production team, print service provider, or your printer’s user manual.
-
Do a “zoom test”: Take a close look at the image. Zoom in to check and correct sharpness, color correction, noise, and other issues that can affect the final printed image quality.
-
Be prepared to design for a bleed (extending the artwork past the page edge) if you want any part of a layout to print right up to the edge of a page. A bleed ensures that there isn’t an unprinted gap at the page edge even if the page is trimmed a little wide of the crop marks. You may need to extend the canvas and the design on all sides (typically by 1/4 inch). Again, your print service provider can recommend the bleed amount that works best on their equipment.
-
Keep the image in its original color space until your service provider instructs you to convert it. Today, many prepress workflows keep content in its original color space throughout editing to preserve color flexibility as long as possible, converting images and documents to CMYK only at final output time.
-
Before flattening large Photoshop documents, always ask your production team first. Some workflows may depend on preserving, not flattening, Photoshop layers so that other applications, such as Adobe InDesign, can control the visibility of imported Photoshop layers from within their documents.
-
Soft-proof the image to simulate onscreen how the colors will print.
Getting started
You’ll prepare a travel poster for printing on a CMYK press. The Photoshop file size is relatively large, because it contains several layers and has a resolution of 300 ppi at 11×17 inches.
First, start Photoshop, and restore its default preferences.
-
Start Photoshop, and then simultaneously hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac) to restore the default preferences. (See “Restoring default preferences” on page 5.)
-
When prompted, click Yes to delete the Adobe Photoshop Settings file.
-
Choose File > Open, navigate to the Lesson14 folder, and double-click the 14Start.psd file. The file may take longer to open on an older computer.
-
Choose File > Save As, navigate to the Lesson14 folder, and save the file as 14Working.psd. Click OK if the Photoshop Format Options dialog box appears.
 Note
NoteIf Photoshop displays a dialog box telling you about the difference between saving to Cloud Documents and On Your Computer, click Save On Your Computer. You can also select Don’t Show Again, but that setting will deselect after you reset Photoshop preferences.

Performing a “zoom test”
It’s expensive to redo a big print job, so before you send out an image for final output, take a few minutes to make sure everything is appropriate for your output device and that you haven’t overlooked any potentially problematic details. Start with the image resolution.
![]() Note
Note
If you consider changing the print size, remember that for photos, ppi resolution is tied to the print size—the same number of pixels is spread across more or less area. If this document (300 ppi at 11×17-inches) was printed at 50% size (8.5 inches tall), it would be 600 ppi. Printed at 200% size, it would be 150 ppi.
-
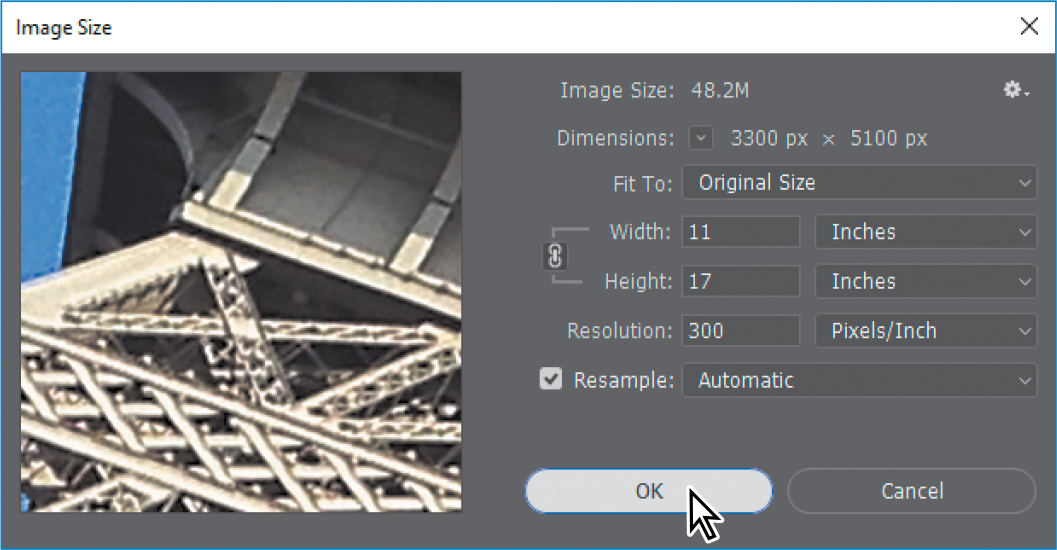
Choose Image > Image Size.
-
Verify that the width and height are the final output size in inches and that the resolution is appropriate. For most printing, 300 ppi produces good results.
This image has a width of 11" and a height of 17", which is the final size of the poster. Its resolution is 300 ppi. The size and resolution are appropriate.
-
Click OK to close the dialog box.

 Tip
TipIf your keyboard has Page Up, Page Down, Home, and End keys, you can use them to inspect a magnified Photoshop document. Home goes to the top-left corner, and End goes to the bottom-right corner. Add the Ctrl key (Windows) or the Command key (Mac) to make Page Up/Page Down keys navigate horizontally, and add the Shift key to scroll in smaller increments.
Next, you’ll look closely at the image and correct any problems. When you prepare your own images for printing, zoom in and scroll to view the entire image closely.
-
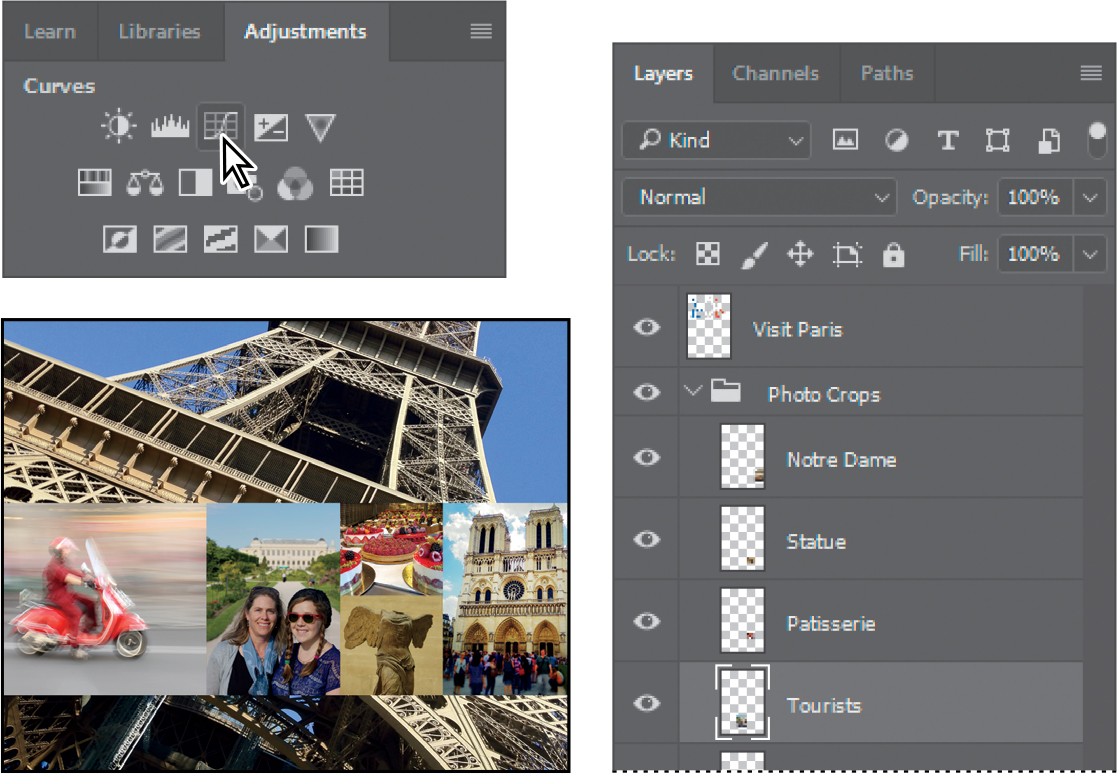
Select the Zoom tool in the Tools panel, and zoom in on the photos in the lower third of the poster.
The photo of tourists is flat and a little muddy-looking.
-
Select the Tourists layer in the Layers panel, and then click the Curves icon in the Adjustments panel to add a Curves adjustment layer.

-
Click the Clip To Layer button (
 ) at the bottom of the Properties panel to create a clipping mask.
) at the bottom of the Properties panel to create a clipping mask.
The clipping mask ensures that the adjustment layer affects only the layer directly below it in the Layers panel. If the new adjustment layer was not made into a clipping mask, it would affect all of the layers below it.
-
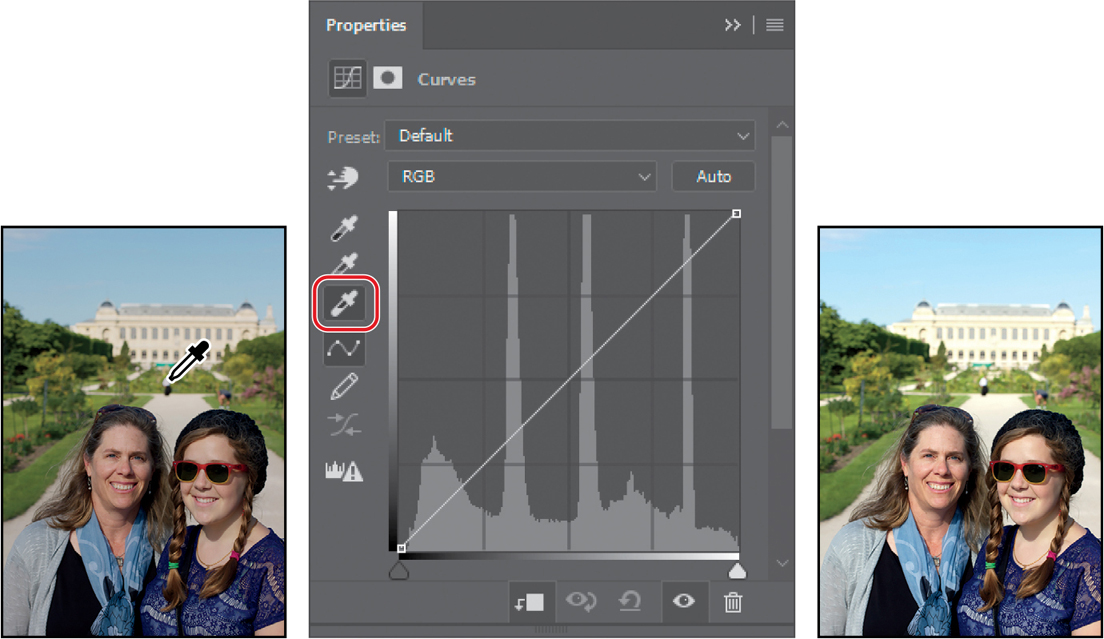
In the Properties panel, select the White Point eyedropper tool, and then click the white shirt of the person behind the tourists to define that point as the brightest neutral part of the image. (Zoom in as needed to click precisely.) Because the white shirt was not very bright, clicking it as a white point reference brightens it and the rest of the tones in the rest of the image and rebalances the colors in the image.
 Tip
TipIt’s best to click the White Point eyedropper tool on a spot that is the lightest neutral area of an image that contains detail, not a specular highlight.

 Tip
TipAfter you click the White Point eyedropper, notice that the curves for the red, green, and blue channels have shifted to define the point you clicked as a neutral color, setting the color balance for the image. That’s why it’s important to click a spot that should be neutral.
The image of tourists looks better. But the image of the statue appears flat and lacks contrast. You’ll fix that with a Levels adjustment layer.
-
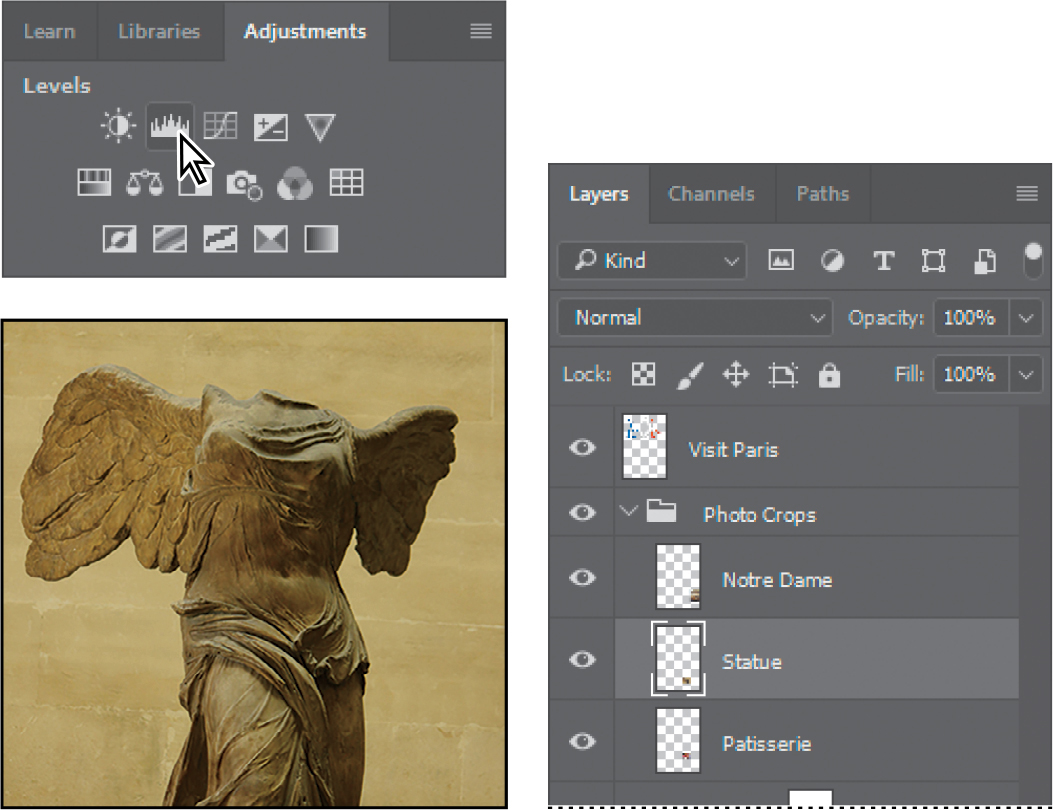
Select the Statue layer in the Layers panel, and then click the Levels icon in the Adjustments panel to add a Levels adjustment layer.

-
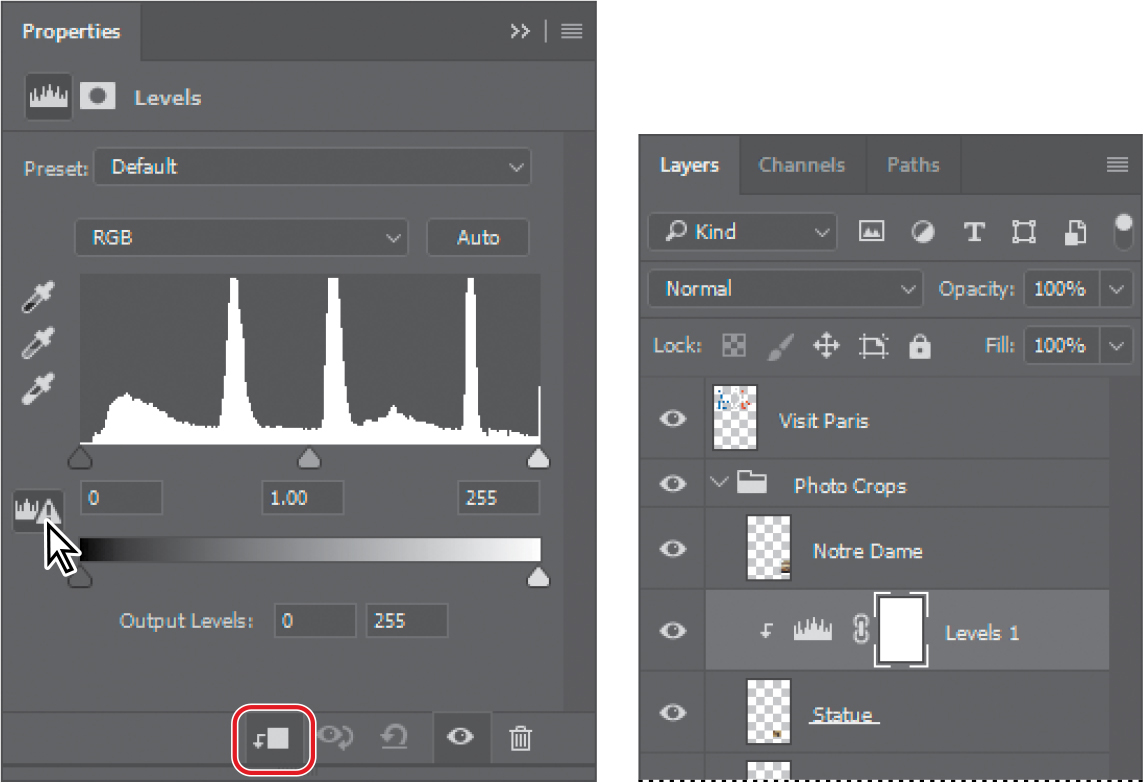
Click the Clip To Layer button at the bottom of the Properties panel to create a clipping mask so that the adjustment layer affects only the Statue layer.
-
In the Properties panel, click the Calculate A More Accurate Histogram icon (
 ) to refresh the histogram display.
) to refresh the histogram display.
The alert icon next to the initial Calculate A More Accurate Histogram icon indicates that the histogram is based on cached image data. Photoshop first displays the histogram based on cached data because it displays more quickly, but is often less accurate. Refreshing the histogram ensures that it’s accurate and up to date before you make edits based on it.
-
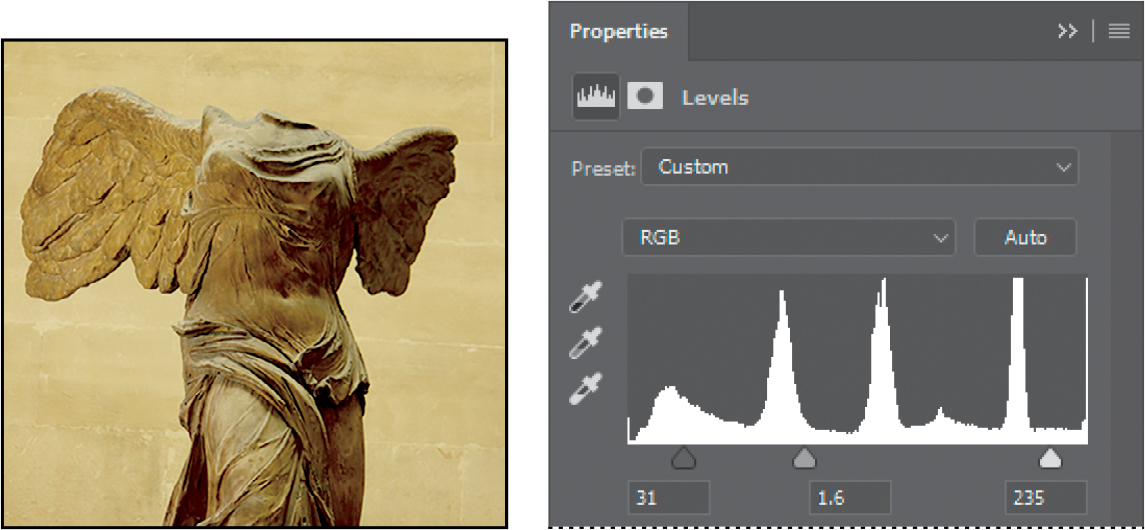
Move the input level sliders to punch up the image. We used the values 31, 1.60, 235. Remember that to increase contrast, drag the black point (left) and white point (right) input sliders toward the center, making sure that highlight and shadow detail is still visible, not clipped (excluded).
 Note
NoteIn the example for step 11, the levels are adjusted manually instead of using an eyedropper. The result of using an eyedropper wouldn’t look right because the image doesn’t contain a truly neutral highlight, midtone, or shadow. It should retain a slightly warm color cast.

-
Save the file. The whole poster looks better after your improvements to the photos of the tourists and statue.
About color management
Because the RGB and CMYK color models use different methods to display colors, each reproduces a different color gamut (color range or color space). For example, RGB uses light to produce color, so its gamut includes fluorescent colors, such as those you’d see in a neon sign. In contrast, printing inks excel at reproducing certain colors that can lie outside the RGB gamut, such as some pastels and pure black.

But not all RGB and CMYK gamuts are alike. Each monitor and printer model differs, so each displays a slightly different gamut. For example, one brand of monitor may produce slightly brighter blues than another. The color space for a device is defined by the gamut it can reproduce.
The color management system in Photoshop uses International Color Consortium (ICC)–compliant color profiles that work like translators, helping to maintain color appearance when colors are converted from one color space into another. An ICC color profile is a description of a device’s color space, such as the CMYK color space of a particular printer. You specify which profiles to use to accurately proof and print your images. Once you’ve selected the profiles, Photoshop can embed them into your image files so that Photoshop and other applications can consistently maintain the colors of your images.
![]() Note
Note
Your monitor may have been factory-calibrated, but you may not know how precisely and to what standard. For example, if your print service provider recommends that your monitor use the common prepress standard of a D65 white point, how do you know how well your monitor meets that standard? To make sure, calibrate and profile your monitor with D65 set as the target standard.
Specifying color management defaults
By default, the Color Settings dialog box is set up for color gamuts typically used in an RGB-based digital workflow. If you’re preparing artwork for printing on a press, as in the document used in this lesson, you may want to change the settings to be more appropriate for CMYK-based prepress production rather than screen display.
Many of the options in Color Settings are defaults you can override as needed, such as when assigning a profile or converting between profiles. When a document already has a color profile, Photoshop uses that instead of Color Settings defaults.
You’ll customize the default settings for interpreting color.
-
Choose Edit > Color Settings to open the Color Settings dialog box.
-
Without clicking (don’t change settings), hover the pointer over each part of the dialog box, including the names of sections (such as Working Spaces), the menu names, and the menu options. As you move the pointer, Photoshop displays information about each item in the Description area at the bottom of the Color Settings dialog box.
Now, you’ll choose a set of options designed for a print workflow.
-
Choose North America Prepress 2 from the Settings menu. The working spaces and color-management policy options change for a prepress workflow. Then click OK.
 Tip
TipThe Color Settings dialog box can seem complex, so remember that the only thing you usually need to do is pick the Settings preset that matches your workflow most closely. Each Settings preset changes the rest of the options for you.

Identifying out-of-gamut colors
Colors on a monitor are displayed using combinations of red, green, and blue light (called RGB), while printed colors are typically created using a combination of four ink colors—cyan, magenta, yellow, and black (called CMYK). These four inks are called process colors because they are the standard inks used in the four-color printing process.
The color range covered by typical CMYK printing can reproduce many, but usually not all, of the colors in an RGB image from a digital camera or scanner. For example, colored LED lights or vivid flowers may produce colors that are outside a printer’s CMYK gamut. Those colors may print with less detail and saturation than expected. Some intense blue colors in RGB can shift toward purple in CMYK.
Before you convert an image from RGB to CMYK, you can preview which RGB color values are outside the gamut of CMYK.
-
Choose View > Fit On Screen.
-
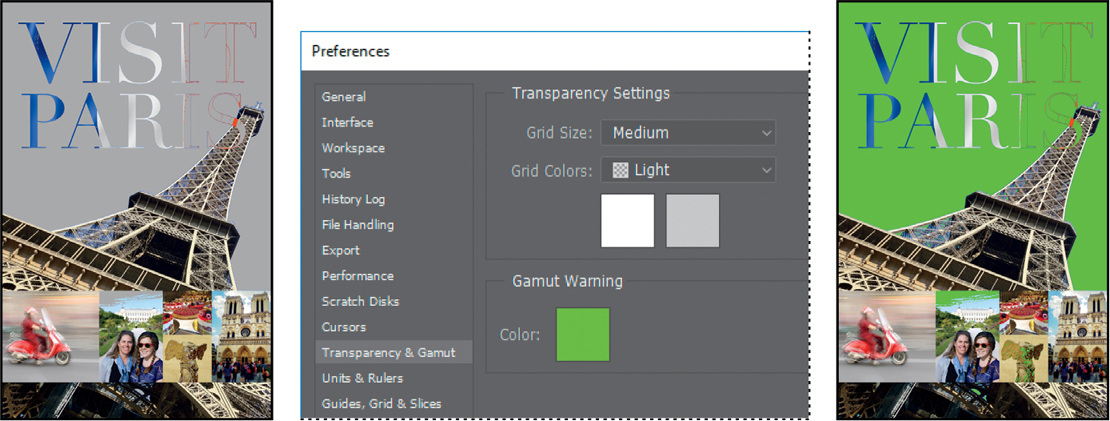
Choose View > Gamut Warning. Photoshop compares the document colors to the current CMYK color space and displays a neutral gray in the document window to indicate where document colors are outside the CMYK color gamut.
The gray gamut warning covers much of the image, especially the blue areas. A typical CMYK press can reproduce a relatively narrow range of blue compared to most RGB gamuts, so it’s not unusual for an image to have RGB blue values that are outside a CMYK printing gamut. In out-of-gamut areas, the printer would end up printing the closest shade of blue its inks can reproduce on a given paper.
Because the gray indicator color can be hard to distinguish in the image, you’ll change it to a more visible color.
-
Choose Edit > Preferences > Transparency & Gamut (Windows) or Photoshop > Preferences > Transparency & Gamut (Mac).
-
Click the color sample in the Gamut Warning area at the bottom of the dialog box. Select a vivid color, such as purple or bright green, and click OK.
-
Click OK to close the Preferences dialog box.

![]() Tip
Tip
If your gamut warning area looks different, you may be using different settings in the View > Proof Setup > Custom dialog box (see page 364).
The bright new color you chose appears instead of the neutral gray as the gamut warning color; it should be much more obvious which areas are out of gamut. If this was a real job, you might consult your prepress service provider to discuss how their press will reproduce that blue color and whether it’s worth editing the color.
![]() Tip
Tip
When you have concerns about how a color will reproduce on press, you can ask your prepress service provider about seeing a hard proof (test print).
-
Choose View > Gamut Warning to turn off the preview of out-of-gamut colors.
Next, you’ll simulate onscreen how the document colors might print, and then you’ll bring those colors into the printing gamut.
Proofing document colors on a monitor
You’ll select a proof profile so that you can view an onscreen simulation of what document colors will look like when printed. An accurate proof profile lets you proof on the screen (soft-proof) for printed output.
That onscreen simulation is based on a proof setup, which defines the printing conditions. Photoshop provides a variety of settings that can help you proof images for different uses, including for different printers and devices. For this lesson, you’ll create a custom proof setup. You can then save the settings for use on other images that will be output the same way.
-
Choose View > Proof Setup > Custom. The Customize Proof Condition dialog box opens. Make sure Preview is selected.

-
From the Device To Simulate menu, choose a profile that represents the final output device, such as that for the printer you’ll use to print the image. If you don’t have a specific printer, use the profile Working CMYK–U.S. Web Coated (SWOP) v2, the current default.
 Tip
TipA printer profile represents not only the output device, but also a specific combination of settings, ink, and paper. Changing any of those components can change the color gamut being simulated by the onscreen proof, so choose a profile that’s as close as possible to the final printing conditions.
-
If you’ve chosen a different profile, make sure Preserve Numbers is not selected.
The Preserve Numbers option simulates how colors will appear if they’re not converted to the output device color space. This option may be named Preserve CMYK Numbers when you select a CMYK output profile.
-
Make sure Relative Colorimetric is selected for the Rendering Intent.
A rendering intent determines how the color is converted from one color space to another. Relative Colorimetric preserves color relationships without sacrificing color accuracy and is the standard rendering intent for printing in North America and Europe.
-
Select Simulate Black Ink if it’s available for the profile you chose. Then deselect it and select Simulate Paper Color; notice that selecting this option automatically selects Simulate Black Ink.
Notice that the image appears to lose contrast. Most paper is not pure white; Paper Color simulates that. Most black ink is not perfectly solid or neutral black, so Black Ink simulates the actual ink. Both get that information from the output profile, if available.
![]() Tip
Tip
When the Customize Proof Condition dialog box isn’t open, you can view the document with or without the current proof settings by selecting or deselecting the View > Proof Colors command.
Don’t be alarmed by the loss of contrast and saturation that you may see when you turn on the Display Options. While the image might look worse, the soft-proofing simulation is just being honest about how the image will actually print; paper and ink simply cannot reproduce the same range of tones and colors as a monitor. Choosing higher-quality paper stock and inks can help a printed image match the screen more closely.
-
Toggle the Preview option to see the difference between the image as it is displayed onscreen and as it will print, based on the profile you selected. Then click OK.
 Tip
TipIf you want to check the print color simulation as you work, you can quickly toggle Proof Colors on or off by using the keyboard shortcut for View > Proof Colors: Press Ctrl-Y (Windows) or Command-Y (macOS).

-
Click the View menu, and if Proof Colors is enabled, choose Proof Colors to disable it. You can use this command to enable or disable the soft-proof settings that you set up in the Customize Proof Condition dialog box.
Bringing colors into the output gamut
The next step in preparing an image for output is to make any necessary color and tonal adjustments based on what you see in the proofs. In this exercise, you’ll add some tonal and color adjustments to correct an off-color scan of the original poster.
![]() Tip
Tip
You may not need to adjust colors that are indicated as out of gamut. You should definitely inspect them, but if those areas look acceptable and don’t lose detail when proofing, you may not need to spend time editing them. Some would leave the blue sky alone because it’s a flat area, so there are no details to lose after converting the file to the printer color gamut.
So that you can compare the image before and after making corrections, you’ll start by making a copy.
-
Choose Image > Duplicate, and click OK to duplicate the image.
-
Choose Window > Arrange > 2 Up Vertical so you can compare the images as you work.
You’ll adjust the hue and saturation of the image to move all colors into gamut.
-
Select 14Working.psd (the original image) to make it active, and then select the Visit Paris layer in the Layers panel.
-
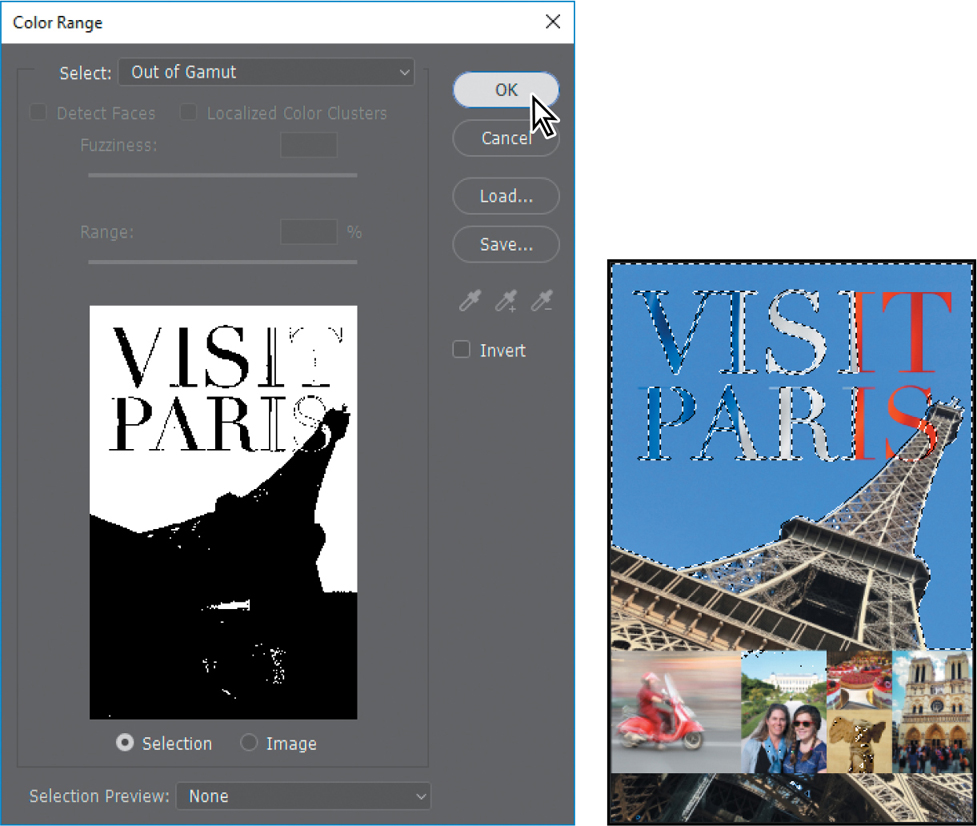
Choose Select > Color Range.
-
In the Color Range dialog box, choose Out of Gamut from the Select menu, and then click OK.
 Note
NoteIn the Color Range dialog box, the color range marked as Out of Gamut depends on the profile selected for the CMYK Working Space in the Edit > Color Settings dialog box. Make sure the correct profile is selected for the press that will print your job.

The areas that were marked as out of gamut earlier are now selected, so you can make changes that affect only those areas.
-
Choose View > Extras to hide the selection while you work with it.
The selection border can be distracting. When you hide extras, you no longer see the selection, but it’s still in effect.
-
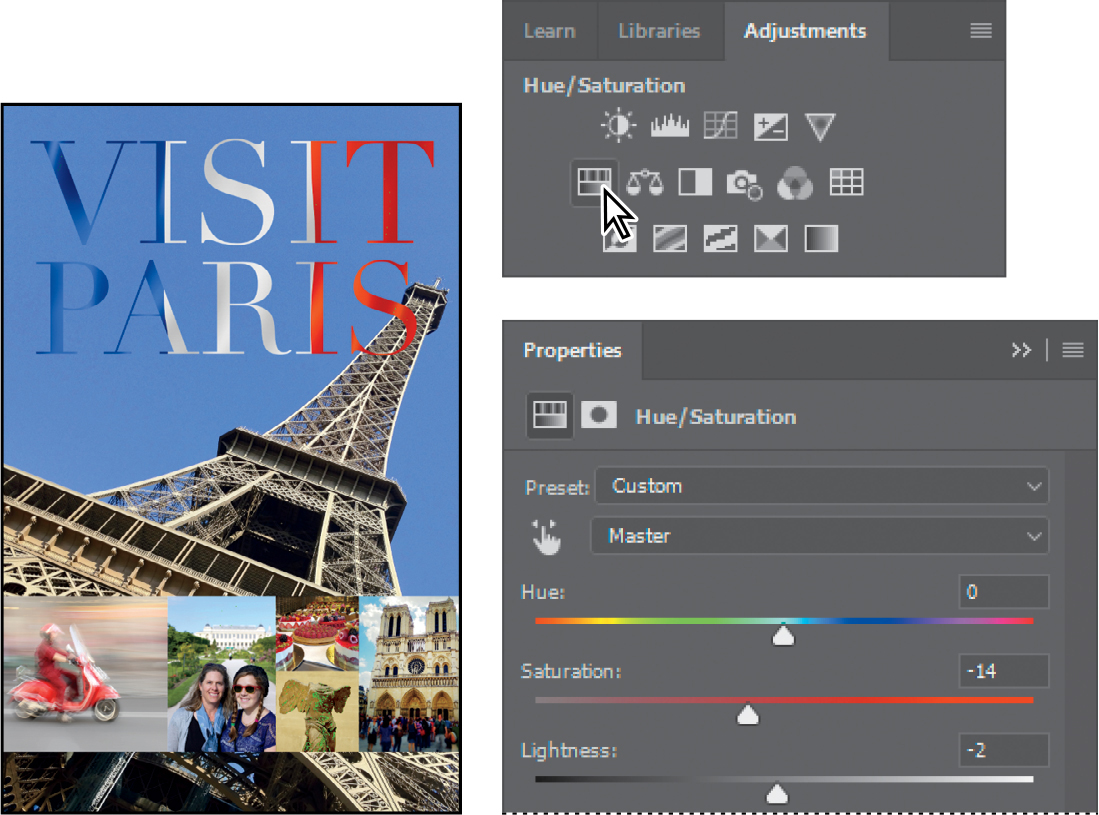
Click the Hue/Saturation button (
 ) in the Adjustments panel to create a Hue/Saturation adjustment layer. (Choose Window > Adjustments if the panel isn’t open.) The Hue/Saturation adjustment layer includes a layer mask, created from your selection.
) in the Adjustments panel to create a Hue/Saturation adjustment layer. (Choose Window > Adjustments if the panel isn’t open.) The Hue/Saturation adjustment layer includes a layer mask, created from your selection. In the Properties panel, do the following:
Leave the Hue setting at the default value.
Drag the Saturation slider to reduce the value (we used −14). Reducing Saturation is one way to bring colors into a target gamut.
Drag the Lightness to the left to darken the image (we used −2).

-
Choose View > Gamut Warning. You have shifted most of the out-of-gamut colors so that they’re in the target gamut. Choose View > Gamut Warning again to deselect it.
 Tip
TipYou can also make adjustments with Gamut Warning on so that you know when the colors move into the printing gamut.
-
Choose View > Extras to enable it so that selection marquees and other non-printing aids will be visible again. In this case, the selection marquee doesn’t reappear, because the selection was converted into the layer mask for the Hue/Saturation layer you created in step 7.
-
Close the duplicate image file (the 14Working copy tab) without saving it.
In this exercise, you shifted out-of-gamut colors into the printing gamut mostly by desaturating them. While this is quick and easy, it’s considered a basic technique. Skilled image editors use more advanced techniques to preserve color detail while maintaining as much of the original color saturation as possible. Also, when an out-of-gamut color doesn’t contain much detail, as in a flat blue sky, it may be acceptable to leave the colors unchanged.
Converting an image to CMYK
It’s generally a good idea to work in RGB mode as long as possible so that your edits can take place within the larger color gamut of RGB. Also, converting between modes can cause color value rounding errors that may result in unwanted color changes, especially over multiple conversions.
![]() Tip
Tip
If you aren’t sure if or when you should convert images to CMYK, ask the print service provider that will output your job. They can recommend the image preparation steps that work best with their prepress equipment.
If your printing workflow requires final images to be in CMYK, save CMYK copies after completing final corrections. If you also want to output the image to an inkjet printer or distribute it digitally later, keep the original document in RGB mode.
-
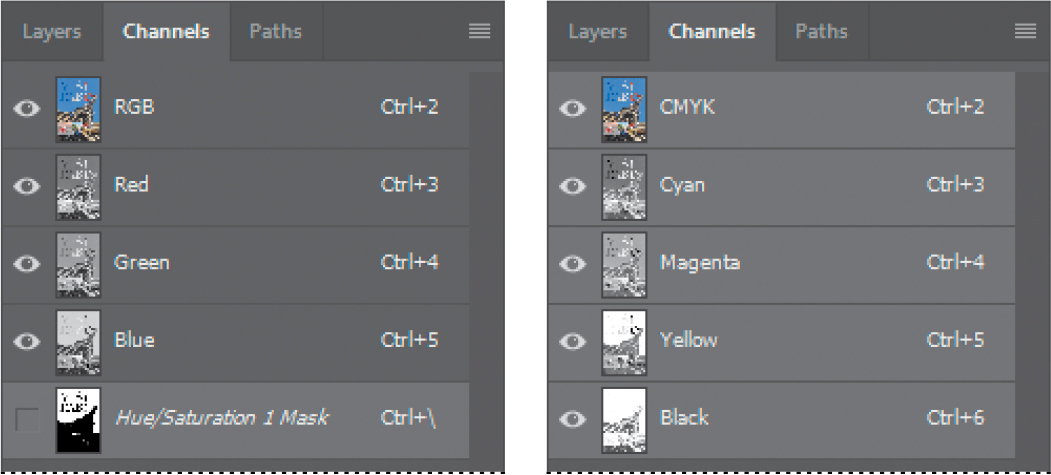
Click the Channels tab to bring the Channels panel to the front.
The image is currently in RGB mode, so there are three channels listed: red, green, and blue. The RGB channel is not actually a channel, but a composite of all three. You also see a channel named Hue/Saturation 1 Mask; this channel contains the mask information for the layer currently selected in the Layers panel.
-
Choose Image > Mode > CMYK Color.
-
Click Merge in the message that warns you that you might lose some adjustment layers. Merging the layers helps preserve the appearance of colors.
Another message appears, saying: “You are about to convert to CMYK using the “U.S. Web Coated (SWOP) v2” profile. This may not be what you intend. To choose a different profile, use Edit > Convert To Profile.” This message lets you know that the active CMYK profile is U.S. Web Coated (SWOP) v2, the Photoshop default profile for CMYK color. That profile might not represent the actual prepress specification or proofing standard that will be used.
In a real-world job, you would ask the print service provider which CMYK profile to use for color conversions; they may be able to provide a custom profile that accurately represents the tonal and color range of their equipment. You would then load that custom CMYK profile into your operating system’s standard location for ICC profiles so that you can select it as the CMYK Working Space in the Edit > Color Settings dialog box or so you can select it when converting the image to CMYK using the more advanced and precise Edit > Convert To Profile command.
-
Click OK in the message about the color profile used in the conversion.

The Channels panel now displays four channels: cyan, magenta, yellow, and black. Additionally, it lists the CMYK composite. The layers were merged during conversion, so there is only one layer in the Layers panel.
Saving the image as Photoshop PDF
Some print service providers may request that you submit a print job in PDF format. PDF is a popular delivery format because it can consistently preserve many document attributes that are important for high-quality printing on press. When print jobs are submitted in various document formats, components such as type, fonts, and transparency might not be included or might be handled in different ways.
-
Choose File > Save A Copy.
-
In the Save A Copy dialog box, navigate to the Lesson14 folder, choose Photoshop PDF from the Format menu, name the file 14Print.pdf, and then click Save.
-
Click OK if a message appears about Save Adobe PDF settings.
-
In the Save Adobe PDF dialog box, choose [PDF/X-4:2008] from the Adobe PDF Preset menu. How do you know which preset to choose? Ask your print service provider which preset best matches their printing workflow.

The five panels along the left side of the bottom of the Save Adobe PDF dialog box (General, Compression, etc.) contain a large number of PDF options. Fortunately, if you know or have been told which Adobe PDF Preset to choose, you don’t have to think about any of those options, because choosing a preset sets those options for you.
![]() Tip
Tip
PDF/X is an industry standard for storing printing information for high-quality reproduction on press. Newer PDF/X standards support more printing features.
-
Click Save PDF. Photoshop saves the PDF version in the Lesson14 folder.
If you want, you can open the Lesson14 folder in Adobe Bridge or on the desktop and double-click the 14Print.pdf file. It opens in the default PDF application on your computer. If Adobe Acrobat is installed, it may open in that application.
Printing a CMYK image from Photoshop
You can proof your image by printing a color composite, often called a color comp. A color composite is a single print that combines the red, green, and blue channels of an RGB image (or the cyan, magenta, yellow, and black channels of a CMYK image). This indicates what the final printed image will look like.
![]() Tip
Tip
Printing color separations on your desktop printer can help verify that colors will appear on the correct plate. But separations from a desktop printer won’t match the precision of an actual platesetter. Proofs printed for jobs intended for a press are more accurate on a desktop printer with an Adobe PostScript RIP (raster image processor).
If you choose to print color separations, Photoshop prints a separate sheet, or plate, for each ink. For a CMYK image, it prints four plates, one for each process color. In this exercise, you’ll print color separations.
If you’re printing color separations directly from Photoshop, you will typically use the following workflow:
Set the parameters for the halftone screen. Consult with your print service provider for recommended settings.
Print test separations to make sure objects appear on the correct separation.
Print the final separations to plate or film. This task is typically performed by your print service provider.
In the 14Working.psd image, choose File > Print.
By default, Photoshop prints any document as a composite image. To print this file as separations, you must set it up accordingly in the Photoshop Print Settings dialog box.
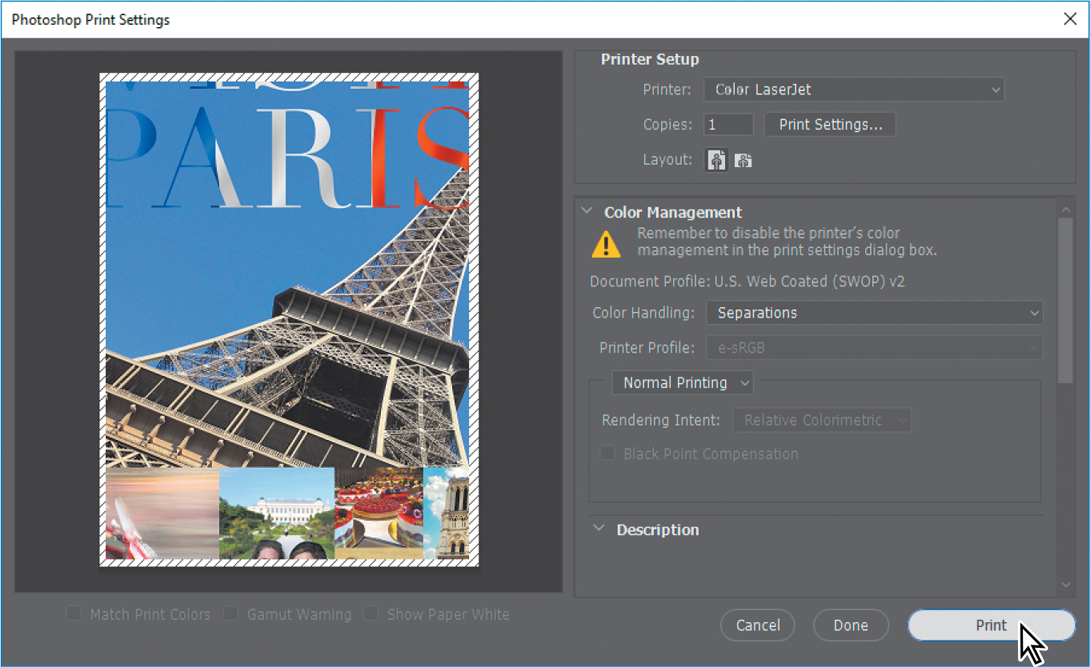
In the Photoshop Print Settings dialog box, do the following:
 Tip
TipIn the Photoshop Print Settings dialog box, if the Separations option is not available in the Color Handling menu, click Done, make sure the document is in CMYK mode (Image > Mode > CMYK Color), and then try again.
In the Printer Setup section, make sure the selected Printer is correct.
In the Color Management area, choose Separations from the Color Handling menu.
In the Position And Size section, verify the settings. This 11"×17" document may be too large for many desktop printers to print at actual size. You can select Scale To Fit Media to fit the document to the current paper size; to see this option you may need to scroll down or enlarge the dialog box.
If you’re using a printer equipped with Adobe PostScript, scroll down and set PostScript Options such as halftone options. Note that the results on a desktop printer may not be identical to a prepress output device.
Click Print. (If you don’t actually want to print color separations, click Cancel or Done; the difference is that Done saves the current print settings.)
 Tip
TipThe Position and Size section of the Photoshop Print Settings dialog box is two sections below the Color Management section, so if you can’t see it, scroll down the right-side panel. Also, you can enlarge the Photoshop Print Settings dialog box by dragging a corner or edge so that you can see more options at once.

Professional color printing is a deep subject, with important details that may not be obvious from experimenting. If you’re preparing images for a commercial print job, consult with your print service provider for the best settings. If you’re using your own desktop printer, you can ask questions on a discussion website such as the Photoshop section of the Adobe Community (community.adobe.com). You can also find information in the Discover panel in Photoshop (choose Edit > Search).
![]() Note
Note
If you do not normally prepare graphics for a press, when you finish this lesson, go back to page 362, step 3, and choose North American General Purpose 2. Color Settings are not affected when you reset Photoshop preferences.
Review answers
1 To reproduce color consistently, first calibrate and profile your monitor, and then use the Color Settings dialog box to specify which color spaces to use. For example, you can specify which RGB color space to use for online images and which CMYK color space to use for images that will be printed. You can then proof the image, check for out-of-gamut colors, and adjust colors as needed.
2 A gamut is the range of colors that can be reproduced by a color model or real-world device. For example, the RGB and CMYK color models have different gamuts. Within each color model, various printers, printing standards, and device displays reproduce different gamuts.
3 A color profile is a description of a color space, such as the CMYK color space of a particular printer. Applications such as Photoshop can read the color profiles representing different applications, platforms, and devices, to maintain consistent color across them.
4 Color separations are separate plates for each ink used in a document being reproduced on press. Your print service provider will produce color separations of your files for the CMYK inks.
