16
Customizing the Mouse Cursor
WHAT YOU WILL LEARN IN THIS CHAPTER:
- How to customize the cursor
- The different cursors that can be used
CSS provides the cursor property to control the type of cursor displayed for a particular element. When you build advanced web applications, it can be useful to change the cursor to indicate to users when they can perform certain actions, such as re-sizing or dragging elements. This should always be done with care because to use an inappropriate cursor would be confusing to your users. Done correctly it can potentially make custom interactions more usable.
THE CURSOR PROPERTY
The following table outlines the cursor property and its possible values.
| PROPERTY | VALUE |
| cursor | [<uri> ,]* [ auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize | text | wait | help | progress ] |
| Initial value: auto | |
| Non-standard extensions to cursor | hand | all-scroll | col-resize | row-resize | no-drop | not-allowed | vertical-text |
![]() NOTE Safari and Chrome do not support non-standard cursor keywords. Opera for the Mac does not support *-resize keywords, or non-standard cursor keywords. Opera for Windows supports *-resize keywords, but not non-standard keywords. Firefox for the Mac does not support the all-scroll keyword, but Firefox for Windows does. IE supports all possible options.
NOTE Safari and Chrome do not support non-standard cursor keywords. Opera for the Mac does not support *-resize keywords, or non-standard cursor keywords. Opera for Windows supports *-resize keywords, but not non-standard keywords. Firefox for the Mac does not support the all-scroll keyword, but Firefox for Windows does. IE supports all possible options.
The notation in the preceding table shows that you can provide a keyword to change the cursor displayed while the user's mouse pointer is hovering over an element.
CUSTOM POINTERS
It is possible with the use of the uri value to specify a custom cursor based on an image. In practice this is almost never done, and it is not recommended as the user is better served by using familiar mouse cursors. Custom cursors are not covered in this book.
To demonstrate how the cursor can be changed using a keyword, consider the example in the following Try It Out.
TRY IT OUT Changing the Mouse Cursor
To see the different mouse cursors that can be displayed, follow these steps.
- Enter the following markup into your text editor:
<!DOCTYPE html PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”> <html lang=“en”> <head> <meta http-equiv=“Content-Type” content=“text/html; charset=utf-8”> <title>Example 16-2</title> <style type=“text/css”> .crosshair { cursor: crosshair; } .pointer { cursor: pointer; } .move { cursor: move; } .e-resize { cursor: e-resize; } .w-resize { cursor: w-resize; } .ne-resize { cursor: ne-resize; } .sw-resize { cursor: sw-resize; } .n-resize { cursor: n-resize; } .s-resize { cursor: s-resize; } .nw-resize { cursor: nw-resize; } .se-resize { cursor: se-resize; } .text { cursor: text; } .wait { cursor: wait; } .help { cursor: help; } .progress { cursor: progress; } .hand { cursor: hand; } .all-scroll { cursor: all-scroll; } .col-resize { cursor: col-resize; } .row-resize { cursor: row-resize; } .no-drop { cursor: no-drop; } .not-allowed { cursor: not-allowed; } .vertical-text { cursor: vertical-text } </style> </head> <body> <h1>Cursor Types</h1> <ul> <li class=“crosshair”>Crosshair</li> <li class=“pointer”>Pointer</li> <li class=“move”>Move</li> <li class=“e-resize”>E-Resize</li> <li class=“w-resize”>W-Resize</li> <li class=“ne-resize”>NE-Resize</li> <li class=“sw-resize”>SW-Resize</li> <li class=“n-resize”>N-Resize</li> <li class=“s-resize”>S-Resize</li> <li class=“nw-resize”>NW-Resize</li> <li class=“se-resize”>SE-Resize</li> <li class=“text”>Text</li> <li class=“wait”>Wait</li> <li class=“help”>Help</li> <li class=“progress”>Progress</li> <li class=“hand”>Hand</li> <li class=“all-scroll”>All-Scroll</li> <li class=“col-resize”>Col-Resize</li> <li class=“row-resize”>Row-Resize</li> <li class=“no-drop”>No-Drop</li> <li class=“not-allowed”>Not-Allowed</li> <li class=“vertical-text”>Vertical-Text</li> </ul> </body> </html> - Save the preceding markup as example_16-1.htmly, and then load it into a browser.
How It Works
Hovering over each of the list items triggers a different cursor as specified for the associated class.
CURSOR COMPATIBILITY
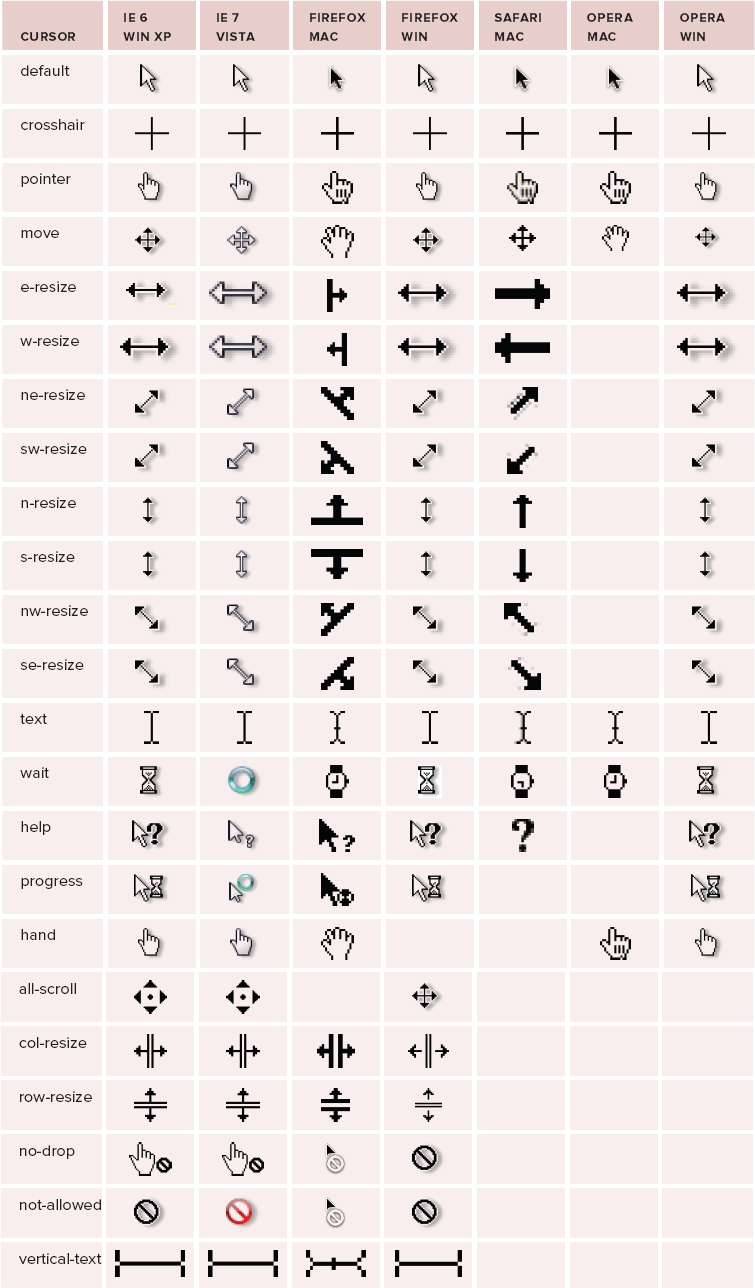
To assist you in anticipating the differences in cursors between browsers and operating systems, I've prepared the following table. The cursors in the following table indicate what cursor is used for that browser when the keyword is supported. This is just a sample. The cursors displayed often have as much to do with the operating system as the browser, and it is possible for users to change themes within operating systems to use different cursors. Chrome support is the same as for Safari.
![]() NOTE In the preceding table, where a cell is empty, the cursor keyword is unsupported by that browser on that platform.
NOTE In the preceding table, where a cell is empty, the cursor keyword is unsupported by that browser on that platform.
By far the most commonly used cursor is pointer, which is particularly useful for indicating that an element is interactive when functionality is added with JavaScript. It is also quite common to see the pointer cursor used on button and input submit elements as they behave in a similar way to links but don't have this style by default.
Exercises
- What is the syntax for specifying a cursor?
- What browser(s) supports all cursor keywords?
![]() WHAT YOU LEARNED IN THIS CHAPTER
WHAT YOU LEARNED IN THIS CHAPTER
In this chapter you learned how to customize the mouse cursor. To recap, in this chapter you learned the following:
| TOPIC | KEY CONCEPTS |
| Applying cursors | How to apply cursor styles to an element |
| Support for cursors | Which browsers support which cursors |