Chapter 7. Elements of a Website
Before you jump into building your website, you need to understand the parts of a website. I covered the definitions of a web page and a website earlier in this book, but these definitions need to be expanded if we are going to discuss building elements of web pages and websites.
This chapter covers what makes good content of websites, parts of a web page, and the parts of a website. Finally, it covers web advertising and whether it has a place on your website.
Content is the meat of your website, and it’s the reason people come to it. If you don’t have excellent, unique content, people have no reason to type in your URL or click on a link that leads to your site.
This section covers some best practices for developing your website content.
The subject of your content is really up to you, but there are some best practices for any content.
![]() Content should be personal—If at all possible, make your content personal. You have personality, and I for one am interested in what you have to say. In fact, lots of people will be interested in what you have to say. No one has had the same experiences as you, so your content is unique. If your site is a business site, inject the personality of the business into your content. A site for a party clown company should look different than a financial advisor’s site.
Content should be personal—If at all possible, make your content personal. You have personality, and I for one am interested in what you have to say. In fact, lots of people will be interested in what you have to say. No one has had the same experiences as you, so your content is unique. If your site is a business site, inject the personality of the business into your content. A site for a party clown company should look different than a financial advisor’s site.
![]() Content should be high quality—Take pride in what you are putting out there. Make sure your content is written well and is free of mistakes. Provide the best site you can to your visitors.
Content should be high quality—Take pride in what you are putting out there. Make sure your content is written well and is free of mistakes. Provide the best site you can to your visitors.
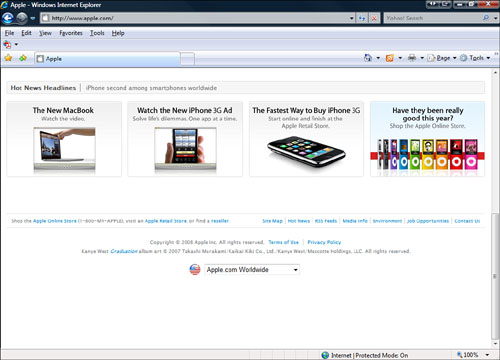
![]() Content should be unique—Don’t just be a repeater; be an innovator. Even if you are reposting what someone else has posted, tell us what you think of it; give us your take. the Internet Movie Database (see Figure 7.1) has succeeded because of its unique content.
Content should be unique—Don’t just be a repeater; be an innovator. Even if you are reposting what someone else has posted, tell us what you think of it; give us your take. the Internet Movie Database (see Figure 7.1) has succeeded because of its unique content.
You can’t control who visits your website. It could be your boss, your grandmother, or the eight-year-old kid who lives across the street. Those people might have different standards of what is appropriate than you do. I am not going to tell you to censor your content, but be aware it can be viewed by a wide range of people. If your site has some “risky” content that is of a more mature nature (things like language, jokes, or images)—the kind you don’t want your grandmother to see—you might want to consider clearly labeling that content to warn off those who would be offended by it.
This section covers some of the standard parts of a web page design. These parts are different from content. They provide containers for your content. Not every web page has all these elements, but a good web page has most of them.
The title of a web page appears in the title bar of the browser displaying your web page. It might seem like something to overlook, but it can be very important. This is how your page is identified when visitors are scanning their application titles in the taskbar or the Dashboard. When a browser is minimized or your web page appears in a tab, the title appears in the tab or in your Windows program bar (see Figure 7.2).
The title is defined by an HTML tag in your code. For more information on using the title tag, see Chapter 10, “HTML 101.”
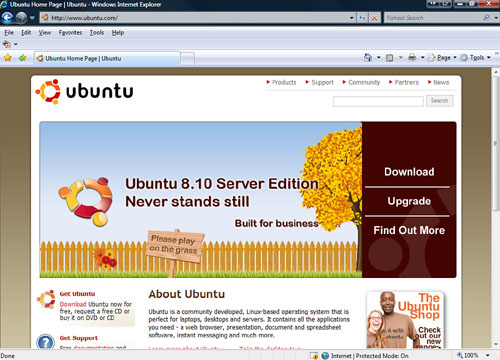
The header of a web page is the area that spans the top of the page. There is no set size to this, but a common convention dictates that the header be no more than a quarter of the total page length and spans the width of the page. A header can contain site title information and navigational elements (see Figure 7.3) A header can also be used over and over again on each page to increase website consistency.
The body is the main part of your web page. The majority of your content goes in the body of the page. There are no real standards for the body of a web page, but keep in mind that your content should be visually easy to read (see Figure 7.4). For instance, if the body of a web page spans all the way across the browser, it might be harder to read on some monitors.
Mirroring the header is the footer. It spans the bottom part of the page and again can be used for informational or navigational elements (see Figure 7.5). Also, like the header, it is good to replicate this on each page of the website to maintain consistency. This is also a common area for contact information.
Along the sides of the body content area, you may want to add sidebars. These are columns of website content that have more height than width. Like the header and footer, these sidebars can contain just about anything, but are good for search fields and navigational elements (see Figure 7.6).
Different parts of your web page may include navigational elements. These are very important things to put on every web page. The navigational elements are the links to the other pages on the website. Without navigational elements, a visitor to your website can’t get around and access all your content.
Your navigational elements can be text, buttons, or a menu. There is no set format as to how your navigational elements should look, but they should be complete and consistent (see Figure 7.7). Here are the basic requirements for your navigational elements:
![]() Complete—Make sure all the pages on your site are accessible from all other pages on your site. Each site should have some navigational element in the collection of navigational elements that should appear on each page.
Complete—Make sure all the pages on your site are accessible from all other pages on your site. Each site should have some navigational element in the collection of navigational elements that should appear on each page.
![]() Consistency—The navigational elements should appear in the same spot and contain the same links on every page. If you choose to disable the link of the page, make sure you do this consistently for each page.
Consistency—The navigational elements should appear in the same spot and contain the same links on every page. If you choose to disable the link of the page, make sure you do this consistently for each page.
![]() Easy to Read—The navigational elements you use should be easy to read and understand. No one likes only hoping that a clicked link leads to the desired content.
Easy to Read—The navigational elements you use should be easy to read and understand. No one likes only hoping that a clicked link leads to the desired content.
![]() Easy to Find—Don’t hide your navigational elements on your web page. They should be easy to find and at the same place on each page.
Easy to Find—Don’t hide your navigational elements on your web page. They should be easy to find and at the same place on each page.
Just as there are parts of a web page, there are also parts to a website. Not every website has all these parts, but you should be aware of them and determine whether your website needs them.
This is the most important part of your website. I cannot stress this enough. The home page is the page that first loads when your website URL is entered in any browser.
When your URL is typed into a browser, the browser connects to your web server and requests your home page. By default, the web server sends the page index.htm or index.html to the browser. This is one convention that makes the web work so well.
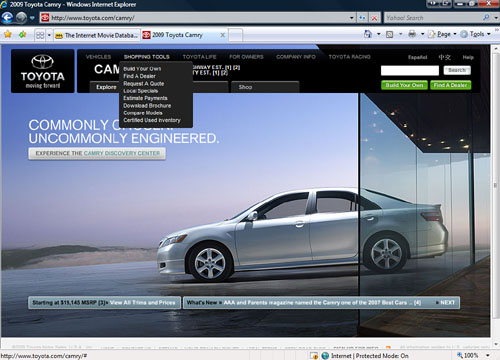
The home page is where you make your first impression to your visitors, so make sure you are putting your best foot forward. The home page should also be your website’s center point. Put your best and latest content on your home page (see Figure 7.8). People are not going to hang out at your website unless you make your home page the best part.
Your website is going to contain its own unique content pages (product pages, picture pages, and that sort of thing), but I have listed here a couple of examples of standard content pages.
This page is pretty self-explanatory from the title. You should cover who you are and why you have created the website. Make sure the information is clear, complete, and kept up to date.
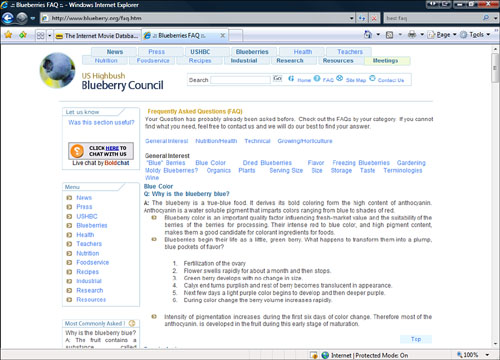
This is a list of frequently asked questions and answers (FAQ) about the purpose or content of your website (see Figure 7.9). This list should include questions and answers about your products or services or anything else that you think your visitors will ask on a frequent basis. This list will allow people to find information they need in a quick and organized way. Keep your FAQ up to date and add to it often.
Adding your contact information to your website allows people to contact you with comments and questions about your website. This may include your name, address, phone number and email address.
warning
Be aware that your contact information can by found and used by spammers. One way around this is to write your email address out in words so that spam bots can’t find it. For example, instead of [email protected] try using mark at markwbell dot com.
One way you can subsidize your website is by selling advertising space on your website. First, this is not a quick way to become filthy rich. Making any profit through web advertising is difficult and unlikely to happen, but you might be able to subsidize part of your website costs.
Before you go searching for advertisers for your website, you might want to spend your time and energy on making your website the best it can be and attract advertisers that way.
note
This is a very simple overview of web advertising. If you enter into any business relationship with others (especially over the Internet), be sure to practice due diligence.
Banner ads are advertisements that appear at different places on your website and allow people to click on the ad and go to an advertiser’s site. You are essentially being paid to provide a link to another website.
Over the last few years, there has been a trend in website advertising to create animated or interactive ads to attract the attention of website visitors. Unfortunately, these tend to have the opposite effects and just annoy visitors. My advice here is to take the high road and not use these ads on your website.
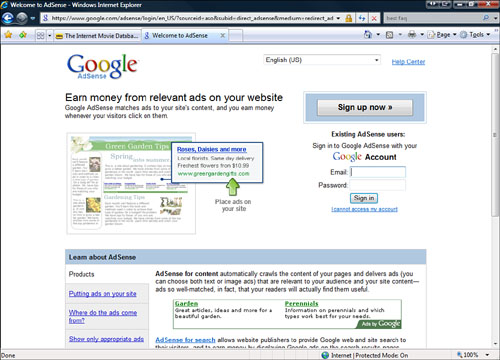
One of the newer options for using ads on your website is to use the Google AdSense service (https://www.google.com/adsense/; see Figure 7.10). This service places text ads on your website, based on your content, and pays you a very small amount for them.
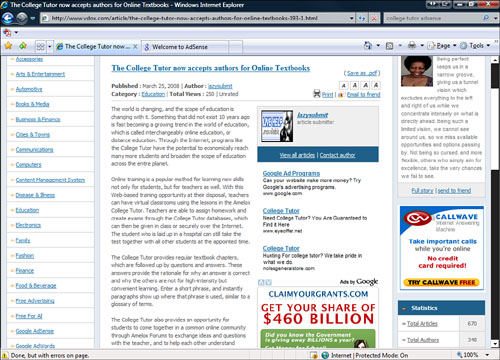
These ads are less intrusive than attention-grabbing animated banner ads, but you have no control over what is displayed or when it is displayed. Say you have a site based on your stamp collecting hobby. Google AdSense scans your page for keywords and display ads based on those keywords (see Figure 7.11). Google has very specific rules and regulations with AdSense, so be sure to read the fine print before signing up with the service.