C H A P T E R 1
The Basics
Welcome to Practical RichFaces, second edition. In your hands (or on your computer/phone/tablet), you've got everything you need to start developing cool and rich Ajax applications with JSF and RichFaces. In this first chapter, we will give you a short overview of JavaServer Faces (JSF), as RichFaces is a framework for JSF. Although we do assume that you have some knowledge of JSF, don't worry—even if you are just starting, we made sure the material and all the examples in this book are very easy to understand. Once we cover JSF, we will discuss RichFaces: its features and the history behind it, how it got started and where it is today. Lastly, we will share two stories to help you keep an open mind when using JSF, as well as some tips on working with a server-side framework. The stories are from our personal experiences and should help you become a better JSF and RichFaces developer.
Tell Me About RichFaces First!
You bought this book to learn about RichFaces, so we are going to squeeze in this short section so you don't have to wait. We will then do quick overview of JSF, and go back to telling you more about RichFaces in more detail. You probably think of RichFaces as a rich component library (and that's fine). But, is it also much more. Rich components are just one of the main features that RichFaces offers. RichFaces is a rich framework for JSF and offers rich and Ajax components in two tag libraries (a4j: and rich:), a Skins feature, a client-side validation extension based on JSR-303 Bean Validation, and CDK (Component Development Kit).
Of course you get many other features, which we will cover throughout the book, such as advanced rendering features, event handling options, and Ajax client queue optimization. The components are something you can “feel and touch,” so let us give you a quick example of what kind of components RichFaces offers.
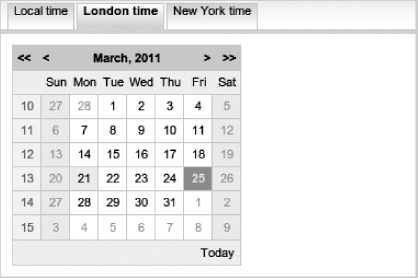
The a4j: tag library offers many core or foundation components, such as buttons and links with built-in Ajax support, Ajax polling, and Ajax status. At this stage, however, it's more interesting to look at examples of components from the rich: tag library. In Figure 1-1, you can see a rich tab panel and calendar components.

Figure 1-1. RichFaces tab panel and calendar (blueSky skin)
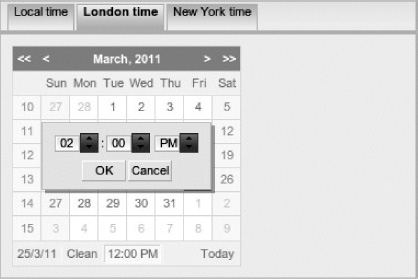
If you are reading an electronic version of this book, then Figure 1-1 will appear in light blue color. By changing just one parameter, we can render the page in the ruby skin, as shown in Figure 1-2. Another difference in Figure 1-2 is that it is also showing an optional control to select time. Each component offers a large number of customization options.

Figure 1-2. RichFaces tab panel and calendar with time selection (ruby skin)
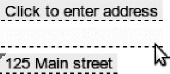
The tabs can be switched via Ajax, as well as previous/next month in the calendar. Let's look at one more rich component, shown in Figure 1-3. It shows a rich inplace input component displayed three times. Inplace input renders initially as a label (first component); when clicked, it switches to an input (second component); and then back to a label when editing is done (third component).

Figure 1-3. Rich inplace input component (shown in three modes)
We hope you now get an idea of what RichFaces can do. Trust us, it can do a whole lot more. We will now take a brief detour to tell you a little bit about JSF. Why? Well, RichFaces is a JSF frameworks, it is based entirely on JSF so it's important to know how the underlying framework works.
What is JSF?
Let's start with the simplest definition. JSF is just a framework for building web applications. To be a little bit more specific, we are building a browser-based or HTML application, no plug-ins involved. You are probably thinking, there are at least a couple dozen other frameworks that would fit this description. JSF has a number of features that makes it different than other frameworks. Let's review them.
JSF Application Is Built Out of UI Components
JSF is a Java framework for building browser-based user interfaces (UIs) out of reusable components. The emphasis in JSF is on UI components. When working with UI components, you won't deal with HTML markup directly because JSF and other rich components will provide all the necessary UI widgets to build the application. However, HTML tags still play an important role in the layout of the page. Within the components themselves, renderers (Java classes for generating HTML) are responsible for producing the appropriate markup. Because you are building web applications and the client is basically the browser, the markup needed is HTML (although it can be anything like WML, SGL, or even XML) so the components' renderers will generate the HTML markup that will be sent to the client (browser).
JSF Is a Standard
JSF is a part of the Java 6 (and 5) Enterprise Edition (Java EE) platform. This means that a bunch of companies and individuals got together and agreed on how the framework should work. The debate whether standards are good or bad is beyond the scope of this book but at least the framework was designed by more than just one entity.
JSF Has Two Main Versions
Today there are two JSF versions: version 1.2 is a part of the Java EE 5 platform and JSF 2 is a part of the Java EE 6 platform.
JSF Has Two Main Implementations
Because JSF is a specification, today there are two main implementations. The first is Mojarra, a reference implementation from Oracle. The other is MyFaces from Apache. A great place to learn more about JSF is JavaServerFaces.org (www.javaserverfaces.org).
JSF Is Very Extendable
The extensibility feature is probably most responsible for making JSF a popular tool for building web applications. From the beginning, JSF was designed to be extended. Through standards, JSF allows you to extend the framework with new features and more advanced functionality. You are getting new functionality, but you are doing it in a standard and accepted way. One area that benefits most from this is the rich UI component ecosystem, which includes RichFaces. This eco-system is not limited to UI components—custom converters, validators, view handlers, and other extensions are created as well.
The Most Important JSF Features
JSF offers a long list of features. However, since this is not a dedicated JSF book, we will briefly cover the three most important features: user interface components, events, and the new Ajax functionality in JSF 2. If you feel you need to review your JSF skills, we recommend the following two books: Core JavaServer Faces, Third Edition by David Geary and Cay Horstmann (Prentice Hall, 2010) and JavaServer Faces 2.0, The Complete Reference by Ed Burns and Chris Schalk (McGraw-Hill, 2009).
![]() Tip Two really great places to start learning JSF are
Tip Two really great places to start learning JSF are http://javaserverfaces.org and http://jsfcentral.com.
User Interface Components
UI components are the main feature of the JSF framework. JSF ships with about 30 ready-to-use user interface components. Usually referred to as standard components, they provide basic user interface widgets for input, output, commands (buttons and links), labels, and layout, as well as simple controls to display tabular data. A number of utility components such as loading styles, scripts, and HTML page sections (head, body) are available as well.
All JSF web applications are built out of components. A JSF UI component is a server-side Java object capable of processing input, firing actions, and rendering content. Component hierarchy is what JSF deals with. And tags are used for building that component tree. A JSF component can be as simple as an input field or as sophisticated as a tabbed panel or tree. For example, the following tag represents an input component:
<h:inputText value="#{order.amount}"/>
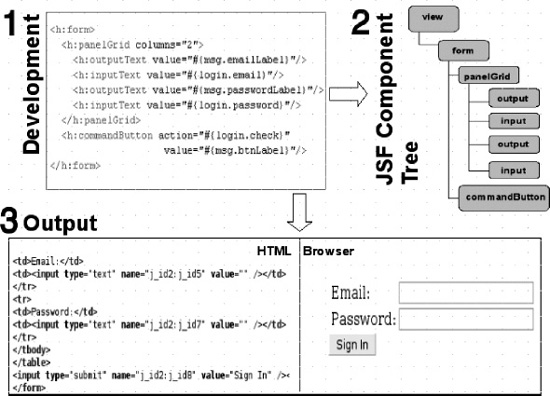
This is an input component that is bound (connected) to some Java object. You would place this tag on a JSF page instead of directly writing HTML code. The component behind the tag knows how to generate all the necessary and correct HTML, CSS, and JavaScript. Tags represent the server-side UI components and are used to build the JSF component tree shown in Figure 1-4.
Component Rendering
The JSF framework separates a component from the way it is presented (encoding) and the way input is processed (decoding). The appearance of the component can be easily varied for the type of display device available (for example, a mobile phone). For this book, you'll work only with the HTML rendering kit that JSF provides out of the box.
The following list demonstrates some of the features renderers provide:
- Rendering can be done by the component itself or delegated to a special renderer class.
- Rendering markup such as WML and XML, in addition to HTML.
- Standard JSF components come with an HTML 4.0.1 renderinge kit.
Figure 1-4 shows how all this fits together.

Figure 1-4. Tags represent server-side components. Server-side components render markup (HTML) at the end of the JSF request.
Let's walk through the numbered parts of this figure.
- This is a JSF page that consists of JSF tags. When the page is processed by JSF, these tags create JSF UI components (Java classes) shown in the second part of the figure.
- This is the JSF UI component tree that represents the components defined on the JSF page. The component tree goes through a sophisticated life cycle where various things happen, such as conversion and validation. At the end, JSF will ask each component renderer to render markup.
- The panel on the left is the generated HTML code and the panel on the right shows what users see in the browser. This is just the standard HTML 4.0.1 version.
As you can see, usually you won't be working with HTML markup directly. You will simply use components that render the entire necessary markup.
A note on rendering other markup languages. In the early days of JSF, the idea that components can render different markup based on client device was an interesting one. At that time, the mobile devices available usually worked with markup languages such as XML or WML. Today the situation is very different. Most modern mobiles devices, such as smart phones and tablets, come with powerful browsers supporting all the latest HTML, JavaScript, and CSS features. In some cases, the browser on a mobile device is better than the one on a PC. This means that generation markup other than HTML is no longer as important or has simply faded with the availability of mobile phones and other devices that support HTML.
This doesn't mean that renderers no longer play an important role. Even though HTML is now supported on various devices, renderers still play a role in regards to the kind of markup (HTML) that is generated. With the explosion of mobile devices, we now have to develop applications for a large number of different screen sizes. There is only so much “content” (or real estate) that can fit on a mobile phone with a 3.5-inch screen, or a tablet with a 7-inch screen, or even on a large laptop screen. This is exactly where renderers can help. Based on the device, screen size, and even screen resolution, the renderers can provide different markup.
Events
JSF takes you beyond the request/response paradigm and provides a powerful event-based model. The UI components that you use to build the user interface are sending events (when activated or clicked) to the server (browser events such as click are mapped to server-side component events). Listeners then process the events. For example, clicking a button (which is a UI component) is an event that is processed by an appropriate listener. (The JSF event-based model offers an approach to UI development similar to other user interface frameworks such as Swing and Flex.)
For instance, in the #{simpleBean.save} expression defined in an action attribute, save is a method inside simpleBean bean. It is usually referred to as a JSF action and will be invoked when the button is clicked:
<h:commandButton value="Submit" action="#{simpleBean.save}"/>
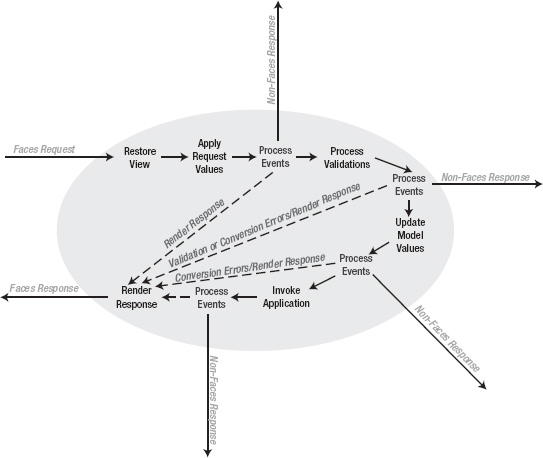
Before we continue, you need to be familiar with the JSF life-cycle phases shown in Figure 1-5 and need to understand what each phase does. We will be using this same diagram to show RichFaces concepts. Make sure you understand what each phase does and what happens to the flow in case of a conversion/validation error or when using the immediate="true" attribute. Understanding the life cycle can also help with debugging your JSF applications with phase listeners. You will be using a phase listener later in this book. In case you need to brush up on JSF phases, this article at Javabeat (www.javabeat.net/articles/54-request-processing-lifecycle-phases-in-jsf-1.html) is a good place to do that.

Ajax
When JSF 1.x was developed, it didn't have any Ajax features simply because Ajax didn't exist as we know it today. Luckily in 2006 RichFaces came along and made it very easy to add Ajax functionality to existing or new JSF applications. For example, if you had a standard input text component like the following:
<h:inputText value="#{order.amount}"/>
To send an Ajax request based on some event was very easy with RichFaces. All you had to do is add the <a4j:support> tag, specify the event to fire the Ajax request, and specify which components to re-render, as follows:
<h:inputText value="#{order.amount}">
<a4j:support event="onkeyup" reRender="id1"/>
</h:inputText/>
<h:outputText value="#{order.total}" id="id1"/>
When JSF EG (Expert Group) started working on JSF version 2, they introduced basic Ajax support into the specification. The Ajax behavior <f:ajax> in JSF 2 is closely based on the popular RichFaces 3 <a4j:support> tag. Taking the above example, adding Ajax support in JSF 2 is done like this:
<h:inputText value="#{order.amount}">
<f:ajax event="keyup" render="id1"/>
</h:inputText/>
<h:outputText value="#{order.total}" id="id1"/>
This example looks very similar to the RichFaces 3 example. The obvious changes are the new behavior (<f:ajax>), the event is specified without the on-part and instead of reRender, the render attribute is used. However, the core Ajax concepts are very similar. In addition to using <f:ajax> behavior, it's also possible to send an Ajax request in a programmatic way, as follows:
<h:form id="form">
<h:commandButton id="button" value="Update"
onclick="jsf.ajax.request(this,event, {render:'form:out'}); 
return false;" />
<h:output Text value="#{timeBean.now}" id="out"/>
</h:form>
Even though basic, Ajax is now part of the JSF 2 standard. We will cover more <f:ajax> features later in the book.
Before we tell you more about RichFaces, we must ask: why would you use JSF? Well, the shortest answer is that (after a short learning curve) JSF simplifies development. The basic purpose of any framework is to simplify development by hiding the tasks that are common to any application. JSF does exactly that. You don't have to worry anymore about how to get data from the request or how to define navigation or convert values. JSF provides all this and more out of the box. If all the plumbing is covered by the framework, that leaves you more time to work on the actual application. Finally, a JSF component approach makes it the perfect technology to be used with Ajax.
An Overview of RichFaces
If you are wondering why we need RichFaces if there is now Ajax functionality in JSF 2, it's because the Ajax functionality in JSF 2 is very basic. You only get <f:ajax> behavior. That's not enough to build real rich enterprise Ajax applications. That's exactly why you need RichFaces, a rich framework for JSF. It consists of the following parts:
- Rich and Ajax components divided into two tag libraries (
a4j:,rich:) - Skins
- Client-side and object validation extension for Bean Validation (JSR 303)
- CDK (Component Development Kit)
Besides these main parts, RichFaces extends the standard JSF 2 Ajax request queue, and adds various rendering optimization attributes that we will cover in this book. A RichFaces application can also be deployed in the cloud, to places such as GAE (Google Apps Engine), Amazon EC2, and CloudBees, and OpenShift. RichFaces not only extends JSF, it makes JSF richer. In fact, you can't use RichFaces without JSF. You use RichFaces with either the Mojarra JSF (Oracle RI) implementation or the MyFaces implementation. RichFaces simply provides ready-to-use Ajax components (and other features) to enable building Ajax-based applications. Another way to look at it as extra JSF components beyond what standard JSF provides. These components provide all the necessary JavaScript, so you almost never have to work with JavaScript directly.
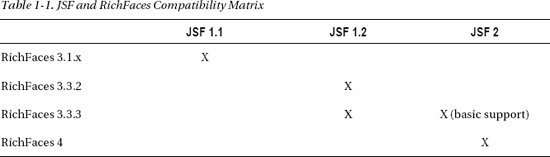
![]() Note Whenever we mention RichFaces, we always refer to RichFaces version 4. RichFaces 3.x is based on JSF 1.2. RichFaces 3.3.3 supports JSF 1.2 and has very basic support for JSF 2. This version was introduced for projects that needed to be deployed on a Java EE 6 application server, which shipped with JSF 2 when RichFaces 4 wasn't yet available. Everything in this book is based on RichFaces 4 version. Client-side validation is only available starting with RichFaces 4.
Note Whenever we mention RichFaces, we always refer to RichFaces version 4. RichFaces 3.x is based on JSF 1.2. RichFaces 3.3.3 supports JSF 1.2 and has very basic support for JSF 2. This version was introduced for projects that needed to be deployed on a Java EE 6 application server, which shipped with JSF 2 when RichFaces 4 wasn't yet available. Everything in this book is based on RichFaces 4 version. Client-side validation is only available starting with RichFaces 4.
Table 1-1 summarizes JSF and RichFaces version compatibility.
RichFaces's Component Tag Libraries
RichFaces components are divided into two tag libraries: one tag library is called a4j:, and the other is called rich:. The a4j: tag library provides page-level Ajax support and other utility tags. It basically provides foundation-like controls where you decide how to send a request, what to send to the server, and what to update. This approach gives you a lot of power and flexibility. The rich: tag library provides rich UI components. Rich components are anything beyond what the standard HTML tags provide; for example, a tab panel. There is no standard JSF nor HTML tag for a tab panel, so RichFaces provides one that makes it a rich component (beyond out-of-the-box HTML). Many rich components also have built-in Ajax support. These components fire an Ajax request and do partial page updates automatically. And most of them support pluggable and customizable Ajax behavior using a4j: tags.
RichFaces Skins
Another major feature is skins. Any number of skins (defined via a property file) can be created with different color schemes. When a particular skin is set, component renderers will refer to that skin and generate colors and styles based on that skin. This means you can easily change the look and feel of the whole application by simply switching to a different skin. Skins can be customized, created, and overwritten on a CSS level. We have dedicated Chapter 12 to this topic.
RichFaces Client-side Validation
JSF comes with a number of out-of-the-box validators and JSF 2 now also supports Bean Validation (JSR 303). RichFaces 4 takes validation a step further and adds client-side validation based on Bean Validation. It is now possible to perform validation on the client according to JSR-303 definitions. It means that basic client-side validation no longer requires creating and plugging custom JavaScript validators to components; it just synchronizes them for different layers at the framework level.
Also, with RichFaces you will be able to achieve that validation across the whole application following the DRY (http://en.wikipedia.org/wiki/Don%27t_repeat_yourself) principle. In case validating on the client is not possible, Ajax fallback (server-side) support is available. Besides, RichFaces provides so-called Object Validation that allows validating server-side Entities in the whole, even if some properties are not present in current view. Client-side validation is covered in Chapter 11.
RichFaces' Component Development Kit
Another part of the framework is the Component Development Kit (CDK). The CDK includes various Maven archetypes, a code generation facility, descriptors and tests generation facility, and a templating facility that allows the creation of renderer classes using only page code. These features enable a component developer to avoid the routine process of component creation. The CDK greatly simplifies and speeds up rich component development with built-in Ajax support. This edition of the book now includes CDK coverage. CDK is covered in Chapter 13.
Using RichFaces with CDI and Dependency Injection
Contexts and Dependency Injection, or CDI (JSR 299), and Dependency Injection for Java (JSR 330) are both part of the Java EE 6 platform. Both provide services and components to make it simpler to develop enterprise Java applications. Although JSF 2 now provides a simpler way to configure beans with annotations, using CDI beans instead of JSF beans gives a lot more flexibility and power to the developer by providing a unified programming model. JSF 2 works with CDI Beans out of the box. As RichFaces 4 is based on JSF 2, CDI can be used with any RichFaces 4 components as well. So that we don't introduce another layer (which is really outside the scope of this book), examples in this book will use standard JSF beans. In all examples, JSF beans can be easily replaced with CDI beans.
RichFaces: A Historical Perspective
If you search for RichFaces, eventually you will see a reference to Ajax4jsf. This section provides a brief history of Ajax4jsf and how it became part of RichFaces. Ajax4jsf has its roots in RichFaces. The Ajax4jsf framework was created and designed by Alexander Smirnov. In early 2005, he was looking to add a “hot” new technology along with the associated experience to his résumé. Roughly at the same time, Jesse James Garrett was establishing the concept of Ajax. Meanwhile, JSF was starting to pick up steam. Alexander figured, why not just merge the two so it would be easy to have Ajax functionality within a JSF application?
He started the project on SourceForge.net, called it Telamon (taken from the Shakespearean play, Antony and Cleopatra), and Ajax4jsf was born. In the fall of that same year, Smirnov joined Exadel, a software engineering company, and continued to develop the framework. Smirnov's goal was to create a tool that was easy to use, would add client-side richness to pure server-side JSF technology, and could be used with any existing JSF component libraries.
The first version of what would become Ajax4jsf was released in March 2006. It wasn't quite a stand-alone thing yet. Rather, it was part of a product called Exadel RichFaces. Later in the same year, RichFaces was split off, and the Ajax4jsf framework was born.
While RichFaces provided out-of-the-box components, or what's called a component-centric Ajax approach (components that do everything you need), Ajax4jsf provided what's called page-wide Ajax support. You as a developer specify what parts of the page should be processed on the server after client-side user actions, and also what parts should be rendered back (rendering is happening on the server and partial DOM updating is happening on the client) after processing. Ajax4jsf became an open source project hosted on Java.net, while RichFaces became a commercial JSF component library. Ajax4jsf became a very popular project because it arrived at the right time (just when people were starting to add Ajax to their applications), but more importantly, because it was very easy to use.
If you had a button such as
<h:commandButton value="Submit" action="#{bean.save}"/>
and wanted to add Ajax capability, all you had to do was change the namespace and add a reRender attribute (RichFaces 3 code), as follows:
<a4j:commandButton value="Submit" action="#{bean.save}" reRender="id1, id2"/>
And if you had an input field and wanted to add Ajax capability to it, then all you had to do next was add a <a4:support> tag inside, as follows:
<h:inputText value="#{order.amount}">
<a4j:support event="onkeyup" reRender="id1, id2"/>
</h:inputText/>
Fast-forward to March 2007. JBoss and Exadel forged a partnership where Ajax4jsf and RichFaces would be under the JBoss umbrella and called JBoss Ajax4jsf and JBoss RichFaces. RichFaces would also be open source and free. In September 2007, JBoss and Exadel decided to recombine Ajax4jsf and RichFaces under the RichFaces name. This made sense because both libraries were free and open source. Having just one product solved many version and compatibility issues that existed before, such as figuring out which version of Ajax4jsf works with which version of RichFaces.
Although today you will still see an a4j: namespace used, the product is now called RichFaces.
Before we end this chapter, we would like to offer some advice from our personal experience that will help you become a better JSF and RichFaces developer.
Understanding That JSF Application Is Running on the Server
Based on our experience teaching JSF, it is sometimes difficult for people who are new to JSF to grasp the idea behind the JSF component tree and how it relates to what they see in the browser. It's important to keep in mind that JSF is a server-side framework (thus the name JavaServer Faces). This means the application is running on the server. This also means that any event processing will be done on the server. Now, how does this all fit with what you see in the browser? The browser is basically a user-readable view of the tree. It's just a mirror image of the tree, but in a format (the browser) you can understand. When building a JSF application, it might help to think you are always working with the JSF component tree. Anything you change or invoke is always on the component tree, and the browser is just a client for displaying pages.
You might be wondering, but what about Ajax? In the context of JSF, when using rich components, they will render all the necessary JavaScript to send an Ajax request from the browser to the server. When the request is done, JSF will render some components from the component tree and send that response back to the browser. Upon receiving the response, JavaScript in the browser will do a DOM update (or partial page update). Even though we now have rich components, Ajax JSF requests are still sent to the server. To give you a little head start, there are also what's called client-side events. These events happen on the browser, such as expanding or collapsing a panel. In such case no request is sent to the server. We will cover them in more detail later in the book.
When Starting with JSF, Keep an Open Mind
It's not difficult to find forums, blog posts, and other resources from people who are just starting with JSF and are dissatisfied with the framework. You must remember that most people who are starting with JSF are coming from JSP, Struts, or a similar homegrown framework. When they start evaluating JSF, they bring the same style and development approach to JSF that they used with JSP and Struts. This is where all the problems start.
You can't take that approach and use it with JSF. It provides a whole different paradigm to web development—as we've explained. The user interface is developed from UI components; it's very different from what people are used to doing with JSP and Struts. So when someone tries to do simple things in a “JSP way” in JSF, they fail and get frustrated. He might say, “But I could do this in JSP in about five minutes.” Of course, he or she probably could, but JSP is not really doing anything more than mixing Java and HTML. JSP provides so little abstraction that you can do basically anything—even if in most cases it isn't done correctly, the key is that it was still accomplished one way or another.
This approach doesn't work anymore in JSF. Before you become dissatisfied with JSF, it's important to spend at least some time learning the framework and understanding how it works before actually evaluating it for a project. Put your JSP or Struts approach aside for a second, and learn how to build web applications using UI components. We promise that you will have much more success with JSF this way.
Summary
This chapter briefly introduced JSF, Ajax, and RichFaces. The goal was to give you a general picture of how all these technologies fit together. In Chapter 2, you'll install the tools you'll use in this book, and then you will jump into using one of the first RichFaces tags, <a4j:ajax>.