Because the placement and the route to walk is important in this kind of game, we will start with the creation of the background. To the left of the Sprites window, you will see a separate picture. Underneath is the word Stage and another word, the name of the picture that's being shown. This picture is white when you start a new project because nothing is drawn on it yet. The following is an example with our background image already drawn in:

We will draw a grassy field with a winding road running through it when looked at from the top, by going through the following steps:
- Click on the white image.
- Next, click on the Backdrops tab to get to the drawing tool. This is similar to the Costumes tab for sprites, but the size of the drawing canvas is clearly limited to the size of the stage.

- Choose a green color and draw a rectangle from the top left to the bottom right of the canvas.
- Then click on the Fill tool and fill the rectangle with the same color to create a grassy background.
- On top of the field, we will draw a path that the enemies will use to walk on.
- Switch the Fill tool to a brown color.
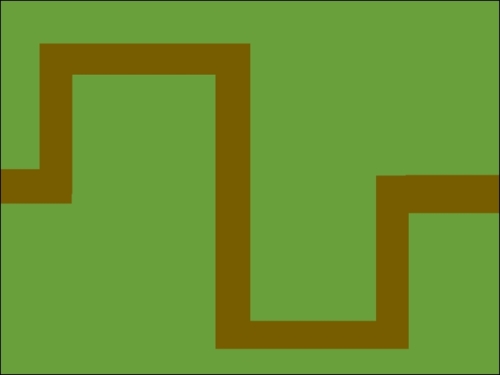
- Draw rectangles to form a curving path as shown in the following screenshot. The background is now done. Let's save our work before moving on.

The background is just a pretty picture with no direct functionality in the game. It tells the player what to expect in the game. It will be logical that enemies are going to follow the road that was drawn. We will also use this road as a guideline when scripting the movement path of the enemies. The open spaces between the path make it obvious where the player could place the cannons.
