Two important reasons for using Dynamic Web Templates are:
The ability to create new pages that carry the same template as all other pages in a site or group of pages.
To enable end users to edit, enter, and change content on the pages without the possibility of damaging the template.
In this exercise, you will create new pages that are based on a Dynamic Web Template, and you’ll edit these pages and their page properties.
Note
USE the CH7 site you modified in the previous exercise.
OPEN the CH7 site if it isn’t already open.
In the New Document list, click Create from Dynamic Web Template. In the Attach Dynamic Web Template dialog box, click main.dwt.
In the Attach Dynamic Web Template dialog box, click Open.
Expression Web creates a new page named Untitled_1.htm.
On the toolbar, click Save to save the new page. In the Save As dialog box, type default into the File name box, and then click Change Title. In the Set Page Title dialog box, type Home Page in the Page title box, and then click OK. In the Save As dialog box, click Save to save the page and close the dialog box.
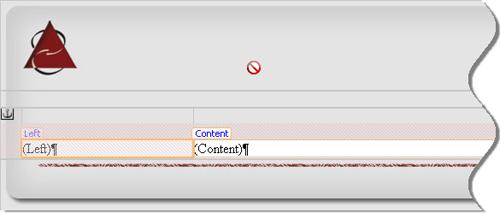
Notice that when you move the mouse pointer over the newly saved default.htm file, it takes the form of an insertion point only in those editable regions.
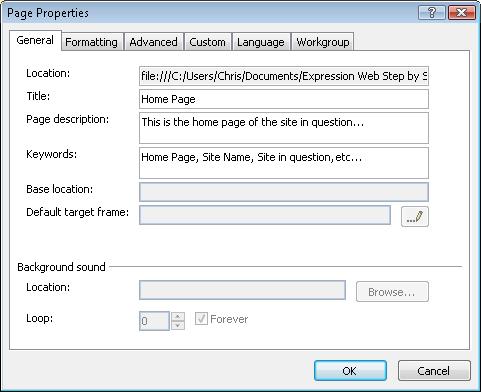
Right-click the Design pane, and then click Page Properties.
Notice that you can see the same keywords and description that you set up in the Dynamic Web Template earlier in this exercise.
Change the content of the Page Description and Keywords boxes to something that is appropriate for the page.
Click OK to close the Page Properties dialog box.
Repeat steps 1 to 6 to create some additional pages for your site. For this example, create the following pages: about.htm, products.htm, services.htm, contact.htm, and legal.htm.
Tip
You might find it faster to right-click the first page you created, click Copy, and then press Ctrl+V as many times as you need pages. Then, in Folders view, right-click the page, and click Rename. Open each page, right-click the Design pane, click Page Properties, and then change the content in the Title, Page Description, and Keywords boxes.
In the preceding exercise, you created enough pages to get your site project under way and to give you some pages to build menus for. This whole paradigm of a Dynamic Web Template to contain all of a site’s common elements and content pages results in a powerful way to work. Not only can you keep end users from breaking your template, but you can also make it easy for users to work only in defined areas within pages.
You might have noticed that the Dynamic Web Template/Content Page arrangement is a very quick way to create a collection of pages. To go a step further, you could design a slightly different Dynamic Web Template for each section of a site, or multiple Dynamic Web Templates to provide different presentations. The Dynamic Web Template is also a great tool for a designer to use in order to show a client several different layouts, and when the client decides on a particular layout, it’s a painless matter to build all of the necessary pages for the project based on the chosen template.