Optimizing a JPEG image
In this lesson, you will optimize files in both JPEG and GIF formats. You can use either Photoshop or ImageReady to compress files in either format.
Currently, the 14Start1.psd file size is too large for use on a Web page. You’ll compare different file-compression formats to see which one gives you the most compression without sacrificing too much image quality.
Using the Save For Web dialog box
The Photoshop Save For Web dialog box has all of the optimization capabilities of ImageReady. You can compare two or more versions of a file as you work, so that you can adjust optimization settings until you have the best possible combination of file size and image quality.
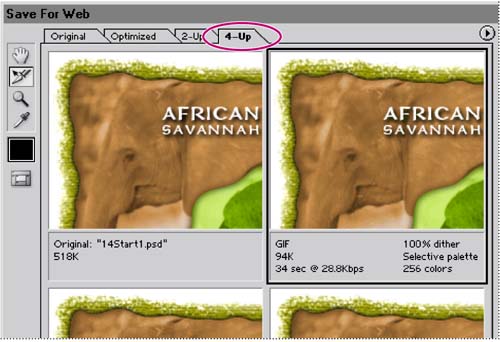
Comparing optimized GIF, JPEG, and PNG formats
You can customize any of the optimized views in the Save For Web dialog box. To do this, you select one of the optimized image previews, and then select settings for it on the right side of the dialog box. By experimenting with different combinations of settings, you can get a good idea of which settings will best suit your purpose.
Before you begin, make sure that the optimized preview at the upper right is selected.