24. Using Form Controls
Understanding HTML Forms
In the early days of the Internet, communication was strictly one-way. You visited a site and pulled down information to your browser. A few years later, HTML forms were introduced, and for the first time, web designers had a means of collecting information from those visiting their sites. Nowadays, almost every site uses HTML forms in one way or another.
An HTML form consists of one or more form controls such as text boxes, drop-down lists, or buttons. After information is selected or entered into the form, it is generally submitted to the web server for processing.
![]() For more information on manipulating a page using JavaScript, see Chapter 22, “Client-side Scripting.”
For more information on manipulating a page using JavaScript, see Chapter 22, “Client-side Scripting.”
To process form data on a web server, code that runs on the web server must be written. Technologies such as PHP, ASP, and ASP.NET are often used to process that form data. Expression Web allows you to connect an HTML form to server-side code for processing, but it also provides a few ways for you to process a form without writing any code at all.
Caution
![]()
Unless precautions are taken, providing forms on a site can be a security risk. In most cases, data provided by users via a form will be manipulated using code on the web server. It is possible for a malicious user to provide data in a form that can be damaging to your site or the web server on which it runs. When using forms, always make sure you validate the data that users are providing and ensure that it’s valid and in the expected format.
![]() For more information on using ASP.NET to work with form data, see Chapter 25, “Using Standard ASP.NET Controls.”
For more information on using ASP.NET to work with form data, see Chapter 25, “Using Standard ASP.NET Controls.”
![]() For more information on using PHP to work with form data, see Chapter 32, “Using PHP.”
For more information on using PHP to work with form data, see Chapter 32, “Using PHP.”
Using Form Controls in Expression Web
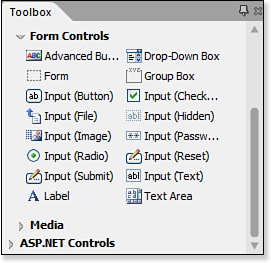
Form controls in Expression Web are located in the Toolbox. As shown in Figure 24.1, 16 form controls are available.
Figure 24.1. The Toolbox contains 16 form controls, making it easy to create HTML forms.

Note
![]()
Some sites use forms to allow users to manipulate an existing page. In those cases, the web server doesn’t process the data. Instead, the site designer typically uses JavaScript to determine what data was entered and what choices were made and then responds appropriately by changing the page’s content, by requesting a different page.
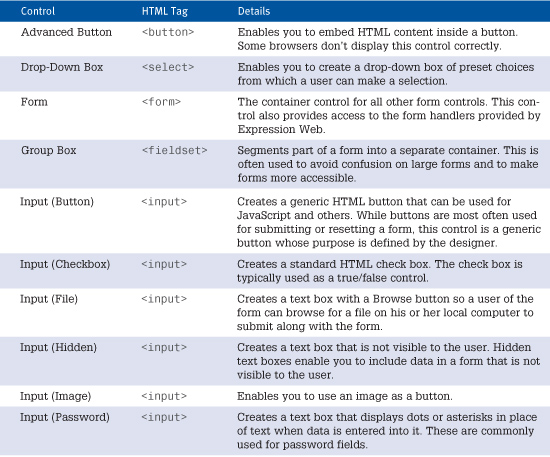
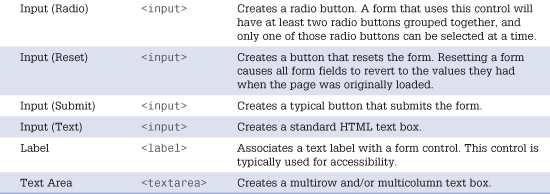
Table 24.1 lists the form controls that are available.
Table 24.1. Form Controls


Expression Web enables you to easily save form results to a file, send results to an email, or save form results into a database. We’ll cover each of these options in detail.
Creating a Form
The obvious reason for including an HTML form on a page is so you can collect data from visitors to your site. After you’ve collected that data, Expression Web provides the capability of storing it in a file (such as a text file, an XML file, or an HTML file), sending the results to a specific email address, or saving the results to a database.
Note
![]()
To save results to a database, you need to use an ASP page. However, the first example requires a static HTML page, so just create an HTML page at this point.
Let’s create a simple form that enables us to collect site feedback from users. To do that, create a new site or open an existing site. The site can be a disk-based site, but to test the form’s functionality, you need to publish your site to a server running the FrontPage Server Extensions.
![]() For more information on publishing a site to a web server with the FrontPage Server Extensions, see Chapter 14, “Publishing a Site.”
For more information on publishing a site to a web server with the FrontPage Server Extensions, see Chapter 14, “Publishing a Site.”
Caution
![]()
Many hosts no longer offer the FrontPage Server Extensions, and many other hosts are in the process of phasing them out. Before you invest a lot of time in building forms that require the FrontPage Server Extensions, you may want to investigate other technologies such as ASP.NET or PHP.
- Create a new HTML page.
- From the Form Controls section of the Toolbox, insert a new Form control.
- Place the insertion point inside the form.
- Insert a new table on the page. Set the table width to 550 and select the In Pixels radio button. Leave all other settings at their defaults.
 For more information on adding and configuring tables, see Chapter 5, “Using Tables.”
For more information on adding and configuring tables, see Chapter 5, “Using Tables.” - Place the insertion point in the upper-left cell of the table.
- Enter the text Enter your e-mail:.
- Press Tab to move to the next cell to the right.
- From the Form Controls section of the Toolbox, add an Input (Text) control.
- With the Input (Text) control still selected, locate the Name attribute in the Tag Properties panel.
 For more information on using the Tag Properties panel, see Chapter 7, “Editing Tag Properties.”
For more information on using the Tag Properties panel, see Chapter 7, “Editing Tag Properties.” - Change the Name attribute to Email.
- Locate the Style attribute in the Tag Properties panel.
- Click the button in the value column of the Style attribute to display the Modify Style dialog.
- Select the Position category in the Modify Style dialog.
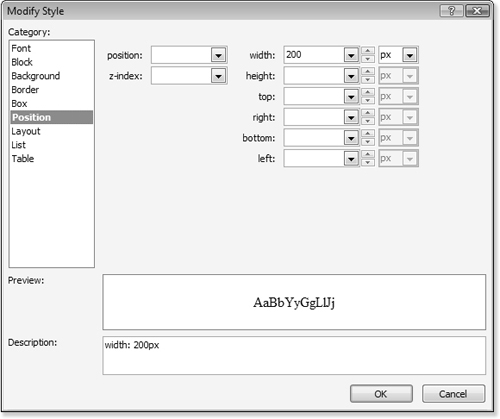
- Set the Width to 200 px (shown in Figure 24.2) and click OK.
Figure 24.2. The Modify Style dialog is a quick way to change the appearance of a form element.

 For more information on using the Modify Style dialog, see Chapter 18, “Managing CSS Styles.”
For more information on using the Modify Style dialog, see Chapter 18, “Managing CSS Styles.” - Place the insertion point in the leftmost cell of the second row.
- Enter the text Enter comment:.
- Press Tab to move to the next cell to the right.
- From the Form Controls section of the Toolbox, insert a Text Area control.
- With the Text Area control still selected, locate the Name attribute in the Tag Properties panel.
- Change the Name attribute to Comment.
- Locate the Style attribute in the Tag Properties panel.
- Click the button in the value column of the Style attribute to display the Modify Style dialog.
- Select the Position category in the Modify Style dialog.
- Enter a value of 375 px for the width and 100 px for the height and click OK.
- Select Table, Insert, Row Below to insert a new table row. (If the Insert menu item is disabled, click once on the Text Area control to select it first.)
- Place the insertion point in the bottom-right corner cell.
- From the Form Controls section of the Toolbox, insert a new Input (Submit) control.
- Move off the button (into the cell) and press Ctrl+R to right-align the button in the table cell.
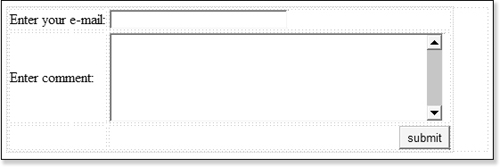
Your page should now look like Figure 24.3.
Figure 24.3. This simple form will be used to collect feedback from site visitors.

Saving Form Results to a File or Email
By default, a form created in Expression Web does nothing. When you browse the form and submit it, nothing happens. Let’s add some functionality to our feedback form by configuring it to save results to a file and an email address.
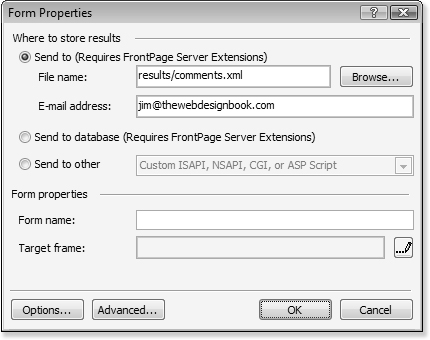
Right-click the form you created previously and select Form Properties from the menu to display the Form Properties dialog, as shown in Figure 24.4.
Figure 24.4. Form handlers are configured in the Form Properties dialog. Most options here require the FrontPage Server Extensions.

Three methods of saving form results are available in the Form Properties dialog:
• Send To—This option enables you to save form results to a file and/or send them to an email address.
• Send to Database—This option enables you to save form results to a database. You can also have Expression Web create a Microsoft Access database for you.
• Send to Other—This option enables you to use a custom form handler.
Caution
![]()
If you change the selected method in the Form Properties dialog, any options configured will be reset to the defaults and cannot be retrieved. If you inadvertently change the method and lose your configuration, click Cancel in the Form Properties dialog. You can then go back to the Form Properties dialog and your previous options will be restored.
You can configure options for each of these methods using the Options button shown previously in Figure 24.4. The options available differ depending on the method you choose.
To configure a form to save results to a file and email, do the following:
- Select the Send To radio button (the first method).
- Enter
_private/results.txtin the File Name text box. - Enter your email address in the Email Address text box.
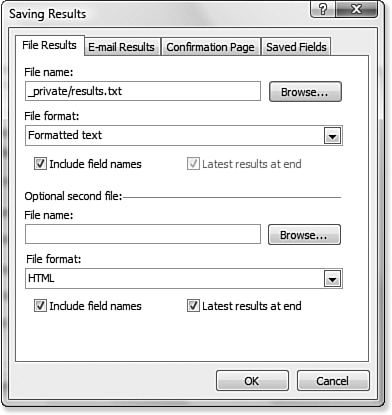
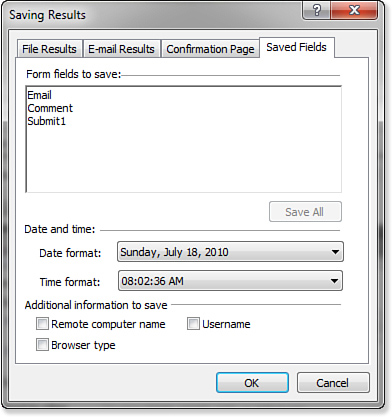
- Click the Options button to display the Saving Results dialog, as shown in Figure 24.5.
Figure 24.5. The Saving Results dialog provides many options for saving form results.

When using the Send To method of saving form results, the Saving Results dialog contains a series of four tabs.
Caution
![]()
To save results to an XML file, the remote server must be running Windows SharePoint Services. Because Windows SharePoint Services are typically used in a corporate environment, most shared hosting companies don’t offer them. If you’re running your site in a shared hosting environment, check with your host to be sure.
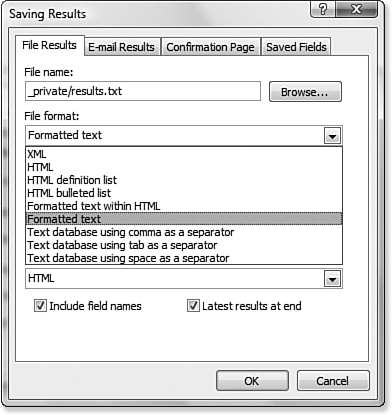
File Results Tab
The File Results tab provides options for saving results to a file. In addition to specifying the filename, you can choose from many file types, as shown in Figure 24.6. If you’d like to save results to two different file formats, you have the option of choosing a second file.
Figure 24.6. You have many file types from which to choose when saving results.

Form field names can be included in your form results by checking the Include Field Names check box. If you choose not to include field names, only the data entered into the form field will be saved. When saving results to a text database file format, field names will be saved as a header row in the results file.
Tip
![]()
The text database formats are useful if you intend to import the form results into a database or spreadsheet later. To save your form results to a database directly, use the Send To Database form handler provided by Expression Web.
By default, the latest form results are appended to the bottom of the file to which they are saved. Some file types (XML and HTML file types) allow you to choose between appending results to the file or adding them to the top of the file via the Latest Results at End check box. If the check box is checked, results are appended to the bottom of the file; otherwise, they are added to the top of existing results.
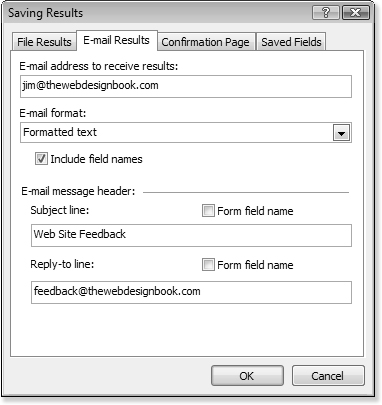
Email Results Tab
The Email Results tab provides configuration options for email results (see Figure 24.7).
Figure 24.7. Email options are configured in the Email Results tab.

Caution
![]()
Carefully check the email address you enter. Expression Web does not check to be sure you enter a valid email address.
Enter the email address you would like form results sent to in the Email Address to Receive Results text box. It would be nice to also be able to send a copy of the results to the user filling out the form, but there isn’t an automated way of doing that.
Choose the format of the email in the Email Format drop-down. The formatting options are the same as those presented in the File Results tab. If you want field names to be included in the email, check the Include Field Names check box.
Caution
![]()
Make sure that you don’t use the DropDownList control in the ASP.NET section of the toolbox. You want the HTML control instead.
To specify a subject for the email, enter it into the Subject Line text box. You can also use the value of a form field for the subject. For example, if you had a drop-down field named Subject in your form that allowed users to select the subject of their comment, you could use the value from the drop-down as the email subject by checking the Form Field Name check box and typing Subject in the Subject Line text box. To configure a form with this capability, follow these steps:
- Create a new page or open an existing page.
- Add a new Drop-Down Box control from the Form Controls section of the toolbox.
- Double-click the Drop-Down Box control to display the Drop-Down Box Properties dialog.
- Enter Subject in the Name text box.
- Click the Modify button to modify the choice in the Drop-Down Box.
- Enter Web Site Feedback in the Choice text box.
- Select the Selected radio button.
- Click OK to dismiss the Modify Choice dialog.
- Click the Add button to add a new choice.
- Enter Company Feedback in the Choice text box.
- Click OK to dismiss the Modify Choice dialog.
- Click OK to dismiss the Drop-Down Box Properties dialog.
You can now check the Form Field Name check box next to the Subject Line and specify Subject as the Subject Line in the Saving Results dialog.
The Reply-To Line text box allows you to specify the email address used when a recipient of the email responds. You can use a form field value for the Reply To address by checking the Form Field Name check box and entering the name of the form field in the Reply-To Line text box.
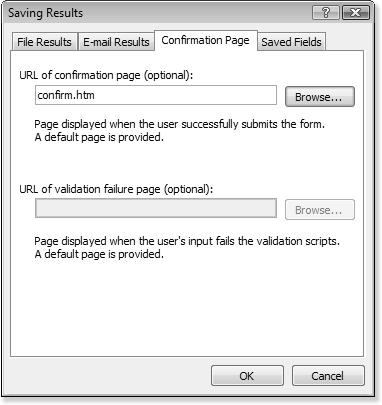
Confirmation Page Tab
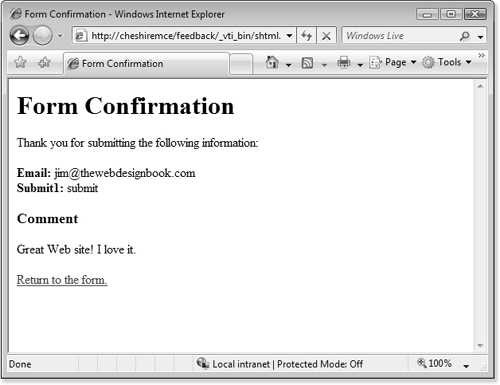
When a user submits data in a form, he or she sees a default confirmation page, as shown in Figure 24.8. Although it’s certainly a functional confirmation page, it’s not very attractive and likely won’t match the layout or appearance of your site.
Figure 24.8. A default confirmation page is provided, but it’s generic and not very attractive.

If you have a page in your site that you’d prefer to use as a confirmation page, you can specify the URL in the URL of Confirmation Page text box in the Confirmation Page tab (see Figure 24.9). A custom confirmation page gives a more professional appearance by matching the layout and design of your site. However, the confirmation page must be a static HTML page, which prevents you from displaying any customized content to the user such as confirmation of the data submitted.
Figure 24.9. The Confirmation Page tab enables you to specify a custom confirmation page and a validation failure page.

If validation has been enabled on any of the form fields in your form, you can also specify the URL of a page to be displayed when validation fails. The validation failure page will be displayed only if validation takes place on the server.
Note
![]()
If you are saving the form results into a file and you plan to import the data into a database at a later time, you might want to prevent the Submit button from being saved so as not to pollute your data.
Tip
![]()
The username will be saved only if the user is required to log in before submitting the form. If the user is browsing anonymously, the username will not be available.
Saved Fields Tab
By default, Expression Web saves all form fields when a form is submitted. You can override this behavior using the Saved Fields tab, as shown in Figure 24.10.
Figure 24.10. The Saved Fields tab controls how much data gets saved when a form is submitted.

As you can see in Figure 24.10, Expression Web is saving not only the two text fields from the form, but also the Submit button. If you want to remove the Submit button from the saved fields, simply delete Submit1 from the list of saved fields and click OK.
Caution
![]()
The database created is a Microsoft Access 2002 database. If you use a later version of Microsoft Access to edit the database, do not save it or convert it to the later version. Doing so will prevent it from working correctly with your forms.
You also have the choice of saving the date and time a form was submitted by selecting a date format and a time format from the appropriate drop-downs. You can also choose to save the remote computer name, browser type, or username by checking the corresponding check box.
Caution
![]()
When the FrontPage Server Extensions create the database for your form, they also add a global.asa and _fpclass/fpdbform.inc file to your site. Do not remove these files; otherwise, it will break your form.
Saving Form Results to a Database
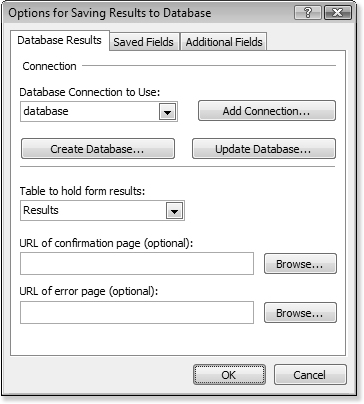
If you’d prefer to keep form results stored in a database, Expression Web provides you with the ability to send form results directly into a database when a form is submitted using the Send To Database form handler, as shown in Figure 24.11.
Figure 24.11. The Send to Database form handler is a simple way to save form results directly into a database.

Let’s configure our HTML form to save results into a Microsoft Access database:
- Open
default.htmand save it asdatabase.asp. - Right-click the form and select Form Properties.
- Select the Send To Database option.
- Click the Options button to display the Options for Saving Results to Database dialog, shown previously in Figure 24.11.
Note
![]()
You won’t be able to access the Saved Fields or the Additional Fields tabs until you’ve created a database to store your form results.
When the dialog is first displayed, no database connections are available in the Database Connection to Use drop-down. You can create a new connection by clicking the Add Connection button, or you can click the Create Database button to have the FrontPage Server Extensions create a Microsoft Access database along with a connection to that database.
In this case, we want to let the FrontPage Server Extensions create a database for us, so click the Create Database button to generate a Microsoft Access database with a field for each form field.
After the database has been created, the Database Connection To Use and Table To Hold Form Results drop-downs will be populated accordingly. You also have the option of selecting a custom confirmation page and an error page. The error page will be displayed if there is an error while trying to save results to the database.
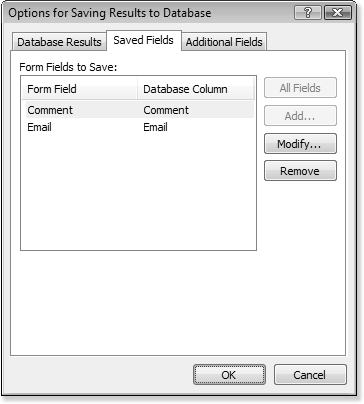
When a database gets created by the FrontPage Server Extensions, the form fields are mapped to appropriate fields in the database. If you want to review or modify the mappings, click the Saved Fields tab. As shown in Figure 24.12, each form field is currently mapped to a corresponding database field. To modify a mapping, select the form field in the list and click Modify. You can remove a mapped field by selecting the field in the list and clicking the Remove button.
Figure 24.12. Form fields are mapped to database fields automatically. You can modify or remove these mappings easily.

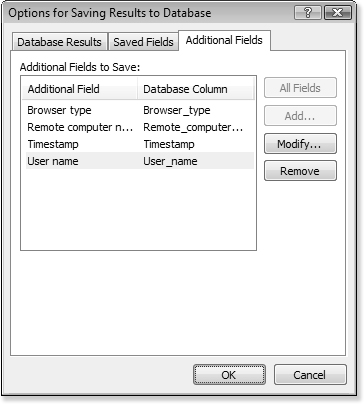
The Additional Fields tab provides access to several additional fields that can be saved with your form, as shown in Figure 24.13. These fields are also mapped to the appropriate database columns automatically.
Figure 24.13. Expression Web automatically saves additional fields to your database.

Updating a Database with New Fields
If you add new fields to your form after the database has been created, you’ll need to add the new fields to the database. Expression Web does this for you automatically. Follow these steps:
- Open
database.asp. - Place the insertion point in the table row where the Submit button is located.
- Select Table, Insert, Row Above to insert a new table row.
- In the left cell of the new row, enter the text Your site:.
- In the rightmost cell of the new row, insert a new Input (Text) form control.
- Using the Tag Properties panel, set the width of the control to 350 px and the name to URL.
- Right-click the form and select Form Properties.
- Click the Options button.
- Click Update Database.
Note
![]()
For details on how to manipulate cookies with JavaScript, read Special Edition Using JavaScript from Que Publishing.
Tip
![]()
A hidden form field doesn’t necessarily have to be configured using client script. You can hard-code a value in a hidden form field as well.
Expression Web automatically adds the new field to the database and configures the mappings for you.
Hidden Form Fields
All the forms we tested in this chapter dealt with form data that was visible to the user of the form. However, sometimes you might want to include data with your form that you don’t want users of the form to see. For example, suppose you have some client-side script that determines whether cookies are enabled in the user’s browser. When a user submits your form, you also want to submit True if cookies are enabled or False if they’re not. However, having a form field on your form that says True or False wouldn’t be appropriate.
In such cases, a hidden form field is a great solution. After you determine whether cookies are enabled, you can use a client script to set the value of the hidden form field. That value will then be submitted along with the other form fields in your form.
A hidden form field is just like a text input field except it’s not visible in the browser. The following HTML code creates a hidden form field called cookies:
<input type="hidden" name="cookies" value="false" />
To create a hidden form field in Expression Web:
- Right-click the form and select Form Properties.
- Click the Advanced button to display the Advanced Form Properties dialog.
- Click the Add button to add a new hidden form field.
- Enter a name and value for the form field.
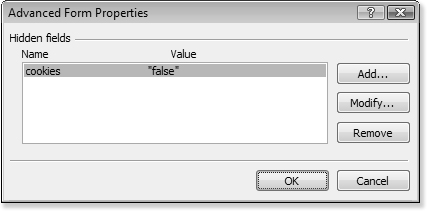
Figure 24.14 shows a hidden form field called cookies configured in the Advanced Form Properties dialog.
Figure 24.14. Hidden form fields are configured using the Advanced Form Properties dialog.