Once your prototype is completed, you can export it as various formats:
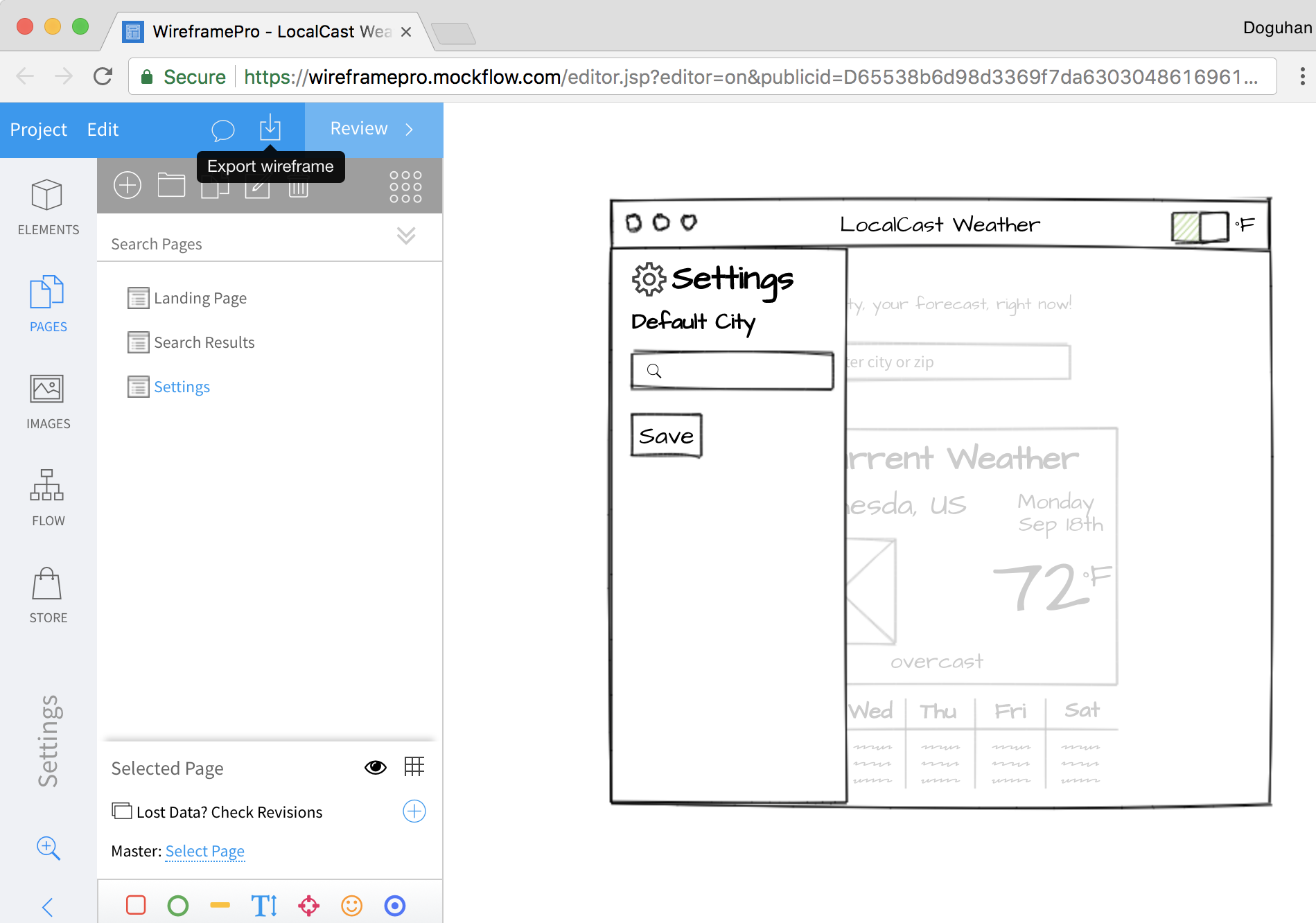
- Select the Export wireframe button, as shown:

WireFrame Pro - Export wireframe
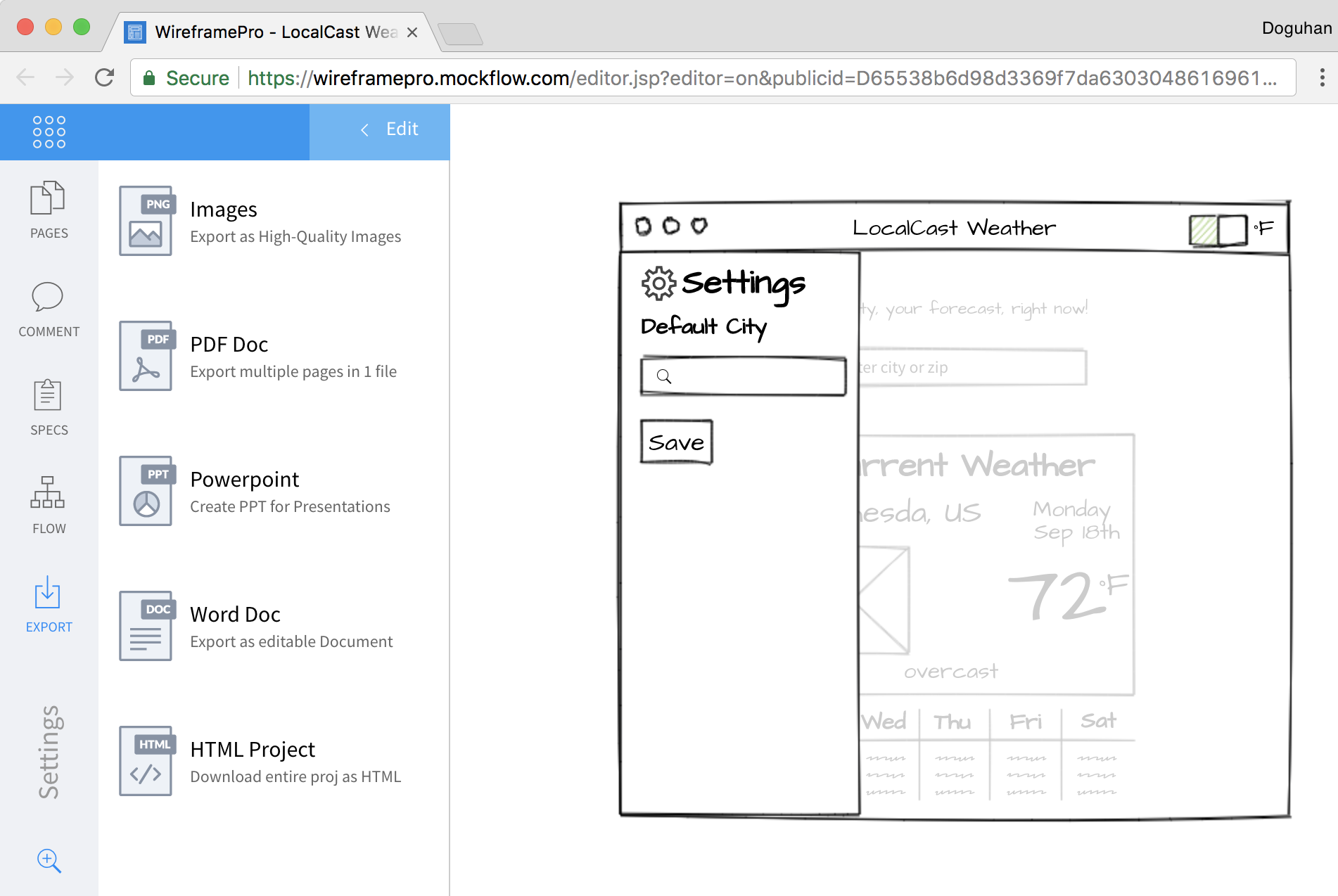
- Now select your file format, as follows:

WireFrame Pro - File formats
I prefer the HTML format, for flexibility; however, your workflow and needs will differ.
- If you selected HTML, you will get to download a ZIP bundle of all the assets.
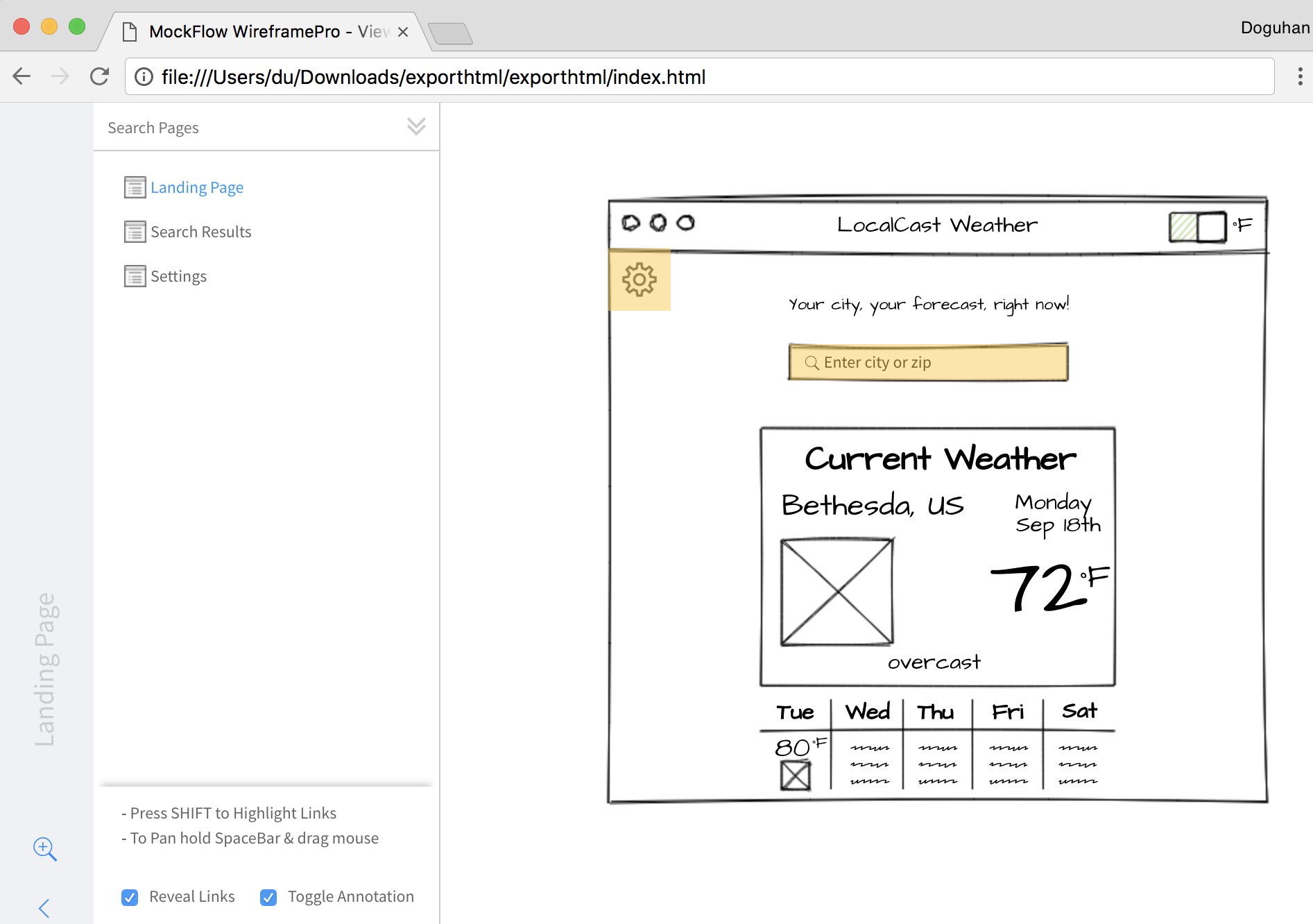
- Unzip the bundle and navigate to it using your browser; you should get an interactive version of your wireframe, as illustrated:

WireFrame Pro - Interactive Wireframe
The interactive elements are highlighted in yellow in the following screenshot. You can enable or disable this behavior with the Reveal Links option on the bottom-left corner of the screen.
You can even containerize the prototype HTML project using minimal-nginx-server or minimal-node-server and host it on Zeit Now, using the exact same techniques discussed in Chapter 3, .
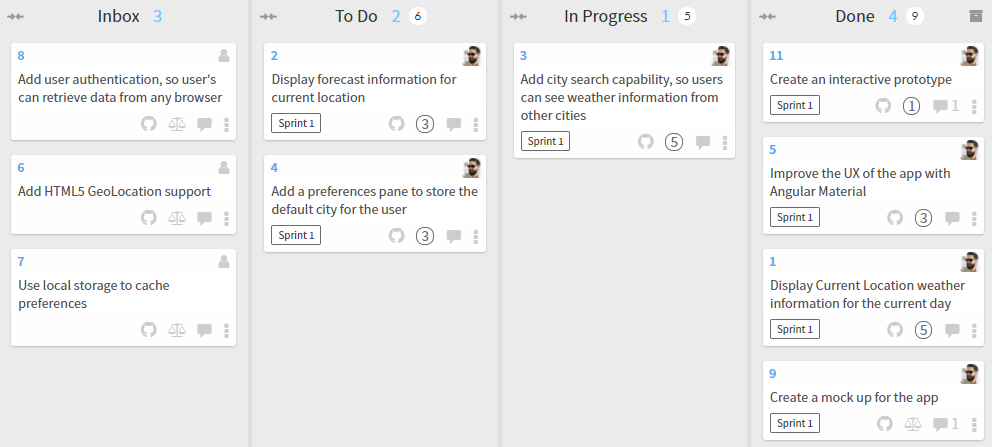
Now add all assets to a comment on the GitHub issue, including the ZIP bundle, and we are ready to move on to the next task. Let's move Add city search card ... to In Progress, as shown in our Kanban board:

Waffle.io Kanban Board
