It's now time to think about how we can handle level data to lay out our levels, put objects into them at certain positions, define a starting position, and so on. This usually implies a lot of work before visible results will appear because creating levels require some kind of a tool to create, modify, save, and load their level data. Furthermore, before we can even load or save levels, we will have to define an appropriate file format to describe the data of a level.
Luckily, there is an easy route as long as we keep our requirements simple enough. We will not have to build our own level editor. Instead, we will use a drawing program such as GNU Image Manipulation Program (GIMP) (http://www.gimp.org/) or Paint.NET (http://www.getpaint.net/) to draw an image, where each pixel's color represents an object that is still to be defined. The position of a pixel in this image will also represent the position in our game world. Job done! We just defined our level format in a somewhat creative way by reusing an already existing format and overlaying it with our way of interpreting the content.
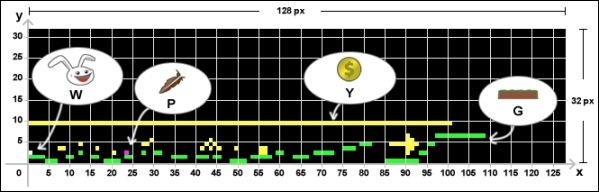
The following is a level diagram to give you a better idea of how this works:

As we are dealing here with an image that is not going to be rendered to the screen, we will not add it to the texture atlas. Therefore, we are bound to the power-of-two rule once again, so be sure to keep this in mind. In the preceding screenshot, the dimension of the level is 128 pixels x 32 pixels in width and height. The diagram has been overlaid with a Cartesian coordinate system for better visibility of the position of a pixel (or object in terms of our future interpretation of this information) inside the level.
The following is a list that defines the mapping between pixel colors and game objects:
- W: This stands for white and is the starting position of the player (spawn point)
- P: This stands for purple and represents the feather
- Y: This stands for yellow and represents the gold coin
- G: This stands for green and represents the rock
The black background represents empty spaces in the game world.
Create a subfolder in the assets folder named levels and copy the level-01.png level file into it. After this, add a new constant to the Constants class:
public class Constants {
// Visible game world is 5 meters wide
public static final float VIEWPORT_WIDTH = 5.0f;
// Visible game world is 5 meters tall
public static final float VIEWPORT_HEIGHT = 5.0f;
// Location of description file for texture atlas
public static final String TEXTURE_ATLAS_OBJECTS = "images/canyonbunny.pack";
// Location of image file for level 01
public static final String LEVEL_01 = "levels/level-01.png";
}This concludes our preparations for the game level. The loading of the level data will be covered in the next chapter.
