Visual Studio Code is one of the most widely used development environments worldwide. It is engineered to make it easy and quick to design cloud- and web-based applications, using a plethora of extensible languages. The application is focused on maximizing code editing and also unleashing the developer's potential by providing useful shortcuts to provide quick access to all that is needed in a specific development context.
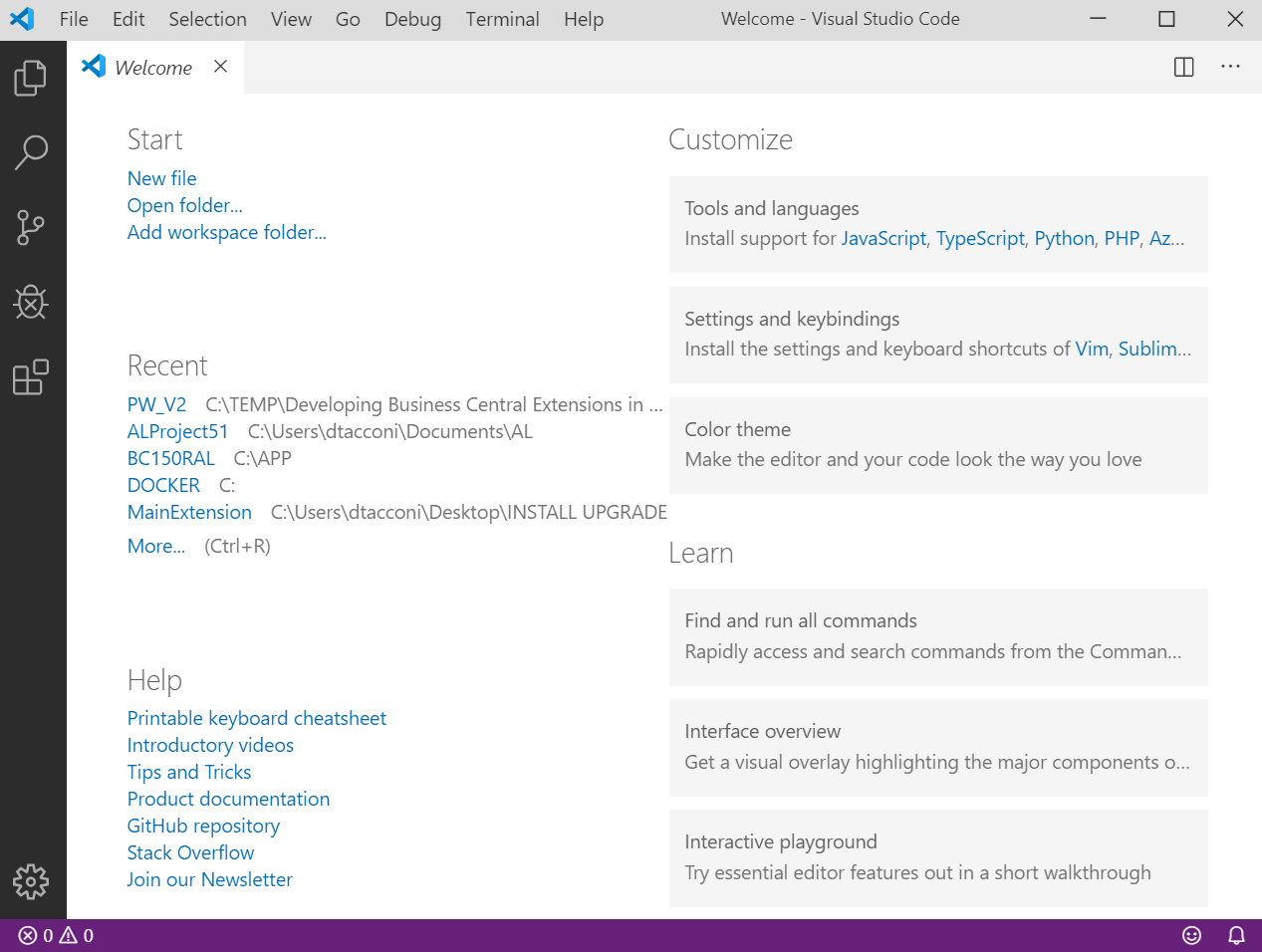
When you start Visual Studio Code, freshly installed, it will show you the typical Welcome page:

The Welcome page contains the following:
- Start: Shortcuts for creating and opening files and folders
- Recent: A list of recently opened files and folders
- Help: A list of documentation sheets, product docs, videos, and useful resources
- Customize: How to customize Visual Studio Code through extensions, keyboard shortcuts, background color themes, and so on
- Learn: Additional shortcuts to learning resources that are related to the most widely used commands, and how to master the user interface
The Welcome page is loaded whenever you run the Visual Studio Code as a new window (Ctrl + Shift + N). It is possible to change this behavior by unchecking show welcome page on startup or clicking File | Preferences | Settings and searching for Welcome page.
The Visual Studio Code environment is divided into five main areas:
- Code editor
- Status bar
- View bar
- Sidebar
- Panels area
Let's look at each of them in the following sections.