- Apache OFBiz Cookbook
- Apache OFBiz Cookbook
- Credits
- About the Author
- About the Reviewers
- Preface
- 1. Getting Started
- 2. Java Development
- Introduction
- Java runtime CLASSPATH
- Java compile time CLASSPATH
- Naming conventions
- Writing OFBiz Java Events
- Writing OFBiz Java Services
- Debugging using the logfile
- Calling OFBiz Services from a Java program
- Getting and validating request parameters (Events)
- Getting and validating request parameters (Services)
- Managing error messages
- Using Java properties files
- Sending e-mail from an OFBiz Event or Service
- Handling XML files
- 3. The User Interface
- Introduction
- Creating HTML web pages
- Adding actions to Screen widgets
- HTML markup in Screen widgets
- CSS styling in Screen widgets
- Platform-specific widgets
- OFBiz Tree widgets
- OFBiz Menu widgets
- OFBiz Form widgets
- Creating web pages using FreeMarker
- Passing Screen widget parameters to FreeMarker
- Calling Java methods from FreeMarker
- Forcing FreeMarker to render HTML markup
- Uploading files in FreeMarker forms
- 4. OFBiz Services
- Introduction
- Managing existing OFBiz Services
- Calling a Service from an HTML form
- Calling asynchronous Services from HTML forms
- Calling a Service many times from an HTML form
- Creating a new Service definition file
- Creating a new Service definition
- Implementing Services
- Defining Service attributes (INPUT/OUTPUT)
- Service Event Condition Actions
- Service groups
- Handling Service errors
- Writing Groovy Services
- Mail Event Condition Actions
- Entity Event Condition Actions
- 5. The OFBiz Entity Engine
- 6. OFBiz Security
- Introduction
- Securing communications ports
- Disabling demonstration user accounts
- Protecting OFBiz web pages
- Creating user accounts
- Protecting applications using security groups
- Protecting views ("Tarpitting")
- Retrieving forgotten passwords
- Changing your password
- Adding or changing SSL certificates
- OFBiz single sign-on and the external login key
- 7. WebTools
- Introduction
- Cache maintenance
- Changing debug settings
- Exporting database data to XML documents
- Loading database(s) from XML documents
- Managing internationalization labels
- Using the SQL processor
- Exploring the entity reference tool
- Viewing OFBiz usage statistics
- Uncovering artifact information
- Working with temporal expressions
- 8. Web Services
- Introduction
- Requesting web services using URL parameters
- Requesting web services using an HttpClient
- Creating HttpClients and passing XML documents
- Creating XML-RPC web service clients
- Becoming an XML-RPC web service provider
- OFBiz SOAP messaging clients
- Generating a WSDL document
- Creating SOAP-compliant web services
- 9. OFBiz Tips and Tricks
- Introduction
- Fixing Java memory allocation errors
- Reloading OFBiz seed and demo data
- Creating new seed data files
- Changing the administrative user's password
- Creating a new administrative user
- Getting the OFBiz version number
- Building an OFBiz instance
- Building a single OFBiz Component
- Creating a new OFBiz Component or Application
- Creating a FreeMarker transform
- Preparing data using Groovy
- Pop-up new browser windows
- Installing an OFBiz Visual Theme
- Creating an OFBiz Visual Theme
- A. Entity Engine by Example
- Introduction
- Putting it all together with a data model example
- Reading data from an OFBiz data source
- Working with large result sets (EntityListIterator)
- Removing data from the database (Java)
- Writing data to the database (Java)
- Using the automatic sequence generator
- EntityUtil
- EntityOperator reference
In this chapter, we shall examine the following User Interface topics:
- Building HTML web pages using the OFBiz Screen widget tool
- Adding actions to Screen widget definitions
- Adding HTML (and CSS) markup within Screen widget definitions
- Platform-specific, Tree, Menu, and Form widgets
- Creating HTML using FreeMarker
- Passing parameters from the Screen widget to FreeMarker
- Writing JavaScript to pop-up a new browser window in FreeMarker
- Calling Java methods using FreeMarker directives
- Forcing FreeMarker to render HTML markup
- Uploading files from FreeMarker
Users communicate with OFBiz webapps using an off-the-shelf web browser. To build a User Interface (UI) for an OFBiz webapp is to build one or more HTML web pages destined for consumption by a web browser. While OFBiz provides several mechanisms for building HTML web pages, the suggested best practice is to use the OFBiz Screen widget tool to create OFBiz "screens". This tool takes an OFBiz Screen widget configuration as input and creates HTML web pages referred to as "screens" as output.
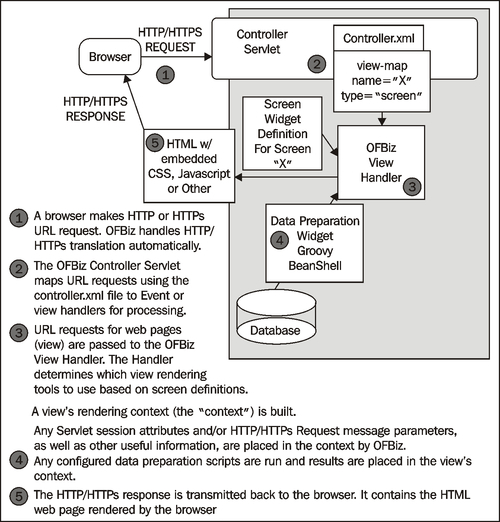
How does OFBiz know which screen's Screen widget definition to use when building an HTML web page? By using the controller's controller.xml view-mapping(s), OFBiz translates a browser URL request to a specific screen's definition as shown:

-
No Comment
