In this chapter, we have learned how to create and configure most of NGUI's widgets—sprites, labels, buttons, text inputs, sliders, toggles, and popup lists.
We now have a main menu with interactive elements. We also used NGUI's notification event system to change variables in code and register the user's choices.
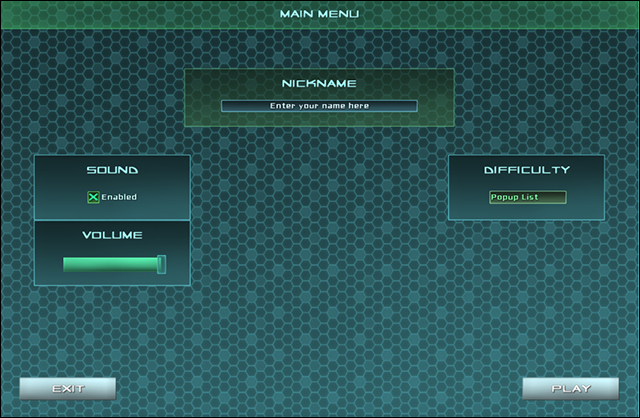
We used UIAnchors and UIStretch components to properly position our widgets—we just have to move each box's background sprite to move the entire element. This is much more effective than having to move each GameObject manually! You should have a main menu that looks like the following screenshot:

Ok, now it is time to enhance our UI experience and make this better. Let's move on to Chapter 3, Enhancing your UI.
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
