Ok, so as we said before, the only graphic assets that Buildbox can use are PNG files. If this was just a simple tutorial on how to make Ramblin' Rover we could leave it there. But it's not. Ramblin' Rover is just an example of how a game is made, but we want to give you all of the tools and base-knowledge you need to create all of your own games from scratch. Even if you don't create your own graphic assets, you need to be able to tell anybody creating them for you how you want them...and more importantly, you need to know why.
Graphics are absolutely the most important thing in developing a game. After all, you saw how just some eyes and sneakers made a cute character people want to see move in the previous chapter. Graphics create your world. They create characters that people want to succeed. Most importantly, graphics create the feel of your game, and differentiate it from other games on the market.
Anybody remember GIF files? No, not animated GIFs that you see in most chat-rooms and on Facebook (although they are related). Back in the 1990s, a still-frame GIF file was the best way to have a graphics file that had a transparent background. GIFs can be used for animation, and can have a number of different purposes. However, GIFs were clunky. How so? Well, they had a type of compression known as lossy. This just means that when compressed, information was lost, and artifacts and noise could pop up and be present.
Furthermore, GIFs used indexed colors. This means that anywhere from two colors to 256 could be used, and that's why you see something known as banding in GIF imagery.
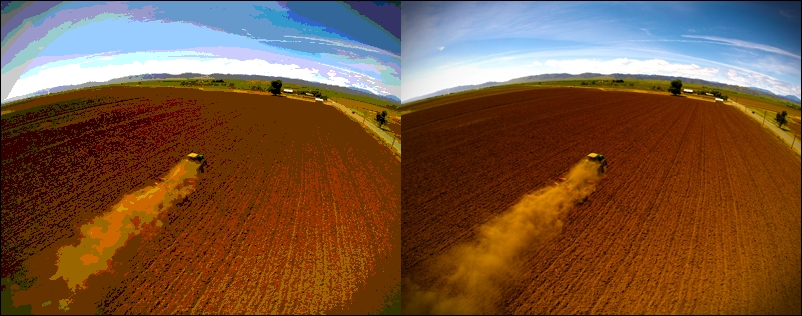
Banding is where something in real life goes from dark to light because of lighting and shadows. In real life, it's a smooth transition known as a gradient. With indexed colors, banding can occur when these various shades are outside of the index. In this case, the colors of these pixels are quantized (or snapped) to the nearest color in the index. The images below show a noisy and banded GIF (left) vs the original picture (right):

So, along came Portable Network Graphics (PNGs). Originally, the PNG format was what a program called Macromedia Fireworks used to save projects. Now, that same software is called Adobe Fireworks and is part of the Creative Cloud. Fireworks would cut up a graphics file into a table or image map and make areas of the image clickable via hyperlink for HTML web files. PNGs were still not widely supported by web browsers, so it would export the final web files as GIFs or JPEGs.
But somewhere along the line, someone realized that the PNG image itself was extremely bandwidth-efficient. So, in the 2000s, PNGs started to see some support on browsers. Up until around 2008, though, Microsoft's Internet Explorer still did not support PNGs with transparency, so some strange CSS hacks needed to be done to utilize them.
Today, though, the PNG file is the most widely used network-based image file. It's lossless, has great transparency, and is extremely efficient. Since PNGs are so widely used, this is probably why Buildbox restricts compatibility to that format. Remember, Buildbox can export for multiple mobile and desktop platforms.
Alright, so PNGs are great and very compatible. But there are multiple flavors of PNG files. So, what differentiates them?
When dealing with bit-ratings, you have to understand that when you hear 8-bit image and 24-bit image that it may be talking about two different types of rating, or even exactly the same type of image. Confused? Good, because when dealing with a graphics professional to create your assets, you're going to have to be a lot more specific, so let's give you a brief education in this.
Your typical image is 8 bits per channel (8 bpc), or 24 bits total (because there are three channels: red, green, and blue). This is also what they mean by a 16.7 million-color image. The math is pretty simple. A bit is either 0 or 1. 8 bits may look something like 01100110. That means that there are 256 possible combinations on that channel. Why? Because to calculate the number of possibilities, you take the number of possible values per slot and take it to that power. 0 or 1... that's 2 possibilities and 8-bit is 8 slots. 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 (2 to the 8th power) is 256. To combine colors on a pixel, you'd need to multiply the possibilities such as 256 x 256 x 256 (which is 16.7 million). That's how they know that there are 16.7 million possible colors in an 8 bpc or 24-bit image. So saying 8 bit may mean per channel, or overall. That's why it's extremely important to add the word channel if that's what you mean.
Finally, there is a fourth channel, called alpha. The alpha channel is the transparency channel. So when you're talking about a 24-bit PNG with transparency, you're really talking about a 32-bit image. Why is this important to know? Because some graphics programs (such as Photoshop) have 24-bit PNG as an option with a checkbox for transparency. But some other programs (such as the 3D software we used called LightWave) have an option for a 24-bit PNG and a 32-bit PNG. These are essentially the same as the Photoshop options, but with different names. By understanding what these bits per channel are, and what they do, you can navigate your image-creating software options better.
So, what's an 8-bit PNG, and why is it so important to differentiate it from an 8-bit per channel PNG (or 24-bit PNG)? Because an 8-bit PNG is highly compressed. Much like a GIF, it uses indexed colors. It also uses a great algorithm to dither or blend the colors to fill them in to avoid banding. 8-bit PNG files are extremely efficient on resources (that is, they are much smaller files), but still look good, unless they have transparency.
Because they are so highly compressed, the alpha channel is included in that 8-bits. So, if you use 8-bit PNG files for objects that require transparency, they will end up with a white-ghosting effect around them, and look terrible on screen, much like a weather report where the weather reporter's green screen is bad.
So, what all this means to you is pretty simple. For objects that require transparency channels, always use 24-bit PNG files with transparency (also called 8 bits per channel, or 32-bit images). For objects that have no transparency (such as block-shaped obstacles and objects), use 8-bit PNG files. By following this rule, you'll keep your game looking great while avoiding bloating your project files. In the end, Buildbox repacks all of the images in your project into atlases (which we'll cover later) that are 32 bit. However, it's always a good practice to stay lean.
We dealt with them in the last chapter briefly, but what are they really? Think of a film strip. It's just a sequence of still-images known as frames. Your standard United States film runs at 24 frames per second (well, really 23.976, but let's just round up for our purposes). Also, in the US, television runs at 30 frames per second (again, 29.97, but whatever... let's round up).
Remember that each image in our sequence is a full image with all of the resources associated with it. We can quite literally cut our necessary resources in half by cutting this to 15 frames per second (fps).
If you open the content you downloaded, and navigate to Projects/RamblinRover/Characters/Rover001-Body, you'll see that the images are named Rover001-body_001.png, Rover001-body_002.png, and so on. The final number indicates the number that should play in the sequence (first 001, then 002, and so on).
The animation is really just the satellite dish rotating, and the scanner light in the window rotating as well. But what you'll really notice is that this animation is loopable.
All loopable means is that the animation can loop (play over and over again) without you noticing a bump in the footage (the final frame leads seamlessly back to the first).
If you're not creating these animations yourself, you'll need to make sure to specify to your graphics professional to make these animations loopable at 15 fps. They should understand exactly what you mean, and if they don't...you may consider finding a new animator.
We really covered this in the first chapter. However, for the purposes of context (now that you understand more about graphics and Buildbox), a bit of reinforcement couldn't hurt.
A key piece of graphics software is the Adobe Creative Cloud subscription (http://www.adobe.com/creativecloud.html). Given its bang for the buck, it just can't be beat. With it, you'll get Photoshop (which can be used for all graphics assets from your game's icon to obstacles and other objects), Illustrator (which is great for navigational buttons), After Effects (very useful for animated image sequences), Premiere Pro (a video editing application for marketing videos from screen-captured gameplay), and Audition (for editing all your sound).
You may also want some 3D software, such as LightWave, 3D Studio Max, or Maya. This can greatly improve the ability to make characters, enemies, and to create still renders for menus and backgrounds. Most of the assets in Ramblin' Rover were created with the 3D software LightWave.
Of course, as mentioned in Chapter 1, So, You Want to Develop a Video Game?, there are free options for all of these tools. However, there are not nearly as many tutorials and resources available on the web to help you learn and create using these.
One key thing to remember when using free software: if it's free...you're the product. In other words, some benefits come with paid software, such as better support, and being part of the industry standard. Free software seems to be in a perpetual state of beta testing.
If using free software, read your End User License Agreement (EULA) very carefully. Some software may require you to credit them in some way for the privilege of using their software for profit. They may even lay claim to part of your profits.
Ok, let's get to actually using our graphics in Ramblin' Rover...
