Now that the cat can explore the maze, it needs a challenge. It's a good idea to give it a specific goal to search for.
We will draw a sprite that will be the goal for the cat to reach. What this goal will look like is not really important. The important thing is that it is exactly 20 x 20 pixels in size, so it will fit a tile segment perfectly.
I choose to represent the goal as a "magical" warp panel consisting of bright, blue rings. You can create the same or design your own goal sprite.
Once done, name the sprite as exit. This will give us the following screenshot:
This sprite will have the same two broadcast listeners as the cat to start working. When the maze is drawn, we will hide the sprite, and when the game starts, we will show it by performing the following steps:
- Drag the when I receive <createMaze> script from the cat and drop it on the exit sprite to copy it there. That's the first half done.
- Then, start the second script with a when I receive <startGame> block.
- First, move the exit sprite to the lower-right with go to x: (230) y: (-170) block.
- Then, add a repeat until loop.
- Check for the condition not touching color <black> ?
- As long as we will collide with the black walls, we will set the change x by (-20) block to move the sprite on the left-hand side.
- After it has found a free space, we can set the show block the sprite:

Do these steps look familiar? They should. It's effectively the same script as the cat is using in the findStartPosition function, barring the use of the list. Since the exit tile doesn't move, we don't need to save its position.
To let the player know when he or she has reached the exit and has won this (part of a) game, we add some feedback to the cat sprite. We will add a few additional actions to the takeStep function as follows:
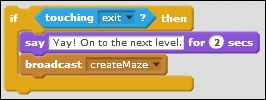
- At the end of the function, add an if () then statement to make a check after each time the cat moved.
- We will check if the cat has reached the exit point with the help of the touching <exit> ? block.
- If the cat responds, it will show (Yay! On to the next level.) and set the for (2) secs block.
- After that, we will set the broadcast <createMaze> block to trigger the drawing of a new maze. This will also trigger the cat and allow the exit to reset as follows:

This is starting to feel more like a game already.
With this simple addition, we brought a feeling of gameplay to the program. Before this step, it was more like a movement simulator or a keyboard test, but now, there is actually something to achieve. All it required was copying a script, writing another script that we might just as well have copied and changed, and writing a simple collision check and effect.
Some steps in programming can be really difficult, but once the basics are set it's quite easy to add improvements.
