2. Techniques for Selecting Artwork
Lesson overview
In this lesson, you’ll learn how to do the following:
Differentiate between the various selection tools and use selection techniques.
Recognize Smart Guides.
Save selections for future use.
Hide, lock, and unlock items.
Use tools and commands to align shapes and points to each other and the artboard.
Group items.
Work in Isolation mode.
Arrange objects.

This lesson will take about 45 minutes to complete. To get the lesson files used in this chapter, download them from the web page for this book at adobepress.com/IllustratorCIB2022. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.

Selecting content in Adobe Illustrator is one of the more essential things you’ll do. In this lesson, you’ll learn how to select objects using selection tools; protect objects by grouping, hiding, and locking them; align objects to each other and the artboard; and much more.
Starting the lesson
Creating, selecting, and editing are the cornerstones of working with artwork in Adobe Illustrator. In this lesson, you’ll learn the fundamentals of selecting, aligning, and grouping artwork using different methods. You’ll begin by resetting the preferences in Illustrator and opening the lesson file.
![]() Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See the “Getting Started” section at the beginning of the book.
To ensure that the tools function and the defaults are set exactly as described in this lesson, delete or deactivate (by renaming) the Adobe Illustrator preferences file. See “Restoring default preferences” in the “Getting Started” section at the beginning of the book.
Start Adobe Illustrator.

Choose File > Open. Locate the file named L2_end.ai, which is in the Lessons > Lesson02 folder that you copied onto your hard disk, and click Open.
This file contains the finished illustration that you’ll create in this lesson.

Choose File > Open to open the L2_start.ai file in the Lessons > Lesson02 folder on your hard disk.
You’ll save this starter file so you can work on it.
Choose File > Save As.
When saving in Illustrator, you may see the dialog box at right. If you do, you can choose to save either to the Creative Cloud as a cloud document or to your computer. To learn more about saving as a cloud document, visit the sidebar “Understanding cloud documents” in Lesson 1, “Getting to Know the Work Area.”
For this lesson, you’ll save the lesson file to your computer.

If the Cloud Document dialog box opens, click Save On Your Computer to show the Save As dialog box.
In the Save As dialog box, name the file SaveWildlife.ai, and save it in the Lessons > Lesson02 folder. Leave Adobe Illustrator (ai) chosen from the Format menu (macOS) or Adobe Illustrator (*.AI) chosen from the Save As Type menu (Windows), and click Save.
In the Illustrator Options dialog box, leave the Illustrator options at their default settings, and click OK.
Choose Window > Workspace > Essentials, make sure it’s selected, and then choose Window > Workspace > Reset Essentials to reset the workspace.
Selecting objects
Whether creating artwork from scratch or editing existing artwork in Illustrator, you’ll need to become familiar with selecting objects. It will help you to understand better what vector artwork is all about. There are many methods and tools for selecting and editing, and in this section, you’ll explore the most widely used, which are the Selection (![]() ) and Direct Selection (
) and Direct Selection (![]() ) tools.
) tools.
Using the Selection tool
The Selection tool (![]() ) lets you select, move, rotate, and resize objects. In this section, you’ll become familiar with it.
) lets you select, move, rotate, and resize objects. In this section, you’ll become familiar with it.
Choose 2 Pieces from the Artboard Navigation menu below the Document window.

This should fit the artboard on the right into the Document window. If the artboard doesn’t fit in the window, you can choose View > Fit Artboard In Window.
Select the Selection tool (
 ) in the toolbar on the left. Move the pointer over the different artwork on the artboards, but don’t click.
) in the toolbar on the left. Move the pointer over the different artwork on the artboards, but don’t click.
The icon that appears next to the pointer as it passes over objects (
 ) indicates that there is artwork under the pointer that can be selected. When you hover over an object, that object is also outlined in a color, like blue in this instance.
) indicates that there is artwork under the pointer that can be selected. When you hover over an object, that object is also outlined in a color, like blue in this instance.
Move the pointer over the edge of one of the black circles.
A word such as “path” or “anchor” might show next to the pointer because Smart Guides are on by default (View > Smart Guides). Smart Guides are temporary snap-to guides that help you align, edit, and transform objects or artboards. You’ll learn more about Smart Guides in Lesson 3, “Using Shapes to Create Artwork for a Postcard.”

 Note
NoteThe bounding and anchor points in this lesson are larger to make them easier to see. To learn how you can do that, see the sidebar “Changing the size of anchor points, handles, and the bounding box display.”
Click anywhere inside the black circle on the left to select it.
A bounding box with eight handles appears around the selected circle. The bounding box can be used to make changes to content, such as resizing or rotating. The bounding box also indicates that an item is selected and ready to be modified. The color of the bounding box indicates which layer the object is on. Layers are discussed more in Lesson 10, “Organizing Your Artwork with Layers.”

Click in the black circle on the right.
Notice that the circle on the left is now deselected and only the circle on the right is selected.

Pressing the Shift key, click in the circle on the left to add it to the selection, and then release the key.
Both circles are now selected, and a larger bounding box surrounds them.

Move the circles a short distance by dragging from inside either selected circle. Because both circles are selected, they move together.
As you drag, you may notice that magenta lines appear. These are called alignment guides. They are visible because Smart Guides are turned on (View > Smart Guides). As you drag, the objects align to other objects in the document. Also notice the measurement label (gray box) next to the pointer that shows the object’s distance from its original position. Measurement labels also appear because Smart Guides are turned on.
Selecting and editing with the Direct Selection tool
Shapes and paths are composed of anchor points (sometimes just called points) and path segments. Anchor points control the shape of a path segment and work like pins holding a wire in place. A shape, like a square, is made of at least four anchor points on the corners with path segments connecting the anchor points.
One way to change the shape of a path or shape is by dragging its anchor points. The Direct Selection tool (![]() ) lets you select anchor points or paths within an object so you can reshape them. Next, you’ll become familiar with selecting anchor points using the Direct Selection tool to reshape a few leaves.
) lets you select anchor points or paths within an object so you can reshape them. Next, you’ll become familiar with selecting anchor points using the Direct Selection tool to reshape a few leaves.

Select the Direct Selection tool (
 ) in the toolbar on the left. Click inside one of the bamboo leaves to see its anchor points.
) in the toolbar on the left. Click inside one of the bamboo leaves to see its anchor points.
Notice that the anchor points are all filled with a blue color, which means they are all selected. For this section, you may want to zoom in to the selected shape.
Choose View > Zoom In a few times so it’s easier to see the leaf up close.

Move the pointer directly over the anchor point on the end of the leaf.
With the Direct Selection tool selected, when the pointer is right over an anchor point, the word “anchor” appears. Also notice the little white box next to the pointer (
 ). That small dot that appears in the center of the white box indicates that the cursor is positioned over an anchor point.
). That small dot that appears in the center of the white box indicates that the cursor is positioned over an anchor point.Click to select that anchor point, and then move the pointer away from it.

Notice that only the anchor point you clicked is now filled with blue, indicating that it’s selected. The other anchor points in the shape are now hollow (filled with white), indicating that they are not selected.
 Note
NoteThe gray measurement label that appears as you drag the anchor point has the values dX and dY. dX indicates the distance that the pointer has moved along the x-axis (horizontally), and dY indicates the distance that the pointer has moved along the y-axis (vertically).
With the Direct Selection tool still selected, move the pointer over the selected anchor point, and then drag it to make the leaf longer.

Try clicking another point on the shape. Notice that when you select the new point, the previous point is deselected.

Choose Select > Deselect so the leaf anchor point is no longer selected.
Selecting with a marquee
Another way to select content is by dragging across what you want to select (called a marquee selection), which you’ll do next.
Select the Selection tool (
 ) in the toolbar. Move the pointer above and to the left of the leaf shapes. Drag across them to create a marquee that overlaps at least part or all of them. Release the mouse button.
) in the toolbar. Move the pointer above and to the left of the leaf shapes. Drag across them to create a marquee that overlaps at least part or all of them. Release the mouse button.
When dragging with the Selection tool (
 ), you need to encompass only a small part of an object to select it.
), you need to encompass only a small part of an object to select it.Choose Select > Deselect, or click where there are no objects.
Now you’ll use the Direct Selection tool to select multiple anchor points in the circles by dragging a marquee around anchor points.
Select the Direct Selection tool (
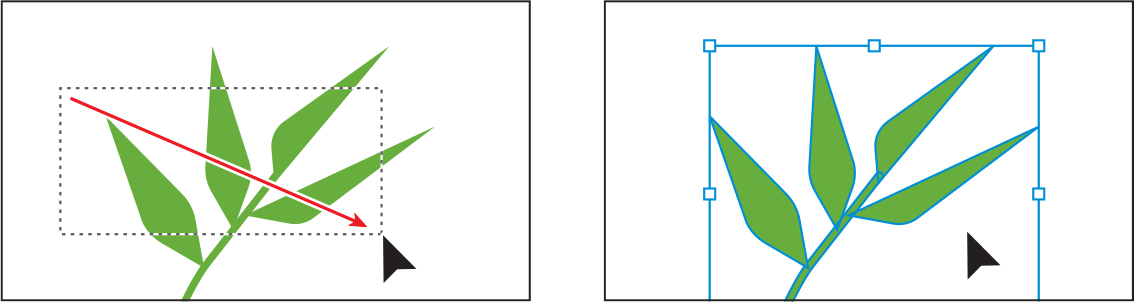
 ) in the toolbar. Drag across the tops of the two green leaves you see in the first part of the following figure, and release the mouse button.
) in the toolbar. Drag across the tops of the two green leaves you see in the first part of the following figure, and release the mouse button.
Move the pointer over one of the selected anchor points at the top of the leaves. When you see the word “anchor,” drag it to see how they move together.

You can use this method when selecting points so that you don’t have to click exactly on the anchor point that you want to select.
Choose Select > Deselect and then choose File > Save.
Hiding and locking objects
Selecting artwork may be more difficult when there are objects stacked one on another or when there are multiple objects in a small area. In this section, you’ll learn a common way to make selecting objects easier by locking and hiding content. Next, you’ll attempt to drag across artwork to select it.
Choose 1 Final Artwork from the artboard navigation menu in the lower left.
With the Selection tool (
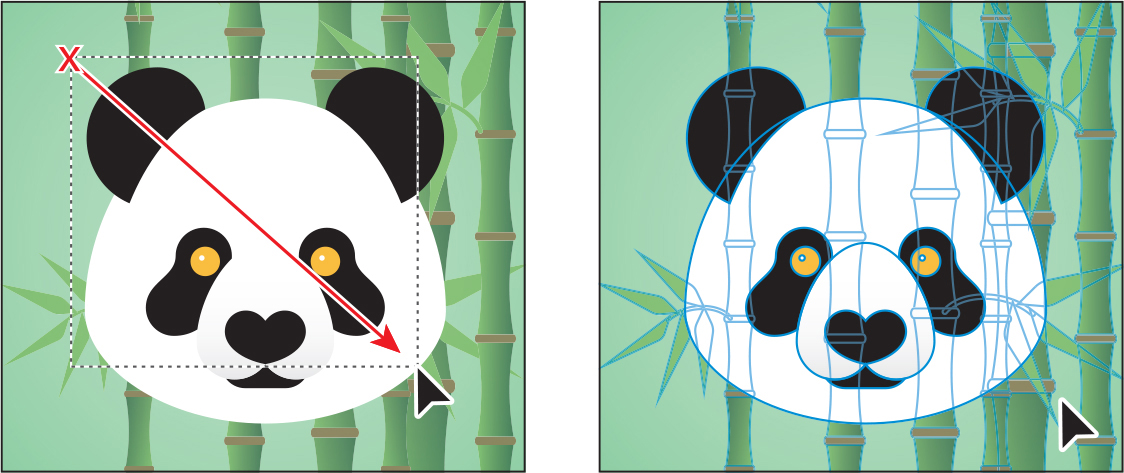
 ) selected, move the pointer into the green area to the left of the panda artwork and then drag across the panda to select it. Release the mouse button.
) selected, move the pointer into the green area to the left of the panda artwork and then drag across the panda to select it. Release the mouse button.
Notice that you dragged the large green shape, rather than selecting the head of the panda.
Choose Edit > Undo Move.
With the large green background shape still selected, choose Object > Lock > Selection, or press Command+2 (macOS) or Ctrl+2 (Windows).
Locking objects prevents you from selecting and editing them.

Click the “PROTECT OUR WILDLIFE” text, and lock it as well by choosing Object > Lock > Selection.
Drag across the head of the panda again, this time selecting the whole thing and the bamboo in the background.

The panda is selected, but so is the bamboo in the background. Since we don’t need to do anything with the bamboo, we can hide it temporarily so we can focus on other artwork.
Choose Select > Deselect.
Click the bamboo in the background to select all of it.
The bamboo is made of many shapes and is grouped, so it’s treated as a single object. You’ll learn about groups soon.
Choose Object > Hide > Selection, or press Command+3 (macOS) or Ctrl+3 (Windows).

The bamboo is now hidden so that you can more easily focus on other objects.
Unlocking objects
If you find you want to edit something that is locked, you can unlock it later. In this case, the text needs to move down a little. To do that, you need first to unlock it.
![]() Tip
Tip
In Lesson 10, you’ll learn how to unlock individual objects like the green shape in the background using the Layers panel.
Choose Object > Unlock All to unlock everything in the document.
The green shape in the background and the “PROTECT OUR WILDLIFE” text are unlocked and are selected.
Choose Select > Deselect.
Drag the text down a little to reposition it.

Selecting similar objects
Using the Select > Same command, you can select artwork based on similar fill color, stroke color, stroke weight, and more. The stroke of an object is the outline (border), and the stroke weight is the width of the stroke. Next, you’ll select several objects with the same fill and stroke applied.
Choose View > Fit All In Window to see all the artwork at once.
With the Selection tool (
 ), click to select one of the larger green “bamboo” shapes on the right.
), click to select one of the larger green “bamboo” shapes on the right.
 Tip
TipIn Lesson 14, you’ll learn about another method for selecting similar artwork using Global Edit.
Choose Select > Same > Fill Color.
All the shapes with the same fill color are now selected.
You can save a selection if you know that you need to reselect a series of objects again. Saved selections are a quick way to make the same selection later. Selections you save are saved only with this document.
You’ll save the current selection next.

With the shapes still selected, choose Select > Save Selection. Name the selection Bamboo in the Save Selection dialog box, and click OK.
Now that you’ve saved it, you’ll be able to choose this selection quickly and easily from the bottom of the Select menu when you need it.
Choose Select > Deselect, and then choose File > Save.

Selecting in Outline mode
By default, Adobe Illustrator displays all artwork with its paint attributes, like fill and stroke (border), showing. However, you can view artwork in Outline mode to display artwork so that the appearance is removed and only outlines (or paths) are visible. Outline mode can be useful if you want to more easily select objects within a series of stacked objects.
Choose Object > Show All to see the bamboo on the artboard on the left you previously hid.
To lock the bamboo, choose Object > Lock > Selection.
Choose View > Outline to view artwork as outlines.
With the Selection tool (
 ), back on artboard 1, click within one of the curved shapes that surround the eyes on the panda to try to select it.
), back on artboard 1, click within one of the curved shapes that surround the eyes on the panda to try to select it.
You can’t select it! To select in Outline mode, you can click the object’s edge or drag a marquee across the shape to select it. Also, in Outline mode, you may see a small X in the center of some of the shapes. If you click that X, you can select the shape. With lots of shapes in one place, clicking the X can be challenging.
 Tip
TipYou could have also clicked the edge of one of the shapes, pressed the Shift key, and clicked the edge of the other to select both.
With the Selection tool selected, drag across the very top of the curved shapes surrounding the eyes to select them.

Notice that the bamboo is not selected. That’s because it was locked.
Press the Up Arrow key several times to move both shapes up a little bit.
Choose View > Preview (or GPU Preview) to see the painted artwork.
Aligning objects
Illustrator makes it easy to align or distribute multiple objects relative to each other, the artboard, or a key object. In this section, you’ll explore the different options for aligning objects.
Aligning objects to each other
One type of alignment is aligning objects to each other. This can be useful if, for instance, you want to align the top edges of a series of selected shapes to each other. Next you’ll align the green bamboo shapes to each other.
Choose Select > Bamboo to reselect the green shapes on the right artboard.
Click the Next Artboard button (
 ) in the lower-left corner of the Document window to fit the artboard with the selected green shapes in the window.
) in the lower-left corner of the Document window to fit the artboard with the selected green shapes in the window.
Click the Horizontal Align Center button (
 ) in the Properties panel on the right.
) in the Properties panel on the right.Notice that all of the selected objects moved to align to the horizontal center of the shapes.
Choose Edit > Undo Align to return the objects to their original positions. Leave the objects selected for the next section.
Aligning to a key object
A key object is an object that you want other objects to align to. This can be useful when you want to align a series of objects and one of them is already in the perfect position. You specify a key object by selecting all the objects you want to align, including the key object, and then clicking the key object again. Next, you’ll align the green shapes using a key object.
With the shapes still selected, click the leftmost shape with the Selection tool (
 ). See the first part of the following figure.
). See the first part of the following figure. Note
NoteThe key object outline color is determined by the layer color that the object is on. You’ll learn about layers in Lesson 10.
That object is now the key object. When selected, the key object has a thick outline indicating that other objects will align to it.
Click the Horizontal Align Center button (
 ) in the Properties panel again.
) in the Properties panel again.
Notice that all of the selected shapes moved to align to the horizontal center of the key object.
 Note
NoteIf you accidentally deselect some or all of the shapes, to reselect them choose Select > Deselect and then choose Select > Bamboo.
Click the key object to remove the blue outline, and leave all of the green shapes selected. An arrow is pointing to it in the following figure.

The next time you align the selected content it won’t align to the key object.
Distributing objects
Distributing objects means you equally distribute the spacing between the centers or edges of those objects. Next, you will make the spacing between the green bamboo shapes even.
![]() Note
Note
You’ll need to hide the panel to continue. To do that, press the Escape key. I won’t always tell you to hide these panels, so it’s a good habit to get into.
With the green shapes still selected, click More Options (
 ) in the Align section of the Properties panel (circled in the figure). Click the Vertical Distribute Center button (
) in the Align section of the Properties panel (circled in the figure). Click the Vertical Distribute Center button ( ) in the panel that appears.
) in the panel that appears.
Distributing moves all of the selected shapes so that their centers are spaced an equal distance apart.
Choose Edit > Undo Align.
With the shapes still selected, click the topmost shape of the selected shapes to make it the key object.
Click More Options (
 ) in the Align section of the Properties panel (circled in the following figure). Ensure that the Distribute Spacing value is 0 (zero), and then click the Vertical Distribute Space button (
) in the Align section of the Properties panel (circled in the following figure). Ensure that the Distribute Spacing value is 0 (zero), and then click the Vertical Distribute Space button ( ).
).
Distribute Spacing distributes the spacing between selected objects, whereas the Distribute Objects alignments distribute the spacing between the center points of selected objects. The value you can set is a great way to set a specific distance between objects.
Choose Select > Deselect, and then choose File > Save.
Aligning anchor points
Next, you’ll align two anchor points to each other using the Align options. Like setting a key object in the previous section, you can also align anchor points to a key anchor point you select.
Select the Direct Selection tool (
 ), and select the black shape at the bottom of the artboard on the right to see its anchor points.
), and select the black shape at the bottom of the artboard on the right to see its anchor points.Click the lower-left corner point of the shape (see the first part of the following figure). Press the Shift key, and click to select the lower-right point of the same shape to select both anchor points (second part of the following figure).

The last selected anchor point is the key anchor point. Other points will align to this point.
Click the Vertical Align Top button (
 ) in the Properties panel to the right of the document.
) in the Properties panel to the right of the document.
The first anchor point selected aligns to the second anchor point selected.
Choose Select > Deselect.
Aligning to the artboard
You can also align content to the active artboard (page) rather than a selection or a key object. Aligning to the artboard aligns each selected object separately to the edges of the artboard. Next, you’ll align the black shape to the artboard that contains the final artwork.
Select the Selection tool (
 ), and click the larger black shape at the bottom of the artboard to select it.
), and click the larger black shape at the bottom of the artboard to select it.Choose Edit > Cut to copy the shape and remove it from the artboard.
Click the Previous artboard button (
 ) in the lower-left corner of the Document window to navigate to the first (left) artboard in the document, which contains the final artwork.
) in the lower-left corner of the Document window to navigate to the first (left) artboard in the document, which contains the final artwork.Choose Edit > Paste to paste the shape in the center of the Document window.

Click the Align To button (
 ) in the Align section of the Properties panel, and make sure that Align To Artboard is chosen in the menu that appears.
) in the Align section of the Properties panel, and make sure that Align To Artboard is chosen in the menu that appears.
Any content you align will now align to the artboard.
Click the Horizontal Align Center button (
 ), and then click the Vertical Align Bottom button (
), and then click the Vertical Align Bottom button ( ) in the Align section of the Properties panel to align the black shape to the horizontal center and vertical bottom of the artboard.
) in the Align section of the Properties panel to align the black shape to the horizontal center and vertical bottom of the artboard.
The black shape will be on top of the other artwork. Later, you will put it behind the head of the panda.
Choose Select > Deselect, and then choose File > Save.
Working with groups
You can combine objects into a group so that the objects act as a single unit. That way, you can move or transform several objects without affecting their individual attributes or positions relative to each other. It can also make selecting artwork easier.
Grouping items
Next you’ll select multiple objects and create a group from them.
Choose View > Fit All In Window to see both artboards.
Choose Select > Bamboo to select the green shapes on the right artboard.
 Tip
TipAfter this step is performed, the Group button in the Properties panel now shows as Ungroup. Clicking the Ungroup button will remove the objects from a group.
Click the Group button in the Quick Actions section of the Properties panel on the right to group the selected artwork together.

Choose Select > Deselect.
With the Selection tool (
 ) selected, click one of the green shapes in the new group. Because they are grouped together, all are now selected.
) selected, click one of the green shapes in the new group. Because they are grouped together, all are now selected.Drag the group of bamboo shapes close to the top of the artboard on the left.

Next you’ll align the bamboo group to the top of the artboard.
With the group still selected and Align To Artboard (
 ) chosen from the Align To menu in the Properties panel on the right, click the Vertical Align Top button (
) chosen from the Align To menu in the Properties panel on the right, click the Vertical Align Top button ( ).
).
With the Selection tool selected, press the Shift key, and then drag the lower-right corner of the bounding box down to the bottom of the artboard to make the bamboo shapes larger. When the pointer reaches the bottom of the artboard, release the mouse button and then the key.

Editing a group in Isolation mode
Isolation mode lets you isolate groups to easily select and edit specific objects or parts of objects without having to ungroup the objects. When in isolation mode, all objects outside the isolated group are locked and dimmed so that they aren’t affected by your edits. Next, you will edit a group using Isolation mode.
With the Selection tool (
 ), drag across the green bamboo leaves on the right artboard to select them.
), drag across the green bamboo leaves on the right artboard to select them.
Click the Group button at the bottom of the Properties panel to group them together.
 Note
NoteYou’ll learn more about layers in Lesson 10.
Double-click one of the leaves to enter Isolation mode.

Notice that the rest of the content in the document appears dimmed (you can’t select it). At the top of the Document window, a gray bar appears with the words “Layer 1” and “<Group>.” That bar indicates that you have isolated a group of objects on Layer 1, and they are now temporarily ungrouped.
Click to select any of the leaves. Click the Fill color box in the Properties panel on the right, and making sure the Swatches option (
 ) is selected in the panel that appears, click to select a different green color.
) is selected in the panel that appears, click to select a different green color.
Double-click outside the shapes within the group to exit Isolation mode.
You can also click the gray arrow in the upper-left corner of the Document window or press the Escape key when in Isolation mode. The leaves are once again grouped, and you can also now select other objects.
Click to select the leaf group, and leave it selected for the next section.
Creating a nested group
Groups can also be nested—grouped within other objects or grouped to form larger groups. Nesting is a common technique and a great way to keep associated content together. In this section, you’ll explore how to create a nested group.
Drag the group of leaves onto the bamboo on the left artboard.

Shift-click the bamboo group to select it as well.
Choose Object > Group.
You have created a nested group—a group that is combined with other objects or groups to form a larger group.
Choose Select > Deselect.
With the Selection tool, click the leaves to select the nested group.
 Tip
TipInstead of either ungrouping a group or entering Isolation mode to select the content within, you can select with the Group Selection tool (
 ). Nested within the Direct Selection tool (
). Nested within the Direct Selection tool ( ) in the toolbar, the Group Selection tool lets you select an object within a group, a single group within multiple groups, or a set of groups within the artwork.
) in the toolbar, the Group Selection tool lets you select an object within a group, a single group within multiple groups, or a set of groups within the artwork.Double-click the leaves to enter Isolation mode. Click to select the leaves again, and notice that the leaf shapes are still grouped. This is a nested group.

Choose Edit > Copy and then Edit > Paste to paste a new group of leaves.
Drag them lower onto the bamboo.
Press the Escape key to exit Isolation mode; then click a blank area of an artboard to deselect the objects.

Exploring object arrangement
Illustrator puts objects one on top of another in order as you create them, beginning with the first object created. This ordering of objects, called stacking order, determines how they display when they overlap. You can change the stacking order of objects in your artwork at any time, using either the Layers panel or the Arrange commands.

Arranging objects
Next you’ll work with the Arrange commands to finish the panda artwork.
With the Selection tool (
 ) selected, click the black shape at the bottom of the artboard on the left.
) selected, click the black shape at the bottom of the artboard on the left.
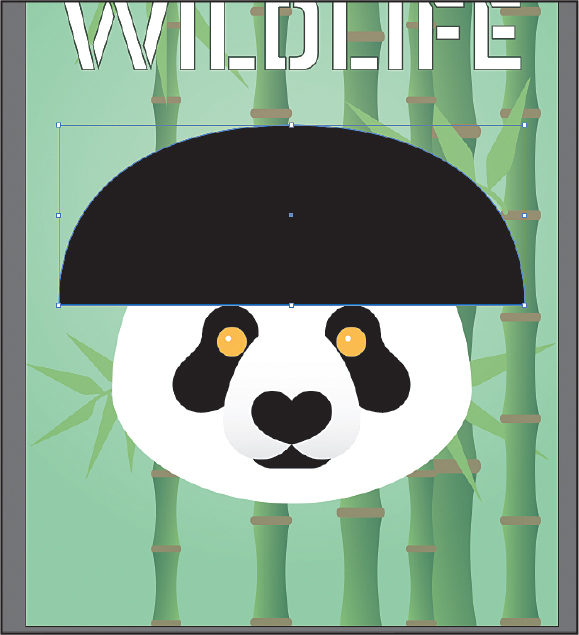
Click the Arrange button in the Properties panel. Choose Send To Back to send the shape behind all of the other shapes.

Click the Arrange button again, and choose Bring Forward as many times as necessary to bring the black shape on top of the large blue-green background shape and the bamboo shapes. I chose it three times.
Now you’ll move the eyes into place and practice arranging.

Drag across both black circles on the artboard on the right to select them.
Pressing the Shift key, drag a corner to make them smaller. When the measurement label shows a width of approximately 1.2 inches (pretty small). Release the mouse button and then the key.

Drag both circles onto the panda head.

Choose View > Zoom In a few times to zoom into the circles.
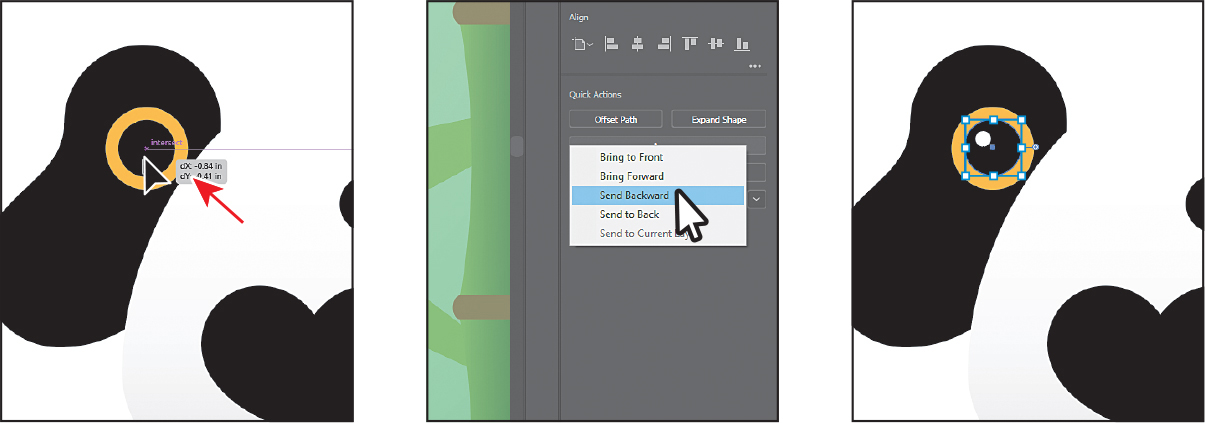
Choose Select > Deselect, and then drag each circle into the yellow of the eyes. With one of the circles selected, choose Send Backward from the Arrange menu in the Properties panel on the right, as many times as you need. I chose it three times.

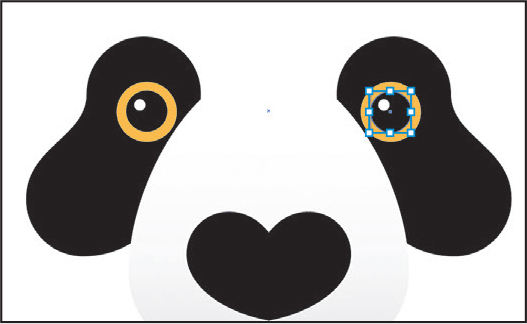
Repeat the previous step for the other black circle—dragging it onto the other yellow eye.
Choose View > Fit Artboard In Window to center the poster in the Document window.
Choose File > Save and then File > Close.

Review questions
1 How can you select an object that has no fill?
2 Explain how you can select an item in a group without ungrouping.
3 Of the two selection tools (Selection [![]() ] and Direct Selection [
] and Direct Selection [![]() ]), which allows you to edit the individual anchor points of an object?
]), which allows you to edit the individual anchor points of an object?
4 What should you do after creating a selection that you are going to use repeatedly?
5 To align objects to the artboard, what do you first need to change in the Properties panel or Align panel before you choose an alignment option?
6 Sometimes you are unable to select an object because it is underneath another object. Explain a way to get around this issue.
Review answers
1 You can select an object that has no fill by clicking the stroke or by dragging a marquee across any part of the object.
2 You can double-click the group with the Selection tool selected to enter Isolation mode, edit the shapes as needed, and then exit Isolation mode by pressing the Escape key or by double-clicking outside of the group. Read Lesson 10 to see how you can use layers to make complex selections. Also, using the Group Selection tool (![]() ), you can click once to select an individual item within a group (not discussed in the lesson). Click again to add the next grouped items to the selection.
), you can click once to select an individual item within a group (not discussed in the lesson). Click again to add the next grouped items to the selection.
3 Using the Direct Selection tool (![]() ), you can select one or more individual anchor points to change the shape of an object.
), you can select one or more individual anchor points to change the shape of an object.
4 For any selection that you anticipate using again, choose Select > Save Selection. Name the selection so that you can reselect it at any time from the Select menu.
5 To align objects to an artboard, first choose the Align To Artboard option.
6 If your access to an object is blocked, you can choose Object > Hide > Selection to hide the blocking object. The object is not deleted. It is just hidden in the same position until you choose Object > Show All. BONUS! You can also use the Selection tool (![]() ) to select an object that’s behind other objects by pressing the Command (macOS) or Ctrl (Windows) key and then clicking the overlapping objects until the object you want to select is selected.
) to select an object that’s behind other objects by pressing the Command (macOS) or Ctrl (Windows) key and then clicking the overlapping objects until the object you want to select is selected.