Using HTML Templates
Most commercial Web sites use HTML templates to provide a consistent corporate or organizational image and to add visual interest to Web pages without writing a lot of HTML source for each page. The majority of Web page authoring applications, such as Microsoft FrontPage, include a variety of templates from which you quickly can create Web pages with a standardized appearance.
Using the Access HTML Templates Included with Office 97
Microsoft includes a variety of HTML templates (.htm files) in your Program Files Microsoft OfficeTemplatesAccess folder. These templates each include a "Created with Microsoft Access" logo and a different background color and pattern. Figure 17.12 shows the 100.htm template displayed in IE 3.0. Other templates in the ...TemplatesAccess folder include:
Default.htm
Gray.htm
Grayst.htm
Mc.htm
Mcst.htm
Sky.htm
Stones.htm
Tiles.htm
Zigzag.htm
Background patterns are provided by .jpg graphics files with the same file name as the template. Background pattern files usually are small graphics files that the browser tiles to create a pattern over the entire page display region. The "Created with Microsoft Access" logo is provided by Msaccess.jpg.
When you choose View, Source from IE 3.0's menu to display the HTML source of an Access HTML template file, the content appears similar to that shown for 100.htm in Figure 17.13. The <! Text > tag normally is used to add invisible comments to a Web page. The Access 97 export feature interprets comment text in the format <!--AccessTemplate_Element--> to mean replace this line with the specified Element. Microsoft calls these comment lines Access HTML Template Tags. Table 17.1 lists the Access HTML Template Tags recognized by Access 97. The ...Page anchor tags listed in Table 17.1 are used with multiple-page exports from Access reports, the subject of the section Exporting Reports to HTML later in the chapter.
Figure 17.12. The 100.htm template file displayed in Internet Explorer 3.0.

Figure 17.13. The HTML source for the 100.htm template file.

| Access HTML Template Tag | Purpose |
|---|---|
| <!--AccessTemplate_Title--> | The object name that appears in the browser's title bar. |
| <!--AcessTemplate_Body--> | The table created from the object's output. |
| <!--AccessTemplate_FirstPage--> | Anchors tag to first page. |
| <!--AccessTemplate_PreviousPage--> | Anchors tag to previous page. |
| <!--AccessTemplate_NextPage--> | Anchors tag to next page. |
| <!--AccessTemplate_LastPage--> | Anchors tag to last page. |
| <!--AccessTemplate_PageNumber--> | Displays the current page number. |
Exporting a Query Datasheet with a Template
To add a template to a Web page created from a query datasheet, follow these steps:
1. | Create the query design, save the query with an appropriate name for the title and caption, and execute the query to open it in Datasheet view. This example uses a modified version (US Customers) of the North American Customers query that displays only customers in the U.S. |
2. | Copy the graphics files required by the template to the folder in which you intend to save your exported Web page. For the 100.htm template, copy the 100.jpg and Msaccess.jpg files to ...OfficeSamples, assuming you are using this folder to store your .html files. |
3. | Choose File, Save As/Export, select the To an External File or Database option, and click OK to open the Save Query 'Query Name' In dialog. Select HTML Files (*.html, *. htm) in the Files of Type drop-down list and mark the Save Formatted and Autostart check boxes. Change the name of the file in the File Name combo box, if you want to use a non-default file name. Click Export to continue. |
4. | When the HTML Options dialog appears, click the Browse button to select your template in the HTML Template To Use dialog—...TemplatesAccess100.htm for this example (see Figure 17.14). Figure 17.14. Specifying the Access HTML template for an exported Web page.
Note When you specify a template in the HTML Options dialog, the template becomes the default template for the succeeding Web pages you export. The location and name of the template file appears in the HTML Template text box of the Hyperlinks/HTML page of the Options dialog. Choose Tools, Options, and click the Hyperlinks/HTML tab to display the HTML Template text box. |
5. | Click OK to export the query datasheet and open the Web page in your browser. Scroll to the bottom of the page to see the background and the "Created with Microsoft Access" logo (see Figure 17.15). The background of the table and its caption is opaque, so the background texture of 100.jpg doesn't appear behind the table region. Figure 17.15. The bottom of the Web page created with the 100.htm template that adds a background and the "Created with Microsoft Access" logo.
|
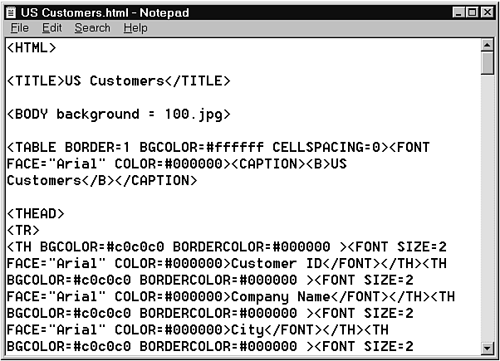
6. | Choose View, Source from IE 3.0's menu to view in Notepad the HTML lines added by the 100.htm template. Figure 17.16 shows the <BODY background = 100.jpg> line added from the template. Scrolling to the end of the file displays the <IMG SRC = "msaccess.jpg"> tag for the logo. Figure 17.16. The first few lines of the HTML source for a Web page created with the 100.htm template.
|
Note
If you want the background to show through the table, you can export the datasheet without marking the Save Formatted check box. Open the .html file in Notepad and replace the <BODY> tag with <BODY background = 100.jpg> and add the <IMG SRC = "msaccess.jpg"> tag immediately above the <HTML> tag. Standard HTML tables with no background color specified are transparent, so the background appears under the table region.