2. Text
Working with text and titles is a fundamental role of motion graphics. Almost every show opener, lower third, or bumper is embellished with some type of 2D or 3D text. Motion gives you tremendous creative control over how that text is presented and manipulated.

Creating Text
Creating text is one of the simplest functions in Motion. Treat it like word processing: type first, then format.
- From the toolbar, choose the Text tool.
- If necessary, select a group in the Layers tab of the Project pane to receive the text element.
- Click anywhere in the Canvas window.
- Type your text. You can press Return to start a new line.
- After entering the text, press the Escape key. A bounding box appears around the text and the Select/Transform tool is chosen.
- Position your text in the Canvas, as desired.
Note
Be sure to press the Escape (or Enter) key to exit text entry mode. To return to text entry mode for additional editing, double-click the text you want to change.
Tip
To display the Title Safe area in the Canvas, choose Safe Zones from the View & Overlay Options pop-up menu.

Modifying Text in the Inspector Tab
Although you have several ways to modify text in Motion, doing so in the Inspector tab provides you with the most control.
- Select the text you want to modify. You can select an entire text object by choosing the text layer in the Layers tab or by clicking the text in the Canvas. If you want to modify a single glyph or group of glyphs, double-click the text object to highlight all of the glyphs, and then select individual glyphs that you want to modify.
- In the Utilities window, in the Inspector tab, choose the Text subtab.
There are three panes for text: Format, Style, and Layout.
Tip
In addition to making adjustments in the Text tab and its three panes, you can also adjust position and other basic parameters in the Properties subtab.
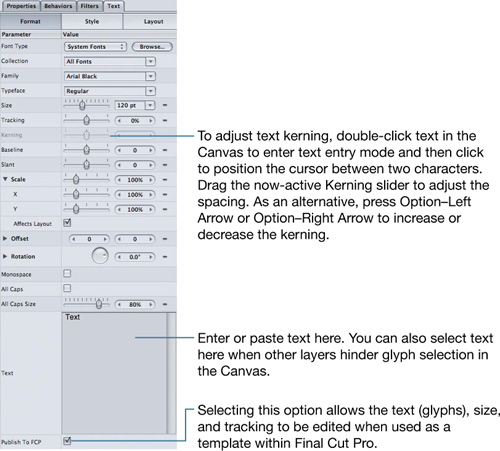
Format Pane
The Format pane contains parameters to change font families, point size, tracking, kerning, position, scale, and rotation.

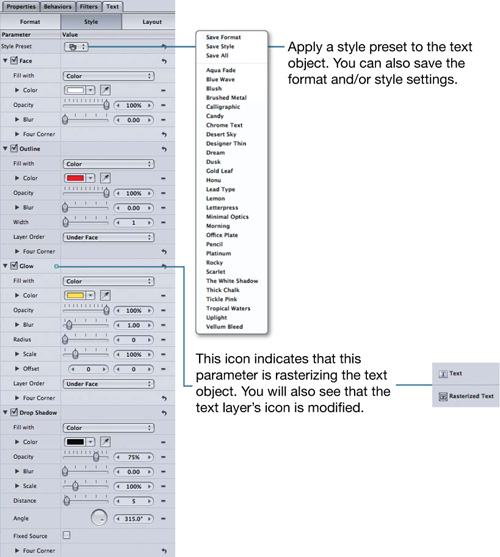
Style Pane
In the Style pane, a text object’s appearance can be changed using the Face, Outline, Glow, and Drop Shadow options.
Tip
Almost any parameter in the Inspector can be copied to another object. Simply drag the parameter’s name from the Inspector to the object in the Canvas or Layers tab.
Layout Pane
The Layout pane permits complete control of a text object’s layout, including the ability to place and animate text on a path, type on text, and modify parameters such as Justification and Line Spacing (leading). You can also choose whether or not the text will face the camera when repositioned in 3D space.

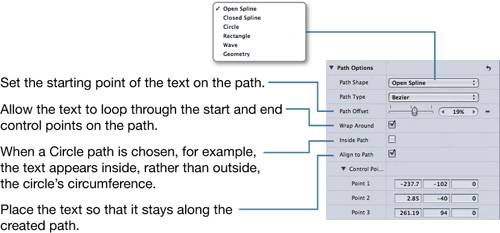
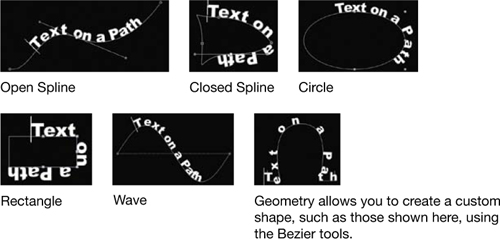
Placing Text on a Path
You have an almost unlimited number of animation possibilities when placing text on a path. When combined with behaviors or the Record Animation feature (which automatically records keyframes for any changes made to parameters over time), text can travel nearly anywhere.
- Select a text object.
- Set the Layout Method to Path.
- Double-click the text in the Canvas to enter text entry mode.
- Add, modify, or delete control points in the Canvas.

- Change additional parameters in the Path Options group.


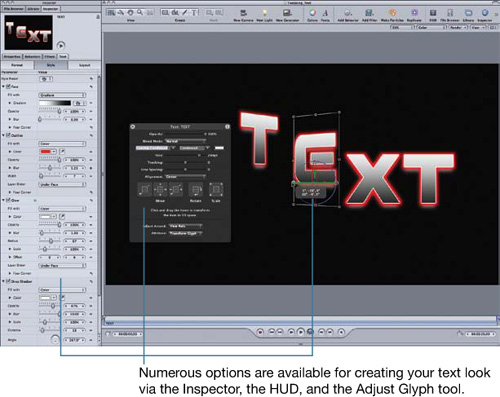
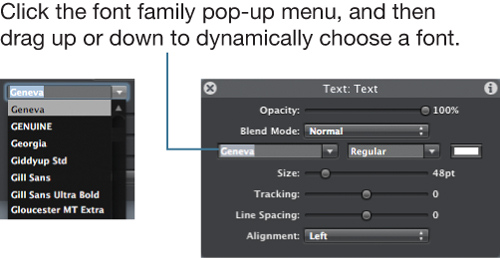
Modifying Text in the HUD
The HUD provides quick access to some basic text properties to modify the selected text object or selected glyphs.

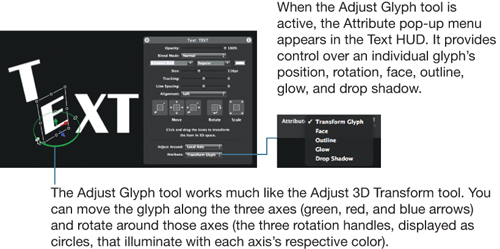
Using the Adjust Glyph Tool
The Adjust Glyph tool’s Transform Glyph attribute allows you to modify the position and rotation of individual characters in the Canvas.
Note
You can also access the Adjust Glyph tool by Control-clicking (right-clicking) a text object in the Canvas and choosing Transform Glyph from the shortcut menu.

Tip
Option-click to choose multiple glyphs at once. You can then manipulate them simultaneously using the Transform Glyph attribute.
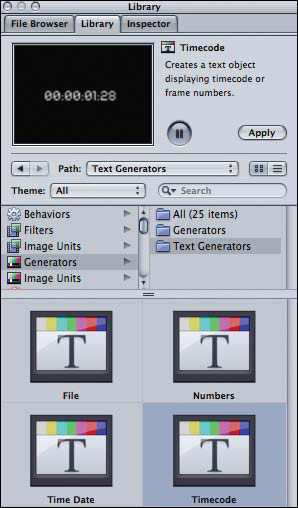
Using Text Generators
Motion contains four text generators: File, Numbers, Time Date, and Timecode. You’ll find the text generators in the Library tab’s Generators category.

While each generator has unique parameters and applications, all are used to create text that changes information or values over time. The parameters of a text generator are located in a fourth Generator subtab. The following sections show examples of the four generators.
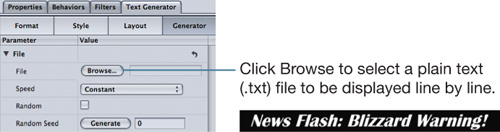
File Generator

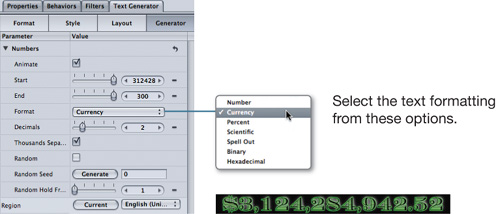
Numbers Generator
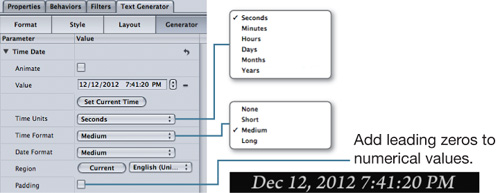
Time Date Generator

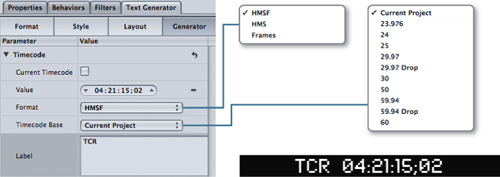
Timecode Generator

Working with Text Behaviors
Motion’s extensive collection of text behaviors can be applied to any text in a project and permits a wide range of ways to animate type.
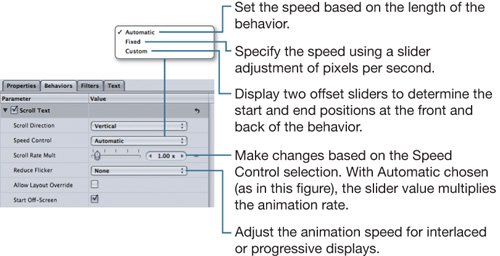
One such behavior is the Scroll Text behavior. To create simple, scrolling credits, follow these steps:
- Create or select a text object containing a show or film’s credits.
- From the Toolbar, choose Add Behavior > Text Animation > Scroll Text.
- Set the Scroll Direction to Vertical. Choosing Horizontal creates crawling text similar to a news ticker.
- Change the other Scroll Text parameters as desired.

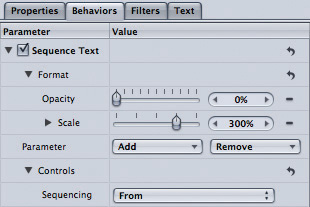
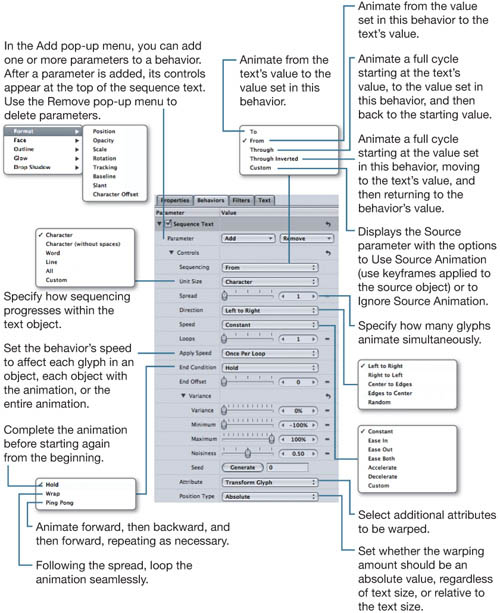
The majority of text behaviors were built using the Sequence Text behavior. It is the basis for creating and animating almost any parameter of a text object.
- Apply the Sequence Text behavior to a text object.
- From the Parameter Add pop-up menu, choose the parameter you want to animate.
- Modify the parameter’s value to the desired setting.
- Change the Controls settings as desired.

To fade-in the text glyphs while scaling them down from a larger size, do the following:
- Choose Add > Format > Scale.
- Choose Add > Format > Opacity.
- Change the Opacity value to 0%.
- Change the Scale value to 300%.
- If necessary, set Sequencing to From.
- Adjust the behavior’s duration in the mini-Timeline.