12. Using Brushes to Create an Ad
Lesson overview
In this lesson, you’ll learn how to do the following:
Use four brush types: Calligraphic, Art, Bristle, and Pattern.
Apply brushes to paths.
Paint and edit paths with the Paintbrush tool.
Change brush color and adjust brush settings.
Create new brushes from Adobe Illustrator artwork.
Work with the Blob Brush tool and the Eraser tool.

This lesson will take about 60 minutes to complete. To get the lesson files used in this chapter, download them from the web page for this book at adobepress.com/IllustratorCIB2022. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.

The variety of brush types in Adobe Illustrator lets you create a myriad of effects by painting with the Paintbrush tool or drawing with the drawing tools. You can work with the Blob Brush tool; choose from the Art, Calligraphic, Pattern, Bristle, and Scatter brushes; and create new brushes based on your artwork.
Starting the lesson
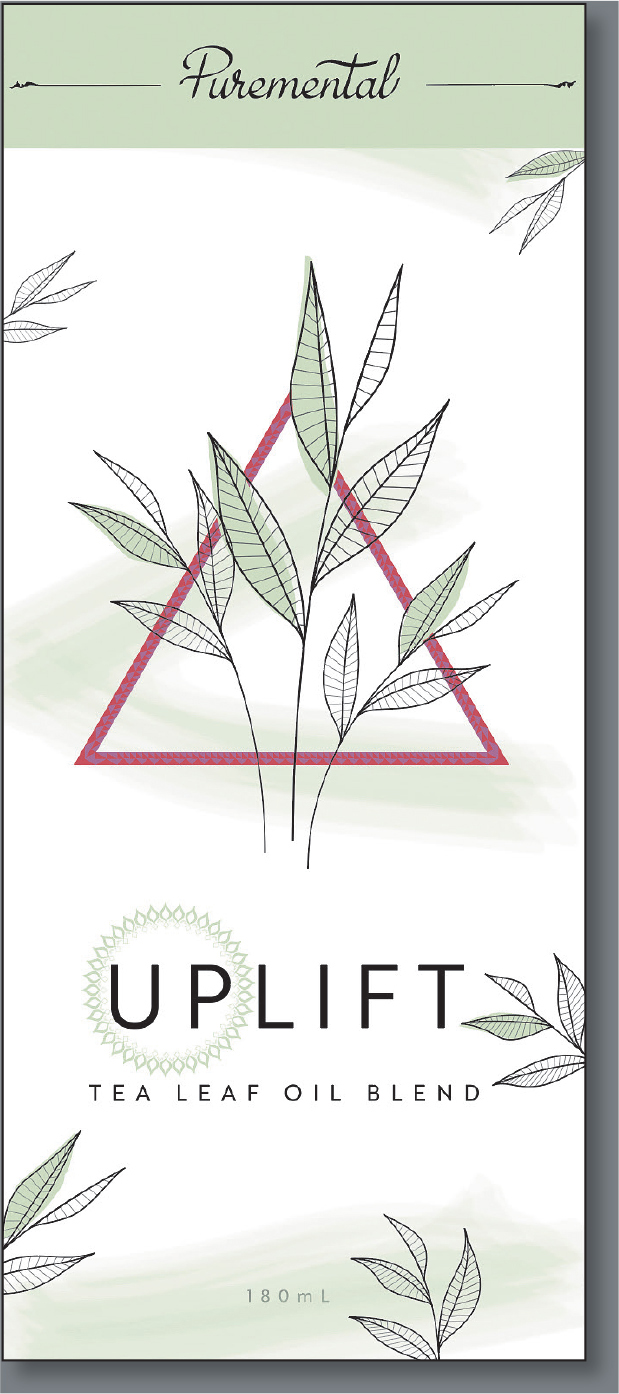
In this lesson, you will learn how to work with the different brush types in the Brushes panel, change brush options, and create your own brushes. Before you begin, you’ll restore the default preferences for Adobe Illustrator. Then you’ll open the finished art file for the lesson to see the finished artwork.
To ensure that the tools function and the defaults are set exactly as described in this lesson, delete or deactivate (by renaming) the Adobe Illustrator preferences file. See “Restoring default preferences” in the “Getting Started” section at the beginning of the book.
 Note
NoteIf you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See the “Getting Started” section at the beginning of the book.
Start Adobe Illustrator.

Choose File > Open. In the Open dialog box, navigate to the Lessons > Lesson12 folder, and select the L12_end.ai file on your hard disk. Click Open to open the file.
If you want, choose View > Zoom Out to make the finished artwork smaller, and then adjust the window size and leave the artwork on your screen as you work. (Use the Hand tool [
 ] to move the artwork to where you want it in the Document window.) If you don’t want to leave the artwork open, choose File > Close.
] to move the artwork to where you want it in the Document window.) If you don’t want to leave the artwork open, choose File > Close.To begin working, you’ll open an existing art file.

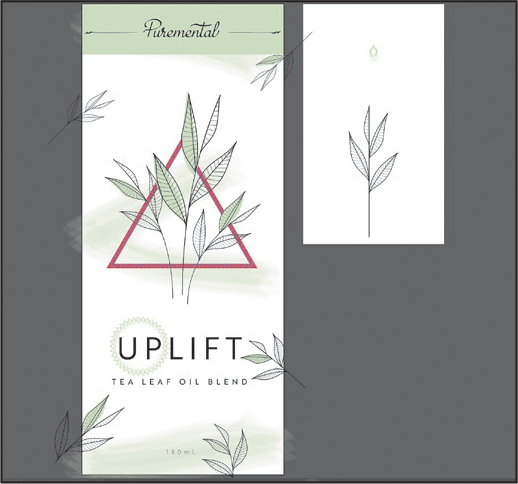
Choose File > Open. In the Open dialog box, navigate to the Lessons > Lesson12 folder, and select the L12_start.ai file on your hard disk. Click Open to open the file.
Choose View > Fit All In Window.
Choose File > Save As. If the Cloud Document dialog box opens, click Save On Your Computer to save it locally.
In the Save As dialog box, name the file UpLiftAd.ai, and select the Lesson12 folder. Leave Adobe Illustrator (ai) chosen from the Format menu (macOS) or Adobe Illustrator (*.AI) chosen from the Save As Type menu (Windows) and then click Save.
In the Illustrator Options dialog box, leave the Illustrator options at their default settings, and then click OK.
 Note
NoteIf you don’t see Reset Essentials in the workspace switcher menu, choose Window > Workspace > Essentials before choosing Window > Workspace > Reset Essentials.
Choose Reset Essentials from the workspace switcher in the Application bar to reset the workspace.
Working with brushes
You can decorate paths with patterns, figures, brush strokes, textures, or angled strokes using brushes. You can also modify the brushes provided with Illustrator and create brushes.
You can apply brush strokes to existing paths or use the Paintbrush tool to draw a path and apply a brush stroke simultaneously. You can change the color, size, and other brush features, and you can edit paths after brushes are applied (including adding a fill).
There are five types of brushes that appear in the Brushes panel (Window > Brushes): Calligraphic, Art, Bristle, Pattern, and Scatter.
In this lesson, you will discover how to work with all except the Scatter brush.
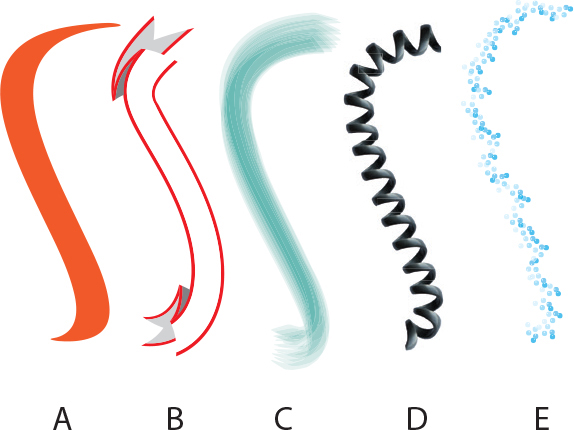
Types of brushes

A. Calligraphic brush
B. Art brush
C. Bristle brush
D. Pattern brush
E. Scatter brush
![]() Tip
Tip
To learn more about Scatter brushes, search for “Scatter brushes” in Illustrator Help (Help > Illustrator Help).

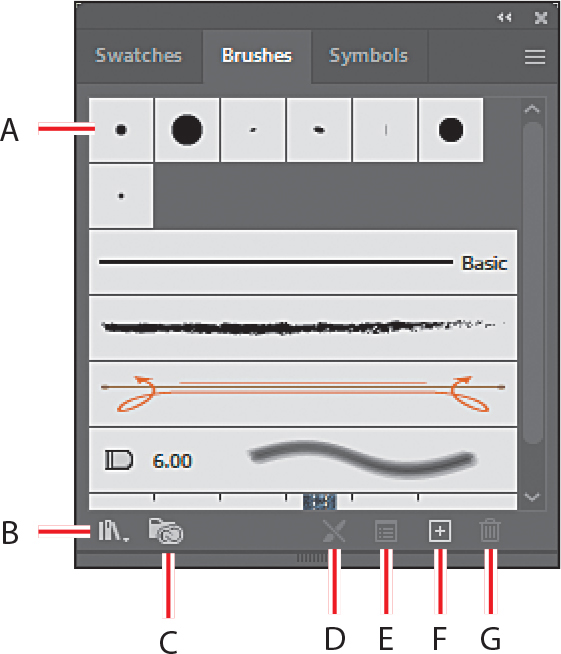
A. Brushes
B. Brush Libraries Menu
C. Libraries panel
D. Remove Brush Stroke
E. Options of selected object
F. New Brush
G. Delete Brush
Using Calligraphic brushes
The first type of brush you’ll learn about is the Calligraphic brush. Calligraphic brushes resemble strokes drawn with the angled point of a calligraphic pen. Calligraphic brushes are defined by an elliptical shape whose center follows the path, and you can use these brushes to create the appearance of hand-drawn strokes made with a flat, angled pen tip.

Calligraphic brush examples.
Applying a Calligraphic brush to artwork
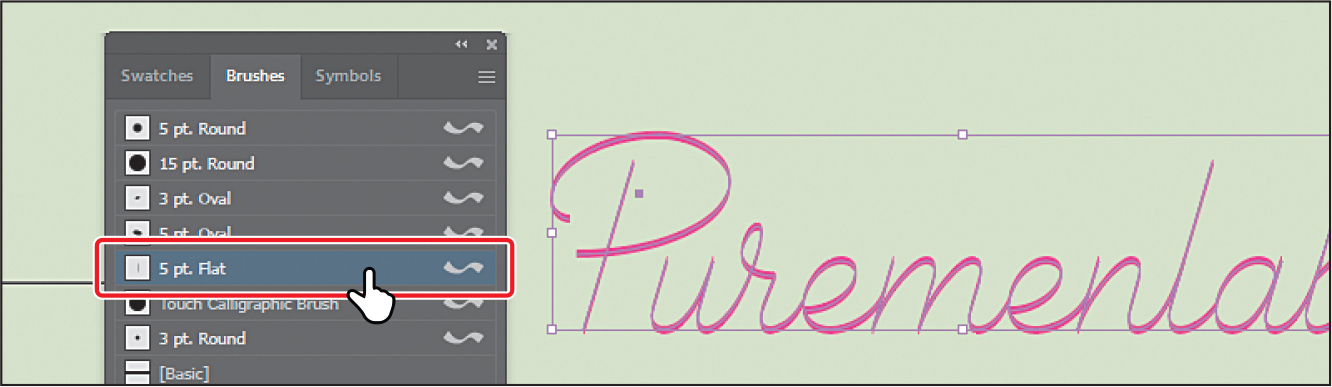
To get started, you’ll filter the types of brushes shown in the Brushes panel so that it shows only Calligraphic brushes.
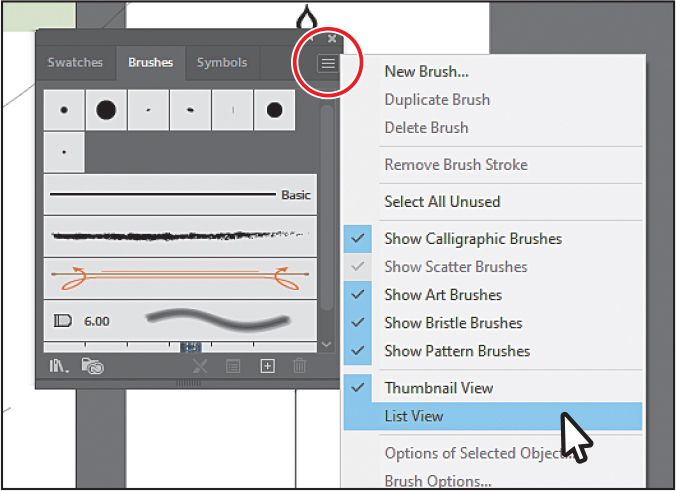
Choose Window > Brushes to open the Brushes panel. Click the Brushes panel menu icon (
 ), and choose List View.
), and choose List View.
Click the Brushes panel menu icon (
 ) again, and deselect the following, but leave the Calligraphic brushes visible:
) again, and deselect the following, but leave the Calligraphic brushes visible:Show Art Brushes
Show Bristle Brushes
Show Pattern Brushes

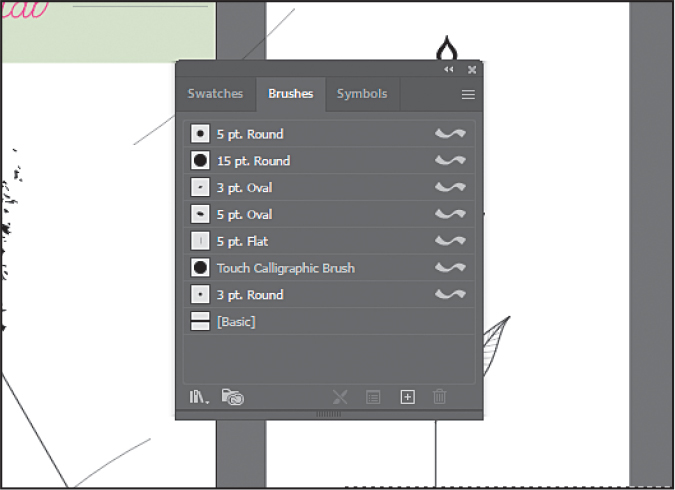
A checkmark next to the brush type in the Brushes panel menu indicates that the brush type is visible in the panel. You can’t deselect them all at once, so you’ll have to keep clicking the menu icon (
 ) to access the menu.
) to access the menu.Your panel will wind up looking like the figure.
Select the Selection tool (
 ) in the toolbar, and click pink text object at the top of the artboard to select it. The text has been converted to paths because it was edited to create the appearance you see.
) in the toolbar, and click pink text object at the top of the artboard to select it. The text has been converted to paths because it was edited to create the appearance you see.To zoom in, press Command and + (macOS) or Ctrl and + (Windows) a few times.
Select the 5 pt. Flat brush in the Brushes panel to apply it to the pink text shapes.

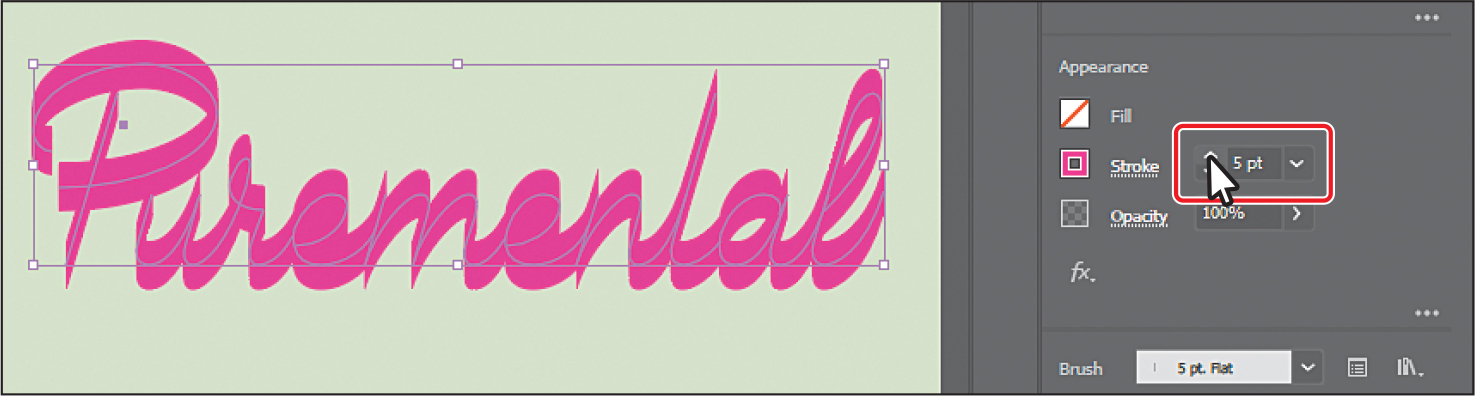
Change the Stroke weight to 5 pt in the Properties panel to see the effect of the brush, and then change it to 1 pt.

Similarly to drawing with an actual calligraphic pen, when you apply a Calligraphic brush, such as the 5 pt. Flat brush, the more vertically you draw a path, the thinner the path’s stroke appears.
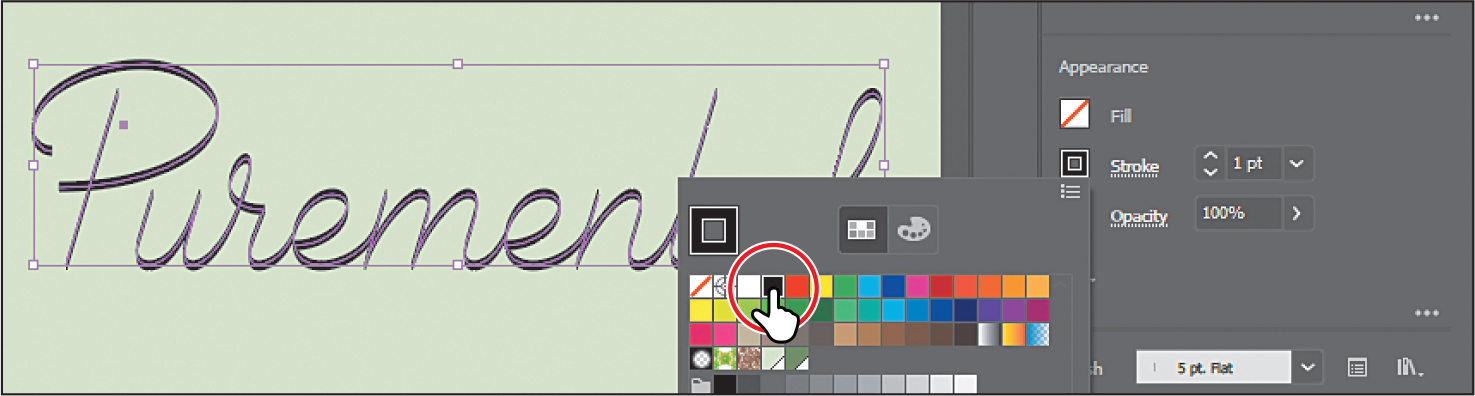
Click the Stroke color in the Properties panel, make sure the Swatches option (
 ) is selected, and select Black. Press the Escape key to hide the Swatches panel, if necessary.
) is selected, and select Black. Press the Escape key to hide the Swatches panel, if necessary.
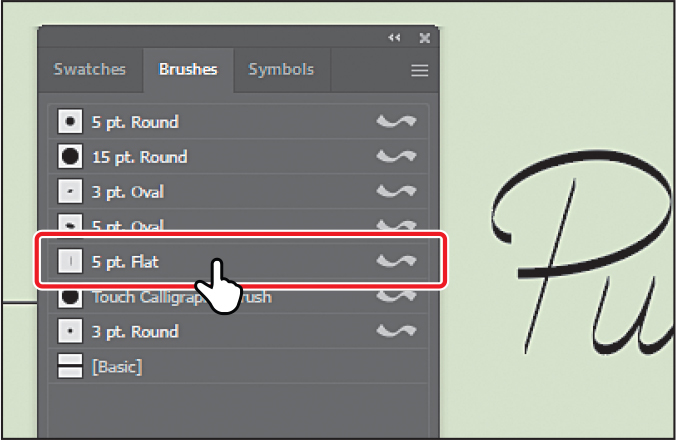
Choose Select > Deselect and then choose File > Save.
Editing a brush
To change the options for a brush, you can double-click the brush in the Brushes panel. When you edit a brush, you can also choose whether to change artwork that the brush has been applied to. Next you’ll change the appearance of the 5 pt. Flat brush you’ve been painting with.
In the Brushes panel, double-click the brush thumbnail to the left of the text “5 pt. Flat,” or to the right of the name in the Brushes panel, to open the Calligraphic Brush Options dialog box.

 Note
NoteThe edits you make will change the brush for this document only.
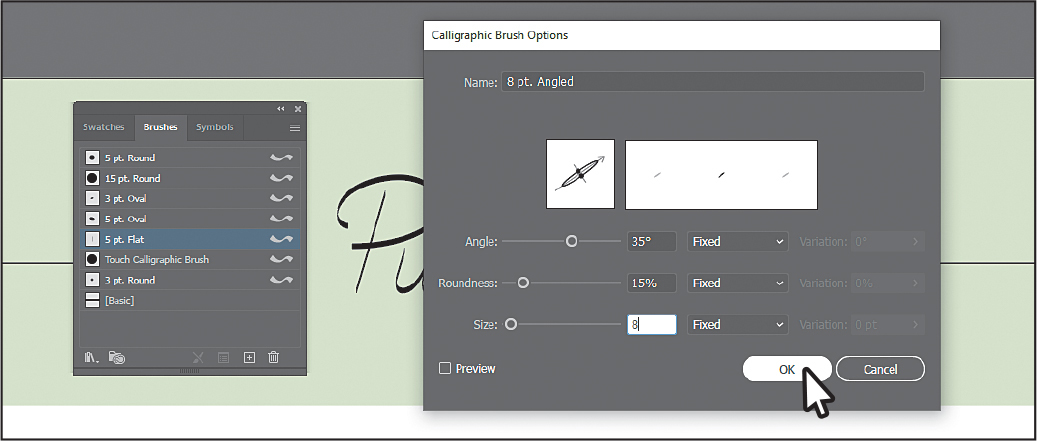
.In the dialog box make the following changes:
 Tip
TipThe Preview window in the dialog box (below the Name field) shows the changes that you make to the brush.
Name: 8 pt. Angled
Angle: 35°
Choose Fixed from the menu to the right of Angle. (When Random is chosen, a random variation of brush angles is created every time you draw.)
Roundness: 15% (This setting makes the brush stroke more or less round.)
Size: 8 pt
Click OK.
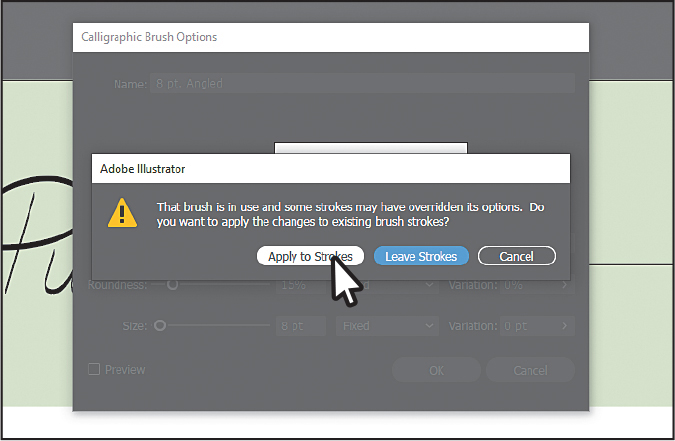
In the dialog box that appears, click Apply To Strokes so the brush changes will affect the text shapes that have the brush applied.

Choose Select > Deselect, if necessary, and then save the file by choosing File > Save.

Drawing with the Paintbrush tool
The Paintbrush tool allows you to apply a brush as you paint. Painting with the Paintbrush tool creates vector paths that you can edit with the Paintbrush tool or other drawing tools. Next you’ll use the Paintbrush tool to paint part of the “t” in the text with a Calligraphic brush from a brush library.
Select the Paintbrush tool (
 ) in the toolbar.
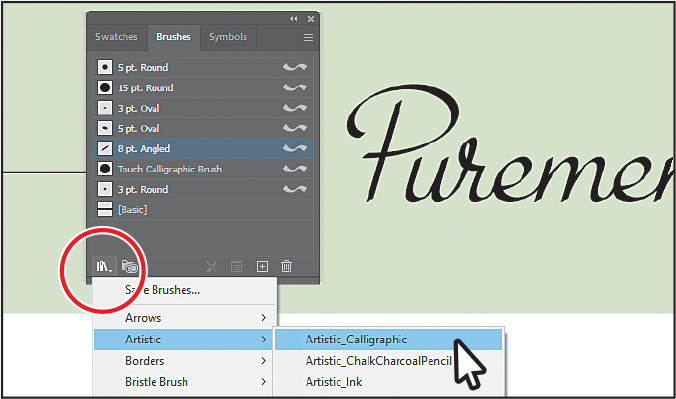
) in the toolbar.Click the Brush Libraries Menu button (
 ) at the bottom of the Brushes panel, and choose Artistic > Artistic_Calligraphic.
) at the bottom of the Brushes panel, and choose Artistic > Artistic_Calligraphic.A brush library panel with various brushes appears.

Illustrator comes with a host of brush libraries that you can use in your artwork. Each brush type, including those discussed previously, has a series of libraries to choose from.
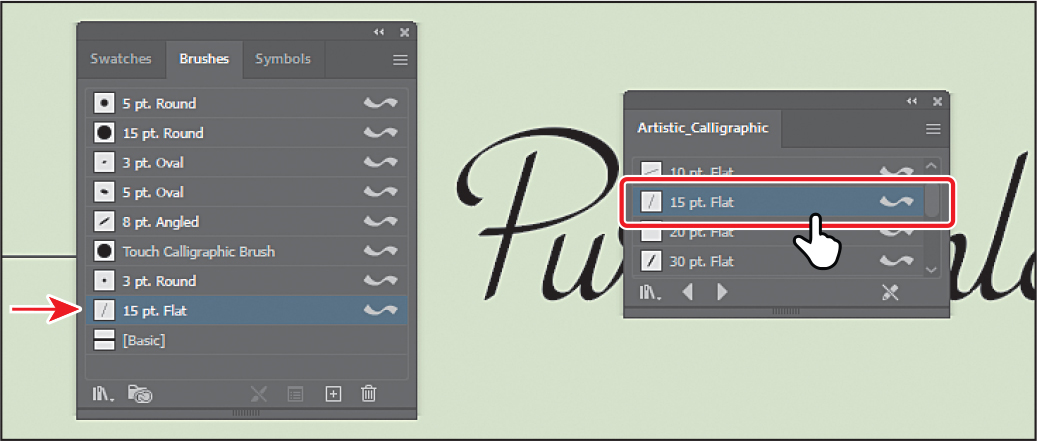
Click the Artistic_Calligraphic panel menu icon (
 ), and choose List View. Click the brush named “15 pt. Flat” to add it to the Brushes panel.
), and choose List View. Click the brush named “15 pt. Flat” to add it to the Brushes panel.
Close the Artistic_Calligraphic brush library panel.
Selecting a brush from a brush library, such as the Artistic_Calligraphic library, adds that brush to the Brushes panel for the active document only.
Make sure the fill color is None (
 ), the stroke color is Black, and the stroke weight is 1 pt in the Properties panel.
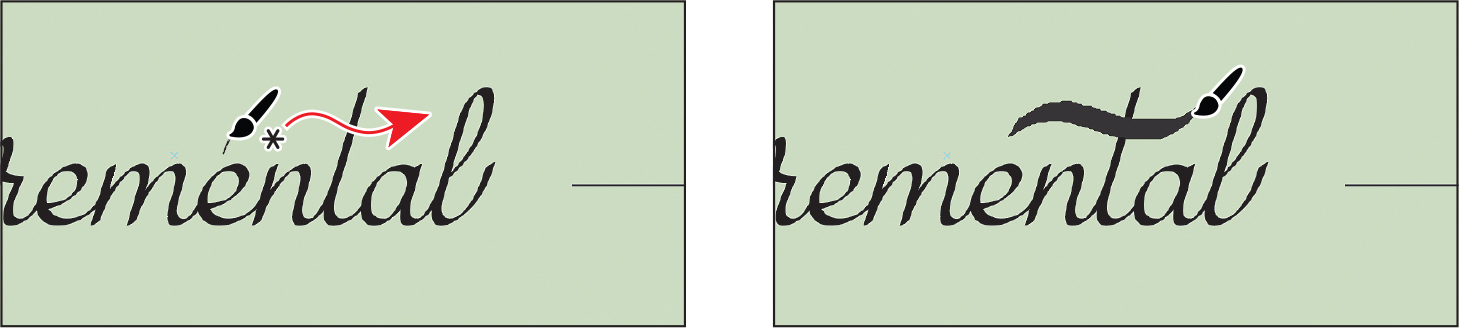
), the stroke color is Black, and the stroke weight is 1 pt in the Properties panel.With the pointer in the Document window, notice that the Paintbrush pointer has an asterisk next to it (
 ), indicating that you are about to paint a new path.
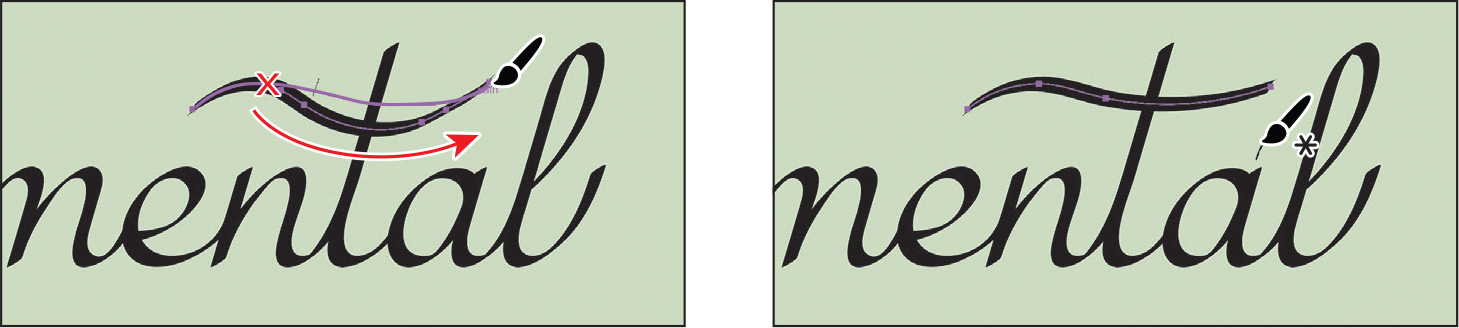
), indicating that you are about to paint a new path.Move the pointer to the left of the “t” in Puremental (see the first part of the following figure). Paint a curving path from left to right.
 Note
NoteThis Calligraphic brush creates random angles on the paths, so yours may not look like what you see in the figures, and that’s okay.

Select the Selection tool, and click to select the new path you drew. Change the stroke weight to 0.5 pt in the Properties panel on the right.

Choose Select > Deselect (if necessary), and then choose File > Save.
Editing paths with the Paintbrush tool
Now you’ll use the Paintbrush tool to edit paths.
With the Selection tool (
 ) selected, click to select the Puremental text shapes.
) selected, click to select the Puremental text shapes.Select the Paintbrush tool (
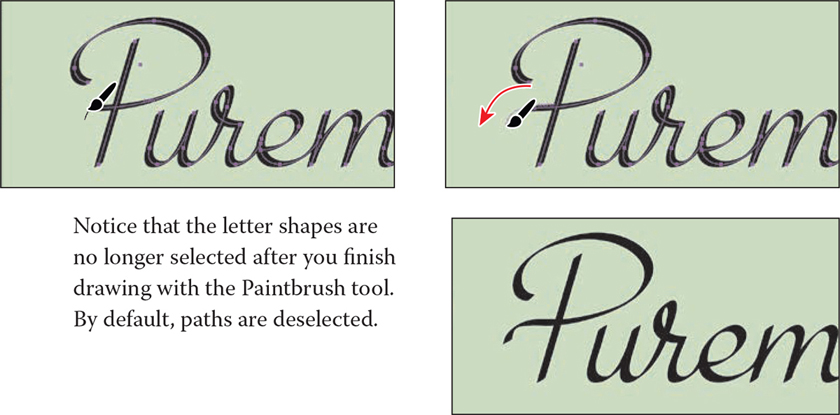
 ) in the toolbar. Move the pointer over the capital “P”; see the figure for where. An asterisk will not appear next to the pointer when it’s positioned anywhere over a selected path. Drag to redraw the path. The selected path is edited from the point at which you began drawing.
) in the toolbar. Move the pointer over the capital “P”; see the figure for where. An asterisk will not appear next to the pointer when it’s positioned anywhere over a selected path. Drag to redraw the path. The selected path is edited from the point at which you began drawing.
Notice that the letter shapes are no longer selected after you finish drawing with the Paintbrush tool. By default, paths are deselected.

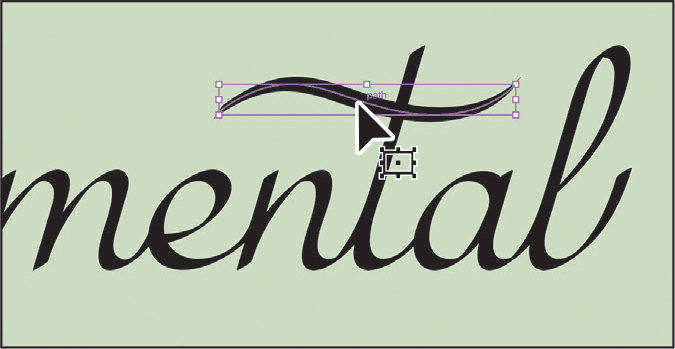
Press and hold the Command (macOS) or Ctrl (Windows) key to toggle to the Selection tool, and click to select the curved path you drew on the letter “t.” After clicking, release the key to return to the Paintbrush tool.
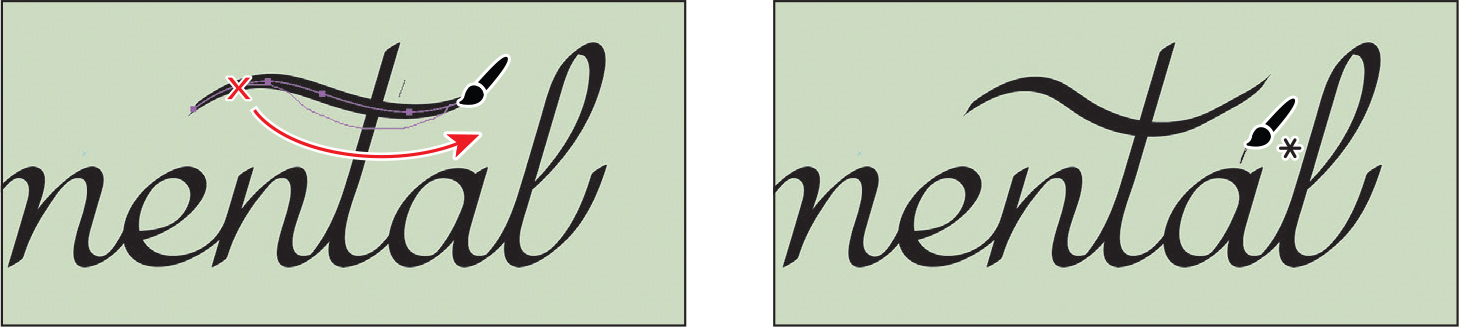
With the Paintbrush tool, move the pointer over some part of the selected path. When the asterisk disappears next to the pointer, drag to the right to redraw the path.

Next you’ll edit the options of the Paintbrush tool to change how it paints.
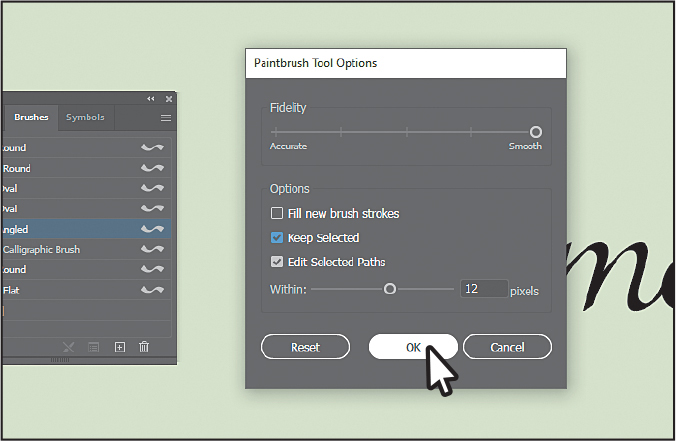
Double-click the Paintbrush tool (
 ) in the toolbar to display the Paintbrush Tool Options dialog box, and make the following changes:
) in the toolbar to display the Paintbrush Tool Options dialog box, and make the following changes:Fidelity: Drag the slider all the way to Smooth (to the right).
Keep Selected: Selected.

Click OK.
The Paintbrush Tool Options dialog box changes the way the Paintbrush tool functions. For the Fidelity option, the closer to Smooth you drag the slider, the smoother the path will be, and the fewer points it will have. Also, because you selected Keep Selected, the paths remain selected after you finish drawing them.
With the Paintbrush tool selected, once again press and hold the Command (macOS) or Ctrl (Windows) key to toggle to the Selection tool, and click to select the curved path you drew on the letter “t.” Release the key. Try repainting the path once more.

Notice that now, after painting, the path is still selected, so you could edit it further if you needed to. Know that if you want to draw a series of overlapping paths with the Paintbrush tool, setting the tool option to not remain selected after you finish drawing paths is best. That way, you can draw overlapping paths without altering previously drawn paths.
Choose Select > Deselect, if necessary, and then choose File > Save.
Removing a brush stroke
You can easily remove a brush stroke applied to artwork where you don’t want it. Now you’ll remove the brush stroke from the stroke of a path.
Choose View > Fit Artboard In Window to see everything.
Select the Selection tool (
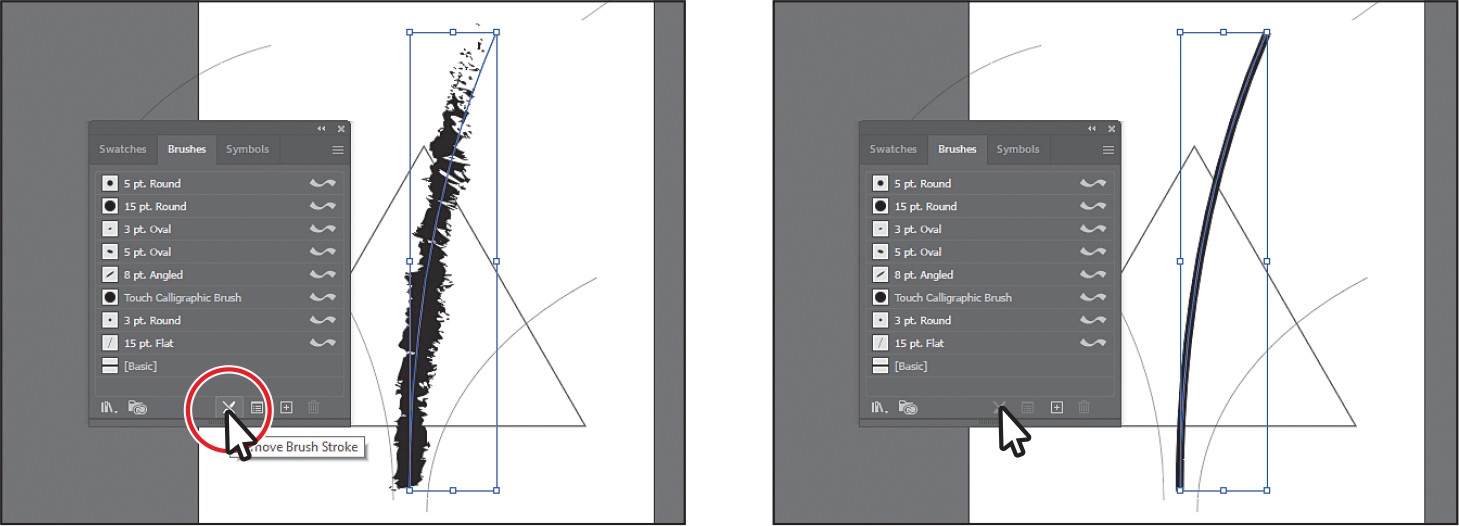
 ), and click the black path with what looks like a chalk scribble down its length (see the following figure).
), and click the black path with what looks like a chalk scribble down its length (see the following figure).When creating the artwork, I was trying out different brushes on the artwork. The brush applied to the stroke of the selected path needs to be removed.
In the Brushes panel, click the Remove Brush Stroke button (
 ) at the bottom to remove it.
) at the bottom to remove it. Tip
TipYou can also select the [Basic] brush in the Brushes panel to remove a brush applied to a path.

Removing a brush stroke doesn’t remove the stroke color and weight; it just removes the brush applied.
Change the stroke weight to 1 pt in the Properties panel.

Choose Select > Deselect, and then choose File > Save.
Using Art brushes
Art brushes stretch artwork or an embedded raster image evenly along the length of a path. As with other brushes, you can edit the brush options to affect how the brush looks and is applied to paths.

Art brush examples.
Applying an existing Art brush
Next you’ll apply an existing Art brush to the lines on either side of the text you edited at the top of the ad.
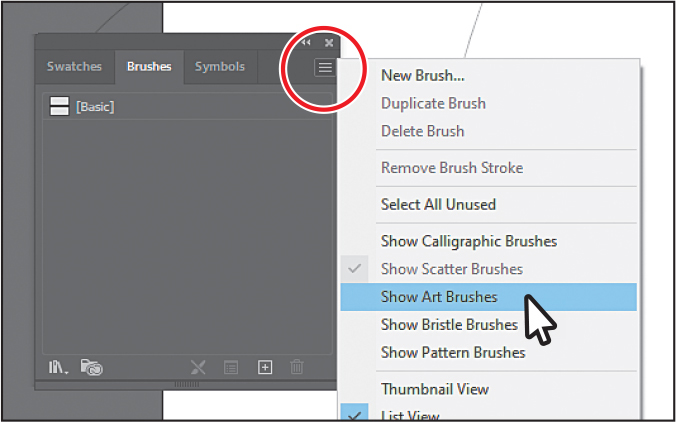
In the Brushes panel, click the Brushes panel menu icon (
 ), and deselect Show Calligraphic Brushes. Then choose Show Art Brushes from the same panel menu to make the Art brushes visible in the Brushes panel.
), and deselect Show Calligraphic Brushes. Then choose Show Art Brushes from the same panel menu to make the Art brushes visible in the Brushes panel.
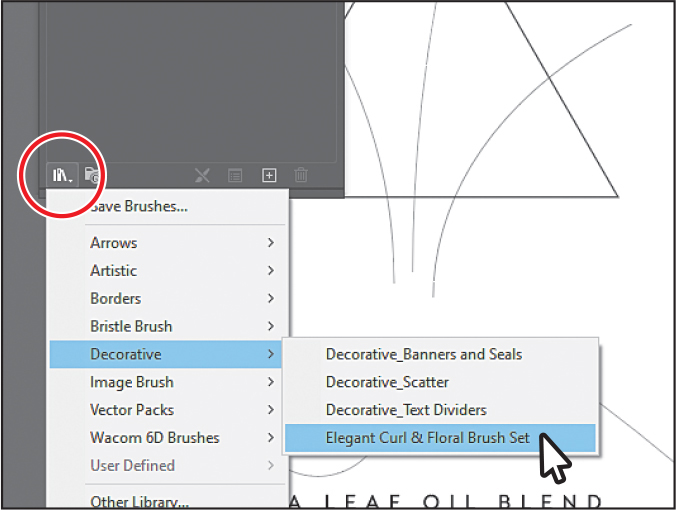
Click the Brush Libraries Menu button (
 ) at the bottom of the Brushes panel, and choose Decorative > Elegant Curl & Floral Brush Set.
) at the bottom of the Brushes panel, and choose Decorative > Elegant Curl & Floral Brush Set.
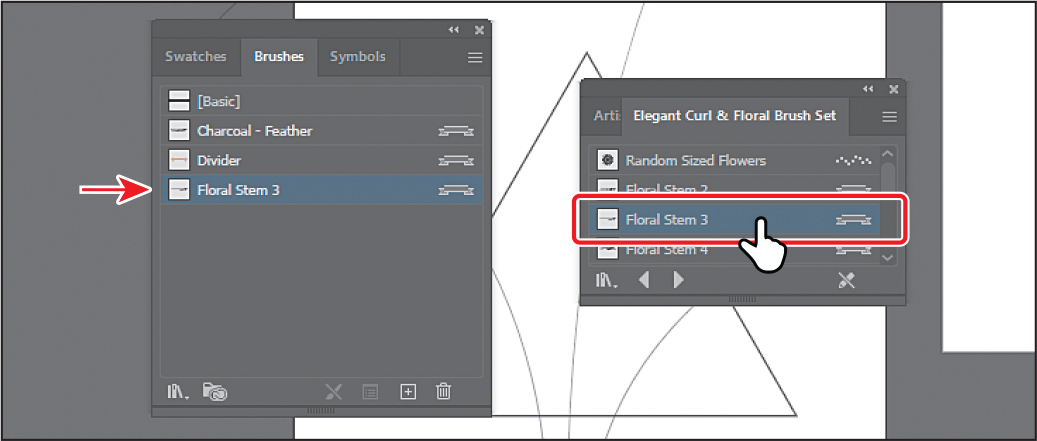
Click the Elegant Curl & Floral Brush Set panel menu icon (
 ), and choose List View. Click the brush named “Floral Stem 3” in the list to add the brush to the Brushes panel for this document.
), and choose List View. Click the brush named “Floral Stem 3” in the list to add the brush to the Brushes panel for this document.
Close the Elegant Curl & Floral Brush Set panel group.
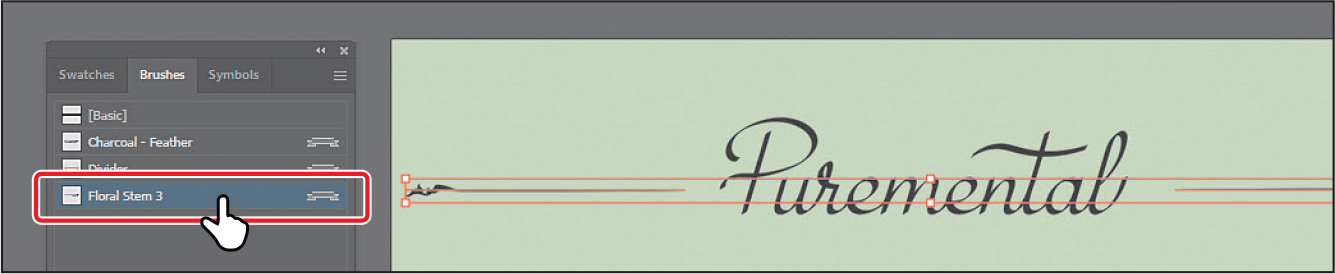
With the Selection tool selected, click the path to the left of the text up top.
To zoom in, press Command and + (macOS) or Ctrl and + (Windows) a few times.
Shift-click the path to the right of the text to select it as well.
Click the Floral Stem 3 brush in the Brushes panel.

Click the Group button in the Properties panel to keep them together.
Choose Select > Deselect, and then choose File > Save.
Creating an Art brush
In this section, you’ll create a new Art brush from existing artwork. You can make Art brushes from embedded raster images or from vector artwork, but that artwork must not contain gradients, blends, other brush strokes, mesh objects, graphs, linked files, masks, or text that has not been converted to outlines.
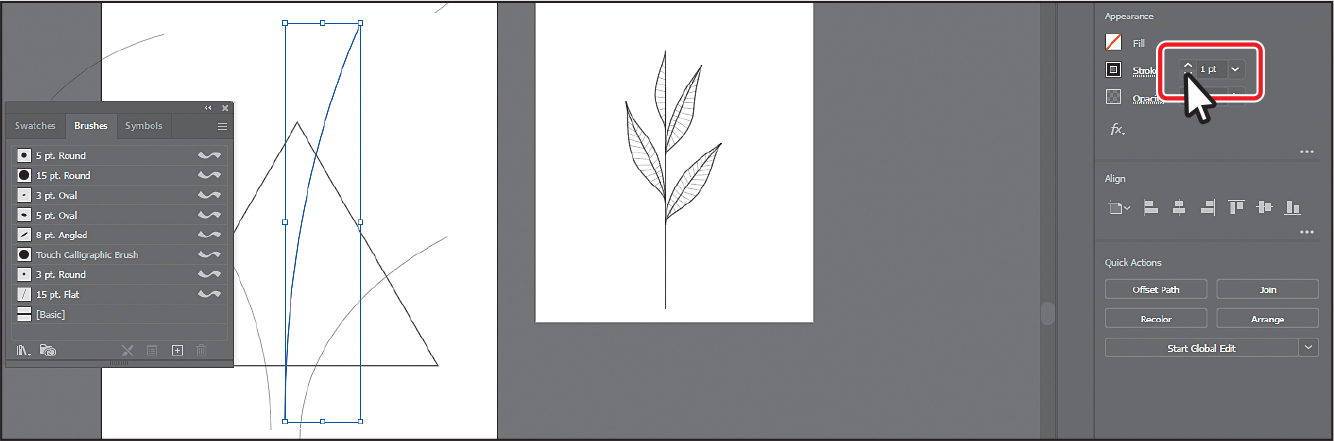
Choose 2 from the Artboard menu in the Properties panel to navigate to the second artboard with the tea leaves artwork on it.
With the Selection tool (
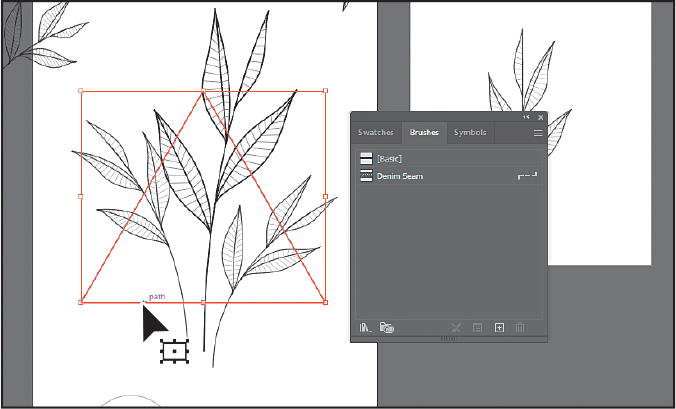
 ) selected, click the leaves artwork to select it (see the following figure).
) selected, click the leaves artwork to select it (see the following figure).
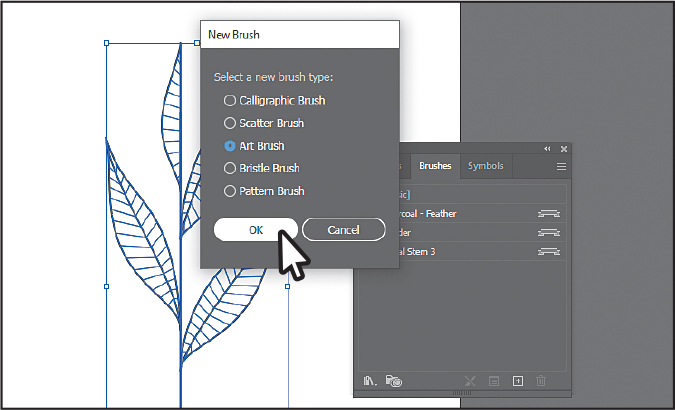
In the Brushes panel, with the artwork still selected, click the New Brush button (
 ) at the bottom of the Brushes panel.
) at the bottom of the Brushes panel.This begins the process of creating a new brush from the selected artwork.

In the New Brush dialog box, select Art Brush, and then click OK.
 Tip
TipYou can also create an Art brush by dragging artwork into the Brushes panel and choosing Art Brush in the New Brush dialog box that appears.
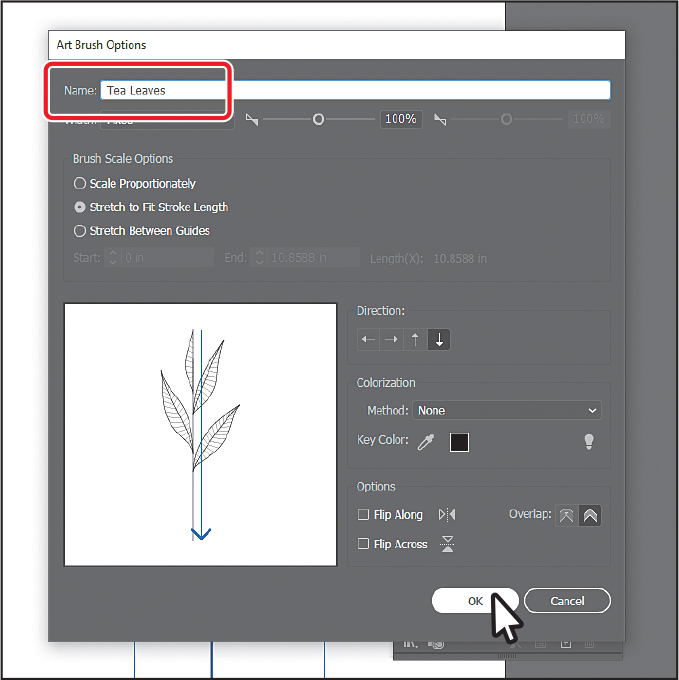
In the Art Brush Options dialog box that appears, change the name to Tea Leaves. Click OK.

Choose Select > Deselect.
Choose 1 from the Active Artboard menu in the Properties panel to navigate back to the first artboard.

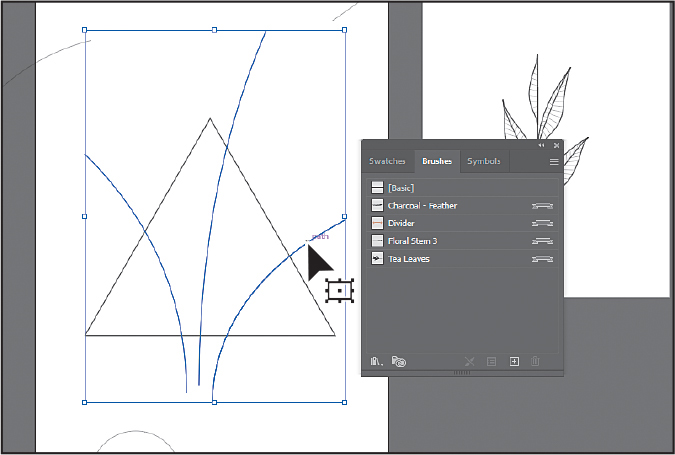
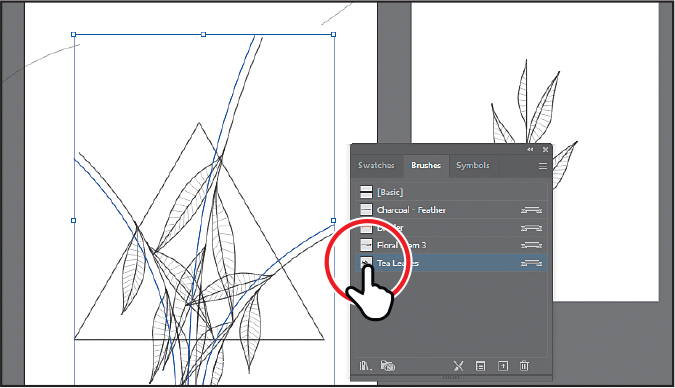
With the Selection tool selected, Shift-click to select the vertical curved lines over the triangle in the center of the artboard.

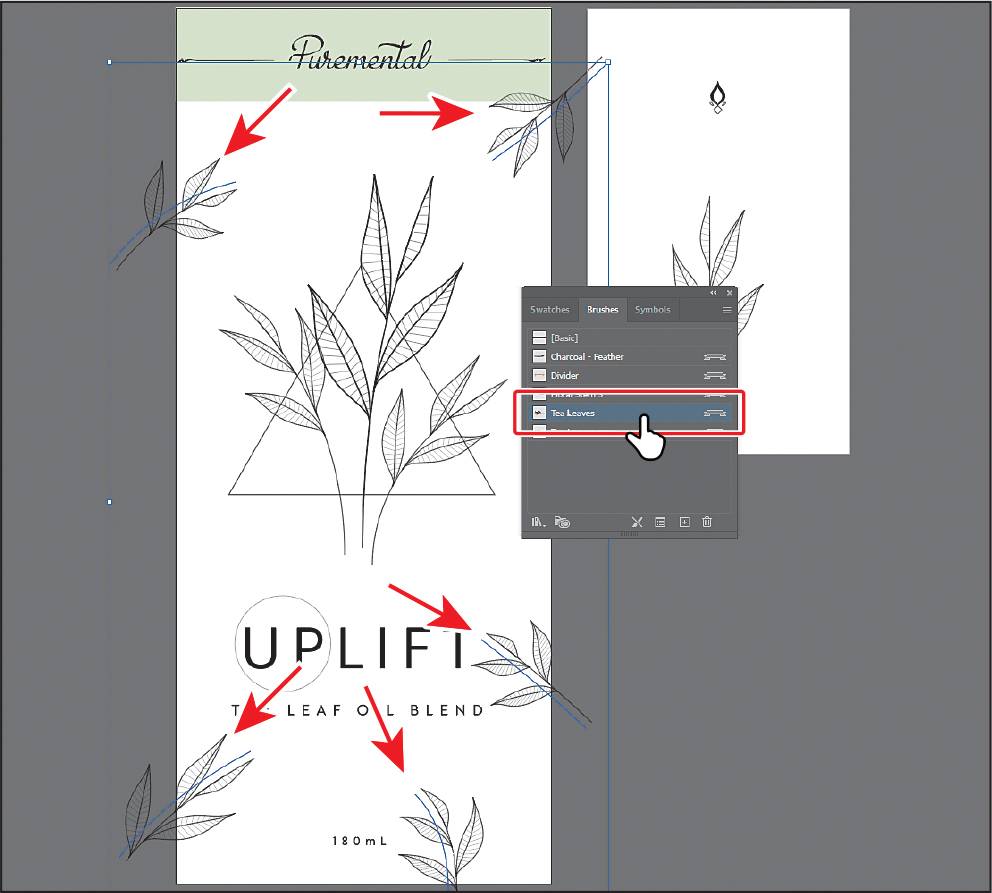
Click the brush named “Tea Leaves” in the Brushes panel to apply it.
Notice that the original tea leaf artwork is stretched along each path. This is the default behavior of an Art brush. Unfortunately, it’s upside-down from how it should be. You’ll fix that next.
Editing an Art brush
Next you’ll edit the Tea Leaves brush you applied to the path and update the appearance of the paths on the artboard.
With the paths still selected on the artboard, in the Brushes panel, double-click the brush thumbnail to the left of the text “Tea Leaves” (or to the right of the name in the Brushes panel) to open the Art Brush Options dialog box.

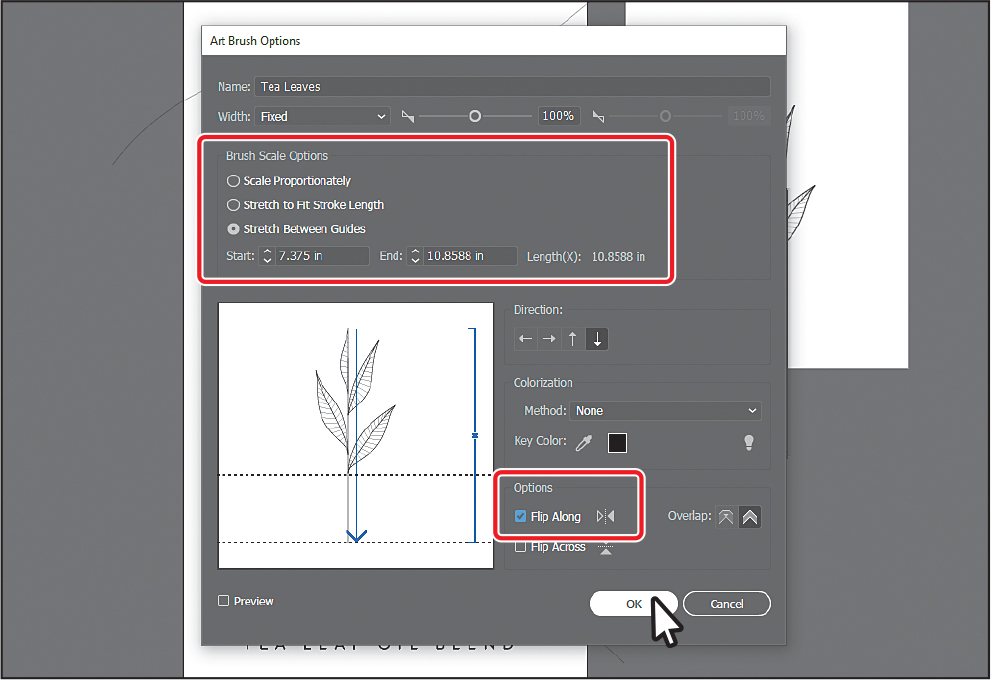
In the Art Brush Options dialog box, select Preview to see the changes as you make them, and move the dialog box so you can see the line with the brush applied. Make the following changes:
Stretch Between Guides: Selected. These guides are not physical guides on the artboard. They are used to indicate the portion of the art that stretches or contracts to make the Art brush fit the path length. Any part of the art that is not within the guides will be able to stretch or contract. The Start and End settings are how you indicate where the guides are positioned on the original art.
Start: 7.375 in
End: 10.8588 in (default setting)
Flip Along: Selected

Click OK.
In the dialog box that appears, click Apply To Strokes to apply the change to the paths that have the Tea Leaves brush applied.
Now you’ll make a copy of the brush and make it so the artwork on the center path stretches along the path like it does without the guides set in the options.
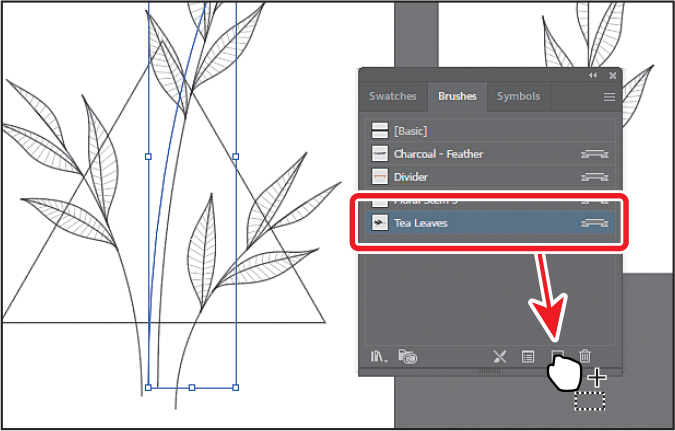
Choose Select > Deselect and then click the larger, center path with the Tea Leaves brush applied (see the following figure).

In the Brushes panel, drag the Tea Leaves brush to the New Brush button at the bottom to make a copy.
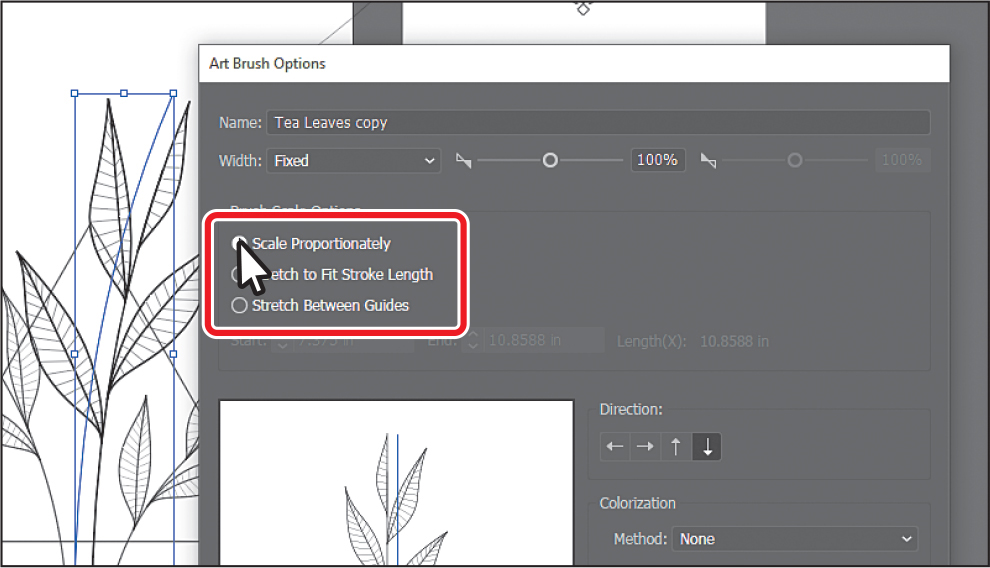
Double-click the Tea Leaves brush copy thumbnail in the Brushes panel to edit it.
In the Art Brush Options dialog box, select Scale Proportionately from the Brush Scale Options section so artwork is scaled proportionally along the path. Click OK.

In the dialog box that appears, click Apply To Strokes to apply the change to the one path that has the Tea Leaves Copy brush applied.
Deselect the path.
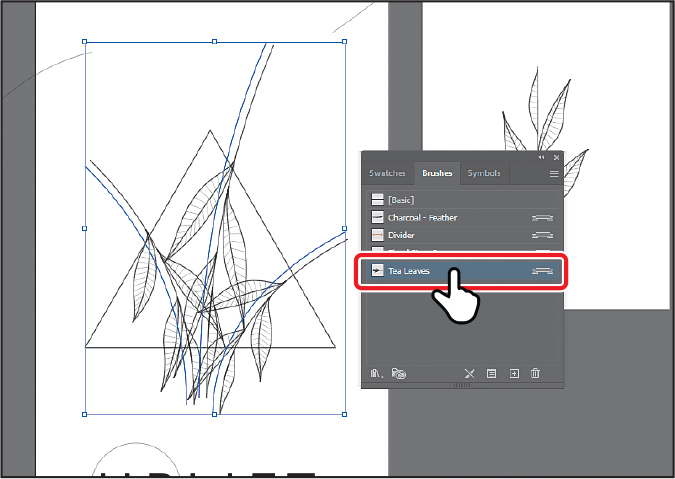
Shift-click the remaining paths around the artboard and apply either the Tea Leaves or Tea Leaves Copy brush. Arrows are pointing to the paths in the figure.

Choose Select > Deselect.
Using Pattern brushes
Pattern brushes paint a pattern made up of separate sections or tiles. When you apply a Pattern brush to artwork, different tiles of the pattern are applied to different path sections, depending on where the section falls on the path—the end, middle, or corner. There are hundreds of interesting Pattern brushes that you can choose from when creating your projects, from grass to cityscapes. Next, you’ll apply an existing Pattern brush to a triangle in the middle of the ad.

Pattern brush examples.
Choose View > Fit Artboard In Window.

In the Brushes panel, click the panel menu icon (
 ), choose Show Pattern Brushes, and then deselect Show Art Brushes.
), choose Show Pattern Brushes, and then deselect Show Art Brushes.
With the Selection tool (
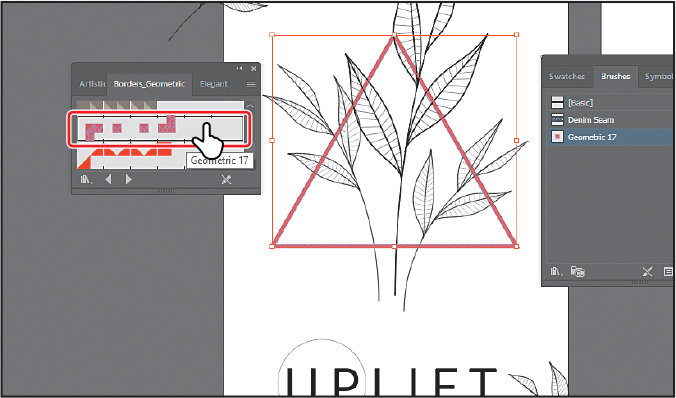
 ) selected, click the triangle in the middle of the ad.
) selected, click the triangle in the middle of the ad.Click the Brush Libraries Menu button (
 ) at the bottom of the Brushes panel, and choose Borders > Borders_Geometric.
) at the bottom of the Brushes panel, and choose Borders > Borders_Geometric.
Click the brush named “Geometric 17” to apply it to the paths and add the brush to the Brushes panel for this document. Close the Borders_Geometric panel group.
Change the stroke weight in the Properties panel to 2 pt.
 Tip
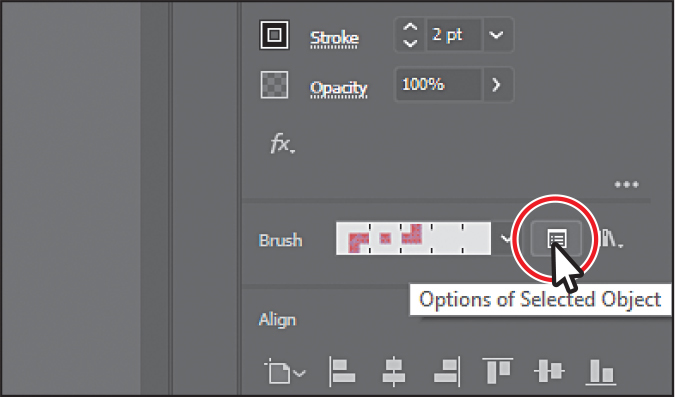
TipYou’ll also see the Options Of Selected Object button (
 ) at the bottom of the Brushes panel or in the Properties panel.
) at the bottom of the Brushes panel or in the Properties panel.Click the Options Of Selected Object button (
 ) in the Properties panel to edit the brush options for only the selected path on the artboard.
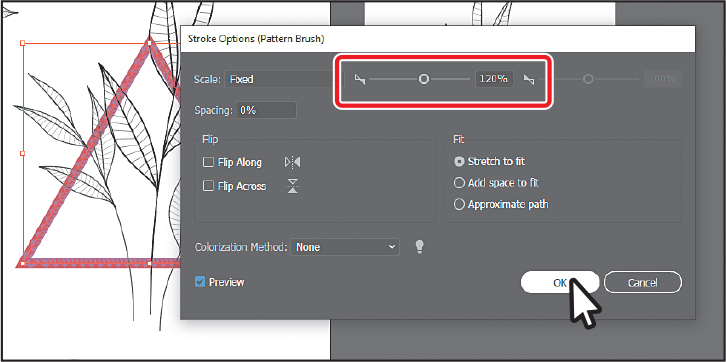
) in the Properties panel to edit the brush options for only the selected path on the artboard.Select Preview in the Stroke Options (Pattern Brush) dialog box. Change the Scale to 120% either by dragging the Scale slider or by typing in the value. Click OK.

When you edit the brush options of the selected object, you see only some of the brush options. The Stroke Options (Pattern Brush) dialog box is used to edit the properties of the path with the brush applied without updating the corresponding brush.
Choose Select > Deselect, and then choose File > Save.
Creating a Pattern brush
You can create a Pattern brush in several ways. For a simple pattern applied to a straight line, for instance, you can select the content that you’re using for the pattern and click the New Brush button (![]() ) at the bottom of the Brushes panel.
) at the bottom of the Brushes panel.

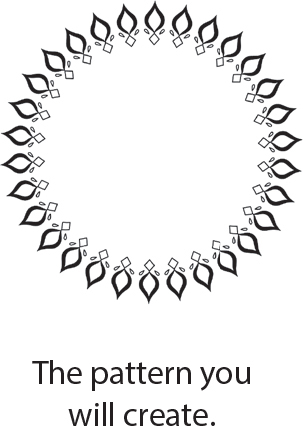
The pattern you will create.
To create a more complex pattern to apply to objects with curves and corners, you can select artwork in the Document window to be used in a pattern brush, create swatches in the Swatches panel from the artwork that you are using in the Pattern brush, and even have Illustrator autogenerate the Pattern brush corners.
In Illustrator, only a side tile needs to be defined. Illustrator automatically generates four different types of corners based on the art used for the side tile. These four autogenerated options fit the corners perfectly. Next, you’ll create a Pattern brush for decoration around the UPLIFT text.
With nothing selected, choose 2 from the Artboard menu in the Properties panel to navigate to the second artboard.

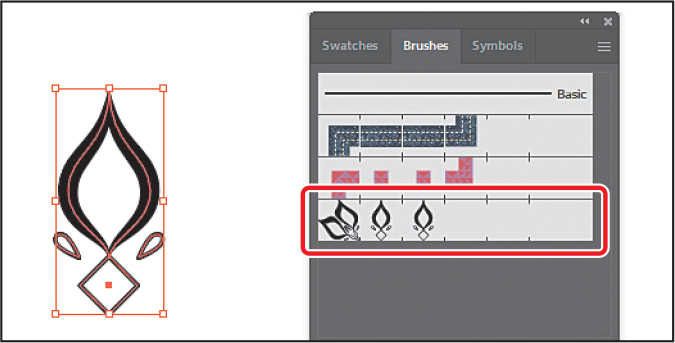
With the Selection tool (
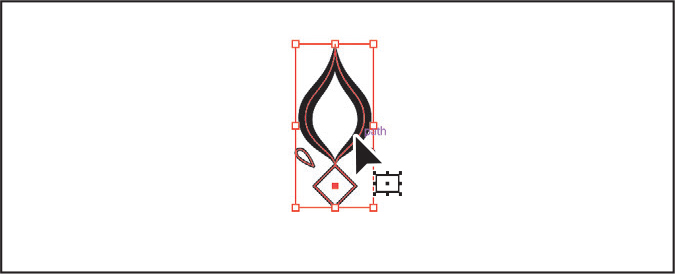
 ) selected, click to select the artwork at the top of the artboard.
) selected, click to select the artwork at the top of the artboard.To zoom in, press Command and + (macOS) or Ctrl and + (Windows) a few times.
Click the panel menu icon (
 ) in the Brushes panel, and choose Thumbnail View.
) in the Brushes panel, and choose Thumbnail View.Notice that Pattern brushes in the Brushes panel are segmented in Thumbnail view. Each segment corresponds to a pattern tile.
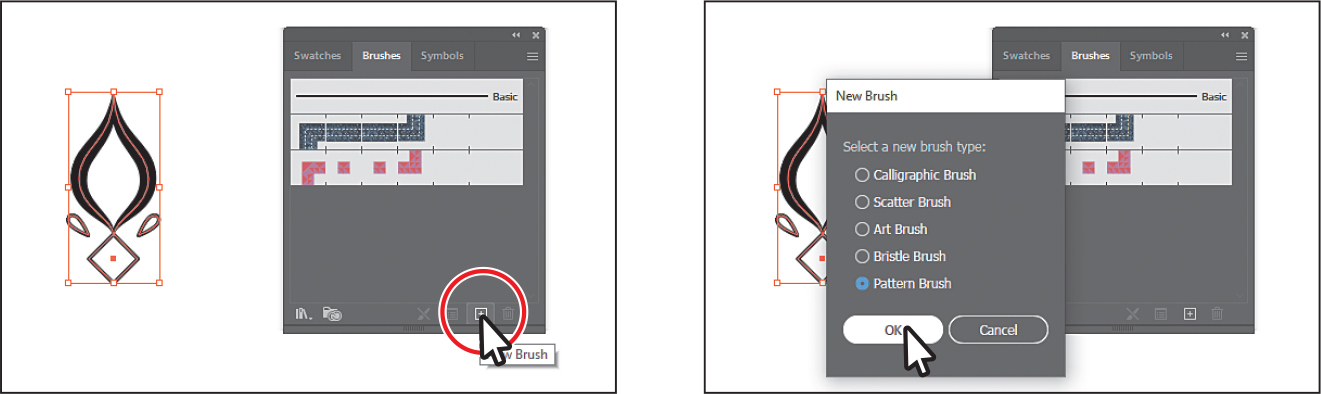
In the Brushes panel, click the New Brush button (
 ) to create a pattern out of the artwork.
) to create a pattern out of the artwork.In the New Brush dialog box, select Pattern Brush. Click OK.

A new Pattern brush can be made regardless of whether artwork is selected. If you create a Pattern brush without artwork selected, it is assumed that you will add artwork by dragging it into the Brushes panel later or by selecting the artwork from a pattern swatch you create as you edit the brush. You will see the latter method later in this section.
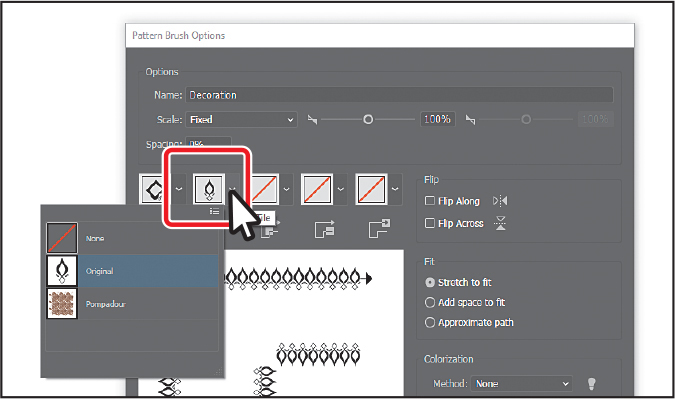
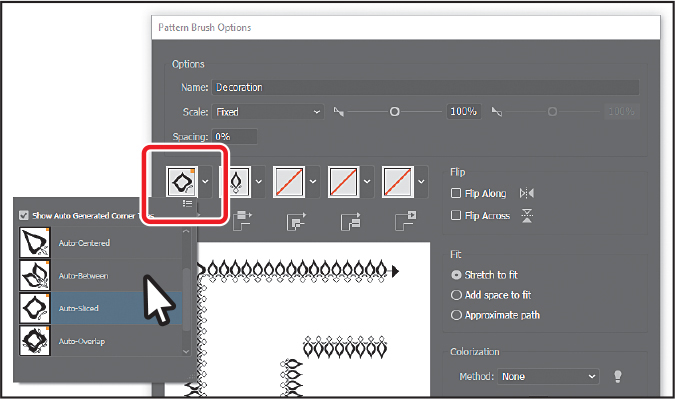
In the Pattern Brush Options dialog box, name the brush Decoration.
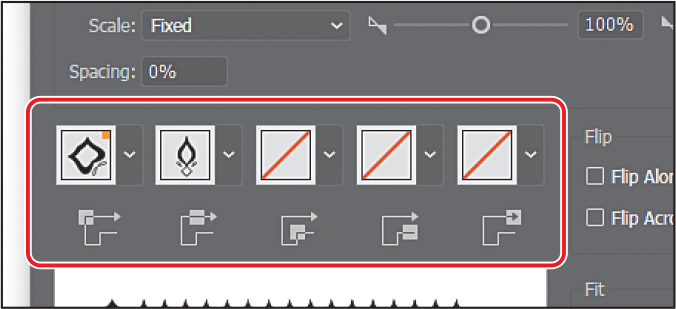
Pattern brushes can have up to five tiles—the side, start, and end tiles, plus an outer-corner tile and an inner-corner tile to paint sharp corners on a path.

You can see all five tiles as buttons below the Spacing option in the dialog box. The tile buttons let you apply different artwork to different parts of the path. You can click a tile button for the tile you want to define, and then you select an autogenerated selection (if available) or a pattern swatch from the menu that appears.
 Tip
TipMove the pointer over the tile squares in the Pattern Brush Options dialog box to see a tool tip indicating which tile it is.
Under the Spacing option, click the Side Tile box (the second tile from the left). The decorative artwork that was originally selected is in the menu that appears, along with None and any pattern swatches found in the Swatches panel.

 Tip
TipSelected artwork becomes the side tile, by default, when creating a Pattern brush.
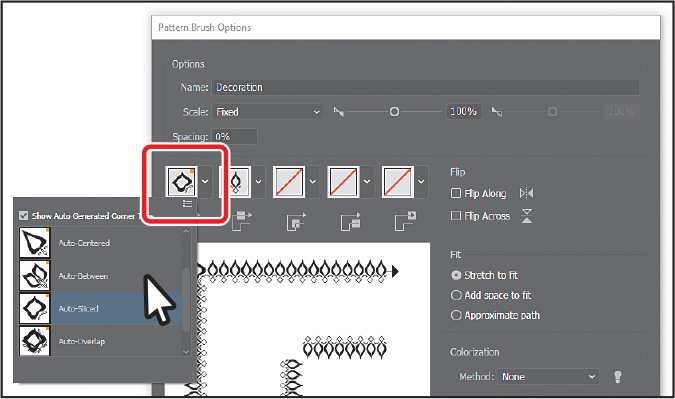
Click the Outer Corner Tile box to reveal the menu. You may need to click twice, once to close the previous menu and another click to open this new one.

The outer-corner tile has been generated automatically by Illustrator, based on the original decorative artwork. In the menu, you can choose from four types of corners that are autogenerated:
Auto-Centered: The side tile is stretched around the corner and centered on it.
Auto-Between: Copies of the side tile extend all the way into the corner, with one copy on each side. They are then stretched into shape.
Auto-Sliced: The side tile is sliced diagonally, and the pieces come together, similar to the miter joint at each corner of a wooden picture frame.
Auto-Overlap: Copies of the tiles overlap at the corner.

Choose Auto-Between from the Outer Corner Tile box menu. This generates the outer corner of any path that the Pattern brush will be applied to from the selected decorative artwork.

Click OK. The Decoration brush appears in the Brushes panel.
Choose Select > Deselect.
Applying a Pattern brush
In this section, you’ll apply the Decoration Pattern brush to a circle around the text in the center of the first artboard. As you’ve seen, when you use drawing tools to apply brushes to artwork, you first draw the path with the drawing tool and then select the brush in the Brushes panel to apply the brush to the path.
Choose 1 from the Active Artboard menu in the Properties panel to navigate to the first artboard with the ad artwork on it.
With the Selection tool (
 ) selected, click the circle around the “UP” in “UPLIFT.”
) selected, click the circle around the “UP” in “UPLIFT.”Choose View > Zoom In a few times to zoom in.
With the path selected, click the Decoration brush in the Brushes panel to apply it.
Choose Select > Deselect.
The path is painted with the Decoration brush. Because the path does not include sharp corners, outer-corner and inner-corner tiles are not applied to the path.

Editing the Pattern brush
Now you’ll edit the Decoration Pattern brush using a pattern swatch that you create.
Choose 2 from the Active Artboard menu in the Properties panel to navigate to the second artboard.
 Tip
TipFor more information on creating pattern swatches, see “About patterns” in Illustrator Help.
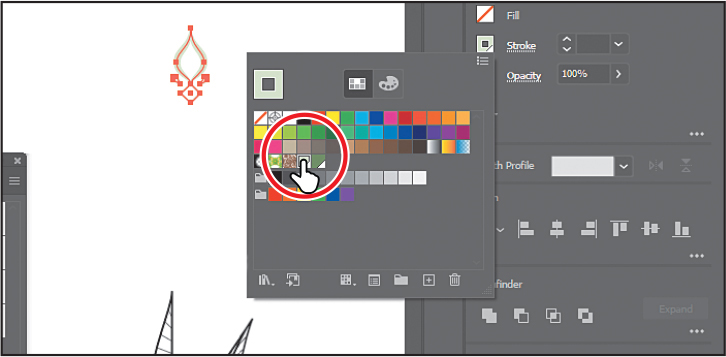
With the Selection tool (
 ), click the same decoration artwork at the top of the artboard. Change the stroke color to a light green color, as in the figure. Press the Escape key to hide the panel.
), click the same decoration artwork at the top of the artboard. Change the stroke color to a light green color, as in the figure. Press the Escape key to hide the panel.
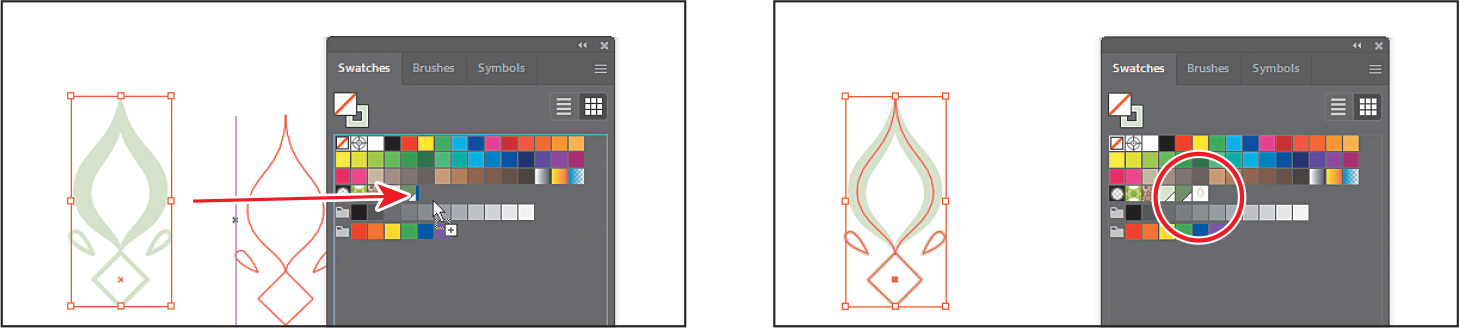
Click the Swatches panel tab in the Brushes panel group to show the Swatches panel.
Drag the decoration artwork into the Swatches panel.

The artwork is saved as a new pattern swatch in the Swatches panel. After you create a Pattern brush, you can delete the pattern swatches from the Swatches panel, if you don’t plan to use them for additional artwork.
Choose Select > Deselect.
Choose 1 from the Active Artboard menu in the Properties panel to navigate to the first artboard with the main scene artwork on it.
Click the Brushes panel tab to show the panel, and double-click the Decoration Pattern brush to open the Pattern Brush Options dialog box.
 Tip
TipYou can also change the pattern tiles in a Pattern brush by pressing the Option (macOS) or Alt (Windows) key and dragging artwork from the artboard onto the tile of the Pattern brush you want to change in the Brushes panel.
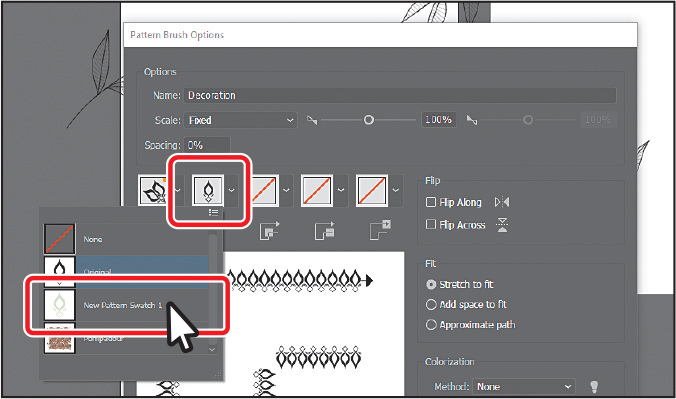
Click the Side Tile box, and choose the pattern swatch named New Pattern Swatch 1, which you just created, from the menu that appears.

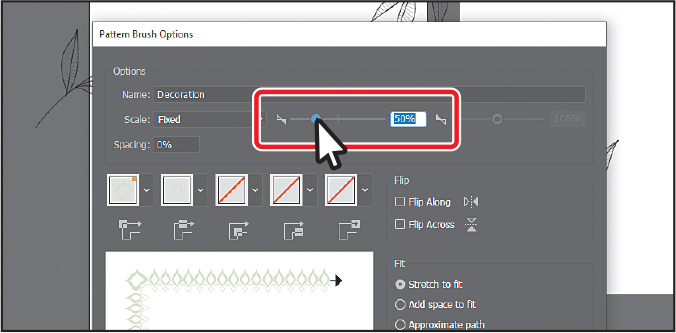
Change Scale to 50%. Click OK.

In the dialog box that appears, click Apply To Strokes to update the Decoration brush and the brush applied to the circle.

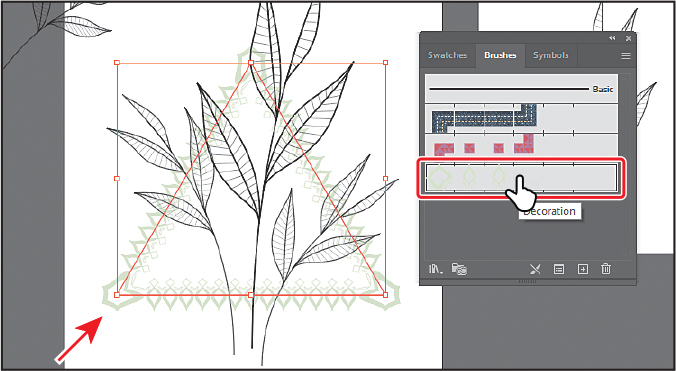
With the Selection tool selected, click to select the triangle with the Geometric 17 brush applied. You may want to zoom in.
Click the Decoration brush in the Brushes panel to apply it.
Notice that the corners appear (an arrow is pointing to one in the figure). The path is painted with the side tile from the Decoration brush and the outer-corner tile.

Click to apply the Geometric 17 brush again.
Choose Select > Deselect, and then choose File > Save.
Using Bristle brushes
Bristle brushes allow you to create strokes with the appearance of a natural brush with bristles. Painting with a Bristle brush using the Paintbrush tool creates vector paths with the Bristle brush applied.
In this section, you’ll start by adjusting options for a brush to change how it appears in the artwork and then paint with the Paintbrush tool and a Bristle brush.

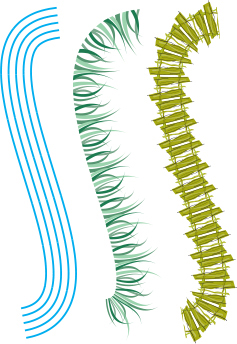
Bristle brush examples.
Changing Bristle brush options
As you’ve seen, you can change the appearance of a brush by adjusting its settings in the Brush Options dialog box, either before or after brushes have been applied to artwork. In the case of Bristle brushes, it’s usually best to adjust the brush settings before painting since it can take some time to update the brush strokes.
In the Brushes panel, click the panel menu icon (
 ), choose Show Bristle Brushes, deselect Show Pattern Brushes, and choose List View.
), choose Show Bristle Brushes, deselect Show Pattern Brushes, and choose List View. Tip
TipIllustrator comes with a series of default Bristle brushes. Click the Brush Libraries Menu button (
 ) at the bottom of the Brushes panel, and choose Bristle Brush > Bristle Brush Library.
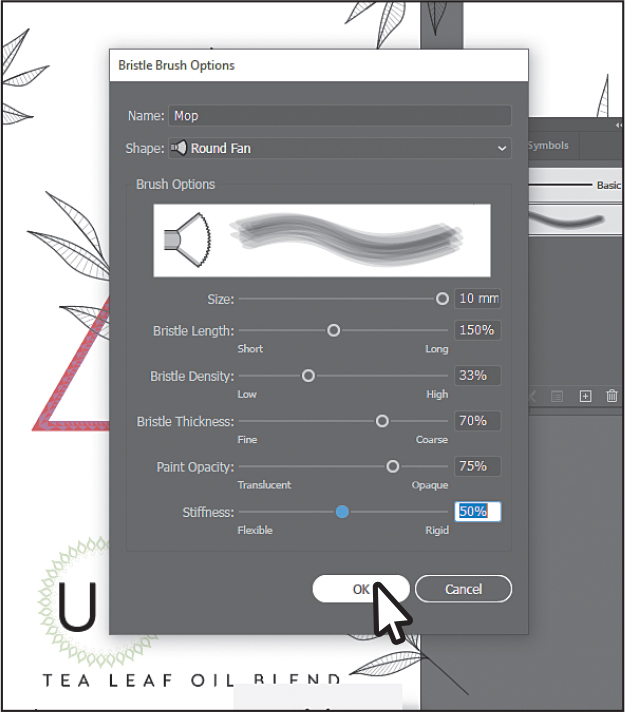
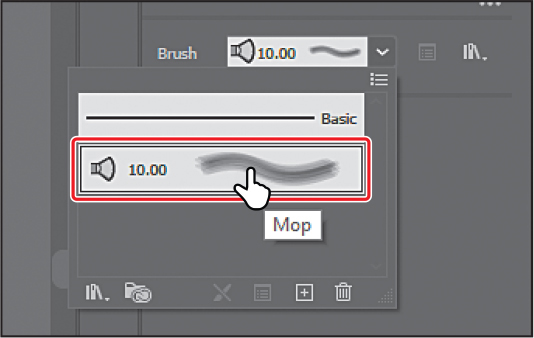
) at the bottom of the Brushes panel, and choose Bristle Brush > Bristle Brush Library.Double-click the thumbnail for the default Mop brush, or double-click directly to the right of the brush name in the Brushes panel, to change the options for that brush. In the Bristle Brush Options dialog box, make the following changes:

Shape: Round Fan
Size: 10 mm (The brush size is the diameter of the brush.)
Bristle Length: 150% (This is the default setting. The bristle length starts from the point where the bristles meet the handle of the bristle tip.)
Bristle Density: 33% (This is the default setting. The bristle density is the number of bristles in a specified area of the brush neck.)
Bristle Thickness: 70% (The bristle thickness can vary from fine to coarse [from 1% to 100%].)
Paint Opacity: 75% (This is the default setting. This option lets you set the opacity of the paint being used.)
Stiffness: 50% (This is the default setting. Stiffness refers to the rigidness of the bristles.)
Click OK.
Painting with a Bristle brush
Now you’ll use the Mop brush to draw some strokes behind the artwork to add some texture to the background of the ad. Painting with a Bristle brush can create an organic, fluid path.
Choose View > Fit Artboard In Window.
With the Selection tool (
 ) selected, click to select the “UPLIFT” text.
) selected, click to select the “UPLIFT” text.This selects the layer that the text shapes are on so that any artwork you paint will be on the same layer. The “UPLIFT” text shapes are on a layer that is beneath most of the other artwork on the artboard.
Choose Select > Deselect.

Select the Paintbrush tool (
 ) in the toolbar. Choose the Mop brush from the Brush menu in the Properties panel or the Brushes panel, if it’s not already chosen.
) in the toolbar. Choose the Mop brush from the Brush menu in the Properties panel or the Brushes panel, if it’s not already chosen. Tip
TipYou can also select the brush in the Brushes panel, if it’s open.
Make sure that the fill color is None (
 ) and the stroke color is the same light green from the Decoration brush, in the Properties panel. Press the Escape key to hide the Swatches panel.
) and the stroke color is the same light green from the Decoration brush, in the Properties panel. Press the Escape key to hide the Swatches panel.Change the stroke weight to 5 pt in the Properties panel.
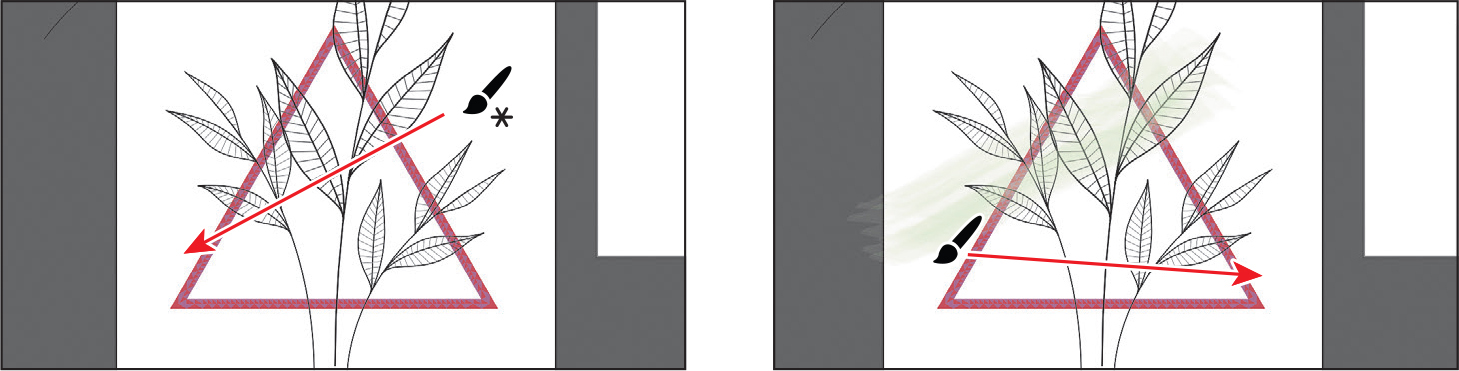
Move the pointer to the right of the triangle in the middle of the page (see the figure). Drag slightly down and to the left, across the artboard, and then back again to the right to make a sideways V shape. Release the mouse button when you reach the end of the path you want to draw.

With the Paintbrush tool, use the Mop brush to paint more paths around the artboard. These paths are meant to add texture to the ad.
I added pink paths to the figure to show you where we added two more paths to the ad.

Grouping Bristle brush paths
Next you’ll group the paths you drew with the Mop brush to make it easier to select them later.
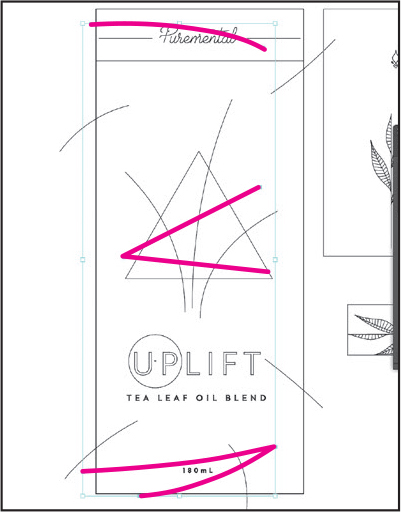
Choose View > Outline to see all of the paths you just created.
Next you’ll select all of the Bristle brush paths you painted and group them together.
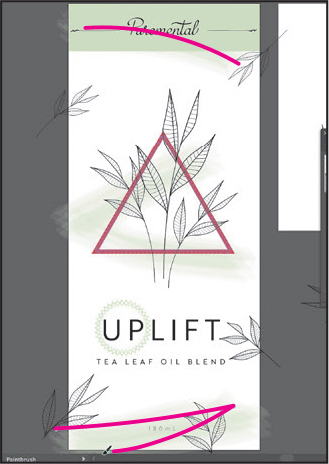
Choose Select > Object > Bristle Brush Strokes to select all of the paths created with the Paintbrush tool using the Mop brush. In the figure, I added pink paths to show you where my paths were.

Click the Group button in the Properties panel to group them together.
Choose View > Preview (or GPU Preview).
Choose Select > Deselect, and then choose File > Save.
Working with the Blob Brush tool
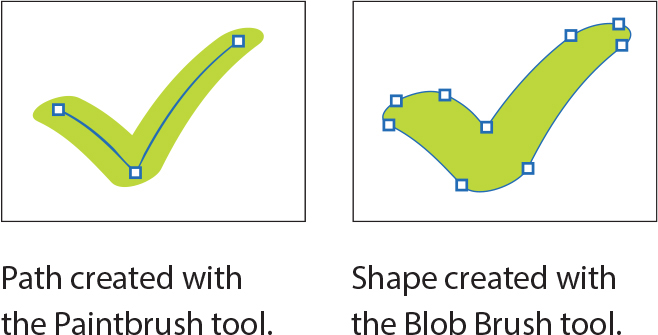
You can use the Blob Brush tool (![]() ) to paint filled shapes that intersect and merge with other shapes of the same color. With the Blob Brush tool, you can draw with Paintbrush tool artistry. Unlike the Paintbrush tool, which lets you create open paths, the Blob Brush tool lets you create a closed shape with only a fill (no stroke) that you can then easily edit with the Eraser or Blob Brush tool. Shapes that have a stroke cannot be edited with the Blob Brush tool.
) to paint filled shapes that intersect and merge with other shapes of the same color. With the Blob Brush tool, you can draw with Paintbrush tool artistry. Unlike the Paintbrush tool, which lets you create open paths, the Blob Brush tool lets you create a closed shape with only a fill (no stroke) that you can then easily edit with the Eraser or Blob Brush tool. Shapes that have a stroke cannot be edited with the Blob Brush tool.

Drawing with the Blob Brush tool
Next you’ll use the Blob Brush tool to add color to one of the leaf shapes.
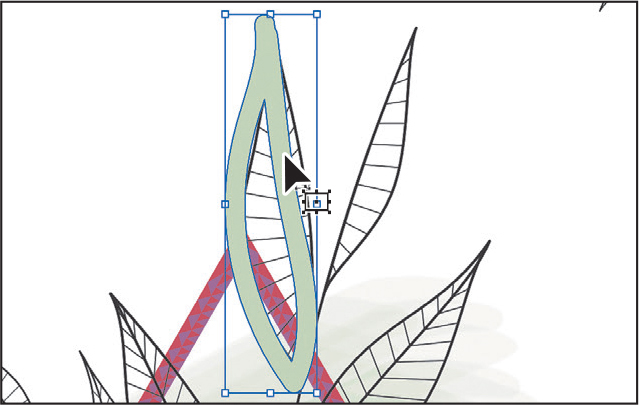
With the Selection tool selected (
 ), click the largest bunch of leaves in the center of the artboard (over the triangle).
), click the largest bunch of leaves in the center of the artboard (over the triangle).Press Command and + (macOS) or Ctrl and + (Windows) a few times.
Deselect the leaves by clicking in an empty area of the artboard.
Press and hold down on the Paintbrush tool (
 ) in the toolbar, and select the Blob Brush tool (
) in the toolbar, and select the Blob Brush tool ( ).
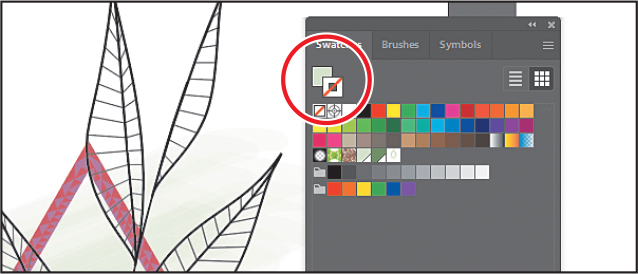
).Click the Swatches panel tab in the Brushes panel group to show the Swatches panel. Select the Fill box to edit the fill color, and then select the same light green swatch you’ve been using up to this point. Select the Stroke color box, and select None (
 ) to remove the stroke.
) to remove the stroke.When drawing with the Blob Brush tool, if a fill and stroke are set before drawing, the stroke color becomes the fill color of the shape made by the Blob Brush tool. If only a fill is set before drawing, it ultimately becomes the fill of the shape created.

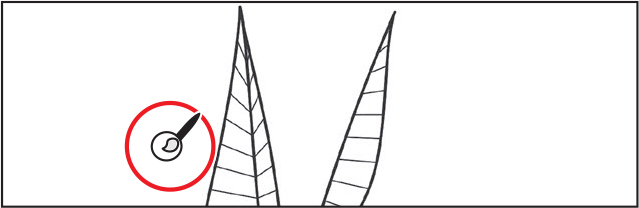
Move the pointer near the largest bunch of leaves in the center. To change the Blob Brush size, press the right bracket key ( ] ) several times to increase the size of the brush.
Notice that the Blob Brush pointer has a circle around it. That circle indicates the size of the brush. Pressing the left bracket key ( [ ) will make the brush size smaller.

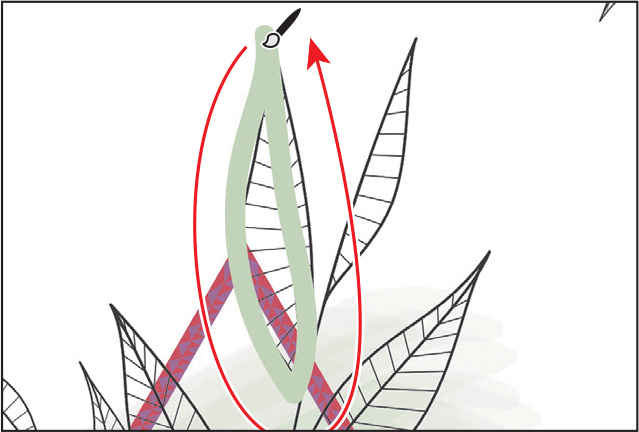
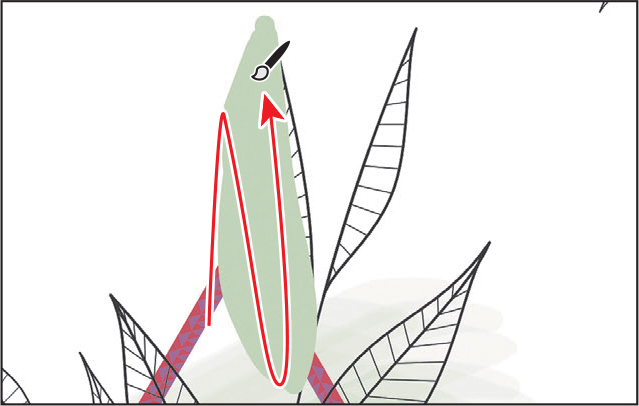
Drag around the outside of the leaf shape to loosely draw another leaf shape.
When you draw with the Blob Brush tool, you create filled, closed shapes. Those shapes can contain several types of fill, including gradients, solid colors, patterns, and more.

Select the Selection tool and click the artwork you just made. Notice that it’s a filled shape, not a path with a stroke.

Click in an empty area of the artboard to deselect, and select the Blob Brush tool in the toolbar again.

 Tip
TipIf you want, try adding more shapes to the other leaves following the same steps.
Drag to fill in the shape and maybe add a bit more to it.
As long as the new artwork is overlapping the existing artwork and it has the same stroke and fill, it will merge into one shape.
Editing with the Eraser tool
As you draw and merge shapes with the Blob Brush tool, you may draw too much and want to edit what you’ve done. You can use the Eraser tool (![]() ) in combination with the Blob Brush tool to mold the shape and to correct any changes you don’t like.
) in combination with the Blob Brush tool to mold the shape and to correct any changes you don’t like.
With the Selection tool (
 ), click to select the green shape you just made.
), click to select the green shape you just made.Click the Arrange button in the Properties panel, and choose Send To Back to put it behind the path with the Tea Leaves Copy brush applied.
 Tip
TipAs you draw with the Blob Brush and Eraser tools, it is recommended that you use shorter strokes and release the mouse button often. You can undo the edits that you make, but if you draw in one long stroke without releasing the mouse button, undoing removes the entire stroke.
Selecting the shape(s) before erasing also limits the Eraser tool to erasing only the selected shape(s). As with the Paintbrush or Blob Brush tools, you can also double-click to set options for the Eraser tool. In this case, you’ll use it as is and simply adjust the brush size.
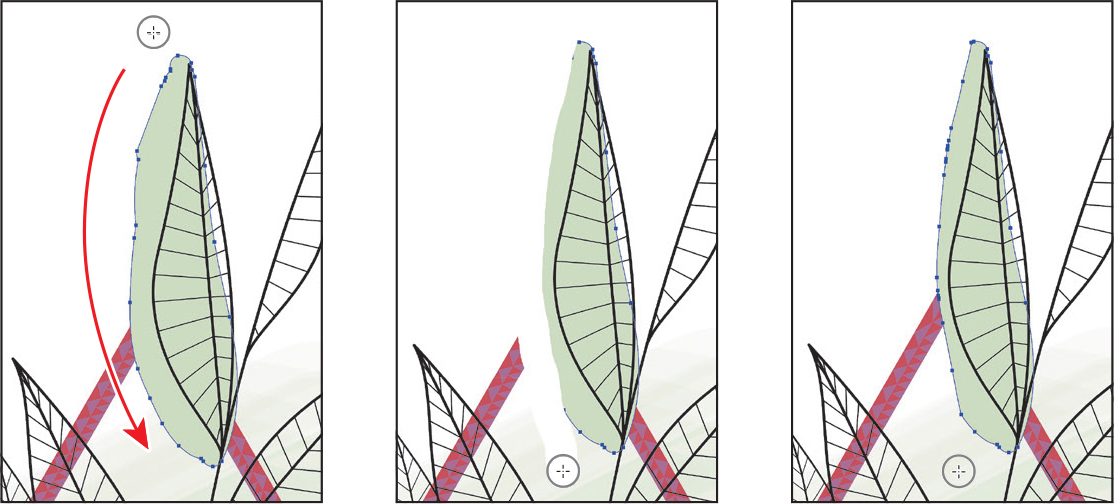
Select the Eraser tool (
 ) in the toolbar. Move the pointer near the green shape you made. To change the eraser size, press the right bracket key ( ] ) several times to increase the size of the brush.
) in the toolbar. Move the pointer near the green shape you made. To change the eraser size, press the right bracket key ( ] ) several times to increase the size of the brush.The Blob Brush and Eraser tools both have pointers that include a circle that indicates the diameter of the brush.
Move the pointer just off the upper-left of the green shape and, with the Eraser tool selected, press and drag along the edge to remove some of it. Try switching between the Blob Brush tool and the Eraser tool to edit the shape.

Choose Select > Deselect and then choose View > Fit Artboard In Window.
In the figure, you can see that I added more green shapes I created with the Blob Brush and Eraser tools for some practice.
Choose File > Save, and close all open files.

Review questions
1 What is the difference between applying a brush to artwork using the Paintbrush tool (![]() ) and applying a brush to artwork using one of the drawing tools?
) and applying a brush to artwork using one of the drawing tools?
2 Describe how artwork in an Art brush is applied to content.
3 Describe how to edit paths with the Paintbrush tool as you draw. How does the Keep Selected option affect the Paintbrush tool?
4 For which brush types must you have artwork selected on the artboard before you can create a brush?
5 What does the Blob Brush tool (![]() ) allow you to create?
) allow you to create?
6 How do you ensure that only certain artwork is erased when using the Eraser tool?
Review answers
1 When painting with the Paintbrush tool (![]() ), if a brush is chosen in the Brushes panel and you draw on the artboard, the brush is applied directly to the paths as you draw. To apply brushes using a drawing tool, you select the tool and draw in the artwork. Then you select the path in the artwork and choose a brush in the Brushes panel. The brush is applied to the selected path.
), if a brush is chosen in the Brushes panel and you draw on the artboard, the brush is applied directly to the paths as you draw. To apply brushes using a drawing tool, you select the tool and draw in the artwork. Then you select the path in the artwork and choose a brush in the Brushes panel. The brush is applied to the selected path.
2 An Art brush is made from artwork (vector or embedded raster). When you apply an Art brush to the stroke of an object, the artwork in the Art brush, by default, is stretched along the selected object stroke.
3 To edit a path with the Paintbrush tool, drag over a selected path to redraw it. The Keep Selected option keeps the last path selected as you draw with the Paintbrush tool. Leave the Keep Selected option selected when you want to easily edit the previous path as you draw. Deselect the Keep Selected option when you want to draw layered paths with the paintbrush without altering previous paths. When Keep Selected is deselected, you can use the Selection tool (![]() ) to select a path and then edit it.
) to select a path and then edit it.
4 For Art (and Scatter) brushes, you need to have artwork selected in order to create a brush using the New Brush button (![]() ) in the Brushes panel.
) in the Brushes panel.
5 Use the Blob Brush tool (![]() ) to create and edit filled shapes that you can intersect and merge with other shapes of the same color or to create artwork from scratch.
) to create and edit filled shapes that you can intersect and merge with other shapes of the same color or to create artwork from scratch.
6 To ensure that only certain artwork is erased, select the artwork.