9. Advanced Compositing
Lesson overview
In this lesson, you’ll learn how to do the following:
Apply and edit Smart Filters.
Use the Liquify filter to distort an image.
Apply color effects to selected areas of an image.
Apply filters to create various effects.
Use the History panel to return to a previous state.
Upscale a low-resolution image for high-resolution printing.

This lesson will take about an hour to complete. To get the lesson files used in this chapter, download them from the web page for this book at adobepress.com/PhotoshopCIB2023. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.
As you work on this lesson, you’ll preserve the start files. If you need to restore the start files, download them from your Account page.

PROJECT: MONSTER MOVIE POSTER DESIGN
Monster makeup imagery courtesy of Russell Brown
Filters can transform ordinary images into extraordinary digital artwork. Smart Filters let you edit those transformations at any time. The wide variety of features in Photoshop lets you be as creative as you want to be.
Getting started
In this lesson, you’ll assemble a montage of images for a movie poster as you explore filters in Photoshop. First, look at the final project to see what you’ll be creating.
-
Start Photoshop, and then simultaneously hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (macOS) to restore the default preferences. (See “Restoring default preferences” on page 5.)
-
When prompted, click Yes to delete the Adobe Photoshop Settings file.
-
Choose File > Browse In Bridge.
 Note
NoteIf Bridge isn’t installed, the File > Browse In Bridge command in Photoshop will start the Creative Cloud desktop app, which will download and install Bridge. After installation completes, you can start Bridge.

-
In Bridge, choose Favorites from the menu on the left, and then click the Lessons folder. Double-click the Lesson09 folder.
-
View the 09_End.psd thumbnail. Move the slider at the bottom of the Bridge window if you need to zoom in to see the thumbnail more clearly.
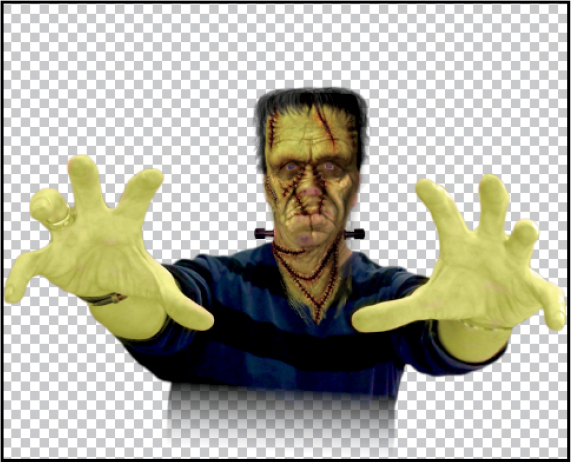
This file is a movie poster that comprises a background, a monster image, and several smaller images. Each image has had one or more filters or effects applied to it.
The monster is composed of an image of a perfectly normal (though slightly threatening) guy with several ghoulish images applied. These monstrous additions are courtesy of Russell Brown, with illustration by John Connell.
-
In Bridge, navigate to the Lesson09/Monster_Makeup folder, and open it.

-
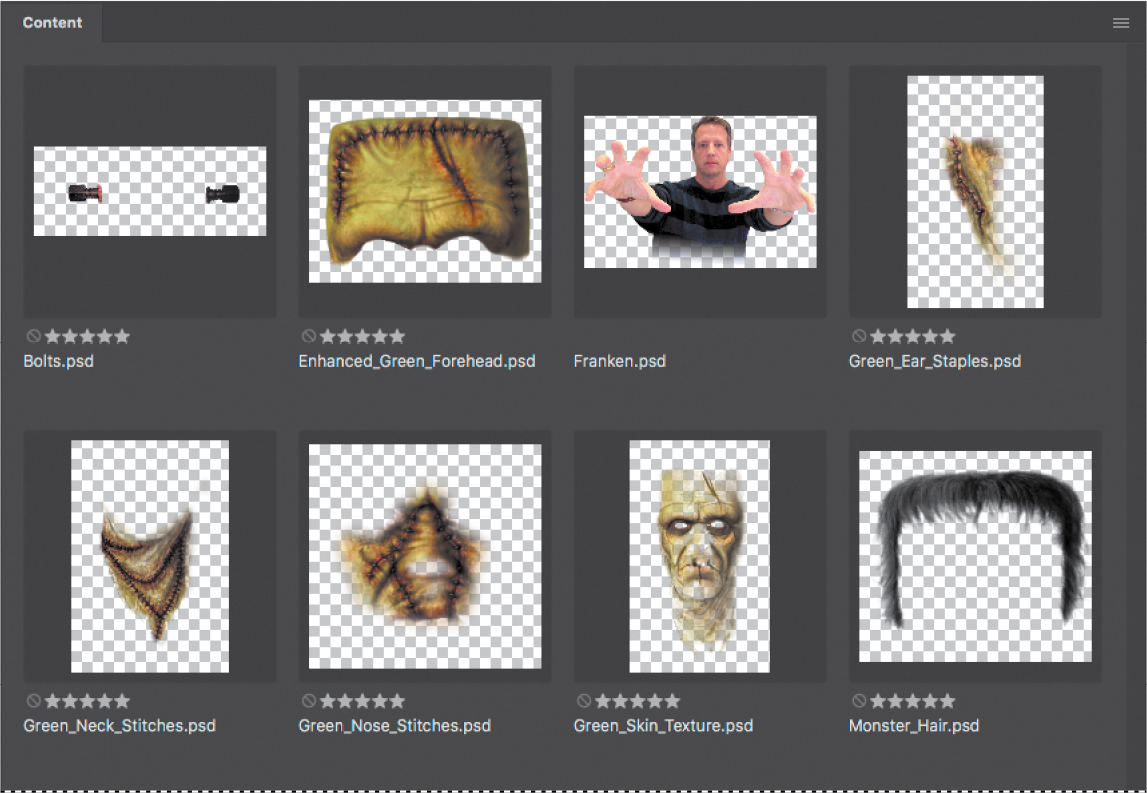
Shift-click the first and last items to select all the files in the Monster_Makeup folder, and then choose Tools > Photoshop > Load Files Into Photoshop Layers.

Photoshop imports all the selected files as individual layers in a new Photoshop file. The designer used a red layer color to indicate components of the monster’s look.
-
In Photoshop, choose File > Save As. Choose Photoshop for the Format, and name the new file 09Working.psd. Save it in the Lesson09 folder. Click OK in the Photoshop Format Options dialog box.
 Note
NoteIf Photoshop displays a dialog box telling you about the difference between saving to Cloud Documents and On Your Computer, click Save On Your Computer. You can also select Don’t Show Again, but that setting will deselect after you reset Photoshop preferences.
Arranging layers
Your image file contains eight layers, imported in alphabetical order. In their current positions, they don’t make a very convincing monster. You’ll rearrange the layer order and resize their contents as you start to build your monster.
-
Zoom out or scroll so that you can see the entire document canvas. Also, if you can’t see all of the layers in the Layers panel at once, drag the top edge of the Layers panel to make it taller.
-
In the Layers panel, drag the Monster_Hair layer to the top of the layer stack, if it isn’t already on top.
-
Drag the Franken layer to the bottom of the layer stack.
-
Select the Move tool (
 ), and then in the document window, drag the Franken layer (the image of the person) to the bottom of the canvas.
), and then in the document window, drag the Franken layer (the image of the person) to the bottom of the canvas. Note
NoteIf the wrong layer becomes selected when you try to drag the Franken layer to the bottom of the image, deselect Auto-Select in the options bar.

-
In the Layers panel, Shift-select every layer except the Franken layer, and choose Edit > Free Transform.
 Tip
TipThe keyboard shortcut for Free Transform is Ctrl+T (Windows) or Command+T (macOS). This is a good all-in-one shortcut to learn because you can use it to move, scale, or rotate selected layers.

-
Drag down from a corner of the selection to resize all the selected layers to about 50% of their original size. (Watch the width and height percentages in the options bar.)
-
With the Free Transform bounding box still active, position the layers over the head of the Franken layer. Then press Enter or Return to commit the transformation.

-
Zoom in to see the head area clearly.
-
Hide all layers except the Green_Skin_Texture and Franken layers.
-
Select only the Green_Skin_Texture layer, and use the Move tool to center it over the face.
 Tip
TipIf magenta Smart Guides appear, making it difficult to position the Green_Skin_Texture layer, hold down the Control key to temporarily disable snapping to Smart Guides as you drag. Or permanently disable them by deselecting the View > Show > Smart Guides command.

-
Choose Edit > Free Transform again to adjust the fit of the texture to the face. Using the eyes and mouth as a guide, press arrow keys to nudge the entire layer into position. Drag handles on the bounding box to adjust the width and height. (To adjust without preserving proportions, Shift-drag a handle.) When you’ve positioned the skin texture, press Enter or Return to commit the transformation.
 Tip
TipFor more detailed control over how the texture fits the face, choose Edit > Transform > Warp, drag the transform grid or handles, and then press Return or Enter to commit the changes.

-
Save your file.
Using Smart Filters
Unlike regular filters, which permanently change an image, Smart Filters are nondestructive: They can be adjusted, turned off and on, and deleted. However, you can apply Smart Filters only to a Smart Object.
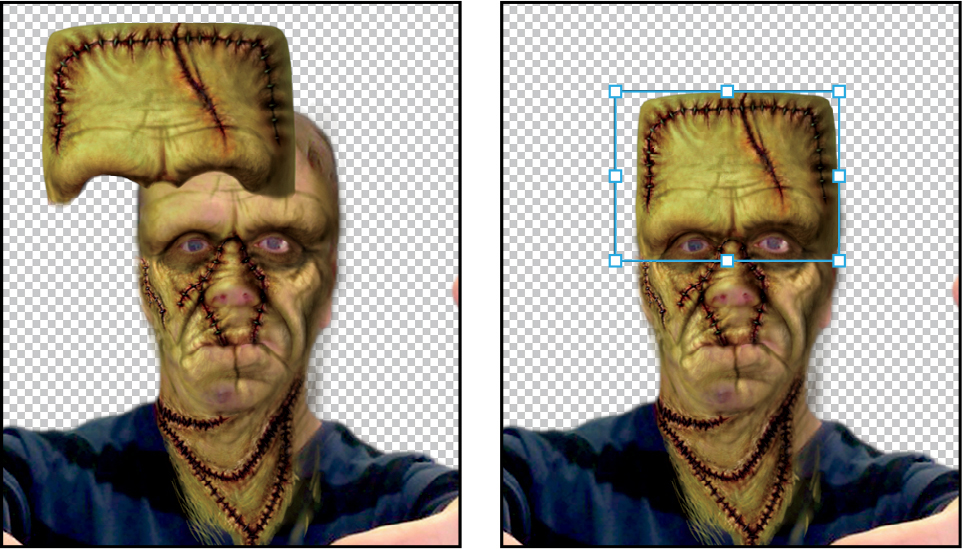
Applying the Liquify filter
You’ll use the Liquify filter to tighten the eye openings and change the shape of the monster’s face. Because you want to be able to adjust the filter settings later, you’ll use the Liquify filter as a Smart Filter. So you’ll first need to convert the Green_Skin_Texture layer to a Smart Object.
-
Make sure the Green_Skin_Texture layer is selected in the Layers panel, and then choose Filter > Convert for Smart Filters. This creates a Smart Object. Click OK if you’re asked to confirm the conversion to a Smart Object.

 Tip
TipIn the Layers panel, the thumbnail icon for the Green_Skin_Texture layer now displays a small badge in the bottom-right corner to indicate that it is a Smart Object.
-
Choose Filter > Liquify.
Photoshop displays the layer in the Liquify dialog box.
-
In the Liquify dialog box, if the Face-Aware Liquify group of options is expanded, click the disclosure triangle next to it to collapse the group.
You already explored Face-Aware Liquify in Lesson 5. While Face-Aware Liquify is a quick and powerful way to modify facial features, the amount of face editing you can do with those options is limited. In this lesson, you’ll try some manual Liquify techniques, which you may prefer when you want to create a more expressive face. Hiding the Face-Aware Liquify options makes it easier to concentrate on the other options in the Liquify dialog box.
![]() Note
Note
Step 4 doesn’t change the document; it just changes how much you see of other layers while you work on the layer that was selected when you entered the Liquify dialog box.
-
Select Show Backdrop, and then choose Behind from the Mode menu. Set the Opacity to 75.

-
Select the Zoom tool (
 ) from the Tools panel on the left side of the dialog box, and zoom in to the eye area.
) from the Tools panel on the left side of the dialog box, and zoom in to the eye area. -
Select the Forward Warp tool (
 ) (the first tool).
) (the first tool).
The Forward Warp tool pushes pixels forward as you drag.
-
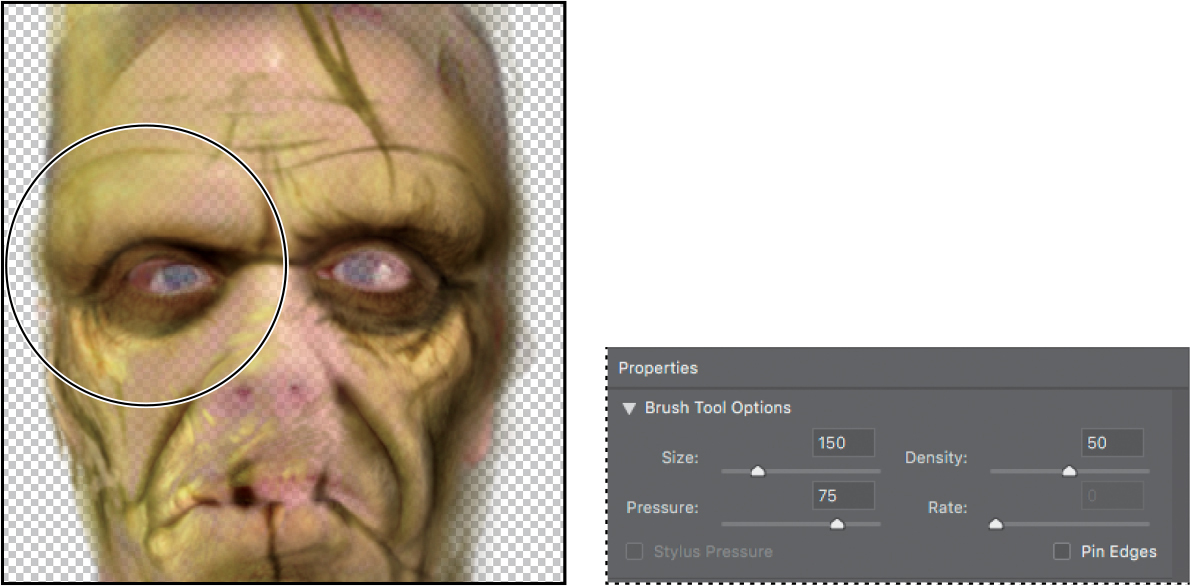
In the Brush Tool Options area, set Size to 150 and Pressure to 75.
-
With the Forward Warp tool, pull the monster makeup’s right eyebrow down to close the eye opening. Then pull up from under the eye.

-
Repeat step 8 on the left eyebrow and under-eye area. You might prefer to use the Forward Warp tool differently for each eye, to create an even scarier face.
-
0 When you’ve closed the gap around the eyes, click OK.
Because you’ve applied the Liquify filter as a Smart Filter, you can freely remove or change your Liquify edits later without losing image quality, by double-clicking the Smart Object in the Layers panel.
Positioning other layers
Now that you’ve got the skin texture in place, you’ll move the other layers into position, working up from the lowest layers in the Layers panel.
-
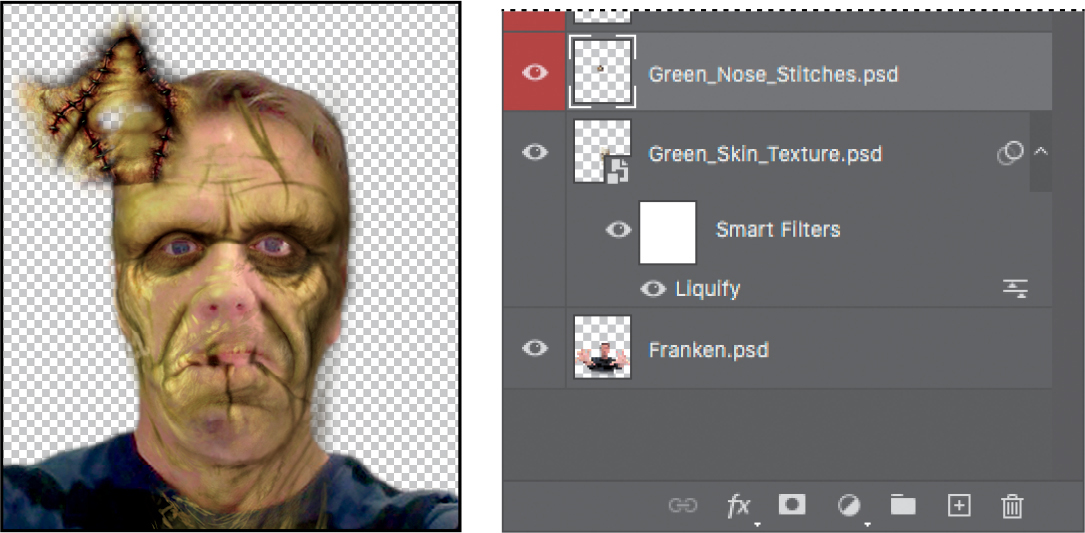
Make the Green_Nose_Stitches layer visible, and select it in the Layers panel.

-
Choose Edit > Free Transform, and then position the layer over the nose, resizing it as necessary. Press Enter or Return to commit the transformation.
 Tip
TipTo resize from the center of a selection, hold down Alt (Windows) or Option (macOS) as you drag a bounding box handle.

You’ll repeat the process to position the rest of the layers.
-
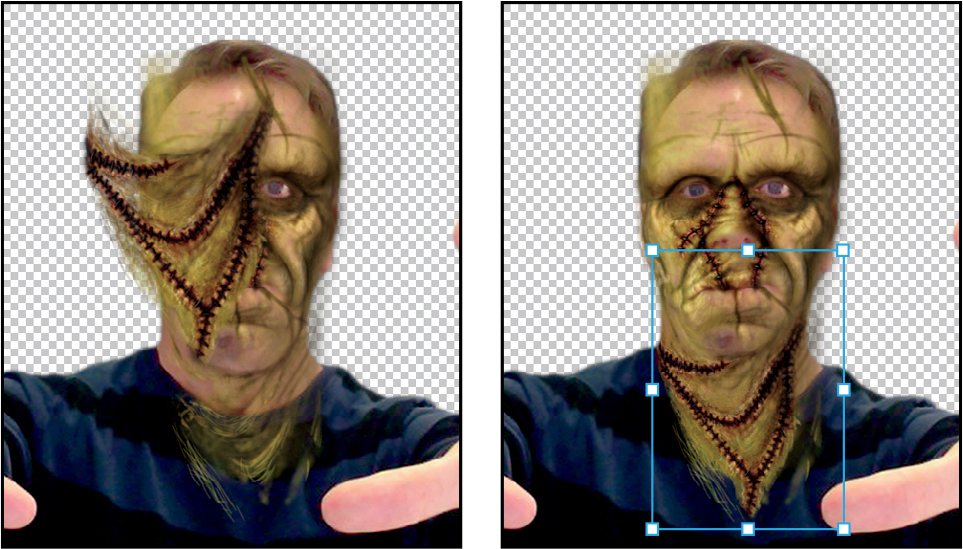
Make the Green_Neck_Stitches layer visible, and select it. Then move it over the neck. If you need to adjust it, choose Edit > Free Transform, resize it, and press Enter or Return.
 Tip
TipIf you only need to move a layer, you can simply drag it with the Move tool. In these steps, choosing Edit > Free Transform lets you both move and resize a layer.

-
Make the Green_Ear_Staples layer visible, and select it. Move the staples over his right ear. Choose Edit > Free Transform, resize and reposition the staples, and then press Enter or Return.

-
Make the Enhanced_Green_Forehead layer visible, and select it. Move it over the forehead; it’s probably a bit large. Choose Edit > Free Transform, resize the forehead to fit his head, and press Enter or Return.
 Tip
TipRemember that you can position and size a selected layer using any combination of the Move tool, the Edit > Free Transform command, and the arrow keys. Use whatever tools get the job done!

-
Make the Bolts layer visible, and select it. Drag the bolts so they’re positioned on both sides of the neck. Choose Edit > Free Transform, and resize them so that they fit snugly against the neck. When you have them in position, press Enter or Return to commit the transformation.

-
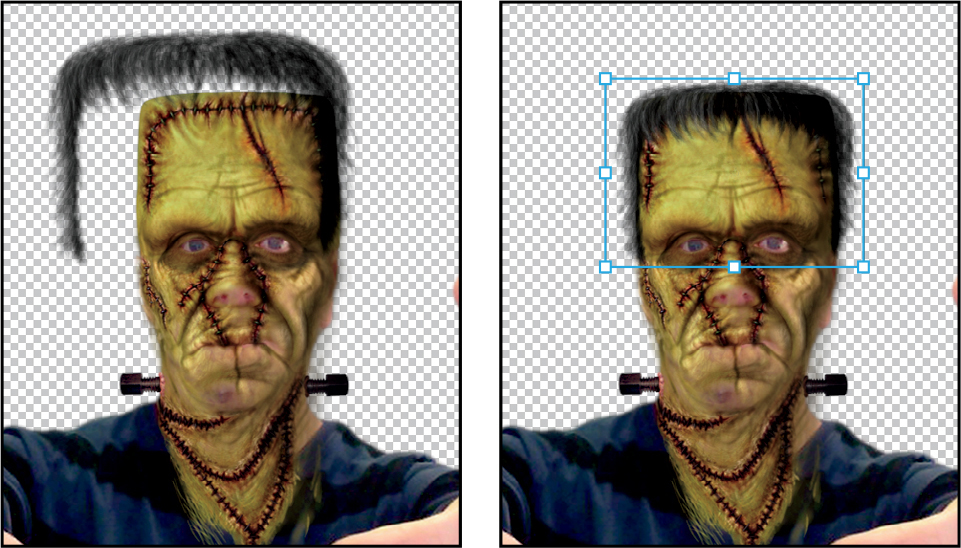
Finally, make the Monster_Hair layer visible, and select it. Move it over the forehead. Choose Edit > Free Transform, and then resize the hair so it fits properly against the forehead. Press Enter or Return to commit the change.

-
Save your work so far.
Editing a Smart Filter
With all the layers in position, you can further refine the eye openings and experiment with the bulges in the eyebrows. You’ll return to the Liquify filter to make those adjustments.
-
In the Layers panel, double-click Liquify, listed under Smart Filters in the Green_Skin_Texture layer.
Photoshop opens the Liquify dialog box again. This time, all the layers are visible in Photoshop, so when Show Backdrop is selected, you see them all. Sometimes it’s easier to make changes without a backdrop to distract you. Other times, it’s useful to see your edits in context.
-
Zoom in to see the eyes more closely.

-
Select the Pucker tool (
 ) in the Tools panel, and click on the outer corner of each eye.
) in the Tools panel, and click on the outer corner of each eye.
The Pucker tool moves pixels toward the center of the brush as you click or hold the mouse button, or drag.
-
Select the Bloat tool (
 ), and click the outer edge of an eyebrow to expand it; do the same for the other eyebrow.
), and click the outer edge of an eyebrow to expand it; do the same for the other eyebrow.
The Bloat tool moves pixels away from the center of the brush as you click or drag.
-
Experiment with the Pucker, Bloat, and other tools in the Liquify filter to customize the monster’s face.
 Tip
TipThe Pucker, Bloat, and other tools on the left side of the Liquify panel provide more control over Liquify distortions than the Face-Aware Liquify options, and they work on any part of an image. But Face-Aware Liquify is easier for quick and subtle adjustments to facial features.
Remember that you can change the brush size and other settings. You can undo individual steps using the Undo keyboard shortcut (Ctrl+Z on Windows and Command+Z on Mac) if the Edit menu isn’t available. If you want to discard all current changes and start over, it’s easiest to click Cancel and then return to the Liquify dialog box.
-
When you’re happy with the monster’s face, click OK, and save your work.
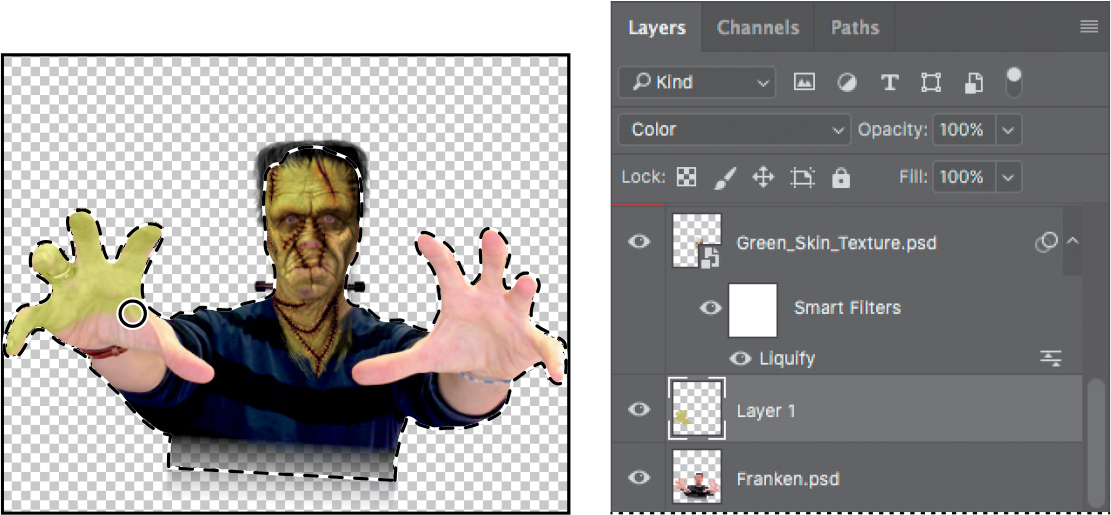
Painting a layer
There are many ways to paint objects and layers in Photoshop. One of the simplest is to use the Color blending mode and the Brush tool. You’ll use this method to paint the exposed skin green on your monster.
-
Select the Franken layer in the Layers panel.
-
Click the Create A New Layer button (
 ) at the bottom of the Layers panel.
) at the bottom of the Layers panel.
Photoshop creates a new layer, named Layer 1.
-
With Layer 1 selected, choose Color from the Blending Mode menu at the top of the Layers panel.
 Tip
TipBe sure to distinguish the blending mode of a layer (shown in the Layers panel) from the blending mode of a tool (shown in the options bar). To learn more about blending modes, including a description of each one, see “Blending modes” in Photoshop Help.
The Color blending mode combines the luminance of the base color (the color already on the layer) with the hue and saturation of the color you’re applying. It’s a good blending mode to use when you’re coloring monochrome images or tinting color images.

-
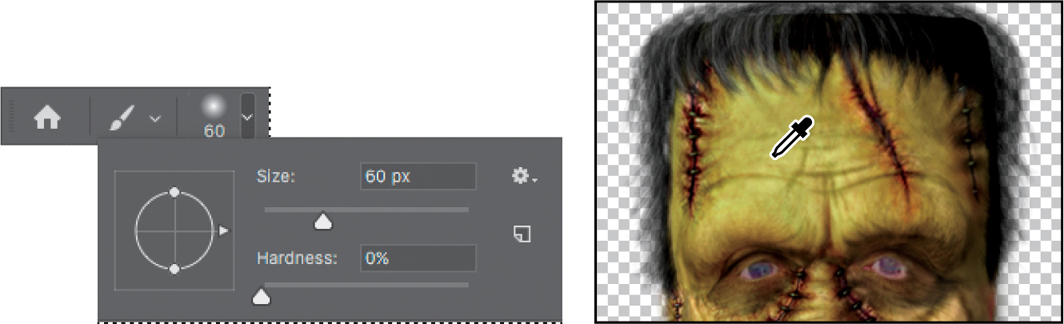
In the Tools panel, select the Brush tool (
 ). In the options bar, select a 60-pixel brush with a Hardness of 0.
). In the options bar, select a 60-pixel brush with a Hardness of 0. -
Hold down Alt or Option (to temporarily switch to the Eyedropper tool) as you click the forehead to sample a green color there. Then release the Alt or Option key to return to the Brush tool.

The sampled color becomes the new Foreground color, loaded into the Brush tool.
-
Ctrl-click (Windows) or Command-click (macOS) the thumbnail in the Franken layer to select its contents. Notice that a selection marquee appears on the layer.

Usually, you select an entire layer in the Layers panel. When you do that, the layer is active, but there isn’t actually an active selection. When you Ctrl-click (Windows) or Command-click (macOS) the thumbnail of the layer, Photoshop selects the contents of the layer, so you have an active selection. It’s a quick way to select all of the contents of a layer—but without the transparent areas.
-
Make sure Layer 1 is still selected in the Layers panel, and then use the Brush tool to paint over the hands and arms. You can paint quickly where the hands are against transparent areas, because painting outside the selection has no effect. However, remember that the shirt is part of the selection, so as you paint the skin close to the shirt color, take care to paint only the skin and not the shirt.
 Tip
TipTo change the brush size as you paint, press the bracket keys on your keyboard. The Left Bracket key ([) decreases the brush size; the Right Bracket (]) increases it.

-
Paint any areas of the face or neck where the original flesh color shows through the Green_Skin_Texture layer.
-
When you’re happy with the green skin, choose Select > Deselect. Save your work.

 Tip
TipStep 6 selects nontransparent areas of a layer. The goal here to is to recolor the skin, so another approach is to choose Select > Color Range and choose Skin Tones from the Select menu. That would specifically select the skin and not the shirt.
Adding a background
You’ve got a good-looking monster. Now it’s time to put him in his spooky environment. To easily move the monster onto a background, you’ll first merge the layers.
-
Make sure all the layers are visible. Then choose Merge Visible from the Layers panel menu.
 Tip
TipMerging or flattening layers permanently combines them into a single layer. That also reduces the file size of the Photoshop document. If you want to preserve the ability to edit selected layers separately, select layers and choose New Group from Layers instead of Merge Visible in step 1. Then, in step 6, drag that layer group from the Layers panel to the other document.

Photoshop merges all the visible layers into one. It’s named Layer 1 because that was the selected layer at the time of the merge.
-
Rename Layer 1 Monster.

-
Choose File > Open. Navigate to and open the Backdrop.psd file in the Lesson09 folder.
-
Choose Window > Arrange > 2-Up Vertical to display both the monster and backdrop files.
-
Click the 09Working.psd file to make it active.
-
Select the Move tool (
 ), drag the Monster layer, and then drop it onto the Backdrop.psd file. Position the monster so his hands are just above the movie title.
), drag the Monster layer, and then drop it onto the Backdrop.psd file. Position the monster so his hands are just above the movie title.
-
Close the 09Working.psd file, saving changes when prompted.
From now on, you’ll work on the movie poster file itself.
-
Choose File > Save As, and save the file with the name Movie-Poster.psd. Click Save, and then click OK in the Photoshop Format Options dialog box.
Using the History panel to undo edits
You’ve used the Edit > Undo command to back out of the last change you applied. You can also choose Edit > Redo to reapply a change you just undid. Repeatedly choosing either command steps you back or forward through multiple edits.
You can choose Edit > Toggle Last State to undo and redo only the most recent change. For a quick before/after comparison of your last edit, press the Toggle Last State keyboard shortcut: Ctrl+Alt+Z (Windows) or Command+Option+Z (macOS).
A more visual way to step backward and forward through your changes is to use the History panel; choose Window > History to see it. The History panel shows you a list of your changes. To go back to a certain edit (for example, four steps ago), just select it in the History panel, and continue working from that point.
Applying filters and effects
You’ll add a tombstone to the poster, and you’ll experiment with filters and effects to see what works, using the History panel to reverse course if necessary.
-
In Photoshop, choose File > Open.
-
Navigate to the Lesson09 folder, and double-click the T1.psd file to open it.
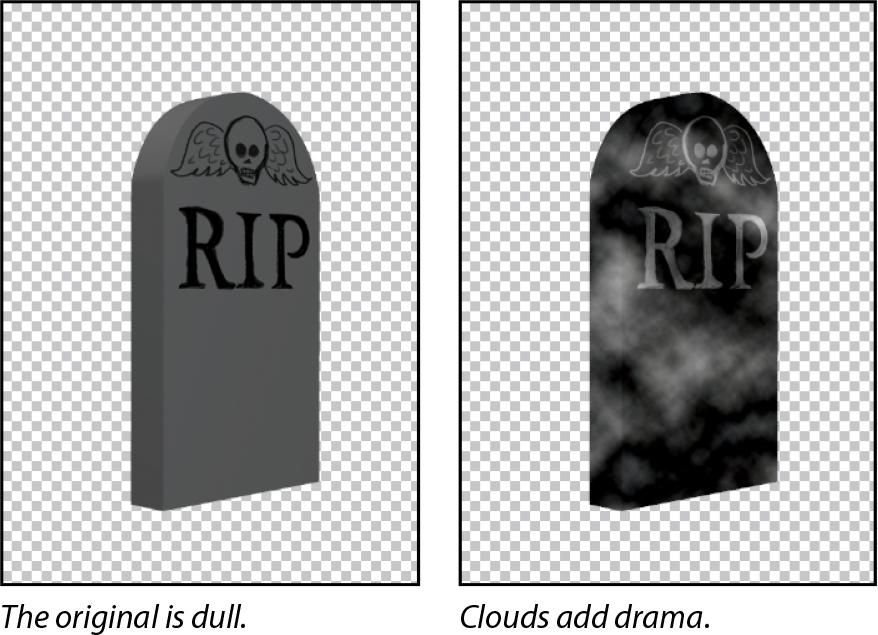
The tombstone image is plain, but you’ll add texture and color to it.
-
In the Tools panel, click the Default Foreground And Background Colors icon (
 ) to return the default foreground color to black.
) to return the default foreground color to black. Tip
TipA quick way to do step 3 is to press the D key, the keyboard shortcut for setting the foreground color to the default of black and the background color to the default of white.
You’ll start by adding a little atmosphere to the tombstone.
-
Choose Filter > Render > Difference Clouds.

You’ll leave the top of the tombstone in focus but blur the rest using an iris blur.
![]() Note
Note
The Difference Clouds you get may not match the figure shown; Difference Clouds renders uniquely each time you run it.
-
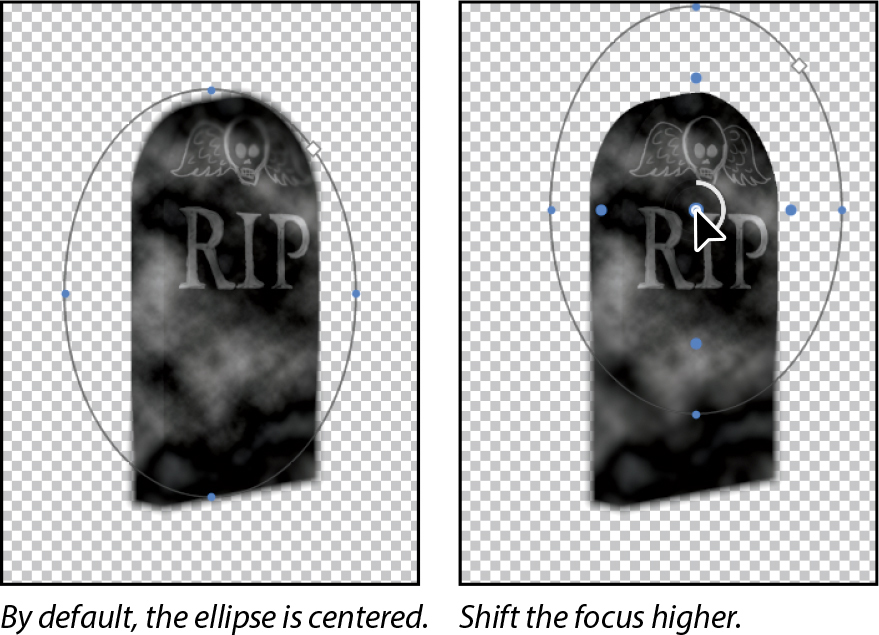
Choose Filter > Blur Gallery > Iris Blur. Photoshop enters the Blur Gallery task space that displays just the tools for certain blur effects.
-
In the document window, drag the Iris Blur ellipse up so that the top of the tombstone is in focus and the rest is not. Then click OK.

 Tip
TipIf you want to change the shape and area of the blur effect, drag the handles. Dragging the circle near the center is an alternate way to control the Blur Amount option that you see in the Iris Blur options, on the right side of the Blur Gallery task space.
You’ll use adjustment layers to make the image darker and change its color.
-
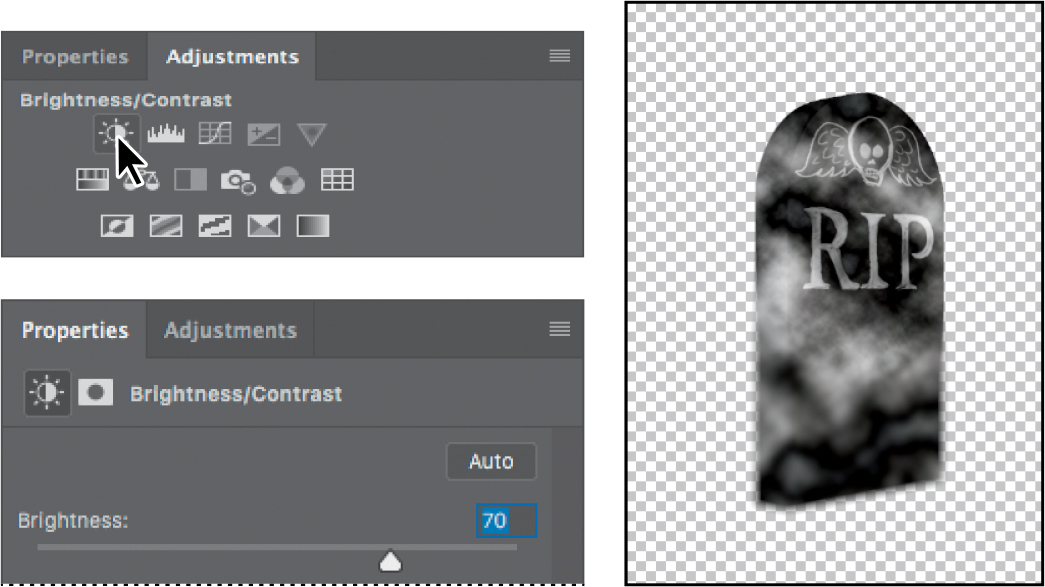
Click the Brightness/Contrast icon (
 ) in the Adjustments panel. Then, in the Properties panel, move the Brightness slider to 70.
) in the Adjustments panel. Then, in the Properties panel, move the Brightness slider to 70.
-
Click the Channel Mixer icon (
 ) in the Adjustments panel.
) in the Adjustments panel. -
In the Properties panel, choose Green from the Output Channel menu, and then change the Green value to +37 and the Blue value to +108.
 Note
NoteThe green channel is set as the Output Channel, so the adjustments changed the green channel to 37% of its original amount while adding 108% of the blue channel to the green channel.
The tombstone takes on a green cast.

The Channel Mixer is a useful option for correcting color balance, usually by applying much smaller values than you used here. The Channel Mixer is also an alternative to the Black & White adjustment for controlling how colors are converted to grayscale and for tinting effects. In this case, you used the Channel Mixer to make a purely creative color adjustment to an image.
-
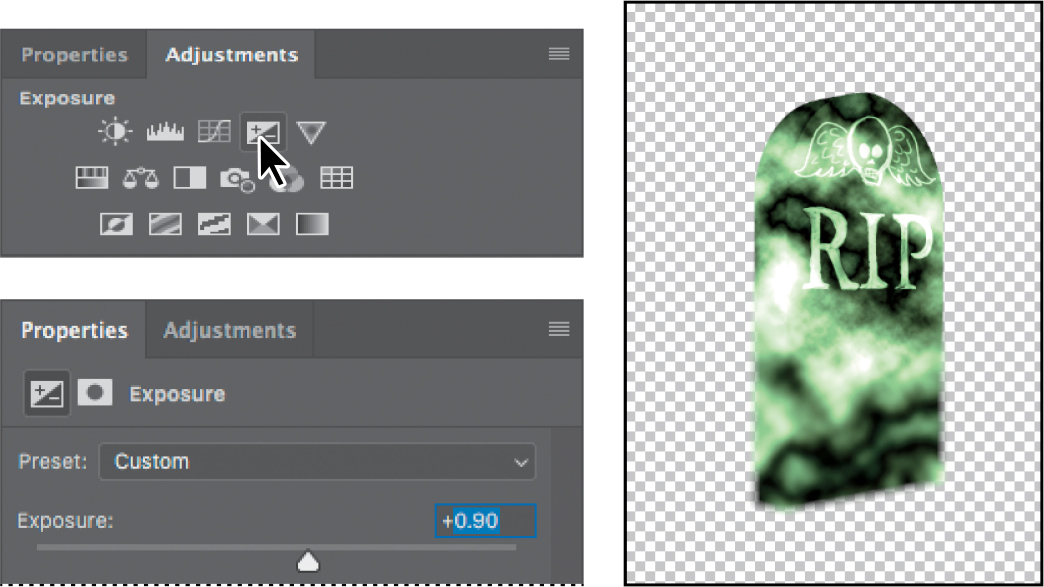
Click the Exposure icon (
 ) in the Adjustments panel. In the Properties panel, move the Exposure slider to +.90 to brighten the lighter areas of the image.
) in the Adjustments panel. In the Properties panel, move the Exposure slider to +.90 to brighten the lighter areas of the image. Tip
TipThe Exposure adjustment is primarily intended for correcting HDR images, but in this lesson it’s used as a creative effect.

Undoing multiple steps
The tombstone certainly looks different than it did when you started, but it doesn’t quite match the tombstones that are already in the poster. You’ll use the History panel to revisit the steps you’ve taken.
-
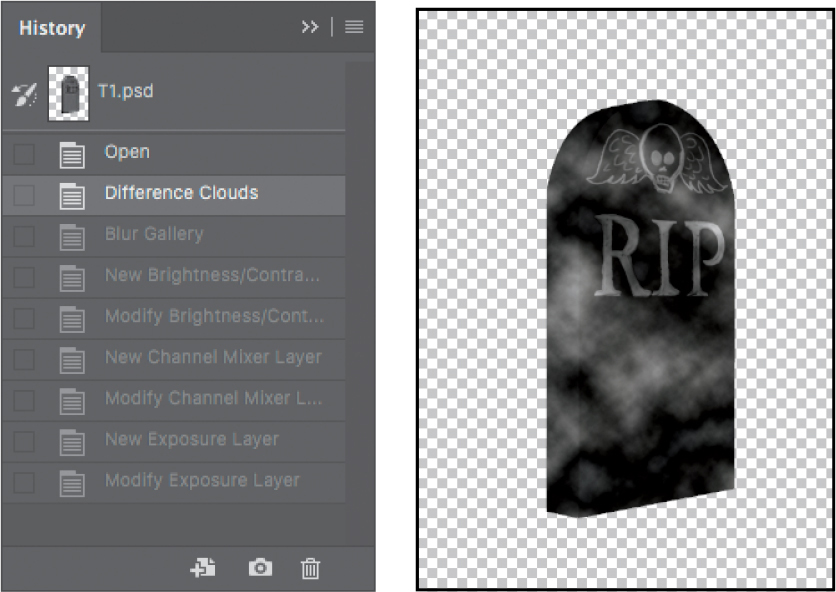
If the History panel isn’t already open, choose Window > History. Drag the bottom of the panel down so that you can see the entire list.
The History panel records the recent steps you’ve performed on the image. The current state is selected.
![]() Note
Note
The History panel lists the steps you have done in the current session only. The list is reset when you close a document, so when you open a document, the History panel is empty.
-
Click the Blur Gallery state in the History panel.

The states below the selected state are dimmed, and the image has changed. The color is gone, as are the Brightness/Contrast settings. At this point, the Difference Clouds filter has been run, and the iris blur has been applied. Everything else has been removed. There are no adjustment layers listed in the Layers panel.
-
Click the Modify Channel Mixer Layer state in the History panel.
Many of the states are restored. The color has returned, along with the brightness and contrast settings. There are two adjustment layers in the Layers panel. However, the states below the one you selected remain dimmed, and the Exposure adjustment layer is not listed in the Layers panel.
You’ll return almost to the beginning to apply different effects to the tombstone.
-
Click Difference Clouds in the History panel.

Everything following that state is dimmed.
-
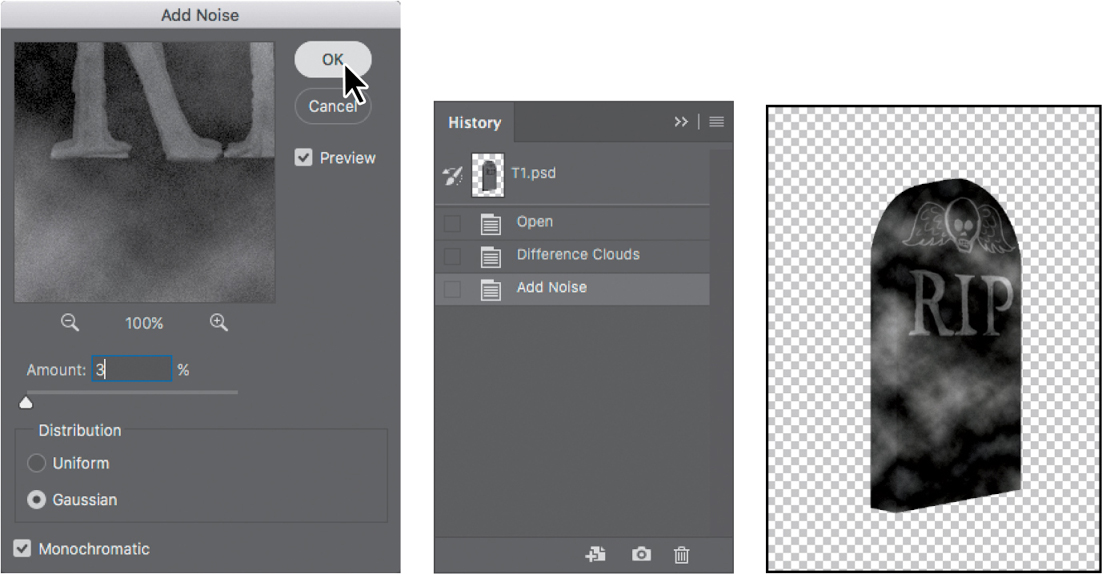
Choose Filter > Noise > Add Noise.
Adding noise will give the tombstone a more stone-like texture.
-
In the Add Noise dialog box, set the Amount to 3%, select Gaussian, and select Monochromatic. Then click OK.

 Tip
TipIf the Noise adjustments are hard to see, click the magnifying glass icon in the Add Noise dialog box.
The states that were dimmed after the state you selected (Difference Clouds) are no longer in the History panel. They were replaced by the task you just performed (Add Noise). You can click any state to return to that point in the process, but as soon as you perform a new task, Photoshop replaces all dimmed states.
The tombstone is ready to join the others in your movie poster.
-
Choose Window > Arrange > Tile All Vertically.
-
With the Move tool, drag the tombstone you just created to the Movie-Poster.psd file. Click OK if you see a color management warning.
 Note
NoteA Paste Profile Mismatch dialog box may appear when you drag a layer between documents with different document color profiles. For this lesson, clicking OK is fine because it will convert the layer colors to match the destination document.
-
Drag the tombstone to the bottom-left corner, with the top third of it showing.
-
Choose File > Save to save the Movie-Poster.psd file. Then close the T1.psd file without saving it.
You’ve had a chance to try some new filters and effects and to use the History panel to backtrack. By default, the History panel retains only the last 50 states. You can change the number of levels in the History panel by choosing Edit > Preferences > Performance (Windows) or Photoshop > Preferences > Performance (macOS) and entering a different value for History States.

Improving a low-resolution image
At times, you might need to use an image where the only version available has low pixel dimensions. Although that may work for web pages and social media, it may not contain enough information for high-quality printing. It is possible for Photoshop to resample an image—increase its pixel dimensions by creating new pixels based on existing ones. The Preserve Details (Enlargement) option can be a good choice for upsampling a low-resolution image.
![]() Note
Note
In addition to the Resample options in the Image Size dialog box, Photoshop offers other ways to increase the pixel dimensions of an image while enhancing its details, such as Super Zoom (found in Filters > Neural Filters) and Super Resolution (in Adobe Camera Raw). But if the full-resolution original image has enough detail and it’s available to you, that’s a better option than enlarging the image in software.
In your movie poster, you want to use a low-resolution image that was posted on a social media site. You’ll need to resize it without compromising quality for your printed poster.
-
Choose File > Open, navigate to the Lesson09 folder, and open the Faces.jpg file.
-
Zoom in to 300% or more so you can see the pixels.
-
Choose Image > Image Size.
-
Make sure the Resample option is selected.
-
Change the width and height measurements to Percent, and then change their values to 400%.
The width and height are linked by default so that images resize proportionally. If you need to change the width and height separately for a project, click to deselect the link icon to unlink the values.
-
Drag in the preview window to pan so that you can see the glasses.
-
In the Resample menu, choose Bicubic Smoother (Enlargement). The image looks less rough than it did before.
 Note
NoteYour version of Photoshop may display a Preserve Details 2.0 option in the Resample menu. This is an upgraded version of Preserve Details provided as a Technology Preview for comparison with the older Preserve Details option. Use the option that produces better results for the image you’re scaling up.
The Resample menu includes options that control how to adjust the image for enlargement or reduction. Automatic is the default, and it picks a method based on whether you’re enlarging or reducing, but you may find that another option might look better depending on the image.
-
With the Resample option still selected, choose Preserve Details (Enlargement) from the Resample menu.
The Preserve Details option results in a sharper enlargement than Bicubic Smoother, but this may also make image noise more visible.
-
Move the Reduce Noise slider to 50% to smooth the image.

-
In the Image Size dialog box, click and hold in the preview window to see the original image so you can compare it to the current settings. You can also compare the current settings to the Bicubic Smoother option by switching between them in the Resample menu. When upscaling or downscaling, choose the Resample method that produces the best balance between preserving details and smoothing pixel jagginess, and then use Reduce Noise to remove noise that remains. If the Reduce Noise value removes too much detail, lower it.
-
Click OK. Now you’ll paste the image into a feathered selection on the poster.
-
Choose Select > All, and then choose Edit > Copy.
-
Select the Movie-Poster.psd tab to bring it to the front, and then select the Elliptical Marquee tool (
 ), hidden under the Rectangular Marquee tool (
), hidden under the Rectangular Marquee tool ( ).
). -
In the options bar, enter 50 px for Feather to soften the edge of the pasted image.
-
Draw an oval in the upper-right corner of the poster, above the monster’s head. The oval should overlap the window and fire escape.
-
Make sure Layer 1 is selected, and then choose Edit > Paste Special > Paste Into. Click OK if you see the Paste Profile Mismatch dialog box.
-
Select the Move tool (
 ), and center the pasted image in the feathered area.
), and center the pasted image in the feathered area. -
In the Layers panel, choose Luminosity from the Blending Mode menu, and move the Opacity slider to 50%.

-
You’ve finished the poster! Close the Movie-Poster.psd document, saving changes. Then close the Faces.jpg file without saving it.
Review answers
1 Smart Filters are nondestructive: They can be adjusted, turned off and on, and deleted at any time without altering the pixels of a layer. In contrast, regular filters permanently change a layer or image; once applied, they cannot be removed. A Smart Filter can be applied only to a Smart Object layer.
2 The Bloat tool moves pixels away from the center of the brush; the Pucker tool moves pixels toward the center of the brush.
3 The History panel records recent steps you’ve performed in Photoshop during the current session. You can return to an earlier step by selecting it in the History panel.
4 The Undo and Redo commands move back or forward, respectively, through the steps in the History panel.
