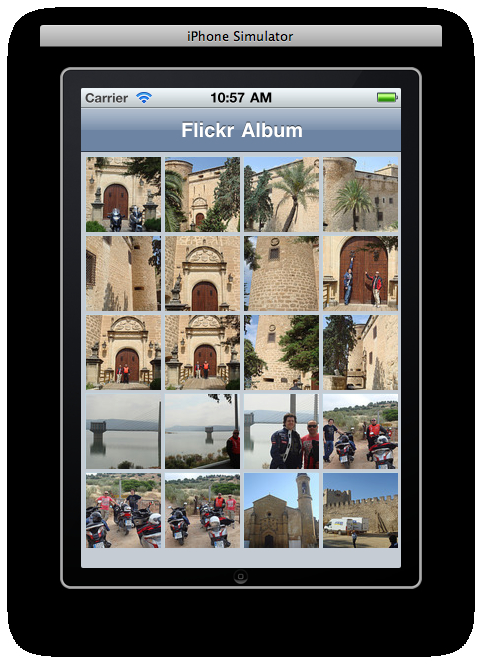
The last recipe of this chapter covers the Flickr service. This website is one of the most popular services for uploading and sharing photos online. We'll build an application for loading the last 20 photos published by a user. Later, the photos will be displayed using a grid widget.
Also with the previous recipes in this chapter, we're going to use the XUI and UIUiKit frameworks. Make sure both of them are installed and ready to use on your machine.
- After creating your new
flickr.htmlfile with the standard XHTML headers and the required lines for loading both our frameworks, we'll be ready to add the code for this recipe. - First we'll set CSS styles for a consistent background color for our application:
<style type="text/css"> body { background: rgb(197,204,211) url(../images/stripes.png) !important; } </style> - Then we'll add JavaScript code so we can connect to the Flickr API and get our photos:
function buildPhotoURL(photo, psize) { psize = (typeof(psize) == 'undefined') ? '_s' : psize; var url = "http://farm" + photo.farm + ".static.flickr.com/" + photo.server +"/" + photo.id + "_" + photo.secret + psize + ".jpg"; return url; } function get_data() { x$(window).xhr('http://api.flickr.com/services/rest/? method=flickr.people.getPublicPhotos&per_page=20&page=1 &user_id=41152606@N03&jsoncallback=? &api_key=1a66f4e75c44f13656d97a712a443740&format=json', { callback: function() { var jsonData = this.responseText.substring(14, (this.responseText.length-1)); var data = eval("(" + jsonData + ')'); var ele = ""; for (var i=0; i < data.photos.photo.length; i++) { var photoURL = buildPhotoURL(data.photos.photo[i]); ele += "<li><imgsrc=" + photoURL + " />"; } x$('#grid').html(ele); } }); } - Finally, we're going to add the html elements for building our user interface with the grid widget:
<body id="images" onload="javascript: get_data()"> <div id="header"> <h1>Flickr Album</h1> </div> <ul id="grid"> </ul> </body>
- The final result is shown in the next screenshot:

The Flickr API provides a method for retrieving the latest tweets for a specific user. We only need to call to make a JSON request. Our application is using the on_load handler for retrieving the pictures directly after the application loads.
Using XUI, we're adding a new<li> element to our main<ul> tag to represent our grid widget. The response sent by Flickr is a JSON object containing different information about our photos. This object is an array where each element offers us information about each photo.
Additionally, our buildPhotoURL() JavaScript function is used for building an absolute URL to each one of the photos. Thanks to this technique, when the user clicks on one picture, Safari Mobile will load the original photo from Flickr.