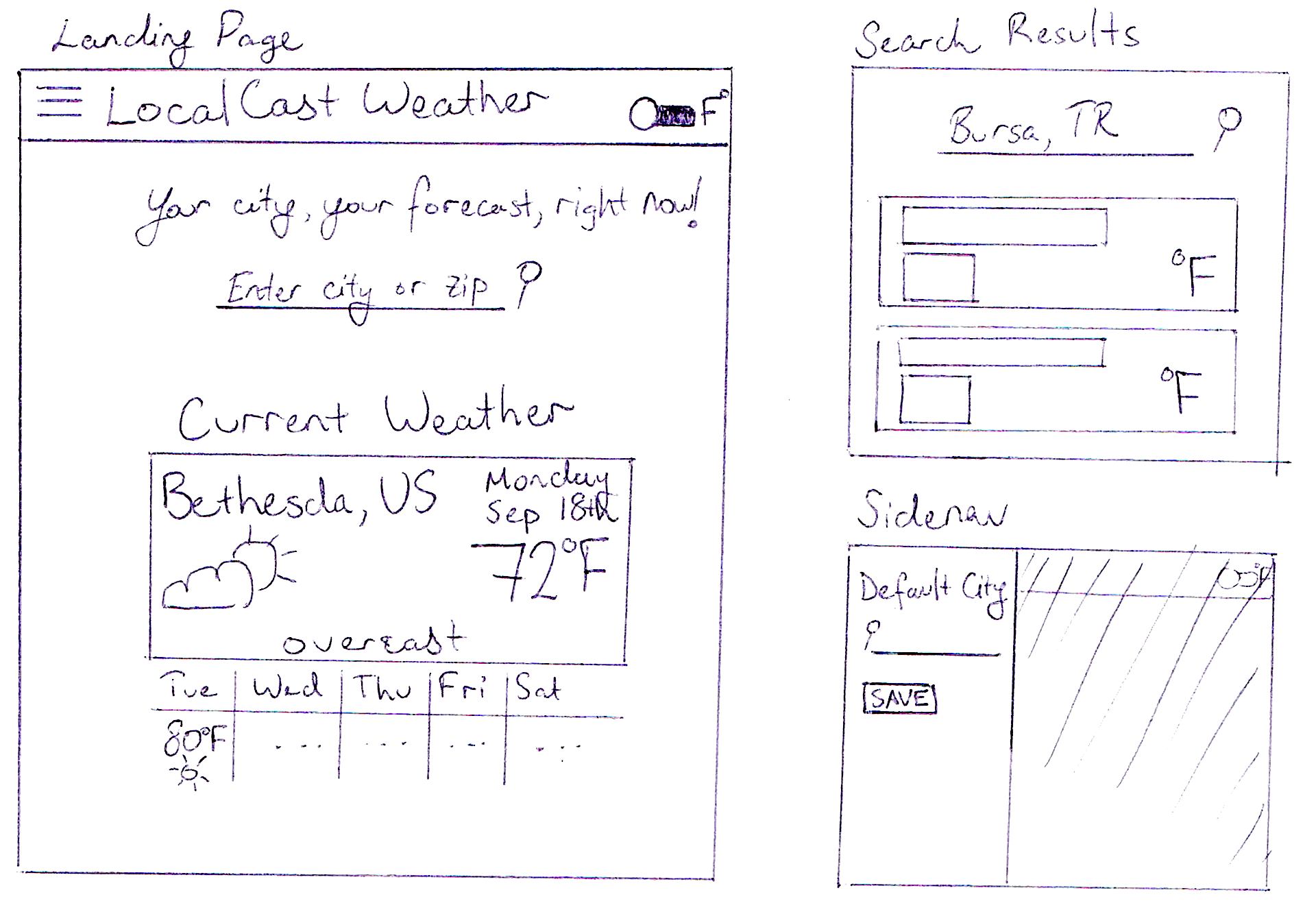
There are some great tools out there to do rough looking mock-ups to demonstrate your idea with surprising amounts of rich functionality. If you have a dedicated UX designer, such tools are great for creating quasi prototypes. However, as a full-stack developer, I find the best tool out there to be pen and paper. This way, you don't have to learn yet another tool (YAL), and it is a far better alternative having no design at all. Putting things on paper will save you from costly coding detours down the line and if you can validate your wireframe design with users ahead of time, even better. I will call my app LocalCast Weather, but get creative and pick your own name. Behold, the wireframe design for your weather app:

The wireframe shouldn't be anything fancy. I recommend starting with a hand-drawn design, which is very quick to do and carries over the rough outlines effectively. There are great wireframing tools out there and I will be suggesting and using a couple of them throughout this book, however in the first days of your project, every hour matters. Granted, this kind of rough design may never leave the boundaries of your team, but please know that nothing beats getting that instantaneous feedback and collaboration by putting your ideas down on paper or a whiteboard.
