Hour 20 Get Interactive with Forms
What You’ll Learn in This Hour:
![]() How to create a form
How to create a form
![]() How to insert and configure form controls in Design view
How to insert and configure form controls in Design view
![]() How to change the properties of forms and form controls
How to change the properties of forms and form controls
![]() How to make an email form using the built in features of Expression Web 2
How to make an email form using the built in features of Expression Web 2
Introduction
The last few years have seen the emergence of the interactive web or “Web 2.0” as people like to call it. The interactive web is an evolution from one-way communication to two- (or three- or four-) way communication where the content becomes a conversation rather than an information session.
At the core of this evolution lies a simple group of tools introduced shortly after the World Wide Web came into existence. These tools are HTML (Hypertext Markup Language) forms, and they give the visitor the ability to input information and communicate with the site rather than just ingest the information on it.
In its most basic form, an HTML form is a group of elements that together gather information such as text or choices from the visitor and sends it off to a predetermined location for further processing. A form can be anything from a simple email generator or newsletter subscription signup tool to a fully interactive commenting feature in a blog, a posting feature in a forum, or even a checkout page for an online store. In fact, every time you input information in a web page, whether it be your address when purchasing a book or a status update in your favorite social networking site, you are using forms.
Harnessing the power of HTML forms means that you can create immersive experiences with true interactivity for the visitor and facilitate communication between the owner of the site and those who use the site.
Creating Forms in Expression Web 2
HTML defines all the different form elements and form controls. As a result, when you place these elements inside <form> tags in an HTML page, the browser automatically knows what they are and how they are supposed to behave; all you have to do is tell the browser what to do with the information gathered.
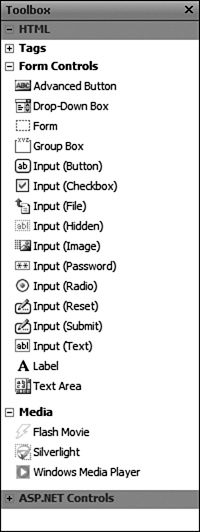
To make the creation of forms as easy as possible Expression Web 2 provides all the available form controls in one convenient location: the Toolbox task pane (see Figure 20.1). From here you can drag and drop any of the form controls directly into either Code view or Design view without writing a single line of code.
Figure 20.1 All the form controls are available under the Form Controls section in the Toolbox task pane.

By hovering the mouse over each form control, Expression Web 2 provides a Screen-Tip with a short explanation of what each control does. These explanations are sometimes a little too short, so here is a more detailed explanation of each of the form controls.
![]() Advanced Button creates a button whose actions are defined by the designer by embedding HTML code.
Advanced Button creates a button whose actions are defined by the designer by embedding HTML code.
|
Advanced |
![]() Drop-Down Box creates a drop-down box where you can define the different options. Hour 16, “Using Behaviors,” introduced you to the drop-down box when you used the
Drop-Down Box creates a drop-down box where you can define the different options. Hour 16, “Using Behaviors,” introduced you to the drop-down box when you used the Jump Menu behavior.
|
Drop-Down |
![]() Form is the outer tag that defines the form as a whole. The group of all the elements contained within the
Form is the outer tag that defines the form as a whole. The group of all the elements contained within the <form> tags makes up the form. A page can have multiple independent forms.
Form |
![]() Group Box creates a separate subgroup or box within the form. You can use this control to visually separate different sections of a form and still preserve the form’s integrity by keeping it together. This is a purely visual tool without any actual function.
Group Box creates a separate subgroup or box within the form. You can use this control to visually separate different sections of a form and still preserve the form’s integrity by keeping it together. This is a purely visual tool without any actual function.
|
Group Box |
![]() Input (Button) creates a standard HTML button with an
Input (Button) creates a standard HTML button with an onclick event that can trigger JavaScript (think back to Hour 16). This function is most often used to create Submit, Cancel, and Reset buttons but can be used for any other purpose as well. The Input (Button) function works in much the same way as the interactive button except that you don’t control what it looks like—only what the button text is.
|
Input |
![]() Input (Check Box) creates a check box. The check box lets the visitor make yes-or-no choices such as Send copy of the information to your own email address?
Input (Check Box) creates a check box. The check box lets the visitor make yes-or-no choices such as Send copy of the information to your own email address?
|
Input (Check Box) |
![]() Input (File) creates a text box with a Browse button attached that lets the user input a location or browse for a file on her computer to submit along with the rest of the information in the form.
Input (File) creates a text box with a Browse button attached that lets the user input a location or browse for a file on her computer to submit along with the rest of the information in the form.
|
Input (File) |
![]() Input (Hidden) creates a hidden text box that is invisible in the browser window but present in the code. This function is often used to insert extra content into a form without giving the visitor a chance to change it.
Input (Hidden) creates a hidden text box that is invisible in the browser window but present in the code. This function is often used to insert extra content into a form without giving the visitor a chance to change it.
|
Input (Hidden) |
![]() Input (Image) makes an image click-sensitive, meaning you can use it as a button. The function also collects the x and y values of where on the image you clicked. This information can be used for added interactivity.
Input (Image) makes an image click-sensitive, meaning you can use it as a button. The function also collects the x and y values of where on the image you clicked. This information can be used for added interactivity.
|
Input (Image) |
![]() Input (Password) creates a text field where you can input a password. When the visitor enters text into the field, each character is replaced by an * symbol.
Input (Password) creates a text field where you can input a password. When the visitor enters text into the field, each character is replaced by an * symbol.
|
Input (Password) |
![]() Input (Radio) creates a radio button. These buttons are similar to check boxes, but rather than being standalone yes/no units, they are connected and work as multiple choice.
Input (Radio) creates a radio button. These buttons are similar to check boxes, but rather than being standalone yes/no units, they are connected and work as multiple choice.
|
Input (Radio) |
![]() Input (Reset) creates a reset button that when pressed sets the value of each element in the form to its default setting.
Input (Reset) creates a reset button that when pressed sets the value of each element in the form to its default setting.
|
Input (Reset) |
![]() Input (Submit) creates a Submit button that submits the form.
Input (Submit) creates a Submit button that submits the form.
|
Input (Submit) |
![]() Input (Text) creates a single-line text box that can collect text such as a name or an address.
Input (Text) creates a single-line text box that can collect text such as a name or an address.
|
Input (Text) |
![]() Label associates a label with a form control, meaning that you can create a line of text, image, or other element connected to and working as a description of a specific form control. The Label can also set keyboard shortcuts for specific form controls.
Label associates a label with a form control, meaning that you can create a line of text, image, or other element connected to and working as a description of a specific form control. The Label can also set keyboard shortcuts for specific form controls.
|
Label |
![]() Text Area creates a multiline text box for longer segments of text. You can define how many lines of text the box allows.
Text Area creates a multiline text box for longer segments of text. You can define how many lines of text the box allows.
|
Text Area |
Because form controls are a bit cryptic in their description it is easier to understand how they work by seeing them in action. The following exercise uses some of the form controls to make a simple e-mail form.
Try it Yourself
Create an Email Form
One of the most basic and most useful applications of an HTML form is to create an email form for your website. In addition to giving the user the ability to send emails to you directly from your website, an email form can also help reduce the amount of spam you receive every day. If you leave a mailto: hyperlink in your page, spam bots (computers that automatically sift through the Web looking for email addresses and then inundate them with spam) will find the address and use it. If you place an email form on the page instead, the spam bot will have a much harder time finding your address and you will most likely receive less spam.
1. Create a new page from the DWT you created in Hour 19, “Dynamic Web Templates,” by selecting New, Create from Dynamic Web Template on the menu bar and save it as contact.html.
2. Change the Heading to Contact Me and place the cursor in the contents editable region.
3. In Split view, remove the <p> and </p> tags in Code view. Go to the Form Controls in the Toolbox task pane and find the Form control. Anything contained within this control is considered part of the same form. Double-click the Form control to place it in the editable region of the page.
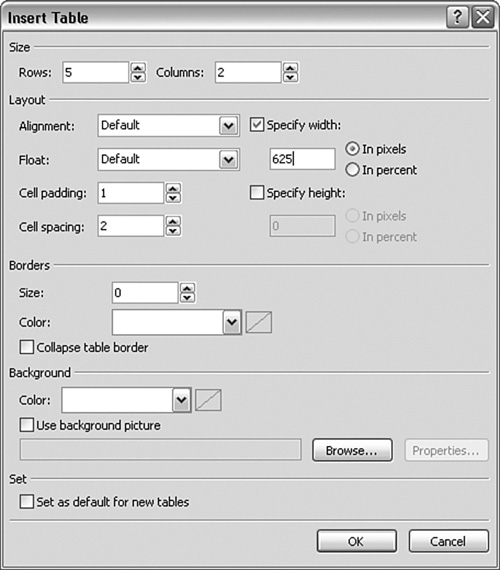
4. Place the cursor inside the new form area in Design view and select Table, Insert Table on the menu bar to open the Insert Table dialog. Set Rows to 5 and Columns to 2. Under Specify Width, check the In Pixels radio button and set the width to 625 (see Figure 20.2). Click OK to insert the table.
5. With the cursor placed in the first cell of the table, enter Your Name:. Press the Tab key to move to the next cell.
Figure 20.2 To keep forms structured they are usually placed inside tables.

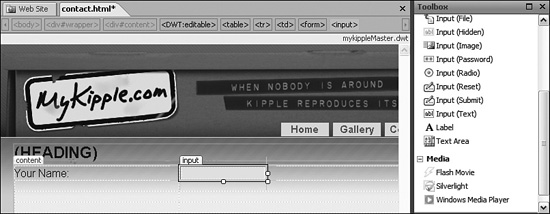
6. Go to the Form Controls on in the Toolbox task pane and find the Input (Text) control. Place it in the cell either by dragging and dropping it or by double-clicking it in the Toolbox (Figure 20.3).
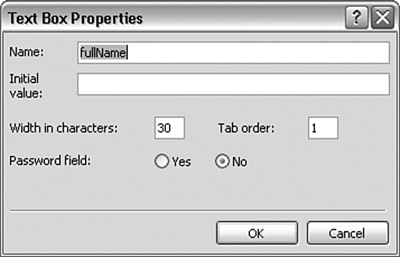
7. In Design view, right-click the new form control and select Form Field Properties from the context menu. This opens the Form Field Properties dialog for this form control. Set the Name to fullName, the Width in Characters to 30, and the Tab Order to 1. Click OK to apply the changes (see Figure 20.4).
Figure 20.3 The form controls can be inserted by dragging-and-dropping them into Design or Code view or by placing the cursor where you want them to be placed and double-clicking them in the Toolbox task pane.

Figure 20.4 By right-clicking a form control and selecting Form Field Properties from the context menu, you get access to the various attributes and features provided for this particular form control.

8. Back in Design view, place the cursor in the second left cell and enter Your E-mail Address:. Press the Tab key to move to the next cell and insert another Input (Text) control there.
9. Open the Form Field Properties dialog for the new form control and set the Name to email, the Width in Characters to 30, and the Tab Order to 2 to match the first field.
10. Place the cursor in the left cell and enter Type of Inquiry:. Press the Tab key to go to the next cell and insert a Drop-Down Box control. Right-click the Drop-Down Box and select Form Field Properties from the context menu to open the Form Field Properties dialog.
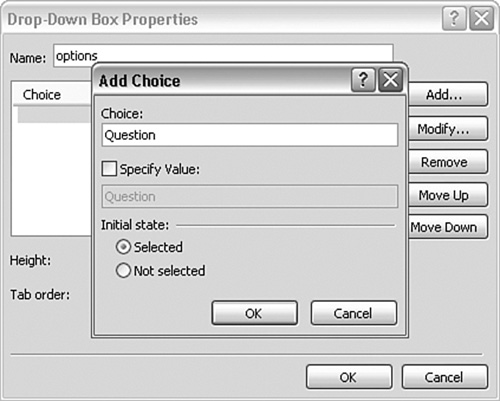
11. In the Drop-Down Box Properties dialog, set the Name to options. Click the Add button to create a new choice. In the Add Choice dialog, enter Question as the choice and click the Selected radio button under Initial State (see Figure 20.5). Click OK to add the new choice.
Figure 20.5 The Drop-Down Box Properties dialog lets you define the default choice and what choices the visitor can select from.

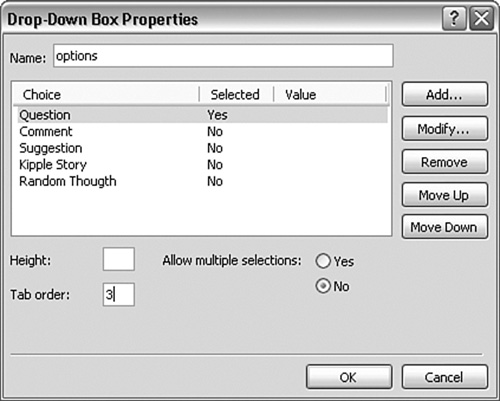
12. Use the Add button to create four more choices: Comment, Suggestion, Kipple Story, and Random Thought. Set the initial state for all of them to Not Selected.
13. When all the choices are created, set the Tab Order to 3 and click OK (see Figure 20.6). The Drop-Down Box automatically resizes itself to fit the longest choice.
Figure 20.6 All the choices are added to the Drop-Down Box.

14. In the fourth left cell, enter What’s On Your Mind? Press the Tab key to move to the next cell and insert a Text Area form control.
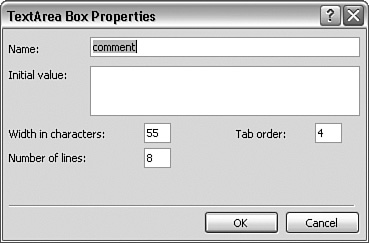
15. Open the Form Field Properties for the Text Area. Set the Name to comment, Width in Characters to 55, Number of Lines to 8, and Tab Order to 4 (see Figure 20.7). Click OK to apply the changes.
Figure 20.7 In the TextArea Box Properties dialog, you can set the width and height of the text area by defining the number of characters and number of lines.

16. Place the cursor in the bottom left cell and enter Finished? Press the Tab key to move to the lower-right cell and insert an Input (Submit) and an Input (Reset) form control. This creates two buttons that say Submit and Reset respectively.
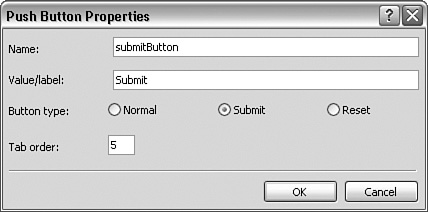
17. Open the Form Field Properties for the submit button. In the Push Button Properties, change the Name to submitButton, change the Value/Label to Submit (with an uppercase S), leave the Button Type set to Submit, and set the Tab Order to 5 (see Figure 20.8). Click OK to apply the changes.
Figure 20.8 The Push Button Properties dialog lets you change the text that displays on the button as well as its function.

18. Repeat step 17 for the reset button, but change the Name to resetButton, the Value/Label to Reset, and set the Tab Order to 6.
Now all the basic components for the email form are in place. Save the page and test it in your browser (see Figure 20.9).
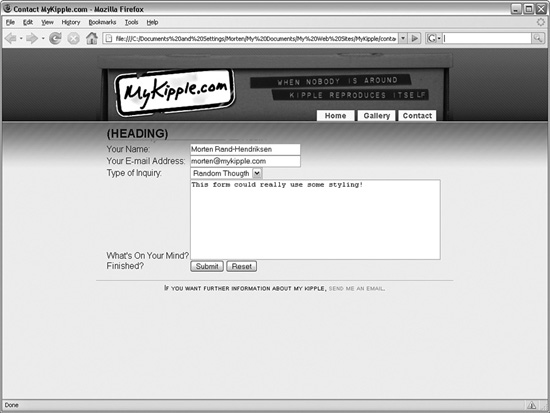
Figure 20.9 The contact.html page with the email form as it appears in the browser.

As you can see, the form already looks pretty good even though you haven’t applied any styling to it yet. And if you test the different elements, you can see that they all work properly: You can insert text into the text boxes, make a selection from the drop-down menu, and all the info resets when you click the Reset button. And because you set the tab order for each element, if you select one and press the Tab button on your keyboard, the next one is automatically selected.
But there is still one major issue yet to be resolved: What happens to the information after you click the Submit button?
Making Use of Form Results
To make an HTML form work, you need two main components: the form itself, which you just created, and the functions that collect the info or results from the form and send them off to be processed. And although building the form is a relatively simple task, getting the form to perform the required actions is a bit more complicated.
After results are submitted from a form, the browser passes on the information to whatever process has been defined by the designer or developer. These processes are called server-side scripts and they take the information, make the necessary alterations to it, and send it off to a file, a database, or an email account. And this is where things get complicated:
To process or parse the results from the form, the server that hosts the page has to perform some actions. Unfortunately there are several different server languages available and they are for the most part mutually exclusive. As a result, a function that works perfectly on one server might only generate errors on another server. So, before you start applying functionality to your forms you have to find out what language the server the page will be hosted on speaks.
Try it Yourself
Send Form Results to an Email
Now that you have a basic form built into your page you need to connect it to the functions that will make it work. Provided your server has FrontPage Server extensions installed, Expression Web 2 has built-in functions that make it easy to create forms to send results directly to a predefined email address, file, or database.
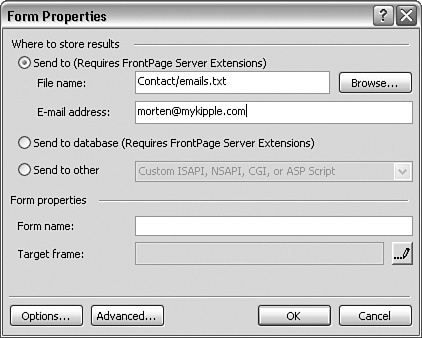
Figure 20.10 You can change and configure the different functions of a form from the Form Properties dialog.

1. Right-click anywhere inside the email form and select Form Properties from the context menu. This opens the Form Properties dialog (see Figure 20.10).
2. Because you want the form to generate an email, select the Send To radio button.
3. In the Send To area, you have two options: You can enter a filename and you can enter an email address. If you enter a filename, the results of the form will be sent to a file stored on the server. The two options can be used separately or together. Saving the results to a file as well as sending them to an email address is an easy way of making sure the message doesn’t get lost.
Click the Browse button next to the File Name area to open the browser and create a new folder called Contact. Click Cancel and enter Contact/emails.txt in the File Name area.
4. In the E-mail Address area, enter your own email address (see Figure 20.11).
5. To further configure the output generated by the form, click the Options button. This opens the Saving Results dialog.
Figure 20.11 With the Send To function, you can choose whether to send the results of the form to a file on the server, an email address, or both.

6. The first tab of the Saving Results dialog deals with the file to which the content is saved. From here you can change the location of the file as well as the file format (how the content is displayed within the file). For most purposes, Formatted Text is the best option but there are many alternatives including HTML and XML and text database variants (see Figure 20.12). Below the File Format option, you can check whether you want to include the form field names and whether you want to generate an optional second file. Leave everything as it is in this tab.
Figure 20.12 When saving the results to a file, you have a choice of many different file formats.

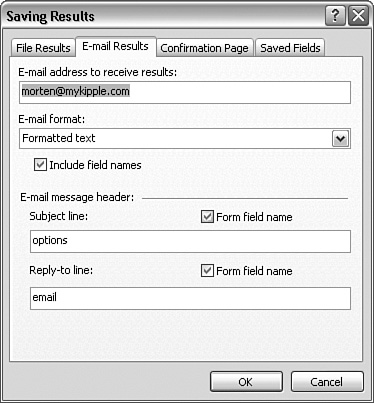
7. Under the E-mail Results tab, you can configure what the email sent by the form will look like. The email address bar is self-explanatory and the E-mail Format menu provides the same options as the File Format menu in the prior tab. Under E-mail Message Header, you can set the Subject line and the Reply-To line for the email generated. Each of these can be set to a standard line of text or to a form field name by checking the Form Field Name box. Check the Form Field Name box for the Subject line and insert the field name options (the drop-down menu). For the Reply-to Line, check the Form Field Name box and enter the field name email. That way the Reply-To address matches the address the visitor entered in the form (Figure 20.13).
Figure 20.13 You can set the Subject line and Reply-To addresses to either a predetermined line of text or get the info from one of the form fields.

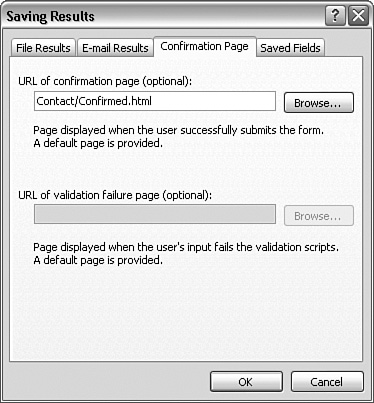
8. The Confirmation Page tab provides you with the option of sending the visitor to a specific page in your site after the file has been stored, email has been sent, or both. This can be any page on your site, but it is normal to create a page with a message telling the visitor the process was successful. If you do not insert a link, the server generates a page for you automatically (but this page does not match the rest of your site). Even though the page does not exist yet, set the URL of Confirmation Page to Contact/Confirmed.html (see Figure 20.14). If you have inserted validation scripts in your form (such as scripts to ensure that certain fields are filled out), you can also create a custom page to redirect the visitor to if the form is not properly filled out.
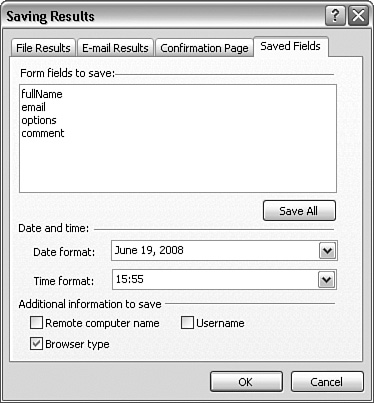
9. The last tab in the Saving Results dialog is Saved Fields. From here you can decide what fields should be saved and submitted from the form. By default Expression Web 2 inserts all the fields including the Input (Submit) button. In almost every case you want to remove this last instance because it is unnecessary (the fact that the file has been saved or the email sent means that the Submit button was pressed). To remove it, simply highlight the submitButton instance in the window and delete it (see Figure 20.15). The Saved Fields tab also allows you to save the date and time of the form submission in various different formats that you can select from the drop-down menus. Finally you can choose to save additional information about the user including the remote computer name, username and browser type. (Note that the username will be saved only if the user is required to log in before submitting the form.)
Figure 20.14 With the Confirmation Page option, you can send the visitor to a specific page after sending the form.

Figure 20.15 You can decide what fields are to be saved and submitted from the Saved Fields tab. From here you can also include new fields that contain the date and time as well as information about the user.

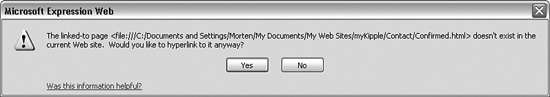
10. When you click OK to save the changes, a warning appears and tells you that the file you are trying to link to does not exist and asks you whether you want to save the link anyway (see Figure 20.16). This is because in step 8 you entered a hyperlink to a page you have not created yet. Click Yes.
Figure 20.16 When you link to a page that does not exist in the local version of the site, Expression Web 2 brings up a warning and asks whether you want to link to this nonexistent file.

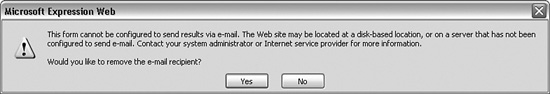
11. When you click OK in the Form Properties dialog, another warning will likely appear, telling you that this form cannot be configured to send emails because it is at a disk-based location or on a server that has not been configured to send emails (see Figure 20.17). This is because the email functionality you have configured requires server-side scripting in the form of FrontPage Server extensions. Your local computer will not have these capabilities installed. The warning asks whether you want to remove the email recipient. Click No to keep the email address in the script. After the page is uploaded to a server with FrontPage Sever extensions, it will work properly.
Figure 20.17 Because your site is stored on your computer and not on a server, you get a warning saying that the email form will not work.

The email form with all the necessary functionality is now complete.
Other Uses for Form Results
Creating an email form using forms is just the tip of the gigantic iceberg of possibilities that are available. Forms can be used for a wide range of functions that go far beyond simple text communication.
If you open the Form Properties dialog again you’ll see that in addition to the Send To option, you can also Send to Database or Send to Other scripts. These functions let you use forms to communicate with and make alterations to databases. The databases can in turn manage content on a website or an online store or even keep track of warehouse stocks for a company. The possibilities are virtually endless.
Setting up a form with a database or script connection requires both a server that supports the chosen script language and a deeper understanding of the use of databases on the Web. For this reason it is outside the scope of this book.
Forms in Code View
As explained in the beginning of this hour, forms and form controls are simple HTML elements. To get an idea of just how simple these elements are (and through that an understanding of why they are so heavily used), let’s peek behind the curtain and look at the form in Code view.
To start, click anywhere inside the form while in Split view and look at the Quick Tag Selector. Depending on where you placed the cursor, the last few tags will differ but the main <form> tag should be the first one in the series (see Figure 20.18).
Figure 20.18 The <form> tag encapsulates all the elements that make up the form.
![]()
The <form> tag was the first element you inserted into the page and all the form controls are contained within this tag. By looking at the form code in Code view, you can see that Expression Web 2 has organized it in such a way that it is easy to read.
A closer look at each form control shows you that they are all based on a very basic code formula. Click the first text box as an example. The code highlighted in Code view is simple to read:
<input name=″fullName″ size=″30″ tabindex=″1″ type=″text″ />
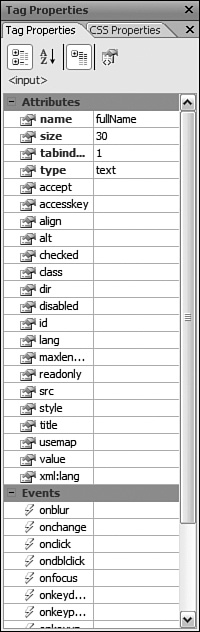
As you can see, the form function is no different from any other HTML tag and you insert the different attributes in the same way as any other tag. This also means that you can use the Tag Properties task pane to make changes to the form functions (see Figure 20.19).
More than that, it also means you can apply CSS (Cascading Style Sheets) styles to the form controls just as you have done with other tags throughout this book. For example, by making a new style with the selector name form you can set the font family, font size, background color, box, or any number of other style attributes for the forms. Or you can set individual styles for each different form elements separately by applying classes to them.
Figure 20.19 The available tag attributes for the different forms are accessible from the Tag Properties task pane.

Put next to one another you can get a clear idea of how exactly the code for each of the form controls works:
Text box:
<input name=″fullName″ size=″30″ tabindex=″1″ type=″text″ />
Drop-Down Box:
<select name=″options″ tabindex=″3″ >
<option selected=″selected″>Question</option>
<option>Comment</option>
<option>Suggestion</option>
<option>Kipple Story</option>
<option>Random Thougth</option>
</select>
Text Area:
<textarea cols=″55″ name=″comment″ rows=″8″ tabindex=″4″></textarea>
Input (Submit):
<input name=″submitButton″ tabindex=″5″ type=″submit″ value=″Submit″ />
Input (Reset):
<input name=″resetButton″ tabindex=″6″ type=″reset″ value=″Reset″ />
As you can see, each tag starts with the type of function followed by the name you gave each instance, the tab index, and if necessary the type of control it is.
As you will see in Hour 22 when you will use the same form you just built to create a PHP-based email form, to unlock the true potential of HTML forms you need to have a basic understanding of the code behind form controls. This is because the Form Field Properties dialogs give you access to only a select few of the many attributes and properties available. As a result, they have to be added manually with the help of the Tag Properties task pane or IntelliSense.
Summary
Forms are key components in taking your sites from being one-way monologues to two way dialogues. By including forms in your site, you provide the visitor with a way to interact with the site and make choices or send and receive information based on what she wants. You could go as far as saying that without forms there would be no search engines, social networking sites, or blogs, and the World Wide Web would be little more than a long list of boring archival material.
To get an idea of how prevalent and varied the use of form controls is throughout the Web, think about this: Every time you see a text box, check box, radio button, or any of the other main form elements, you are actually looking at a form. In fact, every time you enter a word into a search engine and click the Search button, you are using a form connected to a massive database!
In this hour, you learned how to build a simple form that lets the visitor input information that is sent to a file on the server as well as to your own email address. You saw that building the form itself is as easy as dragging and dropping the elements into place and using the Form Field Properties dialogs to make them do what you want them to.
You also learned that when dealing with forms you have to take into consideration what kind of server the form will reside on. Because static HTML pages can run on any web server, the transformation of text and selections in a form on a web page to a readable file or email requires server-side scripts, and these scripts have to be written in a language the server understands and allows.
By including forms in your website, you are moving beyond the basics and into more advanced territory. That means there are more things to consider and understand, but the payoffs are also far greater. For an online vendor, the difference between providing an email address and providing the ability to ask questions or communicate with the website owner from inside the website can be the difference between a visitor dropping by and a visitor actually purchasing the services offered. In truth, something as simple as the email form you just created elevates the perceived level of professionalism many times over and makes the visitor feel like you take her seriously.
HTML forms in their most basic form are easy to build and use, and because they are HTML elements, they are not tied to any particular kind of server-side script so they can be used for all sorts of different applications.
Q&A
Q. I created the e-mail form and tested it in my browser but I am not receiving any e-mails. What am I doing wrong?
A. For the actual e-mail functionality to work, the pages have to placed on a web server that has FrontPage Server Extensions installed. Since you are testing the pages from your local hard drive through the Expression Development Server, no such extensions are running. In fact you are only testing the form itself, not the server-side scripts. To get the form to work properly and send e-mails it has to be uploaded to a web server with FrontPage Server Extensions installed.
Workshop
The Workshop has quiz questions and exercises to help you put to use what you just learned. If you get stuck, the answers to the quiz questions are in the next section. But try to answer the questions first. Otherwise you’ll only be cheating yourself.
Quiz
1. Give a brief description of what form controls are and what they do.
2. What is the number one requirement for being able to use the e-mail form created using the functionalities demonstrated in this hour?
Answers
1. Form controls are a group of standard HTML components that can be inserted into any web page that give the visitor the ability to interact with the site. Form controls come in many shapes and functionalities; from text boxes to buttons to check boxes and drop down menus. Form controls can be grouped in a web form that when filled out and triggered sends information to the browser memory for further processing. Every time you input information in a web page whether it be a search string in Google, a bid on eBay, a message on Facebook or a blog entry, you are using form controls contained in a web form.
2. For the e-mail form you created in this hour to work, the server it is placed on has to have FrontPage Server Extensions installed. This is a requirement because all the email functionality is based on this technology. Before building and refining this form it is imperative that you contact your web host and ensure that your hosting plan includes FrontPage Server Extensions. If not you have to use a different technology like PHP to create the e-mail form.
