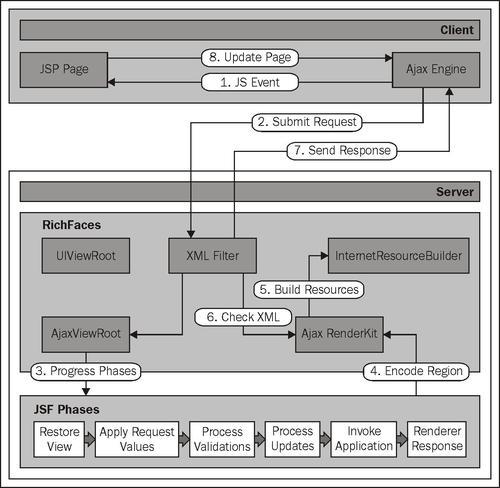
The RichFaces Ajax framework is a JSF component library that adds page-wide Ajax support to your pages, unlike the traditional and limited component-wide Ajax support. It means that you can use Ajax components to invoke Ajax requests that are automatically synchronized with the JSF component tree, and update single areas without reloading the entire web page. The following image, taken from the JBoss documentation, shows the request processing flow:

It is not different from a standard JSF page, and you don't even need to write JavaScript code by using the RichFaces Ajax components. Inside the page you can define different areas you want to update, after the Ajax request.
The framework architecture is composed of five parts:
- Ajax Filter: This is essential to add Ajax capabilities to your JSF application using RichFaces. It manages all the requests (both Ajax and standard JSF), corrects and validates the markup code sent, manages the script and style loading, the resources cache, and so on. You have to register the filter in the
web.xmlfile. - Ajax Action Components: They are standard JSF components that you can use in order to send Ajax requests (we'll see them very soon).
- Ajax Containers: The framework supports the
AjaxContainerinterface that describes an area ("region") of the page, which should be decoded during an Ajax request. The biggest region is the whole view of a JSF page, but you can define how many regions you want inside the page. - Skinnability: This is a very useful part of the framework and adds skinning capability to your application (later, we'll see it in detail).
- RichFaces JavaScript Engine: It runs on the client browser and manages Ajax requests and responses. It is automatically managed by the framework, so you don't have to use it directly.
You can decide when to use a standard JSF request (with a full reload of the web page) or when to use an Ajax request. In the latter case, only the involved Ajax region is processed, and the Delta Ajax markup is sent back to the client after the filter has parsed and verified it.
The verification is done because the XMLHTTPRequest JavaScript function sends the request in XML format; the markup inside the XML request is not validated or corrected. The XML filter can automatically remove HTML code problems, but it's a good practice to write standards-compliant XHTML and HTML code.
Components of the RichFaces framework share a lot of Ajax attributes, which are very useful to manage the Ajax options that you have.
The following component attributes are very important and you can find them in all the Ajax-enabled components of the RichFaces framework:
reRender:In order to decide which area must be updated after an Ajax request.ajaxRendered:If it is true, the area is updated after every Ajax request (even if it is not in thereRenderattribute).limitToList:In order to force the JavaScript Engine to update the areas only in thereRenderattribute.
We'll see these attributes in a lot of components of the framework. Therefore, it is useful to know how they work.
As we have said, these components are used to send Ajax requests to the server. Some examples of these components are:
a4j:commandButton:It is the Ajax version of the standard JSFh:commandButton. This produces Ajax requests instead of standard ones and has attributes to manage the Ajax options.a4j:commandLink:The Ajax version ofh:commandLink. It works likea4j:commandButton, but renders a link (HTML<a>tag) instead of theinputelement.a4j:poll:Using this component, you can periodically poll the server for data and update the page using an Ajax request.a5j:push:It simulates push data from the server.a4j:support:The most important Ajax component of the library; attaching it as a child adds Ajax capabilities to standard JSF components.
The RichFaces Ajax framework contains specific components that describe Ajax areas and implement the AjaxContainer interface. The main Ajax container is the view root by default; therefore, you don't need to define an Ajax container for the whole page. However, it's very useful to know how to use the a4j:region component to set new Ajax regions and optimize Ajax requests.
A very important concept to keep in mind while developing is that the Ajax framework can't add or delete elements, but can only replace existing elements in the page. So, if you want to append some code you need to use a placeholder.
RichFaces has a component that can be used as a placeholder: a4j:outputPanel.
Inside the a4j:outputPanel component, you can put other components that use the "rendered" attribute to decide if they are visible or not. When you want to re-render all the included components, just re-render the output panel, and all will work without a problem.
Another feature of the Ajax framework is the Ajax validators. They work with the JSF validation system. However, as it is event based you can use it to trigger the validation while you are typing, or when you move to another field, and so on. You can mix standard and custom validation and also use the Hibernate Validator framework (so you can just annotate the entire properties to add new validators).
