DATAVIEW
A DataView object represents a customizable view of the data contained in a DataTable. You can use the DataView to select some or all of the DataTable’s data and display it sorted in some manner without affecting the underlying DataTable.
A program can use multiple DataViews to select and order a table’s data in different ways. You can then bind the DataViews to controls such as the DataGrid control to display the different views. If any of the views modifies its data, for example, by adding or deleting a row, the underlying DataTable object’s data is updated and any other views that need to see the change are updated as well.
Example program DataGrids, which is available for download on the book’s website, uses the following code to demonstrate DataViews:
Private Sub Form1_Load() Handles MyBase.Load
' Make a DataTable.
Dim contacts_table As New DataTable("Contacts")
' Add columns.
contacts_table.Columns.Add("FirstName", GetType(String))
contacts_table.Columns.Add("LastName", GetType(String))
contacts_table.Columns.Add("Street", GetType(String))
contacts_table.Columns.Add("City", GetType(String))
contacts_table.Columns.Add("State", GetType(String))
contacts_table.Columns.Add("Zip", GetType(String))
' Make the combined FirstName/LastName unique.
Dim first_last_columns() As DataColumn =
{
contacts_table.Columns("FirstName"),
contacts_table.Columns("LastName")
}
contacts_table.Constraints.Add(New UniqueConstraint(first_last_columns))
' Make some contact data.
contacts_table.Rows.Add(New Object() {"Art", "Ant",
"1234 Ash Pl", "Bugville", "CO", "11111"})
contacts_table.Rows.Add(New Object() {"Bev", "Bug",
"22 Beach St", "Bugville", "CO", "22222"})
contacts_table.Rows.Add(New Object() {"Cid", "Cat",
"3 Road Place Lane", "Programmeria", "KS", "33333"})
contacts_table.Rows.Add(New Object() {"Deb", "Dove",
"414 Debugger Way", "Programmeria", "KS", "44444"})
contacts_table.Rows.Add(New Object() {"Ed", "Eager",
"5746 Elm Blvd", "Bugville", "CO", "55555"})
contacts_table.Rows.Add(New Object() {"Fran", "Fix",
"647 Foxglove Ct", "Bugville", "CO", "66666"})
contacts_table.Rows.Add(New Object() {"Gus", "Gantry",
"71762-B Gooseberry Ave", "Programmeria", "KS", "77777"})
contacts_table.Rows.Add(New Object() {"Hil", "Harris",
"828 Hurryup St", "Programmeria", "KS", "88888"})
' Attach grdAll to the DataTable.
grdAll.DataSource = contacts_table
grdAll.CaptionText = "All Records"
' Make a DataView for State = CO.
Dim dv_co As New DataView(contacts_table)
dv_co.RowFilter = "State = 'CO'"
grdCO.DataSource = dv_co
grdCO.CaptionText = "CO Records"
' Make a DataView for FirstName >= E.
Dim dv_name As New DataView(contacts_table)
dv_name.RowFilter = "FirstName >= 'E'"
grdName.DataSource = dv_name
grdName.CaptionText = "LastName >= E"
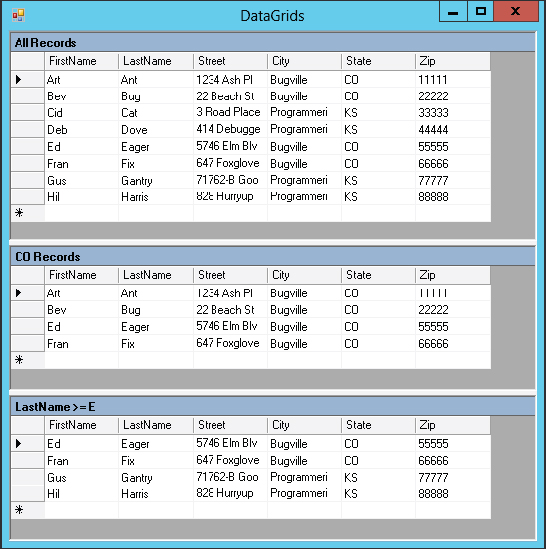
End SubThe code builds a DataTable named Contacts containing the fields FirstName, LastName, Street, City, State, and Zip. It places a uniqueness constraint on the FirstName/LastName pair and adds some rows of data to the table. It then binds the DataTable to the DataGrid control named grdAll. Next the program makes a DataView named dv_co based on the table, sets its RowFilter property to make it select rows where the State field has the value CO, and binds the DataView to the DataGrid named grdCO. Finally, the code makes another DataView with RowFilter set to select records where the FirstName field is greater than or equal to E and binds that DataView to the grdName DataGrid. Figure 19-14 shows the result.
FIGURE 19-14: Different DataView objects can show different views of the same data.

The following table describes the DataView object’s most useful properties.
| PROPERTY | PURPOSE |
| AllowDelete | Determines whether the DataView allows row deletion. If this is False, any bound controls such as the DataGrid will not allow the user to delete rows. |
| AllowEdit | Determines whether the DataView allows row editing. If this is False, any bound controls will not allow the user to edit rows. |
| AllowNew | Determines whether the DataView allows new rows. If this is False, any bound controls will not allow the user to add rows. |
| Count | Returns the number of rows selected by the view. |
| Item | Returns a DataRowView object representing a row in the view. |
| RowFilter | A string that determines the records selected by the view. |
| RowStateFilter | The state of the records that should be selected by the view. This can be Added, CurrentRows (unchanged, new, and modified rows), Deleted, ModifiedCurrent (current version of modified rows), ModifiedOriginal (original version of modified rows), None, OriginalRows (original, unchanged, and deleted rows), and Unchanged. |
| Sort | A string giving the columns that should be used to sort the data. |
| Table | Specifies the underlying DataTable object. |
The following table describes some of the most useful DataView methods.
| METHOD | PURPOSE |
| AddNew | Adds a new row to the underlying DataTable. |
| Delete | Deletes the row with a specific index from the underlying DataTable. |
| Find | Returns the index of a row that matches the view’s sort key columns. This method returns −1 if no row matches the values it is passed. |
| FindRows | Returns an array of DataRowView objects representing rows that match the view’s sort key columns. |
The DataView object’s Sort property determines not only the fields by which the data is sorted but also the key fields used by the Find method. The following code makes the dv_name DataView sort by FirstName and LastName. It then uses the Find method to display the index of a row with FirstName = Hil and LastName = Harris.
dv_name.Sort = "FirstName, LastName"
MessageBox.Show(dv_name.Find(New String() {"Hil", "Harris"}).ToString)