In this chapter, you will learn to: | |
✓ | |
✓ | |
✓ | |
✓ | |
✓ | |
Starting a site from scratch is usually done when a designer has already designed the underlying graphics for the pages and is ready to translate the graphic elements into an HTML document. A designer sets up these graphics in a graphics editing application such as Microsoft Expression Design, Adobe Photoshop, Adobe Fireworks, Corel PaintShop Pro, or any other graphics application. In addition to designing the overall page graphics, the designer will slice the graphics, which results in multiple pieces of the original graphic that can be used in an HTML document as buttons, backgrounds, and various other graphic elements.
Another reason for starting a site from scratch might be that the designer purchased a template from an online outlet, such as Template Monster, Pixelmill, Classy Themes, or any of hundreds of other sites that sell Web site template packages.
Regardless of the reason for starting a Web site from scratch, the major work isn’t in building the collection of pages that make up the site, but in developing that one single template page that all the other pages are based on.
Fortunately, Microsoft Expression Web has all the tools that you need to start with an empty site and end up with a valid and accessible HTML template.
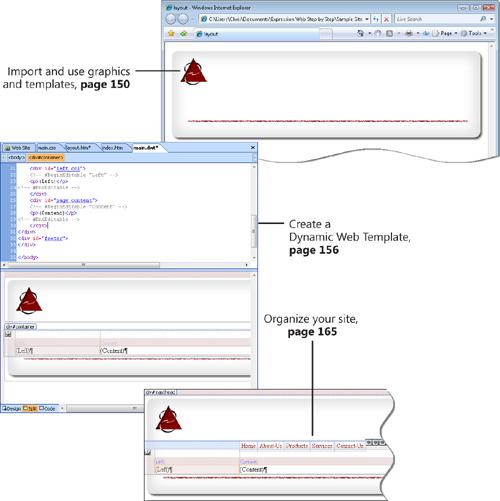
In this chapter, you will learn how to create an empty site, how to import and use graphics and templates, and how to create a Dynamic Web Template. You will learn to create content pages, and then you’ll learn how to organize your site.
Important
Before you can use the practice files in this chapter, you need to install them from the book’s companion CD to their default location. See Using the Book’s CD for more information.
Troubleshooting
Graphics and operating system–related instructions in this book reflect the Windows Vista user interface. If your computer is running Windows XP and you experience trouble following the instructions as written, please refer to the Information for Readers Running Windows XP section at the beginning of this book.
The first step in creating a site from scratch is to create a container for all the pages, folders, and images that will eventually reside within the site. Sometimes called a root folder, in Expression Web this container is called a site, and it generally contains metadata that allows Expression Web to keep track of various site details, including what pages the site contains, how the pages link to each other, when each file was last modified, and where the Web site has been published to. An empty site is much more than just an empty folder.
Note
To change Expression Web’s default behavior of opening with the last site you worked on, on the Tools menu, click Application Options, and then on the General tab, clear the Open Last Web Site Automatically When Expression Web Starts check box.
In this exercise, you will create an empty site and a page to serve as a template.
Note
BE SURE TO start Expression Web before beginning this exercise. If Expression Web opens a previous site, click Close Site on the File menu.
On the File menu, point to New, and then click Web Site. In the middle of the New dialog box, click Empty Web Site.
Click the Browse button to the right of the Location box. Navigate to the Documents/My Web Sites folder. Create a folder named CH7 for the new site, and then click Open.
You return to the New dialog box, and the location you just created appears in the Location box.
Click OK to create the site and close the dialog box.
You now have a newly created, empty site open in Expression Web. The first thing you need to do for your new site is create a folder to contain your graphics.
In the New Document list, click Folder. Name this newly created folder images.
This folder will serve as a container for all of the images you will use in your site.
The next thing you need is a page that you can use to start creating a template. You could start a Dynamic Web Template at this point, but it’s easier to create a layout on a regular page, and then transfer that content over to a Dynamic Web Template later.
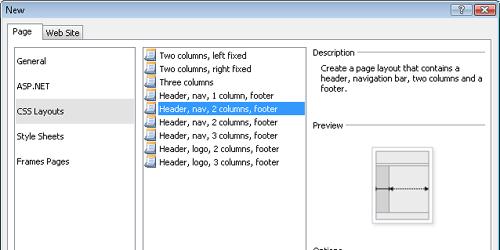
In the New Document list, click Page. On the Page tab of the New dialog box, click CSS layouts, click Header, nav, 2 columns, footer (the fifth layout in the CSS layout list).
In the New dialog box, click OK to create the page.
On the toolbar, click Save. In the Save As dialog box, type layout in the File name box, and then click Change Title. In the Set Page Title dialog box, type layout in the Page title box.
Click OK in the Set Page Title dialog box, and again in the Save As dialog box.
You are prompted to save the CSS file that was created along with the new page.
Name the CSS file main, and then click Save.
That wraps up creating an empty site and adding a file to serve as your initial template layout page. It’s a fairly simple process, but performing it as in the preceding steps ensures that Expression Web will keep all of the files segregated from other folders and files on your hard disk. Expression Web will also establish metadata, so that the application can keep track of some behind-the-scenes details and make sure that file associations within the site will be kept up to date and accurate.