There will be occasions in which you may want to display a famous quote or citation on your site. While an appropriate style for this would not be too difficult or time consuming to implement on your own, block quotes are a common enough scenario for the Bootstrap developers to have decided to take this too off your hands. Bootstrap 4, therefore, offers the
blockquote
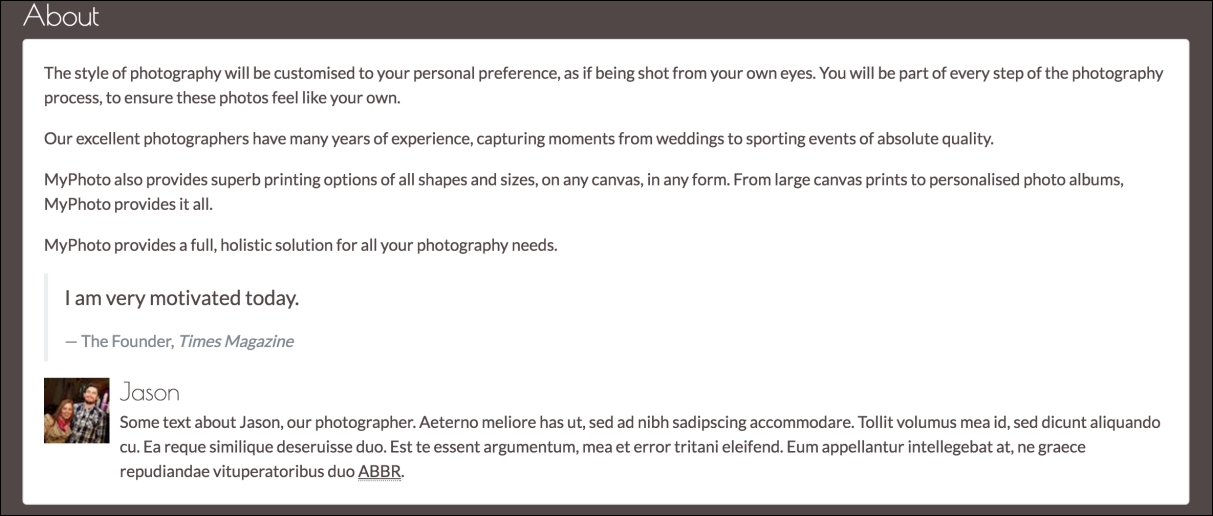
for displaying quotes. The style rule for this class is not very complex. It merely adjusts the font size, bottom margin, and padding of the element to which it applies. It also adds a grey left-hand border to emphasize the element's contents. Let's go ahead and apply this class to an important motivational quote by one of the founders of MyPhoto that underpins the very foundations of the company (see Figure 4.22):
<blockquote class="blockquote"> <p>I am very motivated today.</p> <footer class="blockquote-footer">The Founder, <cite >Times Magazine</cite> </footer> </blockquote>
Note how we not only display the quote itself, but also provide a source using the optional
blockquote-footer class.
Take a look at the following screenshot:

Figure 4.22: Using Bootstrap block quotes to cite the MyPhoto founder.
Instead of a left-hand border and left alignment, we can apply a right-hand border and align the source to the right using the reverse block quote class,
blockquote-reverse
:
<blockquote class="blockquote blockquote-reverse">
<p>I am very motivated today.</p>
<footer class="blockquote-footer">The Founder,
<cite >Times Magazine</cite>
</footer>
</blockquote>
All that
blockquote-reverse
does is set the CSS text align rule to right and adjust the padding and border properties accordingly.
