5. Drawing with the Pen and Pencil Tools
This lesson will take approximately an hour and a half to complete. If needed, remove the previous lesson folder from your hard disk and copy the Lesson05 folder onto it.
![]()
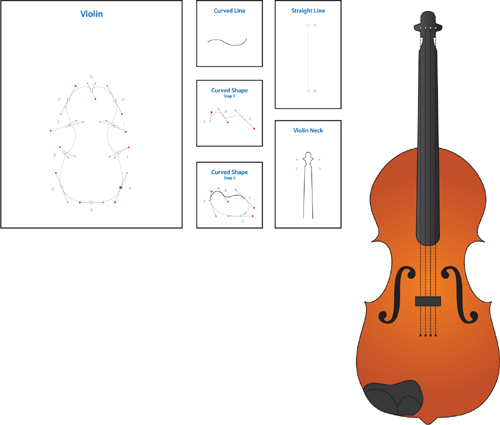
While the Pencil tool is preferable for drawing and editing free-form lines, the Pen tool is excellent for drawing precisely, including straight lines, Bezier curves, and complex shapes. You’ll practice using the Pen tool on a blank artboard, and then use it to create an illustration of a violin.
Getting started
In the first part of this lesson, you learn how to manipulate the Pen tool on a blank artboard.
1. To ensure that the tools and panels function as described in this lesson, delete or deactivate (by renaming) the Adobe® Illustrator® CS5 preferences file. See “Restoring default preferences” on page 3.
2. Start Adobe Illustrator CS5.
Note
If you have not already done so, copy the resource files for this lesson onto your hard disk from the Lesson05 folder on the Adobe Illustrator CS5 Classroom in a Book CD. See “Copying the Classroom in a Book files” on page 2.
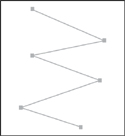
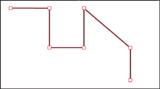
3. Open the L5start_1.ai file in the Lesson05 folder, located in the Lessons folder on your hard disk. The top artboard shows the path that you will create. Use the bottom artboard for this exercise.

4. Choose File > Save As. In the Save As dialog box, navigate to the Lesson05 folder and open it. Type path1.ai in the File Name text field. Choose Adobe Illustrator (.AI) from the Save As Type menu (Windows) or choose Adobe Illustrator (ai) from the Format menu (Mac OS). In the Illustrator Options dialog box, leave the default settings and click OK.
5. Press Alt+Ctrl+0 (zero) (Windows) or Option+Command+0 (Mac OS) to fit both artboards in the window. Then hold down the Shift key and press the Tab key once to close all the panels, except for the Tools panel. You don’t need the panels for the first part of this lesson.
6. Choose View > Smart Guides to deselect the smart guides.
7. In the Control panel, click the Fill color and choose the None swatch (![]() ). Then click the Stroke color and make sure that the black swatch is selected.
). Then click the Stroke color and make sure that the black swatch is selected.
8. Make sure the stroke weight is 1 pt in the Control panel.
When you draw with the Pen tool, it is best to have no fill on the path you create. You can add a fill later if necessary.
9. Select the Pen tool (![]() ) in the Tools panel. Notice the x next to the pen icon (
) in the Tools panel. Notice the x next to the pen icon (![]() ), indicating that you are starting a path. Click in the bottom artboard to set the first point, then move the pointer to the right of the original anchor point. The x disappears.
), indicating that you are starting a path. Click in the bottom artboard to set the first point, then move the pointer to the right of the original anchor point. The x disappears.
Note
If you see a crosshair instead of the pen icon, the Caps Lock key is active. Caps Lock turns tool icons into crosshairs for increased precision.
10. Click down and to the right of the original point to create the next anchor point in the path.
Note
The first segment you draw is not visible until you click a second anchor point. If direction handles appear, you have accidentally dragged with the Pen tool; choose Edit > Undo, and click again.

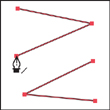
11. Click a third anchor point beneath the initial anchor point to create a zigzag pattern. Create a zigzag that has six anchor points, which means you will click the artboard a total of six times.

One of the many benefits of using the Pen tool is that you can create custom paths and continue to edit the anchor points that make up the path.
Next, you’ll see how the Selection tools work with the Pen tool.
12. Select the Selection tool (![]() ) in the Tools panel and click directly on the zigzag path. Notice that all the anchor points become solid, signifying that all anchor points are selected. Drag the path to a new location anywhere on the artboard. All the anchor points travel together, maintaining the zigzag path.
) in the Tools panel and click directly on the zigzag path. Notice that all the anchor points become solid, signifying that all anchor points are selected. Drag the path to a new location anywhere on the artboard. All the anchor points travel together, maintaining the zigzag path.
13. Deselect the zigzag path in one of the following ways:
• With the Selection tool, click an empty area of the artboard.
• Choose Select > Deselect.
• With the Pen tool selected, Ctrl-click (Windows) or Command-click (Mac OS) in a blank area of the artboard to deselect the path. This temporarily selects the Selection tool. When you release the Ctrl or Command key, the Pen tool is again selected.
• Click the Pen tool once. Even though it looks like the path is still active, it will not connect to the next anchor point created.
14. Select the Direct Selection tool (![]() ) in the Tools panel and click on any point in the zigzag, or drag a marquee selection around an anchor point. The selected anchor point turns solid, and the deselected anchor points are hollow.
) in the Tools panel and click on any point in the zigzag, or drag a marquee selection around an anchor point. The selected anchor point turns solid, and the deselected anchor points are hollow.

15. With the anchor point selected, drag to reposition it. The anchor point moves but the others remain stationary. Use this technique to edit a path.
17. With the Direct Selection tool, click any line segment that is between two anchor points, and then choose Edit > Cut.

This cuts only the selected segment from the zigzag.
Note
If the entire zigzag path disappears, choose Edit > Undo Clear and try again.
18. With the Pen tool, position the pointer over one of the anchor points that was connected to the line segment that was cut. Notice that the Pen tool shows a forward slash (/) indicating a continuation of an existing path. Click the point. Notice that it becomes solid. Only active points appear solid.

19. Position the pointer over the other point that was connected to the cut line segment. The pointer now shows a merge symbol next to it (![]() ), indicating that you are connecting to another path. Click the point to reconnect the paths.
), indicating that you are connecting to another path. Click the point to reconnect the paths.

20. Choose File > Save, and then File > Close.
Creating straight lines
In Lesson 4, “Transforming Objects,” you learned that using the Shift key and smart guides in combination with shape tools constrains the shape of objects. The Shift key and smart guides also constrain the Pen tool, to create paths of 45°.
Next, you will learn how to draw straight lines and constrain angles.
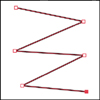
1. Open the L5start_2.ai file in the Lesson05 folder, located in the Lessons folder on your hard disk. The top artboard shows the path that you will create. Use the bottom artboard for this exercise.
2. Choose File > Save As. In the Save As dialog box, navigate to the Lesson05 folder and open it. Name the file path2.ai. Choose Adobe Illustrator (.AI) from the Save As Type menu (Windows) or choose Adobe Illustrator (ai) from the Format menu (Mac OS). In the Illustrator Options dialog box, leave the default settings and click OK.
3. Choose View > Smart Guides to select the smart guides.
4. Select the Pen tool (![]() ) in the Tools panel and click once in the work area of the artboard.
) in the Tools panel and click once in the work area of the artboard.
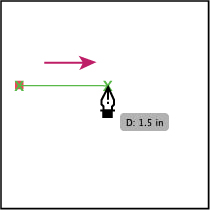
5. Move the pointer to the right of the original anchor point 1.5 inches, as indicated by the measurement label. It doesn’t have to be exact. A green construction guide appears when the pointer is vertically aligned with the previous anchor point. Click to set the second anchor point.

The measurement label and construction guide are part of the smart guides.
Tip
If smart guides are deselected, the measurement label and construction guide won’t appear. If you don’t use smart guides, you can press the Shift key and click to create straight lines.
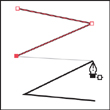
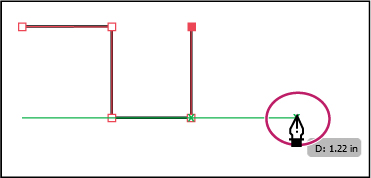
6. Click to set four more points, creating the same shape as shown in the top half of the artboard. Press the Shift key, move the pointer to the right and down, until it is aligned with the bottom two points. Click to set the anchor point, and then release the modifier key.

Note
The points you set don’t have to be in exactly the same position as the path at the top of the artboard.
Pressing the Shift key creates angled lines constrained to 45°. The smart guides will show a green construction guide when the pointer is aligned with the existing points, which can be very useful when you are drawing paths with straight lines.
7. Position the pointer below the last point and click to set the last anchor point for the shape.

8. Choose File > Save and close the file.
Creating curved paths
In this part of the lesson, you’ll learn how to draw smooth, curved lines with the Pen tool. In vector drawing applications such as Illustrator, you draw a curve, called a Bezier curve, with control points. By setting anchor points and dragging direction handles, you can define the shape of the curve. Although drawing curves this way can take some time to learn, it gives you the greatest control and flexibility in creating paths.
1. Open the L5start_3.ai file in the Lesson05 folder. This file contains a template layer that you can trace to practice using the Pen tool (![]() ). (See Lesson 8, “Working with Layers,” for information about creating layers.) You will draw below the path in the bottom artboard for this exercise.
). (See Lesson 8, “Working with Layers,” for information about creating layers.) You will draw below the path in the bottom artboard for this exercise.
2. Choose File > Save As. In the Save As dialog box, navigate to the Lesson05 folder. Type path3.ai in the File Name text field. Choose Adobe Illustrator (.AI) from the Save As Type menu (Windows) or choose Adobe Illustrator (ai) from the Format menu (Mac OS). In the Illustrator Options dialog box, leave the default settings and click OK.
3. Choose View > Fit All In Window.
4. In the Control panel, click the Fill color and choose the None swatch (![]() ). Then click the Stroke color and make sure that the black swatch is selected.
). Then click the Stroke color and make sure that the black swatch is selected.
5. Make sure the stroke weight is 1 pt in the Control panel.
6. With the Pen tool (![]() ), click anywhere on the artboard to create the initial anchor point. Click another location, and drag away from the point to create a curved path.
), click anywhere on the artboard to create the initial anchor point. Click another location, and drag away from the point to create a curved path.

Continue clicking and dragging at different locations on the page. The goal for this exercise is not to create anything specific, but to get accustomed to the feel of the Bezier curve.
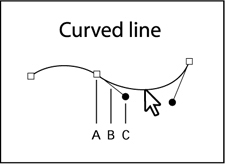
Notice that as you drag, direction handles appear. Direction handles consist of direction lines that end in round direction points. The angle and length of the direction handles determine the shape and size of the curve. Direction handles do not print and are not visible when the anchor is inactive.
7. Choose Select > Deselect.
8. Select the Direct Selection tool (![]() ) in the Tools panel and click a curved segment to display the direction handles. If smart guides are selected, the word “path” appears when you click. Moving the direction handles reshapes the curve.
) in the Tools panel and click a curved segment to display the direction handles. If smart guides are selected, the word “path” appears when you click. Moving the direction handles reshapes the curve.

9. Leave the file open for the next section.
Building a curve
In this part of the lesson, you will learn how to control the direction handles to control curves. You will use the top artboard to trace shapes.
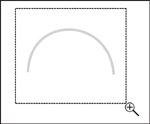
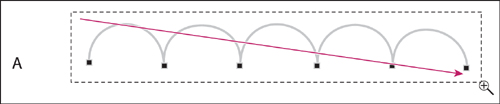
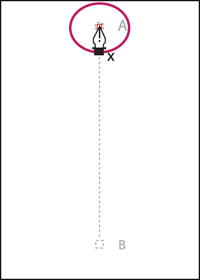
1. Press Z to switch to the Zoom tool (![]() ) and drag a marquee around the curve in the top artboard, labeled A.
) and drag a marquee around the curve in the top artboard, labeled A.

2. Choose View > Smart Guides to deselect them.
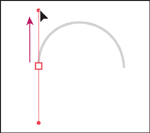
3. Select the Pen tool (![]() ) in the Tools panel. Click at the base of the left side of the arch and drag up to create a direction line going the same direction as the arch. Remember to always follow the direction of the curve. Release the mouse button when the direction line is above the gray arch.
) in the Tools panel. Click at the base of the left side of the arch and drag up to create a direction line going the same direction as the arch. Remember to always follow the direction of the curve. Release the mouse button when the direction line is above the gray arch.

Note
The artboard may scroll as you drag. If you lose visibility of the curve, choose View > Zoom Out until you see the curve and anchor point. Pressing the spacebar allows you to use the Hand tool to reposition the artwork.
Tip
If you make a mistake while drawing with the Pen tool, choose Edit > Undo Pen to undo the points you have set.
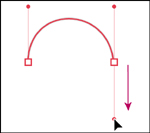
4. Click the lower-right base of the arch path and drag down. Release the mouse button when the path you are creating looks like the arch.

Note
Pulling the direction handle longer makes a higher slope; when the direction handle is shorter the slope is flatter.
5. If the path you created is not aligned exactly with the template, use the Direct Selection tool (![]() ) to select the anchor points one at a time. Then adjust the direction handles until your path follows the template more accurately.
) to select the anchor points one at a time. Then adjust the direction handles until your path follows the template more accurately.
6. Use the Selection tool (![]() ) and click the artboard in an area with no objects, or choose Select > Deselect. If you click with the Pen tool while path A is still active, the path connects to the next point you draw. Deselecting the first path allows you to create a new path.
) and click the artboard in an area with no objects, or choose Select > Deselect. If you click with the Pen tool while path A is still active, the path connects to the next point you draw. Deselecting the first path allows you to create a new path.
Tip
To deselect objects, you can also press the Ctrl (Windows) or Command (Mac OS) key to temporarily switch to the Selection or Direct Selection tool, whichever was last used. Then click the artboard where there are no objects.
7. Choose File > Save.
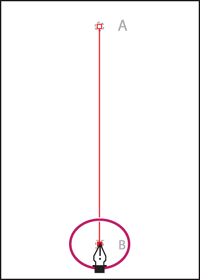
8. Zoom out to see path B.
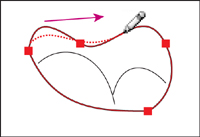
9. Using the Pen tool, drag up from the left base of path B in the direction of the arch. Click and drag down on the next square point, adjusting the arch with the direction handle before you release the mouse button.

Note
Don’t worry if the path you draw is not exact. You can correct the line with the Direct Selection tool when the path is complete.
10. Continue along the path, alternating between dragging up and down. Put anchor points only where there are square boxes. If you make a mistake as you draw, you can undo your work by choosing Edit > Undo Pen.

Note
You can undo a series of actions—the number is limited only by your computer’s memory—by choosing Edit > Undo, or by pressing Ctrl+Z (Windows) or Command+Z (Mac OS).
11. When the path is complete, use the Direct Selection tool and select an anchor point. When the anchor is selected, the direction handles appear, and you can readjust the slope of the path.
12. Practice repeating these paths in the work area.
13. Choose File > Save, and then File > Close.
Converting curved points to corner points
When creating curves, the directional handles help to determine the slope of the path. Returning to a corner point requires a little extra effort. In the next part of the lesson, you will practice converting curve points to corners.
1. Open the L5start_4.ai file in the Lesson05 folder. On the top artboard, you can see the paths that you will create. Use the top artboard as a template for the exercise. Create your paths directly on top of those that you see on the page. Use the bottom artboard for additional practice on your own.
2. Choose File > Save As. In the Save As dialog box, navigate to the Lesson05 folder. Type path4.ai in the File Name text field. Choose Adobe Illustrator (.AI) from the Save As Type menu (Windows) or choose Adobe Illustrator (ai) from the Format menu (Mac OS). In the Illustrator Options dialog box, leave the default settings and click OK.
3. Choose View > Fit All In Window.
4. In the top artboard, use the Zoom tool (![]() ) and drag a marquee around path A.
) and drag a marquee around path A.
5. In the Control panel, click the Fill color and choose the None swatch (![]() ). Then click the Stroke color and make sure that the black swatch is selected.
). Then click the Stroke color and make sure that the black swatch is selected.
6. Make sure the stroke weight is 1 pt in the Control panel.

7. Select the Pen tool (![]() ) and, pressing the Shift key, click the first anchor point and drag up. Release the mouse button and then the Shift key when the direction line is slightly above the arch. Click the second anchor point and drag down without releasing the mouse button. As you drag down, press the Shift key. When the curve looks correct, release the mouse button and then the Shift key.
) and, pressing the Shift key, click the first anchor point and drag up. Release the mouse button and then the Shift key when the direction line is slightly above the arch. Click the second anchor point and drag down without releasing the mouse button. As you drag down, press the Shift key. When the curve looks correct, release the mouse button and then the Shift key.
Note
Pressing the Shift key when dragging constrains the angle of the handle to a straight line.
Next, you will split the direction lines to convert a smooth point to a corner point.
8. Press the Alt (Windows) or Option (Mac OS) key and position the pointer over either the last anchor point created or the bottom direction point. When you see the caret (^) symbol, click and drag a direction line up. Release the mouse button and then the Alt or Option key. If you do not see the caret (^), you will create an additional loop.

Tip
After you draw a path, you can also select single or multiple anchor points and click the Convert Selected Anchor Points To Corner button (![]() ) or Convert Selected Anchor Points To Smooth button (
) or Convert Selected Anchor Points To Smooth button (![]() ) in the Control panel.
) in the Control panel.
Note
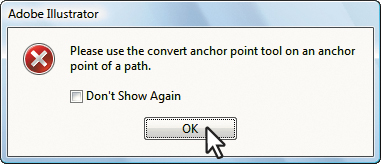
If you don’t click exactly on the anchor point or the direction point at the end of the direction line, a warning dialog box appears. Click OK and try again.

You can practice adjusting the direction handles with the Direct Selection tool when the path is completed.
9. Click the next square point and drag down. Release the mouse button when the path looks correct.
10. Press the Alt (Windows) or Option (Mac OS) key and, after the caret (^) appears, drag up the last anchor point or direction point for the next curve. Release the mouse button and then the modifier key.
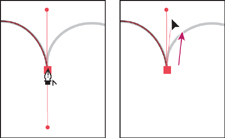
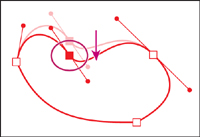
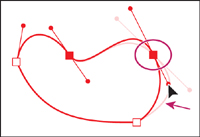
11. For the third anchor point, click the next square point on the path and drag down until the path looks correct. Do not release the mouse button.

Step #11

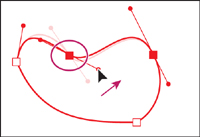
Step #12
Tip
Steps 11 and 12 show how to split direction lines without releasing the mouse button.
12. Press the Alt (Windows) or Option (Mac OS) key and drag up for the next curve. Release the mouse button, and then the modifier key.
13. Continue this process using the Alt (Windows) or Option (Mac OS) key to create corner points, until the path is completed. Use the Direct Selection tool (![]() ) to fine-tune the path, and then deselect the path.
) to fine-tune the path, and then deselect the path.
14. Choose File > Save.
Next, you will switch from a curve to a straight line.
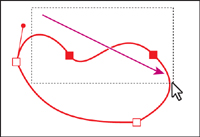
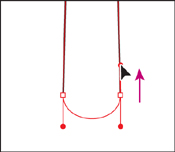
1. Choose View > Fit Artboard In Window. You can also press Ctrl+0 (zero) (Windows) or Command+0 (Mac OS). Use the Zoom tool to drag a marquee around path B to enlarge its view.
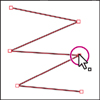
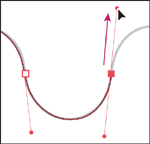
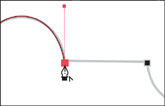
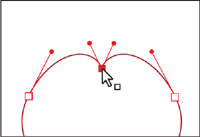
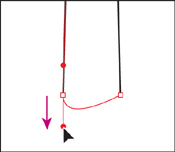
2. With the Pen tool, click the first anchor point on the left and drag up. Then drag down on the second anchor point and release the mouse button when the arch matches the template. This method of creating an arch should be familiar to you by now. You will now switch from the curve to a straight line. Pressing the Shift key and clicking does not produce a straight line, because this last point is a curved anchor point.

The figure in this step shows what the path would look like if you simply clicked with the Pen tool on the last point.
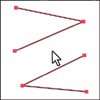
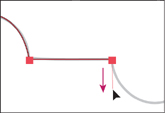
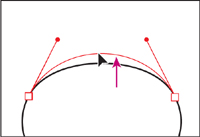
3. To create the next segment as a straight line, click the last point created to delete one direction line from the path, as shown in the figure. Shift-click to set the next point to the right, creating the straight segment.

4. For the next arch, position the pointer over the last point created (notice that the carat appears ![]() ) and then drag down from that point. This creates a new direction line.
) and then drag down from that point. This creates a new direction line.

5. Click the next point and drag up to complete the downward arch. Click the last anchor point of the arch to remove the direction line.
6. Shift-click the next point to create the second straight segment.
7. Click and drag up from the last point created, and then click and drag down the last point to create the final arch. Practice repeating these paths in the lower artboard. Use the Direct Selection tool to adjust your path if necessary.
8. Choose File > Save, and then File > Close.
Creating the violin illustration
In this next part of the lesson, you’ll create an illustration of a violin. You’ll use the new skills you learned in the previous exercises, and also learn some additional Pen tool techniques.
1. Choose File > Open, and open the L5end_5.ai file in the Lesson05 folder, located in the Lessons folder.
2. Choose View > Fit All In Window to see finished products. (Use the Hand tool (![]() ) to move the artwork to where you want it.) If you don’t want to leave the image open, choose File > Close.
) to move the artwork to where you want it.) If you don’t want to leave the image open, choose File > Close.
3. Choose File > Open, and open the L5start_5.ai file in the Lesson05 folder.

4. Choose File > Save As, name the file violin.ai, and select the Lesson05 folder in the Save As dialog box. Choose Adobe Illustrator (.AI) from the Save As Type menu (Windows) or choose Adobe Illustrator (ai) from the Format menu (Mac OS) and click Save. In the Illustrator Options dialog box, leave the options set at the defaults and click OK.
5. In the Control panel, click the Fill color and choose the None swatch (![]() ). Then click the Stroke color and make sure that the black swatch is selected.
). Then click the Stroke color and make sure that the black swatch is selected.
6. Make sure the stroke weight is 1 pt in the Control panel.
Drawing curves
In this part of the lesson, you will review drawing curves by drawing the violin, its neck, the strings, and a curved path. You’ll examine a single curve and then draw a series of curves together, using the template guidelines to help you.
Selecting a curve
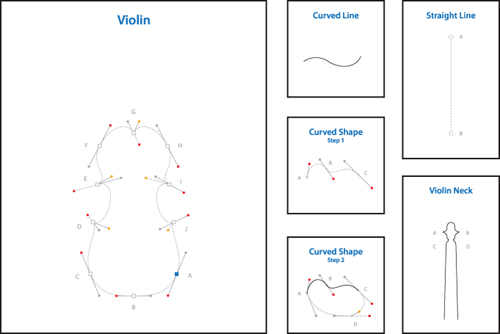
1. Choose 2 Curved Line from the Artboard Navigation menu in the lower-left corner of the Document window.
2. Using the Direct Selection tool (![]() ), click one of the segments of the curved line to view its anchor points and direction handles, which extend from the points. The Direct Selection tool lets you select and edit individual segments in the curved line.
), click one of the segments of the curved line to view its anchor points and direction handles, which extend from the points. The Direct Selection tool lets you select and edit individual segments in the curved line.

With a curve selected, you can also select the stroke and fill of the curve. When you do this, the next line you draw will have the same attributes. For more on these attributes, see Lesson 6, “Color and Painting.”
Drawing a curved shape
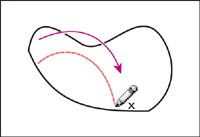
Next, you’ll draw the first curve of the curved shape.
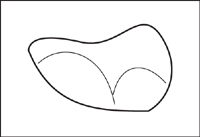
1. Choose 3 Curved Shape step 1 from the Artboard Navigation menu in the lower-left corner of the Document window.
Instead of dragging the Pen tool (![]() ) to draw a curve, you will drag it to set the starting point and the direction of the line’s curve.
) to draw a curve, you will drag it to set the starting point and the direction of the line’s curve.
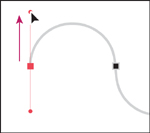
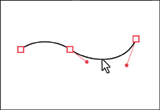
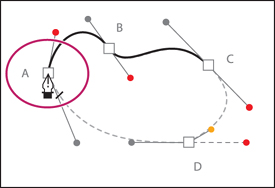
2. Select the Pen tool and position it over point A on the template. Drag from point A to the red dot.

Next, you’ll set the second anchor point and its direction handles.
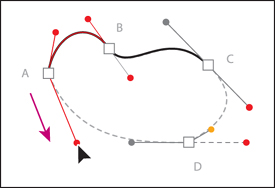
3. Drag with the Pen tool (![]() ) from point B to the next red dot. The two anchor points are connected with a curve that follows the direction handles you created. Notice that if you vary the angle of dragging, you change the degree of the curve.
) from point B to the next red dot. The two anchor points are connected with a curve that follows the direction handles you created. Notice that if you vary the angle of dragging, you change the degree of the curve.

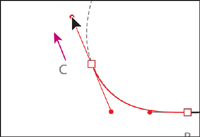
4. To complete the curved line, drag with the Pen tool from point C to the last red dot.
5. Control-click (Windows) or Command-click (Mac OS) away from the line to end the path.

Tip
You can also end a path by clicking the Pen tool, pressing P for the Pen tool shortcut, or choosing Select > Deselect.
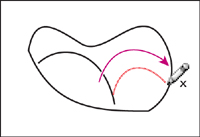
Drawing different kinds of curves
Next, you’ll finish drawing the curved shape by adding to an existing curved segment. Even after ending a path, you can return to the curve and add to it. Use the Alt (Windows) or Option (Mac OS) key to control the type of curve you draw.
1. Choose 4 Curved Shape step 2 from the Artboard Navigation menu in the lower-left corner of the Document window.
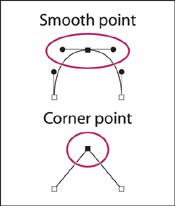
Next you’ll add a corner point to the path. A corner point lets you change the direction of the curve. A smooth point lets you draw a continuous curve.
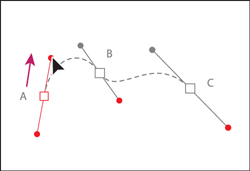
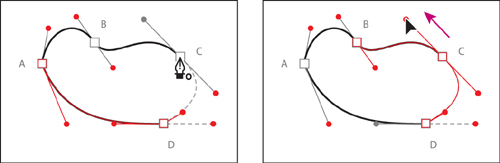
2. Position the Pen tool (![]() ) over point A. The slash (/) next to the pen icon indicates that you’re aligned with an anchor and are continuing the path of the existing line, rather than starting a new line.
) over point A. The slash (/) next to the pen icon indicates that you’re aligned with an anchor and are continuing the path of the existing line, rather than starting a new line.

3. Press the Alt (Windows) or Option (Mac OS) key and notice that the status bar in the lower-left corner of the Document window displays Pen: Make Corner. Press the Alt (Windows) or Option (Mac OS) key and drag the Pen tool from anchor point A to the gray dot. Release the mouse button, and then the Alt or Option key.

So far, you have drawn curves that are open paths. Now you’ll draw a closed path in which the final anchor point is drawn on the first anchor point of the path. Examples of closed paths include ovals and rectangles.
Next, you’ll close the path using a smooth point.
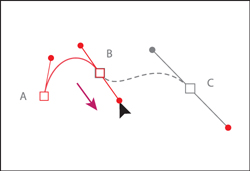
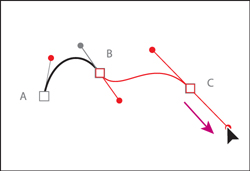
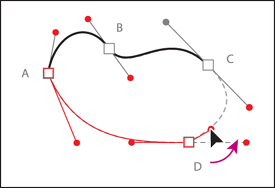
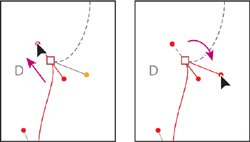
4. With the Pen tool, drag from point D to the red dot. Press the Alt (Windows) or Option (Mac OS) key and drag the direction handle from the red dot to the gold dot. Release the mouse button and then the key.

5. Position the pointer over anchor point C on the template. An open circle appears next to the Pen tool (![]() ), indicating that you can click to close the path. Drag from this point to the gray dot at point C. As you drag, pay attention to the line segments on either side of point C.
), indicating that you can click to close the path. Drag from this point to the gray dot at point C. As you drag, pay attention to the line segments on either side of point C.
Notice that the direction handles that appear on both sides of a smooth point where you close the path are aligned along the same angle.
Note
The dotted template lines are guides only. The shapes you create do not need to follow the lines exactly.

6. Control-click (Windows) or Command-click (Mac OS) away from the line, and choose File > Save.
Drawing the violin shape
Next, you’ll draw a single, continuous path that consists of smooth points and corner points. Each time you want to change the direction of a curve at a specific point, you’ll press the Alt (Windows) or Option (Mac OS) key to create a corner point.
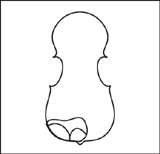
1. Choose View > Violin to display a magnified view of the violin.
You’ll start drawing the lower-right part of the violin by creating smooth points and corner points.
2. Select the Pen tool (![]() ) in the Tools panel. Starting at the blue square (point A), drag from point A to the red dot to set the starting anchor point and direction of the first curve.
) in the Tools panel. Starting at the blue square (point A), drag from point A to the red dot to set the starting anchor point and direction of the first curve.

Note
You do not have to start at the blue dot (point A) to draw this shape. You can set anchor points for a path with the Pen tool in a clockwise or counter-clockwise direction.
3. With the Pen tool, begin dragging from point B to the red dot on the left. As you drag, hold down the Shift key. Release the mouse button and then the Shift key when you reach the red dot.
4. Drag from point C to the red dot.

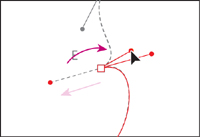
5. Drag from point D to the red dot, When the pointer reaches the red dot, hold down the Alt (Windows) or Option (Mac OS) key and drag from the red dot to the gold dot. Release the mouse button, and then the modifier key. This splits the direction handles.

Tip
In step 5, you drag the pointer to the red dot first. This sets the preceding curve. Once the curve matches the template, pressing Alt or Option splits the direction lines and lets you drag the next direction line to control the shape of the next curve.
6. With the Pen tool, drag from point E to the red dot. Press the Alt (Windows) or Option (Mac OS) key and drag the direction handle from the red dot to the gold dot.
7. Drag from point F to the red dot.

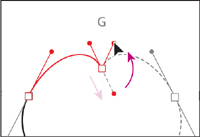
8. With the Pen tool, drag from point G to the red dot. Holding the mouse button down, press the Alt (Windows) or Option (Mac OS) key and drag the direction handle from the red dot to the gold dot.

9. Drag from point H to the red dot.
10. Continue drawing to points I and J by first dragging from the anchor point to the red dot, and then pressing the Alt (Windows) or Option (Mac OS) key and dragging the direction handle from the red dot to the gold dot.
Next, you’ll complete the drawing of the violin by closing the path.
11. Position the Pen tool over point A. Notice that an open circle appears next to the pen pointer, indicating that the path will close when you click.
12. Drag down and to the left, to the red dot below point A. Notice that as you drag down, another direction line appears above the point. As you drag, you are reshaping the path.

13. Ctrl-click (Windows) or Command-click (Mac OS) away from the path to deselect it, and then choose File > Save.
Tip
Pen tool practice is important and encouraged. To speed up the process of drawing symmetrical objects and ensure that they are perfectly symmetrical, however, you can also draw half of the object and then reflect and join a copy. To learn more about reflecting objects, see Lesson 4, “Transforming Objects.”
Creating the strings
There are many ways to create straight paths including using the Pen tool. Next, you’ll draw a straight line for the strings using the Pen tool. The artwork has a template layer that lets you draw directly over the artwork.
1. Choose 5 Strings from the Artboard Navigation menu in the lower-left corner of the Document window.
2. Choose Window > Workspace > Essentials.
3. In the Control panel, make sure that None (![]() ) is the fill color and black is the stroke color in the Control panel. Also make sure that the stroke weight is 1 pt.
) is the fill color and black is the stroke color in the Control panel. Also make sure that the stroke weight is 1 pt.
Note
When drawing with the Pen tool, it can be easier to draw paths with no fill selected. You can also change the fill and other properties of the path after you begin drawing.
4. Choose View > Hide Bounding Box to hide the bounding boxes of selected objects. Select the Pen tool (![]() ) and place it in the middle of the circle (point A) in the artboard. Notice that the pointer has an x next to it, indicating that your next click begins a new path.
) and place it in the middle of the circle (point A) in the artboard. Notice that the pointer has an x next to it, indicating that your next click begins a new path.
5. Click point A to create the starting anchor point, indicated by a small solid square.

6. Pressing the Shift key, click point B to create the ending anchor point. The Shift key constrains the placement of the anchor point to a multiple of 45°.

After clicking to create point B, a caret (^) appears next to the Pen tool when the pointer is positioned over the new point, indicating that you can create a direction line for a curve by dragging the Pen tool from this anchor point. The caret disappears when you move the Pen tool away from the anchor point.
7. Press the letter V to switch to the Selection tool (![]() ). The straight line will still be selected. Click in a blank area to deselect this line before you can draw other lines that aren’t connected to this path.
). The straight line will still be selected. Click in a blank area to deselect this line before you can draw other lines that aren’t connected to this path.
Next, you’ll make the straight line thicker by changing its stroke weight.
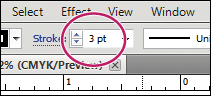
8. With the Selection tool, click the line you just drew. In the Control panel, change the Stroke Weight to 3. pt. Leave the line segment selected.

Note
If you don’t see the Stroke Weight option in the Control panel, click the line again, even though it may still be selected. This indicates to Illustrator that you are no longer drawing. You can also expand the Stroke panel by clicking its icon on the right side of the workspace.
Splitting a path
To continue creating the strings, you’ll split the path of the straight line using the Scissors tool, and then adjust the segments.
1. With the straight line selected, in the Tools panel, click and hold down the Eraser tool (![]() ) to reveal the Scissors tool (
) to reveal the Scissors tool (![]() ). Select the Scissors tool and click about 2/3 the way down the line to make a cut.
). Select the Scissors tool and click about 2/3 the way down the line to make a cut.

Note
If you click the stroke of a closed shape (a circle, for example) with the Scissors tool, it simply cuts the path so that it becomes open (a path with two end points).
Cuts made with the Scissors tool must be on a line or a curve rather than on an end point.
When you click with the Scissors tool, a new anchor point appears, and is selected. The Scissors tool actually creates two anchor points each time you click, but because they are on top of each other, you can see only one.
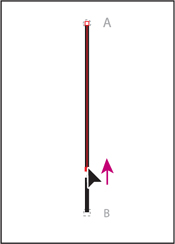
2. Select the Direct Selection tool (![]() ) and click the top portion of the path, which is now split, to select it and show the anchor points. Click to select the bottom anchor point of that selected path. Begin dragging that point up, and as you drag hold down the Shift key to widen the gap between the two split segments. Leave the top path selected.
) and click the top portion of the path, which is now split, to select it and show the anchor points. Click to select the bottom anchor point of that selected path. Begin dragging that point up, and as you drag hold down the Shift key to widen the gap between the two split segments. Leave the top path selected.

Adding arrowheads
You can add arrowheads and tails to open paths using the Stroke panel. There are many different arrowhead styles to choose from in Illustrator, as well as arrowhead editing options.
Next, you’ll add different arrowheads to line segments.
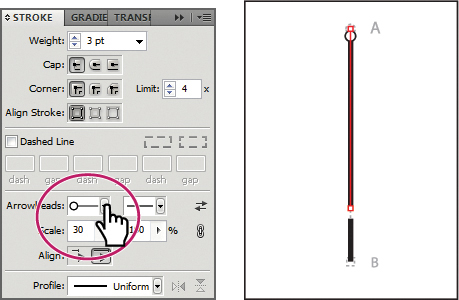
1. With the top line segment still selected, open the Stroke panel by clicking the Stroke panel icon (![]() ) on the right side of the workspace.
) on the right side of the workspace.
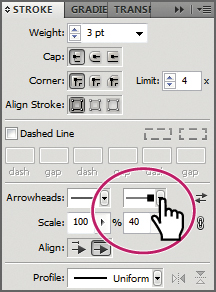
2. In the Stroke panel, choose Arrow 24 from the menu directly to the right of Arrowheads. This adds an arrowhead to the start (top) of the line.
3. In the Stroke panel, change the Scale (beneath the start of the line arrowhead menu) to 30.% by clicking the word Scale and typing the value in the field, and then pressing Enter or Return.
4. With the Selection tool (![]() ), click to select the lower, shorter line. In the Stroke panel, choose Arrow 22 from the arrowheads menu to the far right of the word Arrowheads, to add an arrowhead to the end of the line, as shown in the figure.
), click to select the lower, shorter line. In the Stroke panel, choose Arrow 22 from the arrowheads menu to the far right of the word Arrowheads, to add an arrowhead to the end of the line, as shown in the figure.

Tip
Click the Swap Start And End Arrowheads button (![]() ) in the Stroke panel to swap the starting and ending arrowheads on selected lines.
) in the Stroke panel to swap the starting and ending arrowheads on selected lines.
5. In the Stroke panel, change the Scale (beneath the end of the line arrowhead menu) to 40.% by typing the value in the field, and press Enter or Return.
Notice that the arrowheads are positioned inside the endpoints of the line, by default. Next, you will extend the arrowheads beyond the ends of the paths.
Tip
The Link Start And End Arrowhead Scales button (![]() ) to the right of the Scale values in the Stroke panel allows you to link the scale values together so that if one changes, the other changes proportionately.
) to the right of the Scale values in the Stroke panel allows you to link the scale values together so that if one changes, the other changes proportionately.
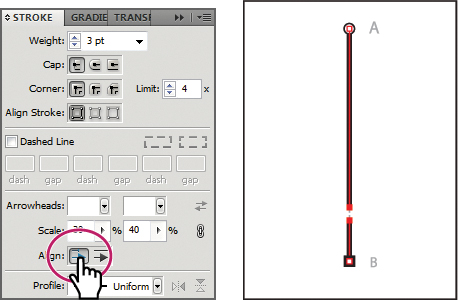
6. With the Selection tool, Shift-click to select the upper line segment. Click the Extend Arrow Tip Beyond End of Path button (![]() ) beneath the Scale value in the Stroke panel.
) beneath the Scale value in the Stroke panel.
Notice that the arrowheads on both lines move slightly beyond the end of the lines. Leave both lines selected for the next steps.

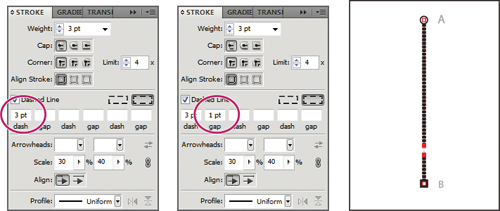
Creating a dashed line
Dashed lines apply to the stroke of an object, and can be added to a closed path or an open path. Dashes are created by specifying a sequence of dash lengths and the gaps between them.
Next, you’ll add a dash to the line segment.
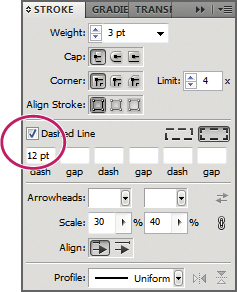
1. With both line segments still selected, make sure that the Butt Cap button (![]() ) is selected in the Stroke panel to the right of the word Cap. Select Dashed Line in the middle of the Stroke panel.
) is selected in the Stroke panel to the right of the word Cap. Select Dashed Line in the middle of the Stroke panel.
Tip
The Preserve Exact Dash And Gap Lengths button (![]() ) allows you to retain the appearance of the dashes without aligning.
) allows you to retain the appearance of the dashes without aligning.
By default, this creates a repeating dash pattern of 12 pt dash, 12 pt gap.

Tip
To learn about the Cap and Corner options in the Stroke panel, search for “Change the caps or joins of a line” in Illustrator Help.
Next, you will change the size of the dash.
2. In the Stroke panel, select the 12 pt value in the first Dash field on the left below the Dashed Line check box. Change the value to 3. and press Enter or Return to set the value.
This creates a 3 pt dash, 3 pt gap repeating line pattern. Next, you will adjust the gap between each dash, using the Stroke panel.
3. Insert the cursor in the Gap field to the right of the first Dash value. Type 1. and press Enter or Return to set the value. This creates a 3 pt dash, 1 pt gap line pattern.

Tip
If you want to create a custom dash pattern that has multiple dash and gap sizes, continue adding values in the next dash and gap fields in the Stroke panel. This pattern will be repeated in the line segment.
4. With both lines still selected, choose Object > Group.
5. Choose Select > Deselect, and then File > Save.
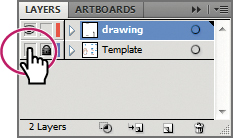
Editing curves
In this part of the lesson, you’ll adjust the curves you’ve drawn by dragging either the curve’s anchor points or direction handles. You can also edit a curve by moving the line. You will hide the template layer so that you can edit the actual path.
1. Choose 4 Curved Shape step 2 from the Artboard Navigation menu in the lower-left corner of the Document window.
2. Choose Window > Workspace > Essentials. Then click the Layers panel icon (![]() ) on the right side of the workspace to expand the Layers panel. Click the Template Layer icon (
) on the right side of the workspace to expand the Layers panel. Click the Template Layer icon (![]() ) in the Layers panel to make the template layer invisible.
) in the Layers panel to make the template layer invisible.

Tip
To learn more about layers, see Lesson 8, “Working with Layers.”
3. Select the Direct Selection tool (![]() ) and click the outline of the curved shape. All of the points will appear.
) and click the outline of the curved shape. All of the points will appear.
Clicking with the Direct Selection tool displays the curve’s direction handles and lets you adjust the shape of individual curved segments. Clicking with the Selection tool (![]() ) selects the entire path.
) selects the entire path.
4. Click the anchor point that is at the top, just to the left of center on the curved shape, to select it. Press the Down Arrow key three times to nudge the point down.

Tip
Pressing and holding down the Shift key, then pressing an arrow key moves the point 5 times further.
Note
You can also drag the anchor point with the Direct Selection tool.
5. With the Direct Selection tool, drag across the top half of the shape to select the top two anchor points.

Notice that when both points are selected, the handles disappear.
6. In the Control panel, click Show Handles For Multiple Selected Anchor Points (![]() ), to the right of Handles, to see the direction lines for both points. This lets you edit the direction handles for both selected anchor points.
), to the right of Handles, to see the direction lines for both points. This lets you edit the direction handles for both selected anchor points.
Note
If you don’t select both points the first time, try dragging across them again. If you have at least one of the anchor points selected, you can also Shift-click with the Direct Selection tool on the other anchor point to add it to the selection.
7. For the selected point on the right, drag the bottom control handle up and to the left to edit the curve.

As you drag, notice that both direction lines for the point are moving. Also notice that you can control the length of each direction line independently.
8. For the selected point on the left, drag the bottom control handle up and to the right to reshape the curve.

9. Choose Select > Deselect.
10. Choose File > Save.
Deleting and adding anchor points
It is easier to work with paths if you don’t add more anchor points than necessary. A path with fewer points is easier to edit, display, and print. You can reduce a path’s complexity or change its overall shape by deleting unnecessary points. You can also reshape a path by adding points to it.
Next, you will delete an anchor point and then add points to the path.
1. Choose 1 Violin from the Artboard Navigation menu in the lower-left corner of the Document window.
2. Select the Zoom tool (![]() ) in the Tools panel and click once in the center of the violin shape to zoom in. You need to see the whole violin shape for the next steps.
) in the Tools panel and click once in the center of the violin shape to zoom in. You need to see the whole violin shape for the next steps.
3. Select the Direct Selection tool (![]() ) in the Tools panel, then click the edge of the violin.
) in the Tools panel, then click the edge of the violin.
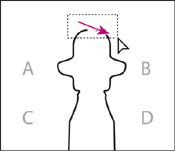
4. Position the pointer over the top corner point of the violin. Click to select the anchor point.

5. In the Control panel, click Remove Selected Anchor Points (![]() ) to delete the anchor point.
) to delete the anchor point.
6. With the Direct Selection tool, position the pointer over the top part of the path. Click and begin dragging the path up to reshape the top curve. As you drag, hold down the Shift key. Release the mouse button and then the modifier key when the path is reshaped. Leave the shape selected.

Note
Don’t use the Delete, Backspace, or Clear keys or the Edit > Cut or Edit > Clear command to delete anchor points; you will delete the point and the line segments that connect to that point.
Tip
You can also delete a point by selecting the Pen tool and clicking an anchor point.
Next, you will add anchor points and reshape the bottom of the violin.
1. Select the Zoom tool (![]() ) in the Tools panel, and click on the bottom part of the violin shape twice to zoom in.
) in the Tools panel, and click on the bottom part of the violin shape twice to zoom in.
Tip
Another way to add anchor points is to select the Add Anchor Point tool (![]() ) in the Tools panel, position the pointer over a path, and click to add a point.
) in the Tools panel, position the pointer over a path, and click to add a point.
2. Select the Pen tool (![]() ) in the Tools panel and position the pointer over the violin path to the right of the bottom anchor point. A plus sign (+) appears to the right of the Pen tool pointer. Click to add another point to the path.
) in the Tools panel and position the pointer over the violin path to the right of the bottom anchor point. A plus sign (+) appears to the right of the Pen tool pointer. Click to add another point to the path.

3. Position the pointer over the path to the left of the bottom anchor point until a plus sign (+) appears to the right of the pointer. Click to add another point, making three points in a row.

4. With the Direct Selection tool, click to select the bottom-center point. Begin dragging the point down and, as you drag, hold down the Shift key. Drag the point down just a bit. Release the mouse button and then the modifier key.

You may need to zoom in.
Tip
When adding points to a shape that is symmetrical, it can be difficult to make sure that they are the same distance from the bottom-center point. You can select the points and distribute their spacing based on the bottom-center point. To learn more about distributing points, see Lesson 2, “Selecting and Aligning.”
5. Choose Select > Deselect, and then File > Save.
Convert between smooth points and corner points
Next, you’ll finish the violin neck by adjusting a path. You’ll be converting a smooth point on the curve to a corner point, and a corner point to a smooth point.
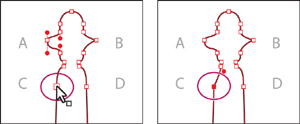
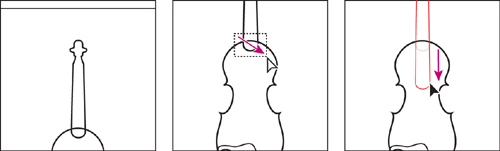
1. Choose 6 Violin Neck from the Artboard Navigation menu in the lower-left corner of the Document window.
2. In the Layers panel click the blank box to the left of the Template layer lock icon (![]() ) to turn on the visibility for the template layer again.
) to turn on the visibility for the template layer again.
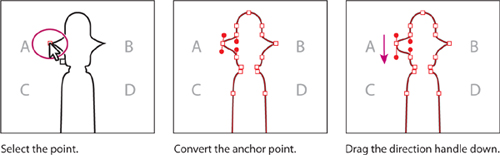
3. With the Direct Selection tool (![]() ), position the pointer over point A on the left side of the shape. When an open square appears next to the pointer, click the anchor point to select it and display any red direction handles.
), position the pointer over point A on the left side of the shape. When an open square appears next to the pointer, click the anchor point to select it and display any red direction handles.
Note
When dragging a direction handle with Direct Selection tool, both handles remain parallel to each other, but can each be made longer or shorter independent of each other.
4. With the point selected, click the Convert Selected Anchor Points To Smooth button (![]() ) in the Control panel.
) in the Control panel.
Note
You may want to zoom in.
5. With the Direct Selection tool, hold down the Shift key, click and drag the bottom direction handle down to reshape the bottom half of the curve. Release the mouse button and then the key.

6. Perform steps 3–5 on point B on the right side of the shape.
7. With the Direct Selection tool, click the point to the right of the letter C to select it. With the point selected, click the Convert Selected Anchor Points To Corner button (![]() ) in the Control panel.
) in the Control panel.

8. Repeat step 7 on point D.
9. With the Direct Selection tool (![]() ), click to select the top point of the neck shape. In the Control panel, click the Cut Path At Selected Anchor Points button (
), click to select the top point of the neck shape. In the Control panel, click the Cut Path At Selected Anchor Points button (![]() ). Choose Select > Deselect.
). Choose Select > Deselect.
10. With the Selection tool (![]() ), hold down the Shift key and drag the right side of the neck shape a little to the right. Release the mouse button and then the modifier key. This creates a gap between the two open paths.
), hold down the Shift key and drag the right side of the neck shape a little to the right. Release the mouse button and then the modifier key. This creates a gap between the two open paths.

11. With the Direct Selection tool, drag a small marquee across the top two points of both paths. Then click the Connect Selected End Points button (![]() ) in the Control panel to create a straight line across the top.
) in the Control panel to create a straight line across the top.

12. Select the Selection tool in the Tools panel, then click the path to select it (even though it looks selected). Choose Object > Path > Join to join the open endpoints at the bottom of the neck shape. Leave the shape selected.
Next, you will round the bottom of the shape using the Convert Anchor Point tool.
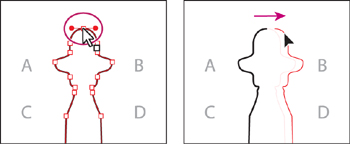
13. Select the Convert Anchor Point tool (![]() ), nested in the Pen tool in the Tools panel.
), nested in the Pen tool in the Tools panel.
14. Drag the bottom left-corner point of the neck shape down. As you drag, press the Shift key to constrain the movement. Release the mouse and then the Shift key.

Note
Make sure to press the Shift key AFTER you start dragging away from the point.
The Convert Anchor Point tool also allows you to convert points from smooth to corner points and corner to smooth points, and much more.
15. Drag from the bottom-right corner of the neck shape up, pressing the Shift key as you drag, to make a smooth point. This makes the bottom of the shape round. Release the mouse button and then the modifier key.
16. Choose Select > Deselect, and then choose File > Save.

Note
As mentioned earlier in the chapter, if you don’t click on the point exactly, a warning dialog box may appear.
Drawing with the Pencil tool
The Pencil tool (![]() ) lets you draw open and closed paths as if you were drawing with a pencil on paper. Anchor points are created by Illustrator, and are placed on the path as you draw. However, you can adjust the points when the path is complete. The number of anchor points set down is determined by the length and complexity of the path and by tolerance settings in the Pencil Tool Options dialog box. The Pencil tool is most useful for free-form drawing and creating more organic shapes.
) lets you draw open and closed paths as if you were drawing with a pencil on paper. Anchor points are created by Illustrator, and are placed on the path as you draw. However, you can adjust the points when the path is complete. The number of anchor points set down is determined by the length and complexity of the path and by tolerance settings in the Pencil Tool Options dialog box. The Pencil tool is most useful for free-form drawing and creating more organic shapes.
Next, you will draw a few lines that will be a chin rest on the curved shape you drew earlier.
1. Choose 4 Curved Shape step 2 from the Artboard Navigation menu in the lower-left corner of the Document window.
2. In the Layers panel, click the Template Layer icon (![]() ) to hide the template layer. Click the Layers panel icon to collapse the panel.
) to hide the template layer. Click the Layers panel icon to collapse the panel.
3. Double-click the Pencil tool (![]() ) in the Tools panel. In the Pencil Tool Options dialog box, drag the Smoothness slider to the right until the value is 100%. This reduces the number of points on the paths drawn with the Pencil tool and makes them appear smoother. Click OK.
) in the Tools panel. In the Pencil Tool Options dialog box, drag the Smoothness slider to the right until the value is 100%. This reduces the number of points on the paths drawn with the Pencil tool and makes them appear smoother. Click OK.
4. With the Pencil tool selected, click the Stroke color in the Control panel, and select black in the Swatches panel that appears. Then click the Fill color in the Control panel and choose None (![]() ), if not already selected.
), if not already selected.
Note
The colors may already be set for the stroke and fill.
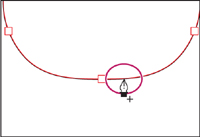
5. Position the pointer inside the curved shape, on the left side of the shape. When you see an x to the right of the pointer, drag to create an arc inside the curved shape from the left side toward the right side. See figure for position and shape.

The x that appears to the right of the pointer before you begin drawing indicates that you are about to create a new path. If you don’t see the x, it means that you are about to redraw a shape that the pointer is near. If necessary, move the pointer further from the edge of the curved shape.
Tip
To create a closed path, like a circle, select the Pencil tool and press the Alt (Windows) or Option (Mac OS) key and drag. The Pencil tool displays a small circle to indicate that you’re creating a closed path. When the path is the size and shape you want, release the mouse button, but don’t release the Alt or Option key until the path closes. The beginning and ending anchor points are connected with the shortest line possible.
Notice that as you draw, the path may not look perfectly smooth. When you release the mouse button, the path is smoothed based on the Smoothness value that you set in the Pencil Tool Options dialog box.
6. Position the pointer over the right end of the newly created path. Notice that the x is no longer next to the Pencil tool pointer. This indicates that if you drag to start drawing, you will edit the path rather than draw a new path.
Next, you will set more options for the Pencil tool, then draw another curve to the right of the curved line you just drew.
7. Double-click the Pencil tool (![]() ) in the Tools panel.
) in the Tools panel.
8. In the Pencil Tool Options dialog box, deselect Edit Selected Paths. Change the Fidelity value to 10. pixels. Click OK.
Tip
The higher the Fidelity value, the greater the distance between anchor points and the fewer the anchor points created. Fewer anchor points can make the path smoother and less complex.
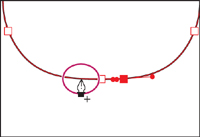
9. With the Pencil tool, click the end of the previous curved path and drag to the right draw another arc shape.

10. Choose Select > Deselect.
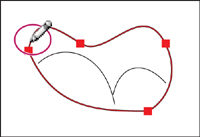
Editing with the Pencil tool
You can also edit any path using the Pencil tool and add free-form lines and shapes to any shape.
Next, you will edit the curved shape using the Pencil tool.
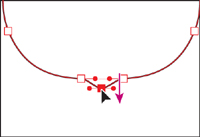
1. With the Selection tool (![]() ), select the closed curved path (not the arcs).
), select the closed curved path (not the arcs).
2. Double-click the Pencil tool. In the Pencil Tool Options dialog box, click Reset. Notice that the Edit Selected Paths option is selected (this is important for the next steps). Change the Fidelity to 10. and the Smoothness to 30.%. Click OK.
Tip
For information on Pencil Tool options, see “pencil tool options” in Illustrator Help.
3. Position the Pencil tool on the top left of the curved path (not on the point) and notice that the x disappears from the pointer. This indicates that you are about to redraw the selected path.

Note
Depending on where you begin to redraw the path and in which direction you drag, you may get unexpected results. Try redrawing if that happens.
4. Drag to the right to edit the curve of the path. When the pointer is back on the path, release the mouse button to see the shape.

Tip
If the shape doesn’t look like you want it to, you can choose Edit > Undo Pencil or try dragging with the Pencil tool again across the same area again.
5. Choose Select > All On Active Artboard.
Note
Your curved path result may not look exactly as you see in the figure above. That’s OK. If you want, edit the path again, using the Pencil tool.
6. Choose Object > Group.
7. With the group selected, double-click the Scale tool (![]() ) in the Tools panel. In the Scale dialog box that appears, change the Uniform Scale to 70.% and click OK.
) in the Tools panel. In the Scale dialog box that appears, change the Uniform Scale to 70.% and click OK.

8. Choose Select > Deselect, then File > Save.
Finishing the violin illustration
To complete the illustration, you’ll make some minor modifications and assemble and paint the objects.
Assembling the parts
1. Choose View > Fit All In Window. Choose Essentials from the workspace switcher in the Application bar.
2. Choose View > Show Bounding Box so that you can see the bounding boxes of selected objects as you transform them.
3. Select the Selection tool (![]() ) in the Tools panel, and move the curved shape group you just edited to the bottom left of the violin, as shown in the figure.
) in the Tools panel, and move the curved shape group you just edited to the bottom left of the violin, as shown in the figure.

Note
It may be easier to drag the curved shape group by dragging a path in the group, rather than trying to drag the shape from its middle, since it has no fill.
4. Shift-click the edge of the violin shape to select both shapes and then choose Object > Group.
5. Choose Object > Lock > Selection.
6. With the Selection tool, move the violin neck to the top of the violin body. Using the rulers as a guide, position the neck about an inch from the top of the artboard and align it as close to the center of the violin body as you can.
7. With the violin neck still selected, choose Object > Arrange > Bring to Front.
8. Select the Direct Selection tool (![]() ) in the Tools panel, and drag a marquee across the bottom of the neck shape. Holding down the Shift key, drag one of the bottom points of the neck shape down. Release the mouse button and then the key. See figure for approximate length.
) in the Tools panel, and drag a marquee across the bottom of the neck shape. Holding down the Shift key, drag one of the bottom points of the neck shape down. Release the mouse button and then the key. See figure for approximate length.
9. Choose Object > Lock > Selection.

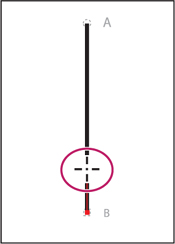
10. With the Selection tool, drag the dashed line group (from the 5 Strings artboard) onto the center of the violin shape. Drag it so that the bottom of the dashed line is above the curved shaped and on the left edge of the violin neck shape. See the figure below for placement.
11. Choose Object > Arrange > Bring To Front.
12. Select the Direct Selection tool in the Tools panel. Click to select the top point of the dashed line group. Begin dragging the top point of the dashed line group up. While dragging, hold down the Shift key, and drag until the point is just below the top of the violin neck. Release the mouse button and then the key.
13. With the Selection tool, click to select the dashed line group. Double-click the Selection tool in the Tools panel to open the Move dialog box.
14. In the Move dialog box, change Horizontal to .1 in and make sure that Vertical is 0.. Click Copy to copy and move the dashed line group to the right.
15. With the copied line group still selected, choose Object > Transform > Transform Again twice, until there are 4 dotted line groups.

16. Choose Select > All On Active Artboard, and then Object > Group.
17. In the Control panel, change the Stroke weight to 1. pt.
18. Select the Zoom tool (![]() ) in the Tools panel and click the bottom portion of the dotted line groups three times.
) in the Tools panel and click the bottom portion of the dotted line groups three times.
19. Select the Rectangle tool in the Tools panel. Click anywhere in the artwork. In the Rectangle dialog box, change the Width to .5 in and the Height to .18 in. Click OK.
20. With the Rectangle on the page and selected, press the letter D to set the shape to the default stroke and fill.
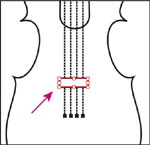
21. With the Selection tool, drag the Rectangle to where you cut the dotted lines. See figure for positioning.

Note
You may need to adjust the height of the rectangle so that it fits into the gap between your dashed lines more accurately.
22. Choose View > Fit Artboard In Window.
23. Choose Object > Unlock All, then Select > All On Active Artboard.
24. In the Control panel, choose Align To Artboard (![]() ), and then click Horizontal Align Center (
), and then click Horizontal Align Center (![]() ).
).
Note
If you don’t see the align options in the Control panel, click the word Align or choose Window > Align.
25. Choose Select > Deselect, and then File > Save.
Painting the artwork
In the color illustration, the fills are painted with custom-made colors called Violin, Neck, and Gray, which are provided in the Swatches panel. To learn more about painting options in Illustrator, see Lesson 6, “Color and Painting.”
1. With the Selection tool (![]() ), select an object, and then change the Fill color in the Control panel. Apply the swatch named Violin to the violin shape, Gray to the rectangle and the curved shape group, and Neck to the neck shape.
), select an object, and then change the Fill color in the Control panel. Apply the swatch named Violin to the violin shape, Gray to the rectangle and the curved shape group, and Neck to the neck shape.
Note
To change the color of the curved shape, double-click the shape to enter isolation ode and change the color. Then press the Escape key to exit.
2. Choose File > Save, and keep the file open if you plan to explore on your own.
Exploring on your own
For additional practice with the Pen tool, try tracing over images with it. As you practice with the Pen tool, you’ll become more adept at drawing the kinds of curves and shapes you want.
1. Open the practice.ai file in the Lesson05 folder, located in the Lessons folder on your hard disk.
2. Select the Pen tool (![]() ) and start using the techniques you learned throughout this lesson to recreate the S shape, using the gray shape as a guide.
) and start using the techniques you learned throughout this lesson to recreate the S shape, using the gray shape as a guide.
3. Create 2 copies of the shape and paste them onto the violin. One of them will need to be reflected by selecting the shape and double-clicking the Reflect tool (![]() ) in the Rotate tool group in the Tools panel.
) in the Rotate tool group in the Tools panel.
4. Choose File > Save, and then File > Close.
Review questions
1 Describe how to draw straight vertical, horizontal, or diagonal lines using the Pen tool.
2 How do you draw a curved line using the Pen tool?
3 How do you draw a corner point on a curved line?
4 Name two ways to convert a smooth point on a curve to a corner point.
5 Which tool would you use to edit a segment on a curved line?
6 How can you change the way the Pencil tool works?
Review answers
1. To draw a straight line, click twice with the Pen tool. The first click sets the starting anchor point, and the second click sets the ending anchor point of the line. To constrain the straight line vertically, horizontally, or along a 45° diagonal, press the Shift key as you click with the Pen tool.
2. To draw a curved line with the Pen tool, click to create the starting anchor point and drag to set the direction of the curve, and then click to end the curve.
3. To draw a corner point on a curved line, press the Alt (Windows) or Option (Mac OS) key and drag the direction handle on the end point of the curve to change the direction of the path. Continue dragging to draw the next curved segment on the path.
4. Use the Direct Selection tool to select the anchor point, and then use the Convert Anchor Point tool to drag a direction handle to change the direction. Another method is to choose a point or points with the Direct Selection tool and then click the Convert Selected Anchor Points To Corner button (![]() ) in the Control panel.
) in the Control panel.
5. To edit a segment on a curved line, select the Direct Selection tool and drag the segment to move it, or drag a direction handle on an anchor point to adjust the length and shape of the segment.
6. Double-click the Pencil tool to open the Pencil Tool Options dialog box, where you can change the smoothness, fidelity, and more.