Finalizing the styling of elements is usually the most time-consuming part of frontend development. I recommend doing multiple passes to achieve a close enough version of the design with minimal effort first and then have your client or team decide whether it's worth the extra resources to spend more time to polish the design:
- Add a new css property:
src/app/current-weather/current-weather.component.css
.no-margin {
margin-bottom: 0
}
- For the city name, on line 3, add class="mat-title no-margin"
- For the date, on line 4, add "mat-subheading-2 no-margin" to class="right"
- Change the format of the date from 'fullDate' to 'EEEE MMM d' to match the design
- Modify <img>, on line 8 to add style="zoom: 175%"
- For the temperature, on line 10, append "mat-display-3 no-margin"
- For the description, on line 12, add class="mat-caption"
This is the final state of the template:
src/app/current-weather/current-weather.component.html
<div *ngIf="current">
<div fxLayout="row">
<div fxFlex="66%" class="mat-title no-margin">{{current.city}}, {{current.country}}</div>
<div fxFlex class="right mat-subheading-2 no-margin">{{current.date | date:'EEEE MMM d'}}</div>
</div>
<div fxLayout="row">
<div fxFlex="66%">
<img style="zoom: 175%" [src]='current.image'>
</div>
<div fxFlex class="right mat-display-3 no-margin">{{current.temperature | number:'1.0-0'}}℉</div>
</div>
<div fxLayoutAlign="center" class="mat-caption">
{{current.description}}
</div>
</div>
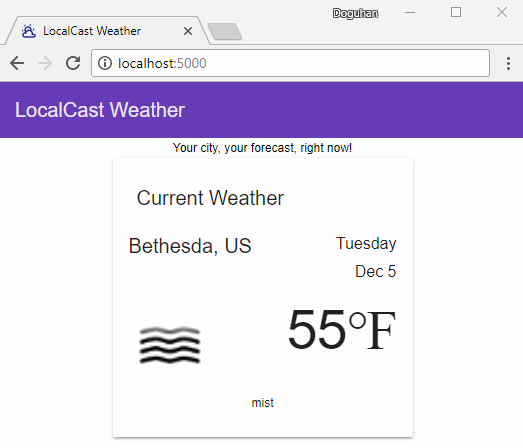
- Observe that the styled output of your code changes, as illustrated:

LocalCast Weather with styling
