5. Quick Fixes
Lesson overview
In this lesson, you’ll learn how to do the following:
Remove red eye.
Brighten an image.
Adjust the features of a face.
Combine images to create a panorama.
Crop and straighten an image and fill in any resulting empty areas.
Blur the background of an image using Iris Blur.
Merge two images to extend depth of field.
Apply optical lens correction to a distorted image.
Remove an object and seamlessly fill the empty space.
Adjust the perspective of an image to match another image.

This lesson will take about an hour to complete. To get the lesson files used in this chapter, download them from the web page for this book at adobepress.com/PhotoshopCIB2023. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.
As you work on this lesson, you’ll preserve the start files. If you need to restore the start files, download them from your Account page.

PROJECT: RED EYE REDUCTION
Project: Correcting Image Distortion
Project: Panorama from Multiple Images
Sometimes just one or two clicks in Photoshop can turn an image from so-so (or worse) to awesome. Quick fixes get you the results you want without a lot of fuss.
Getting started
Not every image requires a complicated makeover using advanced features in Photoshop. In fact, once you’re familiar with Photoshop, you can often improve an image quickly. The trick is to know what’s possible and how to find what you need.
In this lesson, you’ll make quick fixes to several images using a variety of tools and techniques. You can use these techniques individually or team them up when you’re working with an image that needs just a little more help.
-
Start Photoshop, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (macOS) to restore the default preferences. (See “Restoring default preferences” on page 5.)
-
When prompted, click Yes to delete the Adobe Photoshop Settings file.
Improving a snapshot
If you’re sharing a snapshot with family and friends, you may not need it to look professional. But you probably don’t want glowing eyes, and it would be good if the picture isn’t too dark to show important detail. Photoshop gives you the tools to make quick changes to a snapshot.
Correcting red eye
Red eye occurs when the retina of a subject’s eye is reflected by the camera flash. It commonly occurs in photographs taken in a dark room, because the subject’s irises are wide open. Fortunately, red eye is easy to fix in Photoshop. In this exercise, you will remove the red eye from the woman’s eyes in the portrait.
![]() Note
Note
If you haven’t installed Bridge, you’ll be prompted to do so when you choose Browse In Bridge. For more information, see page 3.
You’ll start by viewing the before and after images in Adobe Bridge.
Choose File > Browse In Bridge to open Adobe Bridge.
In the Favorites panel in Bridge, click the Lessons folder. Then, in the Content panel, double-click the Lesson05 folder to open it.
 Note
NoteIf Bridge asks you if you want to import preferences from a previous version of Bridge, click No.
Adjust the thumbnail slider, if necessary, so that you can see the thumbnail previews clearly. Then look at the RedEye_Start.jpg and RedEye_End.psd files.

![]() Tip
Tip
You may want to select Don’t Show Again for dialog boxes that appear when opening or saving files in this chapter. In other lessons involving one or two documents, that option is reset when you reset preferences after a lesson. But in this lesson you open and save several documents, so selecting Don’t Show Again could save you steps before you reset the preference again.
Not only does red eye make an ordinary person or animal appear unusual, but it can distract from the subject of the image. It’s easy to correct red eye in Photoshop, and you’ll quickly lighten this image too.
Double-click the RedEye_Start.jpg file to open it in Photoshop.
Choose File > Save As, choose Photoshop for the Format, name the file RedEye_Working.psd, and click Save.
 Note
NoteIf Photoshop displays a dialog box telling you about the difference between saving to Cloud Documents and On Your Computer, click Save On Your Computer. You can also select Don’t Show Again, but that setting will deselect after you reset Photoshop preferences.
Select the Zoom tool (
 ), and then drag to zoom in to see the woman’s eyes. If Scrubby Zoom isn’t selected, drag a marquee around the eyes to zoom in.
), and then drag to zoom in to see the woman’s eyes. If Scrubby Zoom isn’t selected, drag a marquee around the eyes to zoom in.Select the Red Eye tool (
 ), hidden under the Spot Healing Brush tool (
), hidden under the Spot Healing Brush tool ( ).
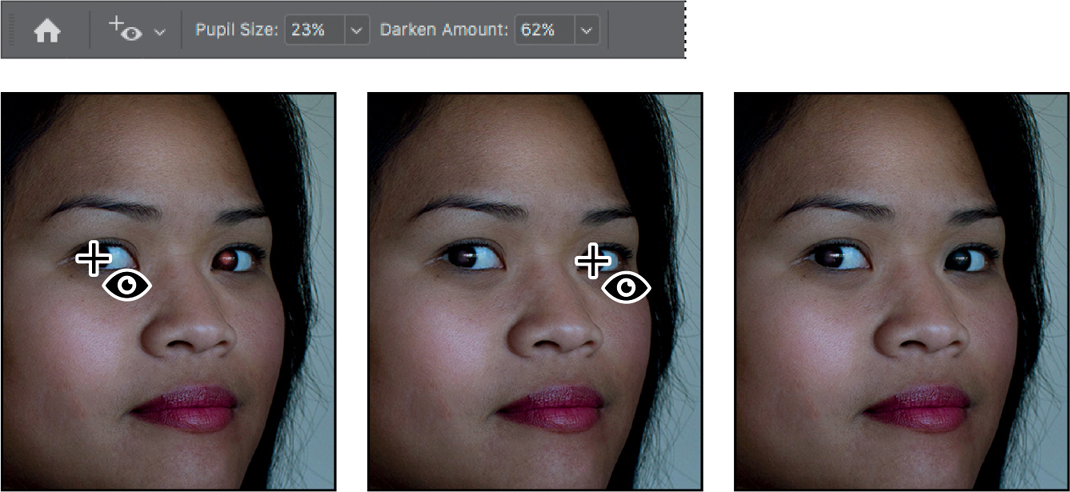
).In the options bar, reduce the Pupil Size to 23% and the Darken Amount to 62%.
The Darken Amount specifies how dark the pupil should be.
Click the pupil in the woman’s left eye. The red reflection disappears.
Click the pupil in the woman’s right eye to remove the red reflection there, too.

If the red reflection is directly over the pupil, clicking the pupil usually removes it. If it doesn’t, you can try clicking the highlight or try dragging the Red Eye tool around the entire pupil.
Choose View > Fit On Screen to see the entire image, and save your work.

Brightening an image
The woman’s eyes no longer glow red, but the overall image is a bit dark. You can brighten an image in several different ways, as you’ve already seen. You can try adding adjustment layers for Brightness/Contrast, Levels, and Curves, depending on the degree of adjustment you want to make. For a quick fix or a good starting point, try the Auto button or the presets, which are available in both the Levels and Curves adjustments. Let’s try a Curves adjustment layer for this image.
-
Click Curves in the Adjustments panel.
-
Click Auto. In this example, the automatic correction adds a midpoint on the curve and raises its value, lightening the image mostly around the midtones.

-
Choose Lighter (RGB) from the Preset menu. The curve changes slightly. The difference is that a preset applies the same curve to every image, while Auto analyzes the layer and creates a curve customized for it.

-
Click the Reset To Adjustment Defaults button (
 ) at the bottom of the Properties panel to revert to the unadjusted image.
) at the bottom of the Properties panel to revert to the unadjusted image. -
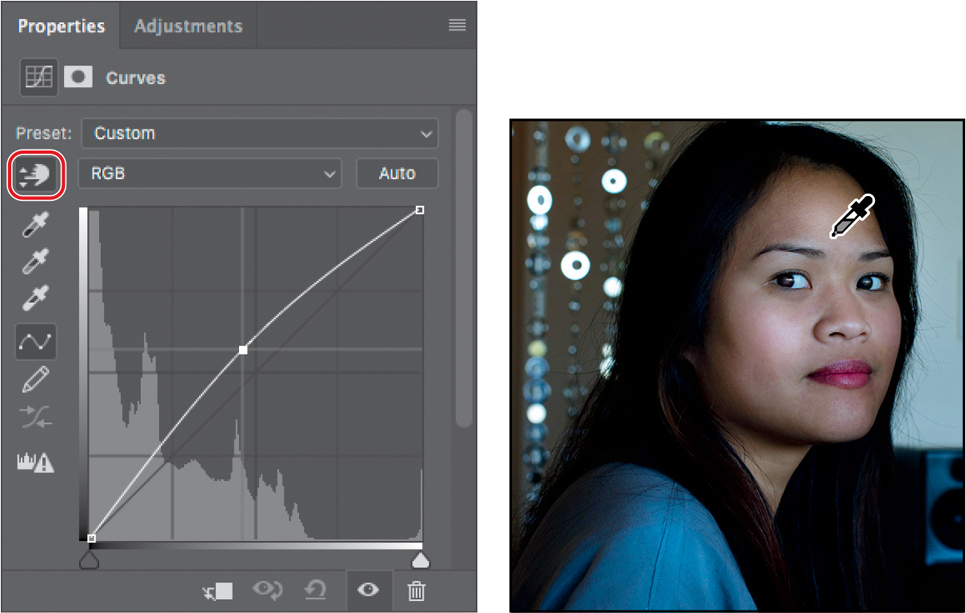
Select the on-image adjustment tool (
 ) in the Curves panel, and then click the center of the forehead and drag up. Clicking with that tool adds a curve point that corresponds to the tonal level you clicked in the image. When you drag up, you raise that point and the curve, brightening the image from that tonal level.
) in the Curves panel, and then click the center of the forehead and drag up. Clicking with that tool adds a curve point that corresponds to the tonal level you clicked in the image. When you drag up, you raise that point and the curve, brightening the image from that tonal level. Tip
TipIf you want to use the Auto button or the white point or black point samplers (eyedropper icons) in the Curves or Levels adjustments, use them before applying manual adjustments. Like presets, adjustments by those tools replace manual adjustments.

-
Choose Layer > Flatten Image.
 Tip
TipTo see how much you’ve brightened the image, hide the Curves layer, and then show it again.
-
Save the file.
Adjusting facial features with Liquify
The Liquify filter is useful when you want to distort only part of an image. It includes Face-Aware Liquify options that can automatically recognize faces in images and then lets you easily adjust facial features such as the size of or distance between the eyes. This can be useful for photos used in advertising and fashion, when portraying a certain look or expression may be more important than faithfully representing a specific person.
-
With RedEye_Working.psd still open, choose Filter > Liquify.
-
In the Properties panel, if the Face-Aware Liquify options are collapsed (hidden), click the right-facing triangle to expand them.
-
Make sure the Eyes section is expanded and that the link icon (
 ) is selected for both Eye Size and Eye Height. Enter 32 for Eye Size and 10 for Eye Height.
) is selected for both Eye Size and Eye Height. Enter 32 for Eye Size and 10 for Eye Height.
 Tip
TipWhen the Face tool (
 ) is selected in the Liquify toolbar, handles appear as you hover the pointer over different parts of the face. You can drag those handles to adjust different parts of the face directly, as an alternative to dragging the Face-Aware Liquify sliders.
) is selected in the Liquify toolbar, handles appear as you hover the pointer over different parts of the face. You can drag those handles to adjust different parts of the face directly, as an alternative to dragging the Face-Aware Liquify sliders.
When the link icon (![]() ) is not selected for an Eyes option, you can set different values for the left and right eyes.
) is not selected for an Eyes option, you can set different values for the left and right eyes.
-
Make sure the Mouth section is expanded, and then enter 5 for Smile and 9 for Mouth Height.
-
Make sure the Face Shape section is expanded, and then enter 40 for Jawline and 50 for Face Width.
-
Deselect and reselect the Preview option to compare the image before and after your changes.

 Tip
TipThe Face-Aware Liquify options have a limited range because they’re designed for subtle, believable distortions. If you want to exaggerate faces into caricatures or extreme expressions, you may want to use the more advanced manual tools along the left side of the Liquify dialog box. Or try the face-altering filters in Filter > Neural Filters, which you’ll explore in Lesson 15, “Exploring Neural Filters.”
Feel free to experiment with any of the Face-Aware Liquify options to get a better sense of the possibilities for quick, easy alterations.
-
Click OK to exit Liquify. Close the document and save your changes.
The Face-Aware Liquify features are available only when Photoshop recognizes a face in an image. It may not recognize a face that is turned too far away from the camera or partially covered by hair, sunglasses, or a hat shadow.
Blurring around a subject
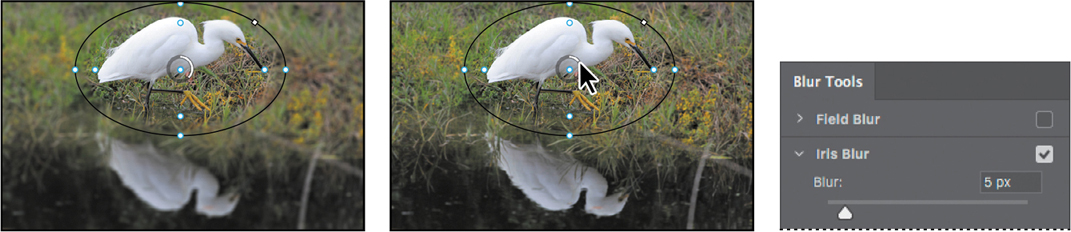
The interactive blurs in the Blur Gallery let you customize a blur as you preview it on your image. You’ll apply an elliptical blur effect to focus the viewer’s attention on the unblurred center of the effect—in this case, the egret. You’ll apply the blur as a Smart Filter so that you have the option of changing it later.
You’ll start by looking at the start and end files in Bridge.
Choose File > Browse In Bridge to open Adobe Bridge.
In the Favorites panel in Bridge, click the Lessons folder. Then, in the Content panel, double-click the Lesson05 folder to open it.
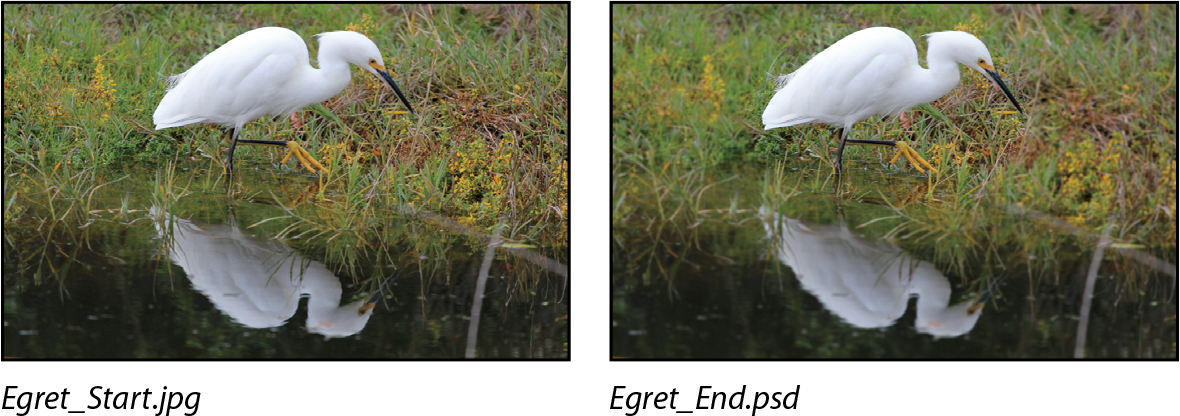
Compare the Egret_Start.jpg and Egret_End.psd thumbnail previews.

In the final image, the egret stands out more, because its reflection and the grass around it have been blurred. Iris Blur, one of the interactive blurs in the Blur Gallery, makes the task easy.
![]() Tip
Tip
The Iris Blur option in this example is strictly elliptical in shape, and the other Blur Gallery options are similarly geometric. If you want background blur to recognize and avoid a subject’s outline, try the Depth Blur Neural Filter with Focus Subject selected. You’ll explore Neural Filters in Chapter 15.
Choose File > Return To Adobe Photoshop, and choose File > Open As Smart Object.
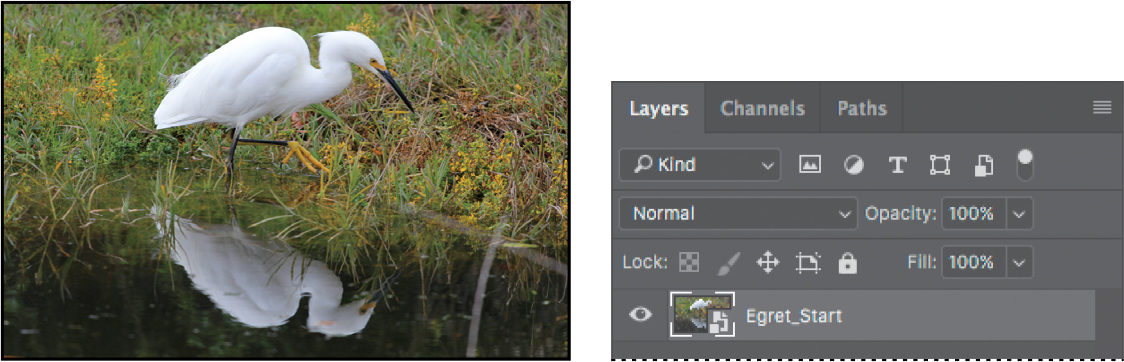
Select the Egret_Start.jpg file in the Lesson05 folder, and click OK or Open.

Photoshop opens the image. There is one layer in the Layers panel, and it’s a Smart Object, as indicated by the badge on the layer thumbnail icon.
Choose File > Save As, choose Photoshop for the Format, name the file Egret_Working.psd, and click Save. Click OK in the Photoshop Format Options dialog box.
Choose Filter > Blur Gallery > Iris Blur. The Blur Gallery dialog box opens.
A blur ellipse is centered on your image. You can adjust the location and scope of the blur by moving the center pin, feather handles, and ellipse handles. At the top-right corner of the Blur Gallery task space, you also see the expandable Field Blur, Tilt-Shift Blur, Path Blur, and Spin Blur panels; those are additional types of blur you can apply.
![]() Tip
Tip
Background blur is most convincing when the amount of blur is higher for more distant objects, but the effects in Blur Gallery aren’t tied to real depth. Some cameras can record actual depth info so that software can use it. For example, if you have a smartphone camera that can include an HEIF depth map with a photo, you can create a more realistic background blur effect by loading the depth map into the Lens Blur filter (choose Filter > Blur > Lens Blur).
Drag the center pin so that it’s at the bottom of the bird’s body.
Click the ellipse, and drag inward to tighten the focus around the bird.

A. Center B. Ellipse C. Feather handle D. Blur
Press Alt (Windows) or Option (macOS) as you click and drag the feather handles to match those in the first image below. Pressing Alt or Option lets you drag each handle separately.
Click and drag on the Blur ring to reduce the amount of blur to 5 px, creating a gradual but noticeable blur. You can also change the same value by moving the Blur slider in the Iris Blur area of the Blur Tools panel.

Click OK in the options bar to apply the blur.
The blur may be a little too subtle. You’ll edit the blur to increase it slightly.
Double-click Blur Gallery in the Egret layer in the Layers panel to open it again. Adjust the blur to 6 px, and click OK in the options bar to apply it.
The egret is accentuated by blurring the rest of the image. Because you applied the filter to a Smart Object, you can hide or edit the effect without altering the original image.
Save the file, and then close it.
Creating a panorama
Sometimes a vista is too large for a single shot. Photoshop makes it easy to combine multiple images into a panorama so that your viewers can get the full effect.
Once again, you’ll take a look at the end file first to see where you’re going.
Choose File > Browse In Bridge.
Navigate to the Lesson05 folder, if you’re not there already. Then, look at the Skyline_End.psd thumbnail preview.
 Tip
TipIn Bridge, you can preview a selected image in full-screen mode by pressing the spacebar. This is useful for previewing detailed or large images such as a panorama. Press the spacebar again to close the preview.

Skyline_End.psd
You’ll combine four shots of the Seattle skyline into a single wide panorama image so that viewers get a sense of the whole scene. Creating a panorama from multiple images requires only a few clicks. Photoshop does the rest.
Return to Photoshop.
 Tip
TipYou can also open selected images from Bridge directly into Photomerge by choosing Tools > Photoshop > Photomerge.
With no files open in Photoshop, choose File > Automate > Photomerge.
In the Source Files area, click Browse, and navigate to the Lesson05/Files For Panorama folder.
Shift-select all the images in the folder, and click OK or Open.
In the Layout area of the Photomerge dialog box, select Perspective.
The best option for merging photos isn’t always Perspective; it depends on how the originals were photographed. If you’re not completely happy with the result of a particular merge, you can always try again with a different Layout option. If you’re not sure which one to use, you can simply click Auto.
At the bottom of the Photomerge dialog box, select Blend Images Together, Vignette Removal, Geometric Distortion Correction, and Content Aware Fill Transparent Areas. Then click OK.

Blend Images Together blends images based on the optimal borders between them, instead of creating a simple rectangular merge. Vignette Removal helps ensure consistent brightness when merging images that are darker around their edges. Geometric Distortion Correction compensates for barrel, pincushion, or fish-eye distortion. Content Aware Fill Transparent Areas automatically patches the empty areas between the merged image edges and the sides of the canvas.
Photoshop creates the panorama image. It’s a complex process, so you may have to wait a few moments while Photoshop works. When it’s finished, you’ll see the full vista in the document window with five layers in the Layers panel. The bottom four layers are the original four images you selected. Photoshop identified the overlapping areas of the images and matched them, correcting any angular discrepancies. The top layer, containing “(merged)” in the layer name, is a single panorama image blended from all of the images you selected, combined with formerly empty areas filled in by Content Aware Fill. Those areas are indicated by the selection.
![]() Note
Note
Photomerge requires more time when you merge more images, or images with large pixel dimensions. Photomerge works faster on computers that are newer or that have more RAM.

![]() Tip
Tip
If you want to see how the panorama looks without the areas created by Content Aware Fill, hide the top layer.
Choose Select > Deselect.
Choose Layer > Flatten Image.
 Tip
TipIn the finished panorama files, the layers created from the original images have masks. Photoshop created the masks to blend the edges where adjacent images match. You can edit those masks, but if you won’t need to, flattening the image results in a smaller file size.

Choose File > Save As. Choose Photoshop for the Format, and name the file Skyline_Working.psd. Save the file in the Lesson05 folder. Click Save.
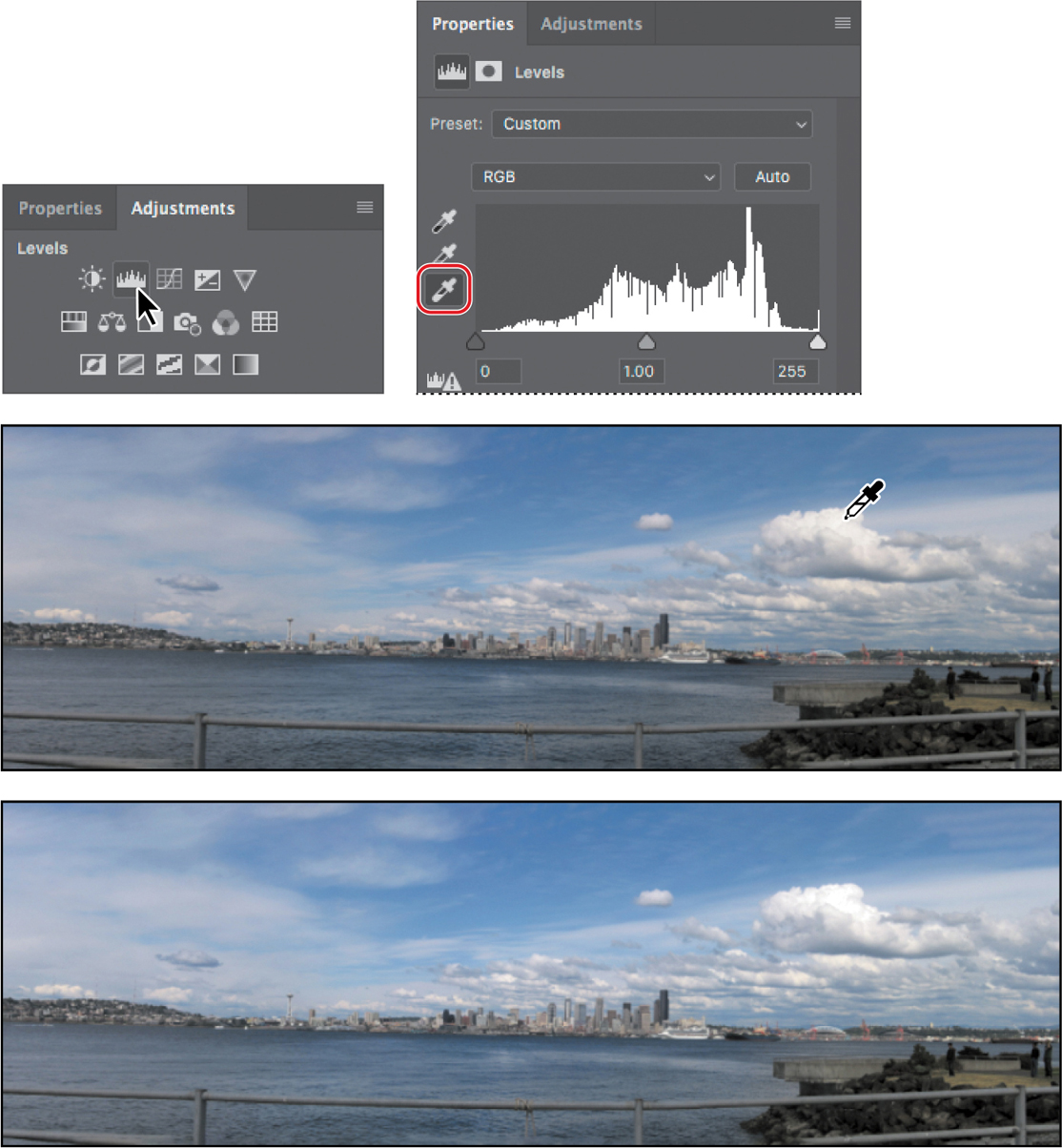
The panorama looks great, but it’s a little dark. You’ll add a Levels adjustment layer to brighten it a little bit.
Click the Levels icon in the Adjustments panel to add a Levels adjustment layer.
Select the White Point eyedropper in the Properties panel, and then click a white area of the clouds.

 Note
NoteStep 13 works when you click an area that is close to, but not exactly, pure white. If an image doesn’t change when you click it with the White Point eyedropper, you probably clicked an area that can’t become any whiter and there is no color cast to correct. That happens when the pixel values where you clicked are already pure white in all color channels (such as RGB 255,255,255).
The entire image brightens. The sky appears more blue, because the image was originally a little warm. The White Point eyedropper neutralized the warm cast.
Save your work. Click OK in the Photoshop Format Options dialog box.
 Note
NoteIn step 14, the Photoshop Format Options alert may appear because a layer was added. The Photoshop Format Options dialog box usually won’t appear for Photoshop documents containing only a Background layer.
It’s that easy to create a panorama!
Filling empty areas when cropping
The panorama image looks great except for two things: The horizon is slightly tilted, and the lower handrail is incomplete where the rocks on the right descend into the water. If you were to rotate the image, empty areas might appear at the corners, requiring a tighter crop and losing parts of the image. Fortunately, the same Content-Aware technology that filled in empty areas resulting from the panorama merge can also fill in empty areas that can result from straightening and cropping.
Make sure Skyline_Working.psd is open, and make sure the Background layer is selected in the Layers panel.
Choose Layer > Flatten Image.
In the Tools panel, select the Crop tool. The crop rectangle and its handles appear around the image.

In the options bar, select the Straighten icon (
 ), and make sure Content-Aware is selected.
), and make sure Content-Aware is selected.
Position the Straighten pointer on the horizon at the left edge of the image, and drag to the right to create a Straighten line that’s aligned with the horizon; release the mouse button when you reach the end of the horizon at the right edge of the image.

Notice there is now white space that needs to be filled near the corners.

With the crop rectangle still active, drag the image down until the incomplete part of the lower guardrail is outside the crop rectangle.

Click the Commit button in the options bar (
 ) to apply the current crop settings. Content-Aware Crop fills in the empty areas at the top and sides of the image.
) to apply the current crop settings. Content-Aware Crop fills in the empty areas at the top and sides of the image. Tip
TipThe keyboard shortcut for the Commit button is pressing the Enter or Return key.

Save your changes, and close the document.
Correcting image distortion
The Lens Correction filter fixes common camera lens flaws, such as barrel and pincushion distortion, chromatic aberration, and vignetting. Barrel distortion is a lens defect that causes straight lines to bow out toward the edges of the image. Pincushion distortion is the opposite effect, causing straight lines to bend inward. Chromatic aberration appears as a color fringe along the edges of image objects. Vignetting occurs when the edges of an image, especially the corners, are darker than the center.
![]() Tip
Tip
If you capture photos with your camera set to save raw files, the Adobe Camera Raw plug-in module (for processing raw files in Photoshop and Bridge) has similar lens correction options in its Optics panel.
Some lenses exhibit these defects depending on the focal length or the f-stop used. The Lens Correction filter can apply settings based on the camera, lens, and focal length that were used to make the image. The filter can also rotate an image or fix image perspective caused by tilting a camera vertically or horizontally. The filter’s grid makes it easier and more accurate to make these adjustments than using the Transform command.
-
Choose File > Browse In Bridge.
-
Navigate to the Lesson05 folder if you’re not already there, and then look at the Columns_Start.psd and Columns_End.psd thumbnail previews.

In this case, the original image of a Greek temple is distorted, with the columns appearing to be bowed. This photo was shot at a range that was too close with a wide-angle lens. You’ll quickly correct the lens barrel distortion.
![]() Tip
Tip
If the crop rectangle from the previous exercise is still visible and distracting, switch to a tool such as the Hand tool.
-
Double-click the Columns_Start.psd file to open it in Photoshop.
-
Choose File > Save As. In the Save As dialog box, name the file Columns_Working.psd, and save it in the Lesson05 folder. Click OK if the Photoshop Format Options dialog box appears.
-
Choose Filter > Lens Correction. The Lens Correction dialog box opens.
-
At the bottom of the dialog box, make sure Show Grid and Preview are selected.
An alignment grid overlays the image. To the right are options for automatic corrections based on lens profiles. In the Custom tab are manual controls for correcting distortion, chromatic aberration, and perspective.

The Lens Correction dialog box includes auto-correction options. You’ll adjust one setting in the Auto Correction tab and then customize the settings.
-
In the Correction area of the Auto Correction tab, make sure Auto Scale Image is selected and that Transparency is selected from the Edge menu.
-
Select the Custom tab.
-
In the Custom tab, drag the Remove Distortion slider to about +52.00 to remove the barrel distortion in the image. Alternatively, you could select the Remove Distortion tool (
 ) and drag in the image preview area until the columns are straight. The adjustment causes the image borders to bow inward. However, because you selected Auto Scale Image, the Lens Correction filter automatically scales the image to adjust the borders.
) and drag in the image preview area until the columns are straight. The adjustment causes the image borders to bow inward. However, because you selected Auto Scale Image, the Lens Correction filter automatically scales the image to adjust the borders. Tip
TipWatch the alignment grid as you make these changes so that you can see when the vertical columns are straightened in the image.
-
Click OK to apply your changes and close the Lens Correction dialog box.
 Tip
TipIf the photo file contains lens information saved by a digital camera, or if you know the exact lens that was used, options in the Auto Correction tab may provide a better starting point. When the correct Lens Model and Lens Profiles are selected, the profile may provide precise corrections for that lens, which you can refine in the Custom tab.

The curving distortion caused by the wide-angle lens and low shooting angle is reduced.
-
(Optional) To compare the image before and after the last change, press Ctrl+Alt+Z (Windows) or Command+Option+Z (macOS) to undo the filter, and then press the same keys to redo the filter. That’s a keyboard shortcut for the Edit > Toggle Last State command, so you can press it repeatedly to go back and forth between the last two states of the document.
-
Choose File > Save to save your changes, click OK if the Photoshop Format Options dialog box appears, and then close the image.

The temple looks much more stable now!
Extending depth of field
Sometimes you have to choose to focus on either the background or the foreground of a scene because the depth of field—the range of distances in focus—is narrow. If you want a wider range of distances to be in focus (more depth of field), but it isn’t possible because of limitations of the equipment or the location, you can take a set of photos focused along the range of distances you want to appear sharp. You can merge the photos in Photoshop using a process sometimes called focus stacking. You get a single image with the combined depth of field of the image set.
Because you’ll need to align the images exactly, it’s helpful to use a tripod to keep the camera steady. However, you may be able to get good results with a handheld camera if you can frame and align them consistently. In this exercise, you’ll add depth of field to an image of a wine glass in front of a beach.
![]() Tip
Tip
See if your camera has a feature with a name such as “focus bracketing” that takes multiple shots focused at a series of distances. This feature makes it easier to photograph a consistent image set for focus stacking.
-
Choose File > Browse In Bridge.
-
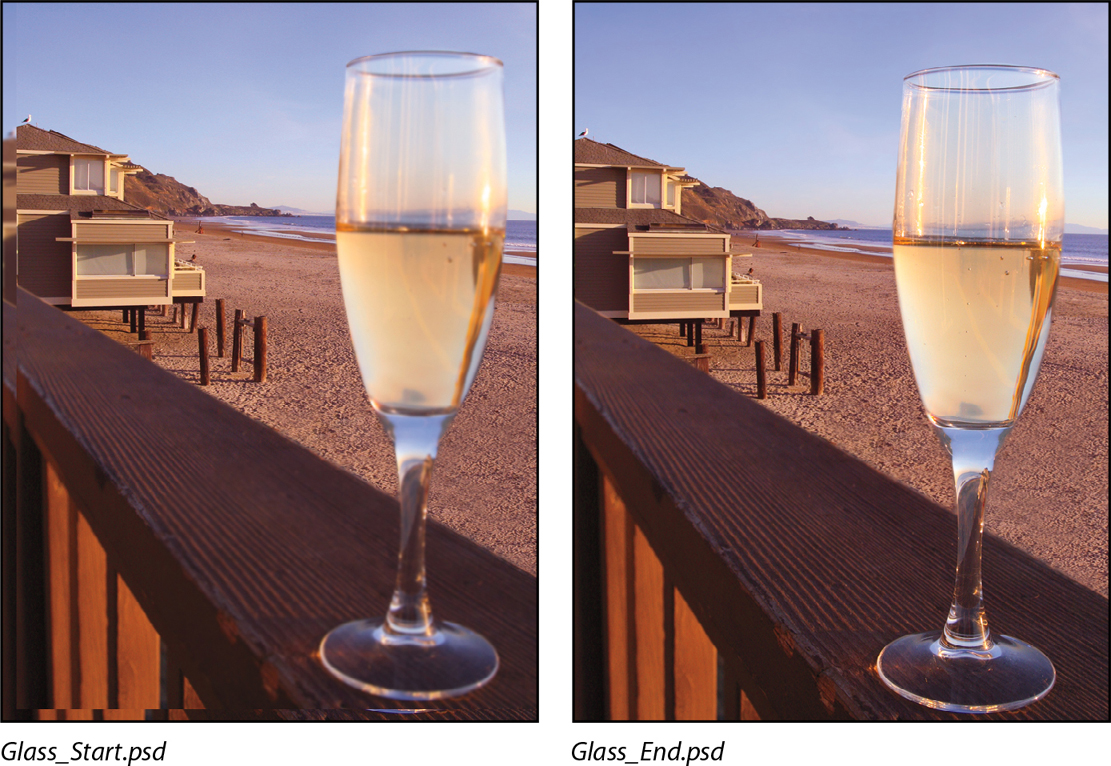
Navigate to the Lesson05 folder, if you’re not there already, and then look at the Glass_Start.psd and Glass_End.psd thumbnail previews.

The first image has two layers. Depending on which layer is visible, either the glass in the foreground or the beach in the background is in focus. You’ll extend the depth of field to make both clear.
-
Double-click the Glass_Start.psd file to open it.
-
Choose File > Save As. Name the file Glass_Working.psd, and save it in the Lesson05 folder. Click OK if the Photoshop Format Options dialog box appears.
-
In the Layers panel, hide the Beach layer so that only the Glass layer is visible. The glass is in focus, but the background is blurred. Then, show the Beach layer again. Now the beach is in focus, but the glass is blurred.

You’ll merge the layers, using the part of each layer that is in focus. First, you need to align the layers.
-
In the Layers panel, Shift-click to select both of the layers.

-
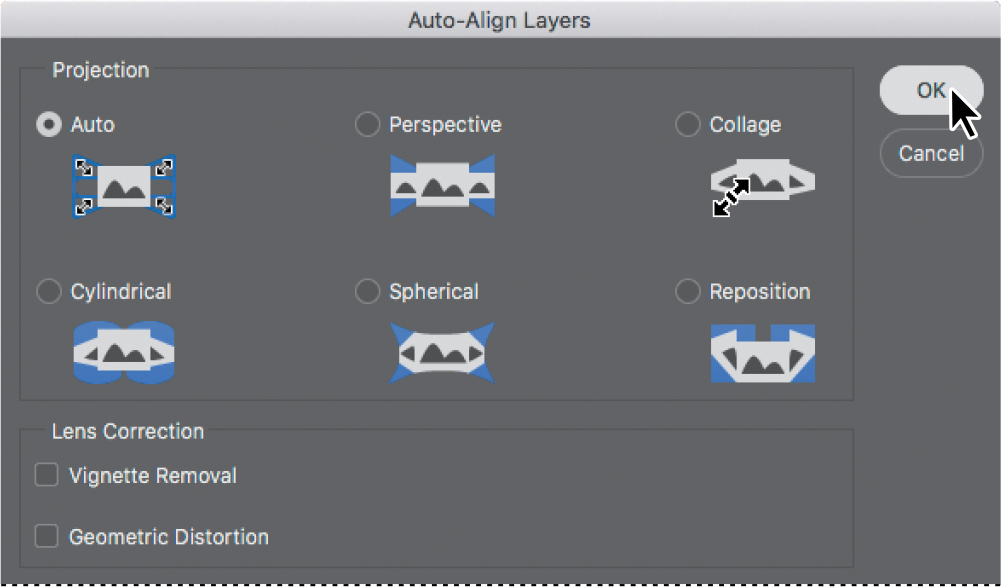
Choose Edit > Auto-Align Layers.
Because these images were shot from the same angle, Auto will work just fine.
-
Select Auto, if it isn’t already selected. Make sure neither Vignette Removal nor Geometric Distortion is selected. Then click OK to align the layers.
 Tip
TipWhen aligning layers that are not involved in a panorama, Reposition is often the best alignment option to use. In this exercise, Reposition is the projection that the Auto option chose.

Now that the layers are perfectly aligned, you’re ready to blend them.
-
Make sure both layers are still selected in the Layers panel. Then choose Edit > Auto-Blend Layers.
-
Select Stack Images and Seamless Tones And Colors, if they aren’t already selected. Make sure Content Aware Fill Transparent Areas is not selected, and then click OK.
 Tip
TipThe technique in this exercise, called focus stacking, is useful for macro photography, where depth of field is typically very shallow. Multiple images with shallow depth of field are shot at different focus distances and then merged.

Both the wine glass and the beach behind it are in focus, because Auto-Blend Layers combined the sharpest parts of each image. In the Layers panel, notice that both original layers are preserved, and the blending is achieved by masks that hide the out-of-focus areas of each image so that only the sharp areas of each are visible.
-
Save your work, and close the file.
Removing objects using Content-Aware Fill
You’ve used the content-aware features in some pretty impressive ways in earlier lessons and to fill in the sky in the panorama project in this lesson. Now you’ll use Content-Aware Fill to remove an unwanted object and have Photoshop convincingly fill in the area instead of leaving a blank space.
Choose File > Browse In Bridge.
Navigate to the Lesson05 folder, if you’re not there already, and then look at the JapaneseGarden_Start.jpg and JapaneseGarden_End.jpg thumbnail previews.

You’ll use the Content-Aware Fill tool to simplify the composition by removing the cone-shaped rock near the left edge of the photo, and its reflection.
Double-click the JapaneseGarden_Start.jpg file to open it in Photoshop.
Choose File > Save As, choose Photoshop for the format type, and name the new file JapaneseGarden_Working.psd. Click Save. Click OK if the Photoshop Format Options dialog box appears.
Select the Lasso tool (
 ).
).Drag a selection marquee around the rock on the left and the rock’s reflection below it, including some of the water around it. The selection can be approximate.

Choose Edit > Content-Aware Fill.

A. Sampling Brush tool B. Sampling area C. Content-Aware Fill options D. Preview zoom E. Reset
![]() Tip
Tip
Preview is a panel, so you can drag the divider between the image and the Preview panel. You can drag the Preview panel tab to undock it, making Preview a floating panel. This Preview panel is available only when using Content-Aware Fill.
The left side of the Content-Aware Fill dialog box displays the image and the selection you made. The colored area (displayed in green by default) indicates areas Content-Aware Fill will sample (use as a source) for filling the removed area.
The right side previews the fill you get from the sampling area, combined with the settings in the Content-Aware Fill options panel. The most important settings to look at first are the Sampling Area Options.
Auto is selected by default. It analyzes the image to improve the sampling area and excludes areas that it thinks are dissimilar to the area around the selection. Notice that the trees are not part of the sampling area; that’s because Auto decided that tree areas are too dissimilar to the water you selected.
Rectangular uses the entire image as the sampling area, except the selection.
Custom doesn’t apply an initial sampling area. You use the Sampling Brush tool to manually paint the parts you want Photoshop to use as the sampling area.
How do you choose which one to use? Start with Auto, because if it works well, it will require the least amount of manual retouching. Try the other options when Auto produces results that aren’t easy to work with.
If the Preview panel shows parts of the selection that still aren’t sufficiently convincing, you can use the Sampling Brush to customize the sampling area further. The Sampling Brush is the first tool in the toolbar along the left side of the Content-Aware Fill workspace. (If you think the image is already convincing enough, you can skip steps 8–10. Results can vary based on your initial selection.)
Press the [ key to reduce the Sampling Brush tool until the options bar indicates that the brush size is around 175 pixels. The Sampling Brush tool is selected by default when you open the Content-Aware Fill dialog box.

Notice that a minus sign (–) appears in the Sampling Brush pointer. This is because the tool is set to Subtract mode, which is indicated in the options bar.
Paint over unwanted areas (such as foliage, or the edge where the water meets the foliage) to exclude it from the sampling area. Areas you exclude no longer appear with the green sampling color. As you do this, the fill is recalculated, and you can evaluate the updated results in the Preview panel.
As soon as the fill looks like it consists only of water and believable reflections, you can stop painting.
 Tip
TipIf you need to make the selection larger or smaller by the same amount, use the Expand or Contract button, respectively, in the options bar; those buttons appear when the Lasso tool is selected.

It may take some trial and error for the results to be successful. You may be able to improve the results using the following techniques:
Use the Sampling Brush in Subtract mode to exclude more areas to stop them from contributing incorrect content to the fill. For example, it might help to also exclude the edges where the water meets the lantern base and other leaves.
Use the Lasso tool to change the original selection. For example, try using the Lasso tool in Subtract from Selection mode to trim the selection where unwanted foliage is included, while still including all of the rock.
 Tip
TipTo quickly switch the Lasso tool between selection modes, press the E key.
Adjust the Fill Settings. For this exercise, adjusting the Color Adaptation setting should be the most useful. You probably won’t use the other options, although they are useful in other situations. Rotation Adaptation is useful for re-creating missing areas of content that are radial (such as flower petals) or along an arc. Scale helps adapt a fill for patterned content. The Mirror option can be useful for symmetrical content.
If there are additional areas you want to fill, click Apply. The previous selection is committed, and now you can create a new selection to fill.
When you’re finished, click OK, and then choose Select > Deselect.
 Tip
TipIf you don’t want Content-Aware Fill to create the fill as a new layer, before closing Content-Aware Fill, change the Output To option in Output Settings.
In the Layers panel, notice that by default, the fill is created as a new layer named Background Copy. If you hide the new layer, you can see the entire original image in the Background layer.

Save your work, and then close it.

Adjusting perspective in an image
The Perspective Warp feature lets you adjust the way objects in your image relate to the scene. You can correct distortions, change the angle from which an object appears to be viewed, or shift the perspective of an object so that it merges smoothly with a new background.
Using the Perspective Warp feature is a two-step process: defining the planes and adjusting them. You start in Layout mode, drawing quads to define two or more planes; it’s a good idea to align the edges of the quads so that they are parallel with the lines of the original object. Then you switch to Warp mode and manipulate the planes you defined.
You’ll use Perspective Warp to merge images with different perspectives.
-
Choose File > Browse In Bridge.
-
Navigate to the Lesson05 folder, if you’re not there already, and then look at the Bridge_Start.psd and Bridge_End.psd thumbnail previews.

In the Bridge_Start.psd file, the image of the train has been combined with the image of a trestle bridge, but their perspectives don’t match. If you’re illustrating a story about a flying train that is making a landing on a trestle bridge, this might be perfect. But if you want a more realistic image, you’ll need to adjust the perspective of the train to put it firmly on the tracks. You’ll use Perspective Warp to do just that.
-
Double-click the Bridge_Start.psd file to open it in Photoshop.
-
Choose File > Save As, and rename the file Bridge_Working.psd. Click OK in the Photoshop Format Options dialog box.
-
Select the Train layer.

The tracks are on the Background layer. The train is on the Train layer. Because the Train layer is a Smart Object, you can apply Perspective Warp and then modify the results if you’re not satisfied.
![]() Note
Note
Perspective Warp can work faster on a computer that qualifies for graphics acceleration. To see if your computer qualifies, see the “Getting Started” section for a link to the Photoshop system requirements.
-
Choose Edit > Perspective Warp.
A small animated tutorial appears, showing you how to draw a quad, which defines a plane.
-
Watch the animation, and then close it.
Now you’ll create quads to define the planes of the train image.
-
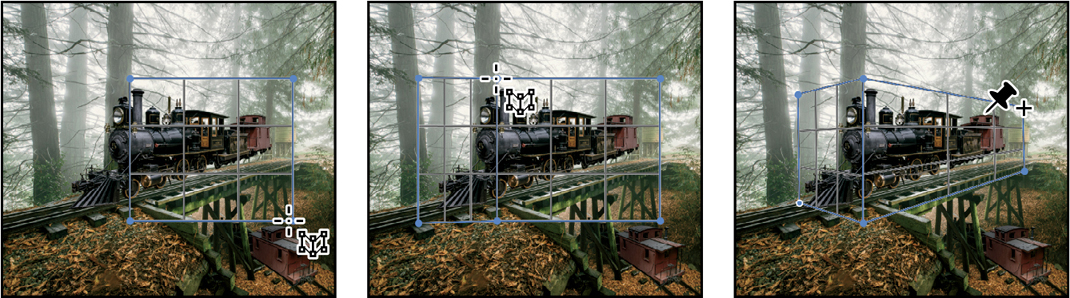
Draw the quad for the side of the train: Click above the top of the smokestack, drag down to the railroad tie below the front wheel, and then drag across to the end of the caboose.
-
Drag a second quad for the front of the train, dragging across the cowcatcher at the bottom and into the trees at the top. Drag it to the right until it attaches to the left edge of the first quad.
 Tip
TipNot sure if you’ve properly drawn the perspective of quads around a subject? They should look like a shipping container fitted to the subject.
-
Drag the corners of the planes to match the angles of the train. The bottom line of the side plane should run along the bottom of the train wheels; the top edge should border the top of the caboose. The front plane should mirror the lines of the cowcatcher and the top of the light.

Now that the quads are drawn, you’re ready for the second step: warping.
-
Click Warp in the options bar. Close the tutorial window that appears.
-
Click the Automatically Straighten Near Vertical Lines button, next to Warp in the options bar.

Lines close to vertical are made vertical, making it easier to adjust its perspective.
-
Drag the handles to manipulate the planes, moving the back end of the train down and into perspective with the tracks. Exaggerate the perspective toward the caboose for a more dramatic result.
-
Warp other parts of the train as needed. You may need to adjust the front of the train. Pay attention to the wheels; make sure you don’t distort them as you warp the perspective.

While there are precise ways to adjust perspective, in many cases you may need to trust your eyes to tell you when it looks right. Remember that you can return to tweak it again later, because you’re applying Perspective Warp as a Smart Filter.
-
When you’re satisfied with the perspective, click the Commit Perspective Warp button (
 ) in the options bar.
) in the options bar. -
To compare the changed image with the original, hide the Perspective Warp filter in the Layers panel. Then show the filter again.
If you want to make further adjustments, double-click the Perspective Warp filter in the Layers panel. You can continue to adjust the existing planes or click Layout in the options bar to reshape them. Remember to click the Commit Perspective Warp button to apply your changes.
-
Save your work, and close the file.
Review questions
1 What is red eye, and how do you correct it in Photoshop?
2 Why might some parts of the Photoshop workspace become inaccessible or hidden, such as the Color and Layers panels? And how do you return to the normal workspace?
3 How can you create a panorama from multiple images?
4 Which common camera lens flaws can the Lens Correction filter fix?
5 When you use Content-Aware Fill and the selection is filled with the wrong content, what are some of the first things you can try to correct this?
Review answers
1 Red eye occurs when a camera flash is reflected in the retinas of a subject’s eyes. To correct red eye in Photoshop, zoom in to the subject’s eyes, select the Red Eye tool, and then click or drag around each eye.
2 If standard panels can’t be opened, you are probably working in a dedicated workspace that provides options only for a specific task, such as applying Liquify or Blur Gallery effects. Many menu commands and panels aren’t available in a dedicated workspace. To exit a dedicated workspace and keep the edits you made in it, look for an OK button and click it. (When not in a dedicated workspace, panels can be opened and hidden using the Window menu or by a preset on the Window > Workspace menu.)
3 To blend multiple images into a panorama, choose File > Automate > Photomerge, select the files you want to combine, and click OK.
4 The Lens Correction filter can fix common camera lens flaws such as barrel and pincushion distortion, in which straight lines bow out toward the edges of the image (barrel) or bend inward (pincushion); chromatic aberration, where a color fringe appears along the edges of image objects; and vignetting at the edges of an image, especially corners, that are darker than the center.
5 When Content-Aware-Fill uses the wrong content in a fill, you can use the Sampling Brush or Lasso tools to exclude unwanted content from the sampled area, and you can try a different Sampling Area Option.
