Now that we know how to configure and use Grunt to minify our style sheets, let us turn our attention to task automation. That is, how we can execute our Grunt minification task automatically as soon as we make changes to our source files. To this end, we will learn about a second Grunt package, called
grunt-contrib-watch
(https://github.com/gruntjs/grunt-contrib-watch). As with
contrib-css-min
, this package can be installed using npm:
npm install grunt-contrib-watch --save-dev
Open package.json and verify that
grunt-contrib-watch
has been added as a dependency:
{
"name": "MyPhoto",
"version": "0.1.0",
"devDependencies": {
"grunt": "^0.4.5",
"grunt-contrib-cssmin": "^0.14.0",
"grunt-contrib-watch": "^0.6.1"
}
}
Next, tell Grunt about our new package by adding grunt.loadNpmTasks('grunt-contrib-watch');
to Gruntfile.js. Furthermore, we need to define the watch task by adding a new empty property called watch:
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON("package.json"),
"cssmin": {
"target":{
"files": {
"src/styles/myphoto.min.css":
["src/styles/*.css", "src/styles!*.min.css"]
}
}
},
"watch": {
}
});
grunt.loadNpmTasks("grunt-contrib-cssmin");
grunt.loadNpmTasks("grunt-contrib-watch");
};
Now that Grunt loads our newly installed watch package, we can execute the command
grunt watch
. However, as we have not yet configured the task, Grunt will terminate with:

Figure 8.2: The console output after running the watch task
The first thing that we need to do, is tell our watch task what files to actually "watch". We do this by setting the files property, just as we did with
grunt-contrib-cssmin
:
"watch": {
"target": {
"files": ["src/styles/myphoto.css"],
}
}
This tells the watch task to use the myphoto.css located within our src/styles folder as input (it will only watch for changes made to myphoto.css).
Go ahead and execute grunt watch again. Unlike the first time that we ran the command, the task should not terminate now. Instead, it should halt with the message Waiting.... Go ahead and make a trivial change (such as removing a whitespace) to our myphoto.css file. Then save this change. Notice how the terminal output is now:

Figure 8.3: The console output after running the watch task
Great! Our watch task is now successfully listening for file changes made to any style sheet within src/styles. The next step is to put this achievement to good use. That is, we need to get our watch task to execute the minification task that we created in the previous section. To do so, simply add the
tasks
property to our
target
:
"watch": {
"target": {
"files": ["src/styles/myphoto.css"],
"tasks": ["cssmin"]
}
}
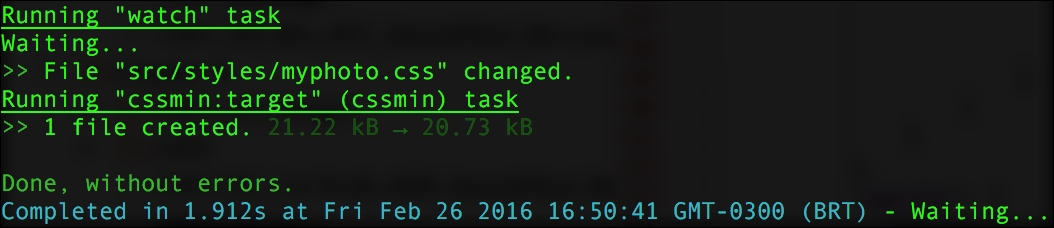
Once again, run grunt watch. This time, make a visible change to our myphoto.css style sheet. For example, you could add an obvious rule such as body {background-color: red;}. Observe how, as you save your changes, our watch task now runs our cssmin task:

Figure 8.4: The console output after making a change to the style sheet that is being watched
Refresh the page in your browser and observe the changes. Voilà! We now no longer need to run our minifier manually every time we change our style sheet.
