The following sections give an overview of the sample projects accompanying this chapter.
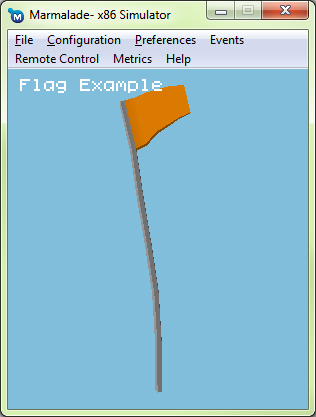
This example demonstrates playing back both a main and sub-animation. A flag is rendered waving in a virtual breeze. Every few seconds the flagpole will wobble around but the flag on the end of the pole will continue to flap around. A screen grab can be seen in the following figure:

The animation of the flag waving is achieved as a looping sub-animation, while the flagpole wobble is the main animation, which is started every five seconds as a one-shot animation.
One of the problems with this approach is that the sub-animation will only play if there is a main animation currently in progress. Rather than create a one frame animation of the flagpole standing still, a cunning trick has been employed.
The flagpole wobble animation is actually playing continuously, but at zero speed. Since the first frame of the wobble animation is of the pole in an upright position, we have achieved our aim of a static animation frame.
Every five seconds the wobble animation is then restarted as a one-shot animation. When the wobble animation has completed, we return to playing it at zero speed to hold the flagpole steady again.
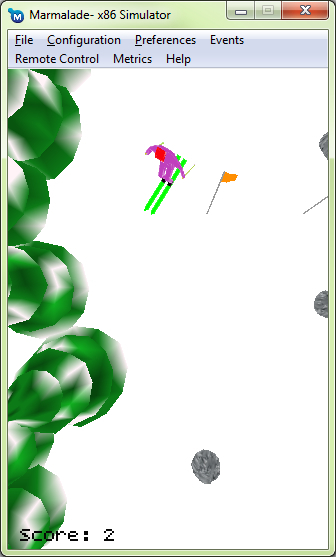
The changes to the Skiing project for this chapter really make it seem like much more of a game. The following screenshot and the following sections highlight the new bits and pieces that have been added:

Previously, there was not a great deal of actual gameplay to be had in the game. We could steer the little skier left and right, but aside from crashing into a tree there wasn't actually an awful lot to do.
To combat this, gates consisting of a couple of flags have been added. The player must steer the skier through these in order to increase their score, which is now displayed at the bottom of the screen.
To implement the gates, a new class called Flag has been created. The ModeGame class picks a random position across the course and spawns a flag a short distance left and right of that position. The flags scroll up the screen, and when they scroll off the top a new random position is chosen for them at the bottom of the game world.
The ModeGame class maintains pointers to the two instances of Flag so that it can be detected when they have scrolled offscreen and need repositioning, plus we can also use these pointers to work out when the player has moved between them.
Randomly placed rocks have also been introduced, which must be avoided because colliding with them ends the game, just like steering into the trees does. These are represented by another new class called Rock. This class is very similar to the existing Tree class, the main difference being that when the rock scrolls off the top of the screen it is replaced at the bottom with a new horizontal position.
Given the subject matter of this chapter, it's fairly obvious that adding animations to the game would be one of the changes made.
Our little skier character has been given a looping animation, so the little chap now pushes himself along using his skiing poles. If the player collides with a tree or rock, the poor little fellow will also now take a tumble and end up in a heap on the ground. Ouch!
The other animation added to the game has been for the flag. It is the same animation structure demonstrated in this chapter's other example project. A sub-animation plays to make the flag wave in the wind, while the main animation is of the flagpole wobbling about.
Rather than wobbling at set time intervals, the animation is instead triggered when the player skis too close to the flag.
