7. Editing Tag Properties
An Introduction to Tag Properties
One of the greatest things about Expression Web is that it provides many tools that make it easy to dig into the makeup of a page. The Tag Properties panel is one of those tools. It is a powerful way of examining the makeup of specific HTML tags. Not only that, but you can also easily set tag properties using the Tag Properties panel.
Understanding the Tag Properties Panel
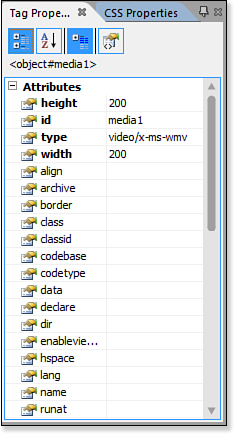
When an HTML element is selected in either Design View or Code View, properties of the selected tag are displayed in the Tag Properties panel, as shown in Figure 7.1.
Note
![]()
A comprehensive discussion of HTML attributes is beyond the scope of this book. For a complete reference of HTML attributes, read Special Edition Using HTML and XHTML, available from Que Publishing.
Figure 7.1. The Tag Properties panel provides a convenient way to dig into the properties of any HTML tag.

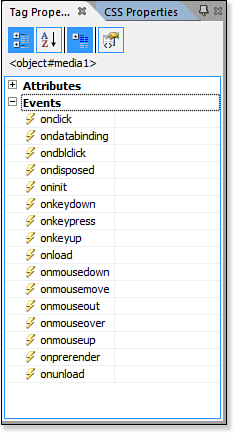
By default, the Tag Properties panel shows you properties grouped into three categories: attributes, events, and miscellaneous. (Any attribute that is not standards-compliant will be categorized as miscellaneous.) You can collapse any category by clicking the minus sign next to the category name, as shown in Figure 7.2. To expand a collapsed category, click the plus sign next to the category name.
Figure 7.2. Categories can be collapsed and expanded using the - and + button, respectively, located next to the category name.

Tip
![]()
The Tag Properties panel is context-sensitive. The properties that are visible in it depend on the type of element selected on your page.
Tip
![]()
The events displayed in the Tag Properties panel are technically attributes as well. However, Expression Web divides each into its own category to make it easier to write code to handle a particular event.
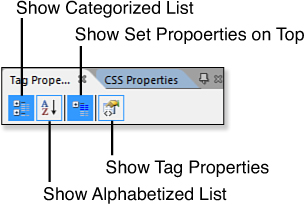
As shown in Figure 7.3, the following buttons are available at the top of the Tag Properties panel:
• Show Categorized List—When this button is clicked, the properties displayed in the panel will be categorized as attributes and events.
• Show Alphabetized List—When this button is clicked, the properties in the panel will be displayed alphabetically.
• Show Set Properties on Top—When this button is clicked, properties for which a value has been specified will always appear at the top of the list.
• Show Tag Properties—When this button is clicked, the Properties dialog that corresponds to the selected tag will be displayed.
Figure 7.3. You can customize the display of the Tag Properties panel using the buttons at the top of the panel.

Tip
![]()
If you want all the set properties to appear at the top of the list regardless of their category, click both the Show Alphabetized List button and the Show Set Properties on Top button.
Viewing Tag Properties with the Tag Properties Panel
To view the properties of an HTML tag, select an HTML element in Design View or click inside an HTML tag in Code View. The Tag Properties panel displays all the properties that are applicable to the selected tag.
Tip
![]()
Each property listed in the Tag Properties panel has an icon at the left of the property name. The icon indicates the type of the property. A finger pointing to a page indicates an attribute; a lightning bolt indicates an event.
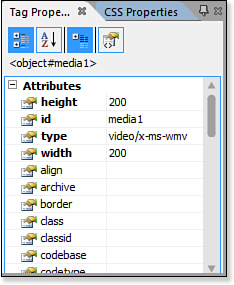
If a property is set for the selected tag, the property name appears as bold text (see Figure 7.4). The name of the selected tag also appears at the top of the Tag Properties panel. If you hover over the tag name, the HTML code for that tag appears inside a ScreenTip.
Figure 7.4. When a property is set, the property name appears in bold text. To see all the HTML code for the selected tag, hover over the tag’s name.

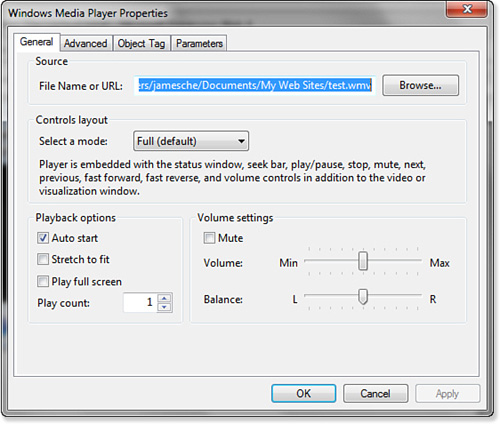
If you want more details on a tag’s properties, click the Show Tag Properties button, as shown previously in Figure 7.3. In Figure 7.4, the properties for an <object> tag are displayed. Figure 7.5 shows the Windows Media Player Properties dialog that is displayed when the Show Tag Properties button is clicked. Note that the values in the dialog match those in the Tag Properties panel in Figure 7.4.
Figure 7.5. The Windows Media Player Properties dialog is displayed when the <object> tag is selected and the Show Tag Properties button is clicked.

Setting Tag Attributes with the Tag Properties Panel
The Tag Properties panel provides a quick and convenient way to set tag attributes. Setting an attribute of a particular tag differs based on the attribute you are setting. For example, some attributes (such as the alt attribute of an <img> tag) are free text. Other attributes (such as the align attribute of an <img> tag) have only certain values that are valid. Other attributes (such as the style attribute) have a fairly complex syntax. The Tag Properties panel makes setting all these attributes fast and easy.
Creating a Page
Let’s create a page so we can more easily work with setting tag attributes:
- Create a new page.
- Add a new table with the default settings.
- Add an image of your choice to one of the table cells.
- Add a hyperlink to one of the table cells.
• For more information on adding tables to a page, see Chapter 5, “Using Tables.”
• For more information on adding images to a page, see Chapter 9, “Using Graphics and Multimedia.”
• For more information on adding hyperlinks to a page, see Chapter 3, “Creating Pages and Basic Page Editing.”
Note
![]()
The alt attribute is important for images because screen readers read the text in the alt attribute aloud so that people with poor vision can better utilize your page.
Setting Tag Properties
Click to select the image you inserted on the page. The Tag Properties panel shows that the src, height, and width attributes have been set for the image. However, the current standards require an alt attribute for all <img> tags.
To set the alt attribute using the Tag Properties panel:
- If the image is not selected, select it first.
- In the Tag Properties panel, locate the
altattribute. - Enter some text of your choice for the
altattribute.
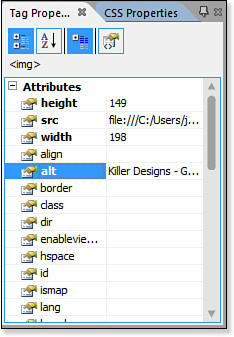
The Tag Properties panel should now look like Figure 7.6.
Figure 7.6. The alt attribute for this image has been set using the Tag Properties panel.

Now let’s add a ScreenTip to the hyperlink. ScreenTips are added to hyperlinks using the title attribute.
- Click the hyperlink so the Tag Properties panel shows the properties of the
<a>tag. - Locate the
titleattribute in the Tag Properties panel and add the text you want to appear in the ScreenTip.
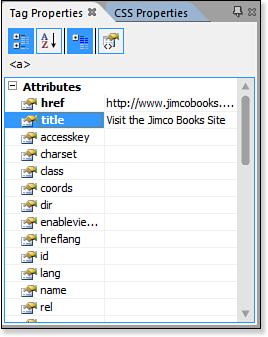
In Figure 7.7, the title attribute has been specified for the hyperlink.
Figure 7.7. The title attribute has now been specified for this hyperlink. Setting the title attribute is important if you want your pages to be standards-compliant.

Sometimes, you might want a hyperlink to open a new window. The HTML target attribute allows you to do this easily. You can specify a specific frame name for the target attribute, or you can use one of several predefined values. For example, to specify that a link should open in a new window, set the target attribute to a value of _blank:
- Click inside the hyperlink to make the
<a>tag active. - Locate and select the
targetattribute in the Tag Properties panel. - Click the down arrow for the
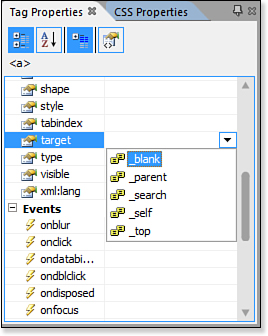
targetattribute’s value and select_blank, as shown in Figure 7.8.
Figure 7.8. There’s no need to try to remember all the possible values for the target attribute. Simply choose the desired value from the list provided by the Tag Properties task pane.

Now the hyperlink opens in a new window when clicked. You can make the same change to a hyperlink in several ways. In addition to selecting the desired value for the target attribute, you can also click the Show Tag Properties button on the Tag Properties panel (refer to Figure 7.3) and make the change in the Edit Hyperlink dialog box.
![]() For more information on using the Edit Hyperlink dialog, see Chapter 3, “Creating Pages and Basic Page Editing.”
For more information on using the Edit Hyperlink dialog, see Chapter 3, “Creating Pages and Basic Page Editing.”
Using Events with the Tag Properties Panel
In addition to examining and setting tag attributes, the Tag Properties panel is a convenient way to connect event handlers for page elements.
![]() For an overview of events, see the sidebar “Attributes and Events” on p. 125.
For an overview of events, see the sidebar “Attributes and Events” on p. 125.
Let’s configure the image on the page so that clicking it links to a different site. We could wrap the image in an <a> tag and make it a hyperlink, but for this example, we’ll use the click event for the image. By using the click event, you can perform a specified action when the image is clicked. In this case, we run some JavaScript code when the image is clicked.
Switch to Code View and add the following code before the closing </head> tag:
<script language="javascript" type="text/javascript">
function openLink(url)
{
window.navigate(url);
}
</script>
This code opens the URL passed to it.
![]() For more information on JavaScript, see Chapter 22, “Client Scripting.”
For more information on JavaScript, see Chapter 22, “Client Scripting.”
We now need to hook up the click event to the image. When the image is clicked, we want to run the openLink JavaScript function we just added. Here’s how you do that:
- Select the image.
- In the Tag Properties panel, locate the
onclickevent. - Set the following value for the
onclickevent:javascript:openLink("http://www.jimcosoftware.com");
- Save the page and preview it in your browser.
- Click the image to navigate to the Jimco Software site.
Tip
![]()
If you are previewing the page in Internet Explorer via the file system, Internet Explorer warns you about running active content and asks whether you want to allow it. You need to allow active w to test the click event of the image.
Alternatively, you can add the Mark of the Web (MOTW) to the page and Internet Explorer will run the script without a warning. To add the MOTW, select Insert, HTML, Mark of the Web.
Tag Properties and Web Standards
To ensure that your pages comply with current web standards, be careful when setting properties using the Tag Properties panel. It’s easy to accidentally fall out of compliance when setting attributes using this tool.
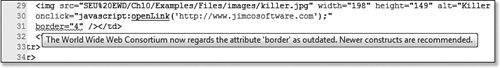
For example, if you select the image you added to the sample page for this chapter and set the border attribute to 4 in the Tag Properties panel, Expression Web adds a border attribute with a value of 4. However, the border attribute is considered a deprecated attribute, and it will be flagged as such by Expression Web’s Code View, as shown in Figure 7.9.
Figure 7.9. Be careful when specifying attribute values. You can easily fall out of standards-compliance.

Is this a bug in Expression Web? Not at all. Expression Web is simply doing what you asked it to do. In this case, you explicitly told Expression Web to add code that is not compliant with current standards. Expression Web warns you when you do this, but it won’t stop you.
When setting attributes using the Tag Properties panel, check Code View often for HTML incompatibilities.
![]() For more information on using Code View to detect HTML compatibilities, see Chapter 3, “Creating Pages and Basic Page Editing.”
For more information on using Code View to detect HTML compatibilities, see Chapter 3, “Creating Pages and Basic Page Editing.”

