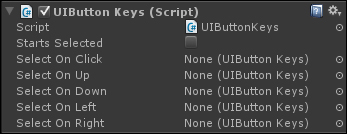
The UI we have created works with the mouse. We can easily add key navigation for keyboard and controllers. A UIButton Keys component exists for that purpose. You have to add it to any UI element you want to be accessible with keys (the default Inspector window is as follows):

Let's try it now with our Play, Exit, and Options buttons:
- Select our Exit, Options, and Play GameObjects.
- Attach a Button Keys component to them by navigating to Component | NGUI | Interaction.
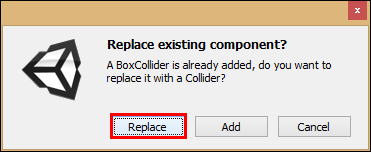
- A pop up will appear, as shown in the following screenshot, asking you if you want to replace or add a collider:

- That's because they already have a Box Collider component. Click on Replace.
- Select the Play button and perform the following steps:
- Check its Starts Selected Boolean.
- Drag our Exit button into the Selected On Left field.
- Drag our Exit button into the Selected On Right field.
- Drag our Options button into the Selected On Down field.
- Select the Exit button and perform the following steps:
- Drag our Play button into the Selected On Left field.
- Drag our Play button into the Selected On Right field.
- Drag our Options button into the Selected On Down field.
- Select the Options button and perform the following steps:
- Drag our Exit button into the Selected On Left field.
- Drag our Play button into the Selected On Right field.
- Drag our Play button into the Selected On Up field.
Click on play. Our Play button is selected by default, and if you use your keyboard arrows, you will be able to navigate through those three buttons and validate with Return.
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
